
【実写LINEスタンプの作り方】〜実戦編その1〜
初めまして、趣味で作ったLINEスタンプで毎月諭吉1枚円分ぐらい稼いでいるクソザコLINEスタンプクリエーターです。
救世主・アルフォンススタンプttps://store.line.me/stickershop/product/5645592/ja

それでは早速、実写素材を使ったLINEスタンプを作っていきましょう!
今回はPhotoshopを使ったLINEスタンプの作成方法になります。
実写素材の切り抜き方を覚えておくとYouTubeのサムネイルなどを作る際にも応用できますので是非挑戦してみてください。
※今回紹介するのはあくまで私のやり方なので分かり辛い、やり辛いと感じたらググって他の方法を見つけることを推奨します。(ぇ
※今回はiPhone端末で撮影した写真データをベースに説明を進めていきます。
お時間あれば前回の記事も併せてお読みください。
1.LINEスタンプ専用キャンバスを作ろう
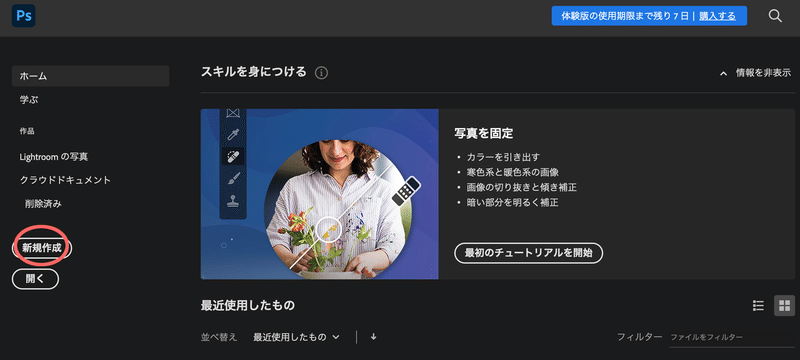
まずはPhotoshopを立ち上げてもろて、

新規作成を押します。
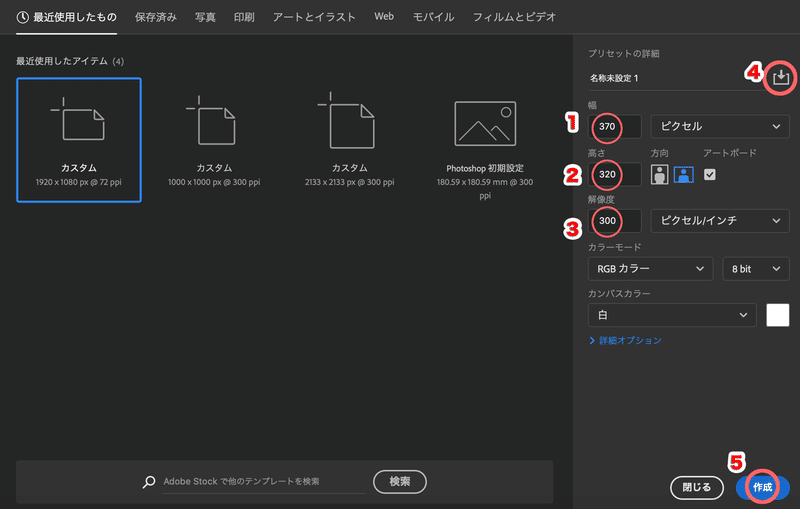
次に、

1.幅を370ピクセルに設定。
2.高さを320ピクセルに設定。
3.解像度を300ピクセルに設定。
4.このボタンを押すと設定したキャンバスのプリセットを作成します。
※次回作るときにいちいち大きさや解像度の設定をしなくても、
ボタン一つでLINEスタンプ専用のキャンバスを召喚することができます。
5.作成ボタンを押してキャンバスを作りましょう。

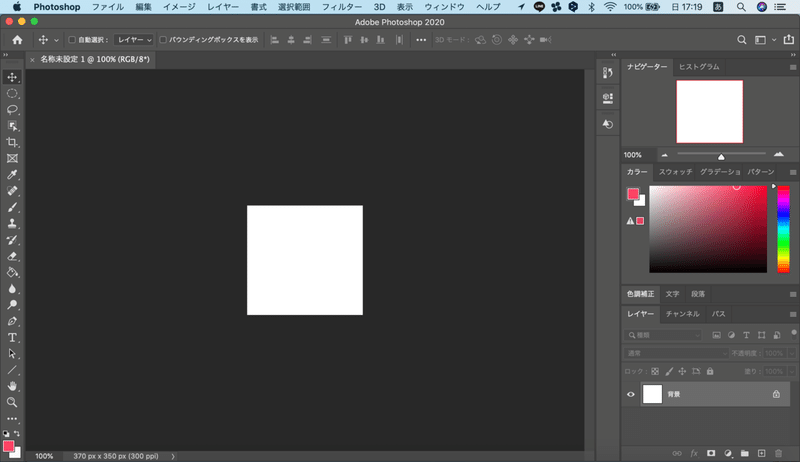
こんな感じで小さなLINEスタンプ専用のキャンバスの召喚に成功しました!
2.素材を切り抜く前の下準備
メインの実写素材を切り抜く作業の下準備をしていきます。

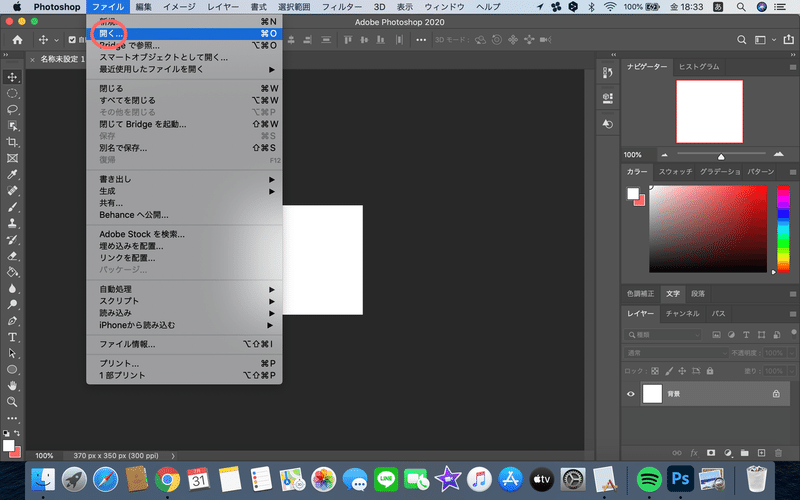
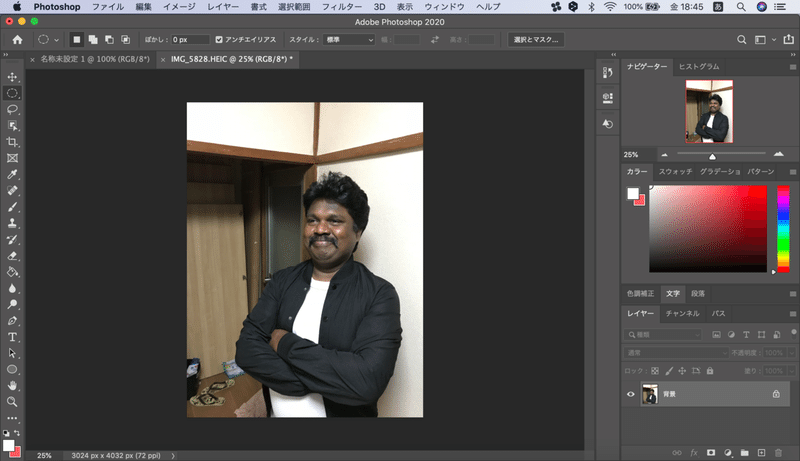
・ファイルの項目から開くを選択し、切り抜きたい写真または画像を読み込みます。

新しいタブが作成され読み込んだ画像ファイルが表示されます。
今回は実際に私がスタンプに使用したアルフォンス兄さんの写真を使って
解説していきたいと思います。

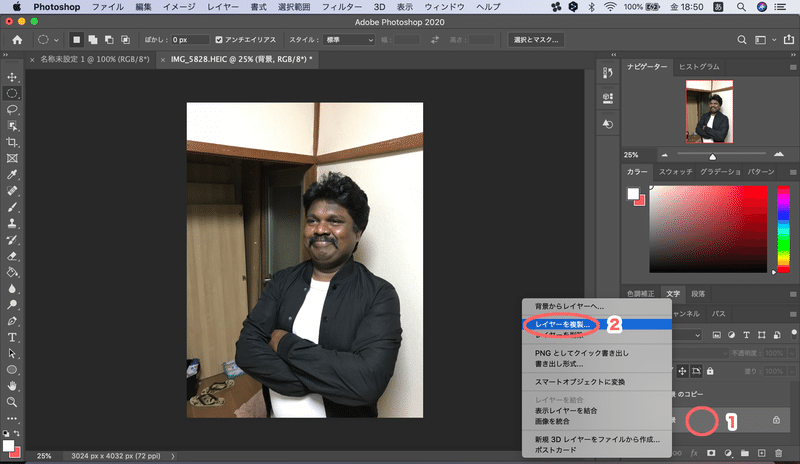
1.背景レイヤーの上で右クリック。
2.レイヤーを複製を選択して、背景レイヤーのコピーを作っておきます。

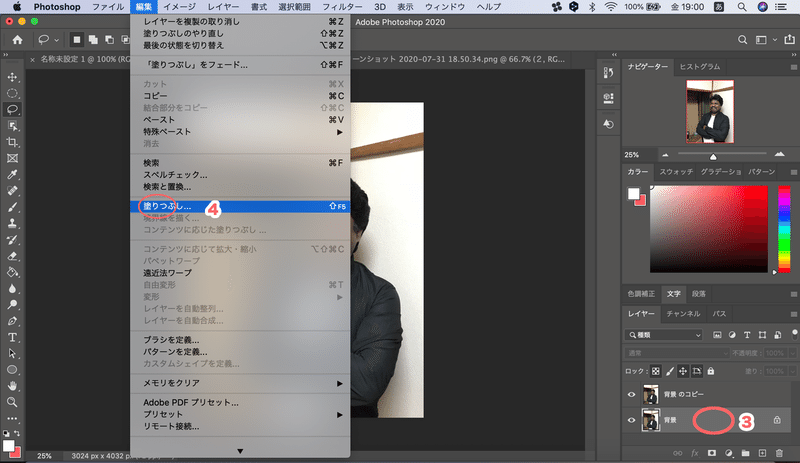
3.背景レイヤーを左クリックで選択する。
4.編集の項目から塗りつぶしを選択。

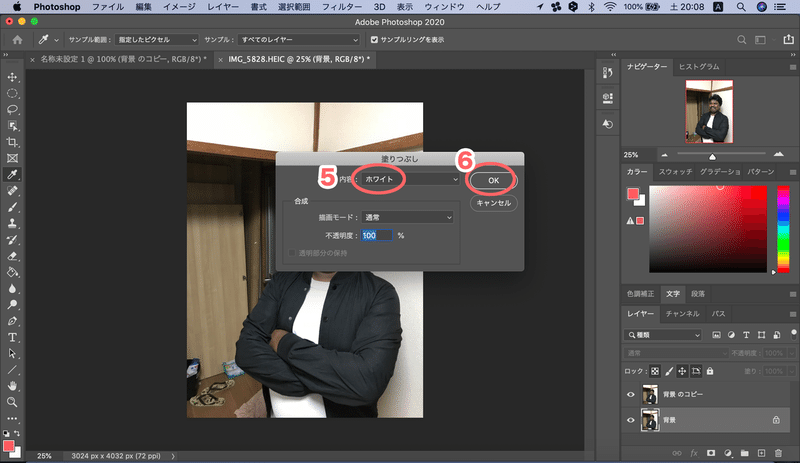
5.内容をホワイトにする。
(素材の色によっては他の色に変える場合もあります。)
6.OKを押す。
3.実写素材を切り抜く準備
いよいよ実写素材を切り抜く作業に入っていきましょう。

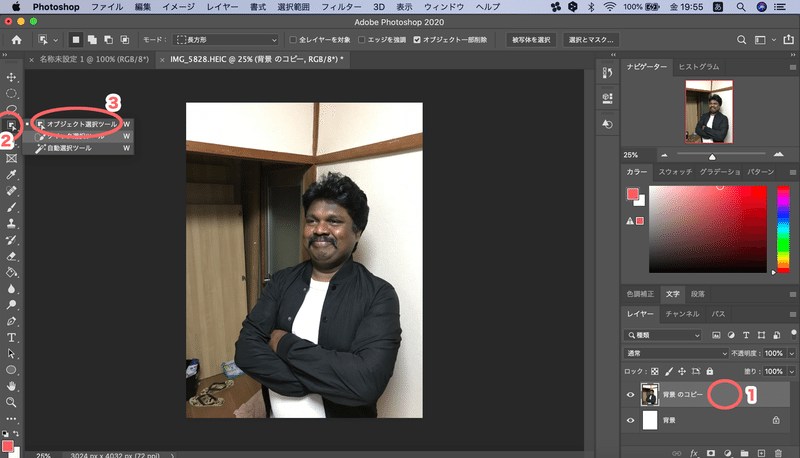
1.背景のコピーの上で左クリックしてレイヤーを選択した状態にする。
2.左上にある選択ツールのアイコンを左クリックで押したままにする。
3.すると3つの項目が出てくるのでオブジェクト選択ツールの上で
左クリックを離す。

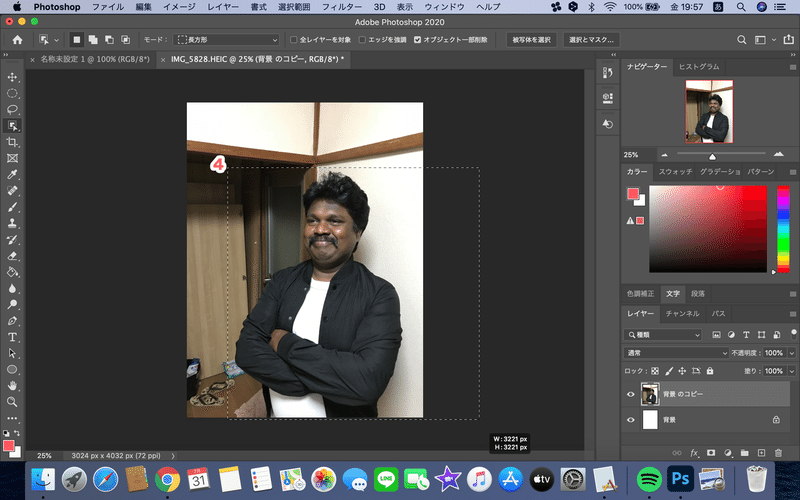
4.素材の上で左クリックしながらマウスを引っ張ってくると四角い点線が
出てくるので、点線で被写体を囲む。

5.点線で被写体を囲んだら左クリックを離します。
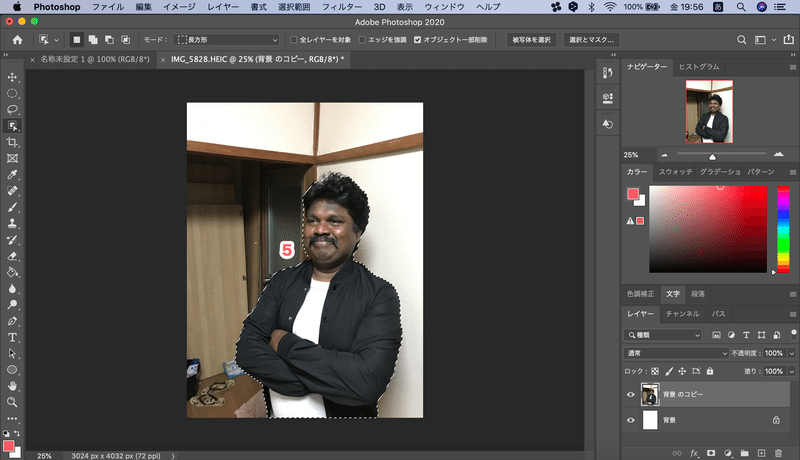
するとどうでしょう!Photoshopが人物の周りを切り抜きやすいように
自動選択してくれます。

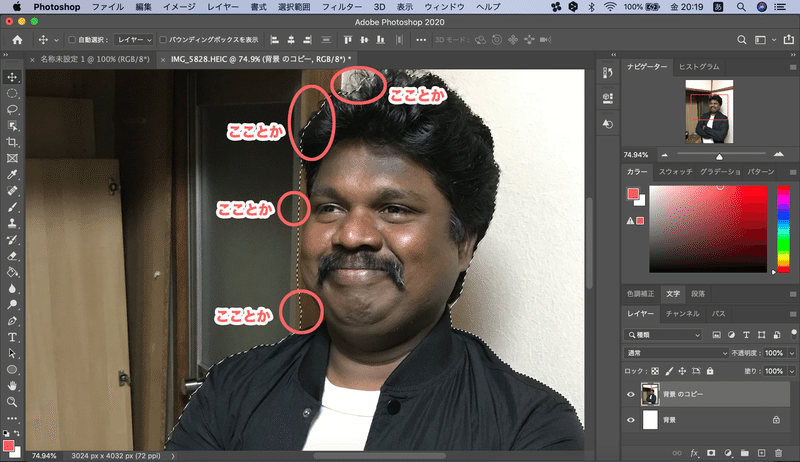
この機能は完璧ではなく、しばしば変な部分を範囲選択してしまったりと結構な気分屋さん機能です。
こういった場合、細かな修正は拳で!人の手で修正していきます。
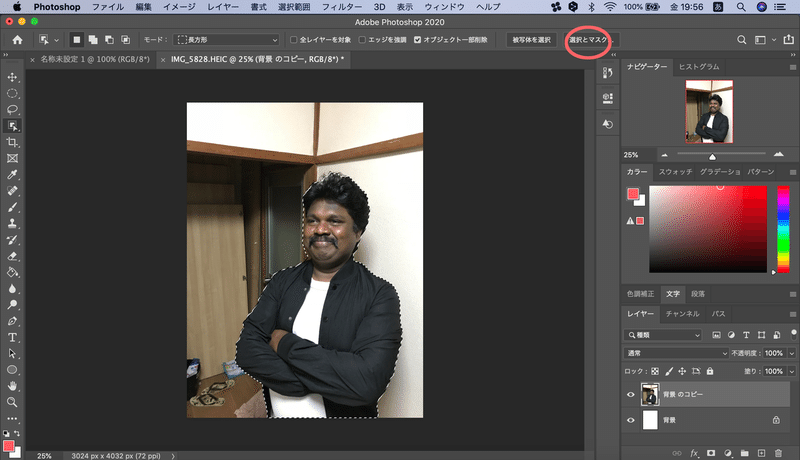
4.選択範囲を微調整し、そして切り抜く

右上にある選択とマスクという項目を選択します。

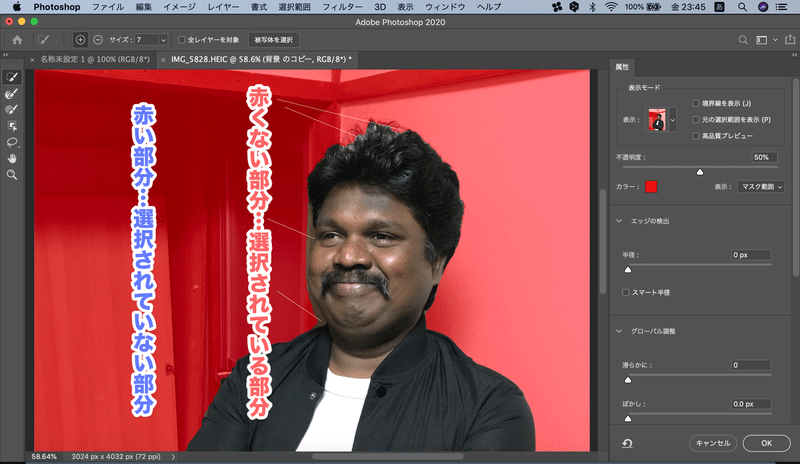
このように赤く塗られた部分(選択範囲外)と赤くない部分(選択範囲内)に分かれます。
被写体を綺麗に切り抜くためにここから地道に選択範囲を微調整していきます。

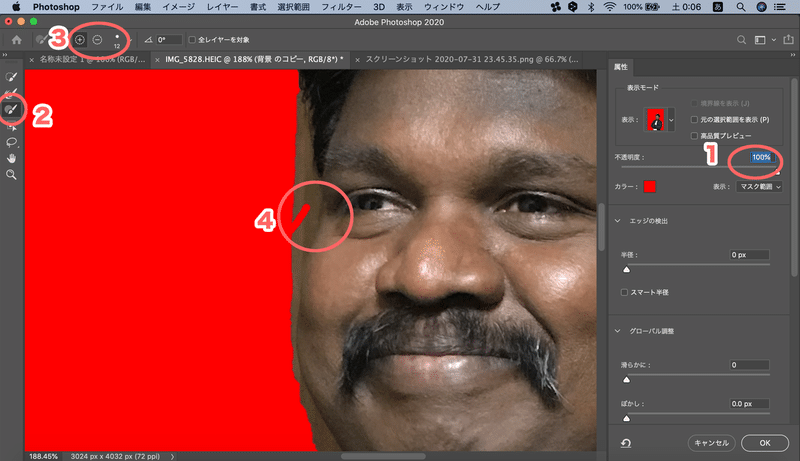
1.不透明度を100%にして被写体とそうでない背景部分の境目を
くっきりさせます。
2.ブラシツールを選択します。
3.ブラシのサイズや属性を変更しながら選択範囲を調整していきます。
・+が選択範囲を広げる。
・ーが選択範囲を削る。
(大体はこのマイナスを使って被写体を切り抜く範囲を囲っていきま す)
地道に地道に細かな作業になりますが、諦めないで!

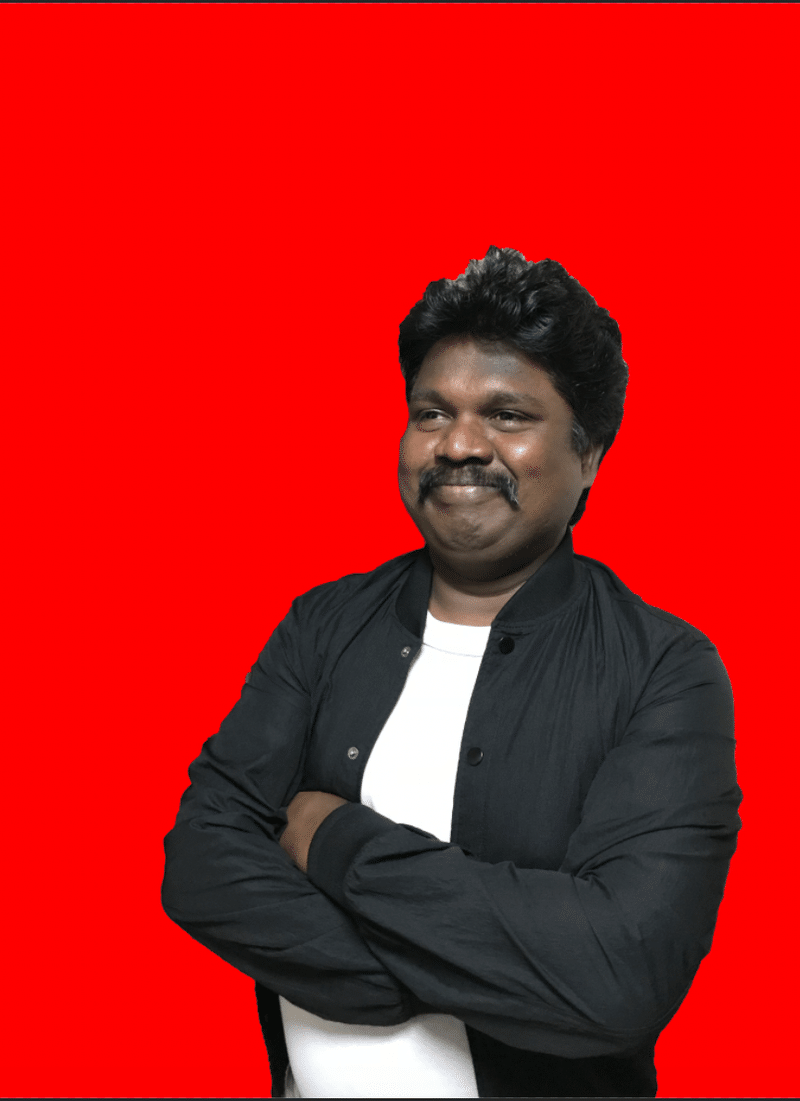
こんな感じで、うまい具合に実写素材と背景の境界線を赤く塗りつぶせたら、

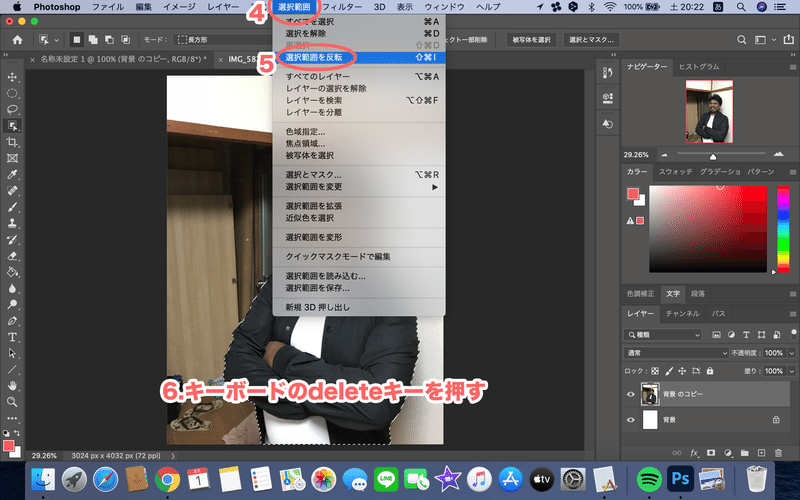
4.選択範囲の項目を開き。
5.選択範囲を反転を選択して。
6.キーボードのdeleteキーを押しましょう。
押します!ドン!

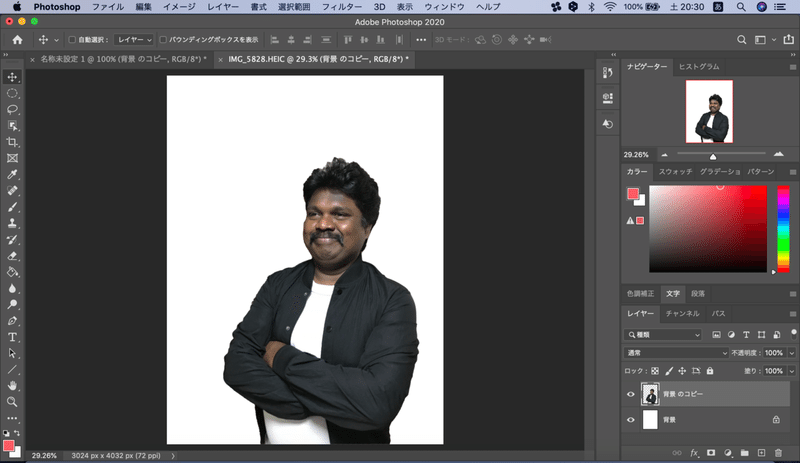
これで実写素材の切り抜きができました!
この素材を最初に作ったLINEスタンプ専用キャンバスに持っていきましょう。
5.LINEスタンプ専用キャンバスに実写素材を持ってこよう

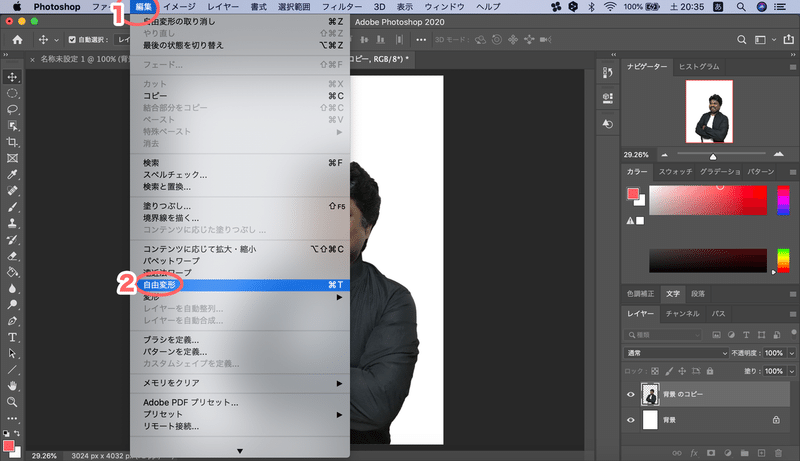
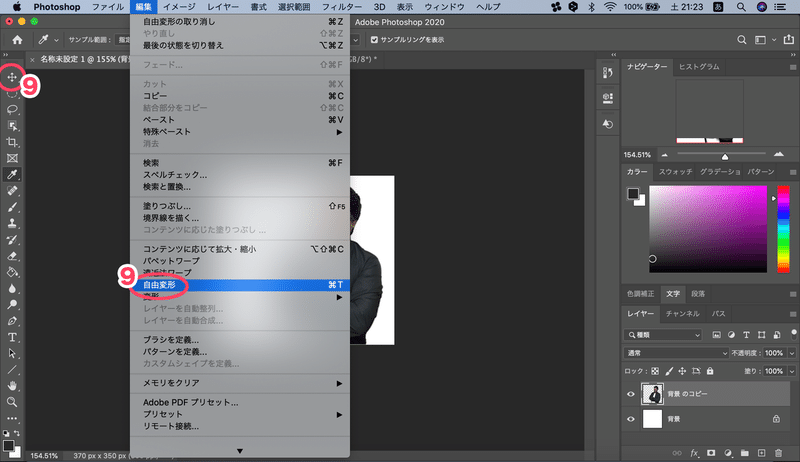
1.編集の項目を開く。
2.自由変形を選択。

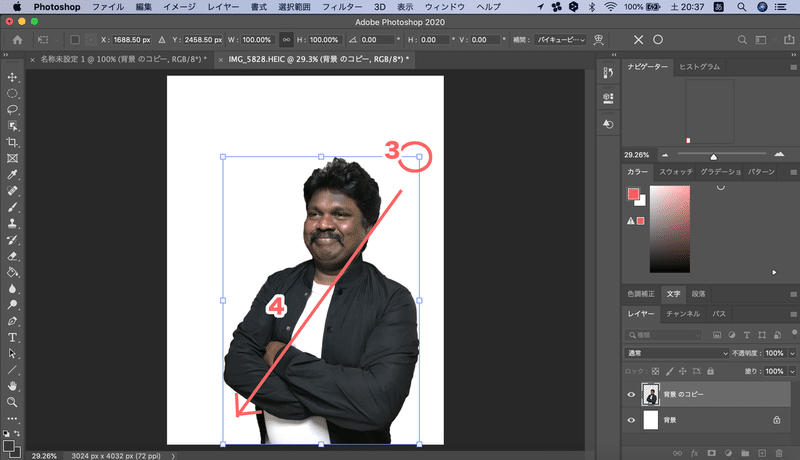
こんな感じの青い四角が出でくるので、
3.右上端の小さな四角の上で左クリックをしたまま。
4.左クリックしたまま、そのまま反対側までマウスを動かします。

めちゃめちゃ小さくなります。
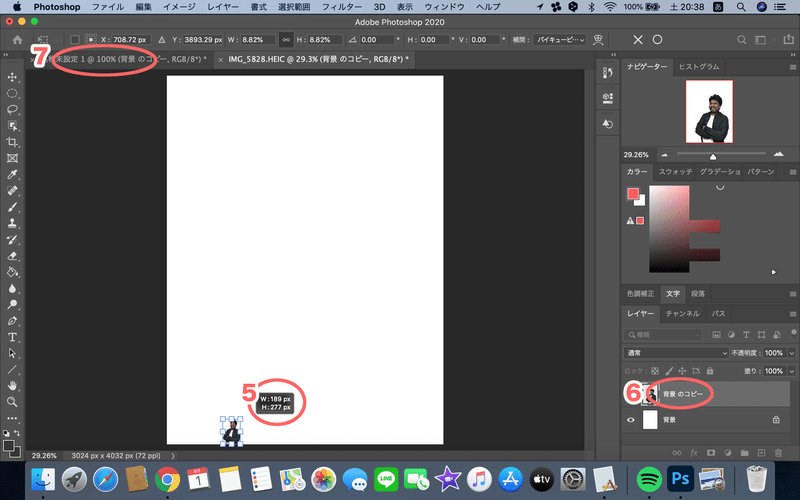
5.右上の数値ボックスを見ながら幅・高さが大体370×350の範囲あたりになるぐらいまで写真を小さくします。
6.背景のコピーレイヤーを選択してレイヤーをコピーします。
※Macの場合はcommand+Cでコピー。
Windowsの場合はCtrl+Alt+Cでコピー。
7.タブを選択してLINEスタンプ専用キャンバスに画面を切り替えます。

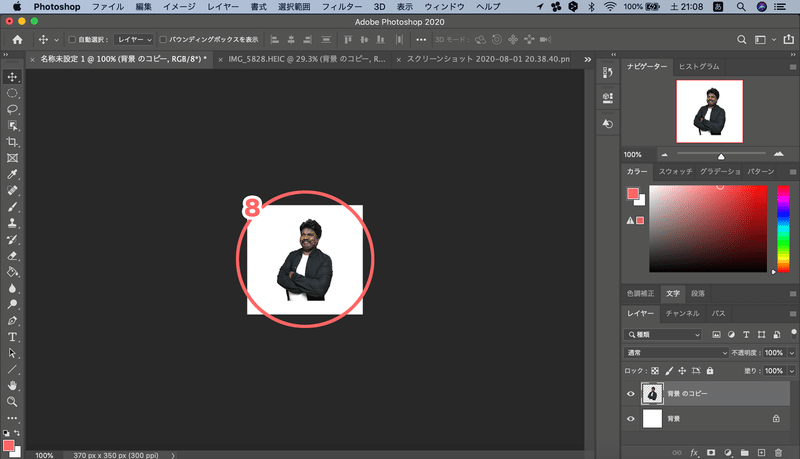
8.画面が切り替わったらそのままペーストします。
※Macの場合はcommand+Vでペースト。
Windowsの場合はCtrl+shift+Vでペースト。
すると、LINEスタンプ専用キャンバスに実写素材が現れます!

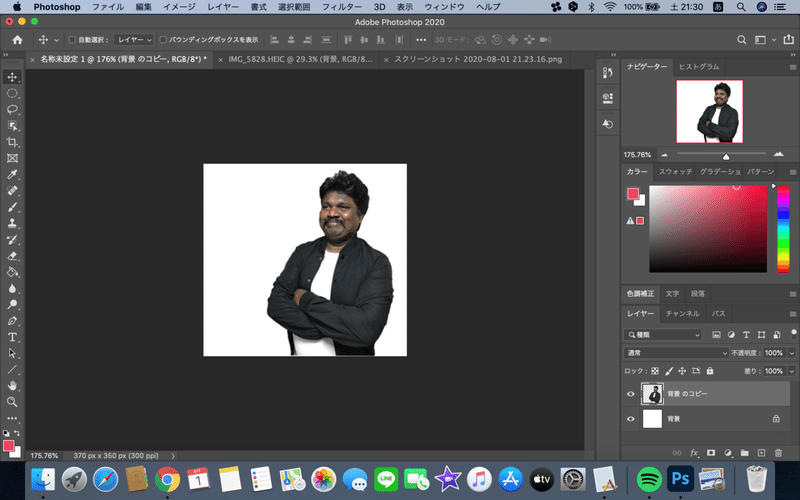
9.もしズレていたり、まだ大きい場合は自由変形ツールや
移動ツールを使って微調整していきましょう。

こんな感じでLINEスタンプ映えするように配置!
これで実写LINEスタンプのベース部分は大体完成です!
お疲れ様でした!
あとはこれに文字を入れていきます。
長くなったので〜実戦編その2〜に続きます。
ではでは〜
この記事が気に入ったらサポートをしてみませんか?
