
手描きイラスト(線画)をAIで着色
はじめに
この方法は、手描きの線画をAIで着色し、最終的に手作業で仕上げる一つの手法として紹介します。AIに関わる技術的な問題や倫理的な議論には触れず、あくまで手描きイラストの工程内にAIを取り入れる選択肢の一つとして解説します。この内容は、すでに手描きで線画を作れる方に向けたものです。
忙しい人のための要約
手描きの線画を用意
手描きで線画を描きます。
ベタ塗(マスク)
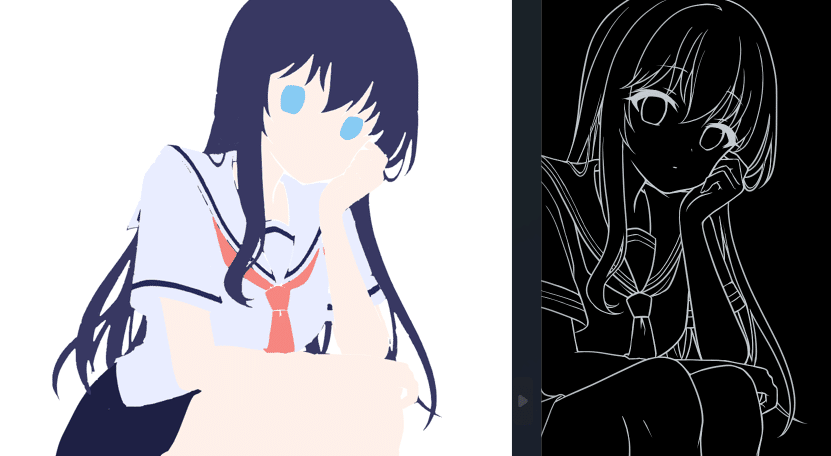
まず、各パーツごとにベースカラーを塗り、マスクを設定します。
コントロールネットの適用
AIによる着色のために、ControlNet(tile and canny)を活用します。
AIイラストを各パーツに適用
AIで生成されたイラストを、バケツ塗した部分に各パーツごとにマスクを使って適用します。
たったこれだけの作業です。バケツで塗り、マスクを設定することは、イラストを描く人なら一般的な技術です。また、AIイラストにControlNetを使って制御することも、AI界隈では一般的な技術です。単純な組み合わせではあります。
なぜ、こんな手間をする必要があったのか。
なぜ、私があえて時間をかけてこのような作業を行ったかというと、AIによる出力では解像度が不足し、A4サイズでの印刷や透明処理が難しい場合があるからです。製品として扱うためには、手作業での仕上げが重要となるのです。
手描きで線画を作ったら、享受が回避できるとか、著作権どうとかの話は考えていません。


そもそも、AIイラストにはベクターレイヤーやラスターレイヤーという概念が無く1枚のイラストとして出力されるためイラストを製品パッケージやゲームの立ち絵に使う際に不都合になる場合があるのです。
ベクターやラスターについては別記事で解説をします。
使用ツール
イラスト制作 CLIP STUDIO PAINT PRO
AIツール stable diffusion (ComfyUI)
※AUTOMATIC1111・Forge代用可能
線画作成

AIイラストで線画を出力する方法や、とりにく氏のAI-Assistant等もありますが今回はここでは、触れません。
また、線画を描く際はベクターレイヤ―を使用することをオススメします。

4K以上の画質を使用することも可能ですが、その場合のAIツール側の設定は別記事で説明します。
解像度は300DPI以上をオススメします。
ベタ塗作成



コントロールネット用の素材を準備

tile用の画像は線画部分を取り除いたベタ塗部分だけの画像を用意しましょう

コントロールネットを適応してAIで生成
そもそもコントロールネットって何ですか?っていう話は今回は省略します。とにかく用意した線画に沿ってベタに近い色のイラストを生成する作業を行います。
今回は image 2 imageを使用します。事前に用意したtile用の画像から画像を生成します。その際に色の情報と線画情報をそれぞれコントロールネットを用いて制御をおこないます。


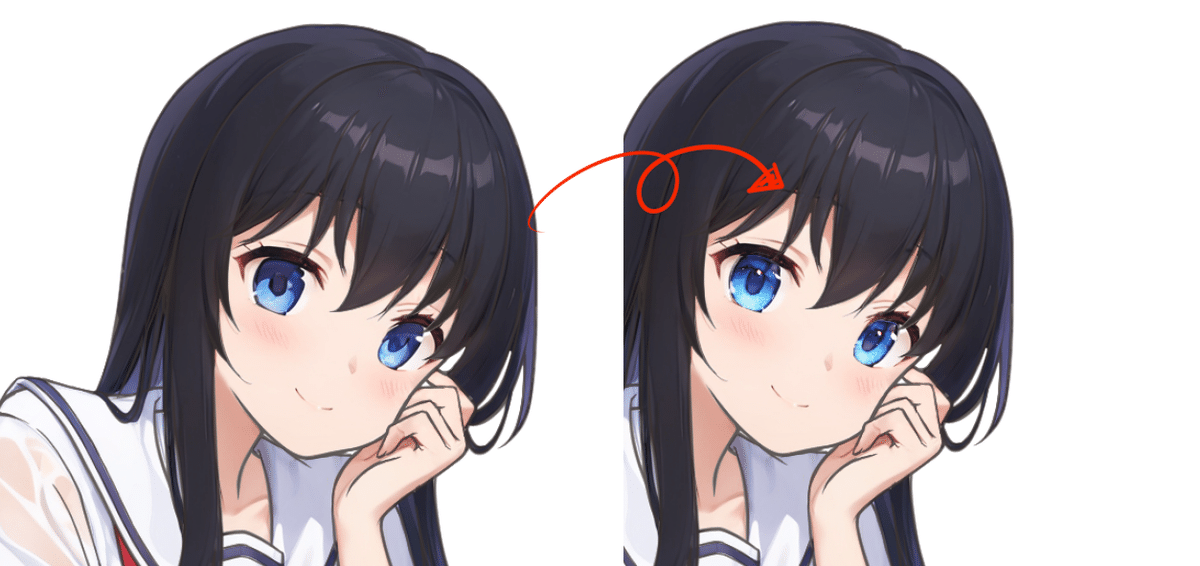
AIイラストをマスクに適応して修正
先ほど生成したイラストをクリスタのレイヤーに入れて、それらを各パーツのマスク最上位に入れていきましょう

マスクに適応することによって修正作業もかなり簡単になります。
ここでは、指を例にしています。


今回は顔の部分は細かく修正をしていないのでそのままですが、目のレイヤーや口などを修正すれば線画の表情を変えずに塗ることも可能です。

追記
もし、私の線画をAIで着色してみても良いがAI関係の環境が整ってないと言う人がいましたらお話を聞かせてください。着色部分のお手伝いができるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
