
Adobe Illustrator の「角を丸くする」と「ライブコーナー」の違い
グラフィックソフトで当たり前のように搭載される角を丸くする機能。
角丸だったり、コーナーラウンド、Radius、border-radius、と呼ばれたりもします。
Illustrator 場合、効果メニューの「角を丸くする...」から半径を指定する方法と、コーナーウィジェットを表示し角付近にある丸いマークをドラッグ&ドロップしたり、変形パネルの角丸の半径やコントロールパネルのコーナーの半径を指定する「ライブコーナー」という2つの方法が存在します。
角を丸くするとライブコーナーの比較
角を丸くする効果はオブジェクト全体の角をまとめて丸くし、ライブコーナーは角それぞれを個別に丸くできる。という意味合いで使い分けてる方も多いと思います。
ですが、この2つの方法は全く違う方法で角を丸くしています。
さらに、ライブコーナーには相対値と絶対値という2つの方法が用意されています。
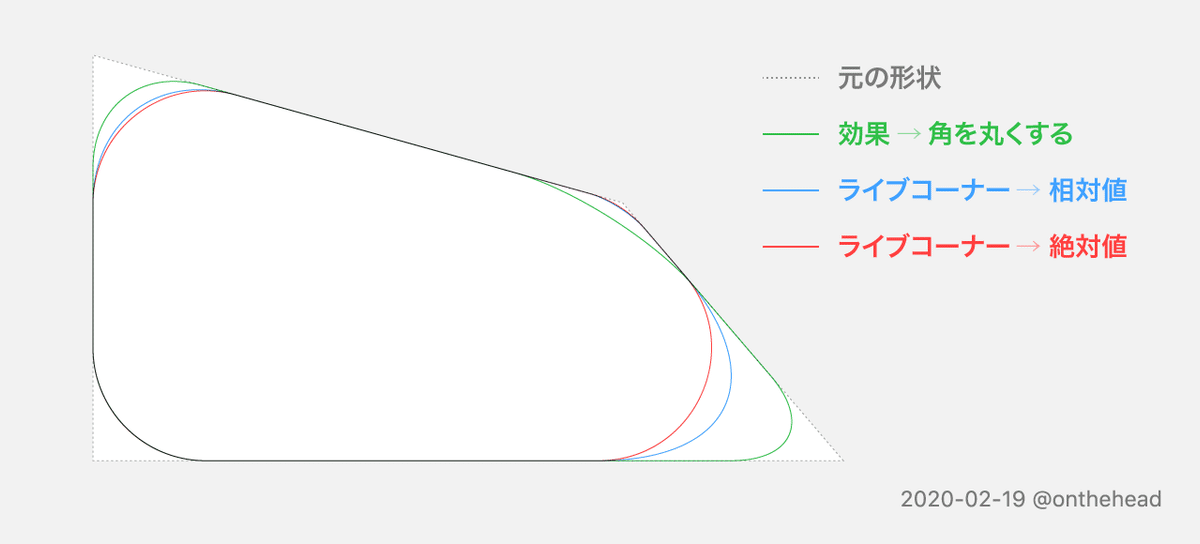
実際にどのくらい違いがあるか比較してみました。それぞれの半径は同じ数値を指定しています。

重ねてみると、90°の角以外の角丸が全く異なることが分かりますよね。
角丸を再現する円とハンドルの関係
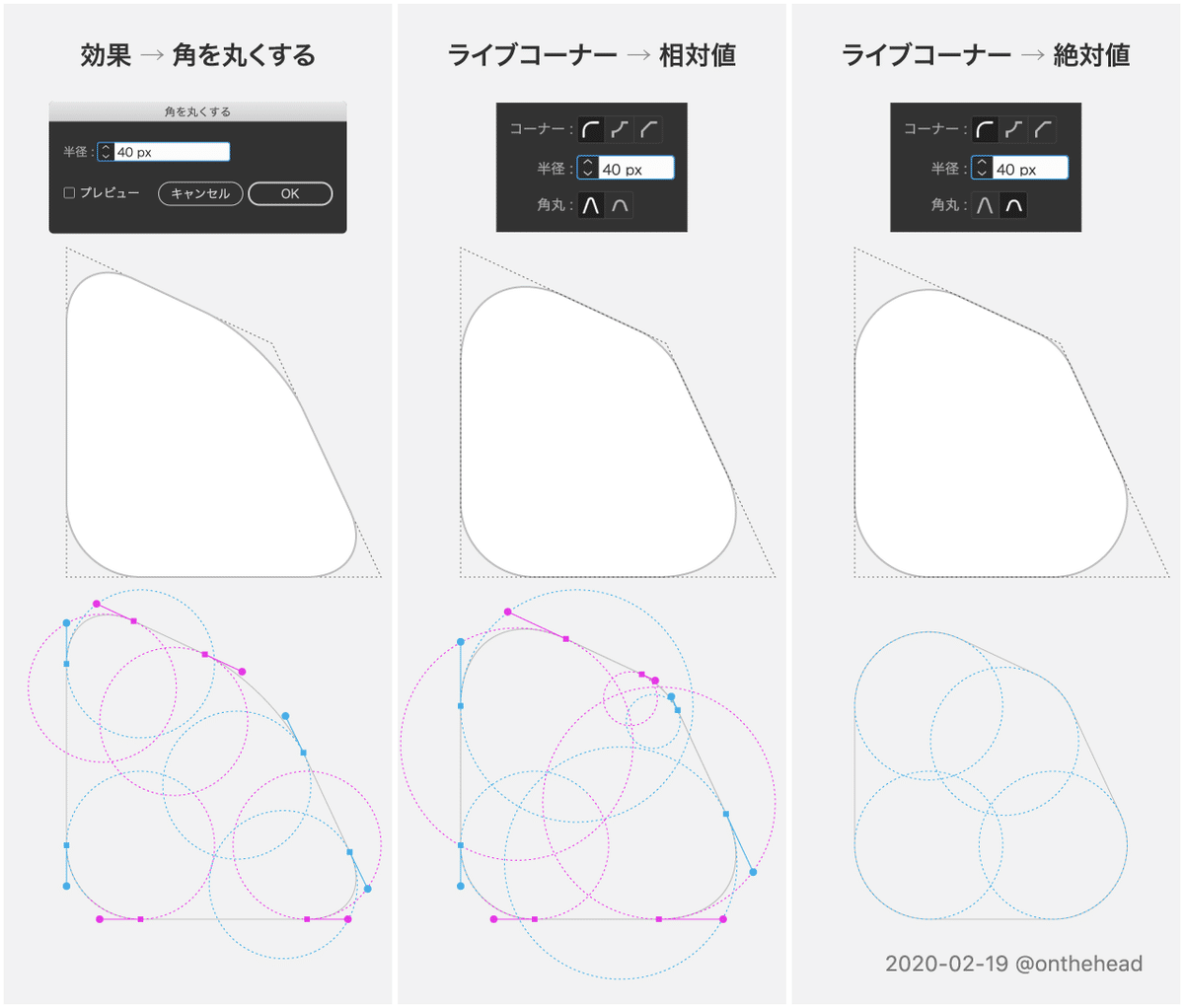
実際に、どうやって角丸を再現しているのか。
角を丸くする効果と、ライブコーナーの相対値、絶対値それぞれを、円とそのハンドルで再現してみました。

角丸の作り方の違いがよくわかると思います。
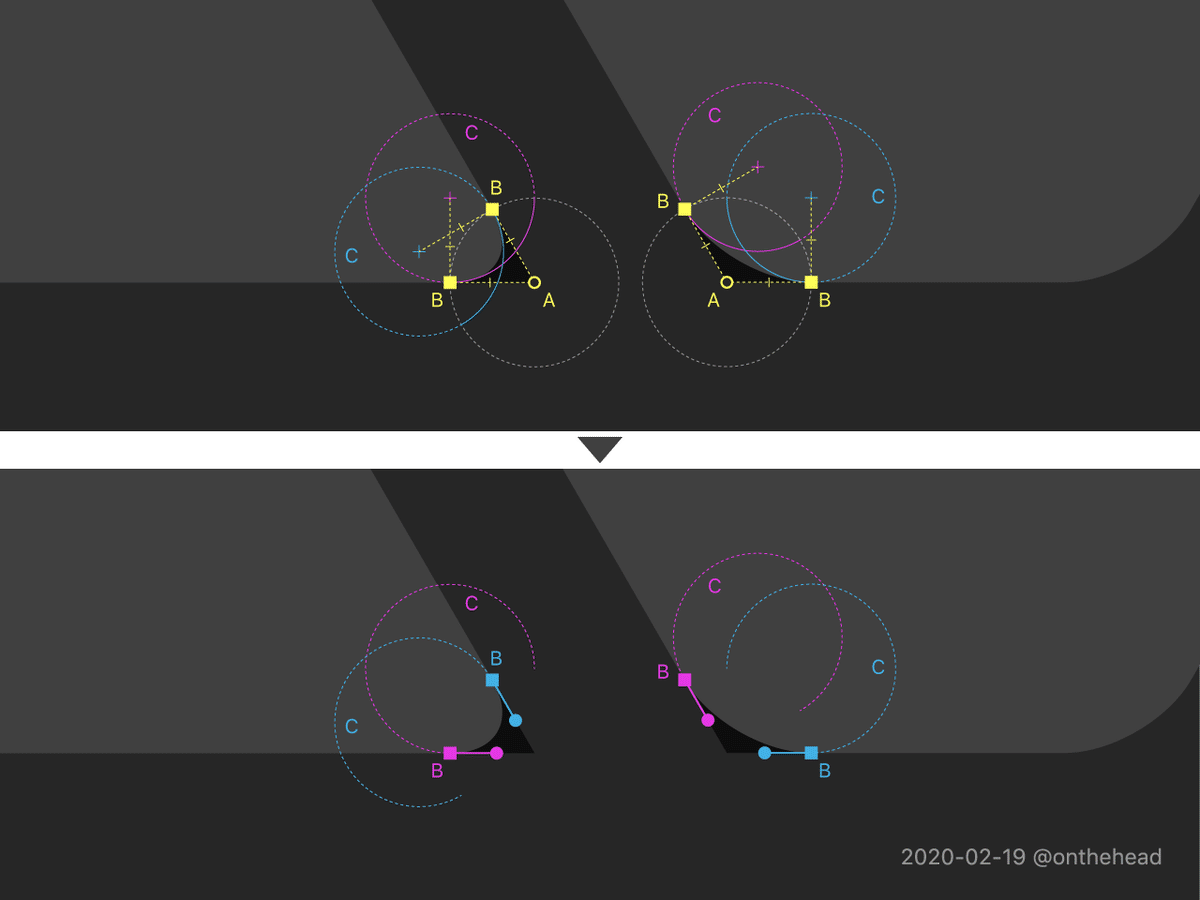
次に、それぞれの角丸を、指定した半径(40px)と円を元にアンカーポイントとハンドルの長さ再現してみました。
角を丸くする効果のアンカーポイントの位置とハンドルの関係

角の頂点 A から 40px の距離にアンカーポイント B を追加します。
アンカーポイント B に接する半径 40px の円 C を描きます。
円 C のハンドルを元に曲線を描画します。
ライブコーナー(相対値)のアンカーポイントの位置とハンドルの関係

半径 40px の円と2辺が接する点にアンカーポイント B を追加します。
アンカーポイント B と角の頂点 A まで距離を半径とする円 C を描きます。
円 C のハンドルを元に曲線を描画します。
ライブコーナー(絶対値)のアンカーポイントの位置とハンドルの関係

半径 40px の円 A と2辺が接する点にアンカーポイント B が追加します。
円 A のハンドルを元に曲線を描画します。
以上、Adobe Illustrator の「角を丸くする」と「ライブコーナー」の違いでした。
何気なく使ってしまう角丸ですが、それぞれ角丸具合が違うことを知った上で、上手に使い分けましょう。
過去に Twitter で投稿したものはこちら。
https://twitter.com/onthehead/status/1202532190732472331
喫茶店作業のコーヒー代として使わせていただきます!
