
<Tips>画像に重ねた文字を読みやすく目立たせたい②
一つ目の方法では、背景画像とテキストの間にシェイプを置いて不透明度を調整しました。それとは別の方法をもう一つご紹介します。
ここでは、テキストの装飾を利用して文字を読みやすくしてみます。テキストの装飾には、「シェイプ」「シャドウ」「アウトライン」があります。
前回と同じテンプレートに編集を加えてみます。

テンプレートの編集画面でテキストを選択すると、右側に「テキストを編集」パネルが開きます。パネル内を下にスクロールするとシェイプ、シャドウ、アウトラインのオプションが折り畳まれて表示されていると思います。ボタンをスライドしてONの状態にするか、その右横の矢印をクリックするとテキストにそれぞれのオプションが追加されます。
シャドウ

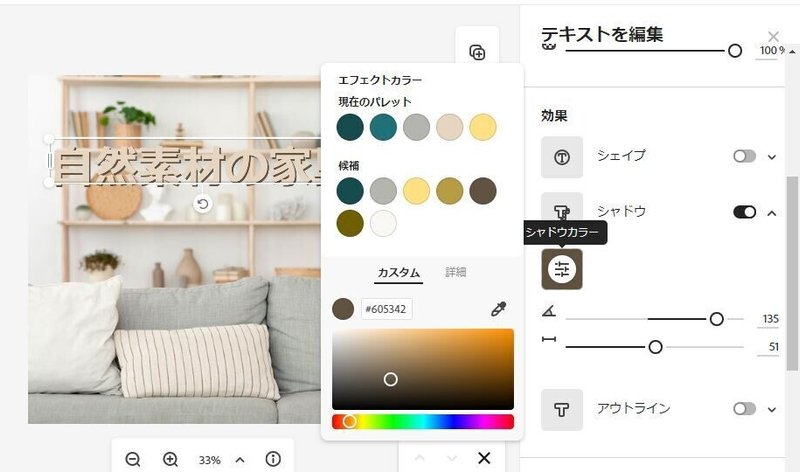
・シャドウカラー
シャドウを追加すると自動で現在のテーマカラーの中から選ばれた色が、シャドウの色に適用されています。シャドウのカラーを変更する場合は、シャドウカラーのカラーチップをクリックします。カラーピッカーが開いて候補やカラーコード、詳細などでカラー指定するかスポイトでテンプレート内の色を拾うなどの方法でシャドウのカラーを変更します。
・角度
シャドウの角度を指定します。スライダーの中心が0度で、左右に180度ずつ指定することが出来ます。
・距離
シャドウの距離を指定します。影の長さを見ながらスライダーを調整します。
シェイプ

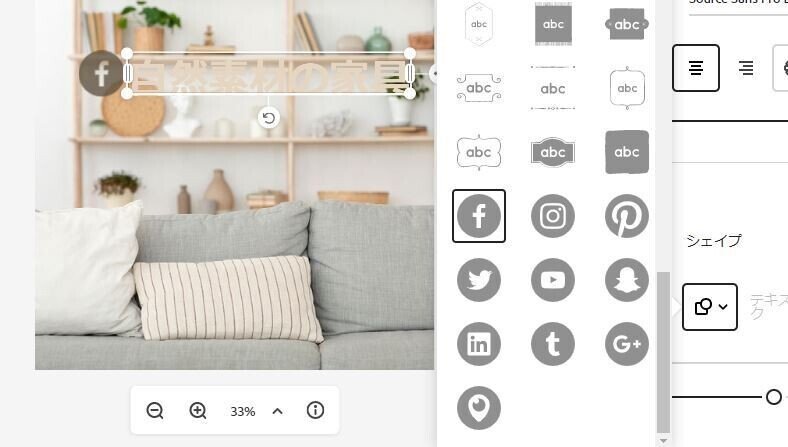
まず、どんなシェイプを追加するのか指定してみましょう。シェイプのオプションをONにしたら、まずシェイプボタンをクリックします。すると、シェイプの選択メニューが表示されますので適用したいシェイプをクリックします。シェイプアイコンの形状だけでは、どのようにシェイプが追加されるのかわかりにくいかもしれませんので、いくつかアイコンをクリックしてどのような形状になるのか試してみるのがわかりやすいかもしれません。テキストの周囲にシェイプが追加されるものが多いですが、SNSアイコンのシェイプなどはテキストの左側に追加されます。

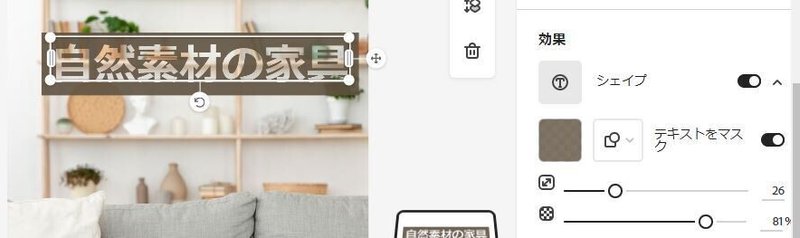
・シェイプカラー
シャドウカラーと同様に、カラーチップをクリックするとカラーピッカーが開きますのでシェイプのカラーを指定します。
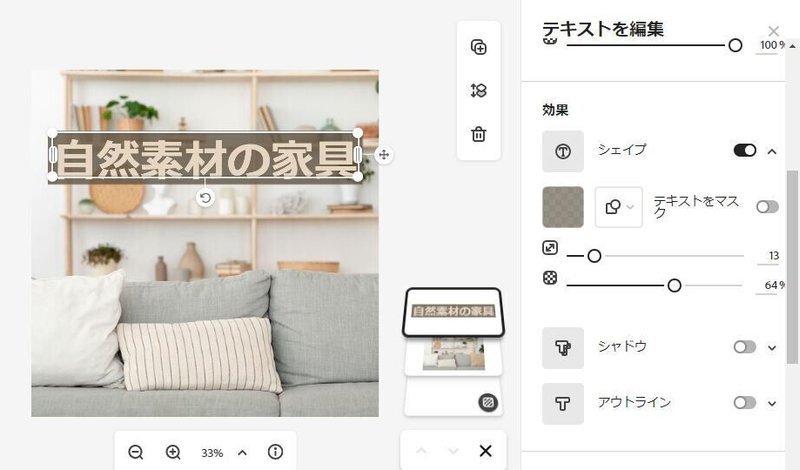
・テキストをマスク
「テキストをマスク」のオプションボタンをONにすると、テキストの部分がシェイプ内で切り抜かれたような装飾が出来ます。

・シェイプとサイズ
シェイプのサイズを変更することが出来ます。シェイプとテキストの間に少し余白が欲しい時などに調整します。
・不透明度
シェイプの不透明度を調整できます。ここで調整するのはシェイプ部分のみですので、テキストの透明度を変更したい場合は、同じ「テキストを編集」パネルの上部にあるテキストの不透明度で調整します。
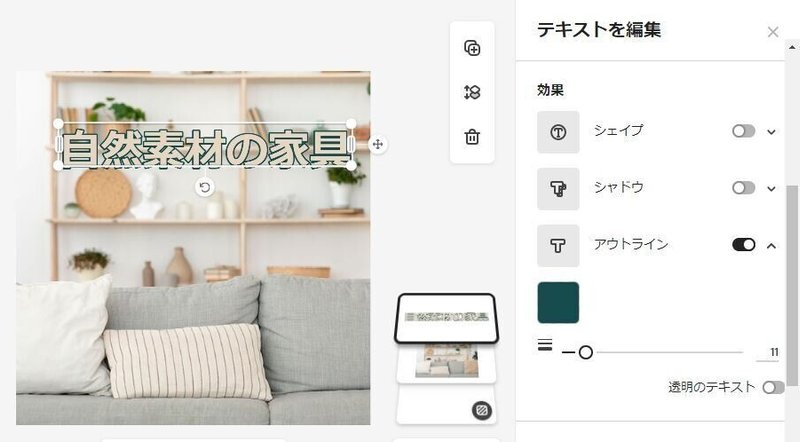
アウトライン
テキストのアウトライン、つまり縁取りを追加します。Illustratorでは「線」、Photoshopでは「境界線」にあたります。

・アウトラインカラー
アウトラインのカラーを設定します。シェイプやシャドウと同様、アウトラインのカラーチップをクリックすると、カラーピッカーが表示されるので色の変更が出来ます。
・太さ
トラインの線の太さを調整します。
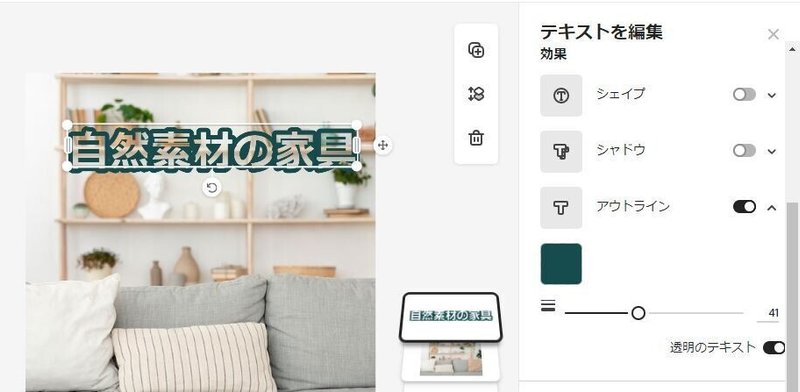
・透明のテキスト
いわゆるテキストの「塗り」を無しにします。アウトラインの内側のテキスト部分が透明になります。

複数の装飾を組み合わせてみる
テキストに追加できるシェイプ・シャドウ・アウトラインをご紹介しましたが、これらを複数組み合わせて効果的にテキストを見やすく、目立たせること装飾が出来ます。背景画像によりどの装飾が効果的なのか変わってきますので、いろいろと組み合わせて試してみることをお勧めします!
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
