
WordPressとTwitterを連携させる!Twitterカードの設定方法!
WordPressとTwitterを連携させる!Twitterカードの設定方法!
— 海外ノマド!アフィリエイター大野真一 (@hongotakeshi8) November 24, 2021
・Twitterカードで主に使うのは2種類
・「All in One SEO Pack」のプラグインをインストールし、有効化
・記事投稿時にTwitterカードの表示方法を設定する
・Twitter公式ツールでテスト表記もできる#ブログhttps://t.co/UykpS0HT2Y
1.Twitterカードとは?

Twitterカードには4種類あり、
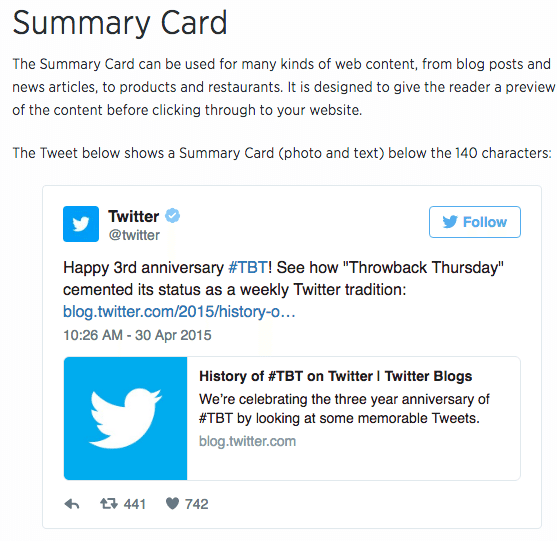
・Summary Card
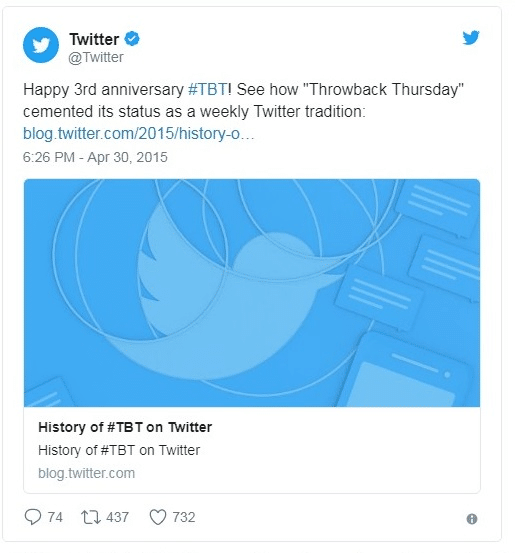
・Summary with Large Image
・app
・player
それぞれ違いがありますので、個々に見ていきましょう。なお、記事への流入を狙う場合、利用するのは上の2つになります。
1.1 Summary Card

Check
画像が小さい分、記事の説明文を多く入れられるのが特徴です。サムネイルと合わせて記事の説明文を表示させたい時に使ってみましょう。
1.2 Summary with Large Image

Check
ツイートと合わせて使用することで、タイムライン上に大きく表示されます。そのため、ビジネス用途で使用される傾向が強いです。
ただし、大きくしたからと言って、クリック率に大きな差が出るという結果はありません。
1.3 app
Check
アプリのインストールのためのTwitterカードなので、PC上のTwitter画面では表示されません。あくまでもモバイル向けのTwitterカードになります。
1.4 player
Check
動画を宣伝したい時や、動画を使って誘導したい時に使いましょう
2.Twitterカードの設定方法
Check
WordPressは様々なプラグインを追加することで、自分だけのWebサイトを作り上げていくオープンソースです。有益なプラグインをどんどん追加していきましょう。
2.1 All in One SEO Packをインストールする
続いて、キーワードの空欄に「All in One SEO Pack」と入力しましょう。全ての文字を入力する必要はありません。

「All in One SEO Pack」が表示されたら、「今すぐインストール」をクリックし、インストールが終わるのを待ちます。
インストールが完了したら、「有効化」を忘れずに行いましょう。これをしないと使えません。
2.2 All in One SEO Packを設定する
Check
設定項目は以下の2つでOKです。
・カードタイプのデフォルト:要約(Summary Card)、大きな画像(Summary with Large Image)
・デフォルトの投稿画像ソース:アイキャッチでOK
カードタイプは自身が運営したいイメージに合わせればOKです。デフォルトの投稿画像ソースについては、基本的に記事のイメージをアイキャッチにしていると思うので、取り立てて何も無ければアイキャッチでOKです。
3.投稿する時の設定
Point
SNSからの流入を狙うので、短く共感性の高い文章を書くように心がけましょう。SNS上での記事の顔になります。
4.Twitterでの確認方法
Twitterには、「Card validator」という公式ツールがありますので、これを使って確認してみましょう。

Card validatorを開いて、「Card URL」に確認したいWebページのURLを入力。URL下の「Preview card」をクリックすれば、右側にTwitterカードのプレビューが表示されます。
この時に表示されたプレビューが、先ほど設定したものを一緒ならば大丈夫です。
5.まとめ
Memo
・Twitterカードで主に使うのは2種類
・「All in One SEO Pack」のプラグインをインストールし、有効化
・記事投稿時にTwitterカードの表示方法を設定する
・Twitter公式ツールでテスト表記もできる
この記事が気に入ったらサポートをしてみませんか?
