
SpriteStudioで絵を動かしてみる#2
2Dアニメーション第二弾です。
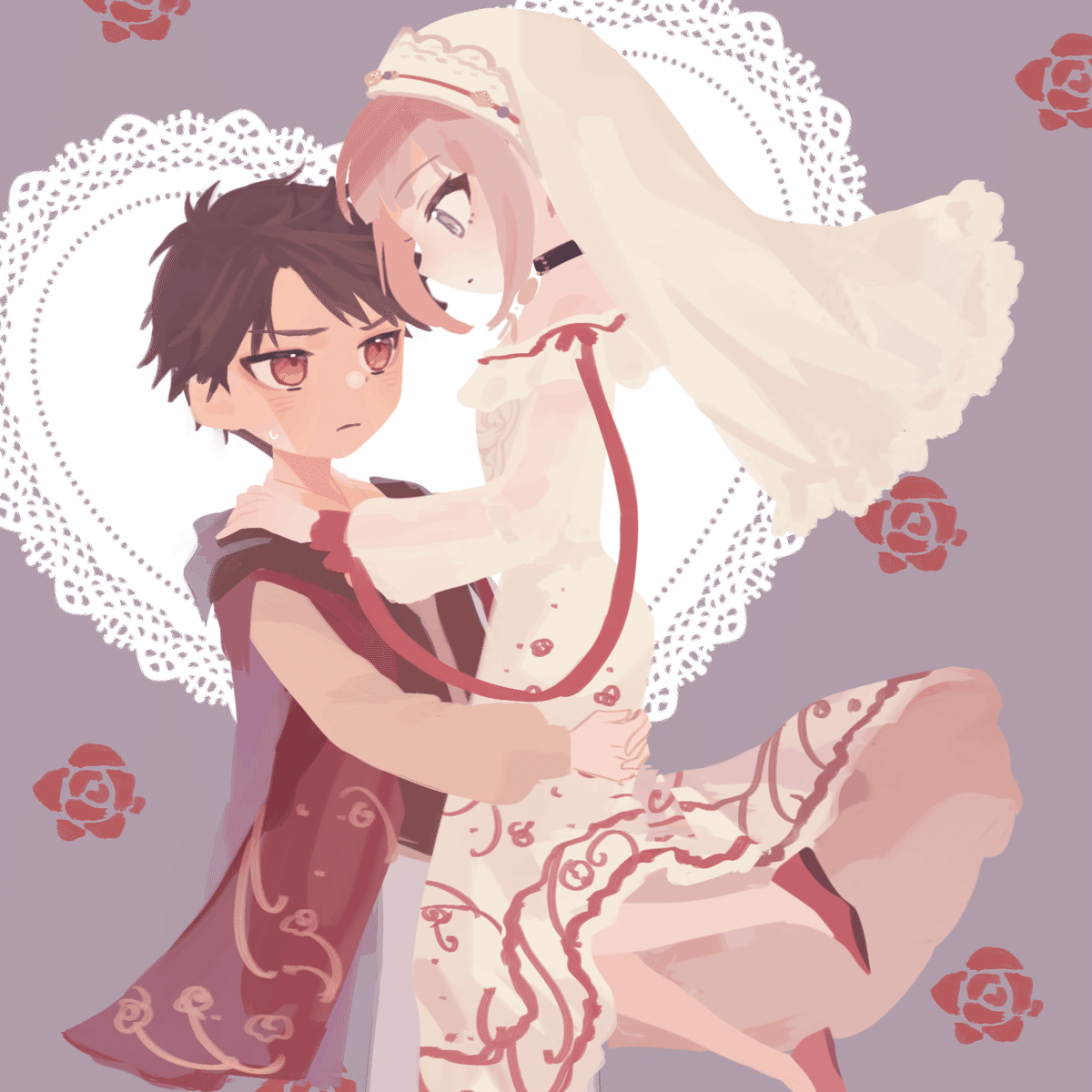
今回動かす絵はこんな感じ。ラフ~GIFまでの過程をまとめています。

今回の制作ではclipstudio、Photoshop、PSDtoSS、SpriteStudioといったソフトを使用しています。
フォトショ形式で保存できればclipstudio以外のペイントソフトでも代用できます。(最初からフォトショで描くのもあり)
フォトショが無くても別の方法で、SpriteStudioを使った2Dアニメーションは作れます。
ラフ
まずはどんな絵を描くかを考えます。
今回は完成が6月になりそうだったので、ジューンブライドをテーマにラフを描きました。
衣装には赤色や花の模様を入れたりして、どこかの民族の伝統的な婚姻衣装という感じをイメージしてデザインしました。

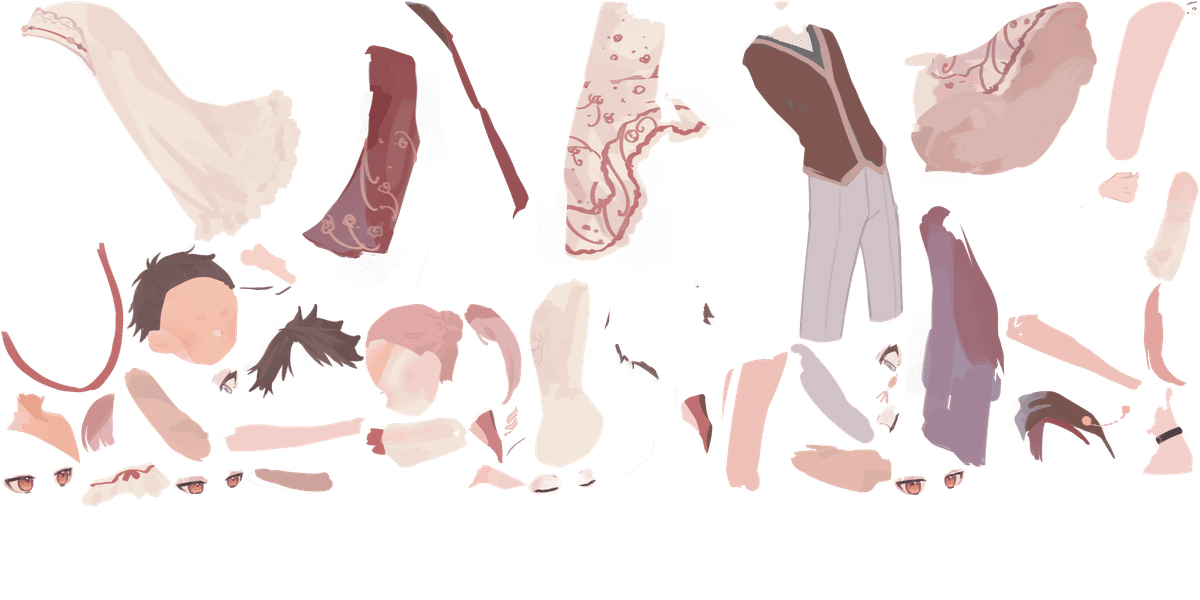
パーツ分け
ラフが決まったら、次はパーツ分けです。
細かい装飾等は描かず色も前後が分かるように分けて、大まかな形で描きます。
パーツ分けの途中で違和感のあった部分を直していたので、ラフとはポーズが変わっていたりします。

塗り完成
パーツ分けが済んだら、塗りを進めます。
装飾やパーツを描きこむのもこの段階です。
ちなみにこの画像では背景にバラが散らばっていますが、制作時点では描いたバラは一つだけです。配置はsprite studioで行いました。


Sprite Studioで動かすためには一枚にパーツを並べる必要があります。PSDtoSSというソフトを使うと、PhotoshopデータからSprite Studio用のデータに変えてくれます。(パーツも自動で一枚に並べてくれて便利)
ちなみにデータ変換する際には、レイヤー名を全て半角にしておく必要があります。
それと、Sprite Studioに取り込んだ際にペイントソフト特有の機能はなくなるので、クリッピング、オーバーレイなどのレイヤー効果を使っていた場合は統合しておいた方が良いです。
Sprite Studio
パーツを動かしてアニメーションを制作したらこんな感じになります。
パーツの修正をしてはアニメーションを付け直して…ということを何回か繰り返したので時間がかなりかかってしまいました。
最後にgifでレンダリングして完成となります。
Twitterやnoteに投稿するにはサイズが大きすぎるので圧縮しています。
(圧縮すると全体にノイズが混じります。これは圧縮ツールにもよるかも?)

今回はキャラのみのアニメーションでしたが、次回以降は背景のアニメーションにも挑戦していきたいです。
■参考
次↓
#1↓
