
個人ゲーム開発者のNotionの使い方:ナレッジベース&レビュー編
こんにちは。緋壱です。
前回のゲーム開発者のためのNotionの使い方というのが思ったよりも好評だったので驚きました。
今回は先月書いたときよりも更にアップデートしたNotionの使い方について解説できればと思ってます。
前回はゲーム開発者としてのNotionの使い方について、全体的な話と閲覧性を強化する話について大雑把に話していきました。今回は前回の内容を深堀りした内容になりますので、見てない人はぜひ以下のリンクから飛んで確認してみてください。なお、前回の記事を見てなくても、Notionのデータベースをある程度使っている人にとっては理解できるような内容にしているつもりです。
今回は前回よりも更に発展した、詳細なナレッジベースの作成方法と読書レビューの作成方法について解説していきます。
今回の記事を読むことでできるようになることは以下の通りです。
1.毎日の知的生産をナレッジベースに気楽に書いていくことが出来る
→ いちいち階層やページングで悩まずに済む
2.閲覧性を維持しながら高い検索性を発揮するナレッジベースを作ることができる
→ Notionを継続的に使う習慣を身に付けることができる
また、過去に思いついた知見を漏れなく書くことができ、都度思い出す必要がなくなるためワーキングメモリーの節約につながる
3.気楽に読書や動画のメモをつけることができることに加え、あとで見返すのにも便利なデータベースを作ることができる
→ レビューページにある文章の内容を見返せば、それに紐づく形で印象的なシーンをすぐに思い出すことができる
4.メモの内容を総括して、読書の感想や動画の感想を最終的にナレッジベースに追加することができる
→ インプットした内容を振り返ったり解釈するのに役立てることができる
それではさっそくやっていきましょう。
0.完成系
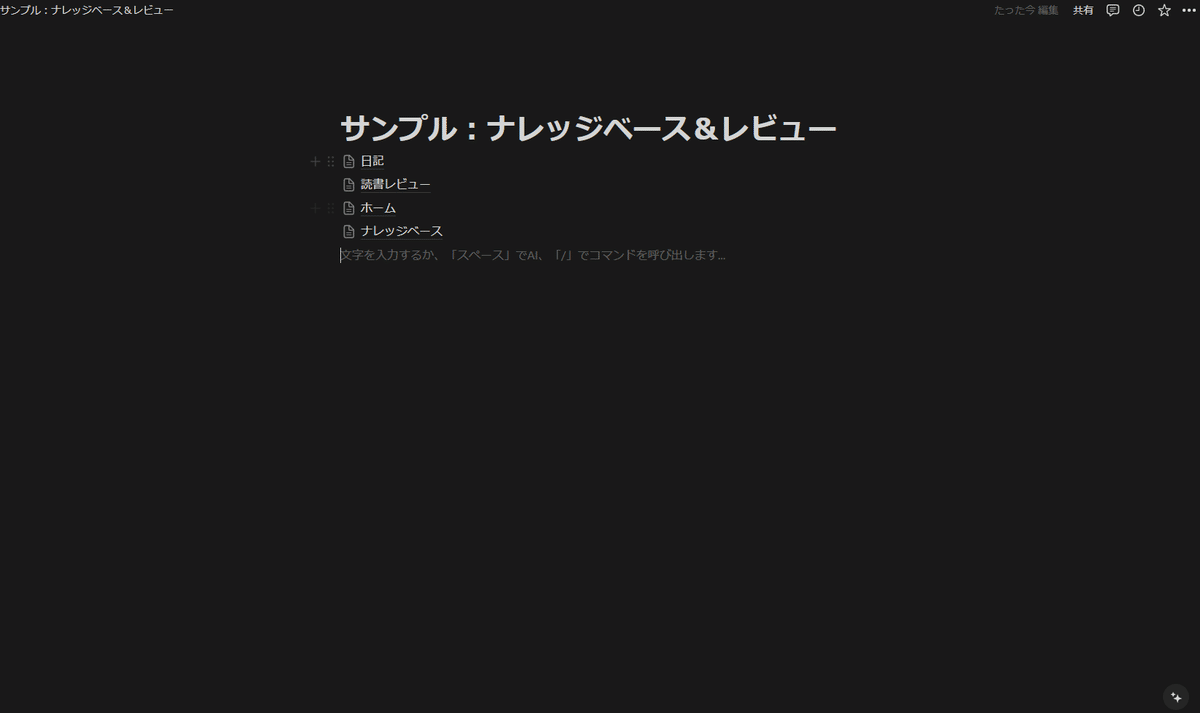
以下が今回作成するサンプルページの構成です。

いたってシンプルでしょう?
でも、これだけで生活のほとんどを管理できるんです!
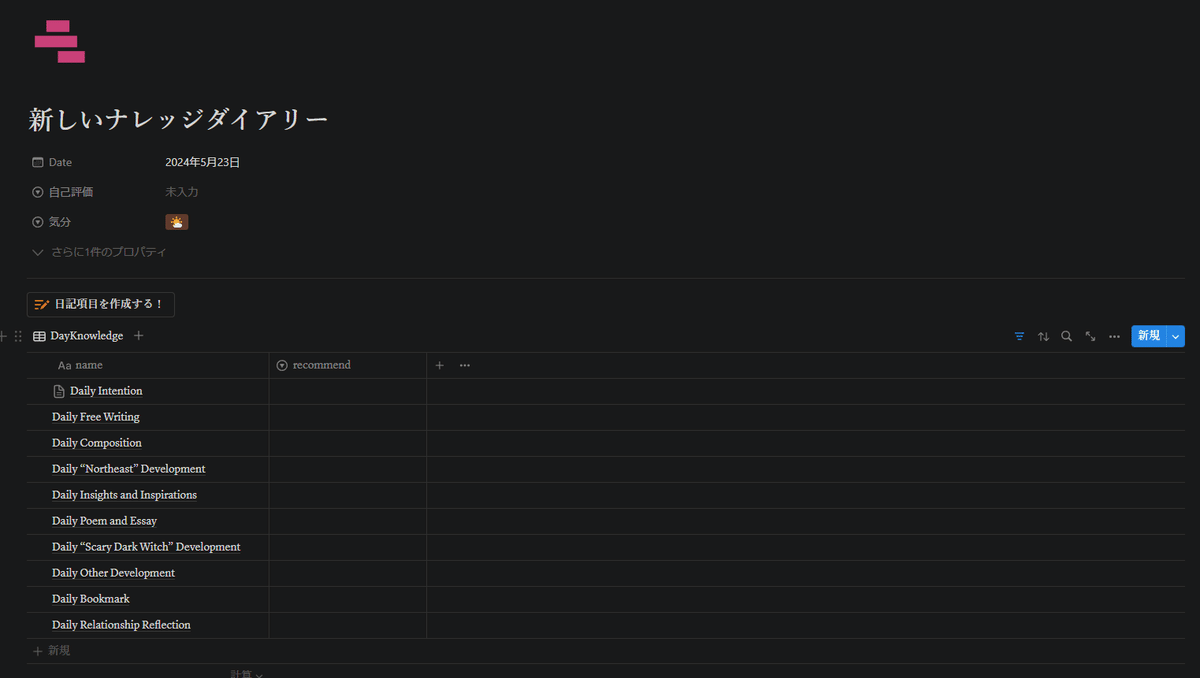
最終系は以下のようなイメージです。


1.セットアップ
まずは、仮のページを作ってください。
そこに、日記、読書レビュー、ホーム、ナレッジベースというページを作成していきます。それぞれのページは以下のような役割を持ってます。
日記:日々の習慣や出来事を記録していくデータベース
読書レビュー:読んだ本を書いたり、本の引用を残すデータベース
ホーム:Notionでいつも見る画面で、いつも確認したい情報を載せている
ナレッジベース:日々のあらゆる情報を記録し、検索できるようにしているようなデータベース
2.ナレッジベース
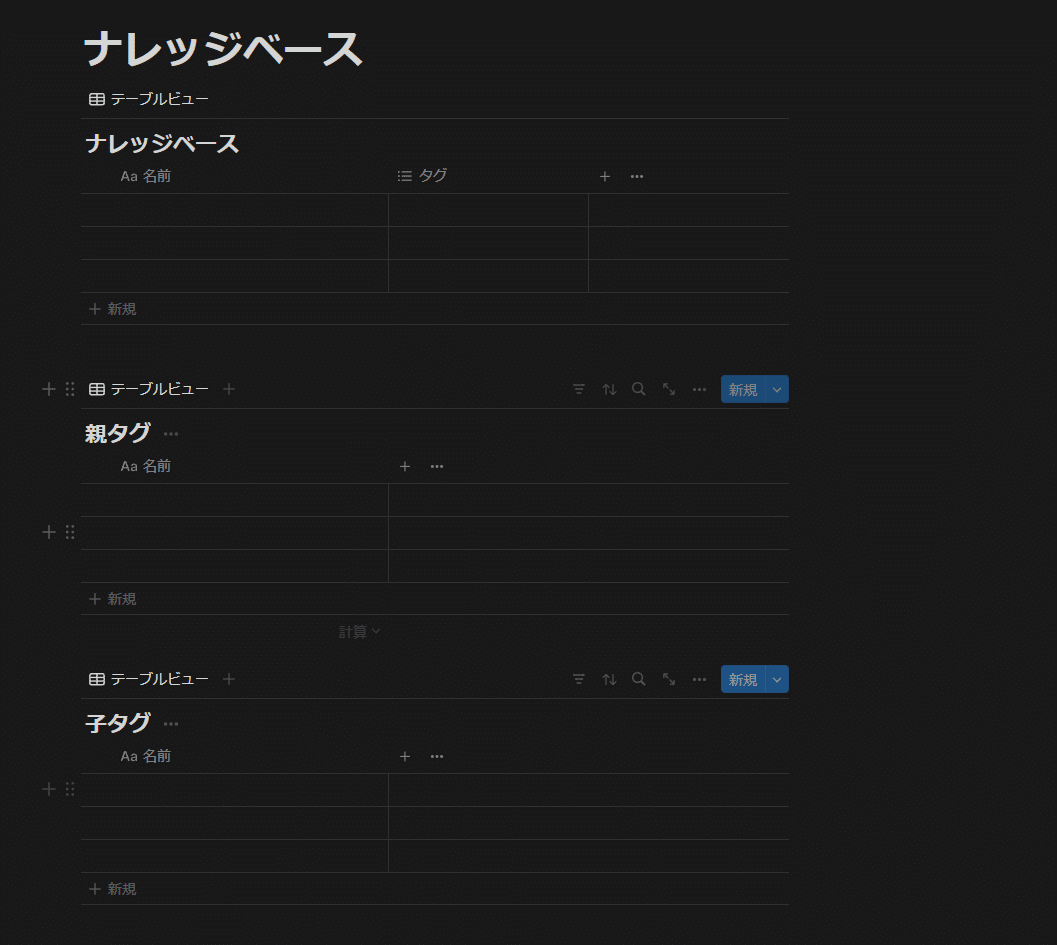
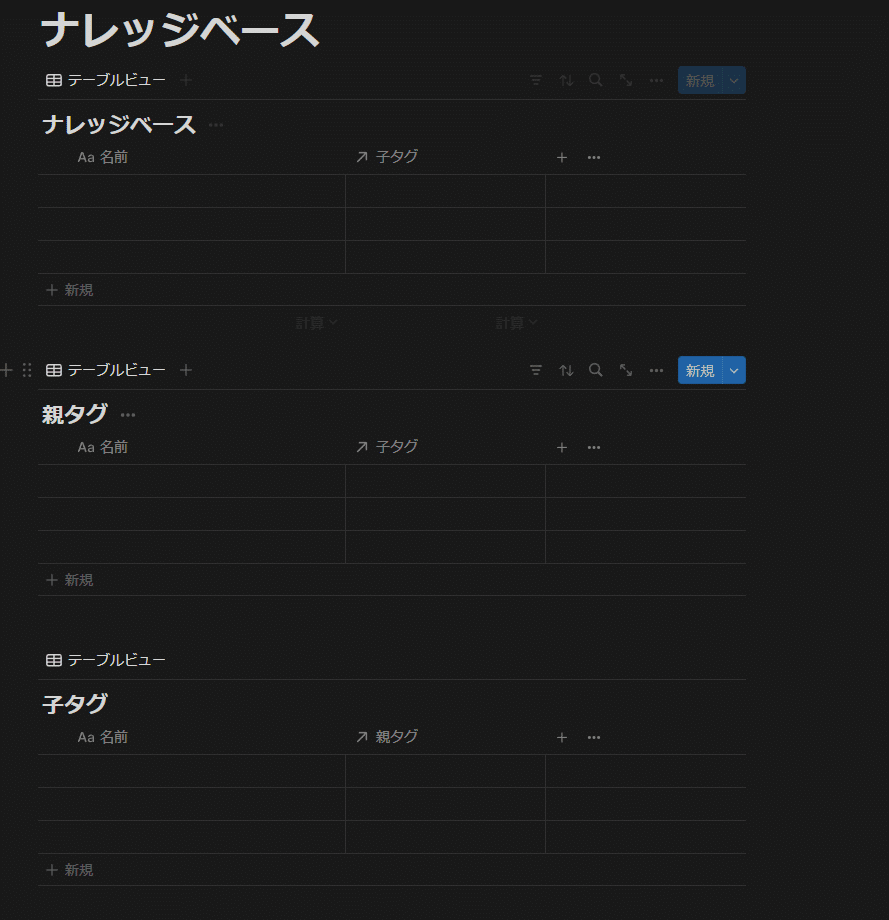
ナレッジベースのページを開き、3つのテーブルビューのデータベースを作成してください。
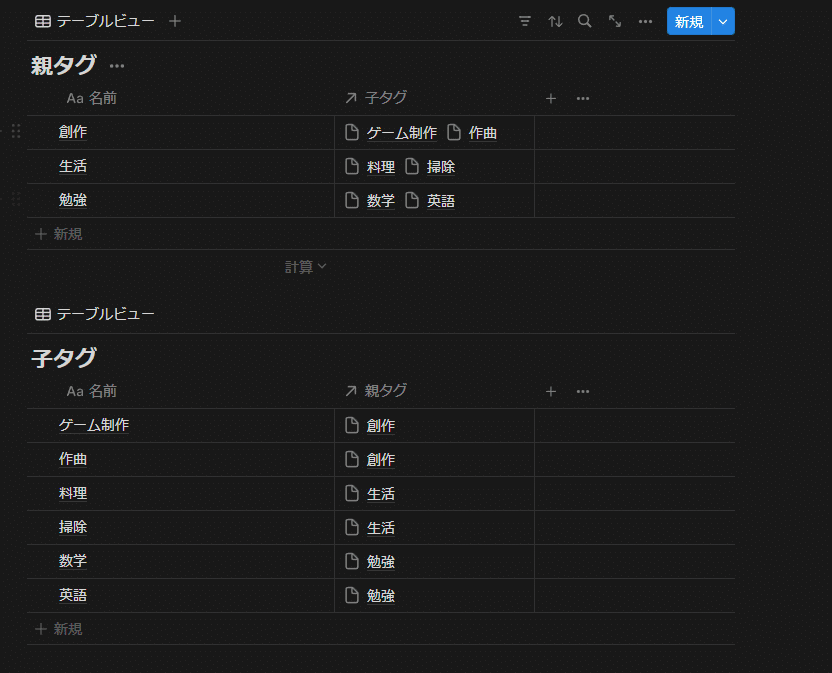
以下の画像のような感じです。ナレッジベースではNotionで標準で備わってるタグを使用せず、親タグ、子タグというデータベースをナレッジベースのタグとして機能させていきます。

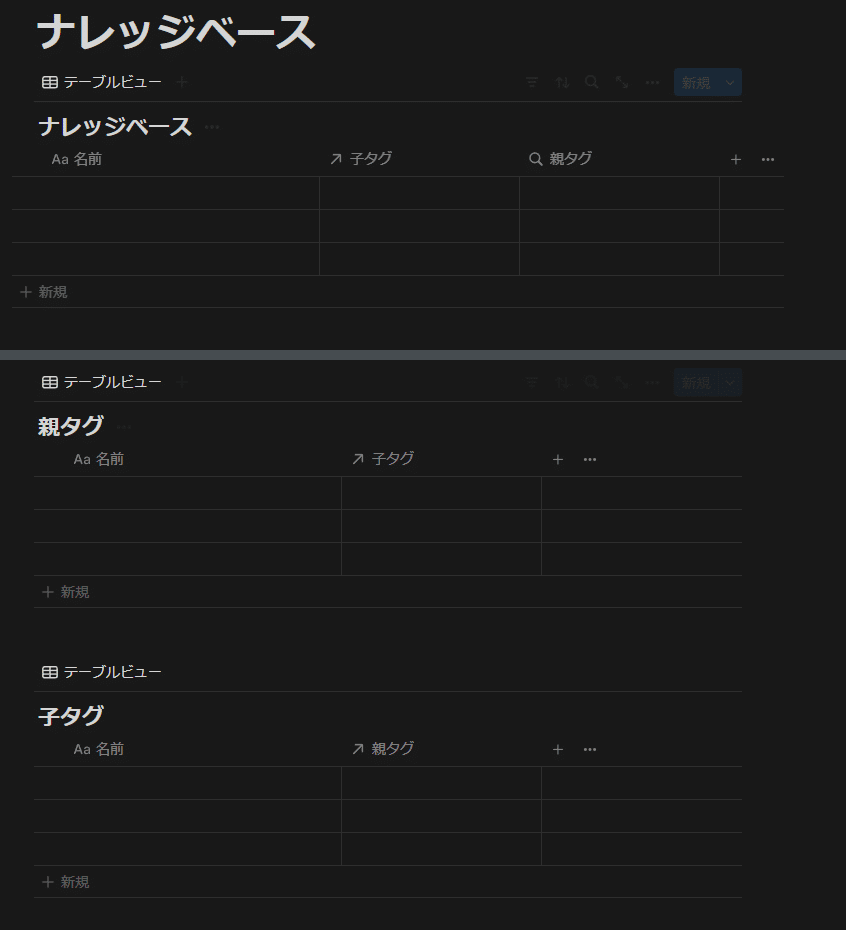
次に、以下のように、ナレッジベースに子タグのリレーションを追加し、親タグに子タグと双方向で表示できるリレーションを追加していきます。
リレーションは、十字マークからリレーションのプロパティを選択して設定できます。あとは、目的のデータベースを選択するだけです。

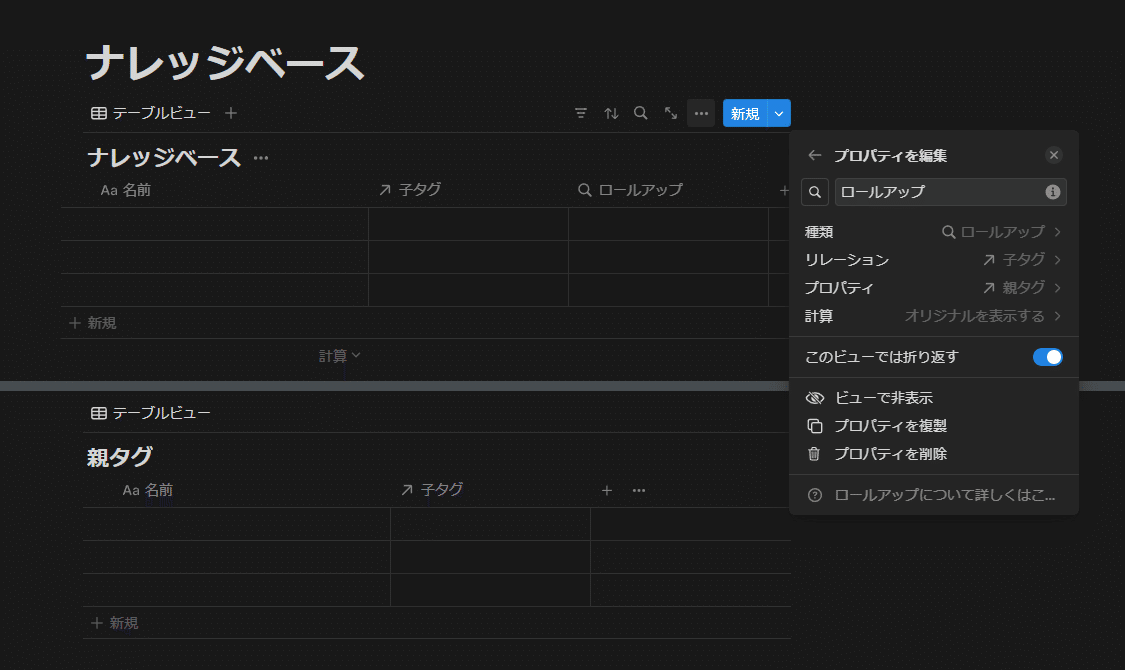
次に、ロールアップを作成していきます。十字マークからロールアップを選択し、以下の画像を参考に設定してください。リレーションが子タグ、プロパティが親タグです。ロールアップのプロパティの名前は親タグにしておきます。


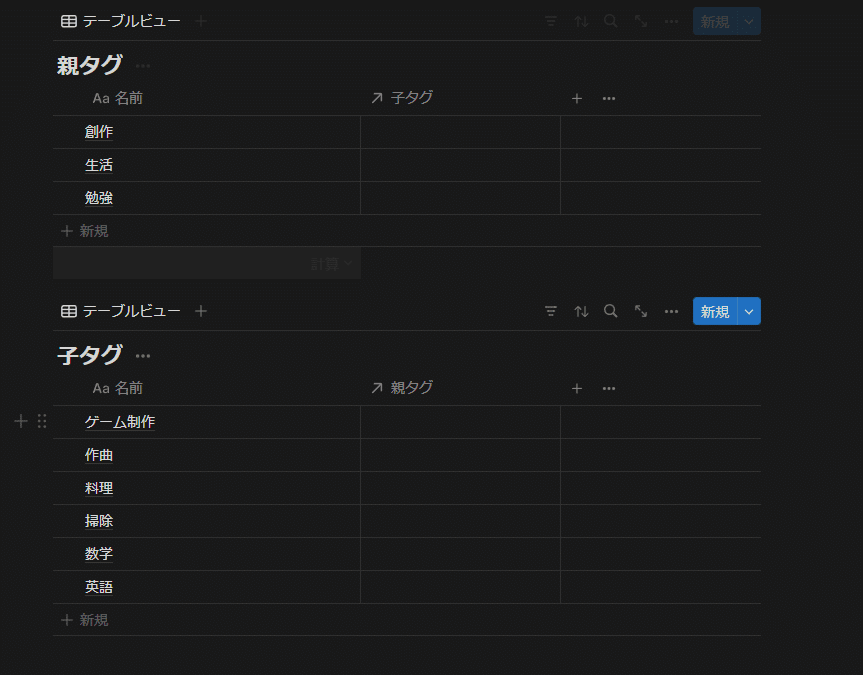
あとは適当に親タグ、子タグにページを追加して名前をつけていきましょう。今回のサンプルでは以下のようにしました。あとは、リレーションの欄をクリックし、適切な親タグを関連付けていきましょう。


そうしたらあとは簡単!ナレッジベースの方でページを追加して子タグを設定するだけで自動的に親タグが設定されていきます。

このパートは以上です。次に進みます。
3.日記
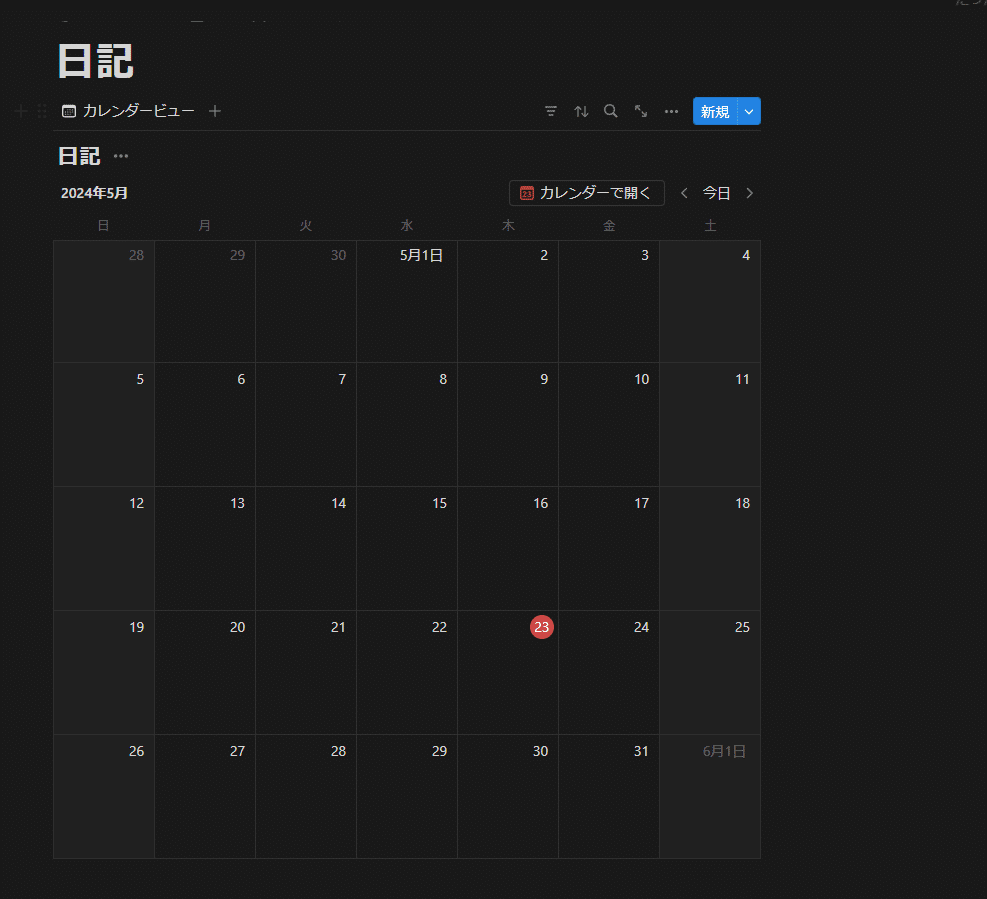
日記ページを開き、カレンダービューのデータベースを作っていきます。

そうしたら、青い新規のボタンの右の方にあるトグルのマークから新規テンプレートを作成していきます。
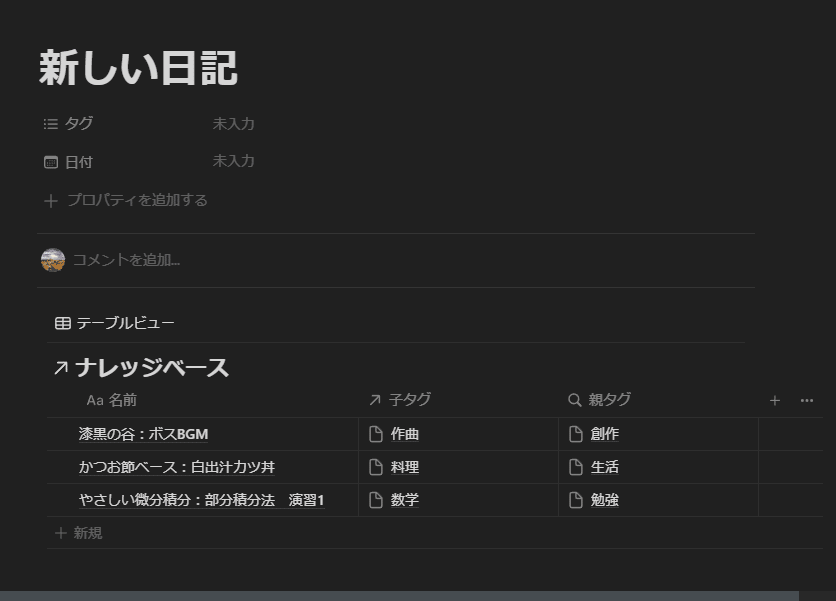
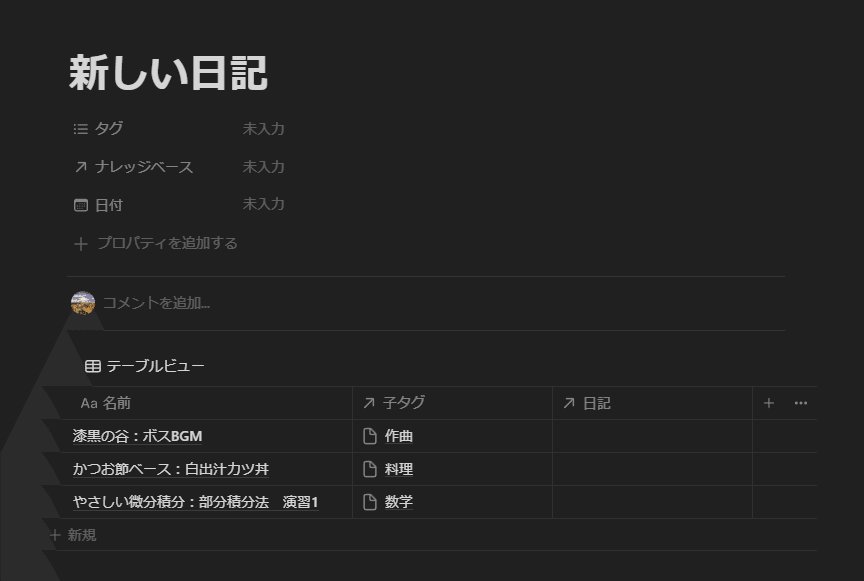
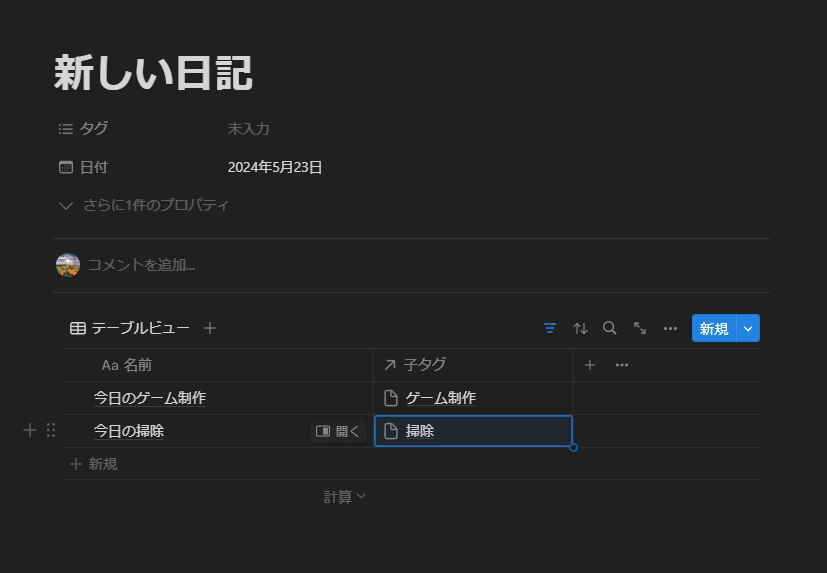
テンプレートに適当な名前を付けたら、ナレッジベースのリンクドビューを作成してください。ここでは、”新しい日記”という名前にしておきます。

見栄えが悪いので”ナレッジベース”というデータベース名を非表示にします。親タグも非表示にしておきます(任意)。

次に、ナレッジベースの十字マークから日記とのリレーションを追加していきます。

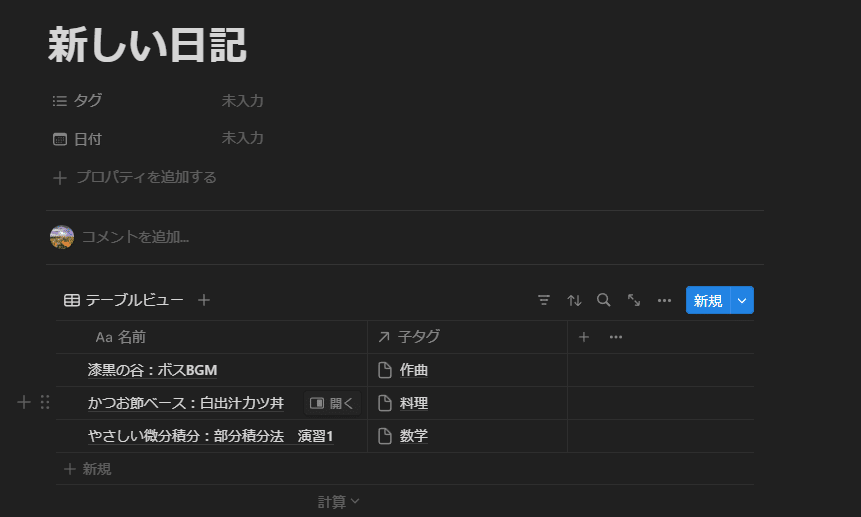
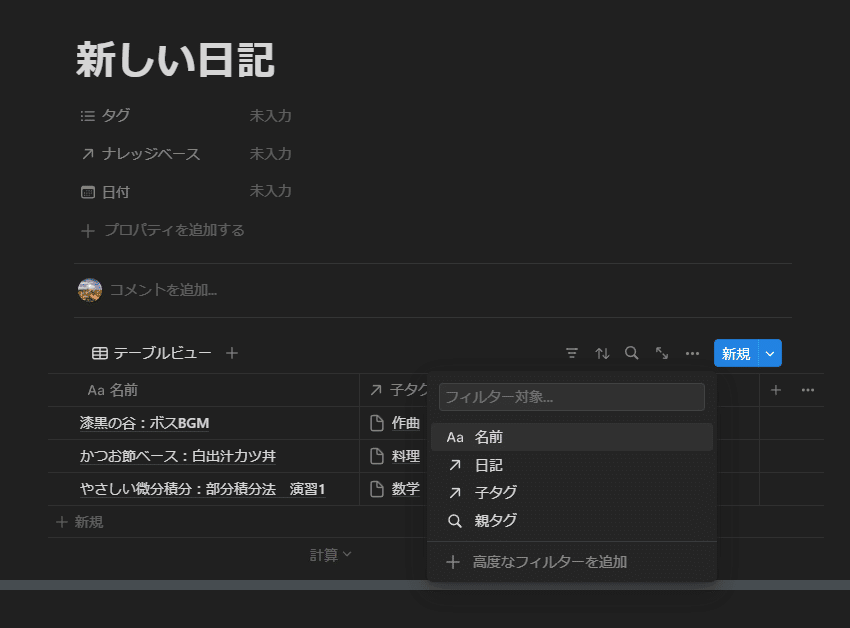
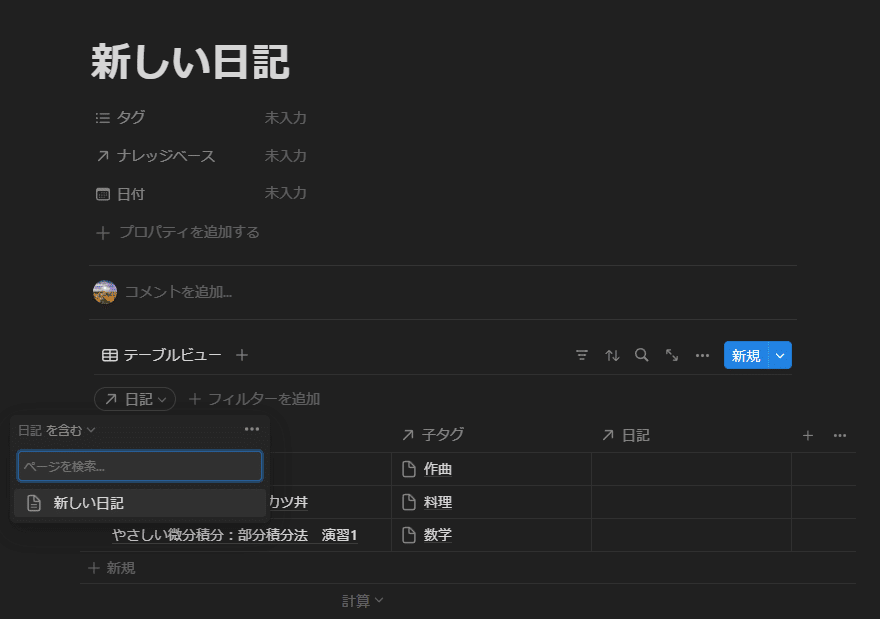
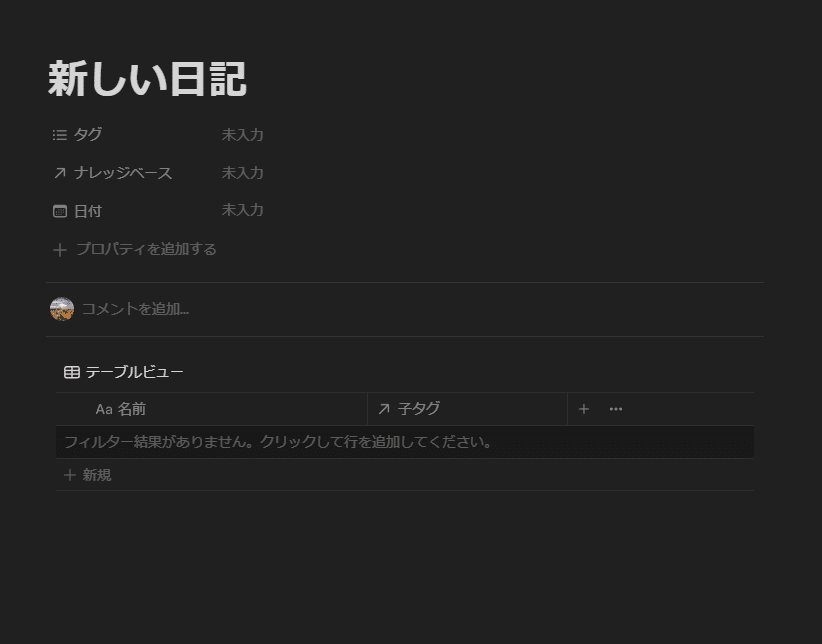
ここからがミソです。フィルターを表示し、日記を選択してください。テンプレートのタイトルが”新しい日記”であれば新しい日記とフィルターに表示されるので、これを選択します。最後に、日記プロパティは非表示にしておくといいです。



そうしたらテンプレートを閉じ、日記データベースのカレンダビューから適当な日付でカレンダーを作成しましょう。

新規ボタンを押してページを追加します。これでこのパートは以上です。このようにすることで、日記に紐づけながらナレッジベースのデータを追加することができるようになり、日報やアイデアの書き取りなどで非常に便利に使うことができるようになります。

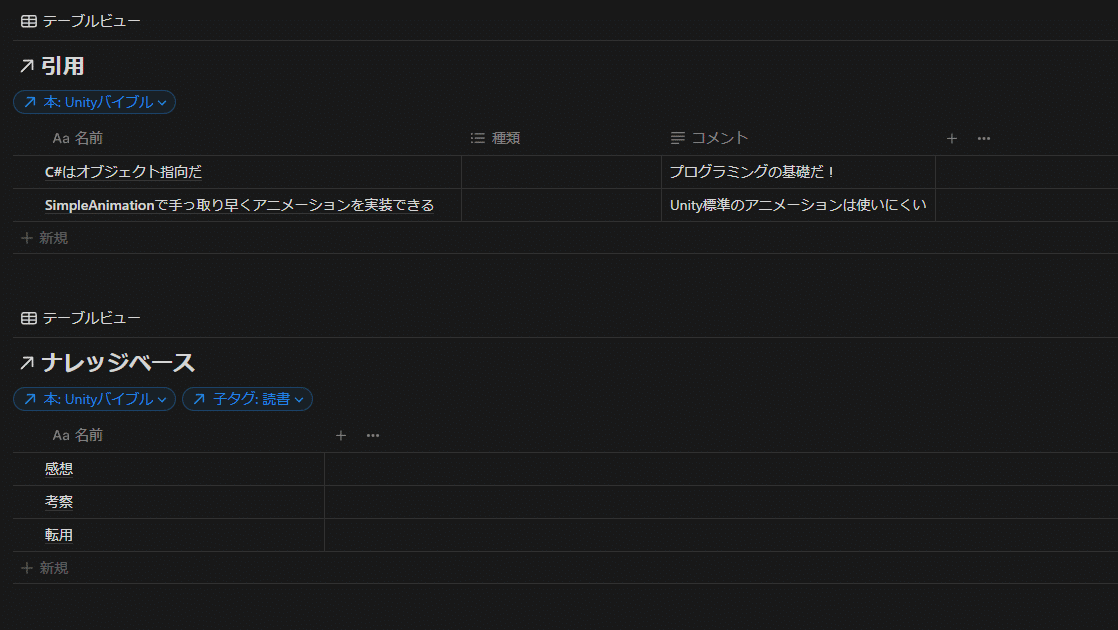
4.読書レビュー
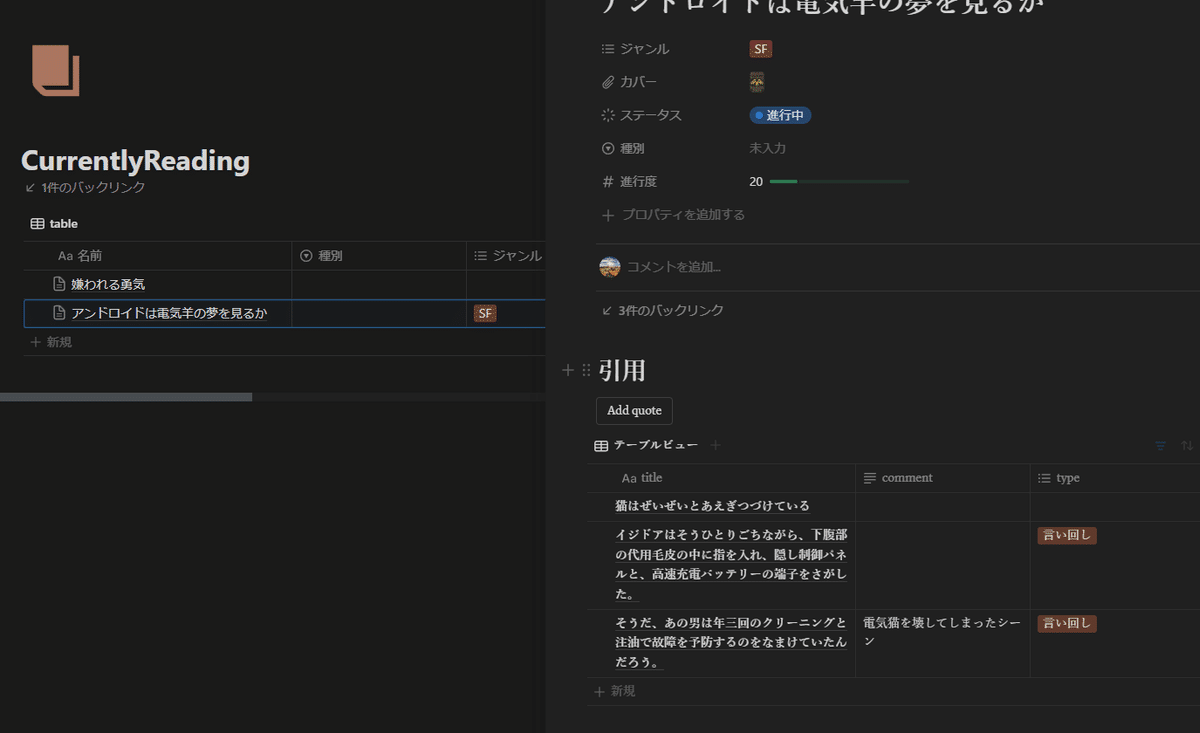
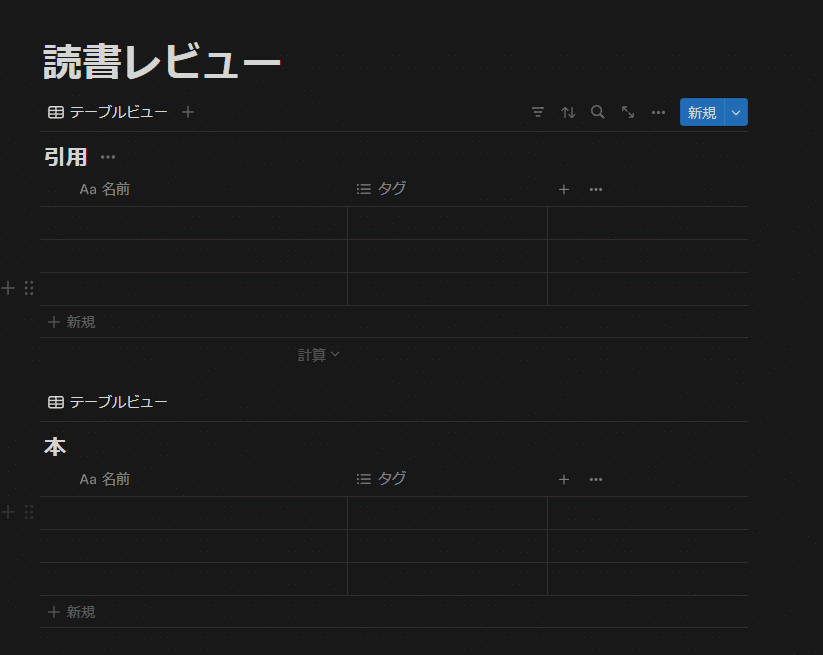
読書レビューページを開き、以下のような2つのデータベースを作ります。

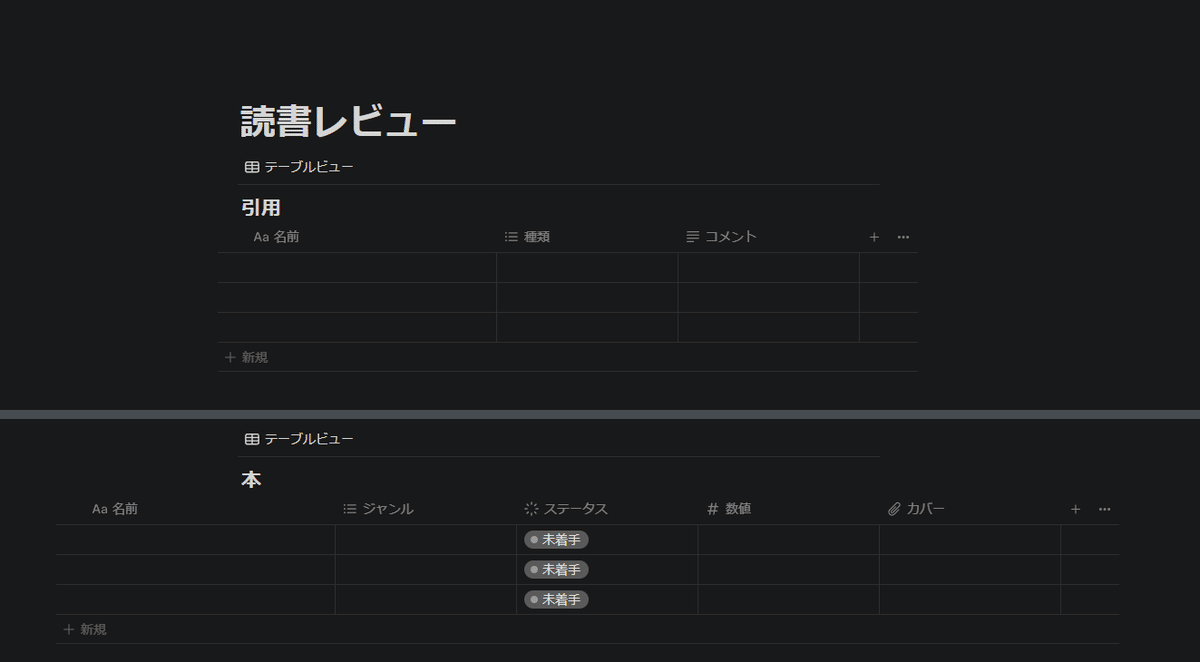
次に、以下のようにプロパティを追加していきます。進行度は数値プロパティでバーを選んであげます。カバーはファイル&メディアです。

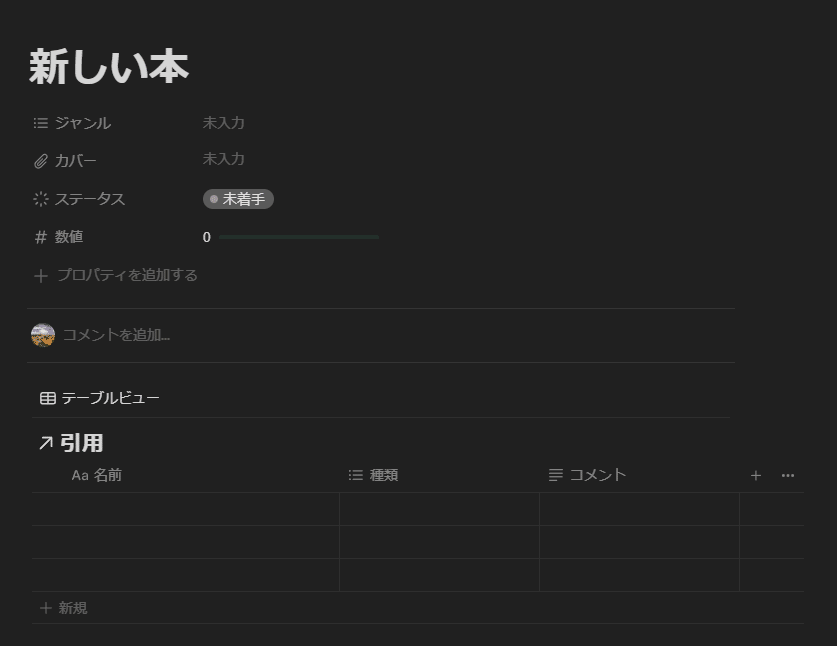
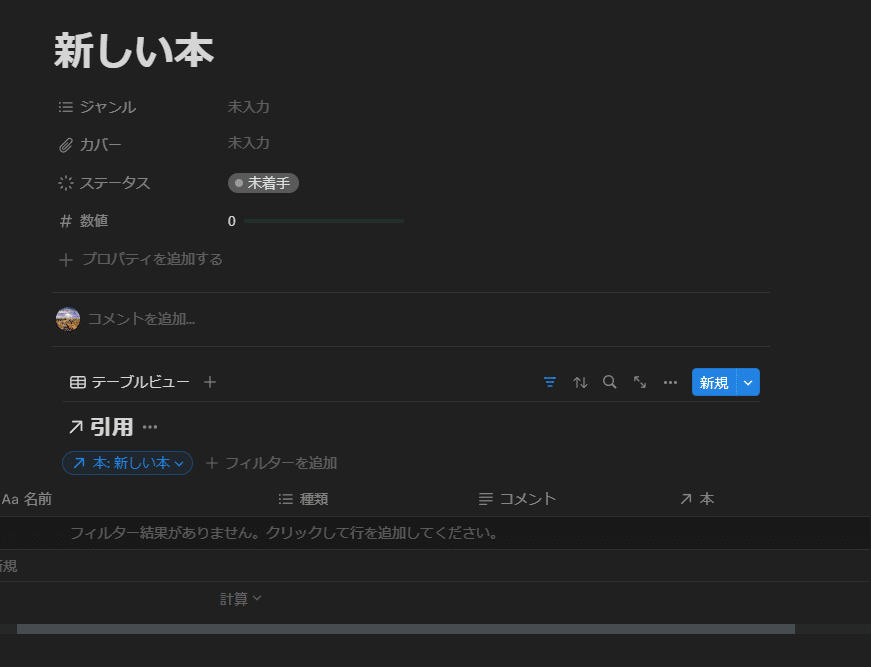
次に本のデータベースで新規テンプレートを作成します。その際に、引用データベースのリンクドビューを追加してください。

プロパティを追加して本を選択します。そのあと本プロパティを非表示にします。フィルターを追加して、本を選択、このテンプレートの名前を選択してやります。だいたい以下のような画面になってるのを確認してください。

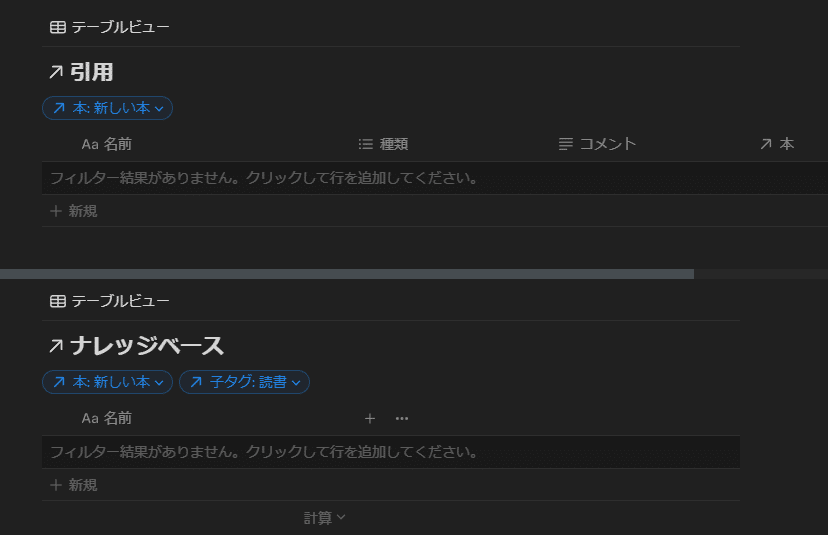
次にナレッジベースのリンクドビューを追加します。
同じく、プロパティを適宜日表示しながら、リレーションで本を追加していき、このテンプレートの名前でフィルターを追加していきます。さらに、子タグのフィルター(たとえば読書とします)をかけてやります。すると、以下のようになります。

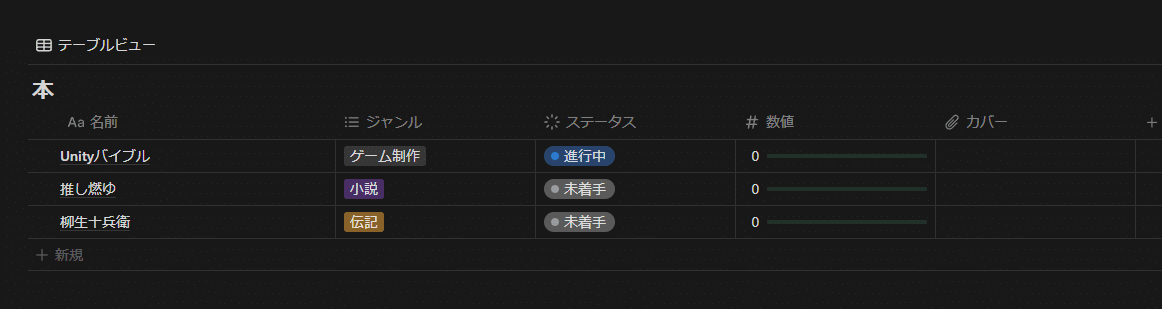
そのあと、本のデータベースで適当なタイトルを追加していきます。

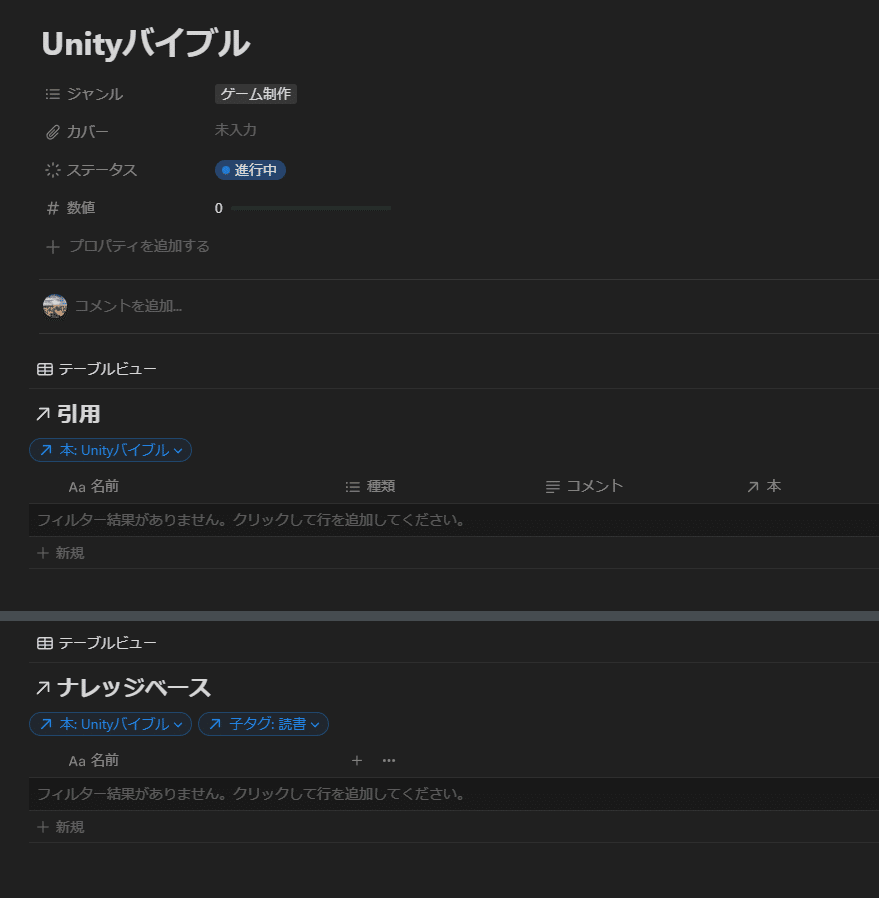
さきほど編集したテンプレートを適用していき、引用を追加していきます。
今回の例ではUnityバイブルというタイトルを選択し、先ほど作成したテンプレートを適用します。さっそく、引用とナレッジベースに適当にページを追加してみましょう。これにてこのパートは以上になります。


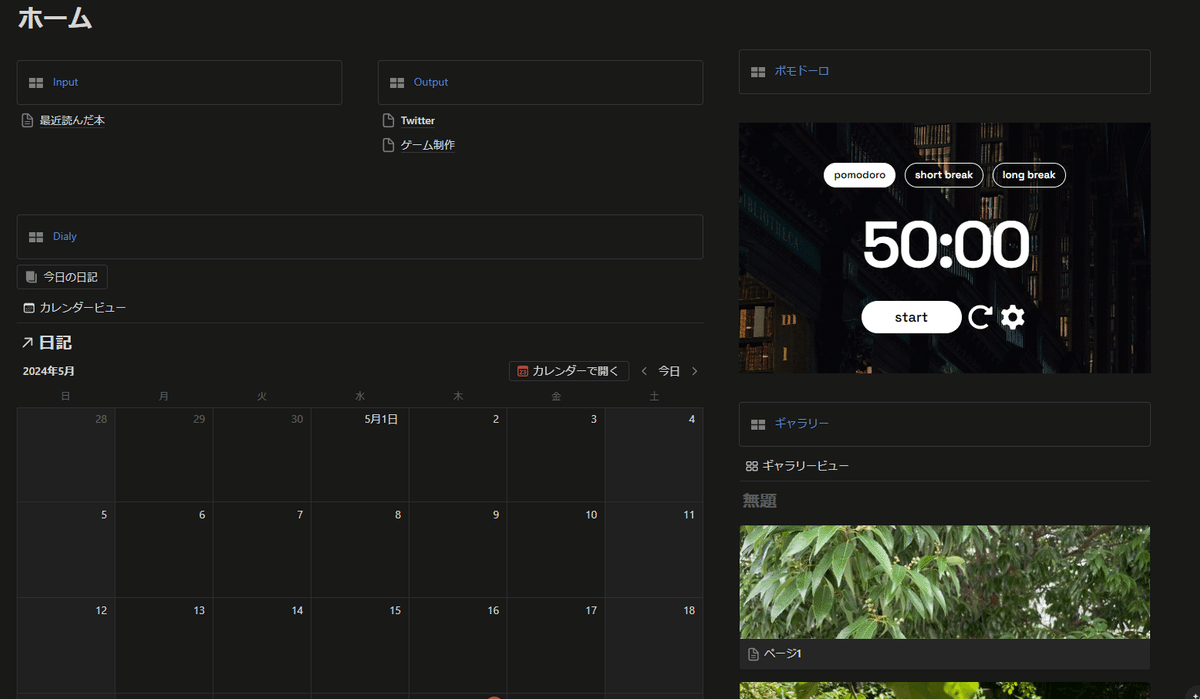
4.ホーム
ホームのページを開きます。ここからはなんでもいいですが、例として以下のように配置していきました。まずは5列で作成してページを適当に配置。下にナレッジベースを配置していきます。コールアウトを設置したり、ギャラリービューを設置したり、ウィジェットを設置するだけで大分それっぽくなります。
それぞれのページには、ソートされていたりフィルタリングされたナレッジベースへのリンクドビューがあるイメージですね。
ちなみに、ホームのレイアウトはピンタレストとかを見ると参考になるかもしれません。

5.最後に
今回の記事を読んで、シンプル且つ協力にNotionを使う一助になれば幸いです。ナレッジベースは探すときはいちいち検索しなくてはならないことや列表示には向いてないというデメリットを持ってますが、ホーム画面を作ることでそういった問題も解決できたり、そもそもデメリット以上に得られる恩恵があるので是非一度試してみてください。
要望があればテンプレートを配布しようと思います。また、分からないことや意見などがあればぜひコメントをください。
あと前回の記事でスキをしていただいた方、ほんとうにありがとうございました。
