
時間をかけず効率的にSNS用画像づくり~プロの作ったテンプレートを活用~
テンプレートの数も多く、活用したい先のイメージを描きやすいのはやはりSNS用の画像ではないかと思います。
作成を始める方法としては二つあるのですが、まずはプロの作ったテンプレートを活用する方法からやってみましょう!ざっくりした手順としては、「テンプレートを探す→写真やテキストなどを差し替える→ダウンロードや共有」になります。
探す・編集・使うの3ステップというイメージが解りやすいかもしれません。
キーワード検索からテンプレートを探す
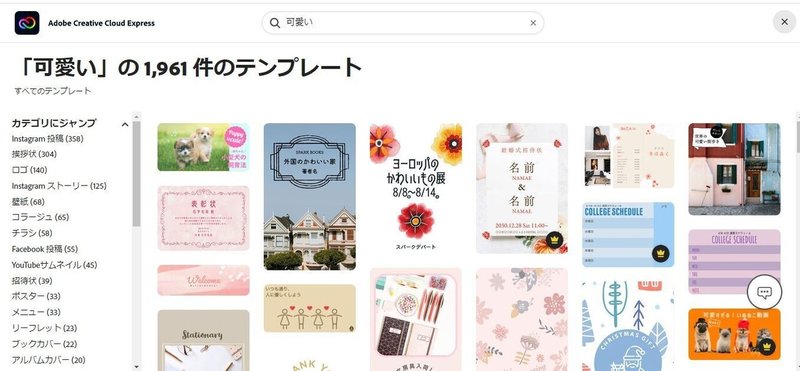
トップページには使用する目的別にカテゴリー分けされてテンプレートが表示されていますが、まずはカテゴリーにこだわらず、探したい業種、印象などで検索してみましょう。
一番上に表示されている「すべてのテンプレートを検索」の検索窓に「コーヒー、スイーツ」などキーワードや、「可愛い、親しみやすい」などの印象のキーワードを入力して検索してみましょう。

数多く検索結果が出てくるようなら、左側に表示される「カテゴリにジャンプ」のところから目的のテンプレートを選択し、絞り込みをします。「このテンプレートから作成しよう!」と思う目的のものが見つかったらクリックすると編集画面に遷移します。
画像を差し替える
テンプレートを活用する場合は、写真やテキストなどを差し替えたり加えたりしながら作成していきます。
①選択
画像、テキスト、シェイプ、デザインアセットなど差し替えしたいものをクリックして選択します。
例として画像を差し替えてみます。
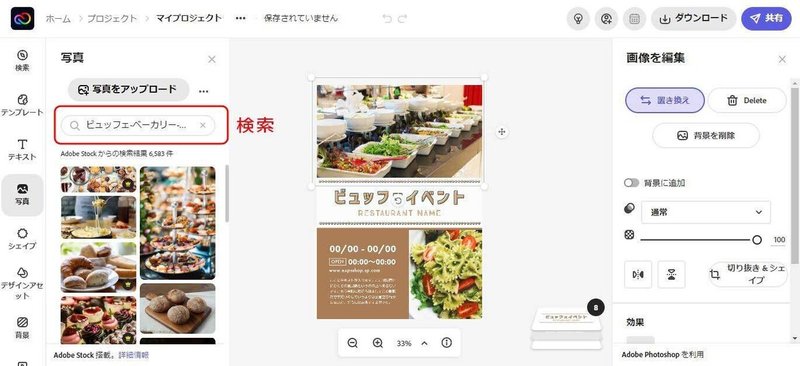
テンプレート上の差し替えたい画像をクリックすると、右側に「画像を編集」パネルが表示されます。「置き換え」ボタンをクリックすると選んでいる画像のキーワード(タグ)に関連する画像が左側に一覧表示されます。もし、選択しているキーワードと違う画像を探す場合は、「Adobe Stockを検索」の窓にキーワードを入力して検索します。

②置き換える
使いたい画像が見つかったらその1枚をクリックしましょう。すると、選んでいた画像が置き換えられます。
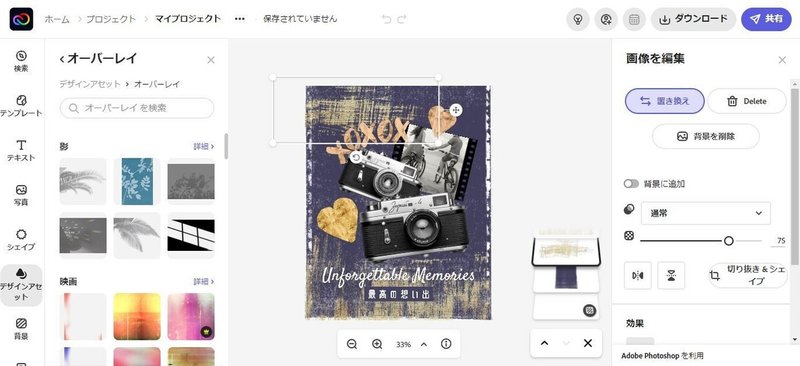
◆デザインアセットやシェイプの場合
デザインアセットの場合も画像と同様の操作で差し替えができます。シェイプも同様に置き換えられますが、右側のパネル表示が「シェイプを編集」になります。また、画像とデザインアセットは相互に置き換え出来ますが、シェイプはシェイプにしか置き換えできません。


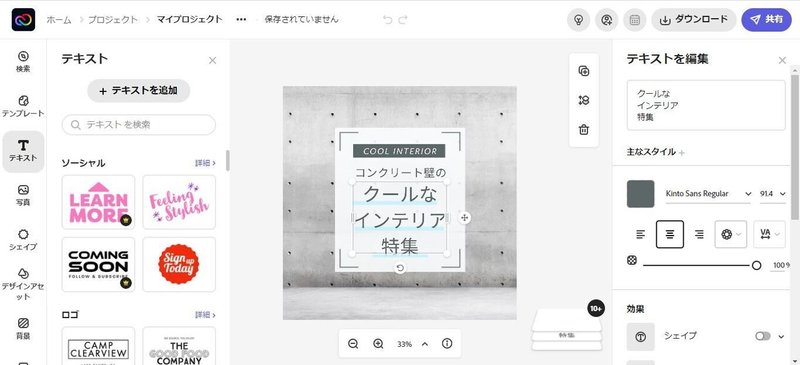
③テキストを差し替える
続いてテキストの差し替えです。
テンプレート上のテキストを選択すると、右側のパネル表示が「テキストを編集」になります。そこに文字を入力するボックスがあるので、テキストを入力します。

テンプレートにもともと入力されている文字が英字の場合、日本語に変更するとフォントが適用されなかったり(日本語対応していないフォントの場合)文字の大きさが予期せぬ大きさになったりするので、テキスト入力ボックスの下のフォントの選択やフォントサイズで調整します。フォントの色も変更できます。
フォントについては、他にも装飾ができるので詳細は別の記事で解説します。
取り消しとやり直し
どんなアプリケーションでも知っておきたいポイントです。編集作業中は必須の方法ですよね!公式チュートリアルでご確認ください。
次は作成した何もないテンプレートから自分で作成する方法です!
テンプレートのサイズ、レイアウト、カラーなど基本となるところから設定していきます。
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
