日本で一番わかりやすいAIアプリの作り方 (2/4) 〜Part2 実はこんなにかんたんにアプリの画面は作れる〜
1. 内容
「日本で一番わかりやすいAIアプリの作り方」の2回目の本記事では、「実はこんなに簡単にアプリの画面は作れる」と題し、環境構築とアプリ開発で使用するフレームワークについて紹介します。
2. 環境構築
環境開発はColaboratoryを使用します。
Colaboratoryを使用することで、環境構築をしなくてもブラウザ上で Python を記述&実行できます。(Jupyterのようなものです。)
しかも、特定の制限内で使用すれば無料で使うことができます。
制限等の詳細はColaboratorのページを参照
3. アプリ開発
アプリ開発として、データに特化した Python 用ウェブアプリケーション開発フレームワークであるStreamlitを使用します。
データ分析に特化しているため、分析結果の図などを簡単に表示することができます。
Streamlitを使用した簡単なコードの例を下記に記載します。
Streamlitのインストールは下記
!pip install streamlit3-1. テキストの表示
テキストのいろいろな記載の書き方は下記になります。詳しくはStreamlit DocumentationのText Elementsを参照
(テキスト表示方法について詳しく知りたい人はHTMLの記載方法を確認)
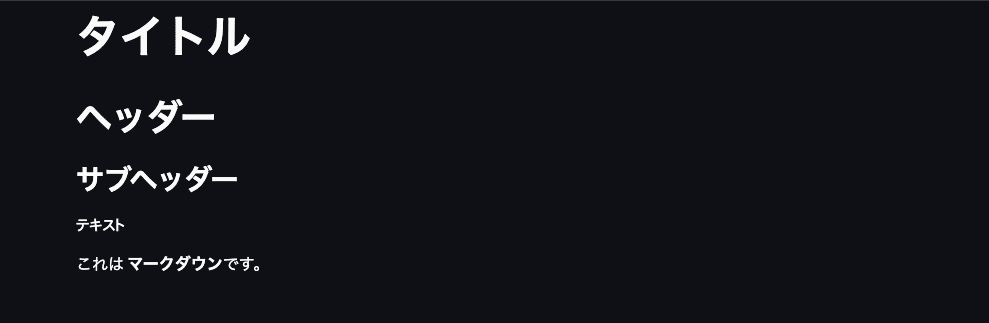
タイトル
st.title('タイトル')ヘッダー
st.header('ヘッダー')サブヘッダー
st.subheader('サブヘッダー')テキスト
st.text('テキスト')マークダウン
st.markdown('これは マークダウンです。')

3-2. データの表示
データのいろいろな記載の書き方は下記になります。詳しくはStreamlit DocumentationのData display elementsを参照
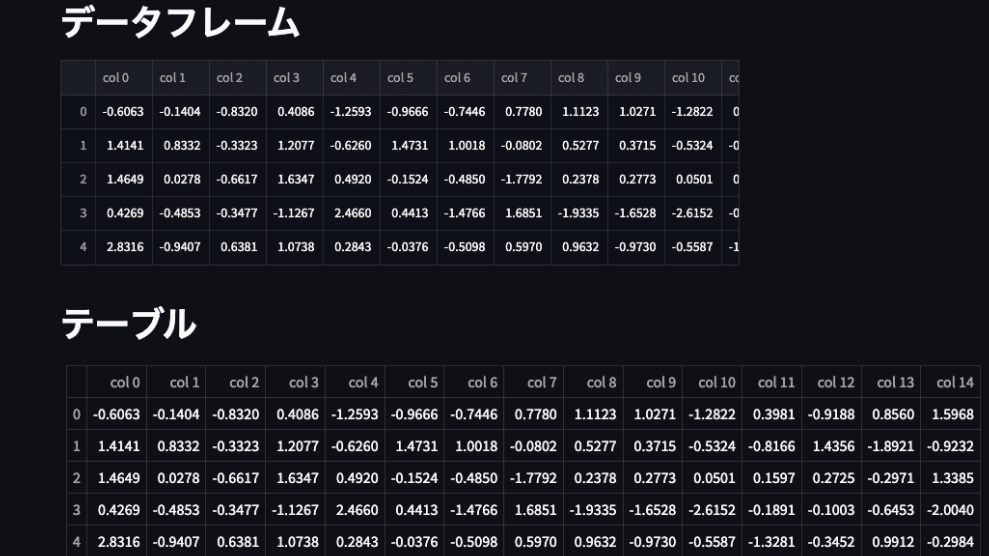
データフレーム
st.dataframe(df)テーブル
st.table(df)

3-3. ウィジェットの表示
ウィジェットのいろいろな記載の書き方は下記になります。詳しくはStreamlit DocumentationのInput widgetsを参照
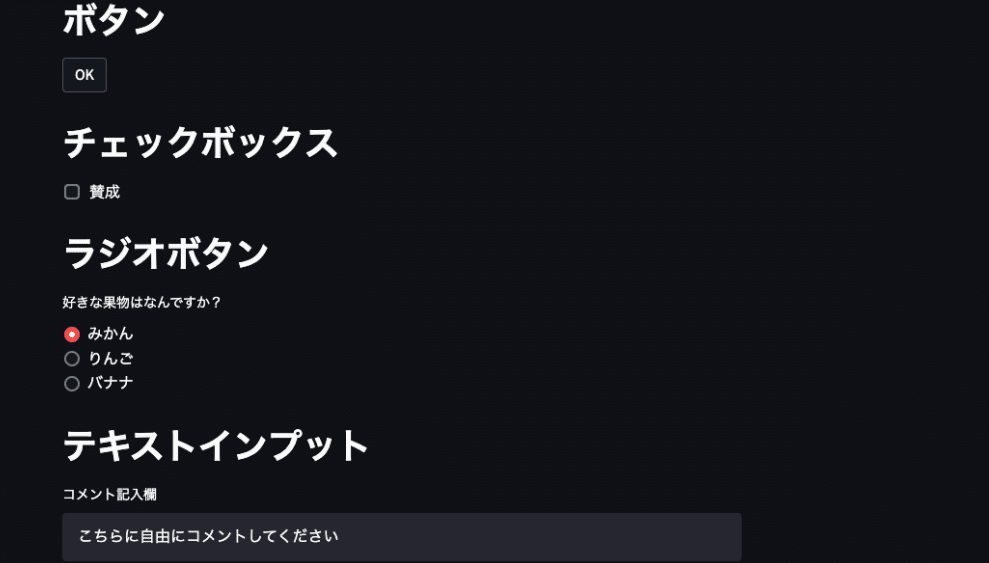
ボタン
st.button('ボタン')チェックボックス
st.checkbox('賛成')ラジオボタン
st.radio( "好きな果物はなんですか?", ('みかん', 'りんご', 'バナナ'))テキストインプット
title = st.text_input('コメント記入欄', 'こちらに自由にコメントしてください')

4. 次回予告
次回はこのStreamlitを用いてAIとのデータ連携について説明します。
