
WEBデザイン初心者が仕事でミスしがちなこと ~レスポンシブデザイン編~
今回はWEBデザイン初心者の方が、仕事の際にやってしまいがちなミスについて、元・WEBデザイン初心者の私が記事にしてみました。
この記事を読んで欲しい人
・WEBデザイン初心者さん
・コーディングしない(できない)WEBデザイナーさん
・これからWEBデザインを勉強する人
なんでこの記事を書いたのか
この記事を書いている自分自身が、デザイン初心者の時にやってしまっていたミスを、同じ初心者のみなさんにも共有できると思ったので書いてみました。
さて、次項から本題に入ります。

レスポンシブデザインのことを考えずにデザインしちゃう
これが私の中で、初心者が最も陥りやすいミスだと思っているので、本記事で説明したいと思います。
◆レスポンシブデザインとは?
簡単にいうと、『どんなサイズのデバイス(ディスプレイ)でWEBサイトを見ても、ちゃんと見れるようなWEBデザイン』です。
また、WEBデザイン以外のデザイン業務との一番の違いは、この「レスポンシブ」という概念だと思います。ポスターやフライヤーのデザインならサイズが決まっていますが、WEBサイトのデザインとなると、多様なサイズのディスプレイで綺麗に見せることが必要になってきます。
そして、WEBデザイン初心者は、このレスポンシブデザインについて深く考えずにデザインしてしまいがちなんです。
2つの問題
レスポンシブを考えないことで起きる問題は主に2つあります。
①作ったサイトが本来得られるべき成果の機会損失になる
②コーディングする人(コーダー )を困らせる
まずは①について。
たまにこういうデザインを見ませんか?
・スマホで見てるのに文字小さすぎなサイト
・パソコンではちゃんと映ってるのに、iPadなどのタブレットで見るとサイトが見切れちゃってるサイト
・PCの画面いっぱいで表示してる時はオシャレなデザインなのに、ブラウザウィンドウの幅を狭くしたら、見切れちゃってるサイト
こういったサイトは、レスポンシブデザインのことを考えずにデザインされたものである可能性があります。
(サイト制作時の予算の都合とかもあるとは思います。)
人間はストレスに弱いので、サイト閲覧に少しでもストレスがあると、そのページからすぐに離れてしまいます。
レスポンシブがちゃんとできていたら、顧客獲得などの成果に繋がるチャンスが合ったのに、もったいないですよね。
続いて②の『コーディングする人(コーダー )を困らせる』について。
個人的に、これまでに一番反省したポイントがこれです。
なんで困らせてしまうのか例をあげて説明します。
例えば、’PC画面サイズのデザイン’と’スマホ画面サイズのデザイン’だけをコーダーに渡した場合、以下のようなことが起きます。
デザイナーがタブレット画面サイズのデザインを作らない
→コーダーはタブレット画面サイズのデザインが分からない
→コーダーが自分でなんとなく考えてコーディングする
→デザイナーの考えとズレたコーディングをしてしまう
→コードの修正が増える
→作業時間が増える
→残業
こういった経験をしたことがあるコーダーさんや、コミュ力があるコーダーさんなら、デザインをもらった時点で「タブレットで表示した時はどうなりますか?」と聞いてくれることもあります。
しかし、まだサイト制作経験の浅いコーダーさんと仕事をすると、こういったことも起きる可能性があります。
自分の場合は、初めてのWEBデザインの時に、デザイン提出の納期ギリギリでコーダーさんにデザインを渡した後に、「タブレットサイズはどう表示するの?」と聞かれ、残業しまくって追加作成した経験もあります。。
他にも、独特すぎるデザインのくせにレスポンシブのことを考えていなくて詰むといったケースもあります。
先にPC画面サイズでみた時のデザインだけを完成させた後に、「PC画面のサイズでは成立しているデザインだけど、スマホの縦長画面では全く表現できないじゃん!」となることも多々あります。
このままデザインを進めると
「PCでみたらかっこいいけど、スマホ手抜きじゃね?」
となりかねないで注意が必要です。

対策のためのアクションプラン
コーディングしないWEBデザイナーが上記であげたようなレスポンシブデザインについてのミスをしないためのアクションプランを説明します。
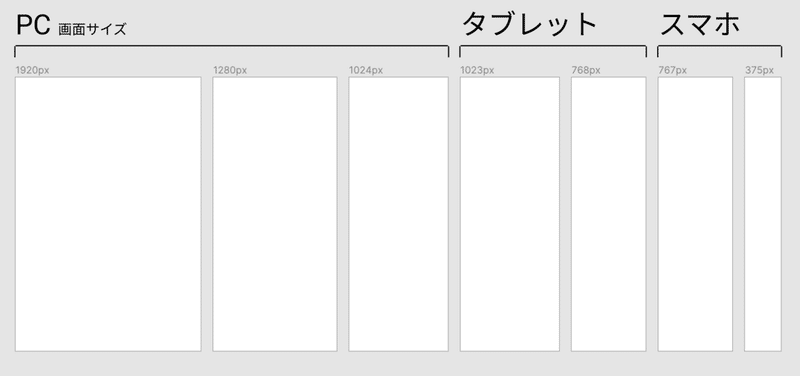
デザイン開始時に、多様なサイズのフレーム(アートボード)を用意しておく

これが今のとろ一番仕組み的に解決できるかと思って実行している対策です。
デザインし始める時に、作るべき全サイズのフレームが並んでいれば、抜け漏れもなくなります。
私の場合は、いつも以下のサイズのフレームを用意しています。
・1920px(PC表示の最大サイズ)
・1280px(PCの基準サイズ)
・1024px(PC表示の最小サイズ)
・1023px(タブレット表示の最大サイズ)
・768px(タブレット表示の最小サイズ)
・767px(スマホ表示の最大サイズ)
・375px(スマホ表示の最小サイズ)
作るデザインによってはさらに追加で作ることもありますが、基本的にこれだけのサイズを作っておけば、コーディングを引き継ぐコーダーさんにも親切だと思います。
特にリモートワークで直接コーダーさんとコミュニケーションが取りづらいデザイナーは、コミュニケーション量のカットのためにも、最初から分かりやすいデザインを渡してあげることは重要でしょう。
まとめ
初心者のWEBデザイナーはレスポンシブデザインするのを忘れて問題お越しがちなので、デザイン開始時に作るべき画面サイズを把握できるようにしておきましょう
最後に
昔まではPCのデザインだけでよかったWEBデザインも、スマホが普及し、続いてタブレットが登場したことで、今では多様なサイズに合わせてデザインする需要があります。
WEBデザイン初心者の方でも、この記事を読んだことで、仕事がスムーズに進行できるようになれば幸いです。
P.S.
ちなみにデザインツールはFigmaを使用しています。
基本英語表記なので、デザインツール系が初心者の方には使いづらいかもしれませんが、adobe XDなどに慣れている方は、ストレスなく操作ができると思うのでおすすめです。
個人的にはXDよりも痒いところに手が届きやすい印象ですので是非。
あと、無料なのがすごい。
この記事が気に入ったらサポートをしてみませんか?
