
プレゼンスライド作りのコツ
ここ最近イベントへの登壇がいくつか続いているのですが、実は数年前にも講師をしたり発表するような機会が結構あったんですね。
で、スライドを色々と作る中で、デザイナー的な目線から伝わりやすくて喋りやすいスライドってあるなと思いまして、今日はそんなスライド作りのコツのお話をします。誰かの役に立てれば嬉しいです。
スライド=紙芝居
まず、大前提。スライドって要は紙芝居なんです。紙芝居だから、プレゼンで喋るセリフを全部書いちゃダメです。読ませるものではなくて、あくまでも見せるもの。
だから、基本的には以下を意識して作ります。
・1スライド1メッセージ
・ページ転換で意味性を込める
・図表や写真を使う
・1スライド1メッセージ
まず、1枚のスライドで伝えるメッセージは1つです。これだけは伝えたい!とカリカリに絞りまくったキーフレーズか、前後のスライドを補完するデータなど、役割を明確にしましょう。
逆に言えば、データもありつつ仮説や考察がバラバラと詰め込まれた幕の内弁当的なページは、聴く側からすると読む順序がわからなかったりします。
究極、スライドを作った自分以外の人に渡して登壇してもらっても成立するくらい明確に絞り込んだものが理想的です。

これくらい明確&完結でも全然OKです。
・ページ転換で意味性を込める
スライドはその性質上、紙芝居のように1枚ずつが転換していきます。その性質を利用すると、1枚の中で強調したい文字を以下のように見せることもできます。
1枚目.話し始めはすべての文字色が普通
2枚目.話の途中で大事なところに色がつく
これはささいなテクニックなのですが、見る側の視線を誘導してあげたり、注意を呼びかけてあげることで強く印象に残せるので、マンガのコマ割りのように工夫してみましょう。

左から右に転換すると、ベースが半透明になって前に文字を出す、という手法。オーソドックスだけどこれくらいで充分なので、文字が回転して出てくるとかフェードインしてくるとかは必要ないです。
・図表や写真を使う
スライドを使ったプレゼンテーションや講演の場合、メインになるのは喋りです。しかし、喋りでは表現不能なコンテンツがあります。
スライドはそうした喋りでは表現できないコンテンツを補完するために使うと効果的です。たとえばデータのグラフ、写真、動画、アイコンやロゴなどのヴィジュアル表現などです。

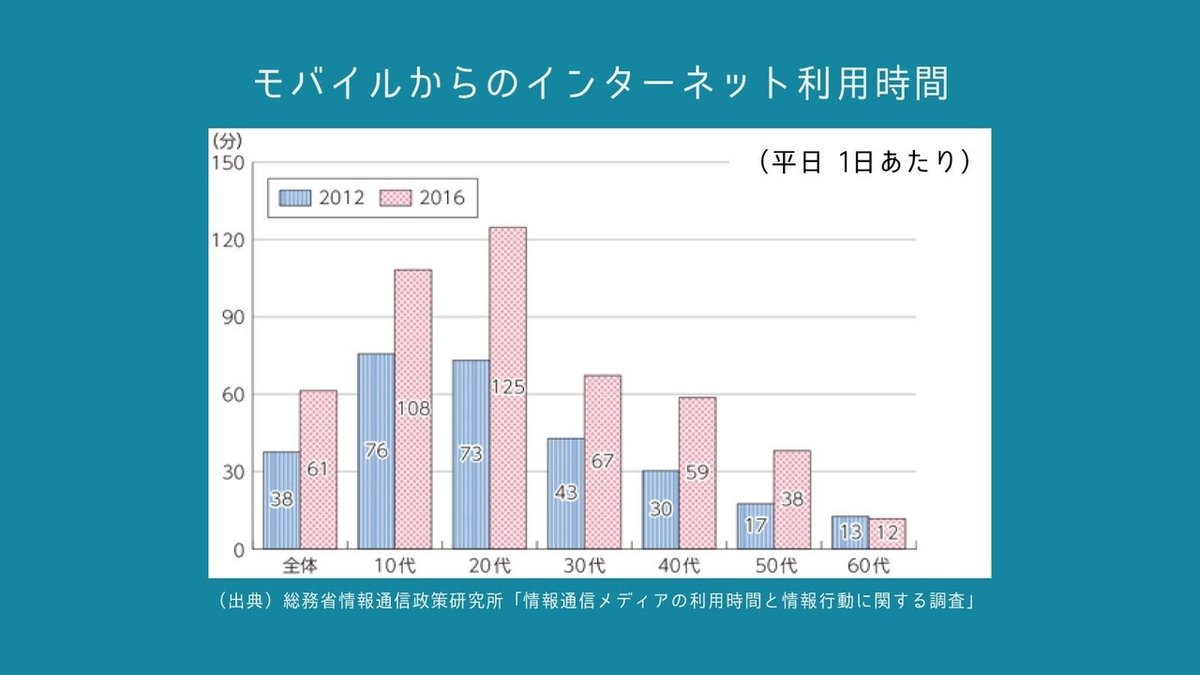
グラフ資料は網羅的に見ることが意味あるので、スライドに入れると効果的。
UNIQLOのロゴの話をするなら口で言うより見せたほうが早いように、視覚伝達情報をどう使うのか?が大切です。
上記の3つは基本中の基本ですが、意外にできていないプレゼンスライドも多いです。
最悪なのは文字ばかり羅列してそれを読み上げるプレゼンスライドで、それをやるなら手元に配布すれば喋る必要はないのでは?と思ってしまいます。
伝えたいメッセージやキーフレーズを、リズム感のある喋りや裏付けになるデータ資料などで補完してあげる。これがプレゼンスライドのコツです。
もっと細かいテクニック色々
それでは、さらにスライドが伝わりやすくなるようにどんなところに注意すればいいかを補足しますね。
ポイントになるのは、余白と色味です。
僕らデザイナーは余白=ブランクスペースをあえて設けることで、視線を誘導して認知を高める技術を日々使っています。
スライドでも同じです。1枚の中で伝えたいメッセージが30-40%、残りは背景、くらいの割り切りでいいでしょう。

水色のラインは余白を取るためのガイドライン。こんな風に、上下は大きめに、左右も空けます。内容なさすぎ?なんてことはないです。むしろ見やすい!と言われますよ。
これとは逆にあえて全面に文字を羅列して量で見せる手法もありますが、中級者以上の緩急をつけるための技術です。初心者はマネするとヤケドします!
また、会場によっては前の座席の人の後頭部でスライド下部が隠れてしまったり、QRコードが隠れて読み取れなかったりします。可能なら事前に会場を確認しておけるとベストです。

下見の時はこんな雰囲気でも...

実際は前の人の後頭部でQRコードは読み取れなかったり...この会場なら真ん中より上にレイアウトくらいで良さそうですね。
色=情報、使うのは3色まで
プレゼンスライドの目的は何でしょうか?それは、伝えたい情報をとどけることです。
その為に何をすればいいのか?
初心者がやるべきなのは、伝えたい情報を明確にしたら、それ以外を徹底的に削ってください。
そして、色も情報のひとつです。色が増えれば情報が増えて、脳は処理にメモリを食います。
だから、プレゼンスライドを伝わりやすくするならば、使う色は思いっきり絞ってください。
それこそ背景白、文字色、アクセントカラーの3色までにするくらいで大丈夫です!ぱっと見シンプルすぎて不安になったりするのですが、安心してください。それが正解です。

背景色はブルーグレー、文字色は白(実際はかなり明るいグレー)にして、アクセントカラーは赤という例。これくらい絞ると見やすくなります。
プレゼンの画面は加法混色
そして、会場がプロジェクターなのかモニターなのかでも変わります。プロジェクターもモニターも光で色を出していて、光の三原色による加方混色という見え方になります。
これは、3色を混ぜ合わせると白い光になる、という意味です。反対に絵の具などの場合は減方混色といい、色を混ぜるほど黒に近づきます。
つまり、プレゼン画面での白=RGBの光が全開の状態。当然、まっしろ背景は眩しく感じたりしますし、文字色が黒=光を投影しないということなので文字部分は読みづらくなったりします。

僕が先日のnoteでの登壇スライドで、背景色を黒にし、文字色を白にしていたのはこれが理由のひとつです。
会場が床も壁も明るめグレーという場所なので、黒背景にすることでコントラストをつけたいという狙いなど、色々な理由があって背景色と文字色を選んでいます。
こう考えると、スライドひとつでも知恵と工夫の詰め込みどころがたくさんありますよね。
さて、ここからは実例を混ぜつつもう少し具体的にスライドの作り方をお話ししますね。
今回はここから定額マガジン向けです!
定額マガジンは月500円で毎月4本お届け。
2019年12月中購読で今月分がぜんぶ読めます。
1月以降は単発購入のみになります。
ここから先は
¥ 300
いただいたサポートでnote内のクリエーターさんを応援!毎月末イチオシの新人さんを勝手に表彰&1000円サポート中🎉 あとはサポートでお酒や甘味で妻や娘のゴキゲンをとります。 twitterは @OFFRECO1 Instagramは @offreco_designfarm
