
生成AI仕様の画像加工ツールって何ができる?
生成AI仕様のドローイング
「Leonardo.Ai」でしばらく画像生成や動画生成を試しています。
生成AIを使った画像加工ツールも装備しており、気になっていたので、今回「Canvas Editor」を試しました。
ブラシやペンツールを使って描くような操作感で「背景の拡大」や「部分修正」などができます。
今回は生成した画像を使いましたが、自分で撮影した写真の加工もできます。
これまでは「画面全体を生成するのが生成AI」と思っていました。
その考えは先入観に過ぎず、(パソコンやスマホで絵を描いたりレタッチしない自分にとっては)「こういう使い方があるのか」と思わせてくれた機能でした。
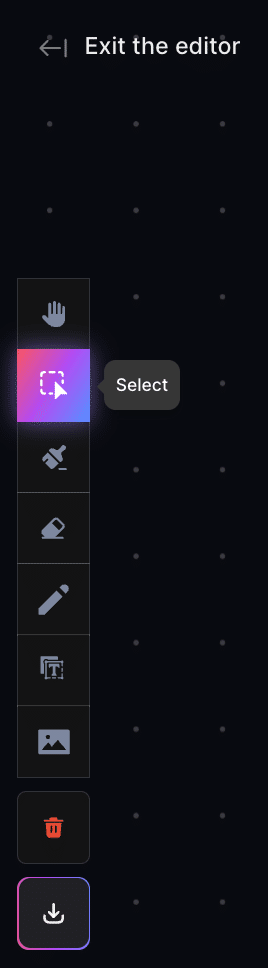
まずはキャンバスでSelectツール
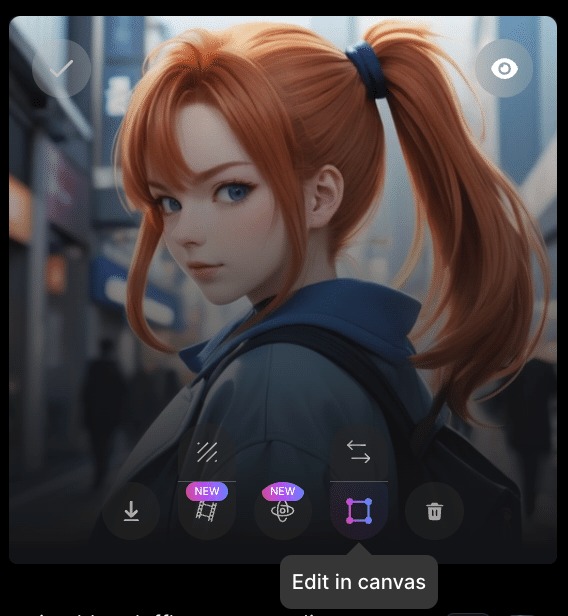
まず、生成した画像の下から「Edit in canvas」を選択します。

「Canvas Editor」の画面に移ります。
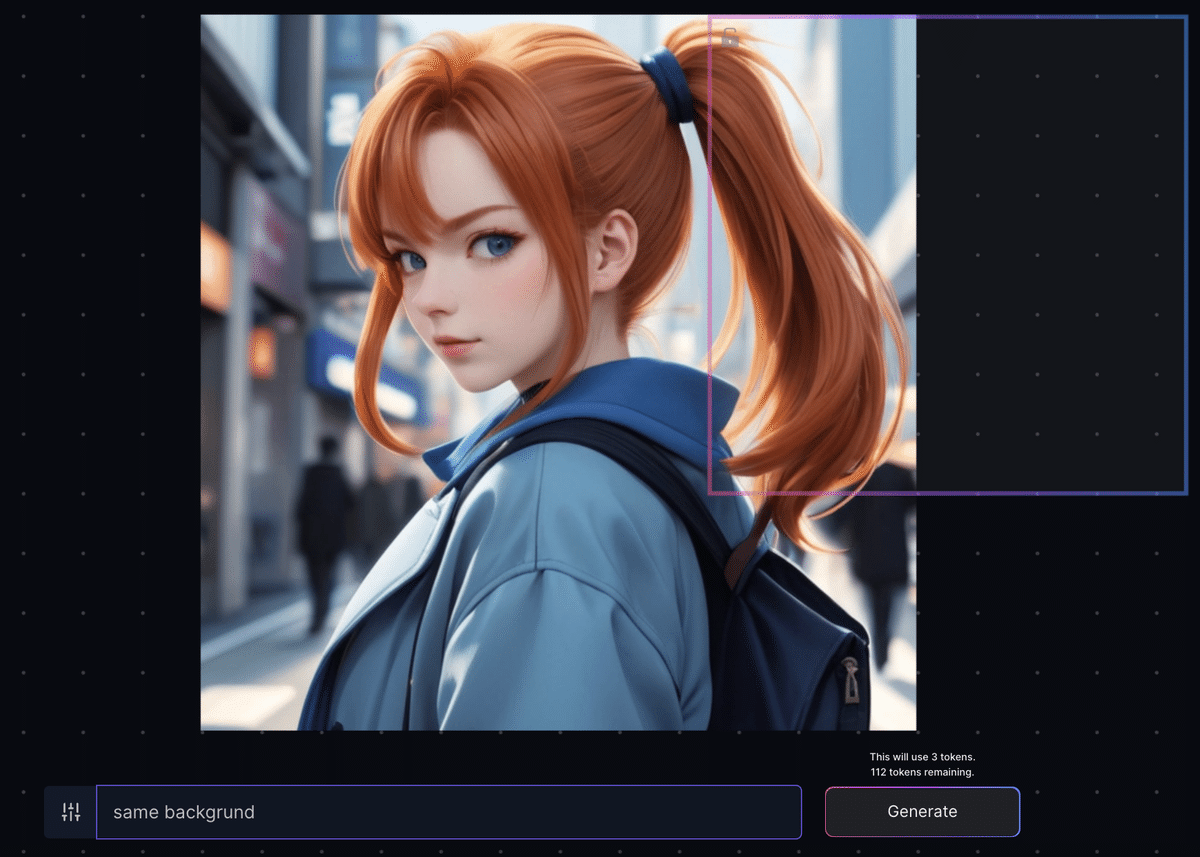
生成した画像の他に追加生成エリアを行う枠も表示されます。
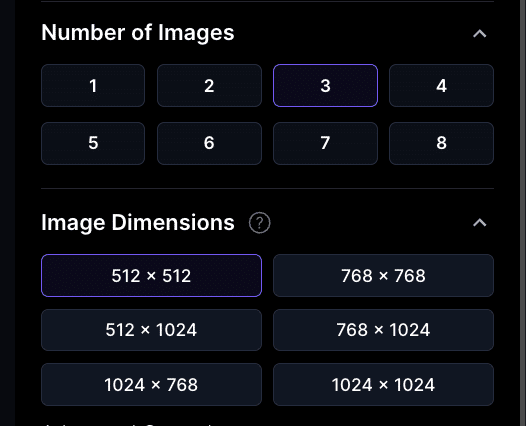
サイズの大きい画像はあまり使わない場合、右側のパネルで小さく(画面では512x512)しておいた方が使いやすいです。
その上の数字は生成パターンの数です。

上の場合、生成する画像の数を「3」としています
生成した画像と追加生成エリア枠は「Select」で移動します。
枠を移動し忘れるとうまく生成されないことがあります。
よく使うツールです。

「same background」で背景を拡大
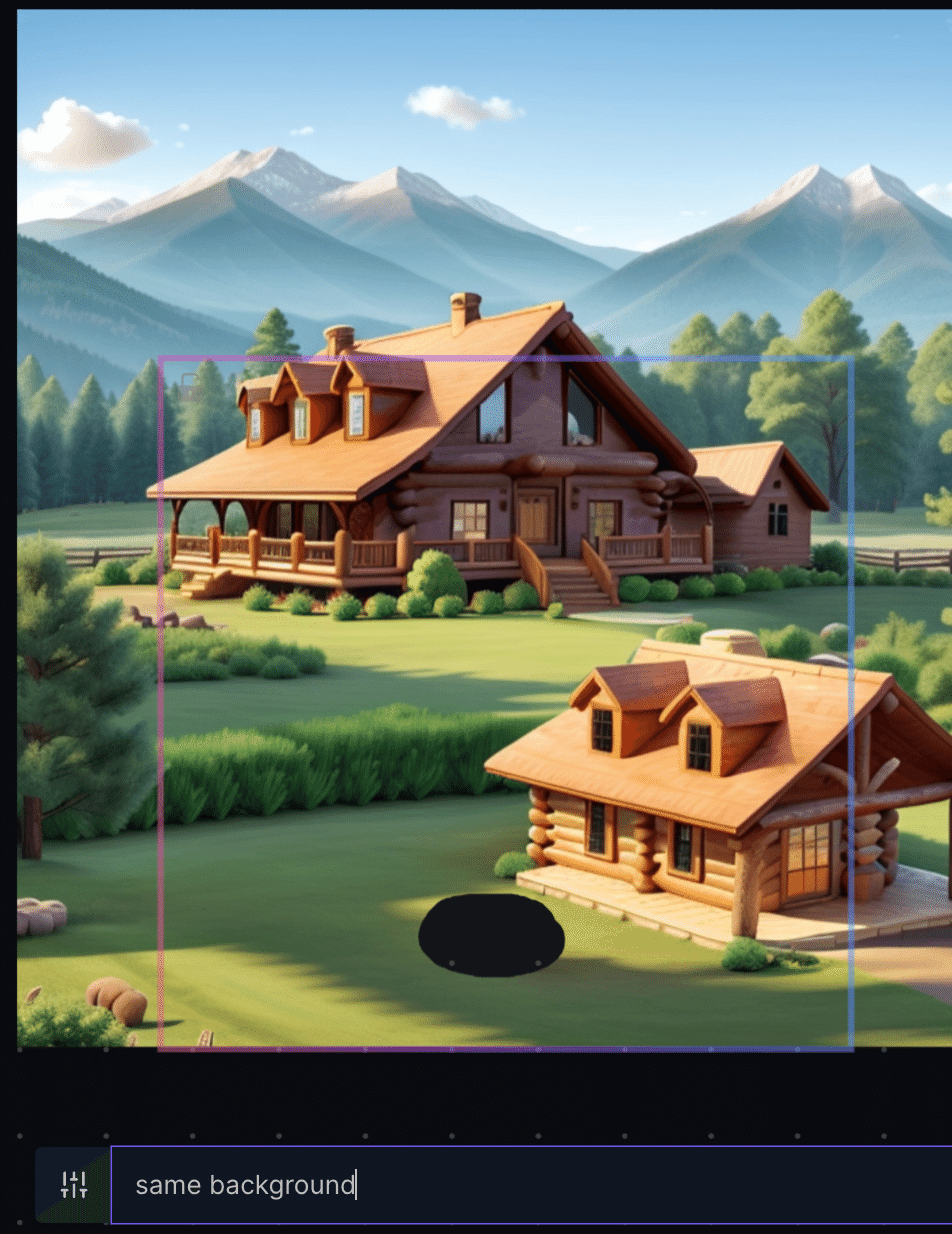
背景を広げてみます。
「Select」で生成エリアの枠を右側に動かします。

プロンプトに「same background」
プロンプトに「same background」と入れて「Generate」をクリックします。
(「same background」は海外のYouTubeを参考にしました)
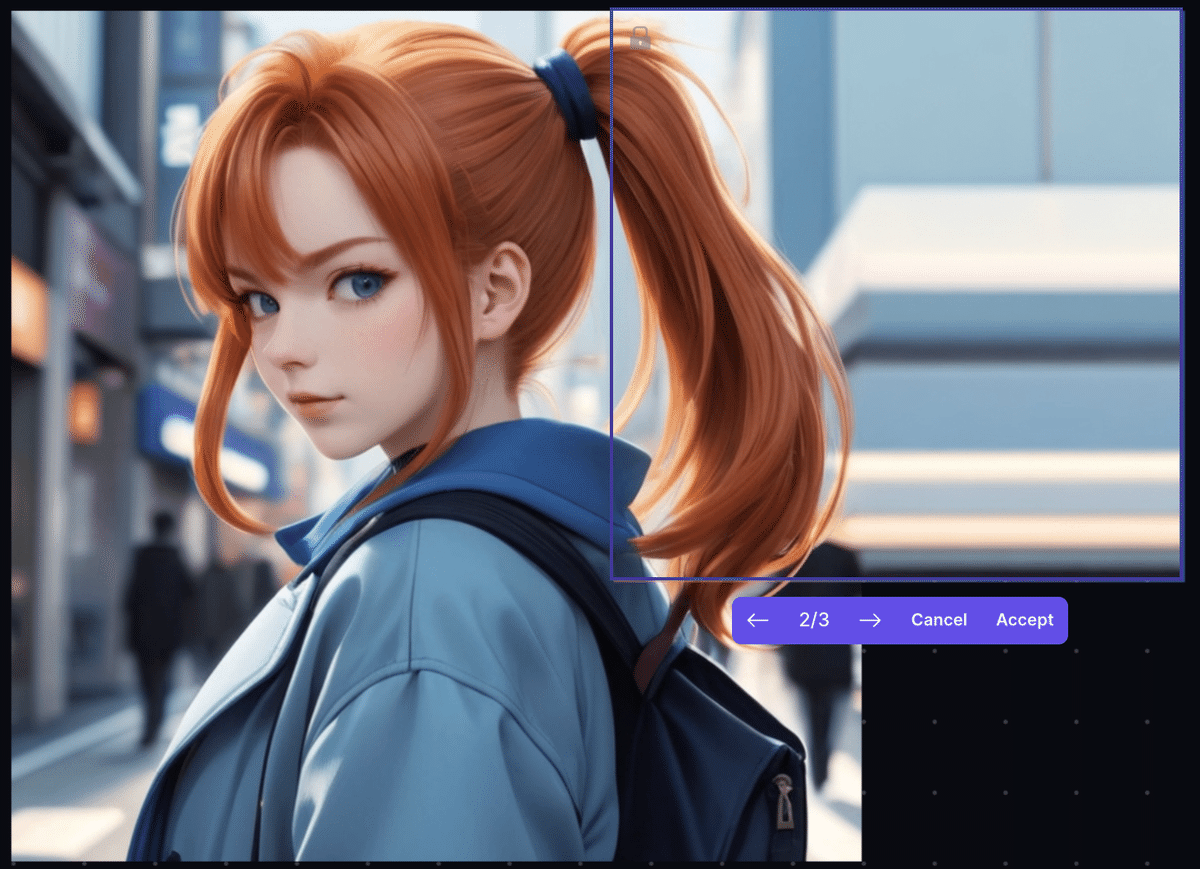
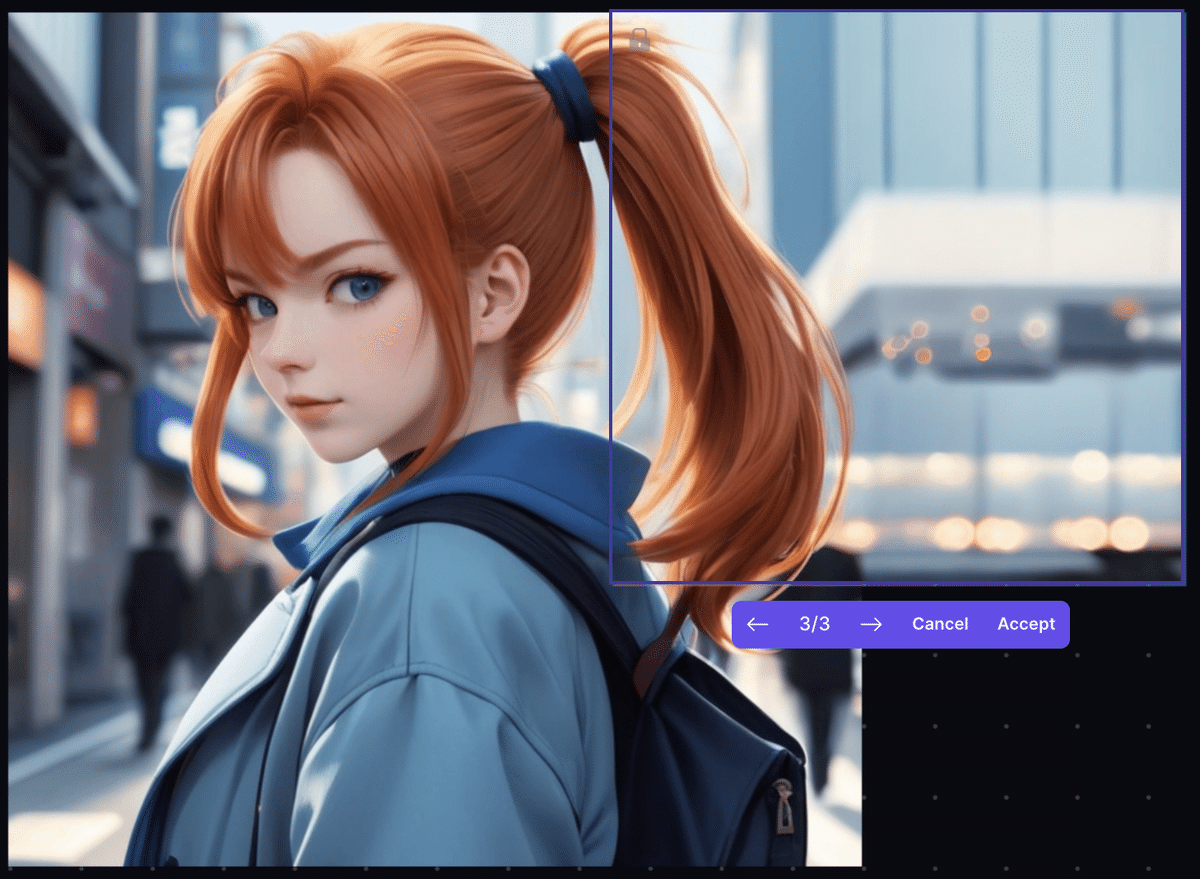
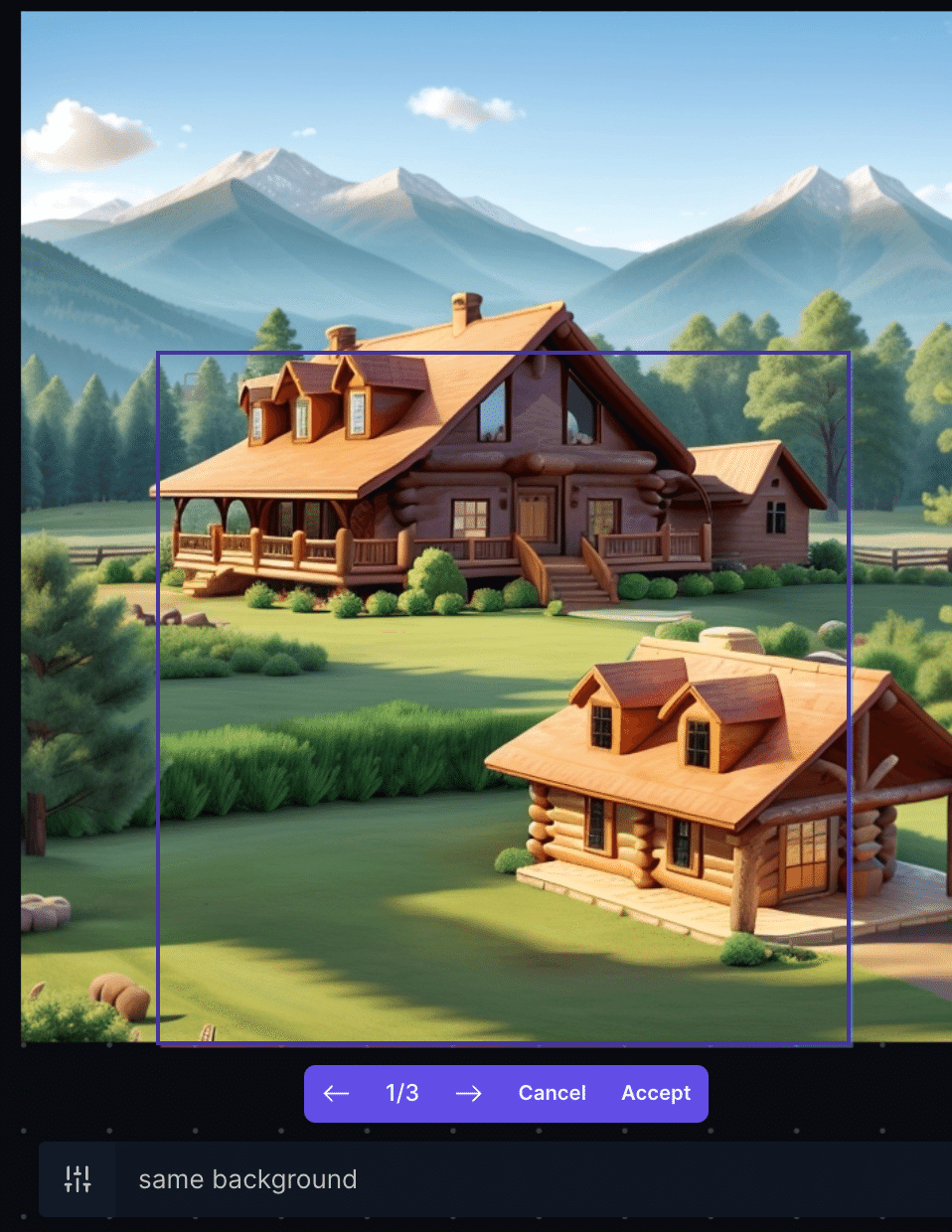
「←1/n→」(今回はn=3)をクリックして他の生成パターンを確認します。
「Accept」で選択決定です。

「←1/3→」をクリックして他の生成パターンを確認


今回はこれで「Accept」
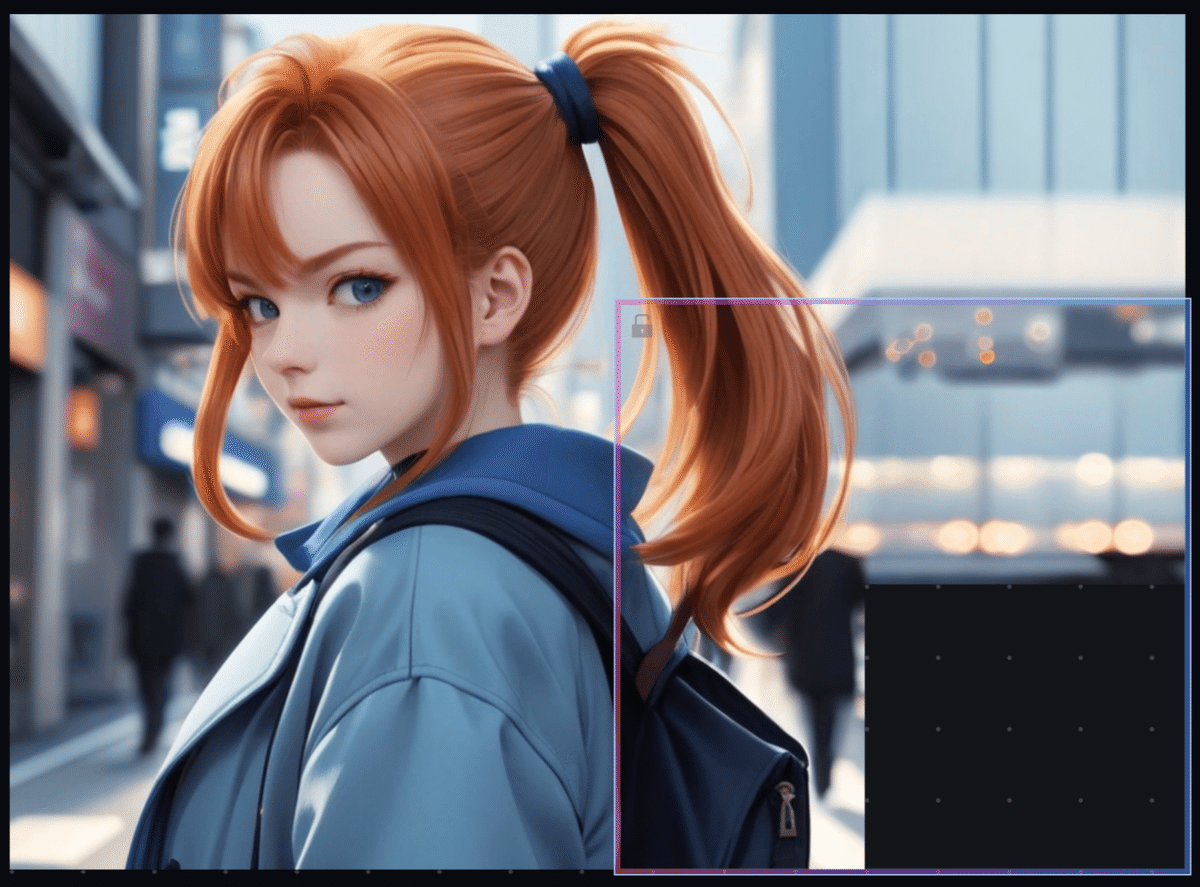
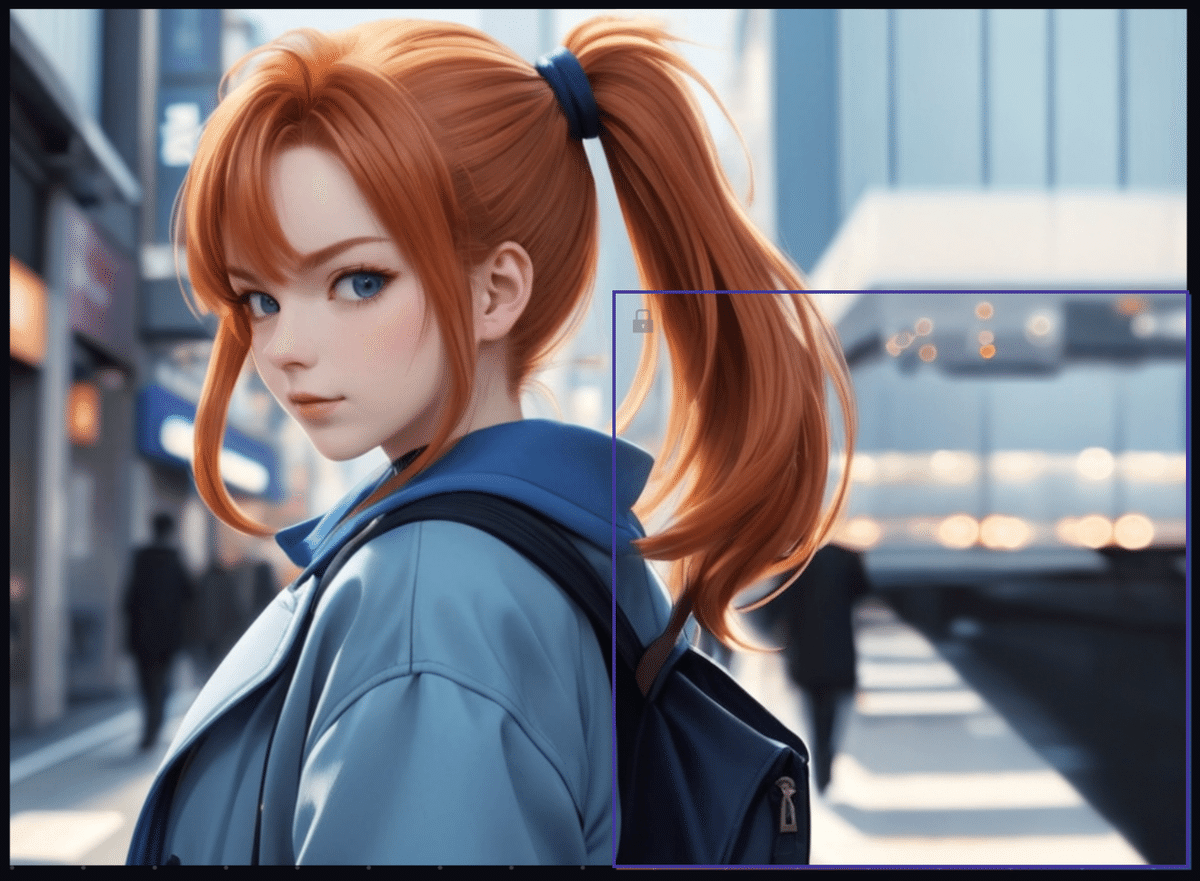
右下がまだ何も生成されてない状態なので、「Select」を使い生成の枠をそのエリアを含むように移動します。

同様に「Generate」を実行します。

すんなり使えないけどGoodなDraw Mask
「Draw Mask」は描いた範囲を部分修正するツールです。

ユニークな機能だと思うのですが、なかなかうなくいきませんでした
以下で記載する内容はテストしたパターンのほんの一部です。
プロンプト次第でもう少し改善できそうな気はするのですが、まだ意図通りの修正は難しい印象を持ちました。
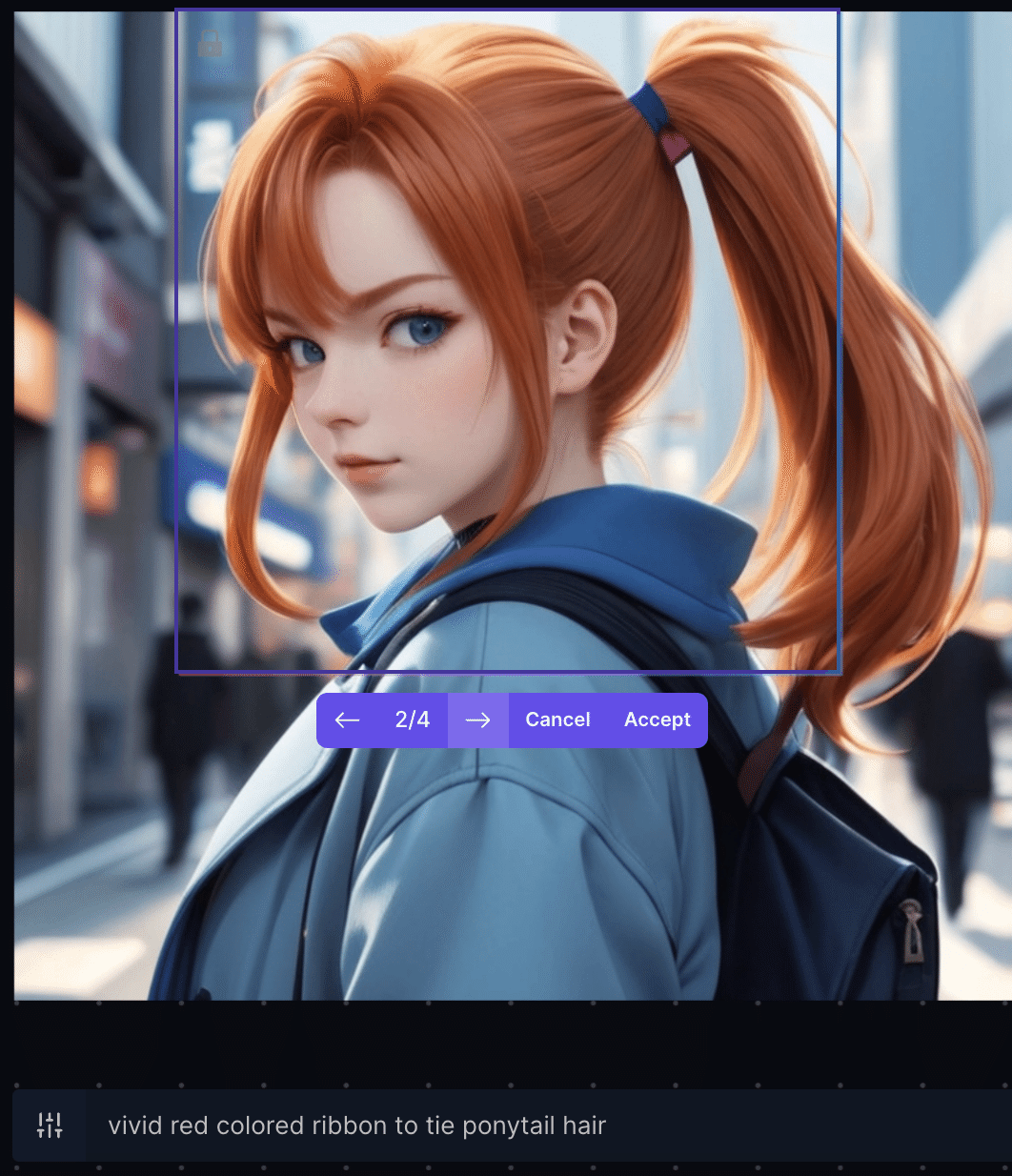
修正する部分を塗るように指定し、どう変更するかをプロンプトで指定します。
(「Select」で生成エリアを動かすのを忘れないようにします)

「ポニーテールを結く赤いリボン」というプロンプトを使いましたが、赤くなりません。
ただ、部分修正を実行しているのは確認できました。

まだ意図通りの変更は難しいらしいです
後述しますが、「Draw Mask」は「背景の中に何かを追加」する、という使い方が向いているようです。
塗った線も選択
上述の通り「Select」はよく使う機能です。
「Draw Mask」や後述の「Sketch」で描いた線は「Select」で選択できます。
移動したり、削除したりする際に使います。

形状を描いて生成する「Sketch」
「Draw Mask」とは別に「Sketch」というツールがあります。
「Sketch」は描いた形状に近くなるように、プロンプトで指示した内容を追加生成します。

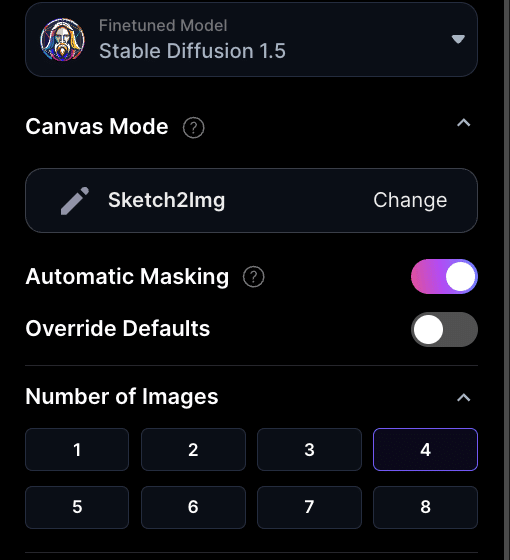
「Sketch」を使う場合、右パネルの「Canvas Mode」を「Chanege」して
「Sketch2Img」に切り替えます。
これも何度も試し、こちらの方がうまく動作してくれたので、使うようにしました。

「Sketch2Img」にした方がいいらしい
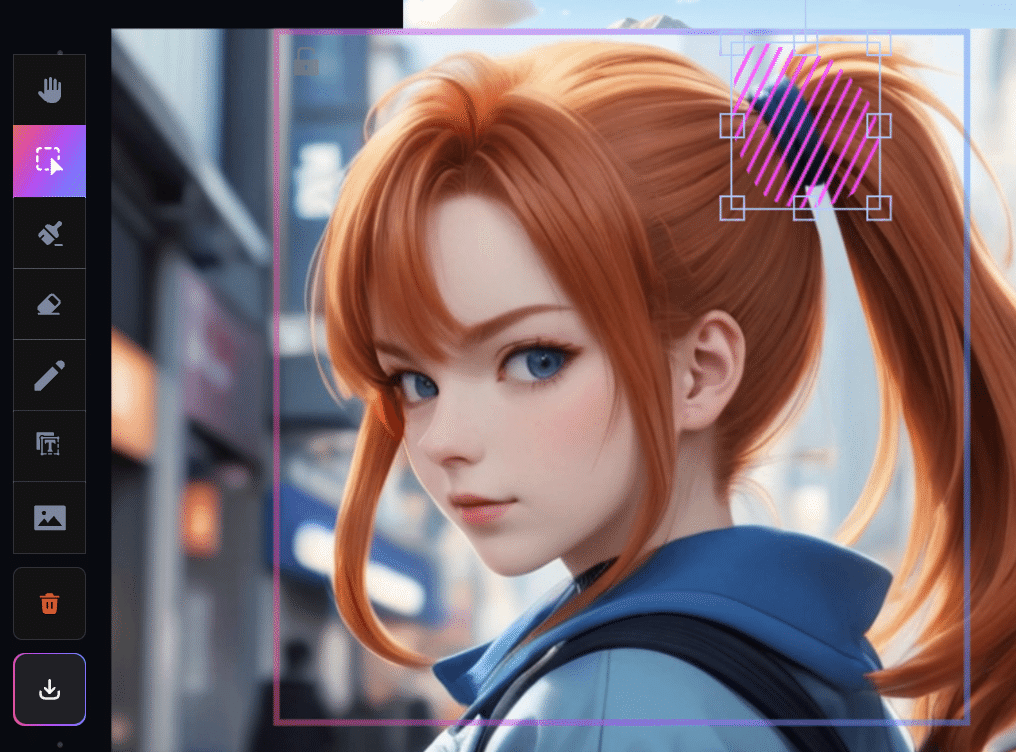
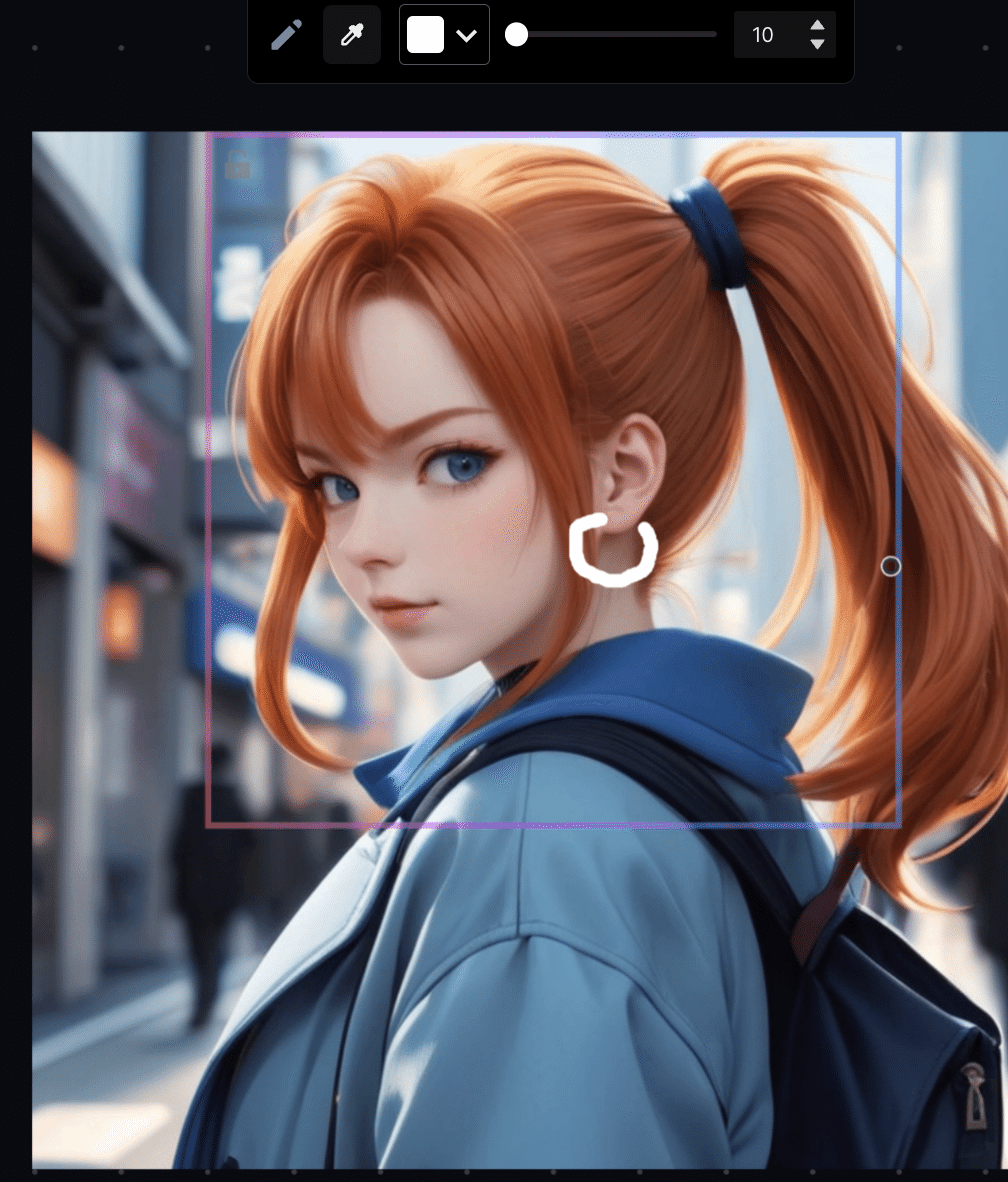
線幅を細くして耳にイヤリング状の形状を描きます。

生成エリの枠に入っていることを確認し、「Generate」。
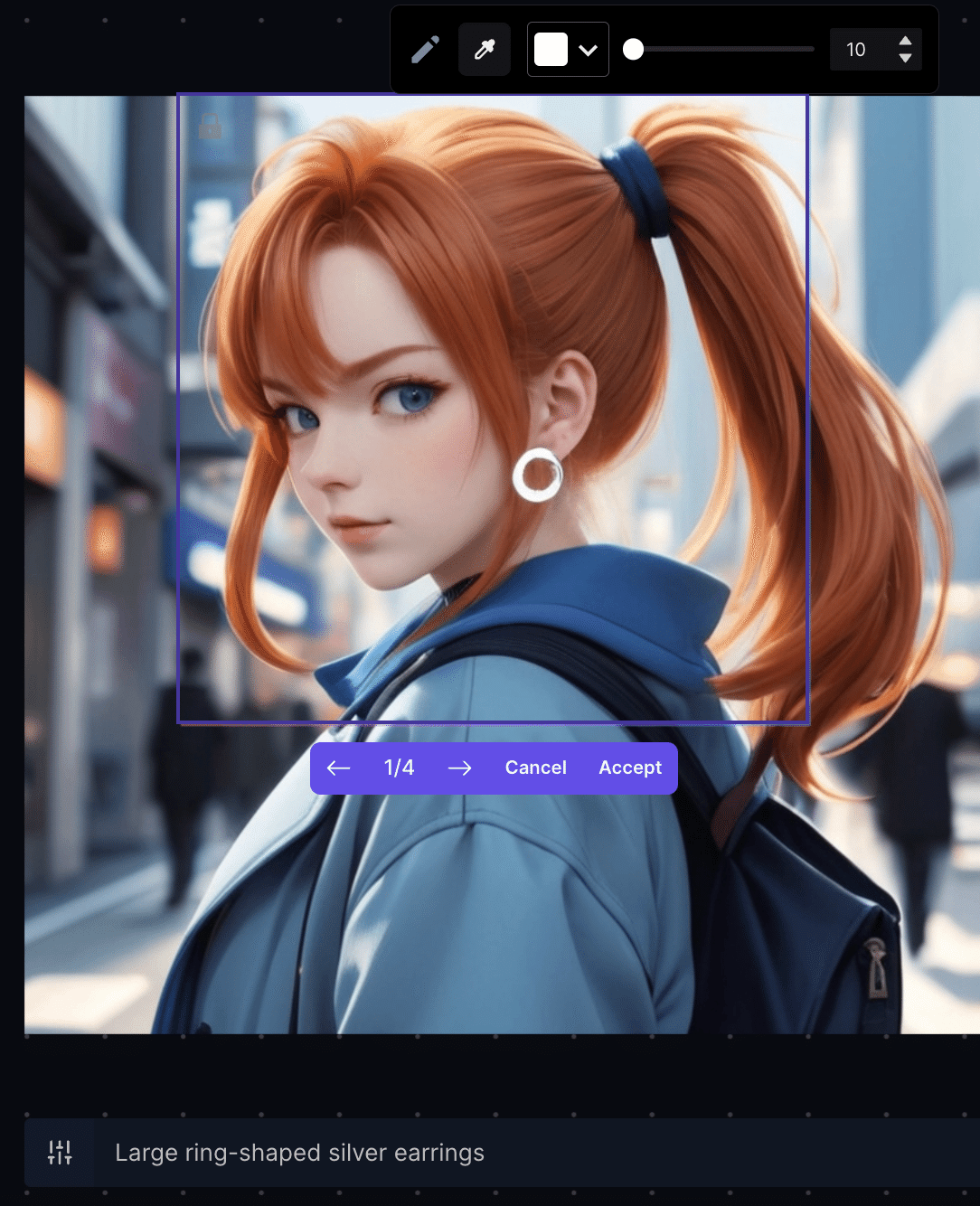
プロンプトには「Large ring-shaped silver earings」。
この機能もなかなか思い通りのモノを生成してくれませんでした。
下の画面は何度も試した中で一番「らしく」描いてくれたものです。

背景に何かを追加するのは得意そう
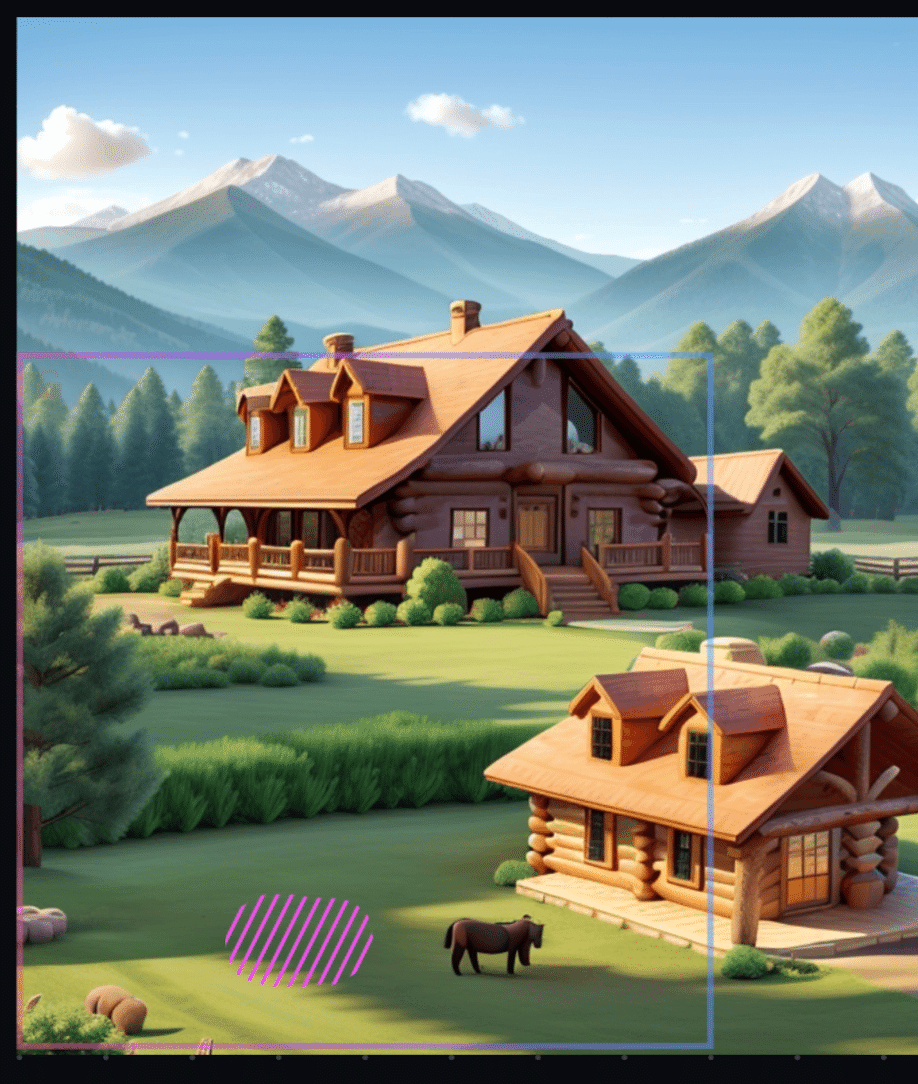
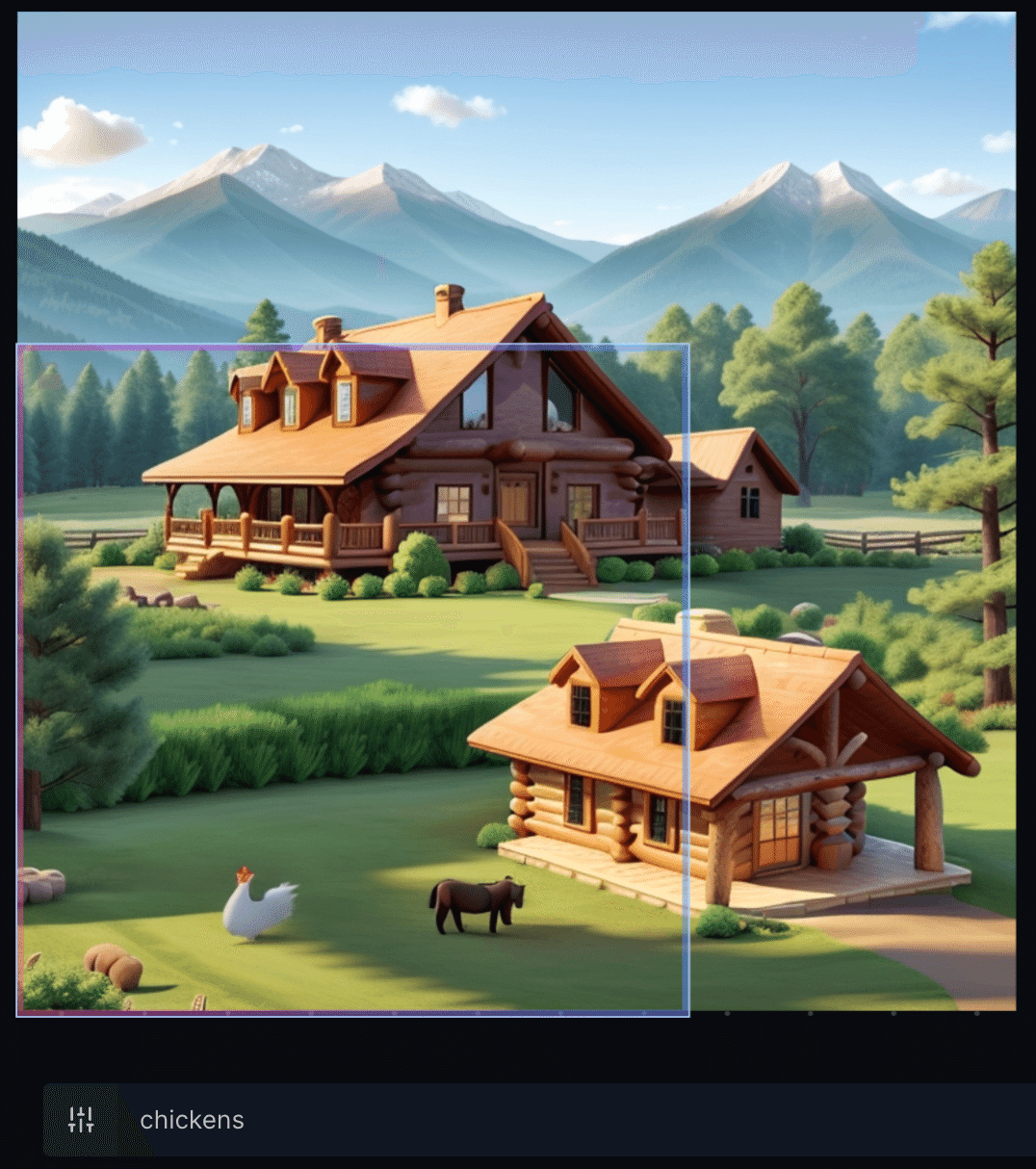
先ほど述べた「Draw Mask」を使い、背景に何かを追加生成する話に戻ります。

書き加えたい範囲を塗るように指定します
プロンプトで「chickens」と指定すると、以下のような生成結果が得られました。
これも「これ!」というものが一度ではできず、何度も生成し直しました。
うまくいかない場合は、生成する場所を変えたり、生成画像の枚数を増やした方がよいようです。

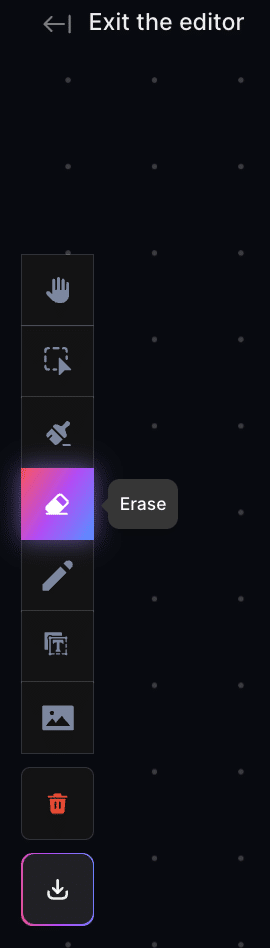
「Erase」は文字通り消すツール
「Erase」は消すツールです。
これも背景から何かを消す場合に使うと、効果がわかりやすい機能です。

牛の絵の部分を塗り、プロンプトに「same background」。

「Generate」を実行すると、牛が消えました。

この記事が気に入ったらサポートをしてみませんか?
