【WordPress】ブロックエディターの使い方
WordPress5.0から採用されたブロックエディター(Gutenberg)の基本的な使い方をご紹介します。主にビジネスサイトで新着情報等を更新する際に使うことが多い機能に絞ってご紹介しますので、全ての機能を知りたい方は別のサイトをお探しください。この記事は更新担当者向けの情報となります。
ブロックエディターとは
以前はビジュアル表示とテキスト表示を切り替えることができるWYSIWYGエディタ(クラシックエディター)が使われていましたが、より直感的に記事を書くことができるよう、新しいエディターが開発されました。
ブロックエディターでは、段落や画像といったコンテンツ要素を「ブロック」と呼び、それらを積み重ねていくことでリッチな表現の記事を作っていくことができるようになっています。Mediumやnote等、多くのブログ系Webサービスで採用されている投稿画面に似たものですね。
基本的な使い方
設定メニューの表示切り替え

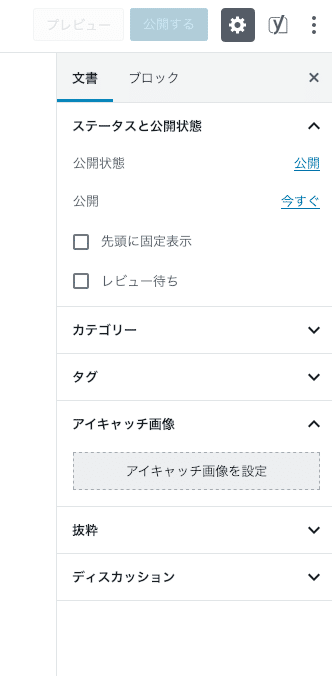
以前のエディタで通常右側に表示されていたカテゴリーやアイキャッチ画像の設定は、ブロックエディターでも右側に表示されます。ギアアイコンのボタンで表示・非表示を切り替えることができますが、通常は表示させておく方が良いでしょう。ページ全体の設定の他、ブロック要素の設定も行えます。
タイトル

本文と一体化していて最初は戸惑いますが、従来のタイトルと同様の扱いでタイトルを入力できます。
ブロックの追加

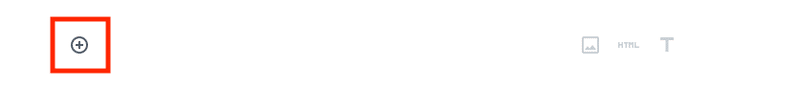
「文章を入力、または / でブロックを選択」の箇所をクリックすると文章を入力できるようになります。また、その際やマウスホバーした際に左側に表示される+ボタンを押すことでブロック要素を追加できます。
ブロックの選択

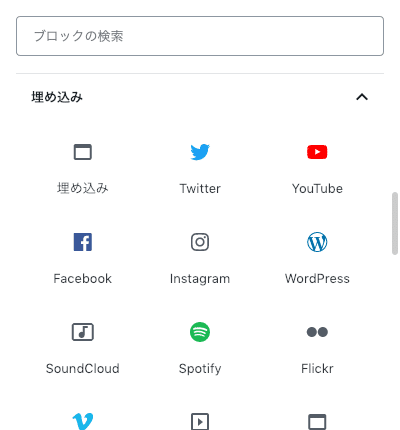
+ボタンを押すと追加するブロックを選択するためのポップアップが表示されます。よく使うものやレイアウト要素、フォーマット要素等を選べるので、その箇所に追加したいブロックを選択します。
段落

文章を入力するブロックです。クラシックエディターと同様、Enterキーで改行すると段落が分かれ、ShiftキーとEnterキーの同時押しでは段落を分けずに改行することができます。
また、右側の設定エリアで文字サイズや色を変更できます。


文章の入力中にはツールバーが表示されますので、任意の箇所を太字にしたりリンクを張ったりすることができます。
見出し

見出しブロックも段落ブロックと同様、テキストを入力することができます。見出しのレベルも指定できますので、文章の構造に応じて設定しましょう。ツールバーではh4までしか選択できませんが、必要があれば右側の設定エリアでh6まで指定できます。
画像

画像を埋め込むブロックです。複数の画像を並べたい場合は「ギャラリー」というブロックを使うことができます。

画像を埋め込んだあとはサイズやAltの指定を設定エリアで変更できます。また、キャプションの入力もできますので、必要に応じて入力しましょう。
一度挿入した画像を別のものに変更したい場合は鉛筆アイコンをクリックしてください。
埋め込み

YouTubeに掲載している動画やTwitterの投稿等を埋め込むことができます。ブロックを選択後、そのURLを入力するだけですので、とてもお手軽です。
カラム

等幅という制限はありますが、2カラムや3カラムといった段分けもカラムブロックを利用することで簡単にできます。段数は設定エリアで変更できます。

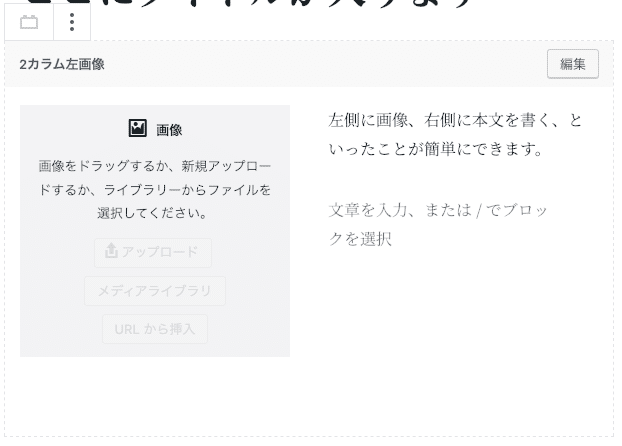
よくある使い方としては、画像と文章を横並びにするケースが多いのではないでしょうか。画像を左右どちらにも置くことができるので、場面に応じて使っていきましょう。
再利用ブロック

先程あげた2カラムの画像と文章の組み合わせのように、同じようなパターンを繰り返し使いたいことはよくあります。そういった場合、再利用ブロックの機能を使うと簡単に使い回せるので便利です。スペック表のような、ある程度項目が決まっている(けれど場合によって項目に変化がある)情報を掲載するのにも使えます。

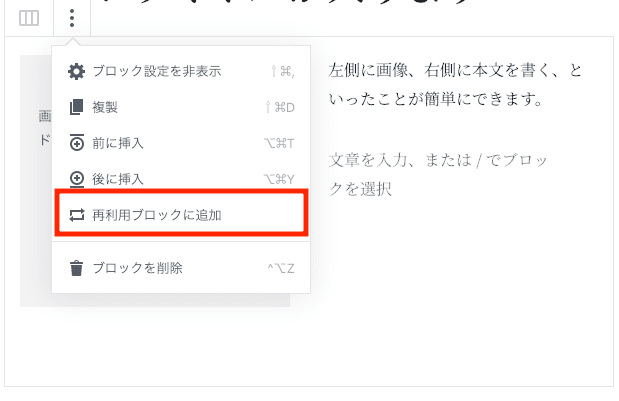
再利用ブロックとして使いまわしたい場合、一度作ったブロックのメニューを開き、「再利用ブロックに追加」を選択します。すると名前を登録する画面になりますので、使い回すときに分かりやすい名前を付けましょう。

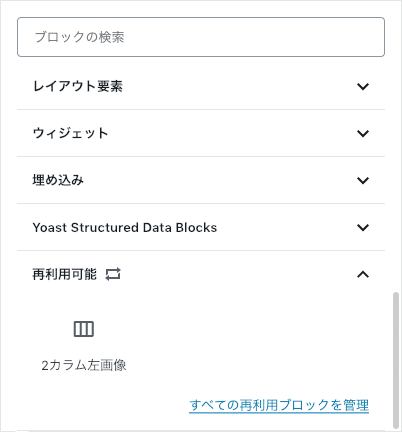
登録した再利用ブロックは、ブロック選択ポップアップから選べるようになります。再利用ブロックは何個でも登録できますので、気軽に追加して使いやすい投稿画面にしていきましょう。

再利用したブロックは元となったブロックと同じ内容が表示されます。中身を変更したい場合はメニューから「通常のブロックへ変換」を選択しましょう。
再利用ブロックを追加した際、ブロック名の右側に「編集」ボタンが表示されます。こちらをクリックするとブロック名や中身を変更できるようになりますが、その場合元となったデータや再利用した他の箇所でも同じ変更が反映されてしまいます。住所や電話番号等のデータを再利用している場合は一括変更されるので大変便利ですが、主にレイアウトの再利用を目的として再利用ブロックを使用している場合は、かならず通常のブロックへ変換してから中身を変更するようにしてください。一度通常のブロックに変換したら元データとは完全に切り離されるので、元の再利用ブロックを編集したとしても影響は及びません。
少々コツは必要ですが、慣れると非常に便利な機能だと思いますので、ぜひお試しください。
ブロックの削除

文章や画像はdeleteキーやbackspaceキーで削除していくことができますが、パパッと削除したい場合はメニューの「ブロックを削除」を選択することで丸ごと削除できます。なお、誤って削除したときはCtrlキーとZキーの同時押しで元に戻すことができることがあります。
まとめ
他にもリストや引用といったよく使うブロックはありますが、いずれも直感的に使えるようにできていますので、怖がらずに使っていきましょう。
それではよいWordPressライフを!
この記事が気に入ったらサポートをしてみませんか?
