
Adobe Fontsが使えるテキストの追加と編集②
テキストの編集パネルについて続けて見ていきます。
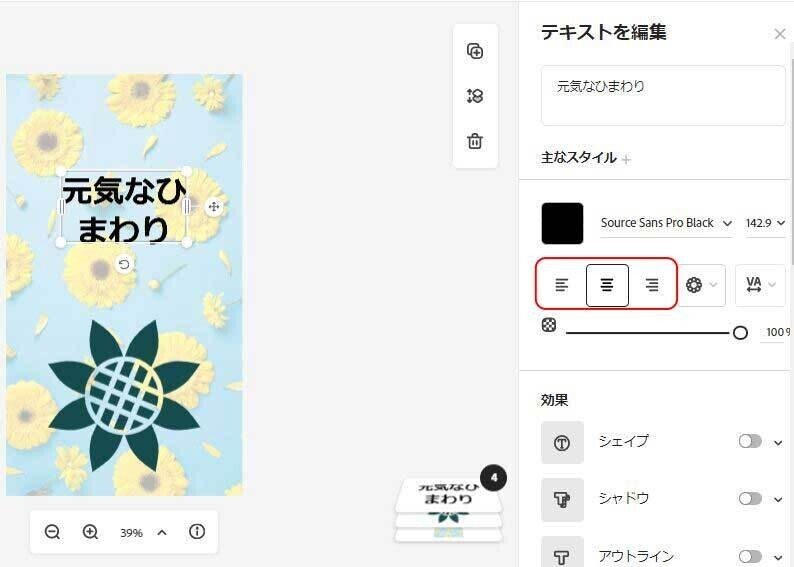
〇配置
左揃え、中央揃え、右揃えで配置を設定できます。

〇曲線、グリッド、自動揃え

・カーブ
テキストの並びを、円形、上半円形、下半円形から選べます。



・グリッド
左揃えのグリッド、中央揃えのグリッド、右揃えのグリッドを選択できます。



・マジック
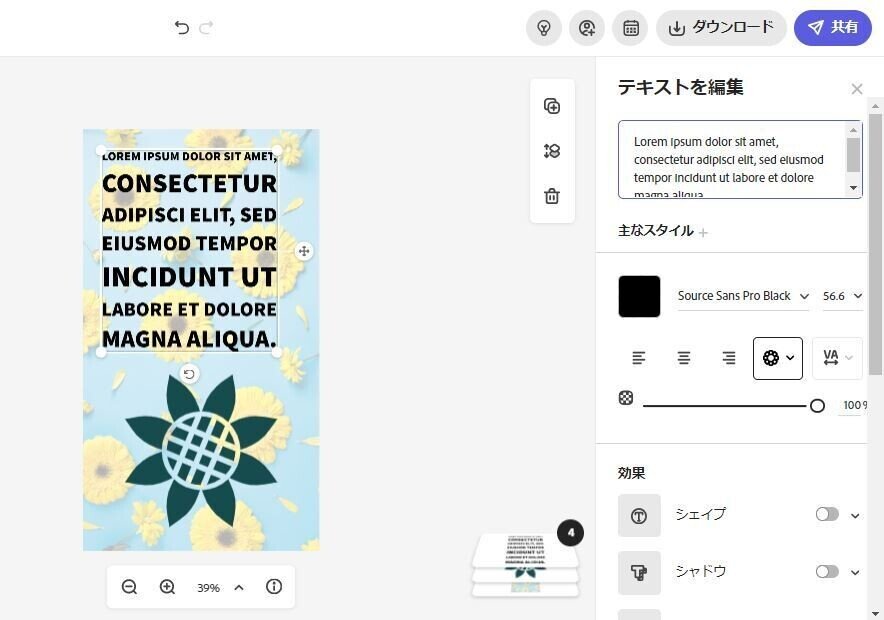
マジックテキストと呼ばれる配置ですが、ある程度文字数のあるテキストを入力してみると、その効果がわかりやすいかと思います。文字の一部が大きくなったり小さくなったりして表示されているのがわかります。この機能ですが、日本語だとちょっと変なところで大きさが変わってしまい、使いづらいかと思います。英文だと、単語ごとに大きさを判定してくれるようでちょっとかっこいい文字の装飾を自動でやってくれる機能のようです。
周囲のバウンディングボックスの縦横比を変えると、大きく表示される単語が柔軟に変化します。日本語入力で使う場合には、適宜改行を入れたり、文字数を工夫したり、縦横比を変更したりして調整して使う必要があります。
マジックを解除したい時には、テキストの配置の左寄せ、中央、右寄せなどに設定するとマジック解除になります。


※英文テキストの場合、複数のマジックを利用することが出来ます。
参考:<Tips>英文テキストに使ってみたい「マジック」
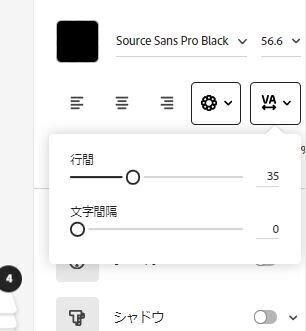
〇間隔
行間と文字間を設定できます。

〇不透明度
ます。100では全く透明にならず0は完全に透明になります。
続いて、テキストに効果を加えてみます。
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
