2.実際にHTMLを操ってみる
前回「1.HTMLって何なの」に続き今回は実際にHTMLを使ってみますね。
呪文にも古い呪文と新しい呪文がある。
HTMLにも新旧あるんですよね。
話が長くなるので一つ一つの詳しい説明は端折りますが
「HTML」…原始の呪文
「XHTML」…進化系呪文
「HTML5」…現代の呪文:タピオカって感じ
で、私は原始の時代からやってるので全部知ってるんですけど
下手に古い知識入れてもパニクるし、最新版知ってれば何とかなるんで
ここでは「HTML5」を基準に説明していきます。
原始の時代から継承されている呪文もあるので、そこは踏襲してやっていきましょうねー。
呪文の書の作り方
HTMLを動かすための呪文の書を作っていきますね。
正式にはHTMLファイルと言います。
まずメモ帳を開きます。
色々ソフトあるんですけど、一旦メモ帳でやりましょう。
PCに最初っから入ってる普通のメモ帳でこんなことできちゃうの!??
っていう感動を味わってみましょう。

そしたら、何も書かずに「名前をつけて保存」です。
ドキュメントでもデスクトップでもいいです。
何かフォルダ作ってその中に入れとくのがオススメですね。
○○.html
呪文を使うためには「○○.html」っていう名前にしておく必要があります。
もちろん、半角英数で入力してくださいね。

今回は「test.html」って名前にしておこうと思います。
htmlをブラウザで開く設定にしておく
したら、今のtest.htmlを保存したフォルダに行って
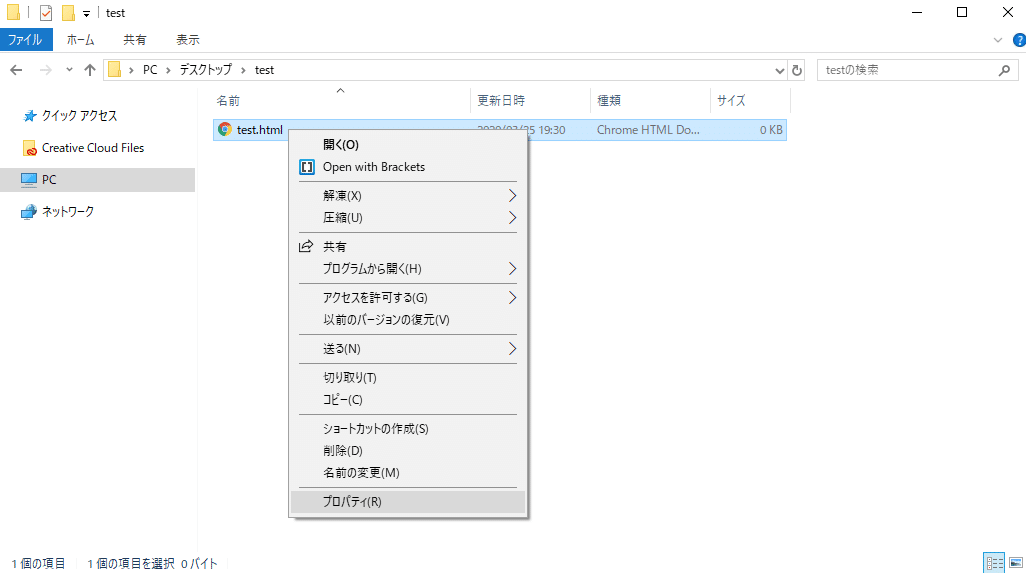
test.htmlの上で右クリック⇨「プロパティ」を選択しますね。

で、「プログラム:」の横にある「変更」のボタンから、
ブラウザを選択して「OK」に。
前回も書いたんですけど、Google Chromeがオススメです。
もう今から特殊能力者になる皆さんはぜひ入れといてくださいね。

これで、空っぽの呪文の書が出来上がりました。
試しにダブルクリックしてブラウザで開いてみてください。
マジで真っ白だからキャプチャは端折りますよ。
真っ白なページ出てきたでしょ。
そう、ここがあなたのキャンバスです。
この真っ白なキャンバスに未来を描いていきましょう。
多分そんな歌詞ありますよね。(マジであった件)
呪文のきまり文句
ココはもう、何も疑問を持たずに、
「そういうものなんだ」っていうテンションで覚えちゃうのが吉。
もちろん理由はちゃんとあるんですけど、
理由を知っていようが、知らなかろうが、
必ず絶対もれなく全員、やらなアカンとこだから。
ということで、そんな必須の決まり文句がコチラです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
</body>
</html>
四の五の言わずにコレを「test.html」にコピペして
上書き保存しちゃってくださいー。
これで、本格的に呪文を書いておくための枠組みができたって感じです!
メイクでいうなら、下地塗ったってトコですね。
呪文の種類によって書く場所が決まってる!
問答無用で下地をコピペしてもらいましたけど、
アイブローなら眉毛に使うし、ティントならリップに使うように
呪文の種類によってどこに書くのかってのが決まってるんですよね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
CSSやメタ情報やJSなど
</head>
<body>
「タグ」と呼ばれるものたち
JSなど
</body>
</html>こんな感じですね。
何やようわからんようなってきましたよね。
まぁ言うてそんなでもないからコレを読んでください。
●CSS:お化粧のこと(どこを何色にする~とか)
●JS:演出効果(画像がスライドしたりしてる、あんな感じの)
●メタ情報:作るページのキャラ設定(ページの説明文とか)
●タグ:どこに何を置くのか(部屋の模様替えする気持ちでやってみて)
こんな感じですね!いけるっしょ。
で、まず何から始めるかというと、「タグ」コレ覚えましょう~
これが基本呪文ですね。
タグを書く!!
タグはタグでも、インスタとかのハッシュタグとはまた違うんで、
注意して覚えていきましょうね。
そんで、タグの種類はめちゃめちゃいっぱいあります!!
イッキに覚えようとすると頭パーンってなるので
連載でちょっとずつ噛み砕いて解説していきますね。
見出しタグを書く!!
ページの要所要所で「ここに注目!」っていうタイトル出てきますよね。
まずはそれを書いてみましょう。ココで使うのは
<h1>タグです!!!!
では↓↓のタグをtest.htmlに書いてみましょうー
<h1>Hello World!</h1>書く場所は
「呪文の種類によって書く場所が決まってる!」で話した通り、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>こうなりますね。
したら、上書き保存しましょうー。
タグの基本の書き方
カンの良い皆さんはもうそろそろお気づきだと思うんですけど、
タグは基本 <> このカッコを使います。
そしてタグには開始タグと閉じタグがあるんですね。
で、開始タグと閉じタグの間に、内容を書くという仕組みです。
そして一応当然のこといいますけど、半角英数で書きましょうね。
今回の場合だと、
<h1>:開始タグ
</h1>:閉じタグ
って感じですね!
閉じタグには、/(スラッシュ)が入ります!
ブラウザで確認してみる
ココまで出来たら今書いた呪文が効いてるかどうか、
ブラウザで確認してみましょうー。
さっき、「.html」ファイルはブラウザで開くように設定してあるので
普通にダブルクリックで開けますね!

呪文が効いてたら、こんな風に出てきてるはずです!
<h1>タグ is 主張が強い
<h1>っていうのが、
一番強い権限で、ホームページの一番大事なところを主張する
っていう呪文なんですね。
ページ全体のタイトルとかに使われるよ。
乃木坂でいうとこの白石麻衣みたいな感じですね。
で、この<h1>タグの他に、1.2.3.4.5.6っていう序列で
<h1>~<h6>まであります!
白石麻衣さん以外のメンバーの人気度知らないので例え話は控えますけど
使い方は<h1>と同じように、
大事なところを主張させるって意味なんだけど
注意したいのが、
<h1>だけは特別で、
1つのページに1回しか使っちゃいけないって決まりがあるよ!
<h2>~<h6>は複数回使ってもOKってことですね。
つまり、<h1>はココぞとばかりの必殺技ってことですね!
さて2回目にしてはカナリ長くなったのでそろそろまとめましょうね。
今回は実践の初回なので設定もやったし大変でしたけど
次回からはガンガン「タグ」を書くことに集中して説明していきます。
今回の記事で覚えておくこと
●一番新しい呪文を覚えよう。
●呪文の書はHTMLファイルといいます。「○○.html」って形で使うよ。
●呪文のきまり文句には絶対に逆らわないでね。
●呪文の種類によって各場所が決まってるよ。
●タグの書き方にも決まりがあるよ。
●<h1>タグは一番強い権限で大事なところを主張するよ。
●<h1>タグはページの中で1回しか使えないよ。
この記事が気に入ったらサポートをしてみませんか?
