
EASEL | ショートコードの使い方
ショートコードとは?
ショートコードとはWordPressに備わっている機能で、 [ ] に囲まれた短いコードを書き込んでさまざまな処理を実行させることができます。
下記のように"イラスト用のショートコード”を記載すると、

以下のように画像が表示されます。後ほど詳しく見ていきます。

EASELテーマでの特徴
EASELでは「イラスト」「文章」「更新履歴」用のショートコードが用意されています
これにより、ショートコードを入れるだけでイラストがサムネイルになって表示できたり、小説を抜粋ありで表示できたり、新しい順・古い順に並べられたりします。
便利!!
ショートコードの使い方
まず固定ページで「イラスト」を表示するページを作成します。
「➕」をクリックして「EASEL作品リスト挿入」を選びます。


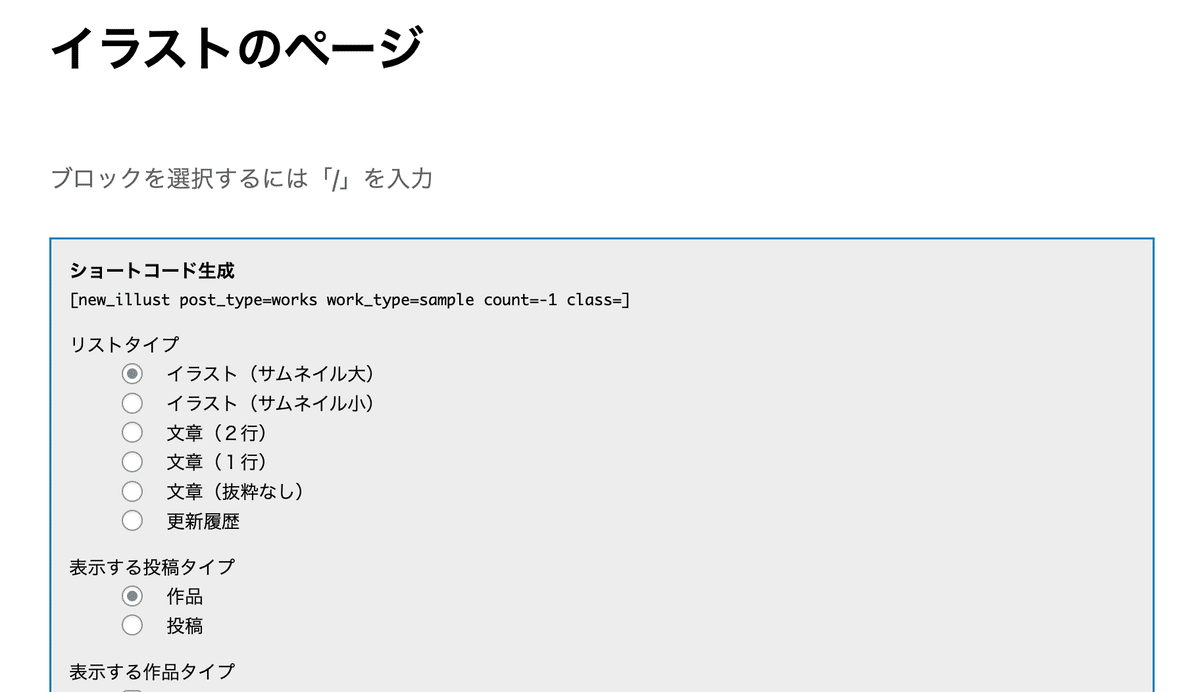
「ショートコード生成」の灰色のブロックが出てくるので、タイプなどを選択します。
イラストの場合の一例
リストタイプ:イラスト(サムネイル大)
表示する投稿タイプ:作品
表示する作品タイプ:(上記で作成したもの、サンプル)
最大表示件数:-1
表示順:日付順(新→古)
上記のように記載すると、「作品タイプ:サンプル」のイラストが「サムネイル大」で「すべて」「新しいもの順に」並びます。
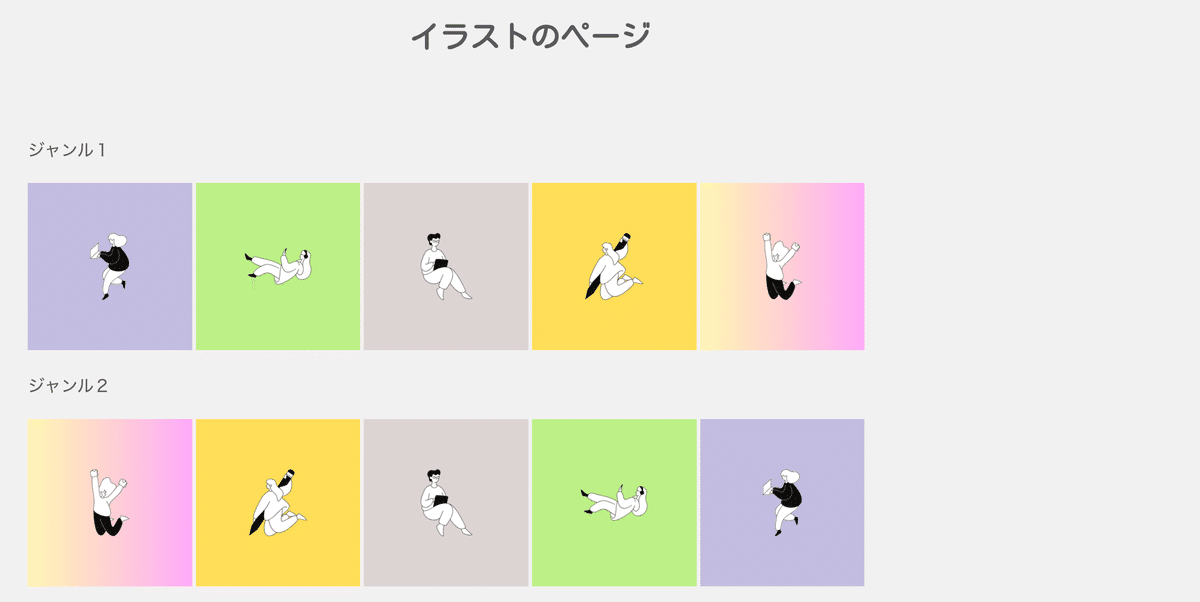
公開すると以下のように表示されます。
複数ジャンルのイラストを1ページに分けて表示したい場合は、それぞれのジャンルの作品タイプを作り、イラストを表示させるショートコードをジャンルごとに挿入します。

また、ショートコードはどこにでも挿入可能なので、トップページに最新の3枚だけ表示させることや、ランダムに1枚表示させることも可能です。
「ショートコード生成」のブロックを呼び出さなくても、[ と ]で囲んだコードを直接書くことでも呼び出せます。
例えばランダムに1枚だけトップページに呼び出す場合は以下のように記載します。
[new_illust count=1 orderby=rand]
「ショートコード生成」ブロックで指定したときと同様に表示されます。
そのほかショートコードの使い方
この作品展示用のショートコードはEASEL独自のものですが、WordPressにデフォルトで備わっているショートコード、プラグインで追加できるショートコードなどがあるので、ショートコードに興味が出た方は検索してみてください。
ショートコードを使ってより自分の好みにサイトをデザインできます!
ぜひ使ってみてください。
