
【Cocoon】ヘッダー画像を余白なく画面いっぱいに表示したい
※この記事の内容は、Wordpresに関するものになります。
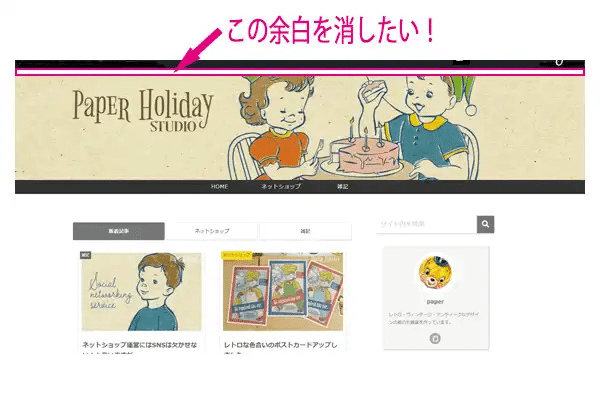
Wordpresのブログのヘッダー画像を上下左右の余白を作らず画面いっぱいにしたいと思い、アレコレ調べた末、横幅は画面いっぱいになったものの、何故か上に謎の余白ができてしまいCSSで指定しても上手くいかず、途方に暮れていたら、あるきっかけで上手くいったので備忘録として書き留めておこうと思います。
内容は、
ヘッダーロゴ画像を、画面横幅いっぱいにする
上に余白ができてしまった場合の解決方法
となります。
ヘッダーロゴ画像を画面横幅いっぱいにする
それでは最初に、このヘッダー画像部分を画面横幅いっぱいに設定します。

画像は、1900×300ピクセルのものを用意しました。
ヘッダーロゴに画像をアップロードする
用意した画像を、「Cocoon 設定」の「ヘッダー」を選択「ヘッダーロゴ」の選択ボタンをクリックし、画像を選択します。(画像をアップロードしていない場合は、アップロードした後選択します。)
「変更をまとめて保存」をクリックします。

「サイト幅を揃える」のチェックを外す
確認として、「Cocoon 設定」の「全体」を選択「サイト幅の均一化」の「サイト幅を揃える」のチェックが外れているか確認します。チェックが外れていればOKです。

CSSにコードを記入する
次にCSSで、画面横幅いっぱいになるように指定します。子テーマのstyle.cssに以下のように記入します。
.header-in {width: 100%;}
.header-in img {width: 100%;}
.logo-image span, .logo-image a {width: 100%;}
.logo-image, .logo-image a {padding: 0;}
謎の上部余白を消す
これまでの方法で、ヘッダーロゴ画像が横幅いっぱいに表示され、なおかつ上の余白もなければ問題ないのですが、私の場合、どーしても謎の上部余白を消すことができませんでした・・・うぅぅ。

chromeのデベロッパーツールとにらめっこしている時、『tagline』というclassを見つけたので調べてみたら、どうやら「キャッチフレーズの配置」に関係してるっぽい。
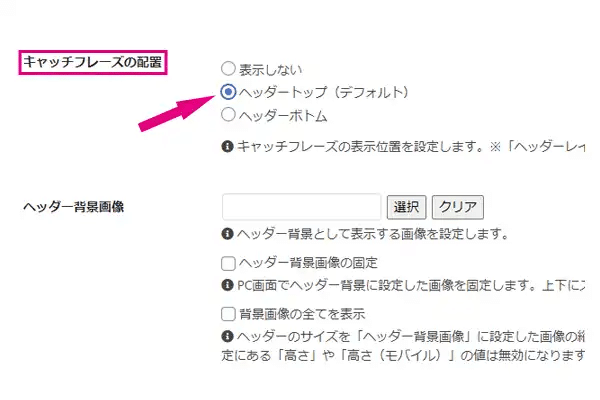
「キャッチフレーズの配置」の設定を確認する
確認のため「Cocoon 設定」を見てみたら、「ヘッダートップ(デフォルト)」が選択されていました。あっ!もしかしてこれ???

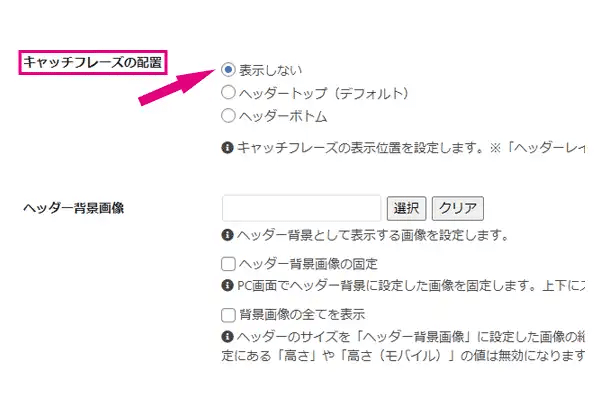
そこで、「表示しない」を選択して保存したら、

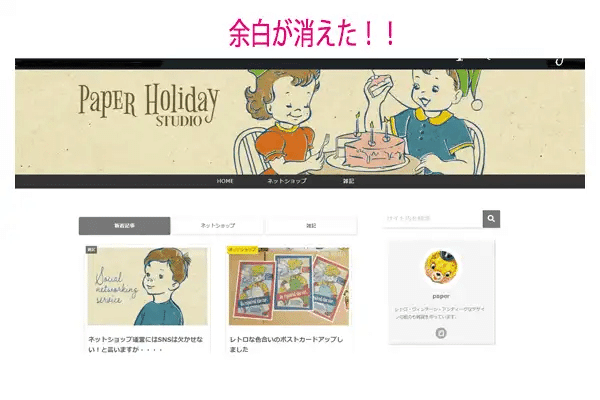
謎の上部余白が消えたのでした!きゃー!

こうして無事に、余白なくヘッダーロゴ画像が画面いっぱいに表示されました。めでたしめでたし。
以上、ヘッダー画像部分を余白なく画面いっぱいに表示させる方法でした。少しでも参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
