
【エクスプレッション】動きに合わせて自動で線を描きながら追従させる方法
こんばんは。
今回はこんな感じで、動きに合わせて自動で線を描きながら追従させる方法をご紹介します。

これできるようになると、アレンジしてカッコいいロゴ演出に役立ちます。
![]()
1.シェイプレイヤーと平面レイヤーを作成

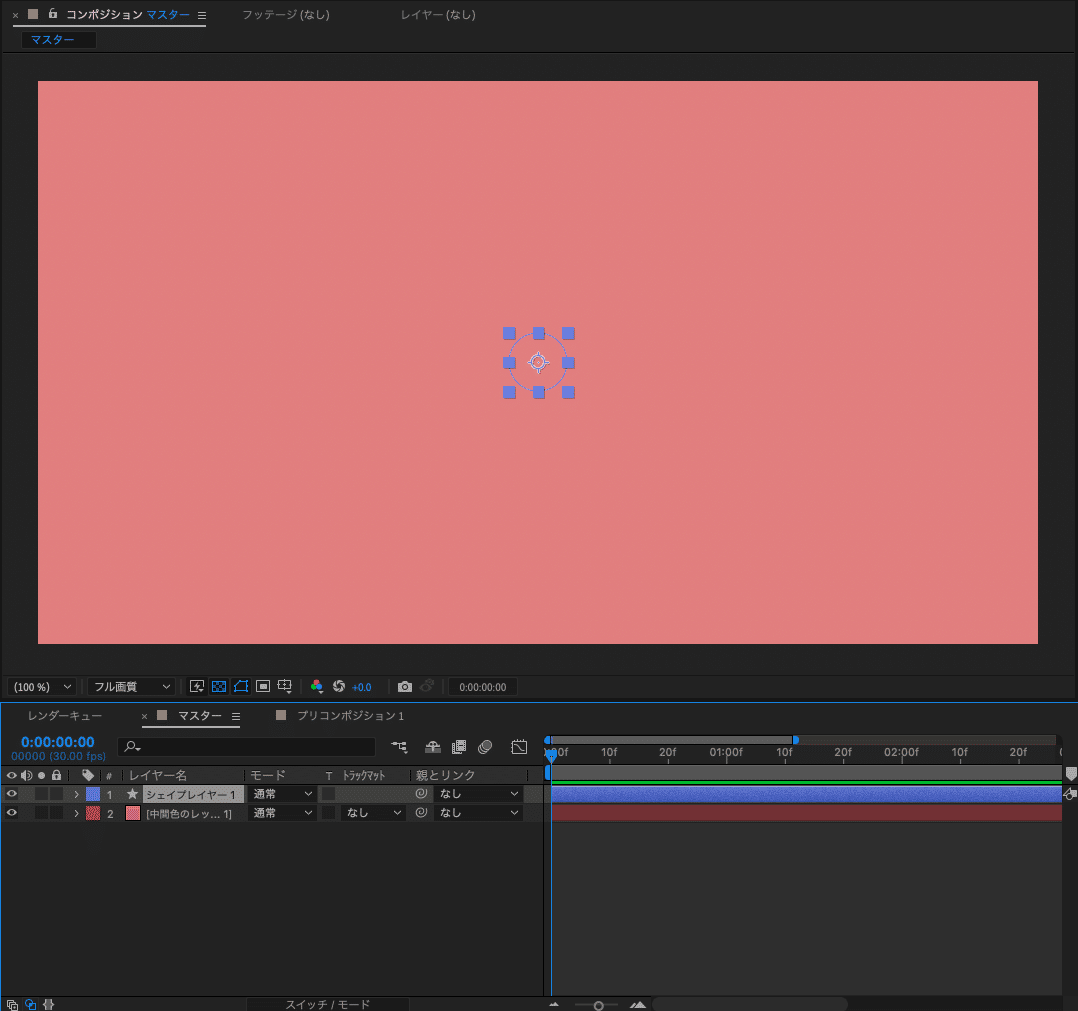
新規コンポジションを作成1920×1080
最初に、まったく同じ色で、丸のシェイプレイヤーと平面レイヤーを作成します。
平面レイヤーの名前をわかりやすいように「Line1」としておきます。
シェイプレイヤーのアンカーポイントは中央に設定しておいてください
![]()
2.ブラシアニメーション(エフェクト)

続いてエフェクトをかけていきます。
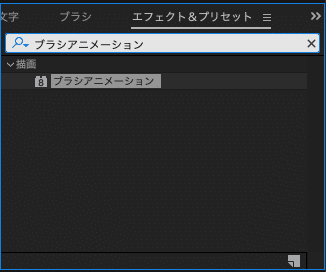
パネル検索で「ブラシアニメーション」を呼び出して、平面レイヤーにかけます。
この段階では、見た目は何も変わっていません。
次にエフェクトコントロールパネルで設定を変更します。
![]()
3.元のイメージを表示(エフェクト設定)

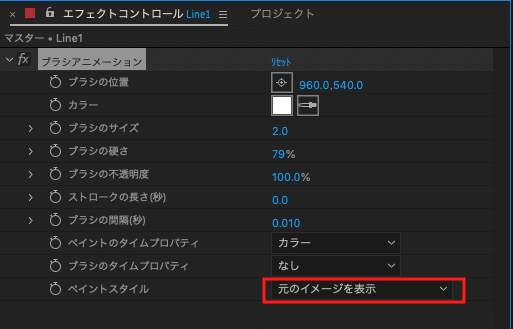
先ほどLine1と名付けた平面レイヤーを選択している状態で、エフェクトコントロールパネルの設定を変更します。
上図のように、赤枠部分を変更します。
ペイントスタイル:元のイメージを表示
「元のイメージを表示」にする理由は、描画していくところだけを表示させるためです。
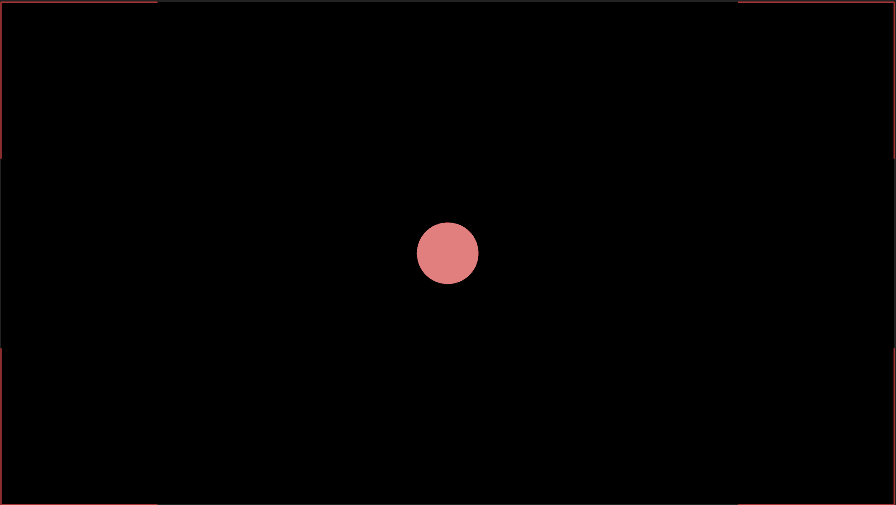
すると下図のようになります。

![]()
4.シェイプレイヤーにWiggleをかけます
・シェイプレイヤーを選択してpを押して位置プロパティを表示させます
・ストップウォッチマークをAltキー(MacはOptionキー)を押しながらクリックしてエクスプレッションウィンドウを表示させます。
・wiggle(1,300)と入力します。
wiggleはエクスプレッションという機能です。
ここで一度再生してみると下図のような動きになります。
Wiggleについてはまた別の記事で解説します

![]()
5.ブラシアニメーションをシェイプに追従する設定を行います

・ブラシアニメーションの位置にあるストップウォッチマークをAltキー(MacはOptionキー)を押しながらクリックしてエクスプレッションウィンドウを表示させます。
・次に渦巻きマークを、シェイプレイヤーの位置までドラッグして繋ぎます。(成功すると数値が赤文字になります)
この状態で再生すると下図のようになります。
確かに線が自動で描けていますが、線幅細すぎて、GIFだとわかりにくいですね。
次項で調整していきます。

![]()
6.調整
平面レイヤーのエフェクトパネルで各種設定を行います。
・ブラシのサイズ(線の太さ)
・ブラシの間隔(小さいほど線が途切れず描けます)
▼ブラシサイズ :10

▼ブラシサイズ:50

▼ブラシの間隔:0.5

▼ブラシの間隔:0.001

▼アレンジ(おまけ)
シェイプレイヤーを非表示にすると、線だけのアニメーションが作れます。

![]()
以上
最後までご覧くださりありがとうございます。
今日も良き一日を☆
コーヒー買えたら幸せです!><
