クラウド勤怠システムの打刻にチャットへの通知を追加する
勤怠管理に マネーフォワードクラウド勤怠 を使用しているのですが、たまに出勤や退勤をチャットに通知したいという声があるので、 マネーフォワードクラウド勤怠 の ホーム画面 にある出勤や退勤の打刻のアクション(クリック)でチャットに投稿を行うGoogle Chrome拡張機能を作りました。
普段あまりJavascriptを書かないのでいまいちかもしれませんが、ソースコードはGitHubに公開しています。
使い方
GitHubの README にも書いていますが、Chromeウェブストアに公開していません(需要があれば今後公開するかもしれません)。
Chrome拡張機能のインストールはGitHubからソースコードを取得して手動で行ってください。
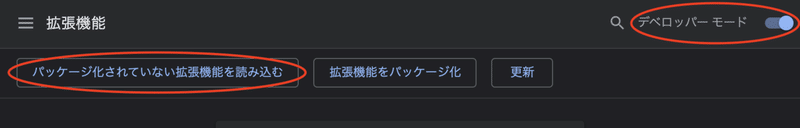
Chrome拡張機能の設定画面を開いて、デベロッパーモードを有効にしパッケージ化されていない拡張機能を読み込むボタンを押して落としたソースコードのattendance-extフォルダを選択します。

これだけでChrome拡張機能のインストール自体は終了です。
次にチャットツール側でChrome拡張機能から投稿が行えるようにIncoming Webhookの設定を行います。
事前にブラウザでSlackのワークスペースにログインした状態で Slack API(https://api.slack.com/) のページを開き右上のYOUR APPSをクリックします。
遷移した画面でCreate New Appボタンを押して、適当な名前とワークスペースを選択し作成を行います。
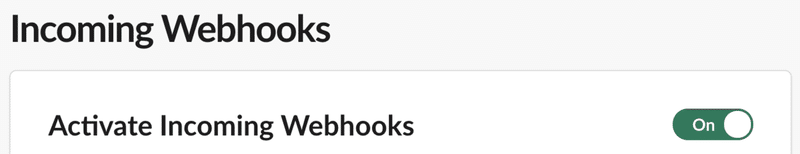
作成したSlack Appの設定画面に遷移するので、左メニューのIncoming Webhooksをクリックし設定を開きます。
Activeにしたあとに

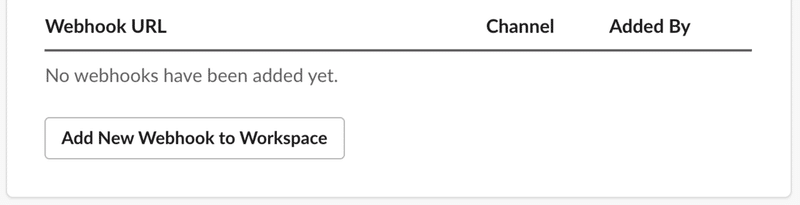
下部のAdd New Webhook to Workspaceボタンを押して

投稿先のチャンネルを選択し、許可するボタンを押します。
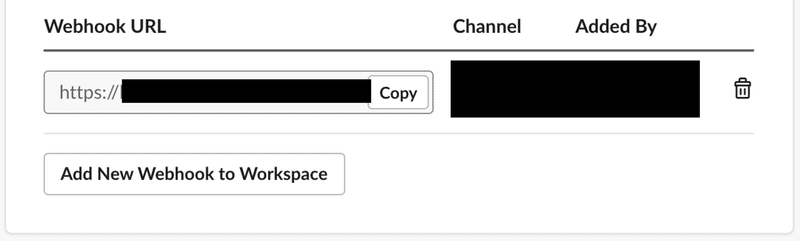
Incoming Webhooksの設定画面に戻りWebhookのURLが発行されます。

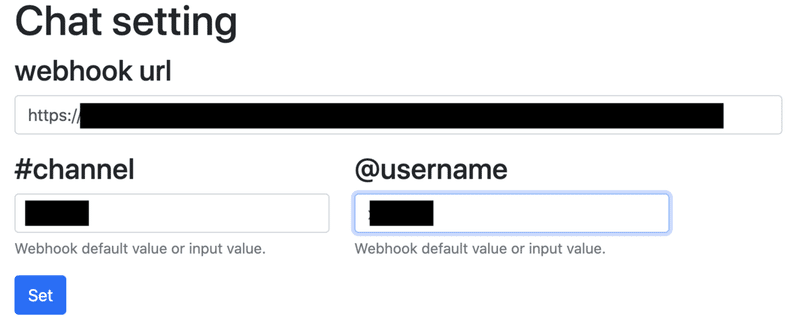
次にChrome拡張機能のオプションページを開きチャットの設定を行います。(Chrome拡張機能のアイコンを右クリックするとオプションが選択できると思います。)
発行したWebhookのURLとWebhookを設定したチャンネル、任意のユーザー名を入力し、セットボタンを押します。

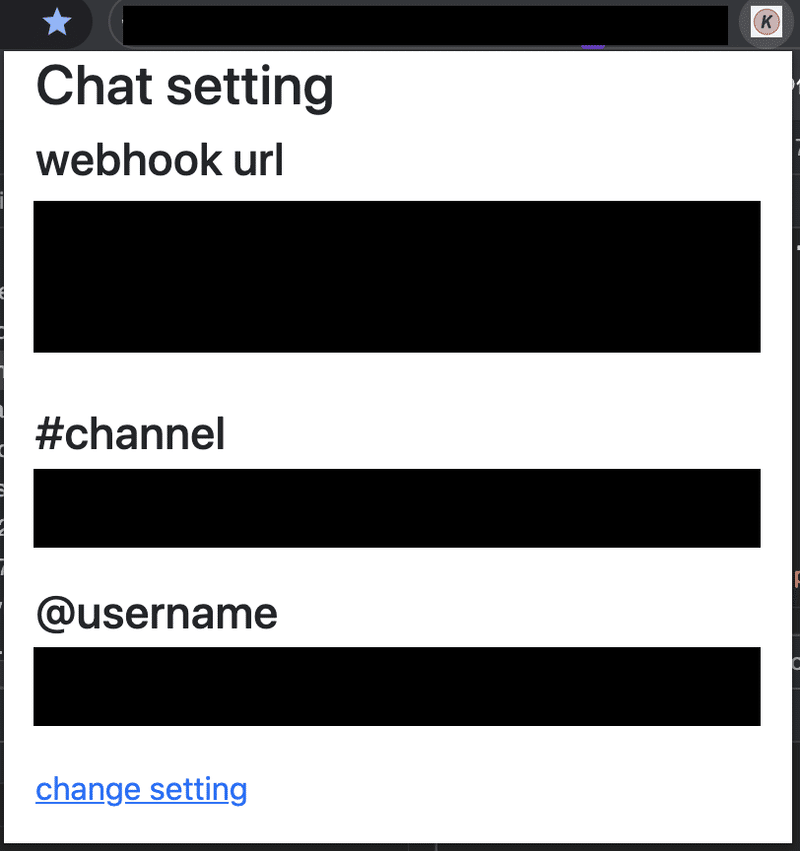
Chrome拡張機能が有効になるマネーフォワードクラウド勤怠 の ホーム画面でChrome拡張機能のアイコンをクリックするとポップアップに設定した値が反映されていると思います。

※Slackの場合、セットしたユーザー名は利用されません、またチャンネルはWebhookを設定したチェンネル以外にすると動作しません。(チャンネルとユーザー名は未入力の状態でセットしても動作します)
※Mattermostの場合、セットしたチャンネルとユーザー名が有効になります。(MattermostのWebhookの設定等は割愛します。)
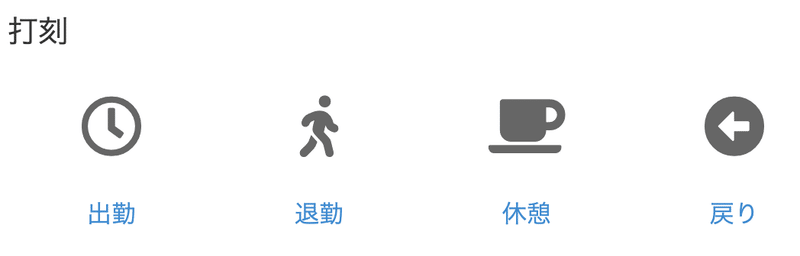
ここまでの設定が完了したらマネーフォワードクラウド勤怠のホーム画面にある打刻のアクションでChrome拡張機能が動作するようになります。

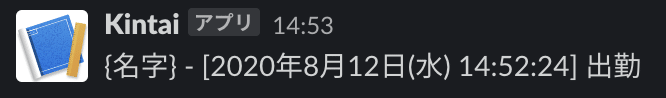
例えば出勤をクリックすると以下がSlackに投稿されます。

※{名字}の箇所はマネーフォワードクラウド勤怠の画面右上に表示される氏名から名字を取得してセットするようにしています。
まだ作ったばかりなので、しばらくは自分で使いながらテストしようと思います。
2023-12-20 追記
chromeウェブストアに限定公開しました
この記事が気に入ったらサポートをしてみませんか?
