Tableauの資格:DATA Saber Programで躓いたポイントまとめてみた③~データ結合の種類編~
今回は、Tableau上でのデータの結合方法について紹介します、Tableauの結合方法は複数あります。ブレンドや結合、JOINなどの細かい違いについてはわかるとより効率よくTableauにデータを処理させ、可視化できるようになります。
それでは見ていきましょう。
*本記事では、技術的説明について、初心者に向けてもわかりやすくなるようかみ砕いて説明しています。そのため、公式とは違う場合があります。
Tableauの接続方法の種類
まずTableauの接続方法についてですが、大きく3つの種類があります。
リレーションシップ
結合(JOIN)
ブレンド
リレーションシップ
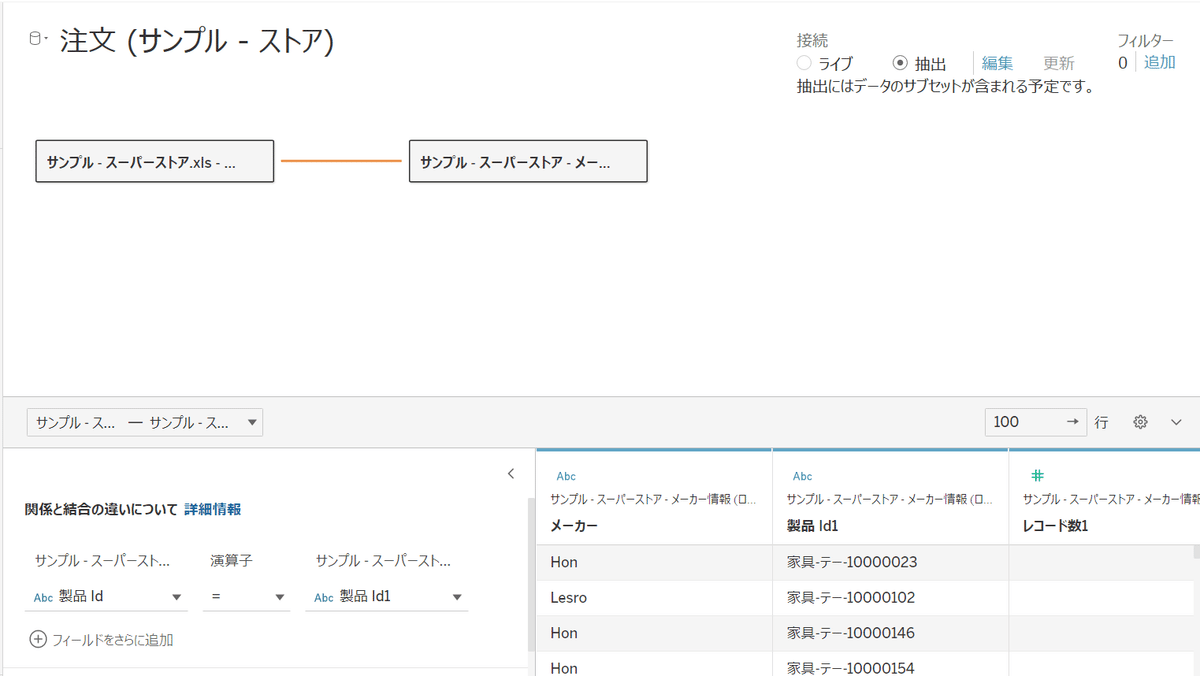
まずは「リレーションシップ」から見ていきましょう。
こちらは、結合方法を指定しない結合で、Tableau社が現状で推奨している方法になります。厳密には、こちらが結合方法する必要がなくTableauが自動で行うということです。
1つのシートが既に設定されている状態で、他のシートをドラッグ&ドロップし、結合キーを選択します。
結合タイプは定義されません。そのため、ベン図の選択画面は表示されません。

結合(JOIN)
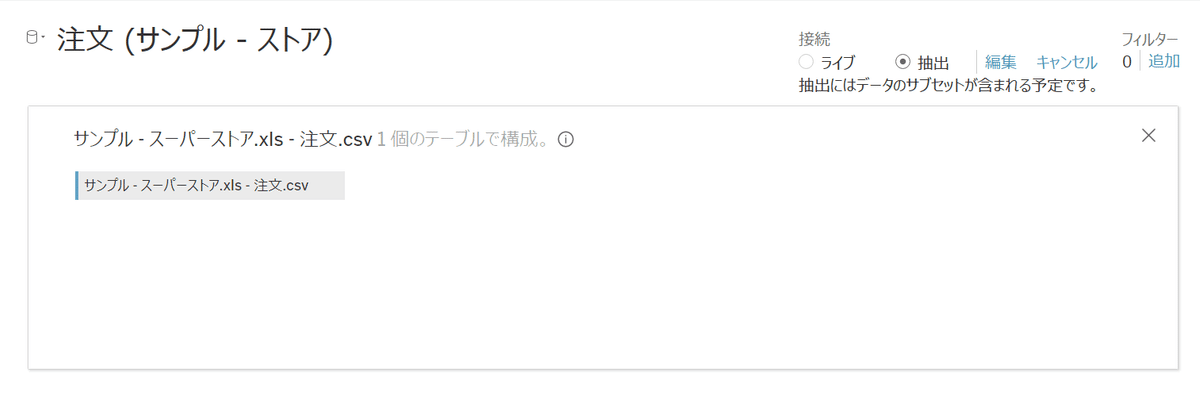
続いて、「結合(JOIN)」を見ていきましょう。
こちらはリレーションシップ(関係)からさらに具体的に結合方法をしていしているものになります。
SQLなどの一般的なプログラミング言語におけるJOINに近い概念になると思います。
1つのシートが設定されている状態で、そのシートをダブルクリックします。すると、以下のような表示に切り替わります。

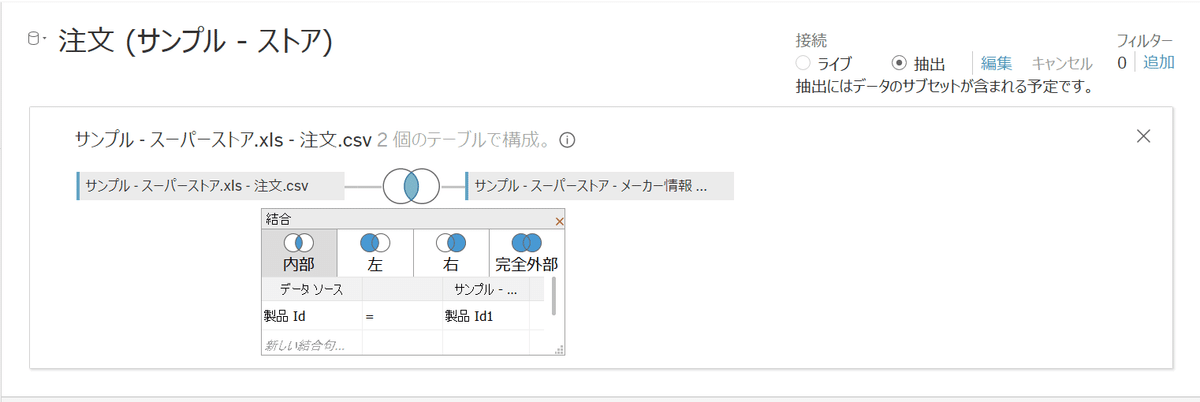
他のシートをドラッグ&ドロップしてきます。

結合方法の選択画面と、結合キーを設定して結合します。これは標準の方法ですが、結合の中でも2種類存在します。
結合:同一ファイル内の異なるデータ(エクセルの別シート同士の結合)
クロスデータベース結合:別々のファイルに存在しているデータの結合(複数のエクセルファイル)
*機能や操作としては、結合の内容で何ら変わりはありません。ただし、メモリの使い方には違いはあるようです。
▼メモリの使い方
前者は、各VIZで使用したマーク数(行数)のみをTableau側に送信している一方、後者は結合キーと、VIZ内で利用している項目の全マーク(行数)を一度Talbleau側に持ってきた上でVIZ上で計算します。そのため、後者の方がTableauのローカルメモリの使用量が多くなるようです。
ブレンド
3つ目は、「ブレンド」でのデータの接続方法を確認していきましょう。
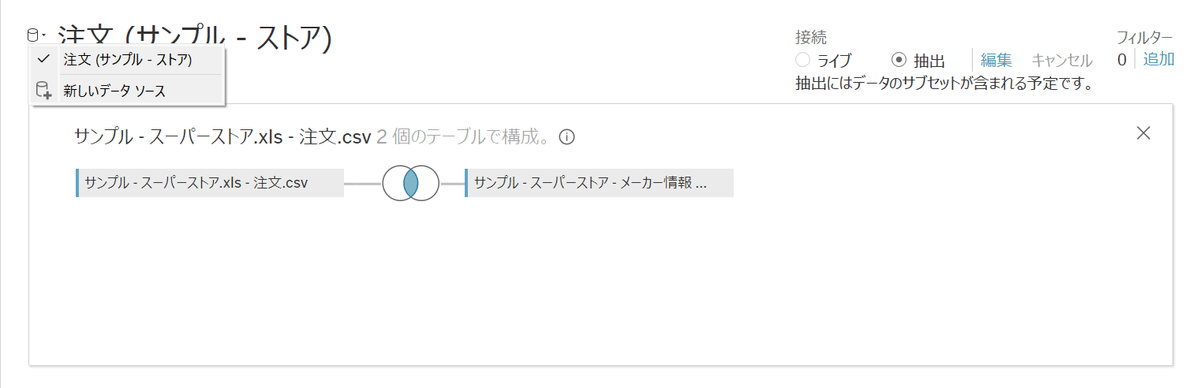
データベースのアイコンをクリックすると「新しいデータソース」という項目があります。
こちらをクリックするとデータ管理画面が切り替わります。

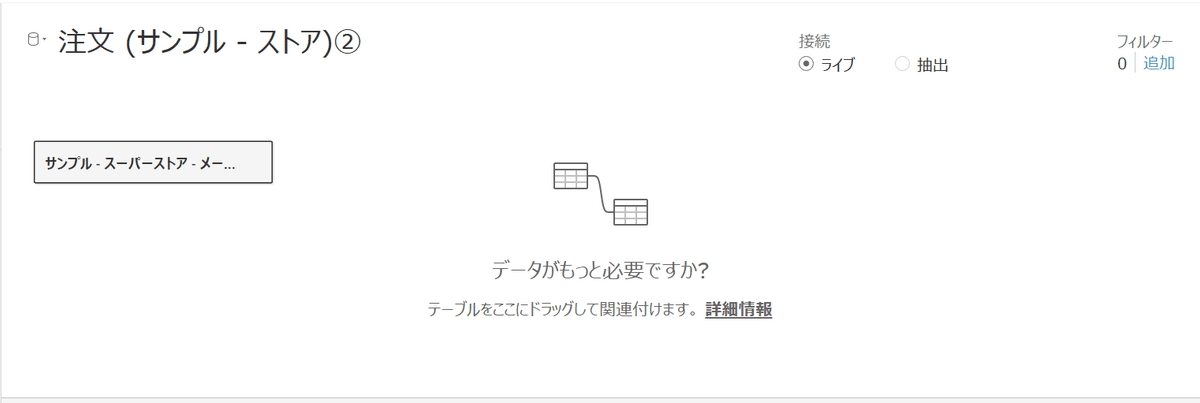
画面が切り替わったら、今までと同様、データを追加して、シートをドラッグ&ドロップして追加します。

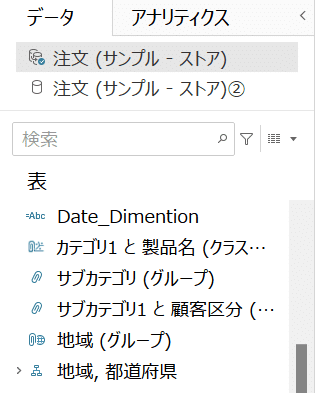
ブレンド用のデータが追加されると、各シートのデータペインに複数のデータソースが表示されるようになります。

▼ブレンドの特徴
・使用していないカラムはブレンドされない
・シートをまたいでブレンドができないため、シートごとにブレンドが必要
上記を解消したい場合は、プライマリデータソースという機能を使って解消することができます。
*フィールドをプライマリ データ ソースに取り込む
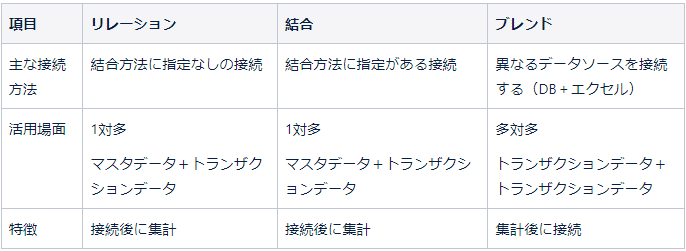
最後に
ここまでそれぞれの接続方法について確認してきましたが、最後に違いを改めてまとめておきたいと思います。データの種類や保存場所、やりたいことに合わせて使い分ける際の参考にしてみてください。