
<Tips>画像に重ねた文字を読みやすく目立たせたい①
背景に写真を置いて、その上に文字を重ねてみたけど一部が読めないということ、よくありますよね。
フォントの色は背景の写真と合っているからこの色にしたいのに、どうにかできないのだろうか。そんな時にやってみる方法のひとつをご紹介します。(下記のような画像を例に)
やり方としては、画像とテキストの間に四角いシェイプを追加して不透明度を調整し、画像全体に薄いグレーのスクリーンをかけたようにします。

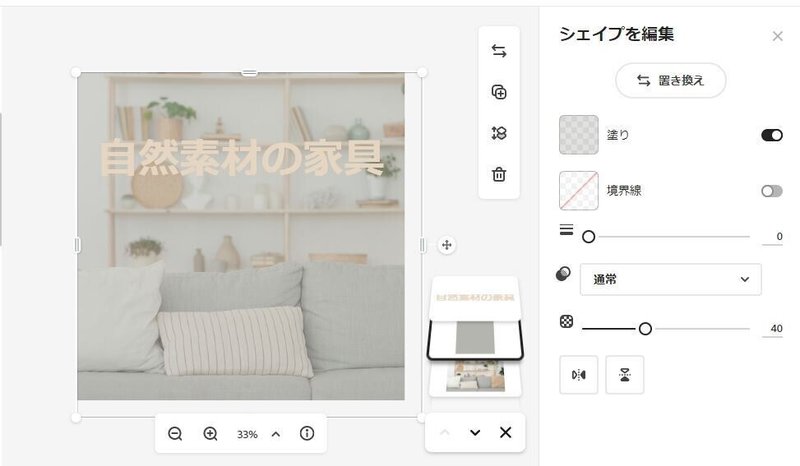
まず、シェイプから基本的な図形の四角を選択し(テンプレートサイズによって、適した長方形を選択しましょう)レイヤーとして追加します。
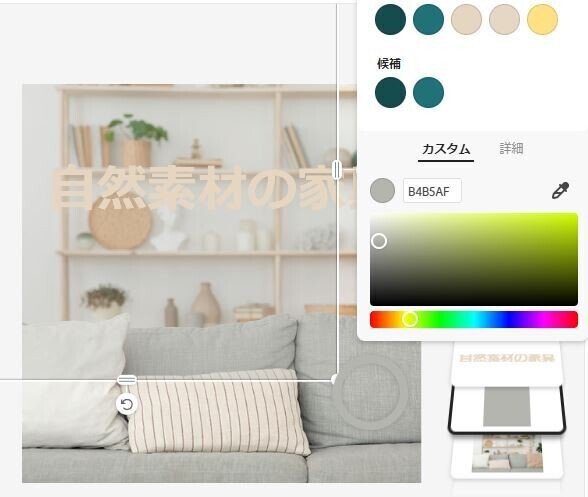
次にシェイプの塗りのカラーを画像の中のカラーからカラーピッカーで選択し、不透明度を調整します。

レイヤーの順番をテキストと背景の間に移動し、位置と大きさを整えてます。

写真全体に薄いグレーを置いて文字を読みやすくしてみました。下の写真の色合いとテキストのカラーによって、間に置くシェイプのカラーを変更し、統一感と読みやすさを確認しながら作成してみると良いと思います。
![]()
マガジンの目次はこちら

☆note記事のダイジェスト版として、日々の練習作品の公開の場としてInstagramも始めました。
@k.peachfield
この記事が気に入ったらサポートをしてみませんか?
