
Photoshop初心者日記 変形‐ワープを使ってテキストを形に合わせる
缶や瓶にラベルを貼ったみたいにできる機能を覚えました。
画面はめ込みとかもできるんだろうなぁ(確認してない)
使う機能はワープ。2つのやり方を比較していきたいと思います。
まずは瓶や缶の写真を用意します。
私はちょっと上が広くなっているブリキの鉢カバーにしました。

続いて別のタブでテキストを入力してコピー。
私はPartsLoveRの文字にしました。

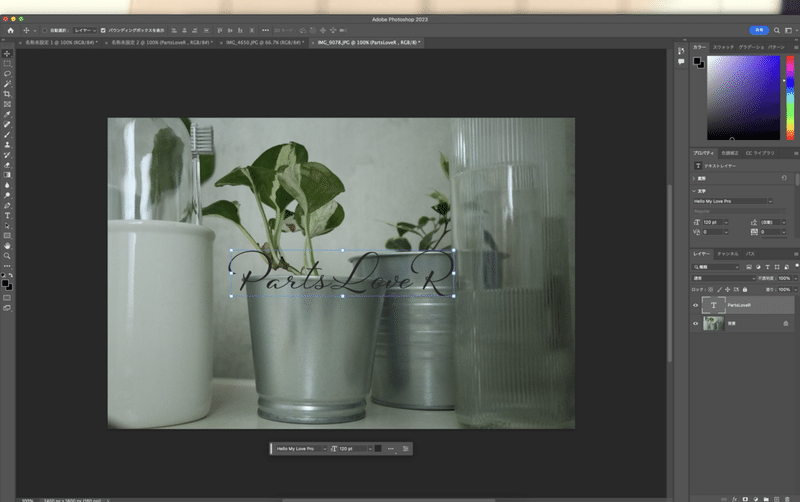
そして元の写真に戻ってペースト

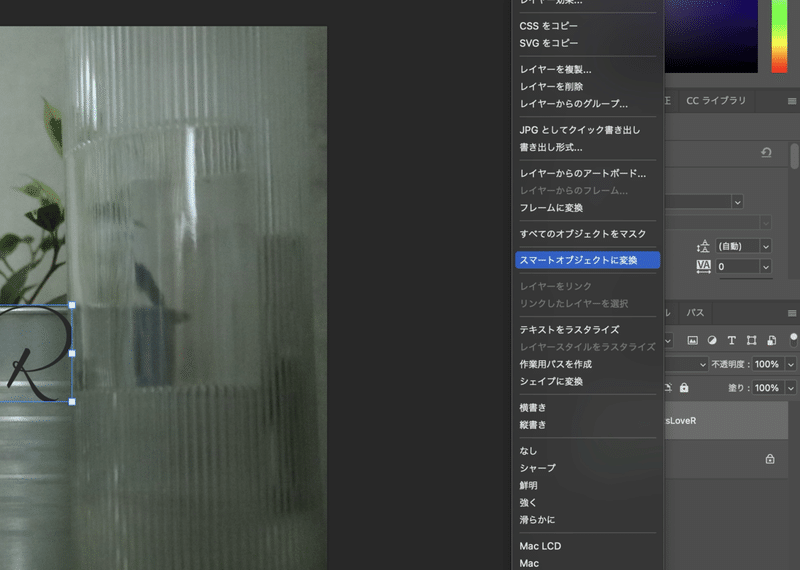
コピペしたテキストをスマートオブジェクトに変換していきます。
テキストのレイヤーを右クリックからスマートオブジェクトに変換

Photoshop公式の講座ではもう一度スマートオブジェクト化するよう言っていましたが1回で大丈夫でした。
バージョンの違いかな。
テキストを付けたいあたりに移動&縮小。
シフトキーを押しつつ角の両矢印↕️が斜めになっている場所を押しながらサイズ変えると比率がキープされます。

そして遂に
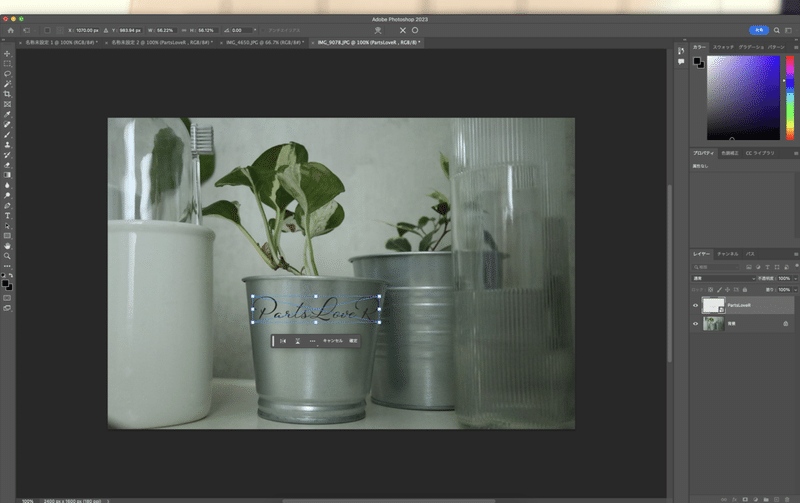
編集▶︎変形▶︎ワープ

と、すると自由自在に変形できるようになるので形を合わせていきます。

立体感が少し出たら完成。

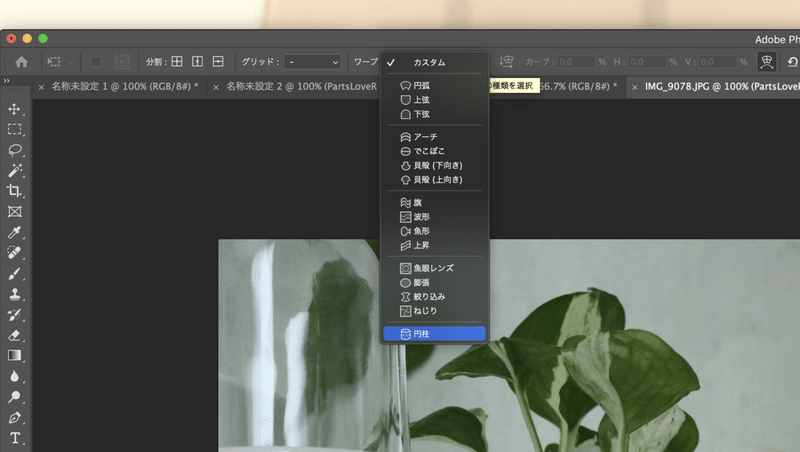
比較用にオプションで円柱型にしてもらう機能も使ってみます。
インスタでよく見る気がするのがこっち。
編集▶︎変形▶︎ワープをしたところに戻ったら
カスタム▶︎円柱を選択

すると選択範囲を円柱型にしてくれます

少し加減を調整したら完成。

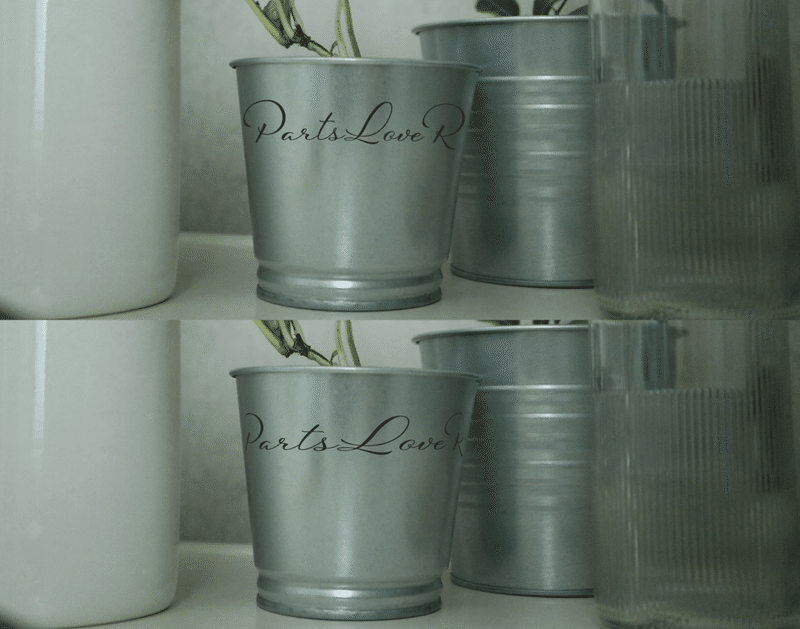
比べてみましょう

読みやすく正面にプリントされた風になるのは自力、読みやすさは減るけど左右に広がってプリントされている自然な感じになるのが円柱機能といったところでしょうか。
比べてみると自力のほう不自然ぽいのでもうちょっと真ん中に寄せたら良かった気がします。
でも、お好みで用途に合わせて使っていくのが良さそうです。
どちらが好きとかあったらぜひ教えてください😉
では、また。
この記事が気に入ったらサポートをしてみませんか?
