
Week 12 1/3
【SEOとは】
今回はGoogleによる集客スキルについてお伝えしたいと思います。
まず、Google でお金をかけずに集客できるスキルとしては、MEOとSEOがあります。
今回はその二つのうち、SEOについて説明します。
このSEO対策は、どのようなビジネスをやるにしても必要となってきます。
今の時代は、オンラインで勝負する時代です。
オンラインで勝負する時代にもかかわらず、オンラインで露出しない事業やサービス、店舗とか、会社はていうのは知られるチャンスを失いますので、まずはオンラインに露出しましょう。
露出するのには、莫大なお金をかける方法もありますが、資本がなくても無料で始められる集客がSEO対策によって可能になります。

【SEOとは】
SEOは、無料で作れる資産です。
SEOは、無料で雇える営業マンと一緒です。
SEOは、ファッションです。
つまり、時代の移り変りとともにファッションと同じようにコロコロ変わるものなのです。
この根本的なポイントさえ押さえていれば、どのような変化が来ようとも、SEOというもので対応できますので、今回は基本的な部分からご説明します。

【WEBとはなにか?】
フリーの「WEBコンサルタント」とか、会社には「WEBマーケティング部」があったり、WEBマーケッティングに関わる人は数多くいます。にもかかわらず、大体の人が答えられないのが「WEBって何?」です。
このセッションでは、そもそもの名前の由来、歴史的な事柄から、WEBを熟知したうえで、WEB上にある Google のブラウザを紹介していきます。
なぜならば、この辺りから入らないと深い理解に繋がらないからです。
企業の担当者であれ、これから事業を起こす起業家であれ、絶対にここは理解しておきたいポイントです。
逆に 「Web って何」っていうところを教えてくれるスクールとか、会社とか、おそらくありません。このセッションでしか学べないことも多くあります。
さあ行きましょう。
まずWebっていうのは、世界中の情報を繋げること、言い換えればリンクすることです。
スライド参照:世界中の情報がリンクされたイメージ図。
英語でスパイダーウェブ=蜘蛛の巣という意味です。この蜘蛛の巣が張っている状態のイメージから、蜘蛛の巣ちなんでWEBと名前がつきました。

では、「Webって何?」、「誰によって作られたの?」、「 Google ってWEBなの?」
結構みなさん結構知らないですよね。
まず、Googleは、Webではありません。
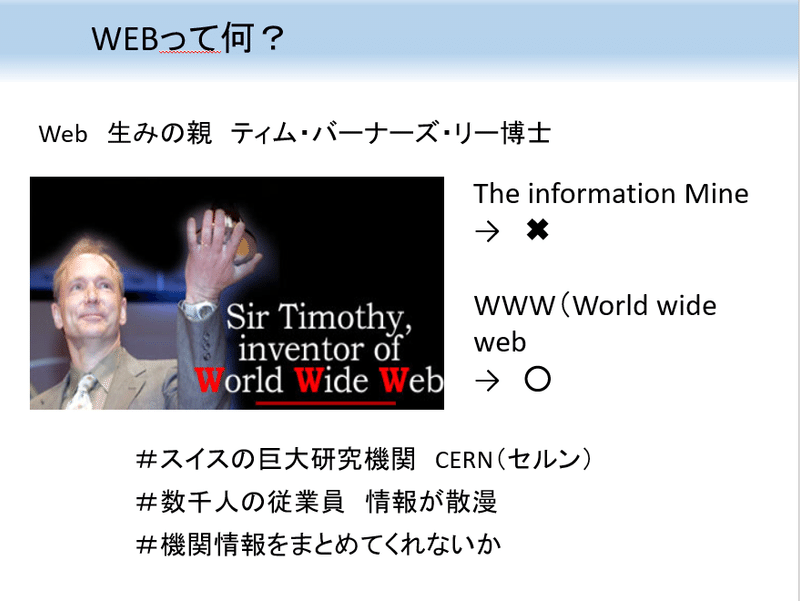
Webというのはティム・バーナーズ・リー博士によって作られたものです。
この博士は、とても天才な方でして、当時誰も考えつかなかった
世界中の情報を、蜘蛛の巣のようにつなげるイメージ発案し、World Wide Webというものを開発しました。
余談ですが、当初はThe informations of mine 直訳すると情報鉱山という意味ですが、この頭文字をとるとTIMになってしまうということから、結果的にWWWになったという経緯があります。
ティム博士がWEBを作ったということだけでは、今一つピンときませんね。
ここをさらに深掘っていくと、スイスにセルンという巨大な研究機関があり、数千人の研究員がいました。
それぞれの研究員が、論文を出したり、研究文書を出したり、情報が散漫な状態であったそうです。
ティム博士は、その散漫した情報をまとめる任務を請け負ったわけです。

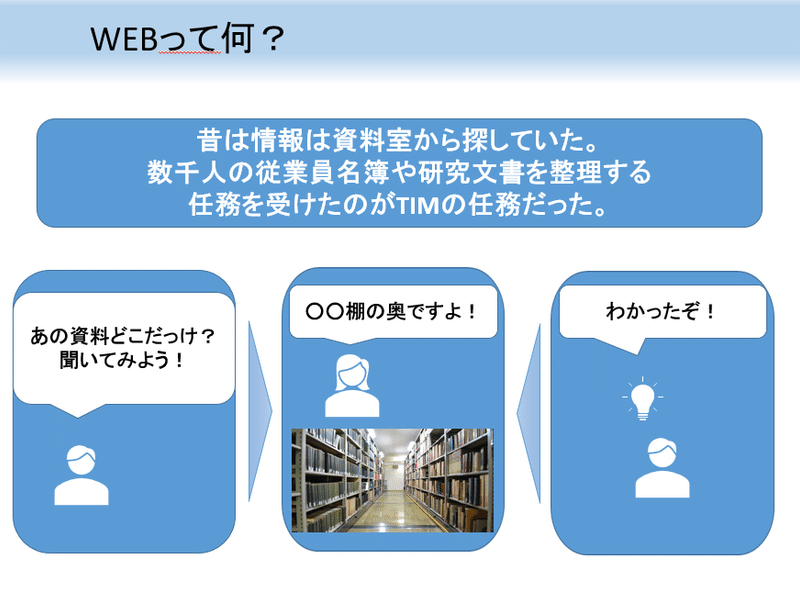
当時は、研究機関での資料は研究室の中に保存されていました。
もし資料を検索しようとすると、受付に訪ねて「○○棚の奥ですよ」と教えてもらうという仕組みでした。
これを整理するというのが、ティム博士が請け負った任務でした。
では、これをどのように整理したのかというのが、WEBに繋がってくるところです。

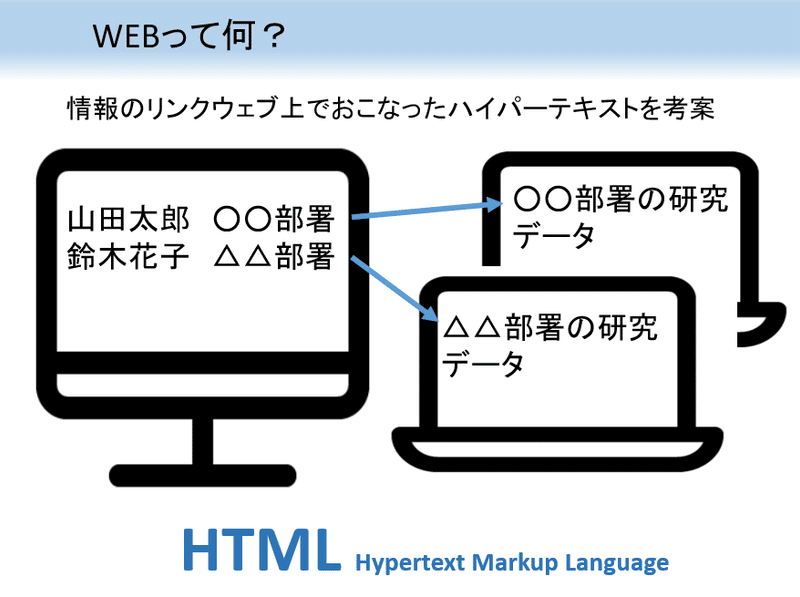
ティム博士は情報の Web 上でのリンクさせることを構想し、ハイパーテキストというものを考案したのです。
昔は、単純にパソコンで文字を書いて、それを画面に映すといったものが、かつてのパソコンでした。
それを、現在のように文字の上のハイパーリンクを押すと、その画面に移っていくようにしたのです。
例えばこれ山田太郎 ○○部署を押すと、○○部署の研究データに飛ぶ
△△部署を押すと、△△部署の研究データに飛ぶ
今は、スマホでもパソコンでも、このようにリンクによって当たり前のように飛んでますよね。
これを作ったのが、ティム博士なのです。
個別にある情報と情報をリンクさせた。これがWEB始まりなのです。
では、この画面をどのように作りますかっていう時に、ハイパーテキストマークアップランゲージ、略してHTMLという一つの言語を使うことによって、このようにリンクが飛ぶという仕組みが出来上がりました。
言語にはHTMLであったり、JAVAであったりと呼ばれるものがあります。

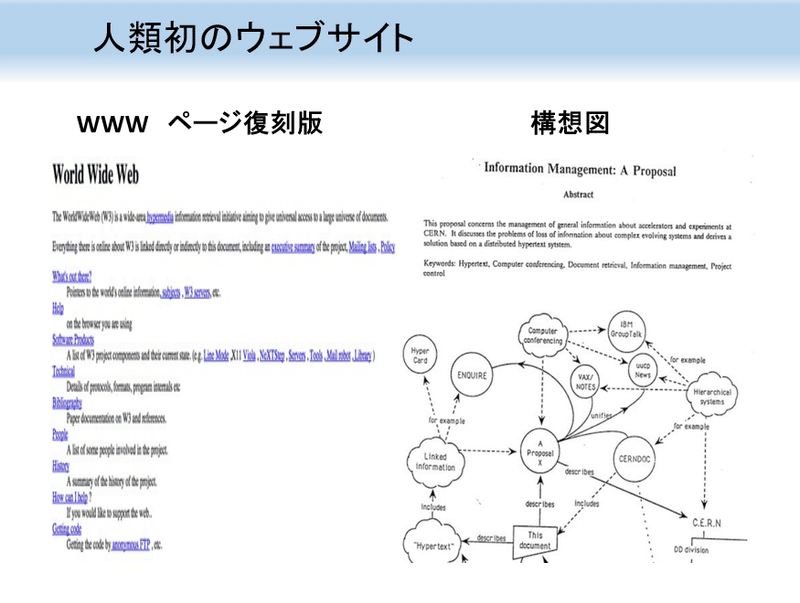
【人類初のWEBサイト】
これが人類初のウェブサイトといわれるWorldWideWebです。
昔はこういうテキストだけでしたが、このテキストにリンクが貼られるようになりました。
そこでハイパーメディアというところを押すと実際にハイパーメディアのページに飛ぶようにしました。
情報と情報が初めてリンクされた人類初のウェブサイトの完成です。
これにより、世界中の情報は繋がったのです。
昔は「資料室のAの棚だ、Bの棚だ」と散乱していた状態が、この情報をリンクすることによって、「この資料には、この資料がリンクされている」という状態を作れたわけです。
これが、Web サイト時代を圧倒的に変えた第一歩目です。

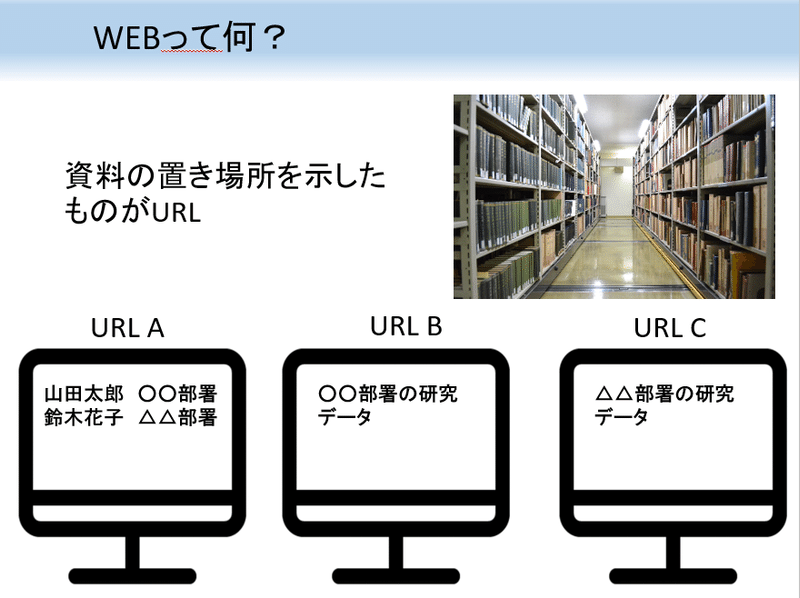
資料の置き場所は、リアルの置き場所がわかるようになりました。
その一方で、WEB上での置き場所が 、URL と呼ばれるものです。
この情報のページは、ここにあるよと示したものがURLです。分かりやすいですね。

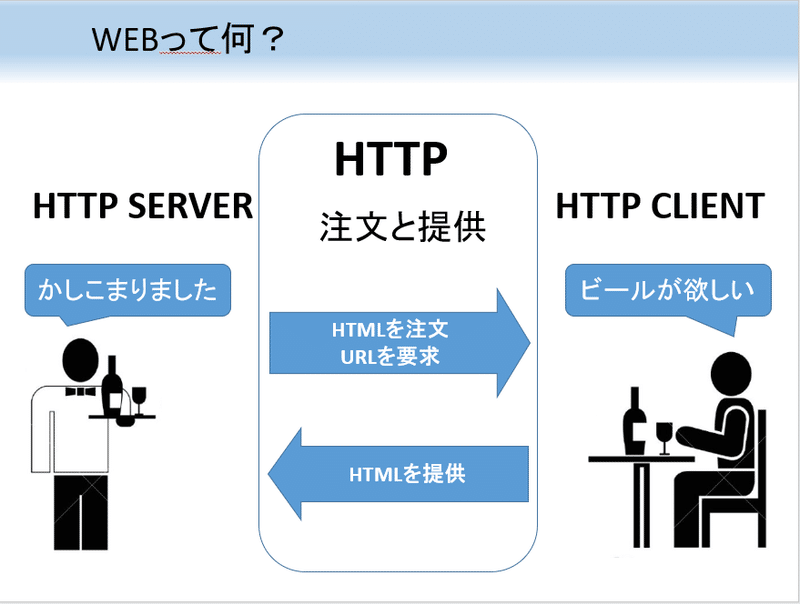
例えば、皆さんがレストランに行ってビールを頼む時をイメージしてください。
サーバーに「ビールをください」と頼みますよね。
日本では、英語でも日本語でも理解してもらえるので、ビールを持ってきてもらえます。
もしこれが、アメリカのレストランの場合はどうでしょう。
「ビールをください」という日本語では言葉通じないので、ビールを持ってきてもらえません。
このように、何かを欲しいと要求して、何かを提供するという仕組みを、ネット上に全く同じように作る。
これがHTTP ハイパーテキストトランスファープロトコールといって、まさに注文と提供なのです。
この共通的言語が、一定の決まりの中で HTML を要求し、HTMLが提供される。このような仕組みになっています。

例えば、皆さんがレストランに行ってビールを頼む時をイメージしてください。
サーバーに「ビールをください」と頼みますよね。
日本では、英語でも日本語でも理解してもらえるので、ビールを持ってきてもらえます。
もしこれが、アメリカのレストランの場合はどうでしょう。
「ビールをください」という日本語では言葉通じないので、ビールを持ってきてもらえません。
このように、何かを欲しいと要求して、何かを提供するという仕組みを、ネット上に全く同じように作る。
これがHTTP ハイパーテキストトランスファープロトコールといって、まさに注文と提供なのです。
この共通的言語が、一定の決まりの中で HTML を要求し、HTMLが提供される。このような仕組みになっています。
以上 Week 12 1/3 でした。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
