
ただアイプラのUI/UXを褒めたいだけ

みなさんはIDOLY PRIDE(アイプラ)という作品、ゲームをご存知でしょうか?
アニメ、漫画、ライブなどとマルチに展開する最近では当たり前になりつつあるアイドル系のメディアミックスプロジェクトでして、アプリゲームはTVアニメ放送後にサービス開始。アニメのその後を描く作品として、もうすぐリリースから3年になります。
3DモデルやMVのクオリティ、シナリオやゲームシステムなどなど、作品の魅力は多々ありますが、今回フィーチャーしたいのがUI/UXのこだわりが凄いよ〜という点。
3周年に向けて大型アップデートが予定されているので、そこで大きく変わる可能性はありますが、アプリリリース時点からほぼ完成されていた現時点で私のイチオシポイントをいくつか紹介したいと思います!
ちなみに私自身はUIデザインなどはド素人なので的外れなこと言ってたらすみません。好きなとこ発表するだけです。
ゲーム概要
知らない人のためにこのゲームの概要ですが、アイプラは昨今のアイドル系ゲームとは少しズレた立ち位置にあるゲームでして、ジャンル自体はRPGとなっています。そして根幹にあるのは所謂放置系ゲームの流れを汲んでいます。
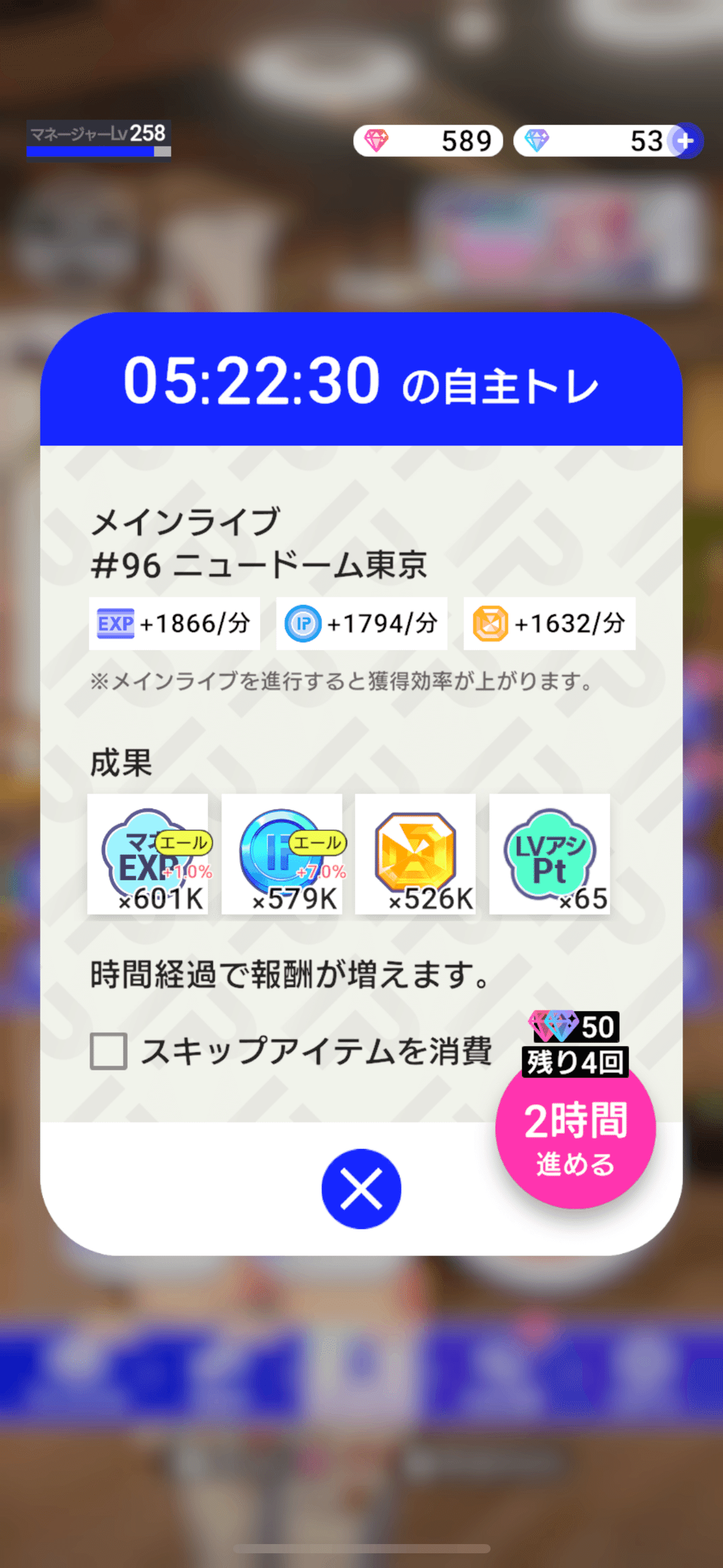
時間経過でお金や育成素材を取得
育成素材で手持ちのアイドルを強化
ライブをクリアして放置による取得効率を上げる

ゲームを進めることで回収効率が上がる
大まかに上の流れを繰り返します。その中で育てたアイドルでハイスコアを目指す、PvPで勝つ、ガチャ用のジュエルを手に入れてガチャで新規アイドルを取得する…といった様々なコンテンツが用意されているので、各々好きな楽しみ方をするといった感じですね。
PvPやサーバ(ゲーム内ではグループと呼ばれる)内ランキングも充実しているので上位勢はひたすら突き詰めている方もいれば、シナリオを読んだりMVでフォト(MVで撮ったスクリーンショットを装備アイテムにできるシステム)をひたすら集めているかたもいるらしい…とにかく母体がアイドルゲームなので色々な楽しみ方ができる作品なのですが、リリース時期の2021年頃に流行っていたリズムゲームや育成シミュレーションではないといったところがポイント。
操作領域が画面下部に寄せてある
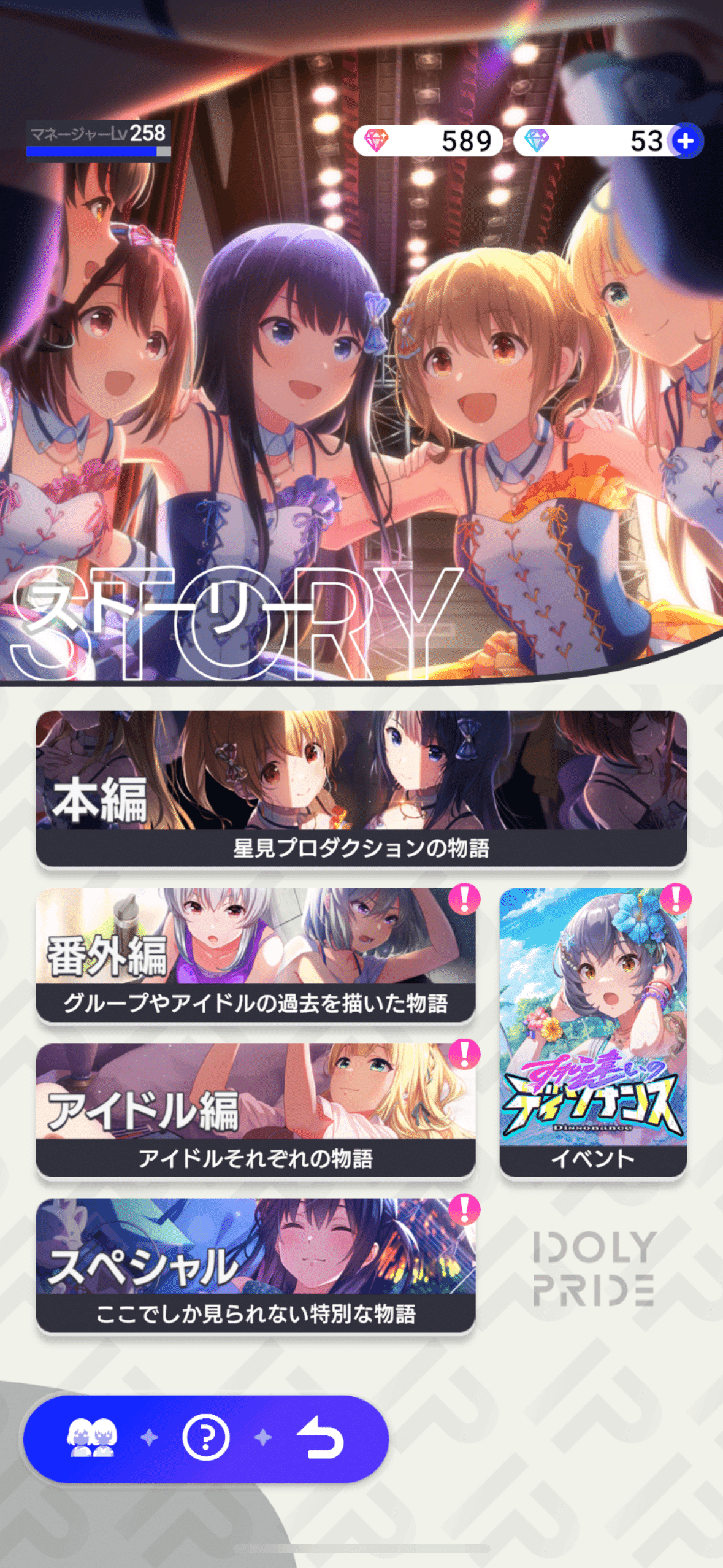
では、早速ここすきポイントをただただ褒めていくフェーズなのですが、記事にすでに貼ってあるスクリーンショットにあるように、アイプラは基本縦画面でプレイする形になります。
その中で遊びやすいと感じるのが、ボタンなどの操作箇所が画面の下に寄せてあること。
ほとんどの画面でボタンなどの重要な項目は画面の下半分に設置されており、表示項目が多い画面でも画面の上30%は情報表示に、下70%で操作する形になっていて、単純に指に負担が少ない、スマホを持ち替える必要がなく片手で完結するのが嬉しいポイントです。

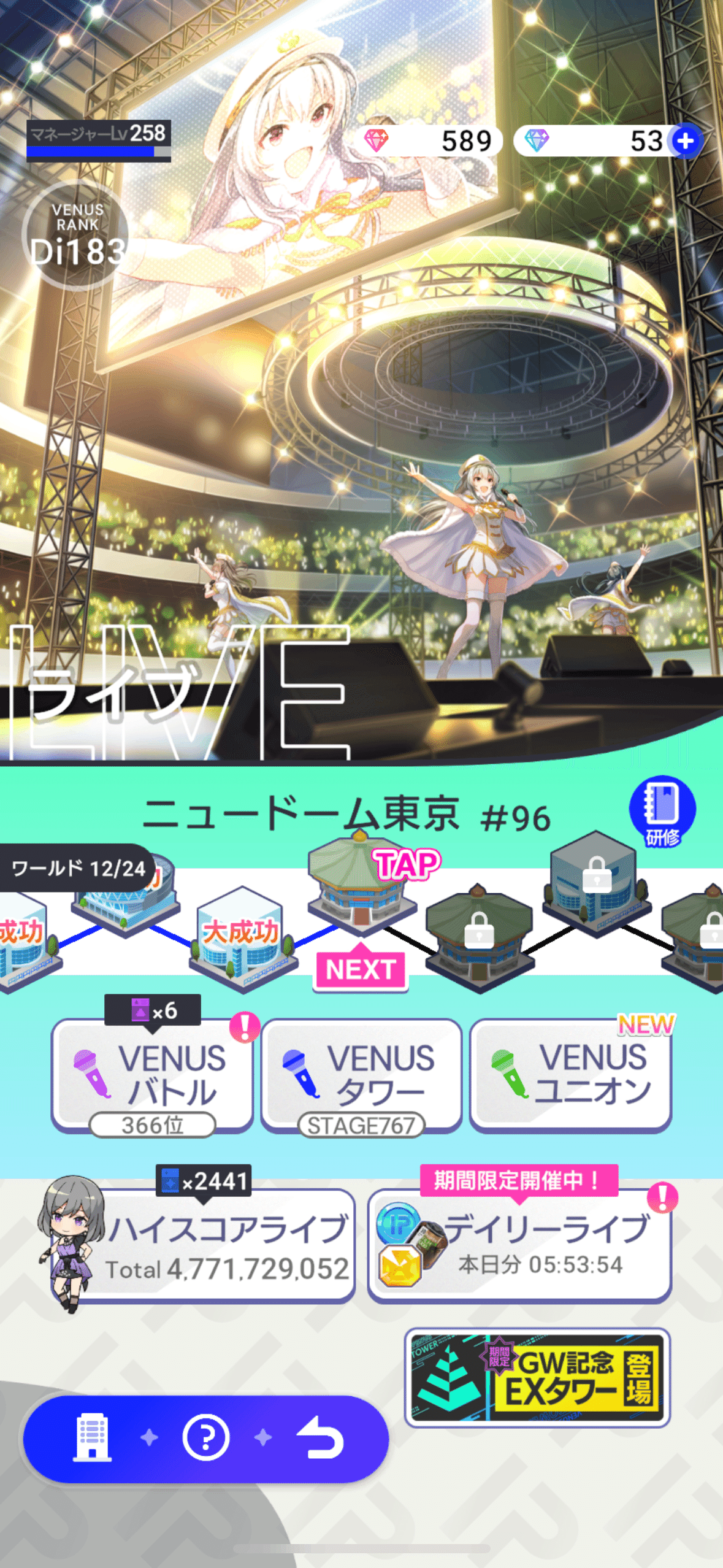
下30%にメイン操作系が揃っている

画面の上半分はイメージイラストでボタンは下50%にまとめてある

スクロールすると表示領域が70%あたりまで広がります

短冊状のアイコンをタップでアイドルの変更、横スワイプで別のユニットと切り替えられます。

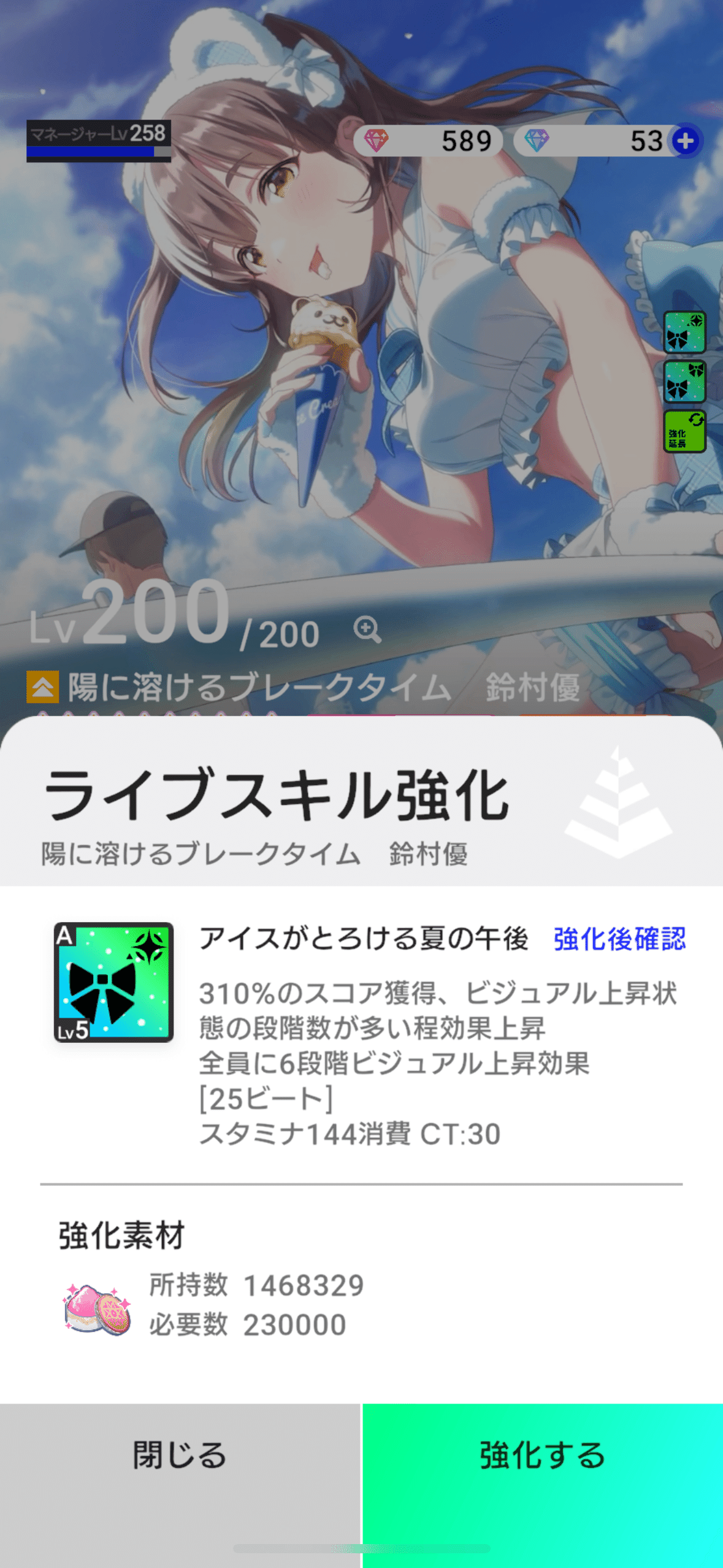
装備アイテムの変更や能力の詳細が確認できます

上30%にライブのハイライトが表示され、下70%ほどでスコア状況やスキルの履歴が表示される
楽曲をフルサイズで聴くこともできるが、基本的によく見るのはこの画面になるはず
上の動画はユニット編成〜ハイライトモードでのライブまでの流れ。
ハイライトモードでは画面を長押しで倍速表示になります。
ここも細かいポイントですが、プレイヤーの画面を長押しするといった動作に対してのリアクション(倍速になる)がしっかり設定されているのがメリハリとなって良いなと思います。10秒程度で終わるのがちょうど良いです。
とりあえず何でもスキップ、オート実装みたいな流れもありますからね…
ほとんどの画面がこの理念に基づいて作成されているので挙げるときりがないのですが、このおかげで常に快適なプレイが担保されています。
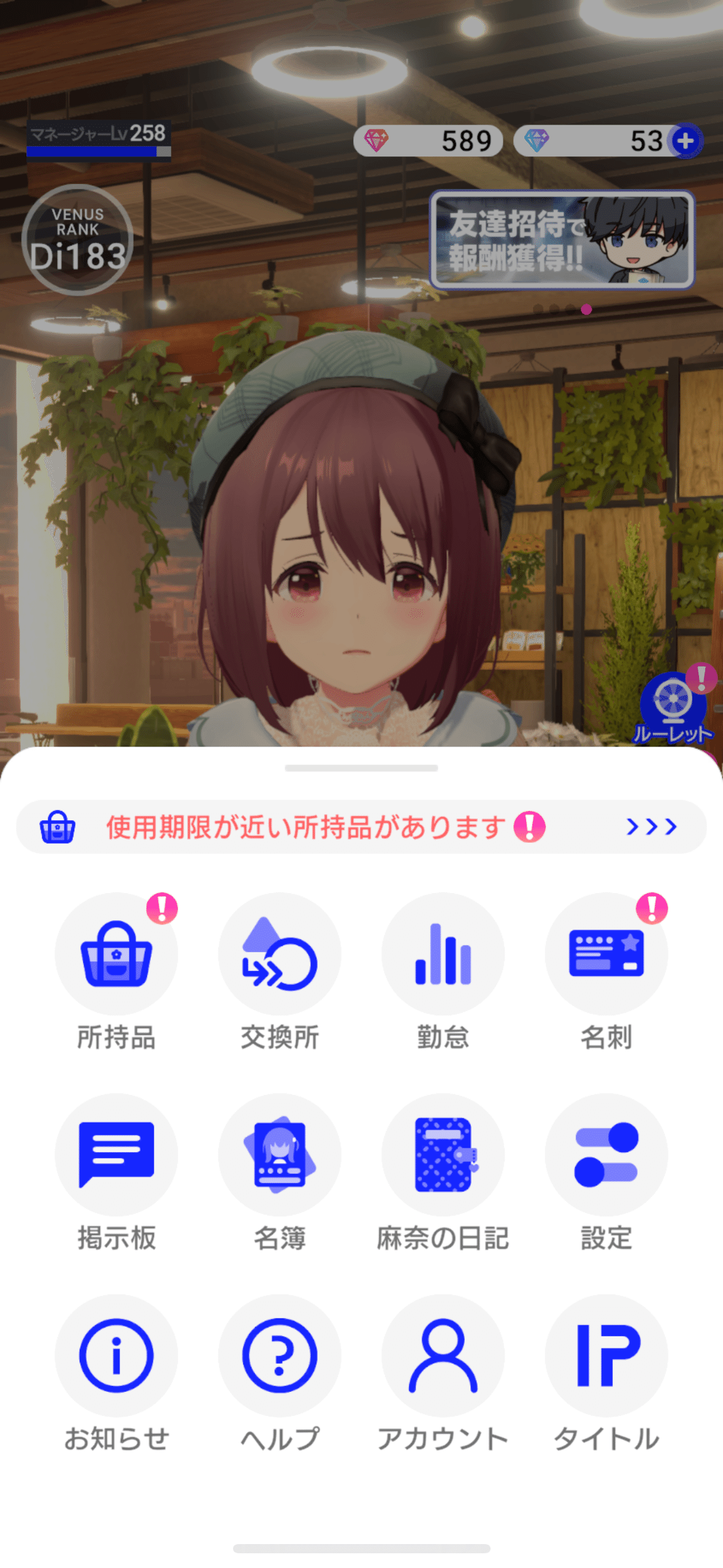
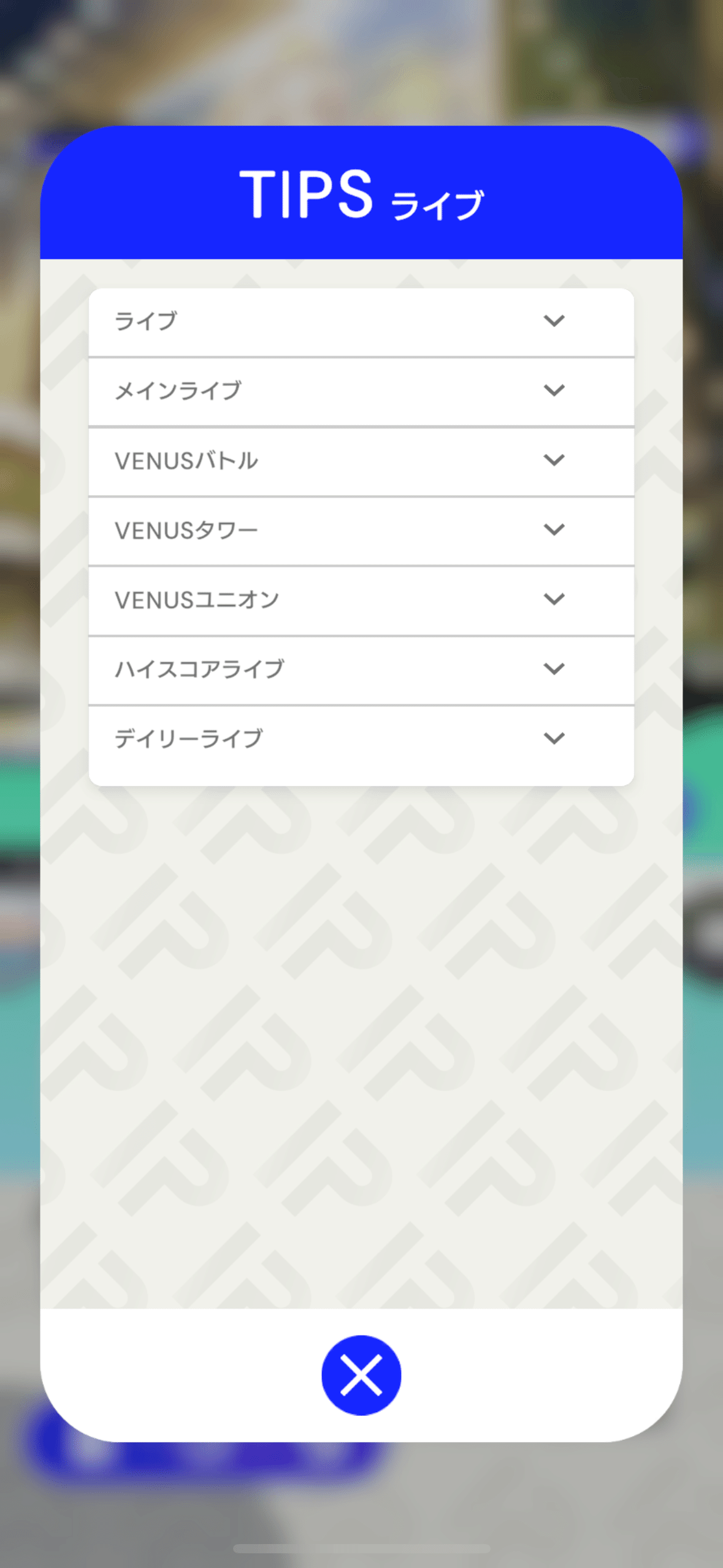
モーダルがわかりやすい
ユーザーの操作の確認として使用されるモーダル表示ですが、他のアプリなどではメイン画面中央に表示されることが多いと思います。
ですが、アイプラでは画面下からフェードインする形で表示されるのがイチオシポイントです。
これが上記で説明した画面下部へ寄せる話にも繋がるのですが、ボタンが突然画面中央に出てくるのではなく、一番押しやすい位置に表示されるので操作ミスが少なく、とても素晴らしいな…と感じています。



全ての項目に親指一本でアクセスできるので快適
慣れると便利なグローバルメニュー
ホームから1階層以上深いページへ遷移すると全てのページに表示されるのが左下のグローバルメニュー。
それぞれ『ホームへ戻る』『ヘルプ表示』『1つ前のページ戻る』に割り当てられています。
基本的に『1つ前のページ戻る』を使うことになるのですが、この位置にあるのがとても助かりますね。
横画面のアプリだと左上に戻るボタンがあったりするので、指が届かない…みたいなことがないのが嬉しいポイントです。間違えてもすぐ戻せるのは良いことですね。


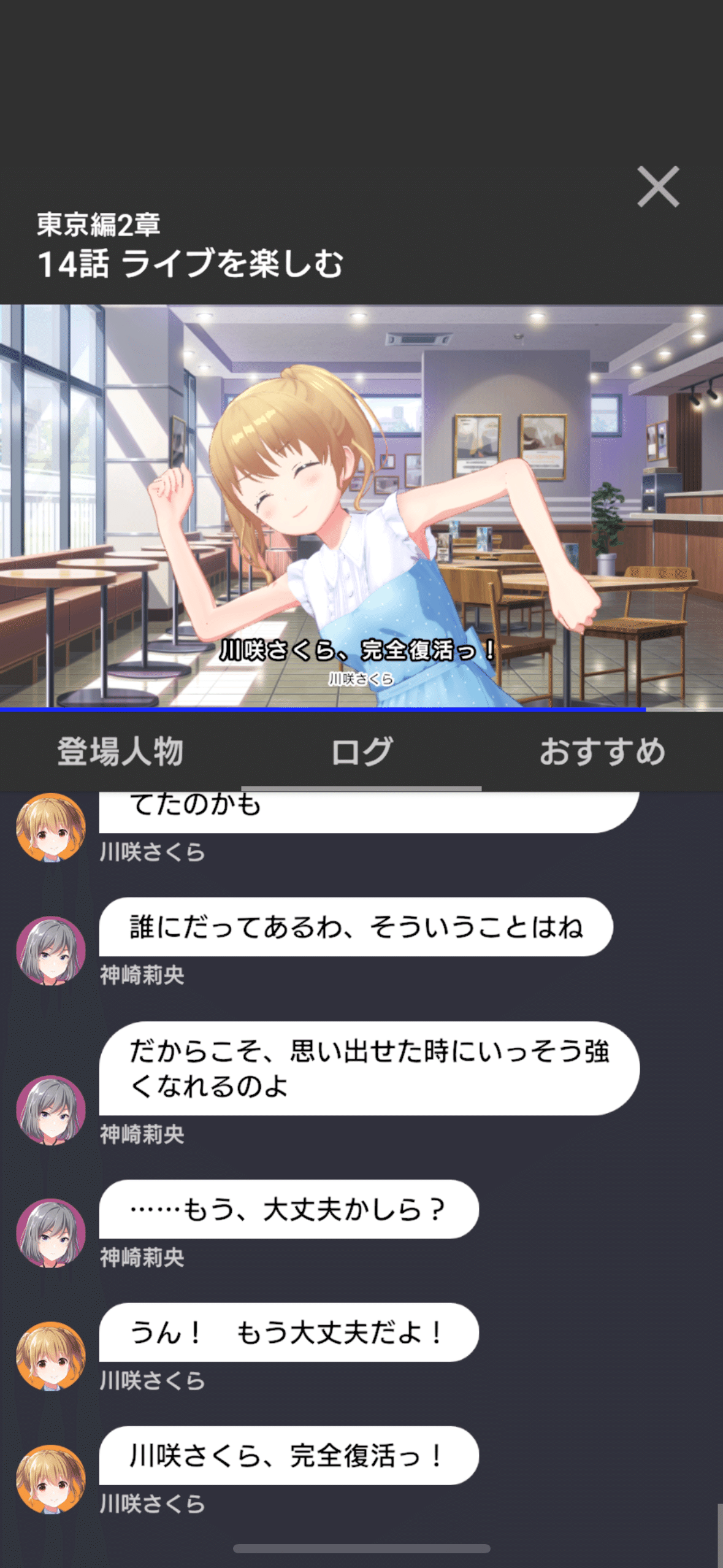
至れり尽くせりなストーリー機能
アイプラではライブ機能とストーリーと呼ばれるシナリオ、コミュ機能が分離されています。
アニメの続きを描いたメインストーリーや、イベントやガチャで獲得したアイドルの個別シナリオなど様々ですが、全て共通の閲覧機能がありそれもまた素晴らしいです。
3Dモデルを使用したムービーは横画面と縦画面のどちらでも見ることができ、それぞれセリフ送り、速度変更(1.2倍速、1.5倍速)を備えているほか、縦画面表示の場合はログ表示や関連シナリオの表示などもあります。
YouTubeなどの動画サイトに寄せているUIですね。
最近触った作品の中だと、『Link!Like!ラブライブ!』でも似たような閲覧機能があり、そちらも快適でした。


本当にそれっぽい…メッセージ機能
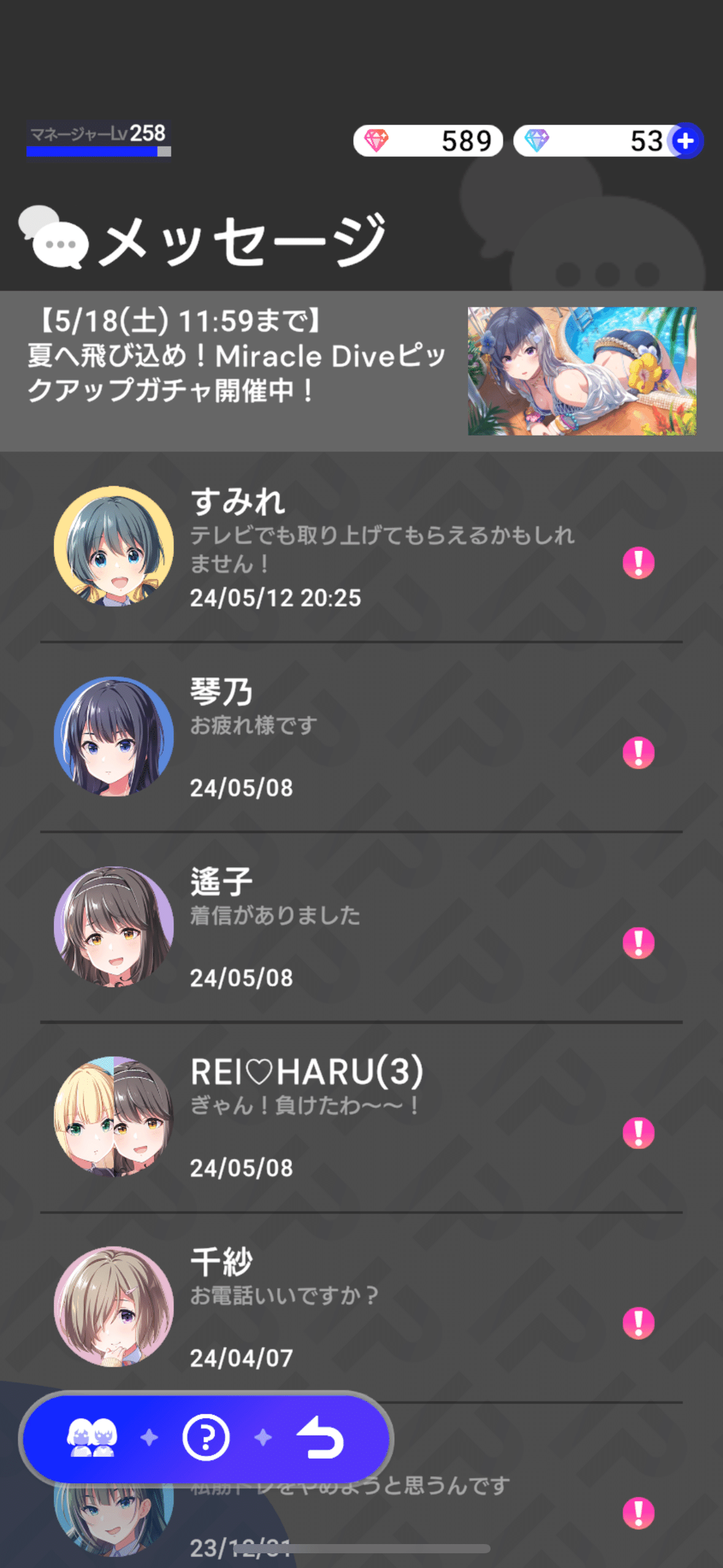
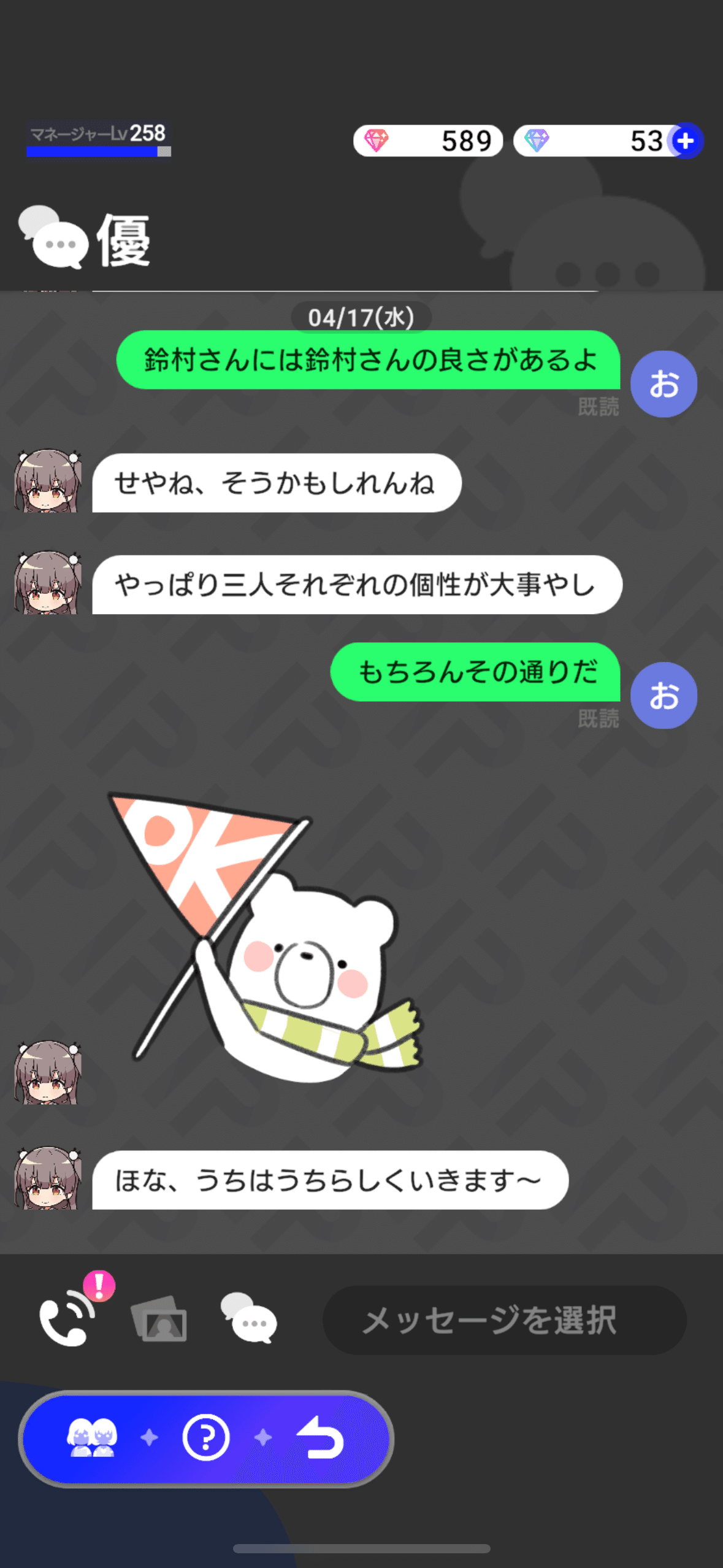
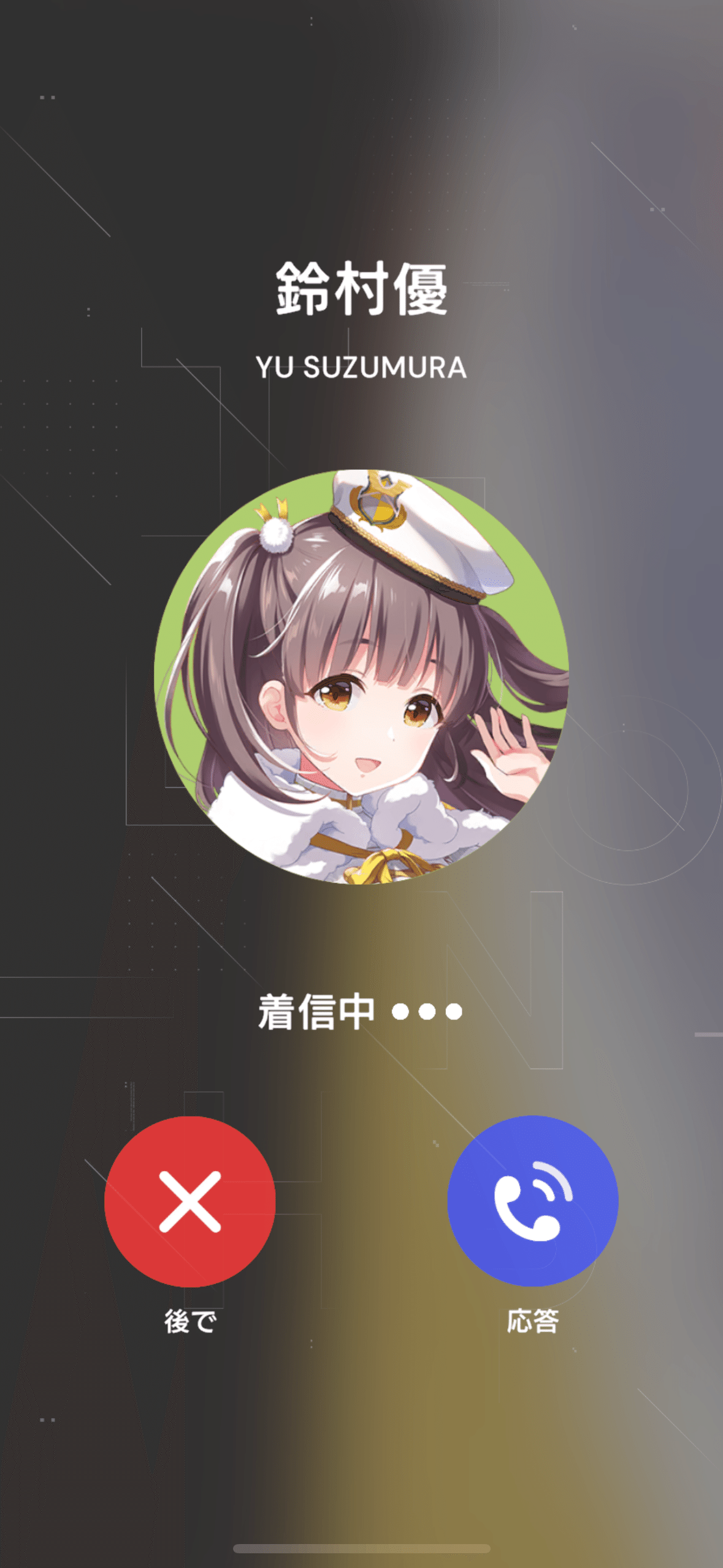
今ではどのアプリゲームでも当たり前になってきている、ゲーム内のキャラクターとメッセージSNS風画面を通じてやり取りをできる機能ですが、アイプラも負けじと作り込んでいます。
なんと、メッセージのトップに広告が出ます(?)

それはともかく、他の作品と比べても、かなりそれ風を意識した作りになっています。縦画面であることもプラスして、本当にそれっぽく、無駄な情報なくUIが作り込まれているのに感心します。


ここもちゃんとそれっぽい
ログインボーナスによる起動時演出がない
これは賛否あると思うのですが、アイプラでは起動時にログインボーナスの受取演出がなく、ホームから受取画面へ遷移して受け取る形になります。
個人的には起動時に演出が入るのがあまり好きではないのでかなり好意的に受け取っています。実際ログボを受け取り忘れたこともない…はず。
ログボ演出はないですが、新しいガチャが始まった時は動画演出が入ります。こればかりは仕方ないね。

終わりに
UI/UXを個人的にはべた褒めしてるアイプラのアプリなのですが、やはりアイドルゲームなので楽曲やMV、実装されるアイドルの性能などの話題が多くを占めてしまい、あんまりこういう話している人少ないな…と思い今回メモ程度で残してみました。
自分で言うのもなんですが、ここまで継続できるアプリゲームも少なく、特に継続ログインについてはゲームを初めてからかなりの期間になる気がします。
最初に触れたように、ベースに放置ゲームがあるからこそ、UI/UXにこだわることで毎日触れても嫌にならないような工夫が初期リリースからされていただろうなというのを感じるばかりです。
実際私は他のゲームアプリで、改修に改修を重ねることで画面がボタンと注意文言が溢れかえり、操作性が悪くなりすぎて遊べなくなった作品もあるので…
それと比べるとアイプラは初期からほぼ完成された中で改善でさらに良くなっている作品だと感じています。
一人のユーザーとしても、開発チームからのレスポンスがかなり良いと感じているので、今後のアップデートも楽しみですね。
それと今このタイミングでこの記事を急いで書いているのは、一つは3周年の大型アップデートが近いこと(それによりUIが一部変わってしまうこと)と、もう一つが同じ開発会社による新作アプリ『学園アイドルマスター』のリリースが近いこともあります。
ゲームジャンルやシステムが違ったりはするので全く同じにはならないですが、事前情報からは3Dモデルや一部システムはアイプラで培われた技術がふんだんに盛り込まれているな、と感じる部分もありました。
別作品ではありますが、こちらのUI/UXも気になるな〜!という期待も込めてリリース前に仕上げるか〜!となっている次第です。
それでは、これからも素敵なマネージャーライフをお送りくださいませ。
また素敵なUI/UX体験があれば記事にしたりしなかったりするかもしれないです。
謎の文字列。BVF4D8TH
この記事が気に入ったらサポートをしてみませんか?
