
ミルクティーにタピオカを入れるレタッチ術
みなさんタピってますか?インスタにアップしてますか? かんたんなレタッチを覚えれば、この暑い中タピオカ屋さんに並ばなくても、タピ写真をインスタにアップできますよ。
ではさっそく行ってみましょ〜!

もとの写真はこちらです。カフェオレに見えるかもしれないけれど、これはミルクティです。絶対。
タピオカを作る
楕円ツールで円を1つ描きます。色はなんでも。
そこにレイヤースタイルで円形のグラデーションオーバーレイをかけます。
【内側の色】#302616 位置60%
【外側の色】#ffffff 位置100%
こんな感じ↓、外側が白になるように。そして1粒できたらスマートオブジェクト化します。

複数散りばめて、いくつかサイズを変えたり、横長にしたり、不透明度下げたり、ほんの少し角度付けたりします。ほんの少しね。
あとタピオカって重いから、わりと密集してるよね。
タピ粒たちをグループ化して、またスマオブ化します。そしてブレンドモードを乗算に。個人的にスマオブ階層が深くなるの好きじゃないんですが、便利なので仕方ない。

こんな感じ。まだきれいな楕円がならんでいるだけなので、いびつにする&ミルクティーになじませていきましょう。
フィルター>変形>波紋
量:30% 振動幅:大
クレヨンでごしごし描いたような、引っ掻いたような形になります。これをぺたーんとさせててぼやーんとさせていきます。
ぺたーん
フィルターギャラリー>スポンジ
丸いもちもちがグラスにぺたーんとくっついてる感を出します。しかも絶妙にいびつになってくれます。設定はこのくらい↓にしました。


いいかんじです。
ぼやーん
フィルター>ぼかし>ぼかし(ガウス)
半径は1〜1.5pxくらいにしてミルクティーになじませていきます。

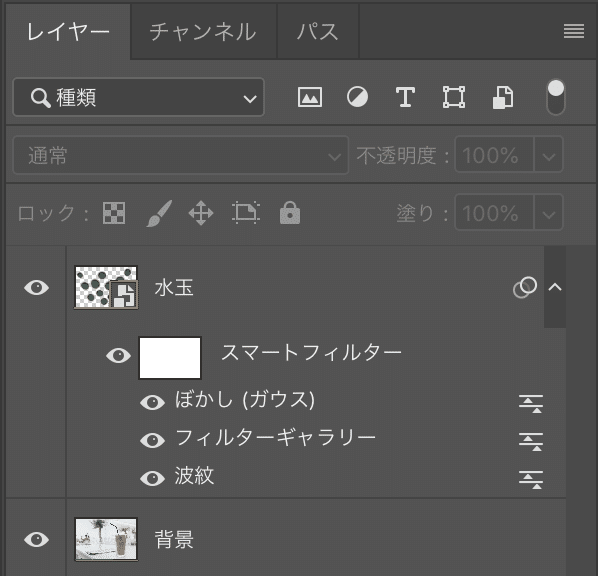
ここまででレイヤーはこんな感じです。

タピオカのこと、水玉って書いちゃってるね。
さらに、編集>変形>自由な形に でグラスに沿ってほんの少し角度をつけると、中に入ってる感がより出ます。 ワープでもいいけど、やりすぎ禁物。

これでタピオカは完成!
しかし、まだタピオカさんがグラスからむき出しになっている状態なので、ここからはタピオカにグラスをかぶせていきます。
グラスをかぶせる
背景レイヤーを複製し(→グラス切り抜きレイヤー)、一番上に持ってきます。ペンツールを使って、グラスの内側に沿ってパスをとります。そして、グラス切り抜きレイヤーにベクトルマスクをかけます。

グラスからはみ出るくらいタピオカを入れた場合は、水玉レイヤーにも同じくベクトルマスクをかけると収まります。
ここで水玉レイヤーと背景レイヤーを一度非表示にします。
グラスをかぶせるにあたり、欲しいのはグラス切り抜きレイヤーの光のところ(白いところ)だけなので、レイヤーを白黒にして、コントラストをギュンギュン上げて光を分かりやすくしていきます。
グラス切り抜きレイヤーをスマートオブジェクトにします。
イメージ>色調補正>白黒 で白黒画像にします。値はいじりません。
イメージ>色調補正>明るさコントラスト でコントラストを100にします。
それでもまだコントラストが弱いので、
イメージ>色調補正>トーンカーブ でこんな感じに設定します。とにかくミルクティ部分が暗くなるように、グラスが白くなるように。

あんまりバキバキすぎてもグラス感が出ないので、だいたいで。
こんな感じになりました。

水玉レイヤーと背景レイヤーをまた表示させます。
そしてグラス切り抜きレイヤーのブレンドモードをスクリーンにします。

↑こんな感じでグラス切り抜きレイヤーの白い部分だけが明るくなります。水玉レイヤーでクリッピングマスクします。

わずかな違いですが、これでグラスの中にタピオカが収納されました!
完成

引きで見ると、もちもち感出てるでしょ? タピオカの量はお好みで調整してください。タピオカが飲めるように、ストローも太くしてあげたら優しいですね。めんどくさかったのでやりませんでした。えへ。
素材はUnsplushさん。わたしからはお配りできないので、同じ写真でやってみたい方はこちらからどうぞ〜
https://unsplash.com/photos/S81L0oHVnOY
サイズが大きいので、わたしは3,000×2,000pxにリサイズして使いました。
作り方は1通りじゃない
先日Twitterにアップしたこちらの動画でも、グラスにタピオカを入れていました。完全にその場の思いつきだったので、このnoteとは工程が違ってチャンネルとか使ってますが、目的は同じです。結果タピオカに見えりゃいいんです。
昨日のタピオカガールの製作過程を動画にしたよ。ぜひ音声ありで観てほしいタピ〜⚫️⚫️⚫️#おののレタッチ pic.twitter.com/W4t3dnsYPU
— おの.psd🍖フリーランスデザイナー (@ono_picnico) July 19, 2019
みなさまもステキなタピライフを〜
この記事が気に入ったらサポートをしてみませんか?
