
pictSPACE店舗でアイテム毎にLINKを貼る方法
pictSPACE店舗を使い任意の通販サイトへご案内する方法。
自分用の備忘録として残したかったので書いとく。
【やりたかったこと】
はじめてpictSQUAREのWEBオンリーに参加するにあたってやりたかったのが
◆イベント新刊のオンリー限定頒布(とらのあな)
◆既刊の頒布(とらのあな)
◆Privatterを使った展示&同作のネットプリントID表示
だったんですが、
pictSQUAREのWEBオンリーで登録できるのがpictSPACEの店舗か、その他通販サイトの2種
【その他通販サイトでとらのあなを登録?】
→その他通販サイトで登録できるURLは1種だけ。
新刊と既刊でURLが分かれるのと、新刊はパスワード制のため注意書きも入れたいのでちょっと目的と違う。
&新刊はシークレット販売なのでとらのあなのサークル頒布一覧から見えない。
そしてその他通販サイト登録すると、Privatterを使った展示ができない。
=結果・pictSPACE店舗を選択
(Privatterなどに各LINK先を書いて全体公開したものを置いて、そこにLINKを貼る方法もあります)
【pictSPACE店舗でできること】
基本的な使い方としては、
【pictSPACEを介した通信販売】
【pictSPACEを介したダウンロード販売】
【pictSPACEを介した展示】
が基本的な使い方です。
【pictSPACE店舗から他サイトへのご案内】
これは【pictSPACEを介した展示】を使って行います。
pictSPACEではどの機能でも説明欄でHTMLタグが使えるのですが、その機能を利用して在庫や送料設定の関係がない 【展示機能】 からご案内します。
【用意するもの】
・新刊など頒布物の画像(案内したい数だけ)
・通販サイト(とらのあな・フロマージュ・BOOTHなど) や 展示物(Privatterやpixiv) のURL
【pictSPACE店舗から他サイトへのご案内方法 詳細】



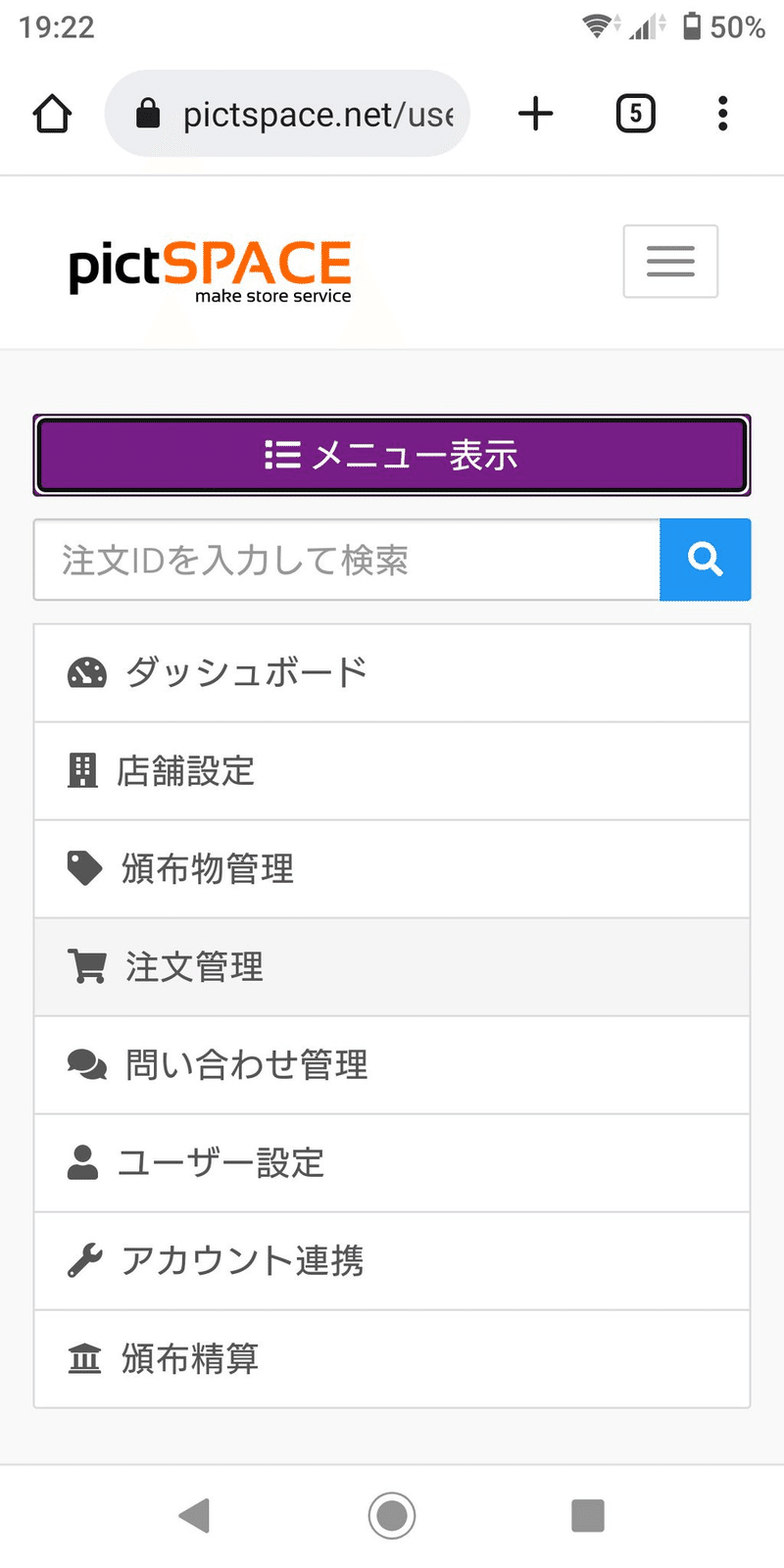
『頒布物新規追加』
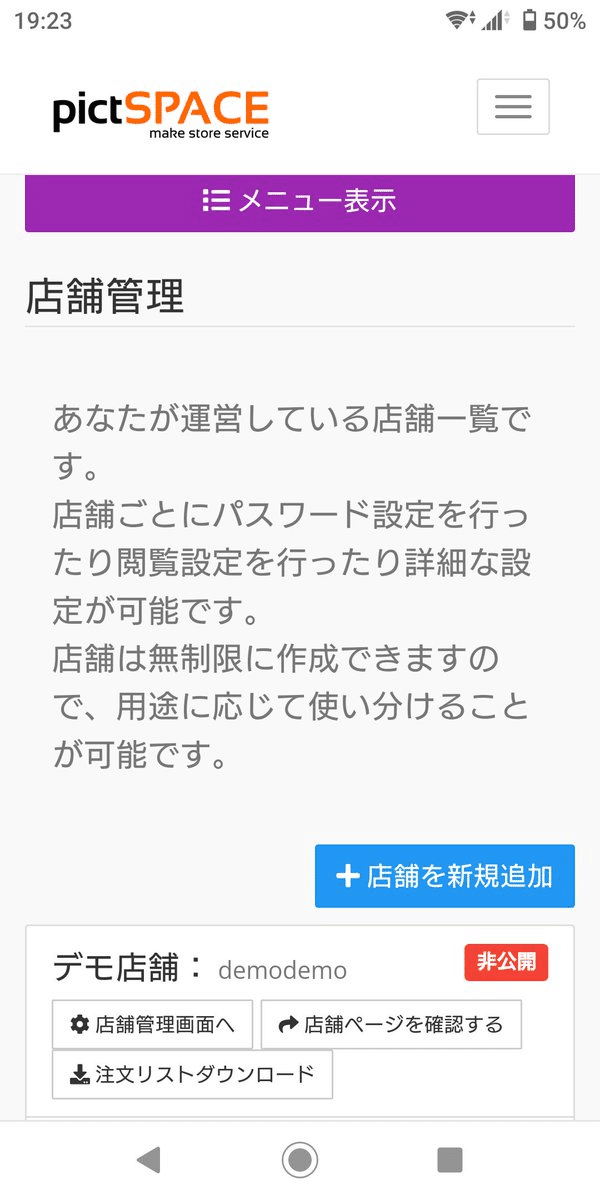
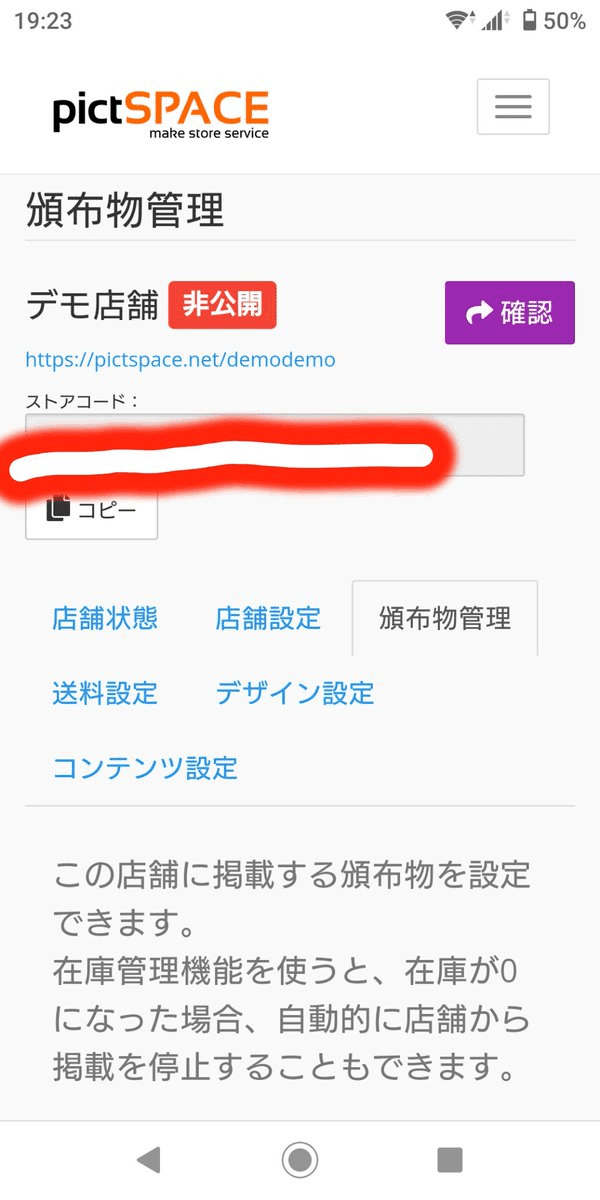
『頒布物新規追加』より、頒布用ページを作ります。
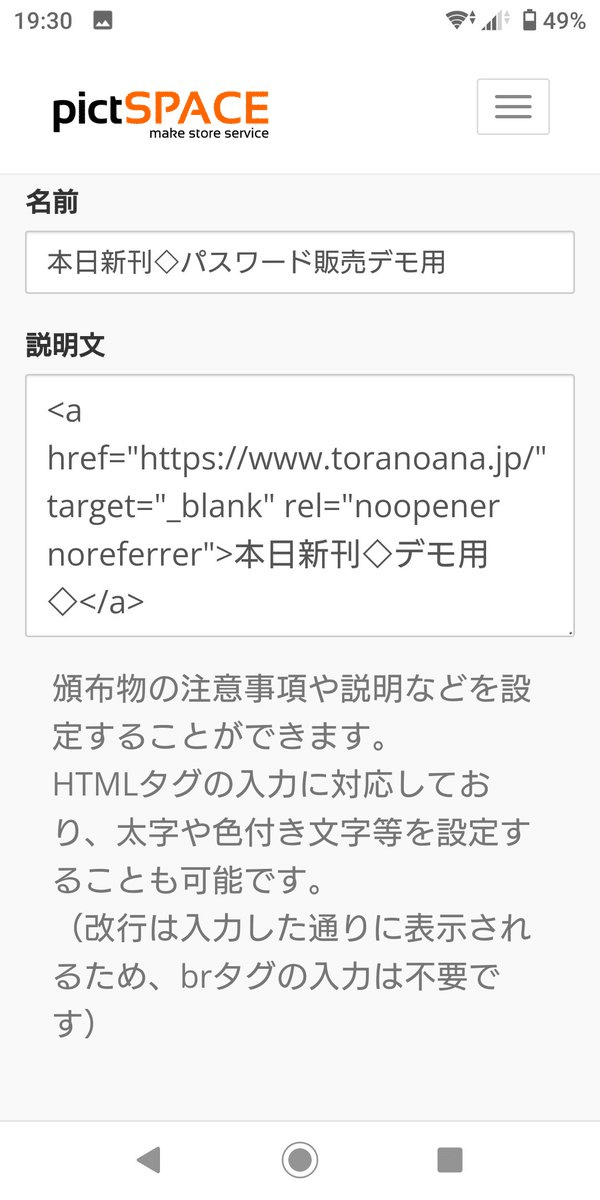
ここで説明文にタグを入力します。

<a href="通販リンクのURL" target="_blank" rel="noopener noreferrer">任意の文字列(新刊タイトルなど)</a>
このHTMLタグを説明欄に書くだけで、他サイトへ案内できます。
※注意点※
この時気を付けたいのが、昔のHTMLだと
<a href="通販リンクのURL" target="_blank">任意の文字列</a> だったことです。
これが今では target="_blank"タグの脆弱性指摘により、ブラウザによっては開いた瞬間「この先危険!」的な表示が出て進めなくなることがあります。
(その場合、ページ下部の詳細を開いて「危険を了承して進む」的な表示があるので、それを選択すると進めます)
それを回避するために rel="noopener noreferrer" を追加入力します。
端末のパフォーマンスなど難しい話は省略しますが、
noopenerは、新しいタブで開かれるリンクを参照できないようにする指定です。
リンク元のpictSPACE店舗と新しいタブで開かれる通販サイトなどのLINK先を別のものとして扱う指定です。
しかし、ブラウザによってはnoopenerがサポートされていない場合があるので、未対応ブラウザ用にnoreferrerも一緒に指定しましょう。
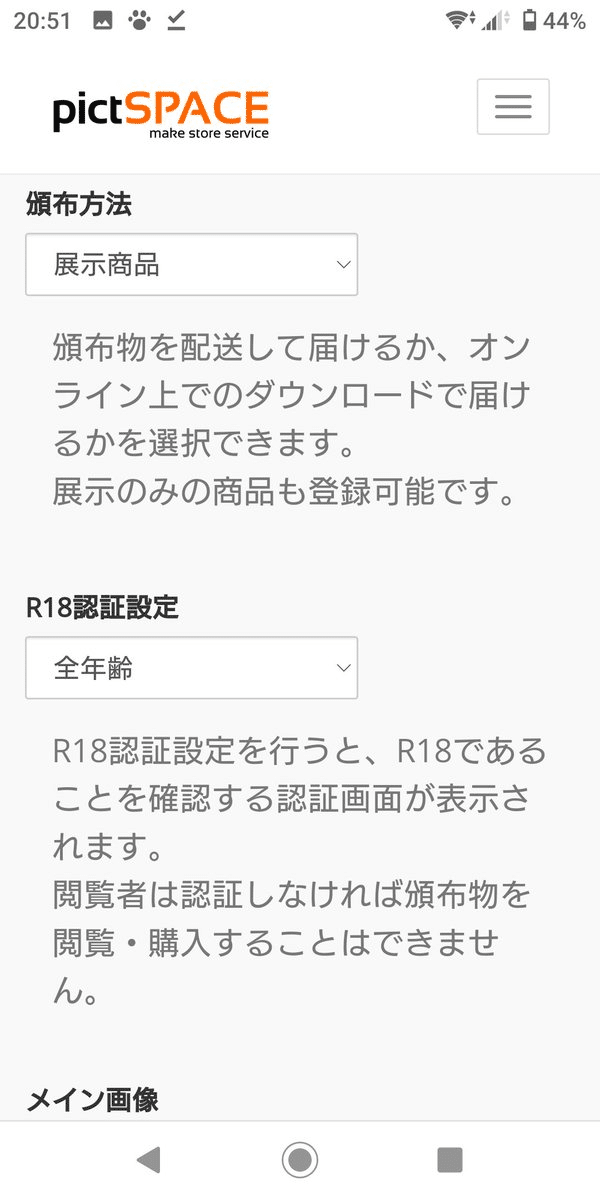
頒布方法を選ぶ

頒布方法は事故防止のため『展示商品』を必ず選んでください。
「配送商品」のままだとpictSPACE店舗から注文ができてしまうので気を付けてください。
R18認証設定は任意で選択してください。
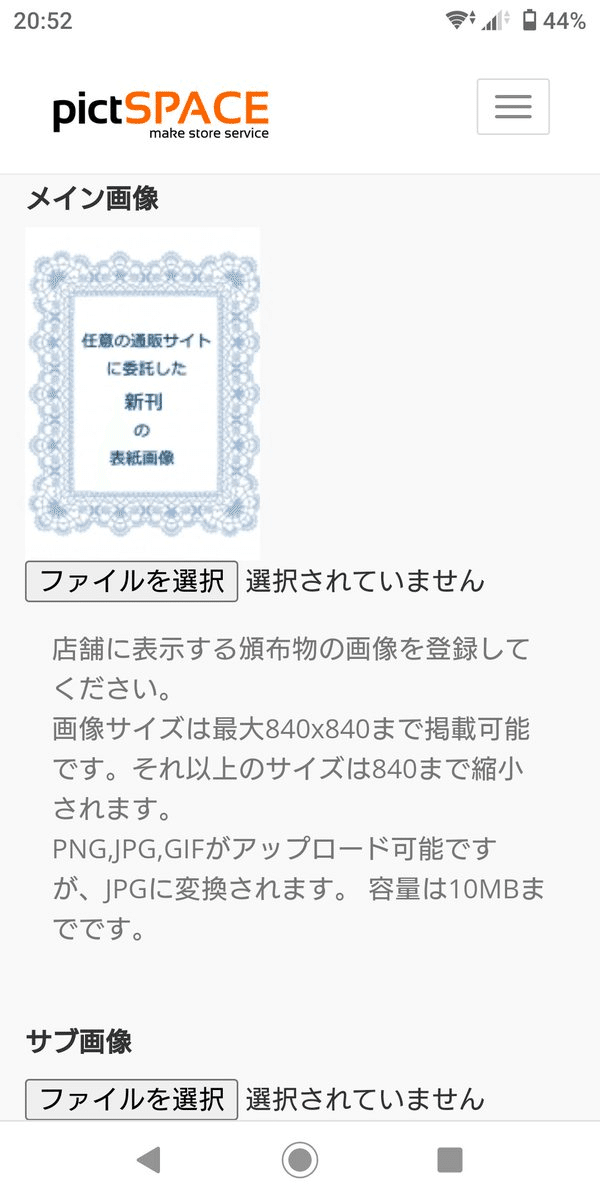
メイン画像設定
これを設定しないと【展示】にならないので、上記の準備するものに表紙画像があります。


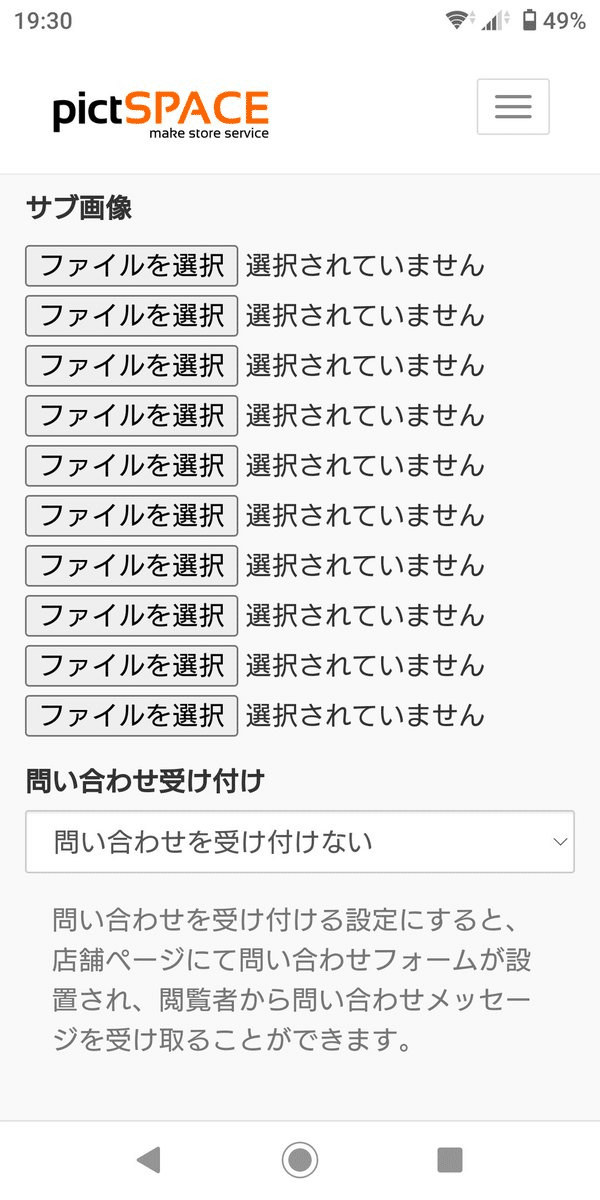
サブ画像で見本画像を追加設定できます。
マンガ同人誌を頒布される方など適宜使ってください。

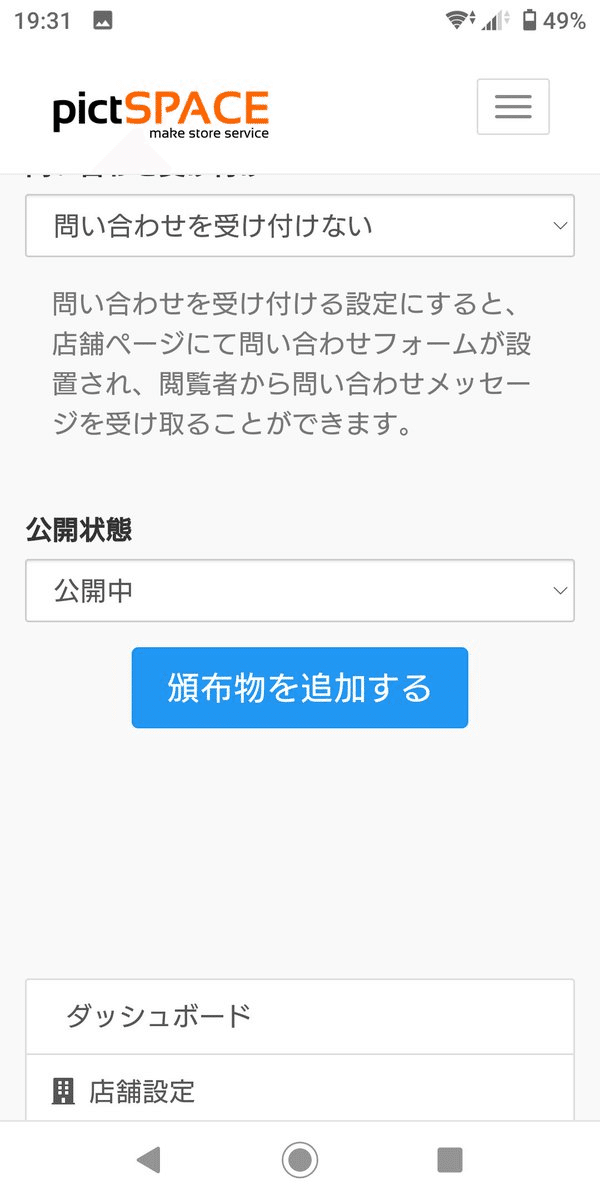
問い合わせなど任意で設定して、『頒布物を追加する』を押して終了します。

同じやり方を繰り返して、追加したい数だけ頒布物を設定します。
デモページには4つの頒布物を設定してます。
【 デ モ 用 p i c t S P A C E 店 舗】
上記で作ったデモ用店舗です。誰でも見れます。
以上、備忘録でした。
このnoteは自分用の備忘録を同じ目的で困ってる人が参照できるように整頓して公開してるものです。
個人的な質問にはお答えしません。
タグなどわからない部分はググってください。
この記事が気に入ったらサポートをしてみませんか?
