
AeTech_004 簡単なグリッチエフェクト vol.03
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
AeBasic:AfterEffectsの基本を分かりやすく説明
AeTech:AfterEffectsで作ることのできる表現や手法を紹介
After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
「この表現はAfter Effectsでどうやって作るんだろう?」などの疑問にお答えするシリーズにしていきたいと思いますので、よろしくお願いします。
今回は、「AeTech004」でご紹介した「簡単なグリッチエフェクト」について、さらに制作をすすめ、チュートリアル冒頭の動画に近づける様にご紹介したいと思います。
vol.1ではグリッチの元となる部分を制作し、簡単に効果を適応し、
vol.2では、グリッチの効果をアニメーションさせ、色収差をつけてグリッチ部分がよりかっこよくなるようにしたと思います。

vol.3である今回は、画面全体のエフェクトや画面の揺れ、テキストのグリッチなど、よりチュートリアル冒頭の動画に近づけるように、完成させていきます。
それでは早速制作していきましょう。
1. 画面の揺れを再現する
まず、前回つけたグリッチのアニメーションに合わせて、画面を揺らし、よりリアルに見える様にしていきます。
グリッチのコンポジションをすべてプリコンポーズします。
コンポジションの位置を、適当に2フレーム間隔くらいで動かし、微妙なカメラの揺れを作ります。

この時、グリッチのアニメーションが激しいところには大きく揺れを、逆にまったく効果がないところの位置は変わらない、など工夫を行いましょう。

見切れてしまうと思うので、コンポジションに「モーションタイル」「CC RepeTile」などを追加して、見切れている部分をごまかしてください。
2.グローを追加する
次に、グローを追加していきます。
それぞれの色収差部分のコンポジションにグローを追加して、各色をお好みで調整すると綺麗かと思います。
【グロー設定】
グローしきい値:30%
グロー半径:1000
グロー強度:2.0
今回は、「グロー」を上記の設定で行いました。
ポイントとしては、光がぼや〜っとしているのを表現するために、「グロー半径」を1000に設定することです。

仕上げに調整レイヤーで全体的にグローをかけると、より華やかになります。
(また、有料プラグインではありますが、「Deep Glow」や「Optical Glow」などもとても綺麗な光を簡単に表現することができるので、ネオン系の光などを探している方はぜひ検索してみてください。)
3.ぼかしを追加する
光を追加して、画面が華やかになってきたら、次にぼかしを追加します。
ぼかしを入れることにより、グリッチの端の方を少しごまかす、という効果がありますが、これはお好みで入れてください。

今回の場合は、新規調整レイヤーを追加して、ブラー(カメラレンズ)のエフェクトをかけて、その後、マスクをかけて、4隅だけをぼかしました。
カメラの周辺減光の、ぼかしのみ版の様な感じをイメージしてぼかしを追加しました。
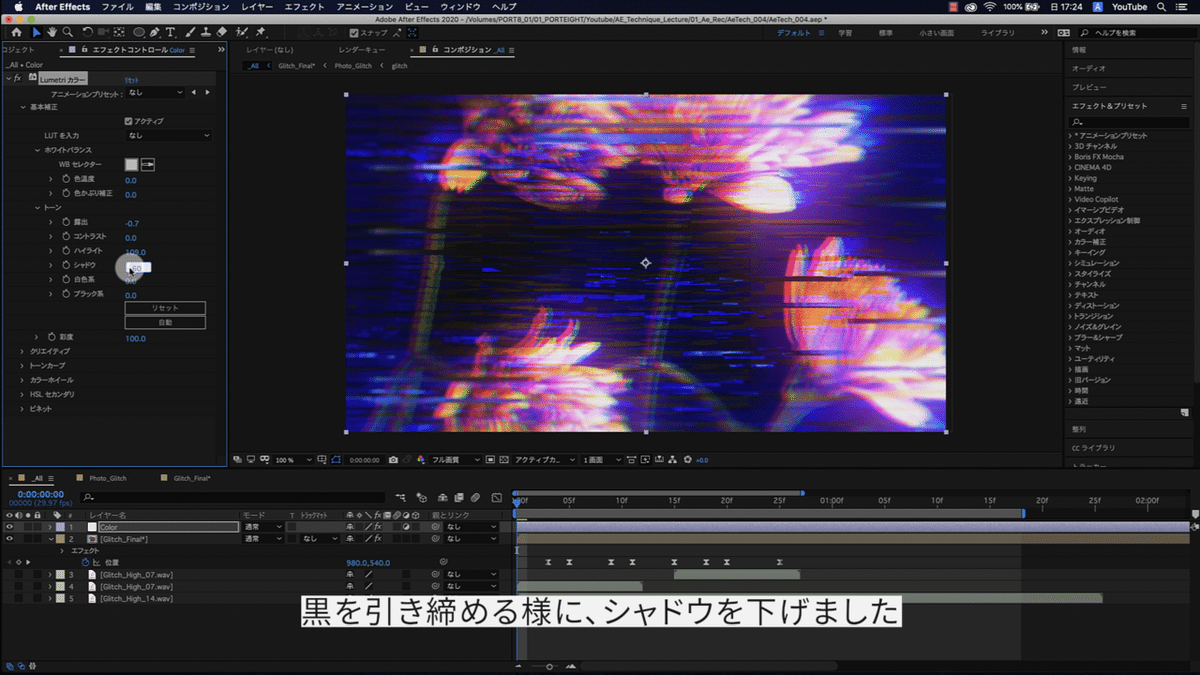
4.色を整える
ここまでのすべての効果を追加できたら、最後に色を整えていきます。

今回の場合は、グリッチの光を強調させたかったので、露出やハイライトといった、明るい部分をより明るくする色調にしつつも、白くぼやけていた部分を飛ばす目的で、黒を引き締める様に色調補正を行いました。
上司に調整していただいたのですが、黒を締めることにより、グッとかっこよさがますと思いますので、カラースコープなどを確認しながら、黒に気をつけて調整してみてください。

また今回の場合は、「ポスタリゼーション時間」を使用して、グリッチ時のコマ落ちのような感じを表現しました。
5.テキスト部分のグリッチ
写真全体のグリッチが出来ました。
最後に、テキスト部分のグリッチの作り方をご紹介したいと思います。
ただ、テキスト部分は写真部分と大きな変化は無く、手順としては全く同じ(もしくはもっと工程は少ない)ので、ここまで制作出来た方は、難なく作ることができるのでは無いかと思います。
まず、テキストを作ります。「GLITCH」と打ち込みました。

テキスト設定は上記です。(コピペ用に、以下にも記載しておきます。)
【テキスト設定】
フォント:google fontの「Montserrat」
ウェイト:Regular
サイズ:140
カーニング:メトリクス
トラッキング:1000
(行送り:自動)

このテキストをプリコンポーズして、コンポジションになったものに、アニメーションプリセットの「壊れたテレビ3 - 受信不良」を適応します。
「Image - Special Effects」>「壊れたテレビ3 - 受信不良」
これにより、少しテクスチャが付いたかと思います。(必要のないエフェクトも入ると思うので、お好みで非表示にしてください。)

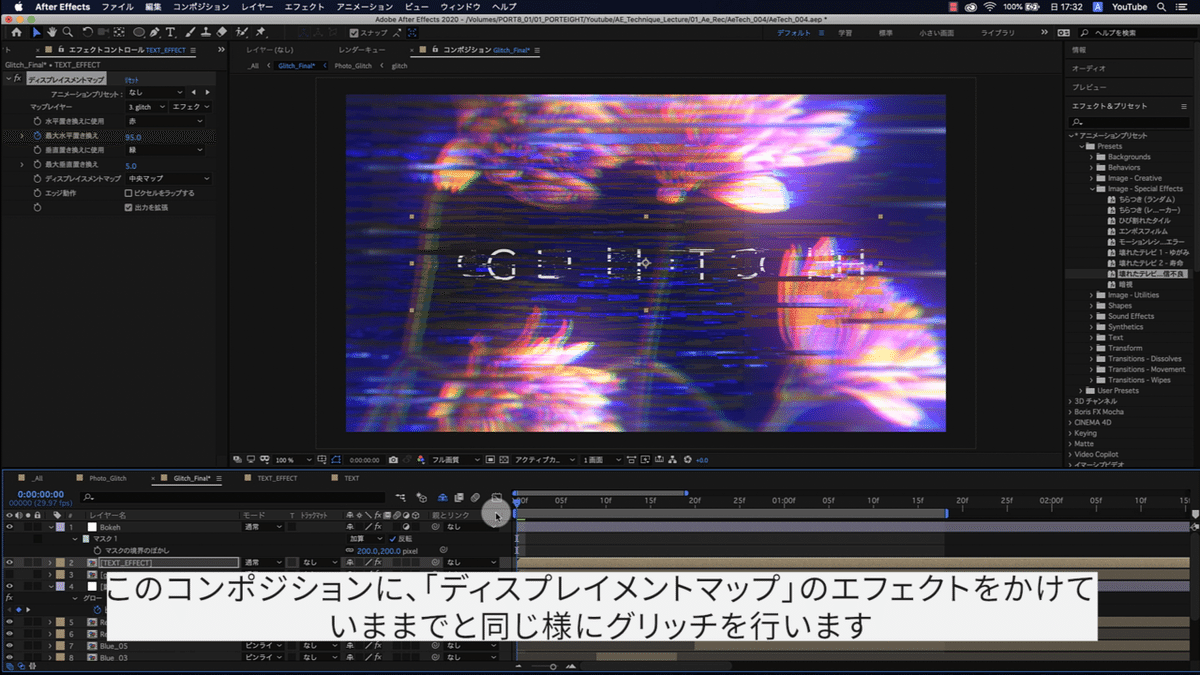
こちらもプリコンポーズをして、写真のグリッチが完成したコンポジションに入れます。

このコンポジションに、「ディスプレイメントマップ」のエフェクトをかけて、先ほどと全く同じ様にグリッチを行います。(マップレイヤーはvol.1で作った「glitch」にしてください。)

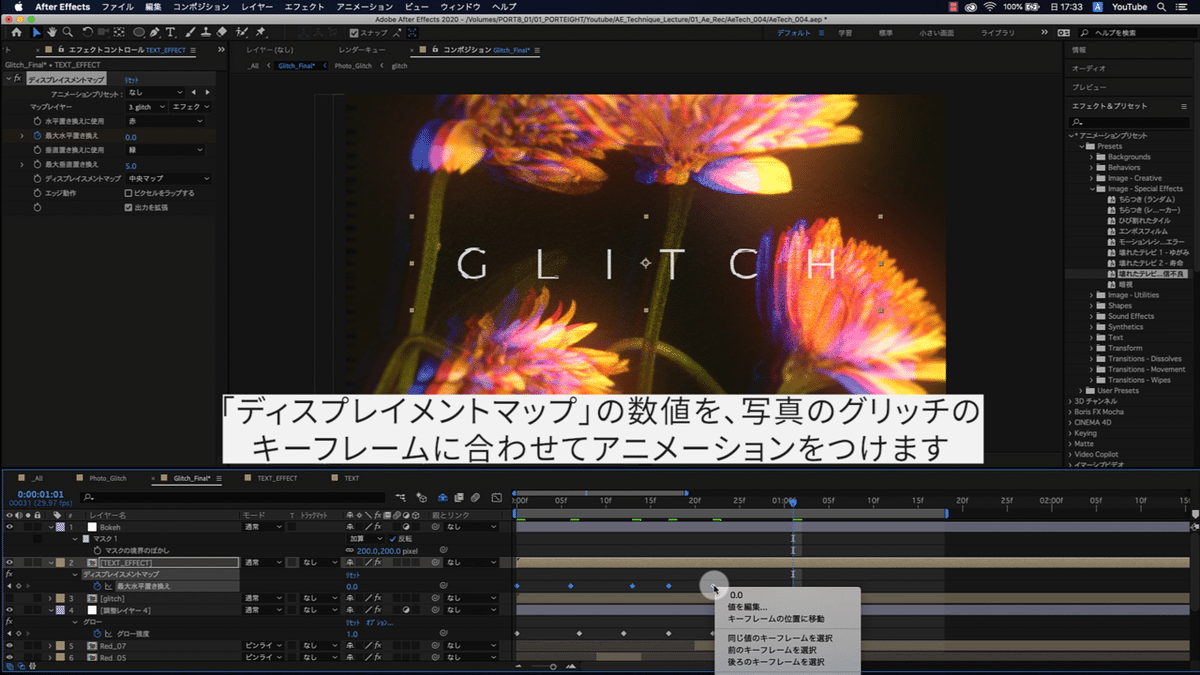
「ディスプレイメントマップ」の数値を写真のグリッチに合わせて、キーフレームを合わせてアニメーションをつけます。
すると、テキストにもグリッチ効果が追加されました。
最後に、テキストも含めて色を調整すれば、完成となります!
6.完成
お疲れ様でした。
以上が、「簡単なグリッチエフェクト」の作り方でした。
全3回に渡って制作しましたが、作り方自体は簡単だと思います。
ただ、キーフレームを打ったり、全体のグリッチの調整を行うがやや難しいこともあるかと思います。
その分、応用やバリエーションが幾通りもできる作り方でもあるので、ぜひ、ご自身の好きな、納得のいく「グリッチ」を突き詰めて、制作してみてください!
それではまた、次回のチュートリアル記事でお会いできると嬉しいです。
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
