
AeTech_004 (vol.1)簡単なグリッチエフェクト
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
AeBasic:AfterEffectsの基本を分かりやすく説明
AeTech:AfterEffectsで作ることのできる表現や手法を紹介
After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
「この表現はAfter Effectsでどうやって作るんだろう?」などの疑問にお答えするシリーズにしていきたいと思いますので、よろしくお願いします。
第4回となる今回は、「簡単なグリッチエフェクト」の作り方についてご紹介したいと思います。

AfterEffectsの標準エフェクトだけを使用して、綺麗なグリッチが作れるように調整してみました。
「グリッチが欲しい!」と思った時に、ササッと作れるような工夫があるので、最後までご確認ください。
それでは早速制作していきましょう。
1. 素材を用意し、コンポジションを作成する
今回はPORTONEでShutoが撮影したこちらの写真を使用します。

皆さんもご自由に素材をご用意ください。
素材を読み込みます。
前回もご紹介させていただいたのですか、素材の読み込み方についてはAeBasic004で弊社のHoshinaが詳しく解説していますので、ぜひご確認ください。
今回の場合はプロジェクトウインドウでダブルクリックをして読み込む方法で読み込みました。
素材から新規コンポジションを作成します。
新規コンポジションについてもAeBasic005で解説していますので、詳しく知りたい方はぜひご参考にしてみてください。
2. グリッチ部分の用意
ではお花にグリッジをかけたいのですが、グリッチをかけるためには「元となるもの」が必要です。
「元となるもの」とは、例えばよく見られるのが新規レイヤーを作ってここにフラクタルノイズをかける方法です。

この方法でもいいのですが、もっと手軽にグリッチを作りたいので、今回はテキストにアニメーションプリセットをかけてそれをグリッジの元にする、という方法で行ってみます。
まずグリッジのポジションを作ります。

ここでは、コンポジション名を「glitch」に、デュレーションは10秒に設定しています。

ツールパネルから横書き文字ツールを選びます。
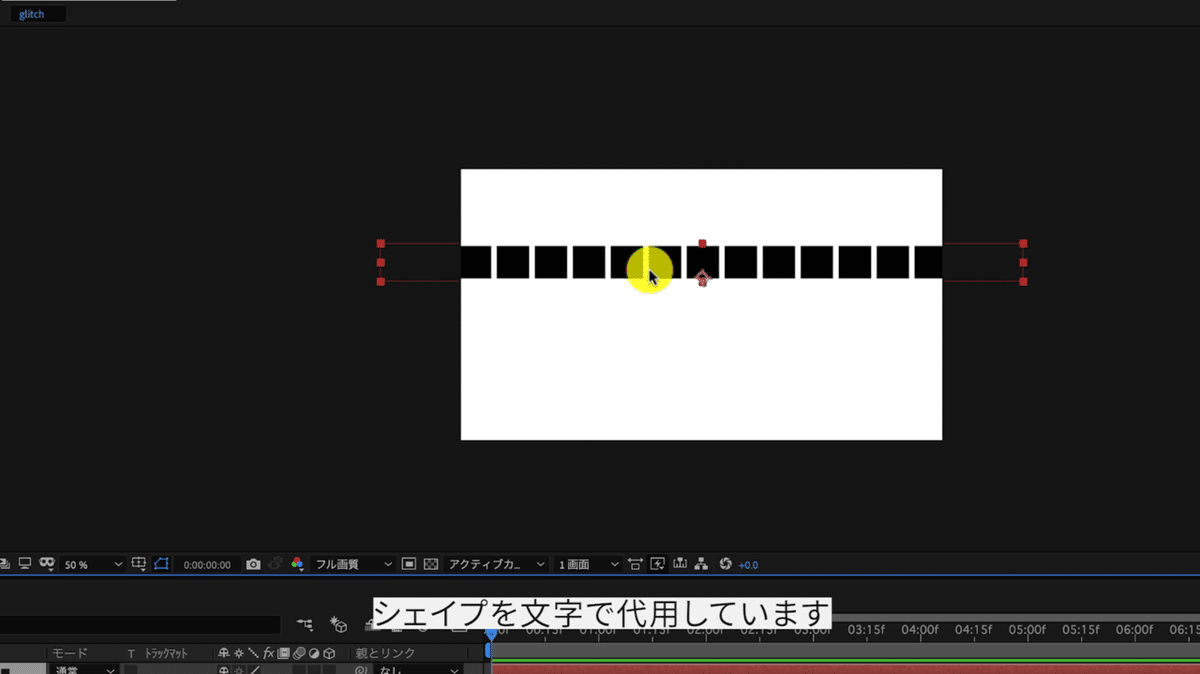
ここに「■■■」と打ち込んでいきます。
なぜ■と落ち込むかと言うと、本来であればシェイプなどで作りたいのですが、手間なので■のテキスト打ち込んで、シェイプの代わりにしているということです。
「エフェクト&プリセット」から「アニメーションプリセット」を選びます。
「エフェクト&プリセット」がないと言う方は「ウインドウ」から「エフェクタ&プリセット」を選択してください。

「混乱 2」を選択します。
「Text」>「Miscellaneous」>「混乱 2」
(ちなみに、「Miscellaneous」には「寄せ集めの」という意味があるみたいです。)
そうするとテキストが踊っているようなアニメーションが作られます。

このテキストを複製します。

6個くらい複製して、上から並びます。
画面全体にシェイプが踊っているようになると思います。
こちらがブリッジの元となるものです。
3. グリッチの効果を追加する
先程のグリッチのコンポジションをお花のコンポジションの上に入れてあげます。
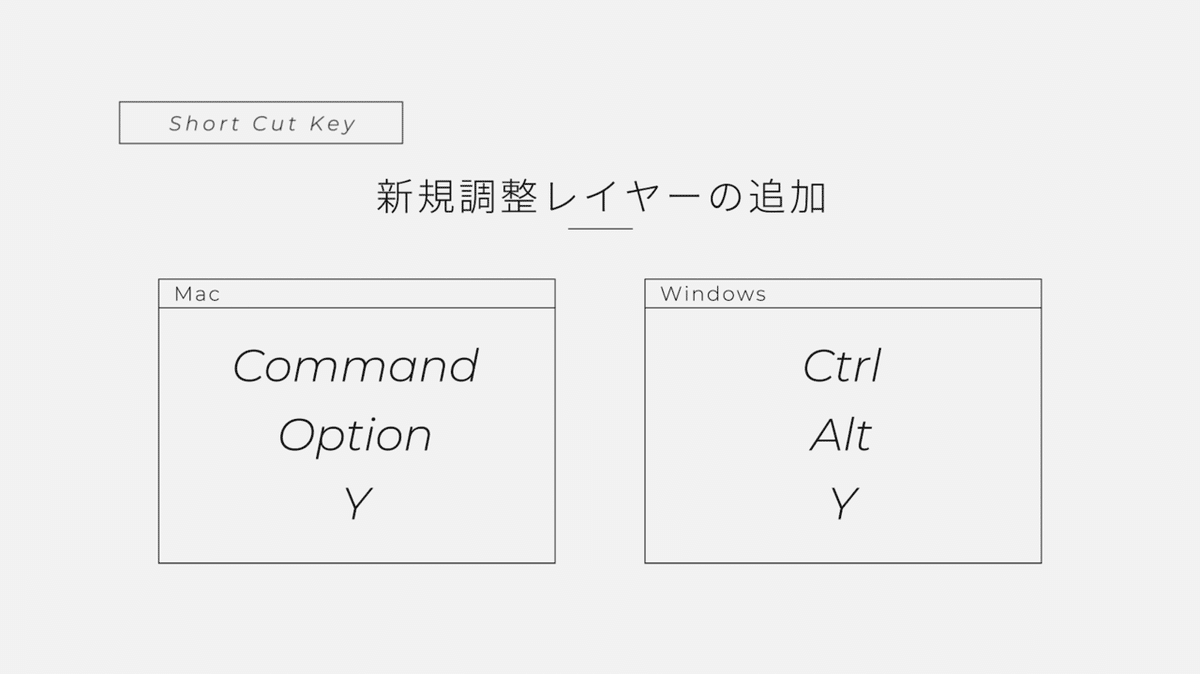
新規調整レイヤーを追加します。

「レイヤー」から「新規調整レイヤー」から選択するか、上記のショートカットキーを使用しても追加できます。

この調整レイヤーに、「ディスプレイメントマップ」を追加します。
「エフェクト」>「ディストーション」>「ディスプレイメントマップ」
この時、「glitch」コンポジションは非表示にしてください。

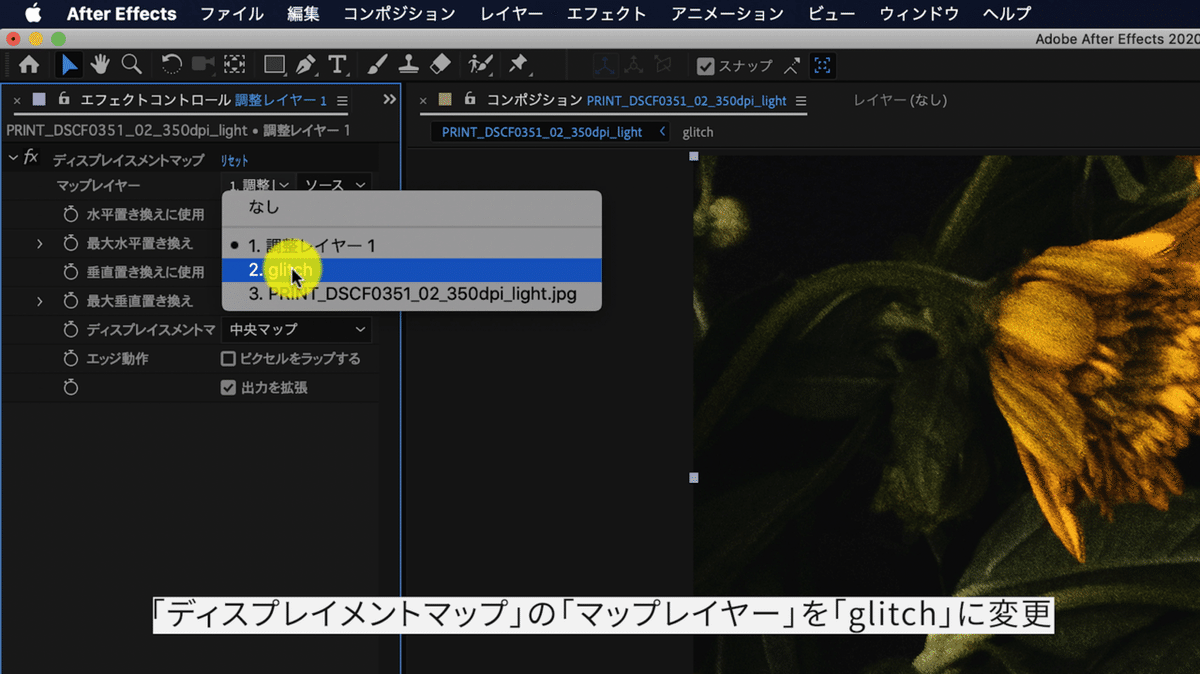
「ディスプレイメントマップ」を上記のように設定します。
(マップレイヤー:「glitch」に、ソースを「エフェクトとマスク」を選択。)

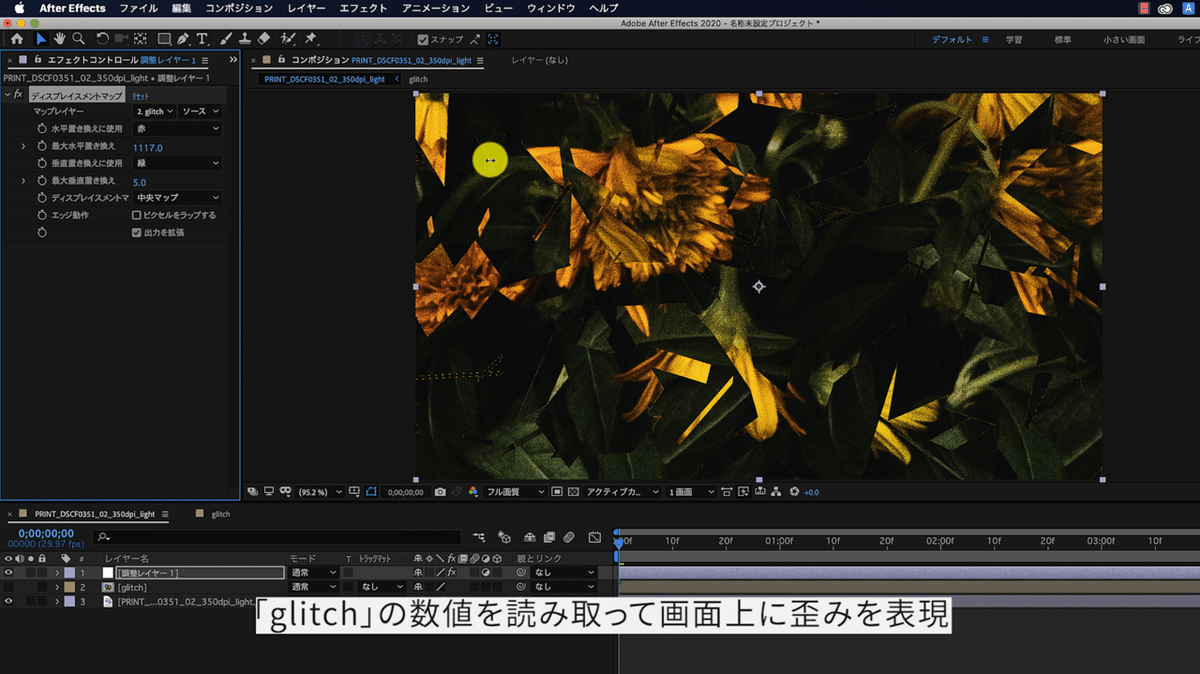
最大水平置換を極端な数字にしてあげると、このように「glitch」の数値を読み取って、グリッチにみたいなものを表現してくれています。

このままでは三角形すぎて、グリッチぽくなはないので、さらに近づけるために、「glitch」コンポジションに「CC Griddler」を追加します。
「エフェクト」>「ディストーション」>「CC Griddler」

「Horisontal Scale」の数値をさらに上げ、「Vertival Scale」の数値を下げると、グリッチぽくなると思います。
気になる点がある方はこの段階で形状を調整してください。

(ちなみに、グリッチっぽさとは何かなと考えたのですが、上記の「細長い形状」と「動きの不規則さ」が、それらしいかと思います・・・!)
おおまかなグリッチの形が見えてきました。

さらに、グリッチ感を出すために、「VRデジタルグリッチ」を追加します。
「エフェクト」>「イマーシブビデオ」>「VRデジタルグリッチ」
「ゆがみ」>「カラーのゆがみ」の数値を大きくしたり、「目標点のスケール」で効果を調整できますので、お好みで調整してください。
4. さらに効果を追加する
画面の揺れや、グリッチ自体の揺れを追加するとさらに本物のグリッチに近まると思います。
また、よりノイズ感を追加したい時には、

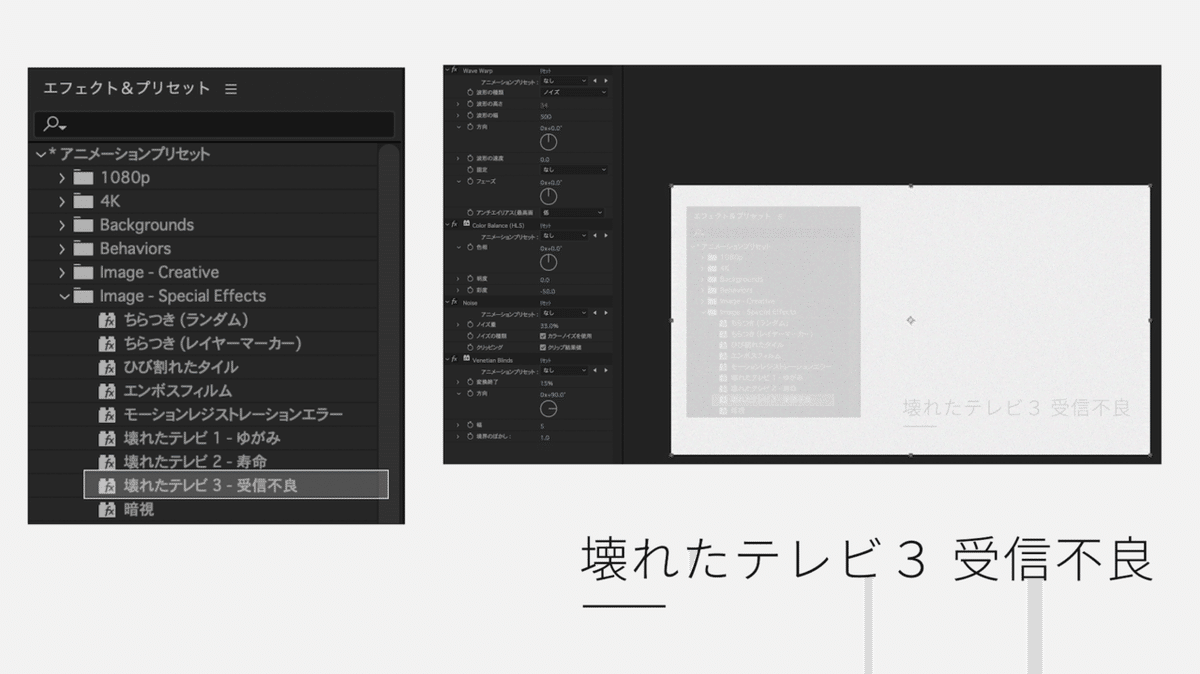
「Image - Special Effects」>「壊れたテレビ3 - 受信不良」
上記のアニメーションプリセットを追加すると、画面全体のノイズが合成されます。お好みで試してみるといいと思います。
さらにグローをかけたり、色収差を行ったりと、色々とお試しください。
5. 完成
おつかれさまでした。
単純なグリッチが欲しいときに、パパッと作れるので重宝するのではないかと思います。
それではまた次回のチュートリアルでお会いしましょう。
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
この記事が気に入ったらサポートをしてみませんか?
