
inDesign基本を理解してデータを作る04〜もくじを作る〜
ようやくIndesignの目次にたどり着きました
ここまでできていればある程度のものは使えるだろうという最後のパートはもくじ
何ページに何があって、タイトルとページ打って、、、なんてめんどくさいことを手作業でやってないでしょうか?
InDesignは自動で目次を生成してくれるので無駄な作業はやめましょう。
目次を作る
まずポイントになるのは段落スタイルです
目次にしたい項目に段落スタイルを必ずつけるようにしましょう
今回紹介してきた中で言うと下記のように段落スタイルを登録してきました

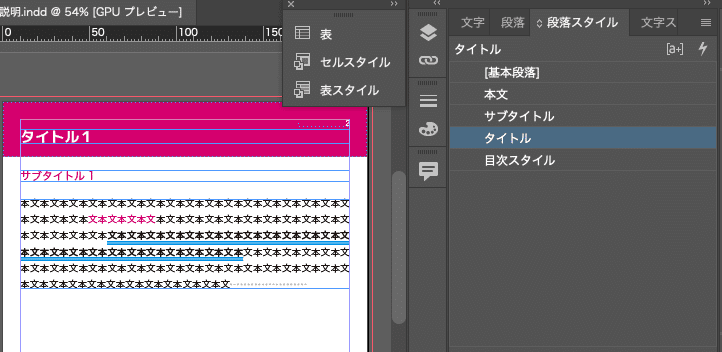
1. 段落スタイルを指定
上記で作成したタイトルを大見出し、サブタイトルを小見出しのように目次を作ろうと思います
各ページに段落スタイルを適応したテキスト+ノンブルをつけていることを確認してください
2. 目次を作る

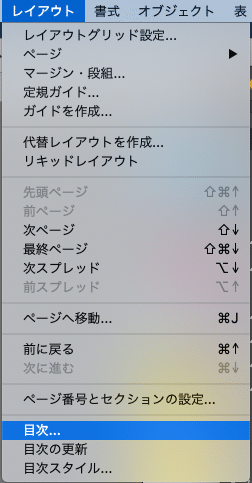
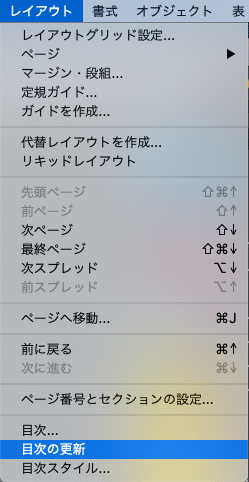
ヘッダーメニューのレイアウト > 目次...を選択
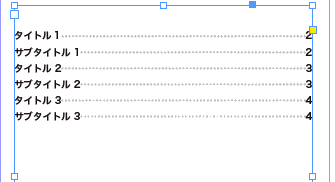
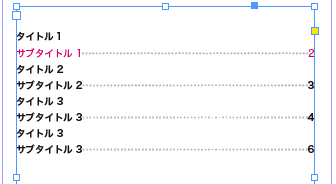
目次を作成するエリアをドラッグで指定するともくじ が完成します
簡単!

ただ、今の画像と見え方が違うはず、、
上記の目次のようにレイアウトを調整していきます
3. 目次スタイルの調整
1. まずはさっきと同じメニューから目次スタイル...を選択

2. 目次スタイルを新規で作成、またはデフォルトを選択し、編集ボタンを押します

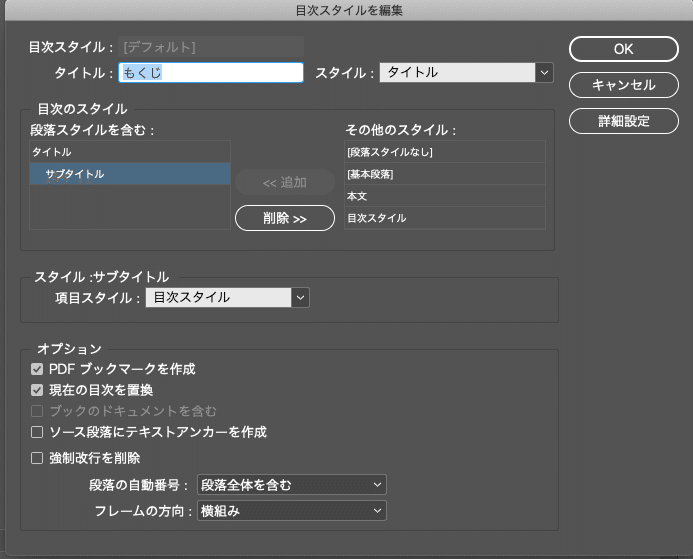
3. 目次スタイルの詳細画面を設定
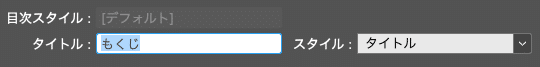
まずは目次に表示するタイトルとスタイルを指定します

4. タイトルに入れた文字が目次の最初に表題として表示されます
アジェンダや目次など好きな言葉を入れ、次にスタイルを選びます
5. 表題の文字スタイルを設定

スタイルは既に登録済みの文字スタイルからのみ選ぶことができます
後から手動変更も可能ですが、ここで指定しておくと目次を更新した時に自動でスタイルを適応してくれるのでやっておくと良いでしょう
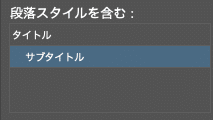
6. 目次に載せる項目を選択

目次スタイルでは、実際もくじ の中に何を表示するかを選択します
ここで段落スタイルを選択するので、目次にのせたいもののみ任意の段落スタイルでデータを作成しておかなければなりません。
もし無闇に段落スタイルを濫用していたら目次が上手く作れないのでご注意を
右にあるのが現在登録されている段落スタイル
ここから目次に追加したいものをピックアップして <<追加 ボタンを押して左の枠に入れていきます
7. 大見出し小見出しの設定

もし見出しに段落スタイルが複数ある場合、ドラッグで優先順位を決定できます。
今回はタイトルを1行目、サブタイトルを2行目に入れることで、サブタイトルがインデントされた状態になりました
8. ページ数の表示を右寄せにする

OKボタンの下部にある詳細設定を押すと、各段落スタイルの細かい設定が出てきます
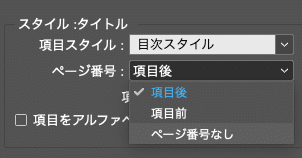
9. ページ番号の設定変更

スタイル:タイトルの部分で
今選択している段落スタイルを、目次の中でどのスタイルで表示するかを個別に設定できます。
大見出し、小見出し、で目次の表示サイズを変更したい場合はここの文字スタイルを別途設定すれば表示を切り替えれます。

同じくページ番号を大見出しの時だけつける、なども設定できます。
10. ページ数を右寄せにする
項目と番号間というところから、右インデントタブ(^y)を選択するとページ番号のみが右揃えになります。
またその右横のスタイルを変更してあげればページ数のテキストだけ色やフォントサイズを変えることも可能です
もし上記の詳細設定をしない場合は、一括で段落スタイルを1つに設定することも可能です
1. 基本設定状態にする

2. 段落スタイルの文字スタイルを設定

上記で選択している段落スタイルを、実際もくじ表示でどのようなフォントの種類で表示するかを設定できます
デフォルトは段落スタイルで使われているものがそのまま表示されてしまいますが、新たに目次スタイルと言うのを作っておけば、引用してくる段落スタイルを削除し、新しく目次専用の段落スタイルを適応することができます。
今回の肝になるので段落スタイルを新しく登録して選択しておきましょう
ここまでで一旦OKを押しウィンドウを閉じます
目次の間を…で埋める
見た目を整えていきます
ますは点線表示用の文字スタイルを作ります
1. 文字スタイルから新規スタイルを作成
2. 編集画面を開き打ち消し線設定画面を開く

3. 打ち消し線のチェックを入れ、自分の好みで線を設定する
私は線幅1mm 種類を…にし、カラーは黒の30%透過を指定しました
4. OKを押し、画面を閉じます
目次スタイルに適応
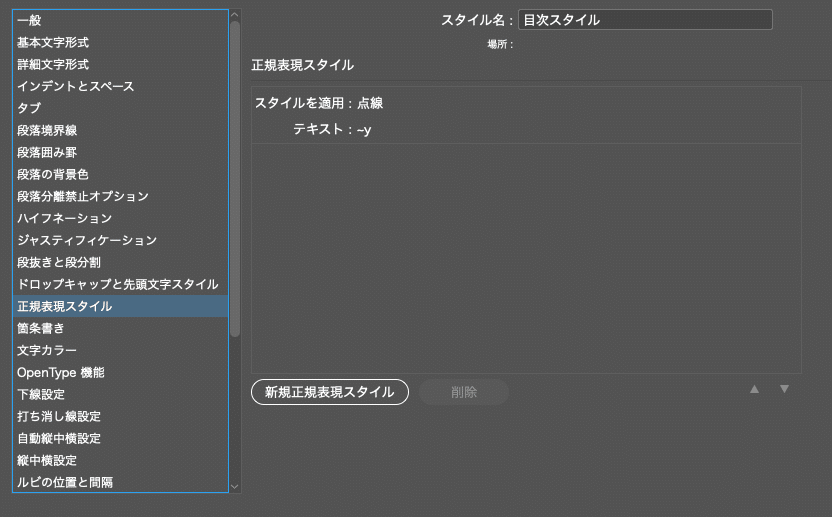
1. 登録した目次の段落スタイルの編集画面を開きます
2. 正規表現スタイルウィンドウを開き新規正規表現スタイルを追加

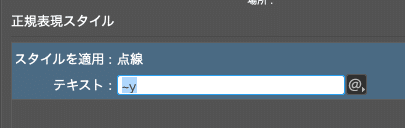
3. タブ表示を…表示にする
まず正規表現とは特定の文字列や記号を指定する記号の総称です
正規表現でタブ表示のところを…の文字スタイルを適応させるのですが、InDesignのタブは~yなので

このようにテキストのところに ~y を入力します
4. スタイルを適用

先ほど点線を表示させるよう設定した文字スタイルを ~y に適応させます
5. これでOKを押し、該当の目次を選択した状態で、レイアウト > 目次の更新... を押すと設定した内容で更新されます

これで目次が自動更新されます

文字スタイルや段落スタイルをどこまで指定するかによって、色やフォントサイズを継承するかどうかが決まるので、スタイルの型をどう作っていくかは設計段階でしっかりと考慮しておきましょう。
全部作った後に目次を作成してみると文字スタイルがすごい状態で表示される、、なんてこともあるのでまず試しにデータを作ってみることをお勧めします。
というわけで長くなりましたがInDesignの基礎でした。
この記事が気に入ったらサポートをしてみませんか?
