
パラパラアニメに挑戦しました
展開図作成過程をパラパラアニメ風にしました。
前回パワーポイントのアニメーションを利用しました。でもスライドを録画すると、画質が悪くて……。
なので、原始的手法パラパラアニメ!を作ることに。。
とはいえ、アニメと違って、1枚1枚手書きをするわけではないので、そこまで大変ではないかも。
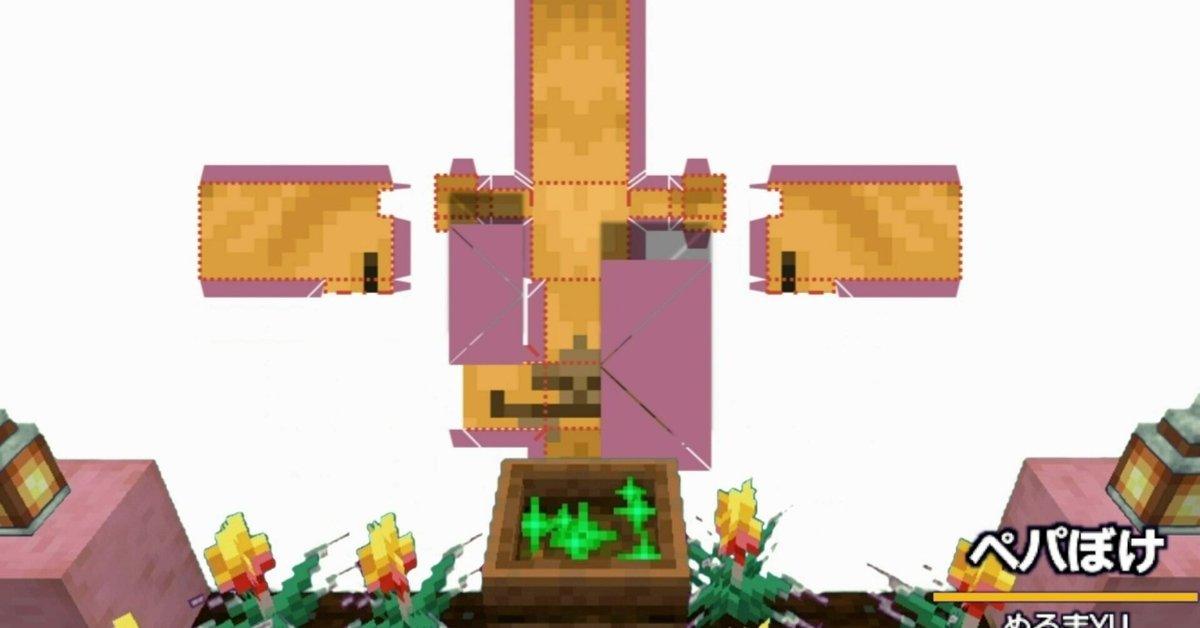
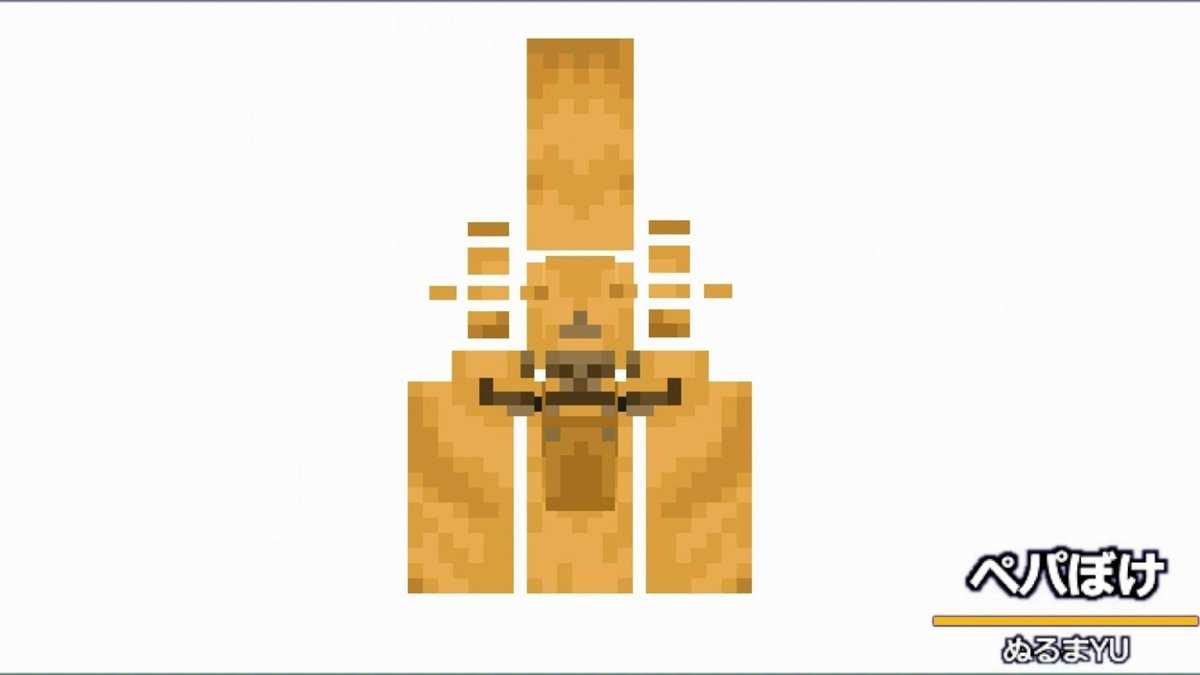
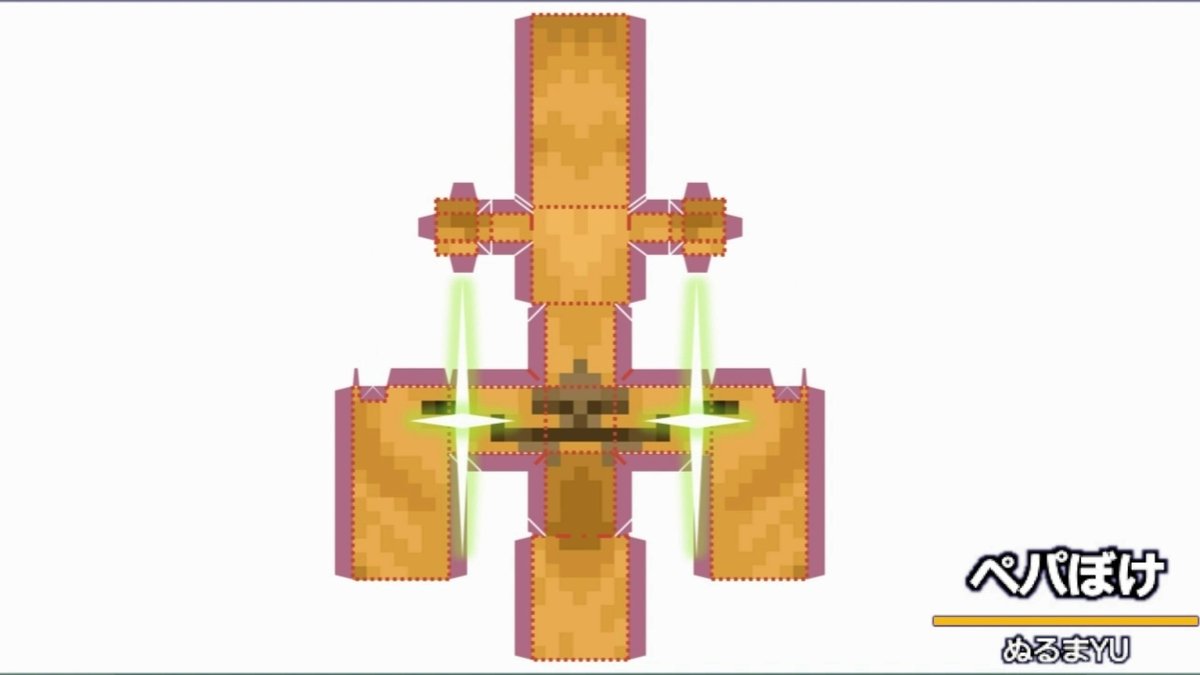
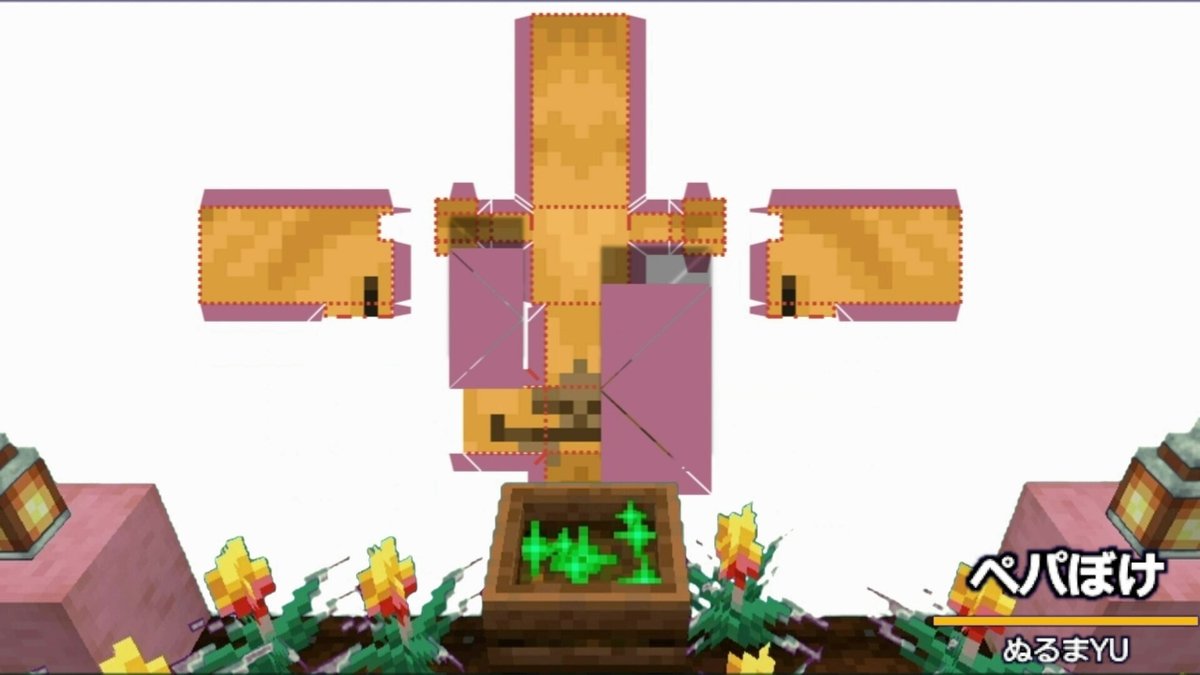
展開図のアニメ
パワーポイントで作ったスライドをコピーして拡大してPNG画像を作って。スライド上でほんの少し画像を移動させて、またコピー・拡大・PNG。それを延々繰り返して。

使っている編集ソフトでは、最小単位が0.04秒でした。なので1秒に最大25枚までしか入れられません。
ん?。ああ、1秒25枚の動画を作って、さらに編集でスピードアップさせれば、何枚でも可能、ですね。書いてる今、気づきました。。
とりあえず。音楽に合わせて作っていたら、だいたい、1秒に15枚前後になりました。300枚近くのファイルを作ったけれど、20秒で消費されてしまうということですね……。
ジブリの映画が好きなのですが。1秒で24枚だそうですね。それを手描きだったりするから、頭があがりません!
ペーパークラフトにはまっているけれど。
パラパラアニメを作り始めたら、楽しくて、そちらに今どっぷり浸かってます。。
gifアニメが流行っていた昔、PCで絵を描いてパラパラアニメのアイコンを作っていた頃を思い出します。
動かしてみるまで、実際にどんな動きになるのかぬるまYUにはなんとなーーくしかわかりません。いざ、動かしてみたら、予想よりかっこよく見える!なんてまずありません。。

でも、今回、お気に入りができました ♪。15秒付近の、ラクダの顔が一瞬ちょこっと手前に飛び出す、みたいな部分です。

今回は、光るアニメに挑戦しました。動かすと、ちゃんと光って見える!。面白いです ♪。
ゴミ箱に捨てるアニメ

不要な部分をゴミ箱に捨てるアニメを作りました。ゴミ箱はマイクラのコンポスターです。
コンポスターに関しては、グリーンスクリーンを使うので、色を使い過ぎるとうまく透過できず、ちょっと断念した部分がありました。本当はもっと色々な花を入れたかったのです……。グリーンスクリーン、まだまだ使い慣れません。
アニメについては、バックの展開図と、実際に動くゴミ部分とは別の画像で作らないといけなかったですね。ゴミがコンポスターの後ろに落ちてしまいました……。
カウントのアニメ
動画の退屈になりそうな部分に、カウントをつけてみることにしました、パラパラアニメで。とはいえ、1秒 1枚の画像なので、大変ではないですが。とはいえ、75秒ですが……。

ひたすら75枚の画像を作ってます。これ、75秒と決まっているので、汎用性がないのが痛い……。次回はまた作り直し???。

残り16秒、つまり残り16枚!。ぬるまYUが画像をあと何枚作るのか、というカウントにもなってますね。。
動画はコチラ
よろしければサポートよろしくお願いします! 活動費として使わせていただきます♪
