
蓮ノ空とプロフィールカードカスタムのこと好き好きクラブ 【蓮ノ空感想文】
蓮ノ空との出会い
蓮ノ空のこと好き好きクラブのハマと申します。
蓮ノ空を推している理由は単純明快で、元々ラブライブ!シリーズのファンだったからです。
私の平凡な日常を素敵な青春で彩ってくれる、そんな蓮ノ空に携わるみなさんに感謝をしつつ、マイペースながらも応援をさせてもらってます。
プロフィールカードカスタムにハマったきっかけ
感想を饒舌には語れず、スクステが得意な訳でもなく、イラストを描けたりもしない…そんな私でもプロフィールカードならコツコツと触り続けられました。
誰も傷付けず、誰にも迷惑をかけずに蓮ノ空のことが好きだとアピール出来る…その魅力に気付いてからは、プロフィールカードカスタムにのめり込むようになりました。
スクステではどうしてもカードの性能で評価が別れてしまいがちですが、プロフィールカードではどんなカードでもエースカードに成り得るのも好きな点です。

このnoteでは、プロフィールカードカスタムに興味がある方々の中で「もっと上手く作れたら」「どうやったらあんな風に作れるのか」…そんな声があった場合、少しでも応えられるように私が知っている知識を可能な限り詰め込みました。
基礎編はこれからプロフィールカードを触ったり、触り始めて間もない方々に向けた内容、応用編はある程度の知識がある方々に向けた内容となっています。
感想文でこんな内容はおかしいと感じる方もいらっしゃるでしょう。
しかし、私の中の蓮ノ空・リンクラはプロフィールカードと共にあります。
このプロフィールカードカスタムへの熱量が、私の蓮ノ空に対する想いだと受け取って頂けたら光栄です。
そして、このnoteは全て私個人の見解です。
プロフィールカードとは
プロフィールカード(※1)とは、その名の通りにリンクラ内のプロフィールに掲載されるカード風の画像です。
スクステで育成や編成を行っているガチャ・ライブグランプリで入手したカード、ラーニングライブや特別なログインボーナスで入手したステッカーなどを使用して、自分らしくカスタマイズすることが出来ます(※2)。
自分で作ったプロフィールカードを画像として保存する機能があり、SNSに投稿して推しアピールなどをしたりすることも可能です。
過去にはリンクラプロフグランプリと言うイベントが開催され、多数のユーザーが自作したプロフィールカードをXに投稿していました。
リンクラ内でも自分以外のユーザーアイコンを長押しすると、その方が設定しているプロフィールカードが表示されます。
日頃からお世話になっているサークルメンバーのみなさんがどんなプロフィールカードを設定しているのか、それを眺めているだけでも楽しめるかも知れませんね。
※1 このnote内ではプロフィールカードを「プロカ」と表現します。
※2 このnote内ではプロフィールカードカスタムで扱える「ステッカー・カード・データ・その他」の総称として「ピース」と表現します。


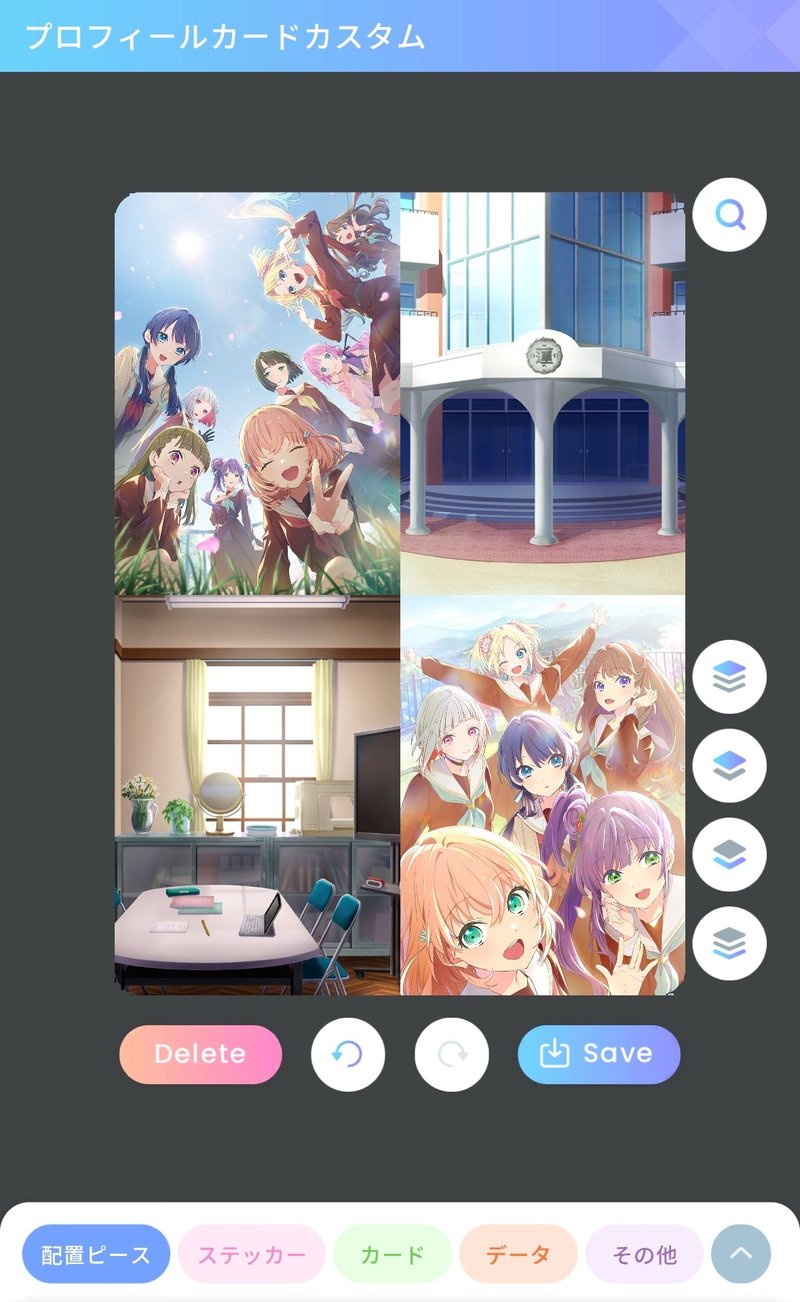
カスタム画面の基本操作
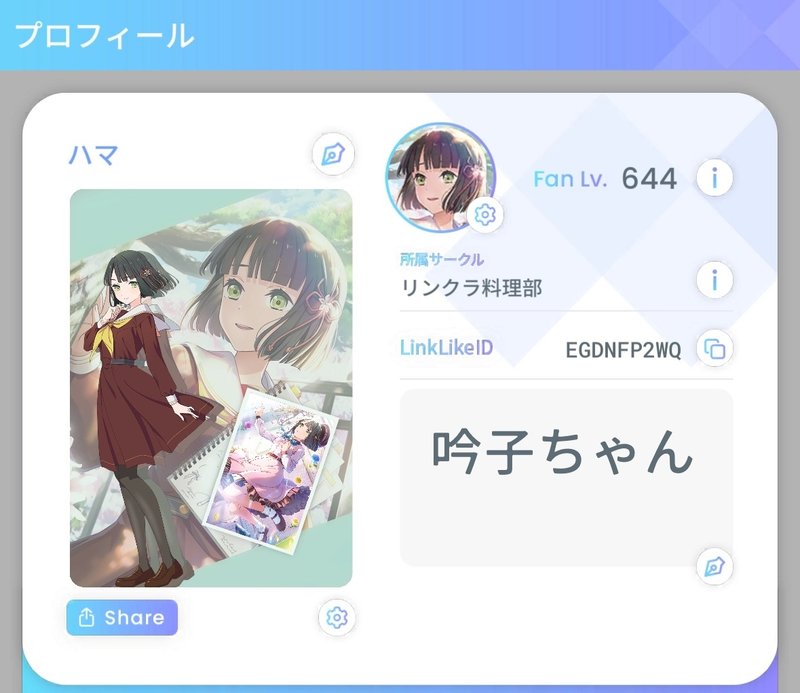
プロフィール画面にある歯車マークがプロカカスタムへのアクセスボタンです。

作成したプロカはshareボタンから共有することが出来ます
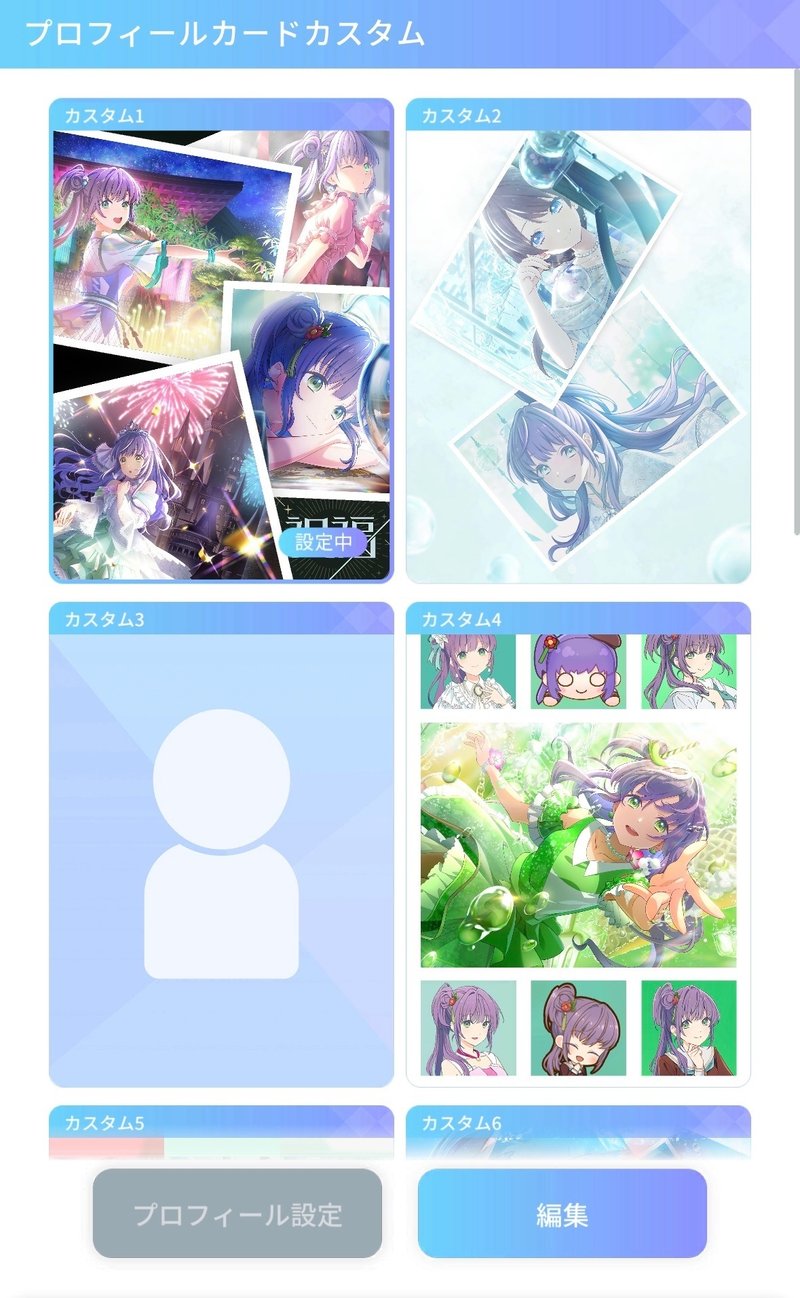
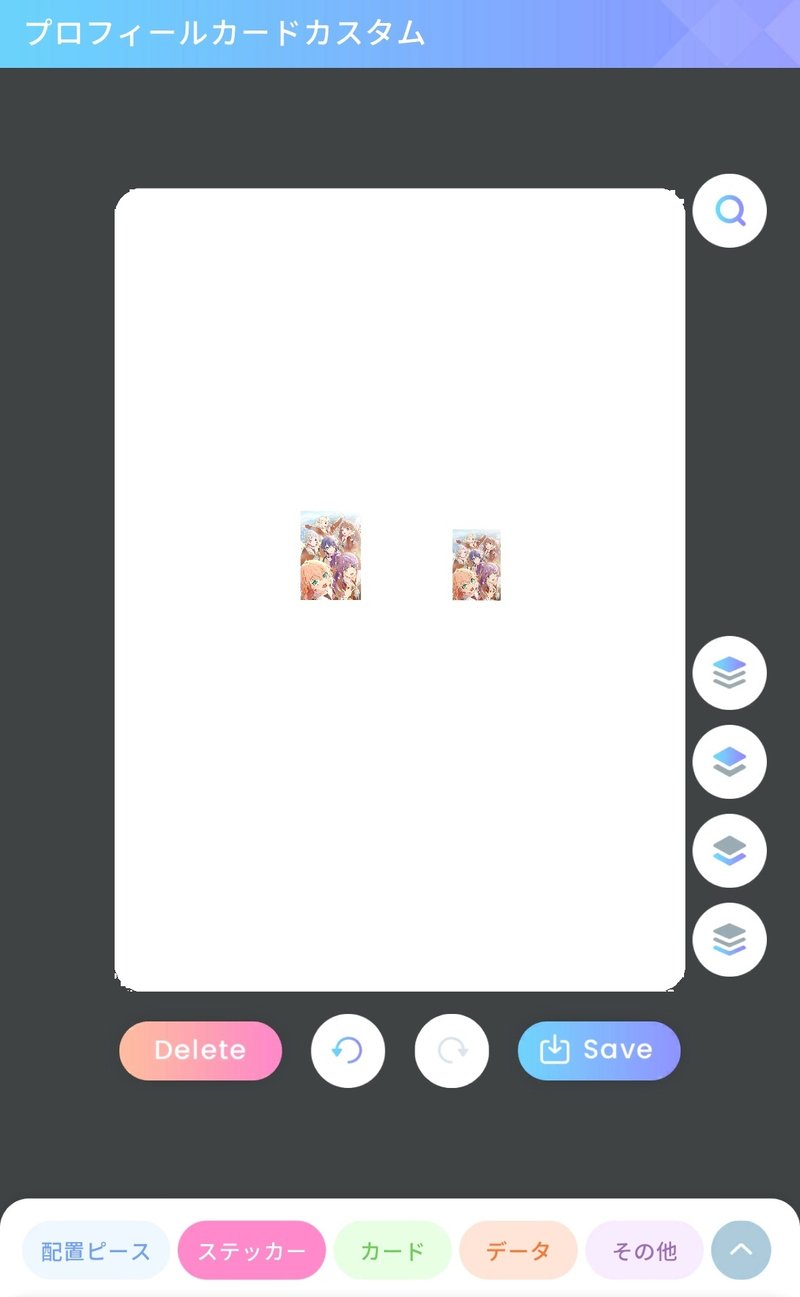
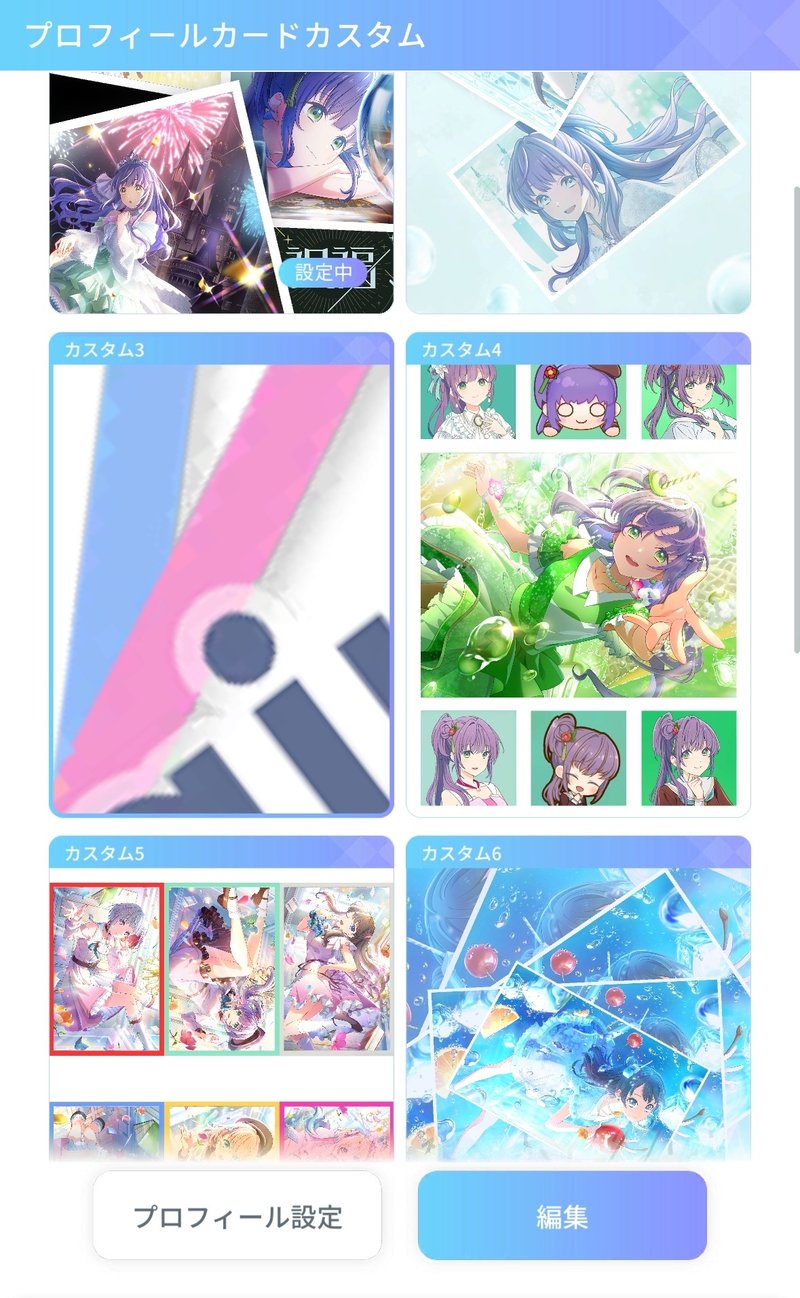
アクセスするとプロカカスタム一覧の画面が出てきます。
カスタム枠は現在1~10までとなっています(※)。
任意のカスタム枠をタップしてから、編集ボタンを押してプロカカスタムを開始しましょう。
※ 現状、明らかに枠が不足しています(泣)
課金やSIsCa払いでもいいので、20枠くらいまで増やせるようにしていただけると非常に助かります。
ODD No.様、なにとぞ…!

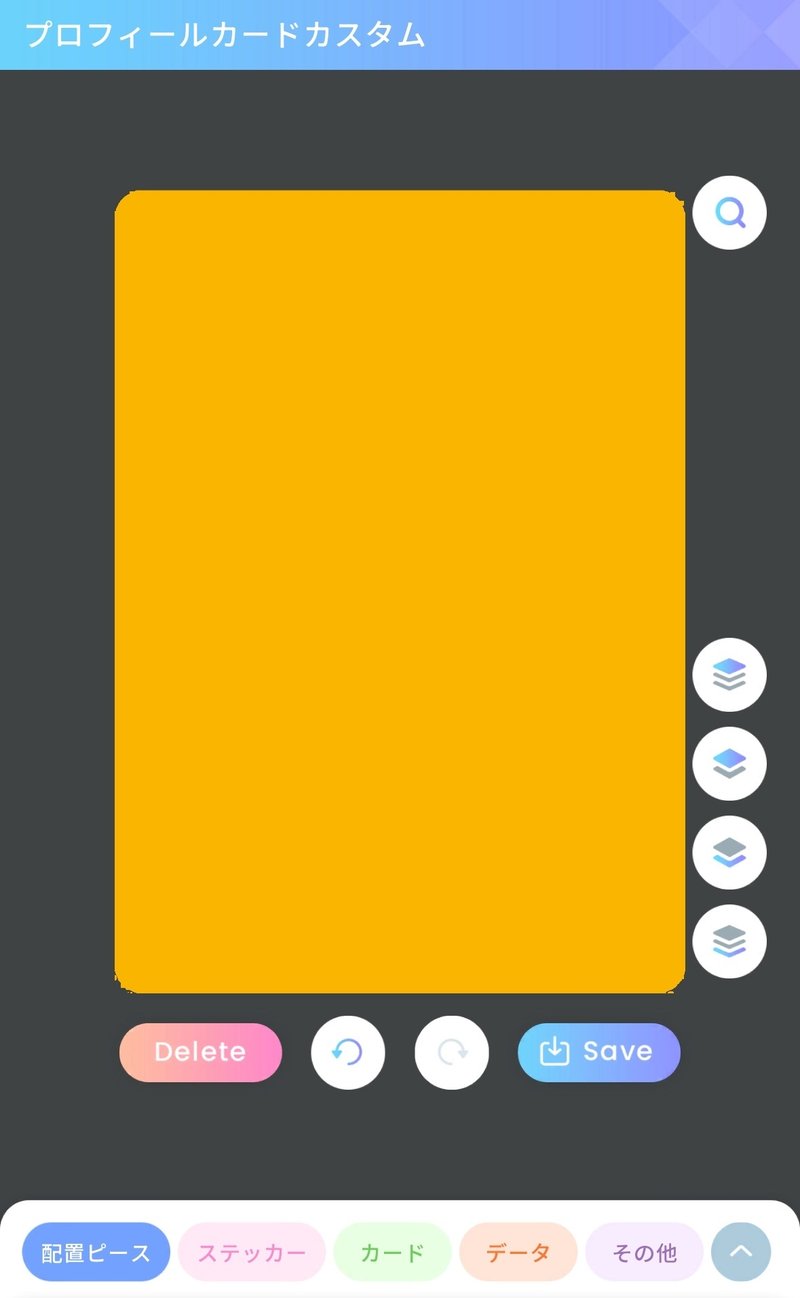
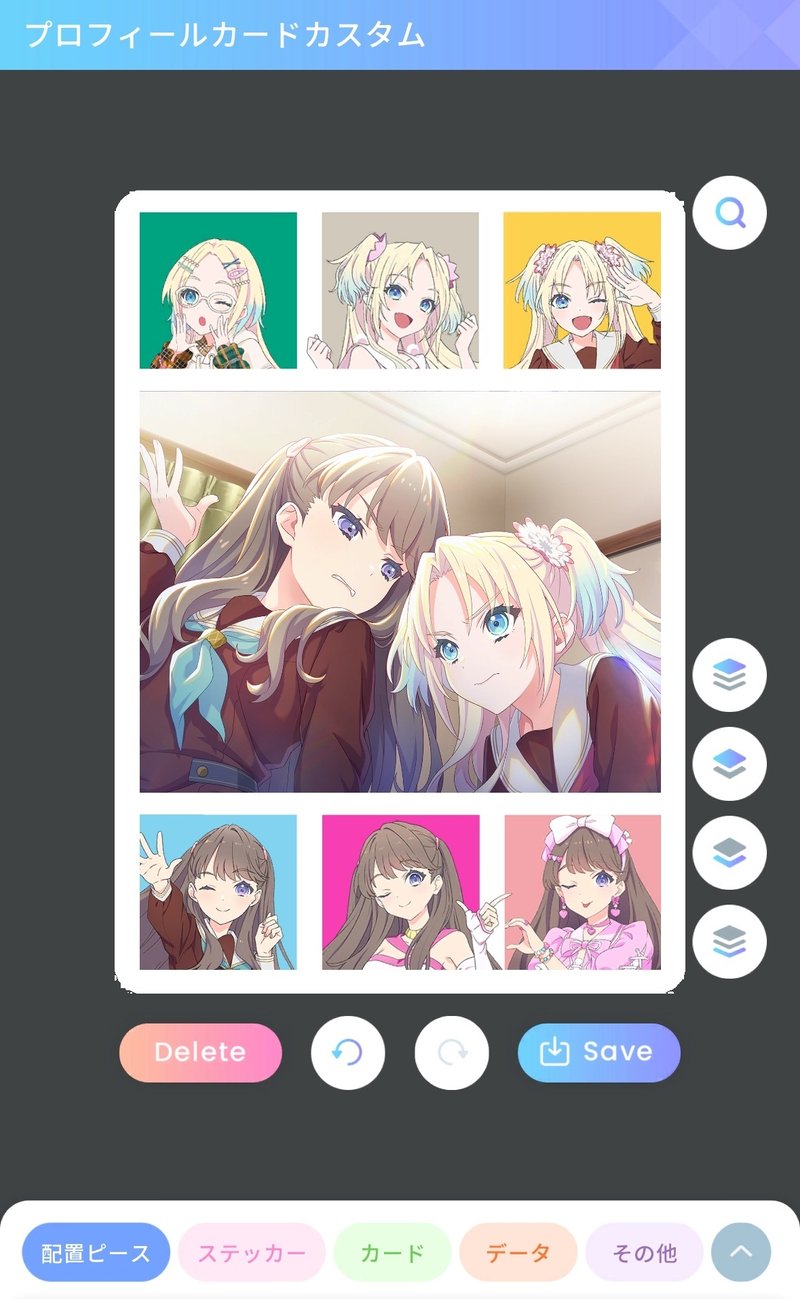
未編集の枠内にはカスタム3と同様の表示がされます

これから編集を行う枠のみが青色の枠で覆われます
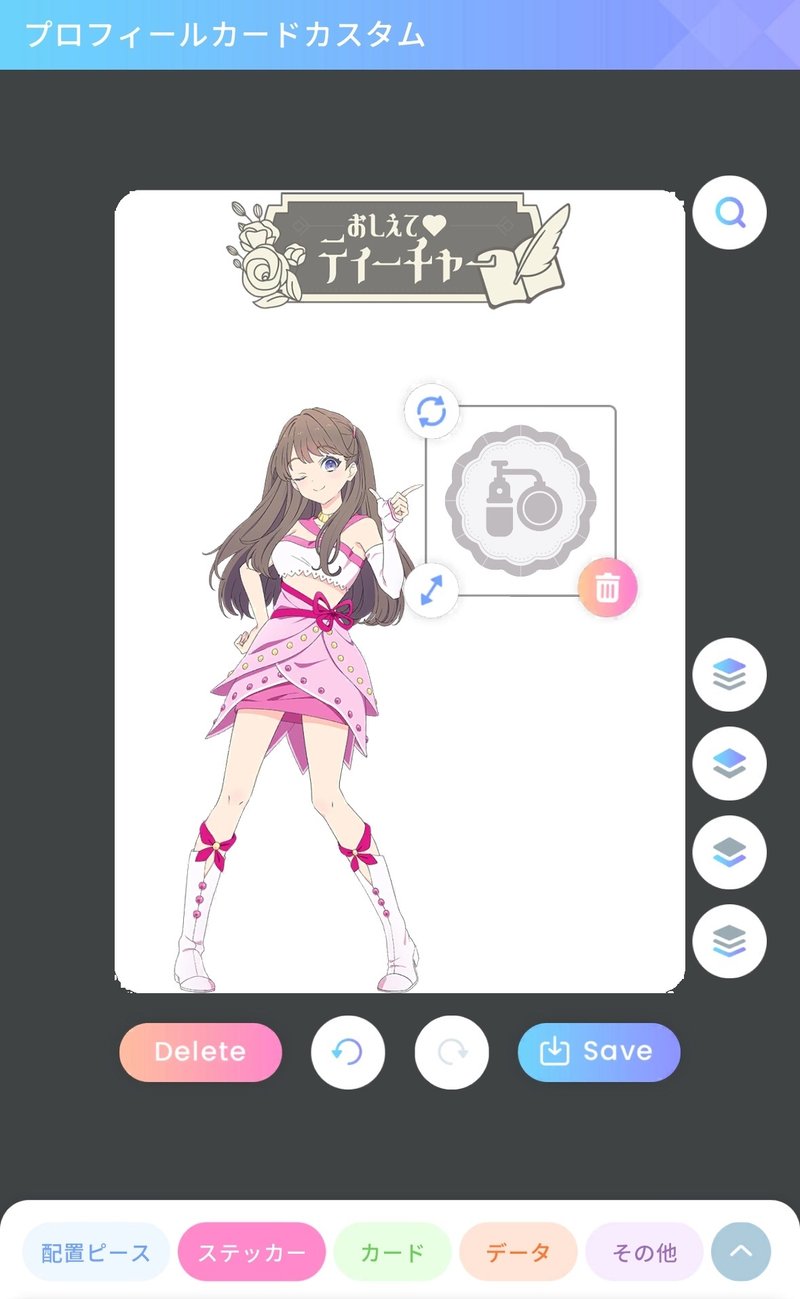
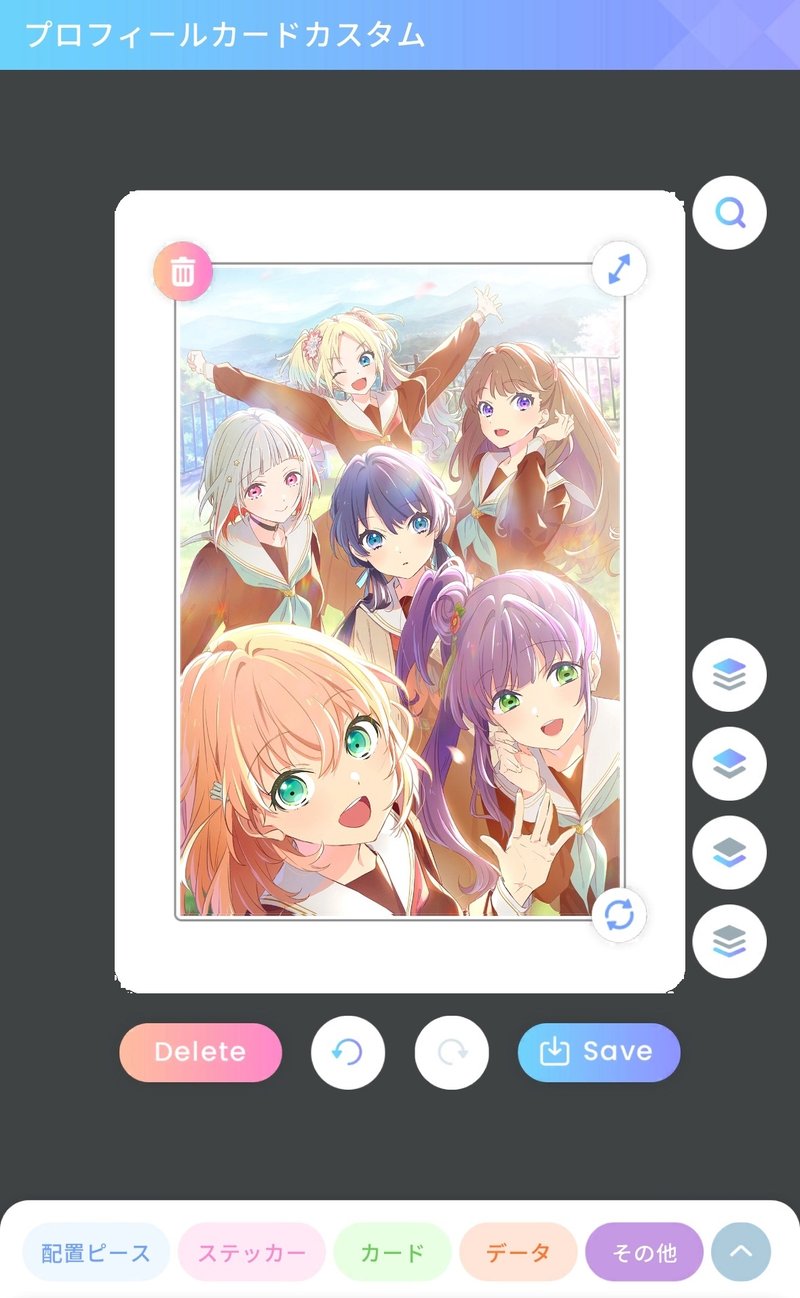
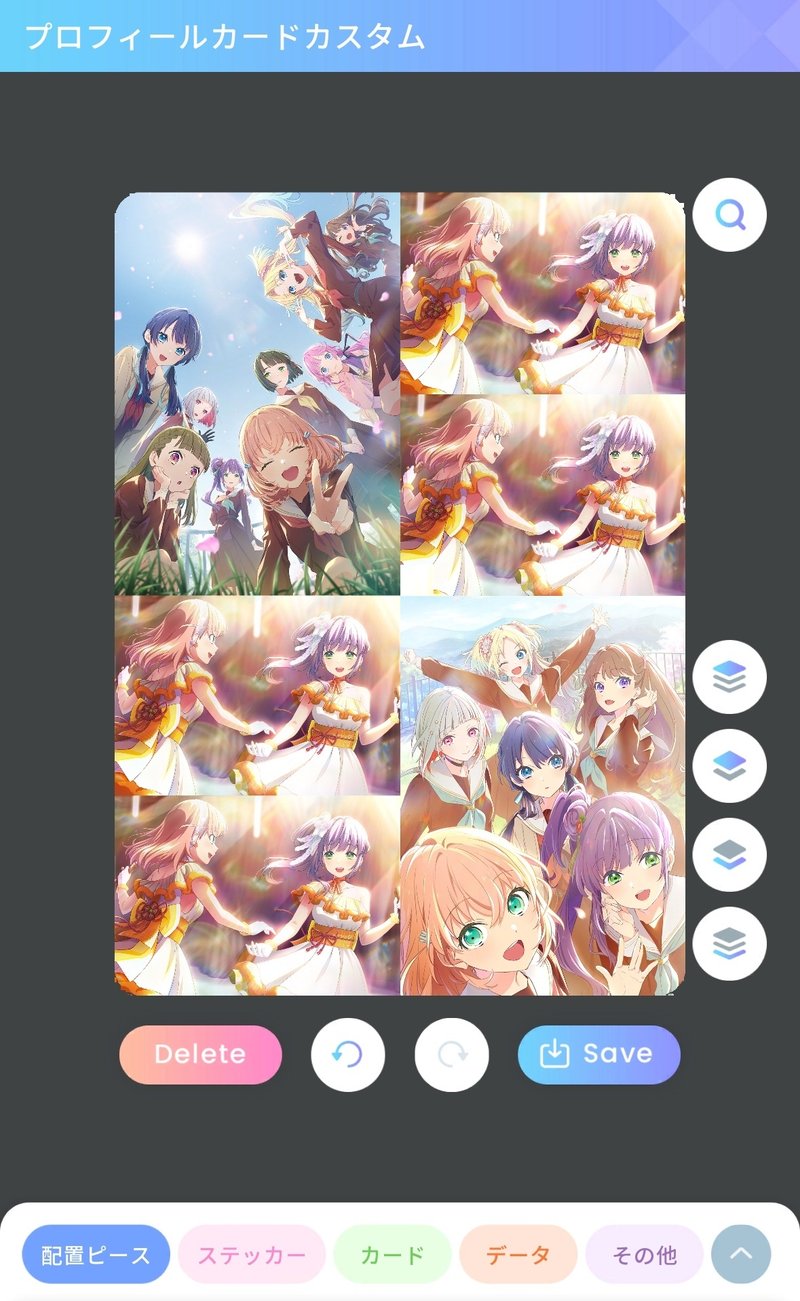
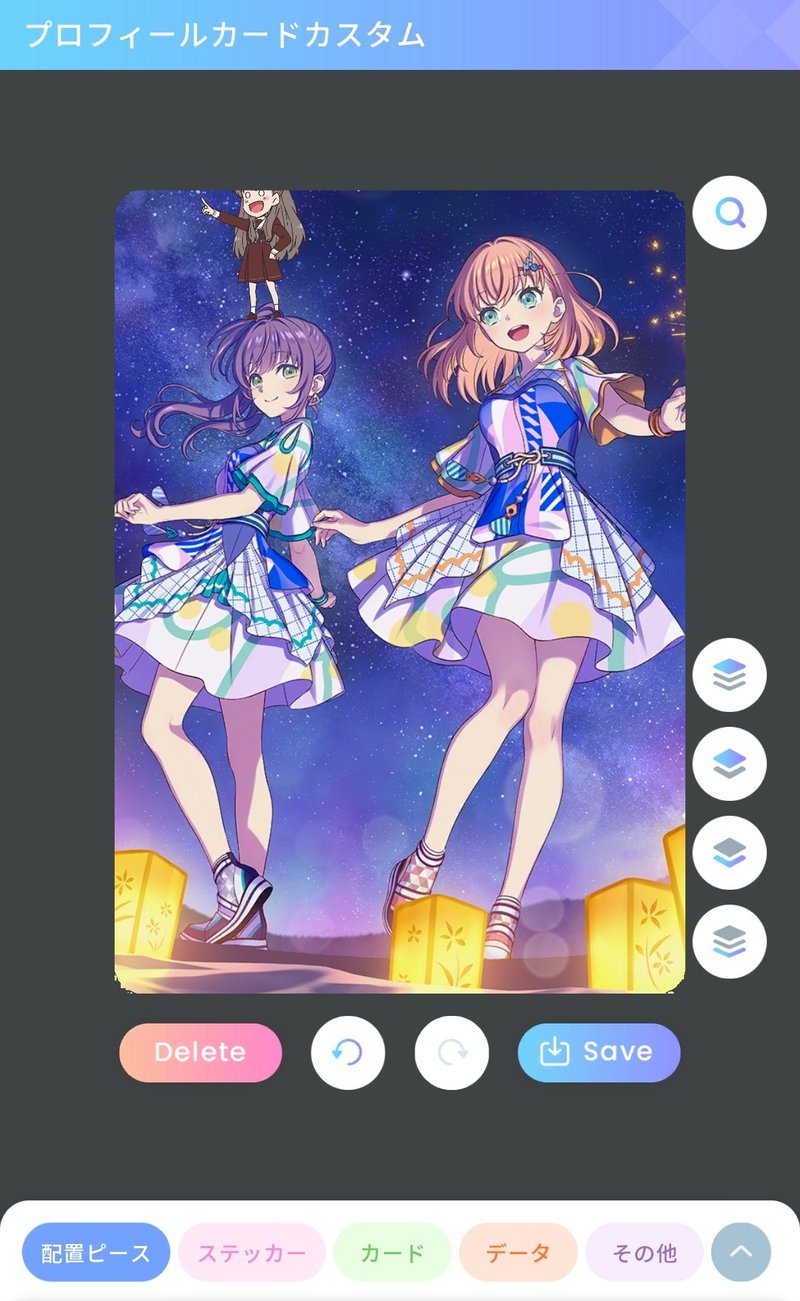
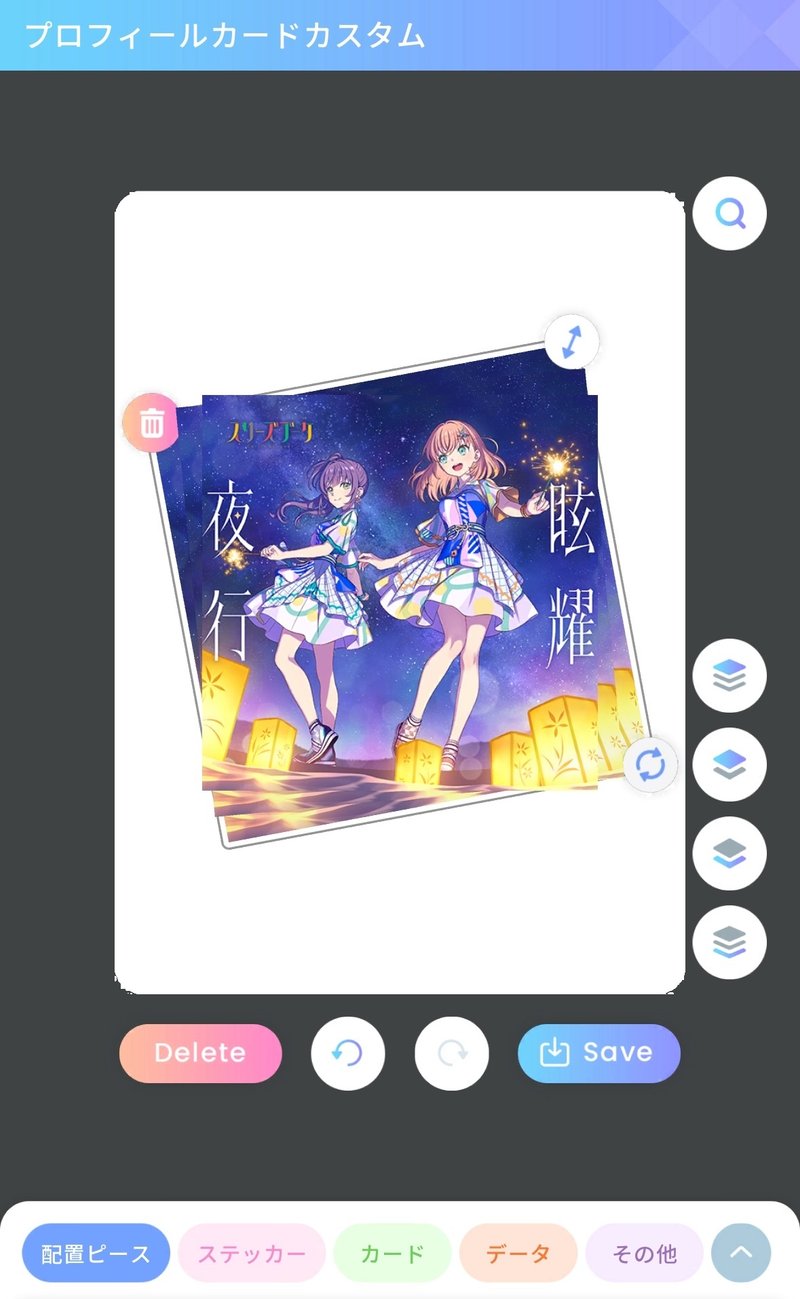
カスタム画面のボタン説明(基礎編①)
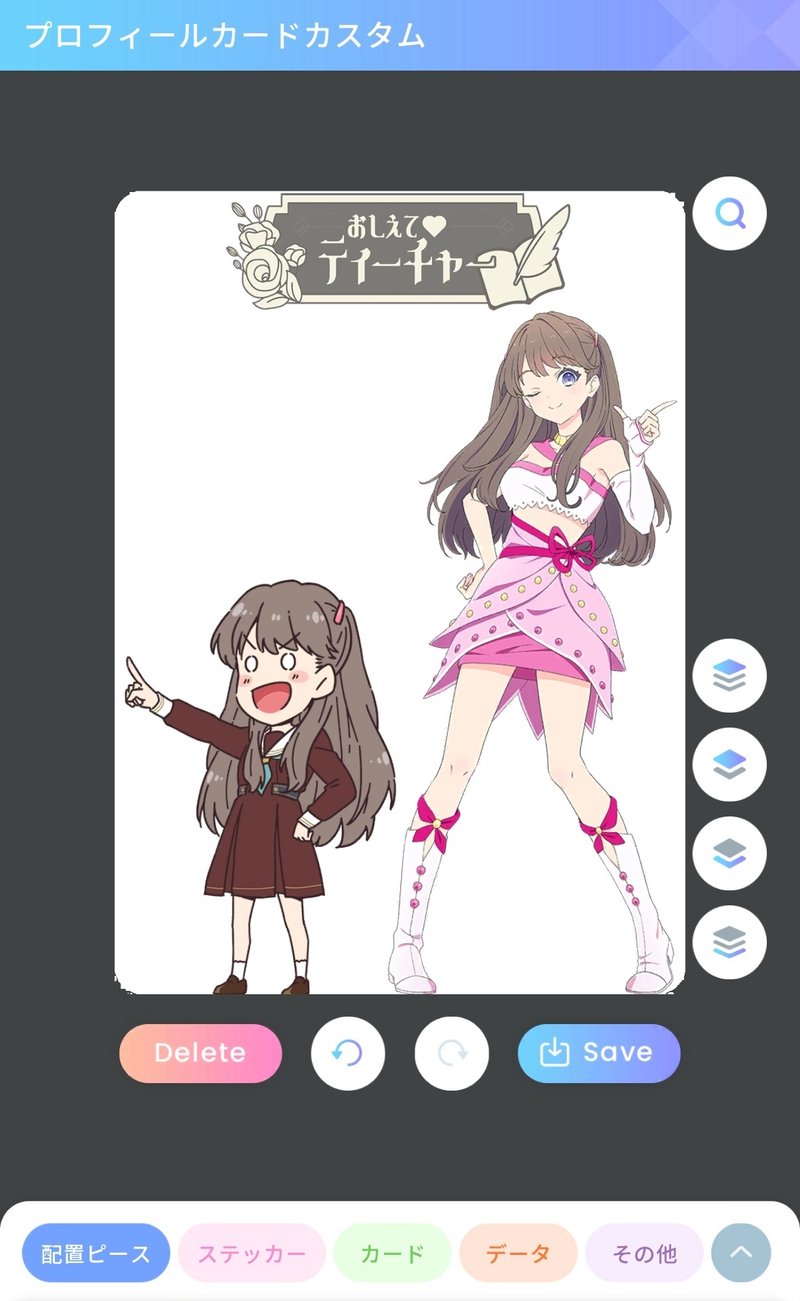
簡単にボタンの説明をしていきます。


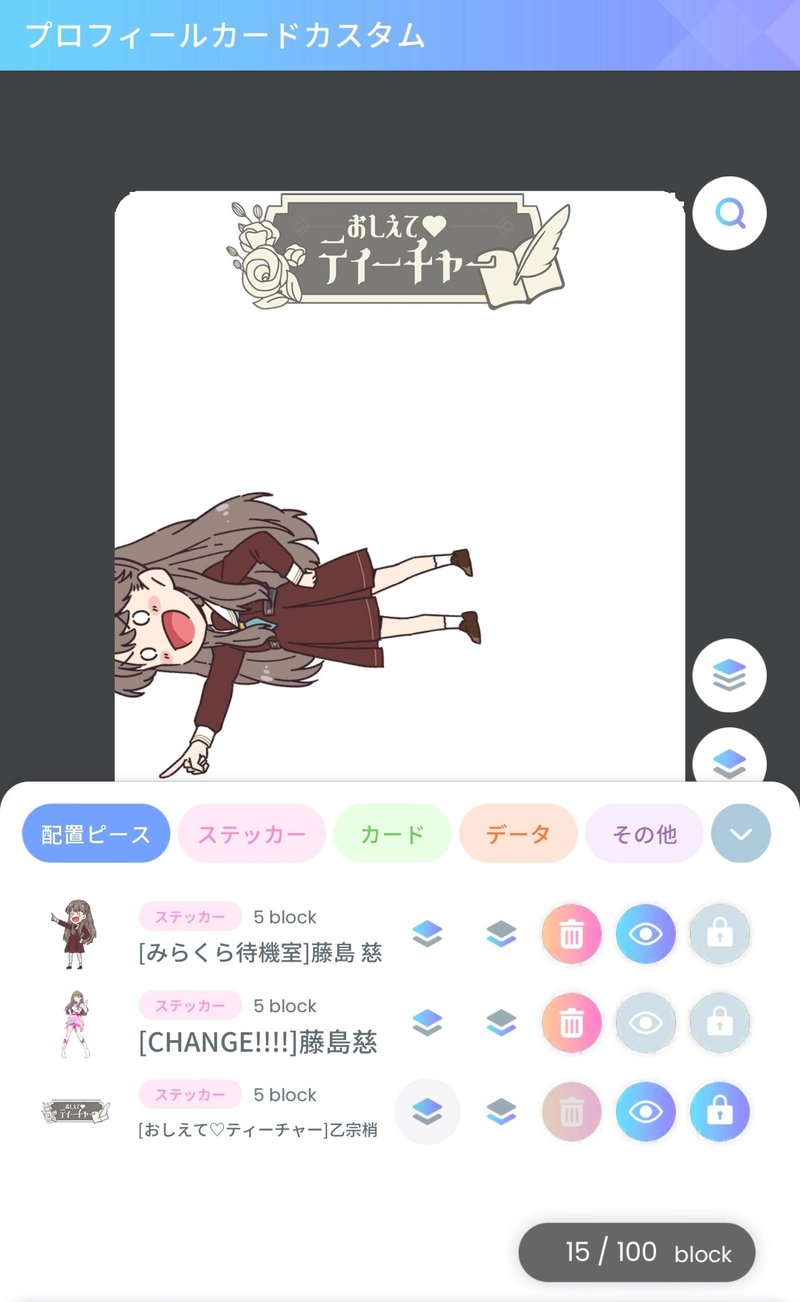
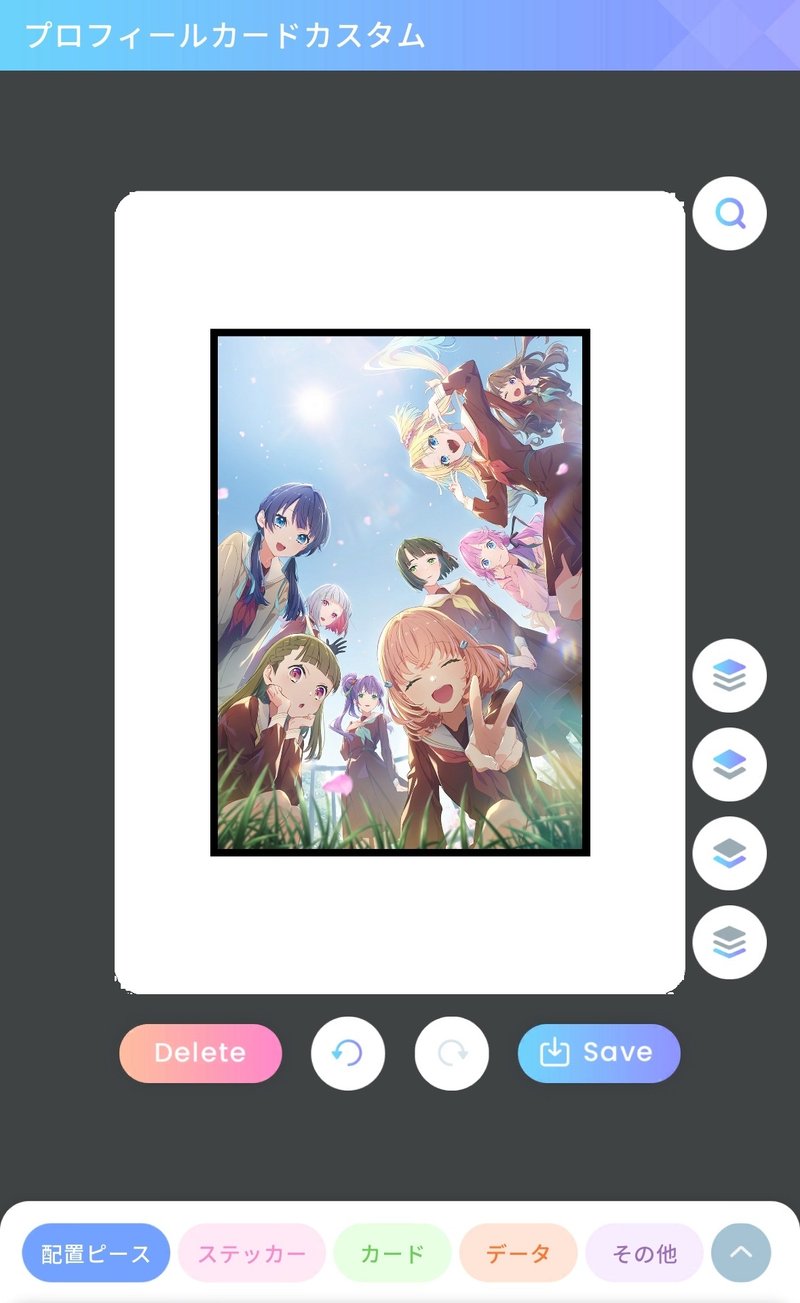
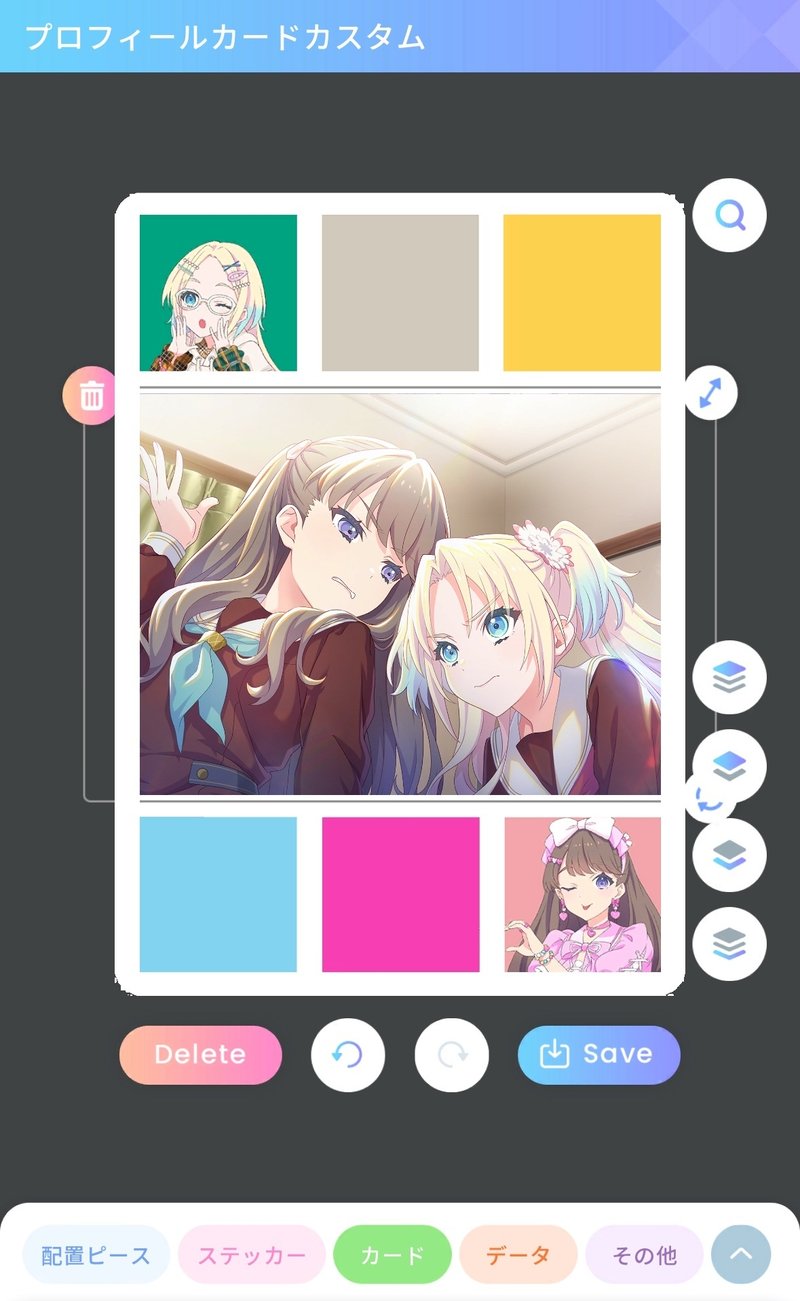
彼女が指差す先にあるボタンについて説明をしていきます
1. 配置ピース
画面左下にある青色のボタンです。
カスタムに使用している全てのピースやblock(※)の数を確認することが出来ます。
各種配置ピースの横に5個ずつ並んでいるボタンによってピースを操作することも可能です。
左側から順番に操作説明をしていきます。
⑴ 四角マーク (上青・下黒)
ピースを1つ上の層に移動出来ます。
⑵ 四角マーク (上黒・下青)
ピースを1つ下の層に移動出来ます。
⑶ ゴミ箱マーク
ピースの削除が出来ます。
⑷ 目玉マーク
ピースの表示と非表示の切り替えが出来ます。
非表示となったピースはカスタム画面上で操作することが出来ず、見ることも出来なくなります。
⑸ 鍵マーク
ピースの固定と固定解除の切り替えが出来ます。
固定されたピースはカスタム画面上で操作することが出来なくなります。
※ blockはプロカ作りにおける「コスト」です。
最大100blockまで使用することが可能であり、ステッカーは5block、それ以外のピースは全て10blockとなっています。
プロカ作りにおいて非常に重要な概念です。
「ステッカーは低コスト」と覚えておきましょう。
このnote内ではblockを「コスト」と表現します。

とてもお世話になるボタンだと思います
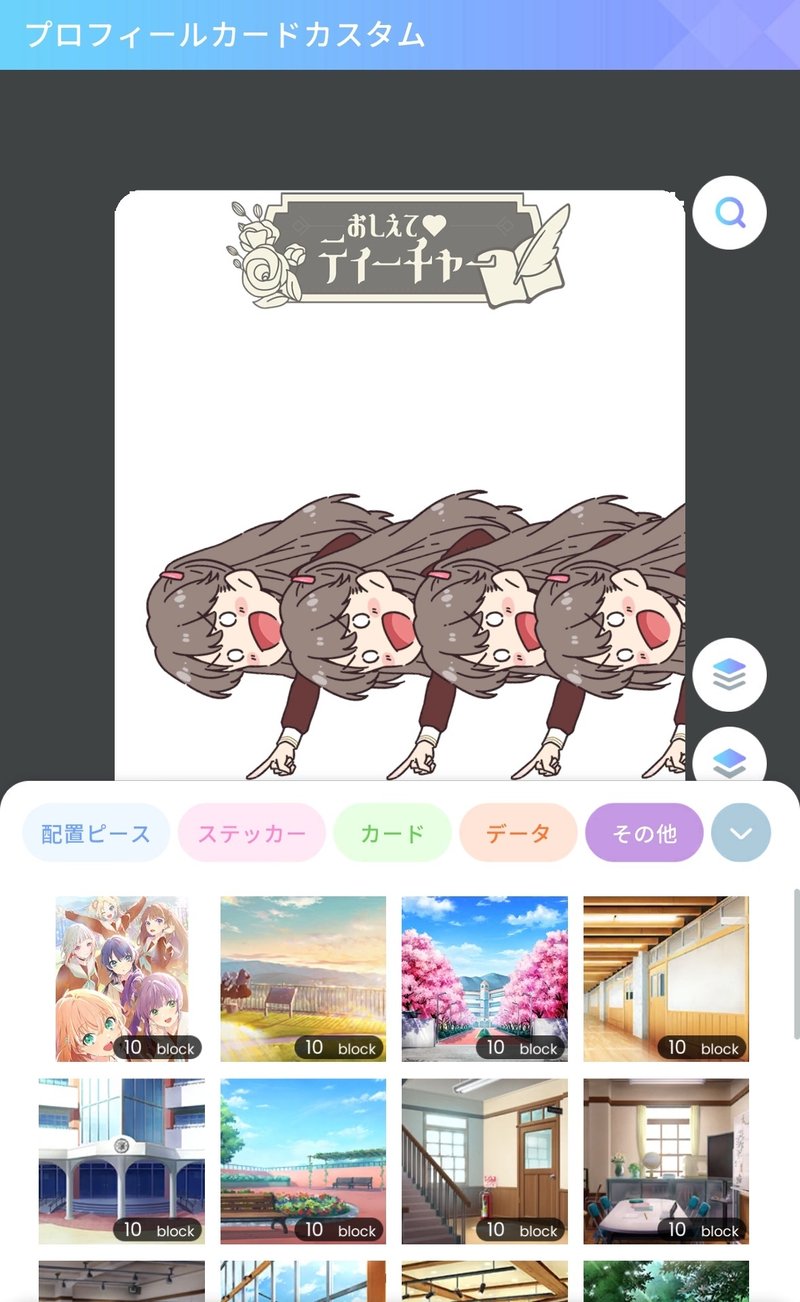
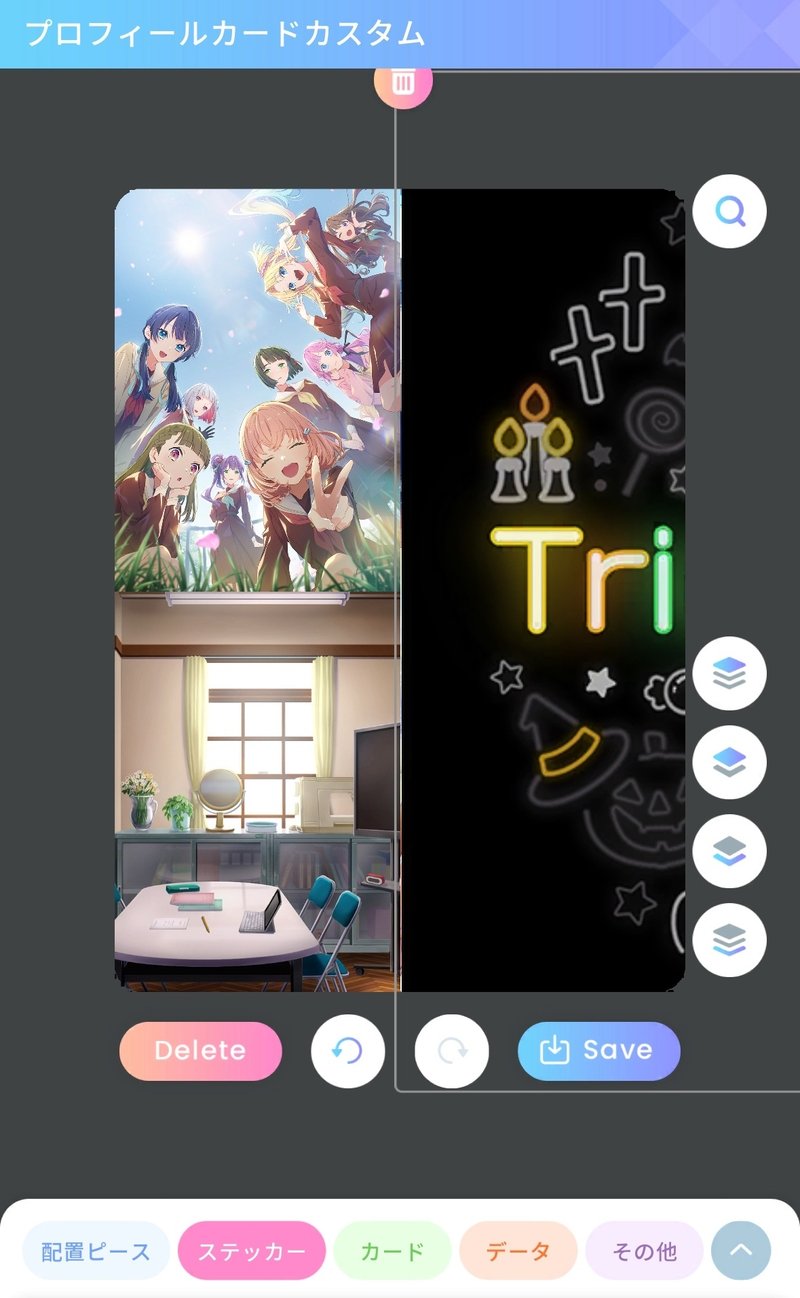
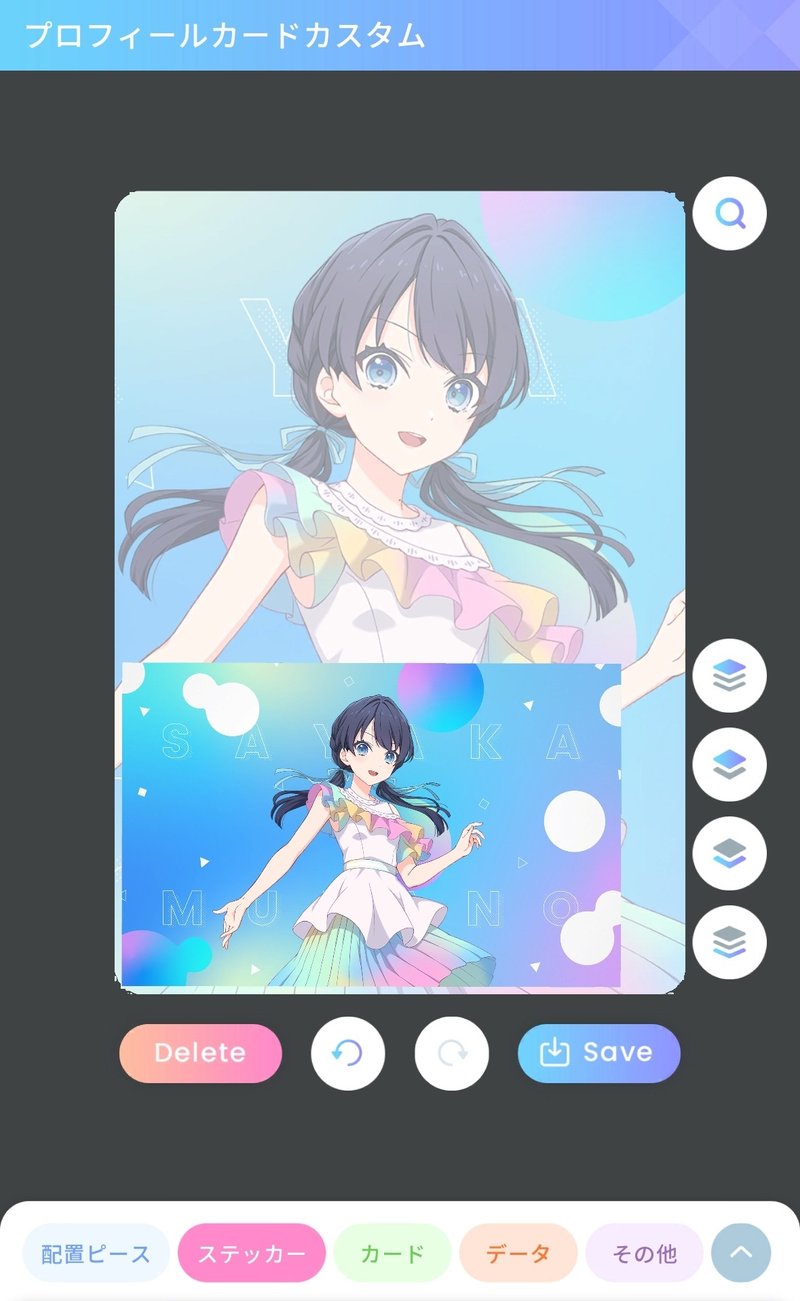
2. ステッカー・カード・データ・その他
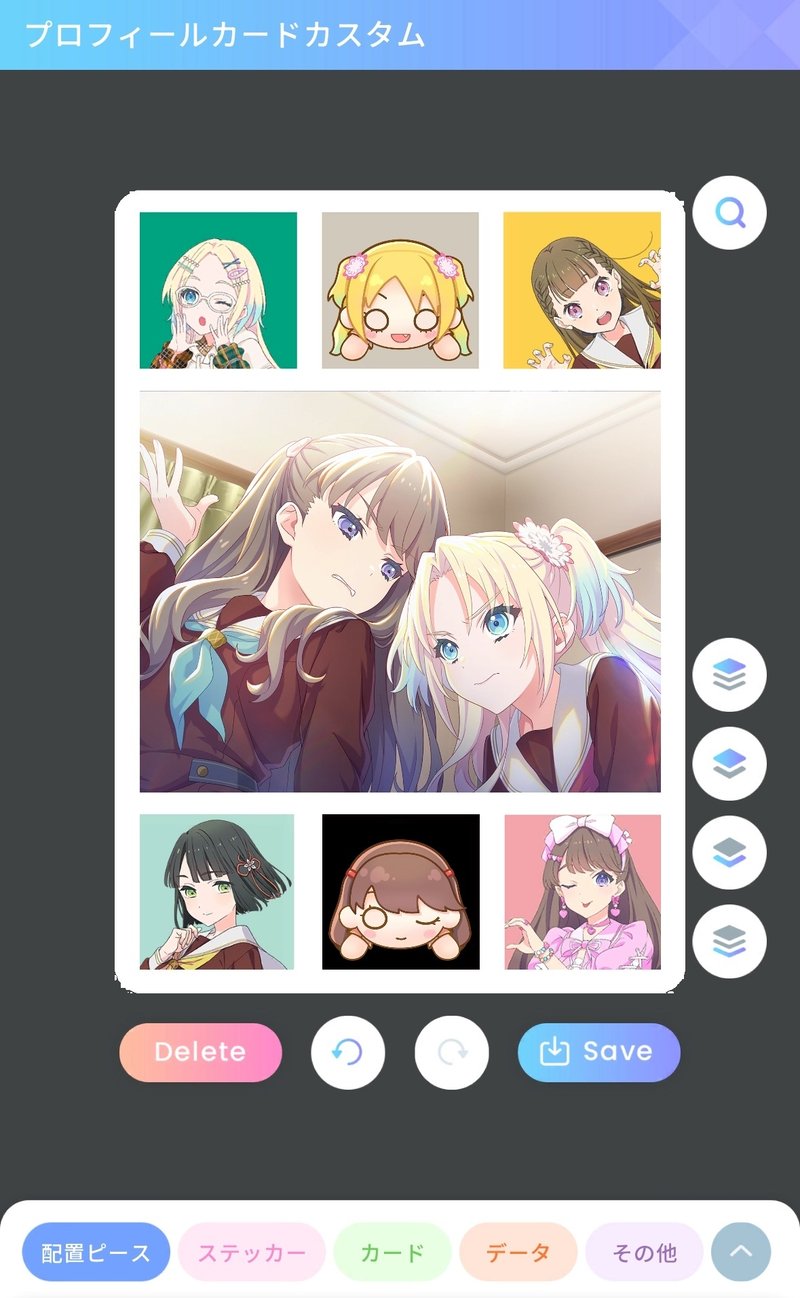
ピースを取り出すことが出来る4種類のボタンです。
このボタンを押してカスタムしたいピースを探しましょう。

画像ではその他(紫色のボタン)を選択中
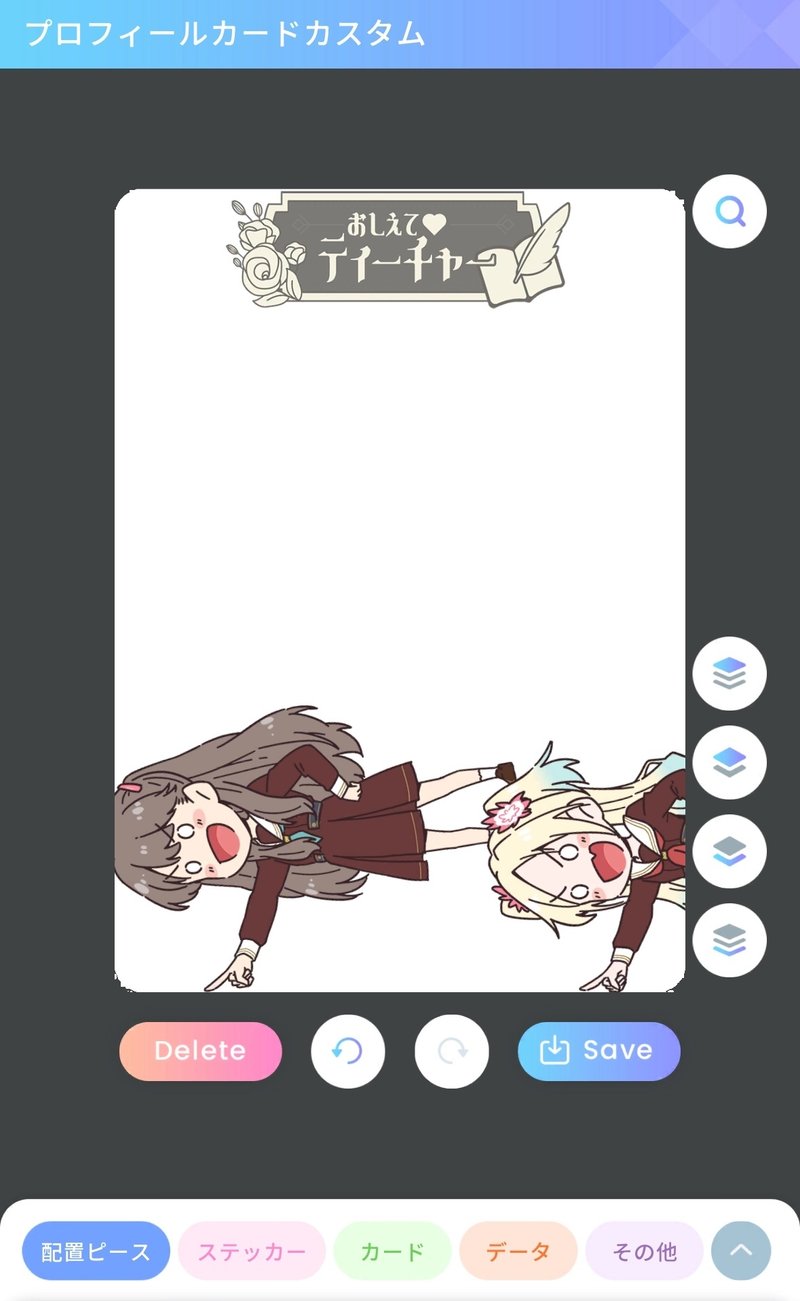
3. Save・Deleteと戻す・直す
⑴ Save
カスタム中の全ピースの状態を保存します。
⑵ Delete
カスタム中の全ピースを削除します。
削除する際には確認画面が表示されます。
⑶ 戻す
カスタムのピースの状態を1つ前に戻します。
カスタム画面から移動しなければSaveやDeleteをした後でもピースの状態を戻すことが可能です。
⑷ 直す
戻すを適用したピースの状態から戻すを適用する前のピースの状態に直します。
戻すを適用したピースに何かしらの操作を加えてしまうと直すことは出来なくなります。

瑠璃乃先生側がSave、慈先生側がDeleteです

瑠璃乃先生側の矢印マーク(時計回り)が直す
微調整をする際にお世話になるボタンだと思います
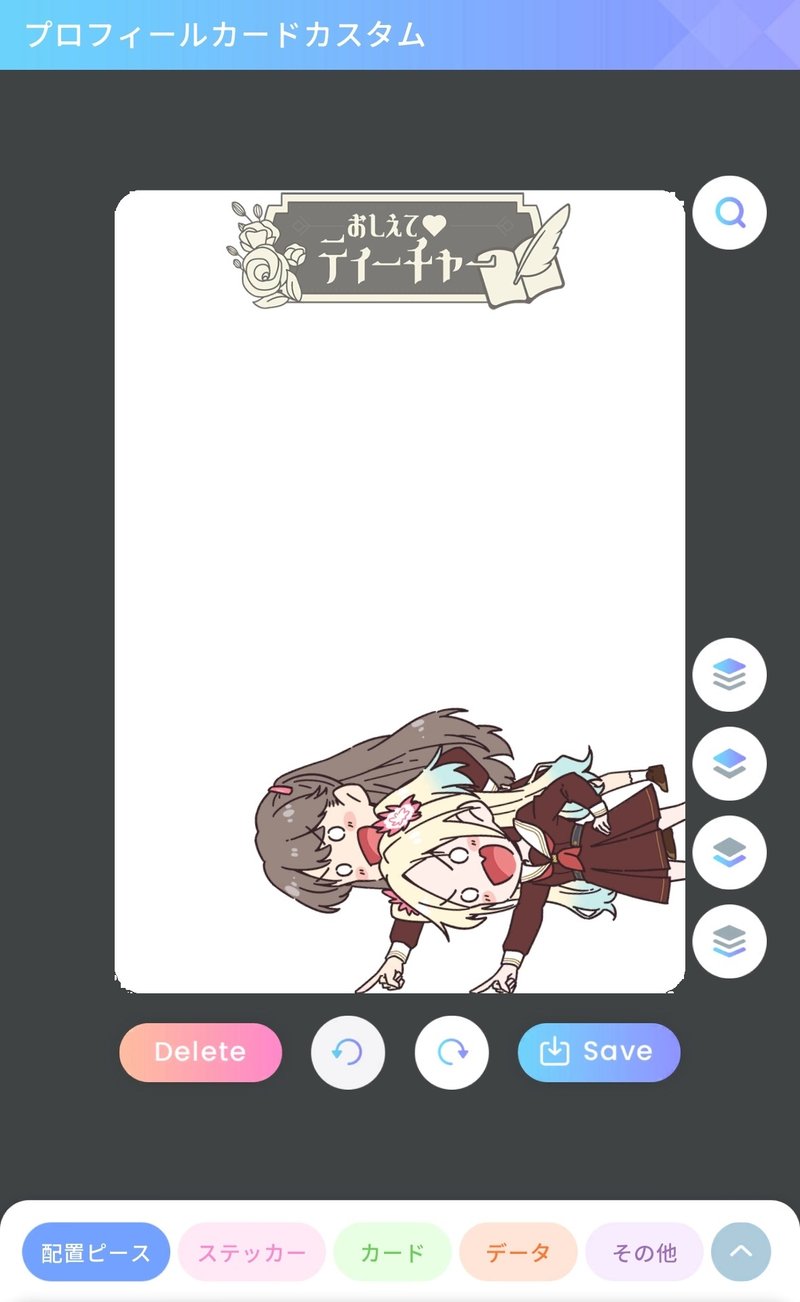
4. ピースを上下に移動させるボタン
画面右側にある4つの四角マークです。
⑴ ピースを最上層へ移動 (青・黒・黒)
⑵ ピースを1つ上の層へ移動 (青・黒)
⑶ ピースを1つ下の層へ移動 (黒・青)
⑷ ピースを最下層へ移動 (黒・黒・青)
上から順番にこのような操作になっています。
非常に使う場面が多くて便利なボタンだとは思いますが、沢山のピースを固定した場合などに結構な頻度で反応が悪くなります。
ODD No.様、こちらに関しては修正していただけると助かります…なにとぞ!


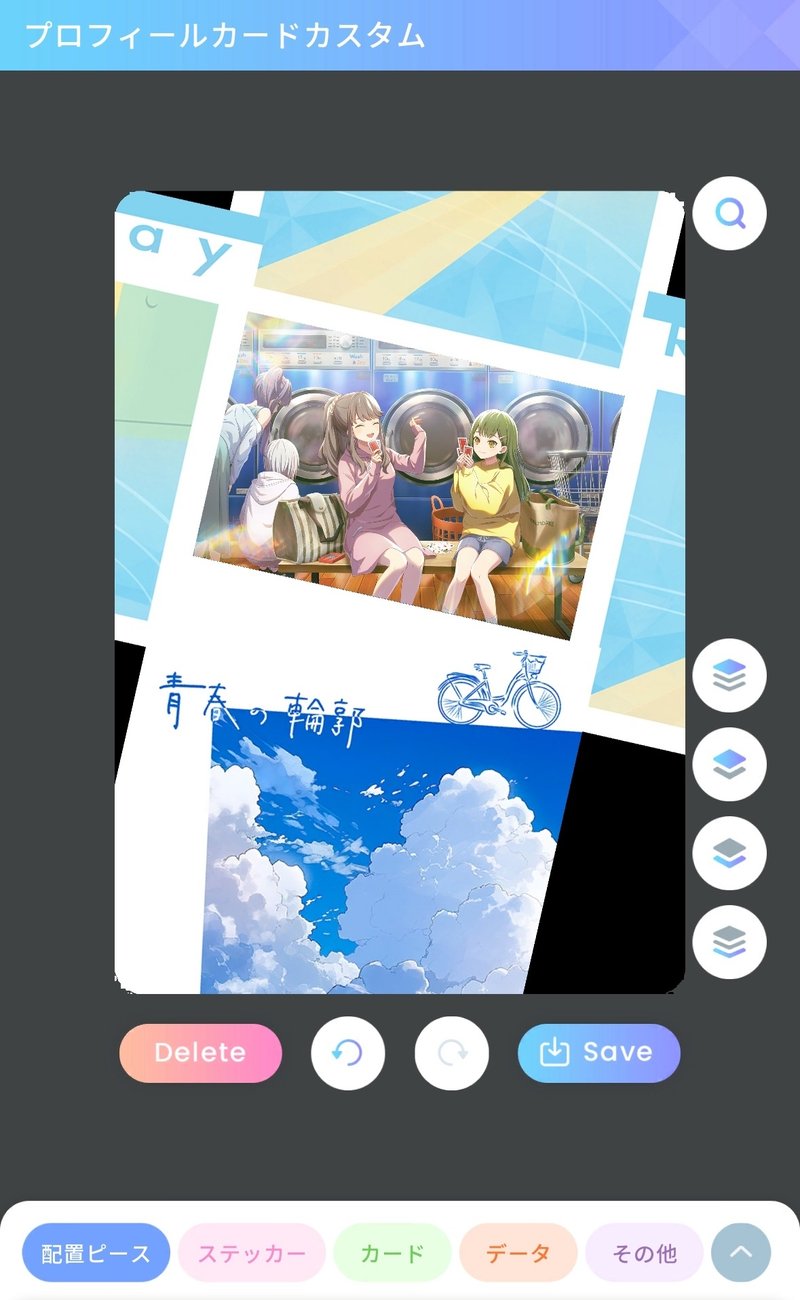
5. 全体表示ボタン
画面右上にある虫眼鏡マークです。
押すことで全ての操作ボタンが非表示になり、全体を見渡すことが出来ます。
画面をタップすると操作可能な状態へと戻ります。
操作中のピースにだけ表示されるボタンとピース範囲を示す枠線は表示されたままだったりします。


操作中のピースを固定することで枠線などを消せはしますが、それで済む問題なので全体表示は二度手間だと思います
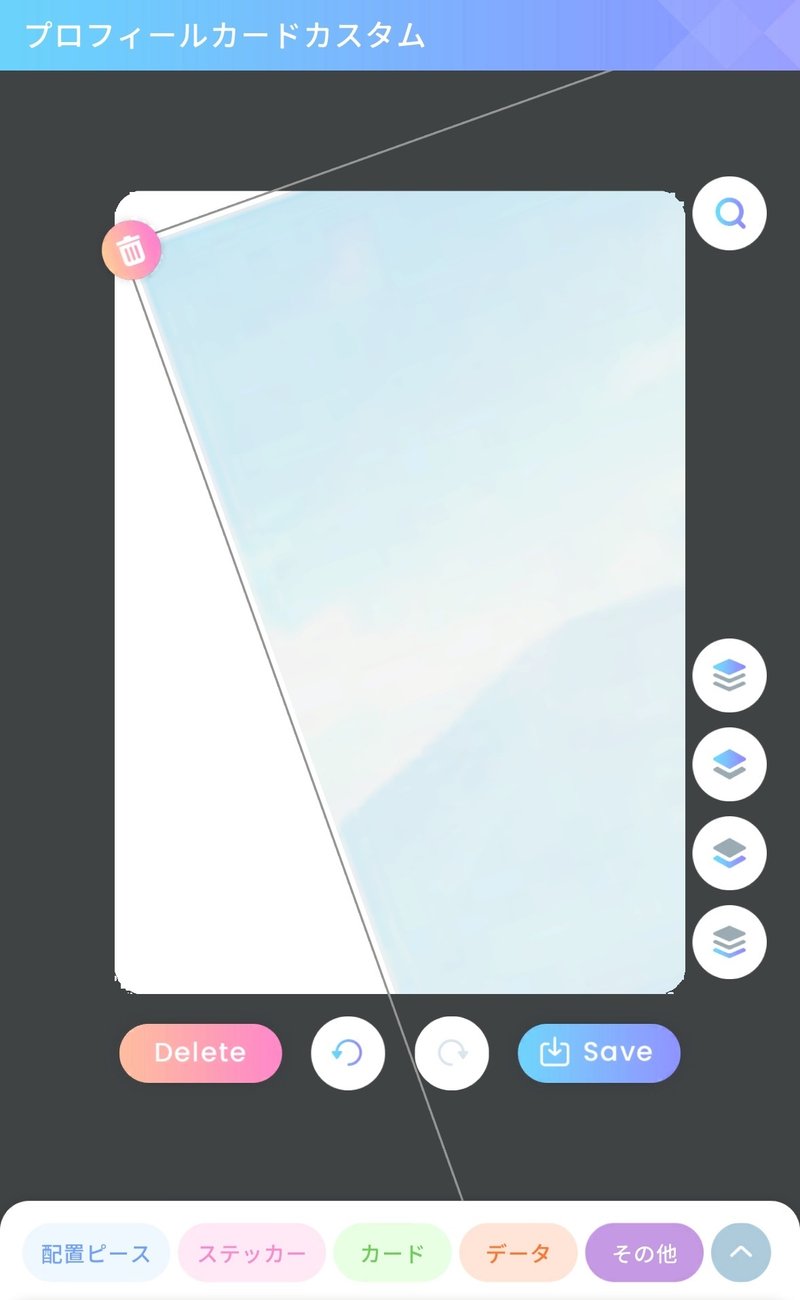
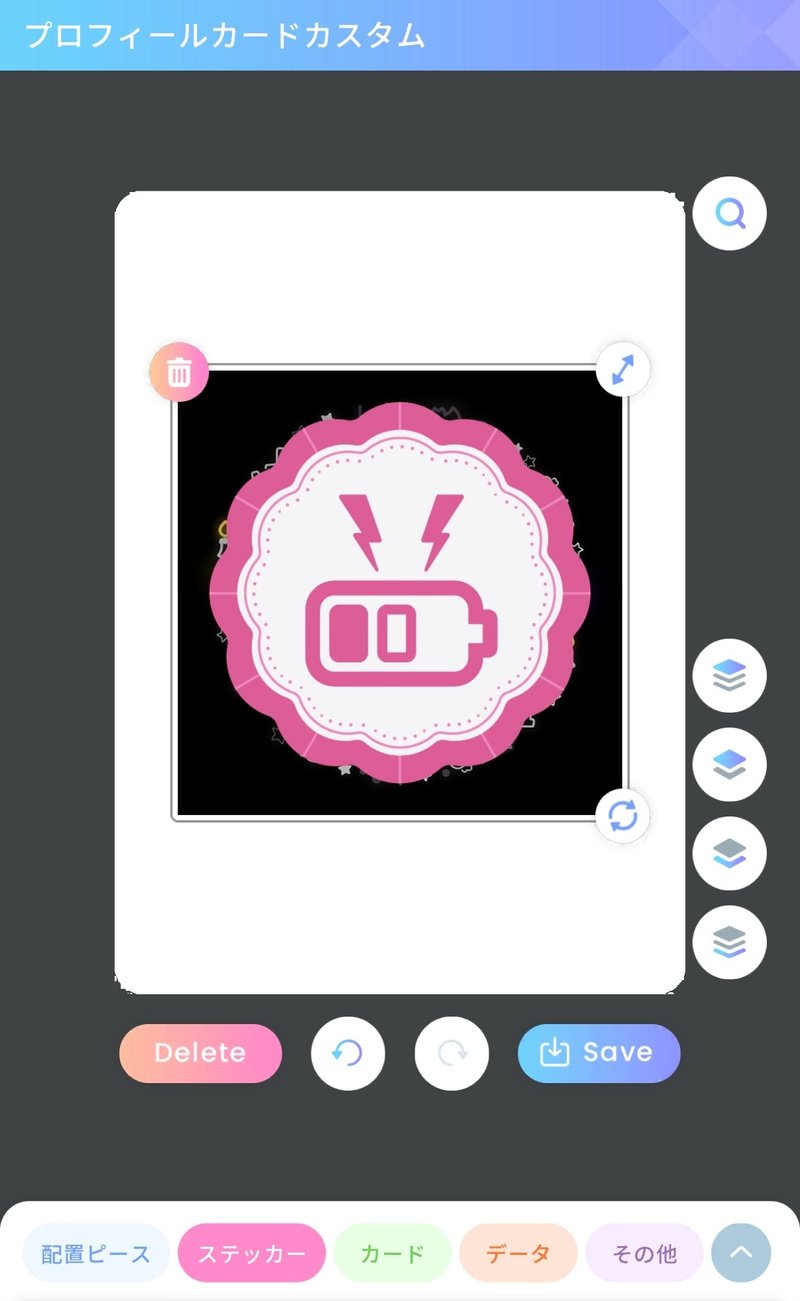
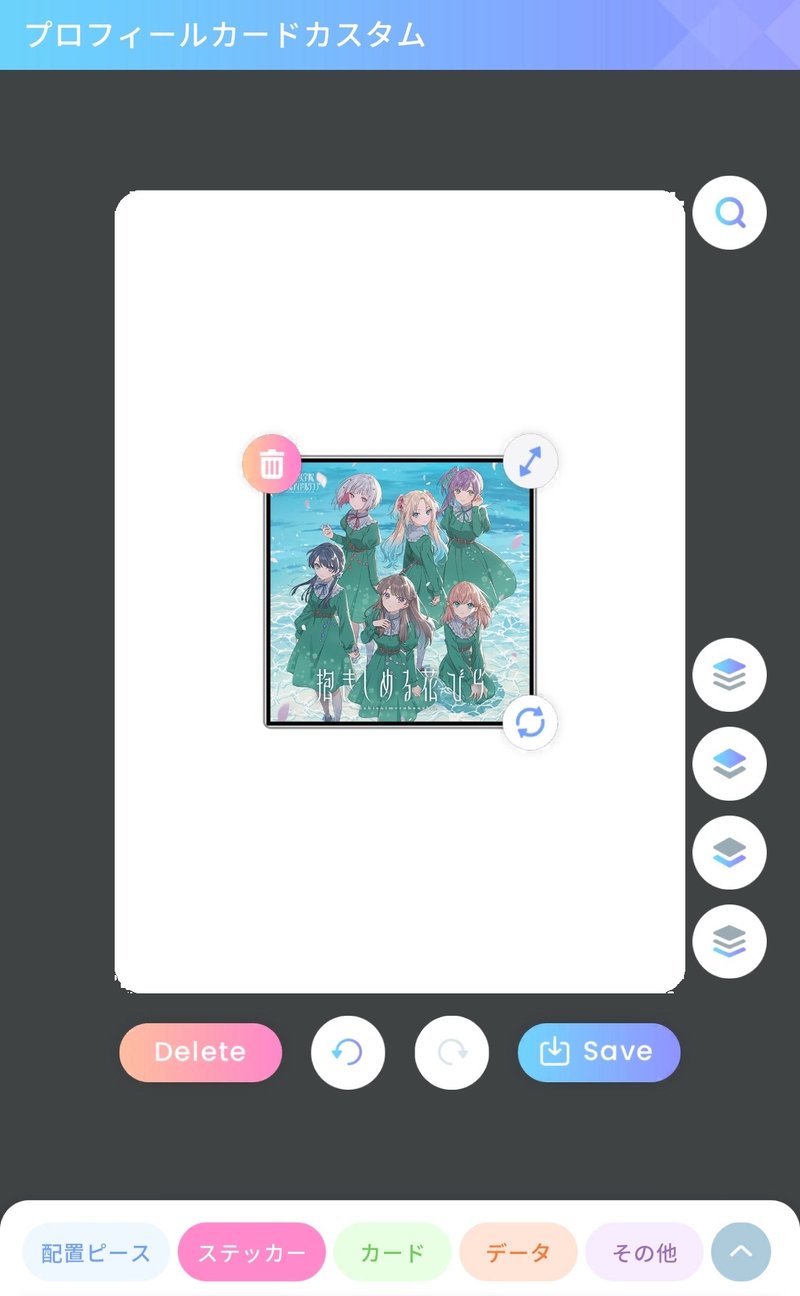
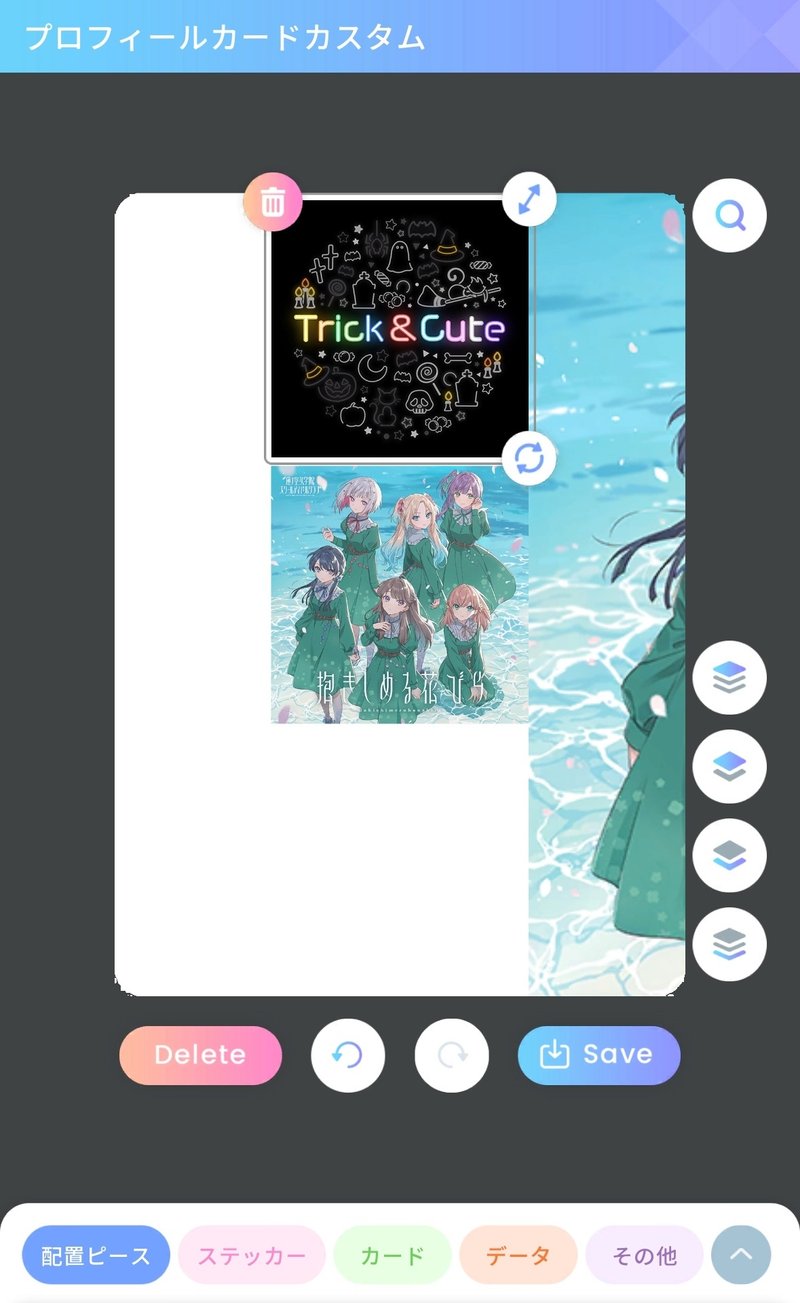
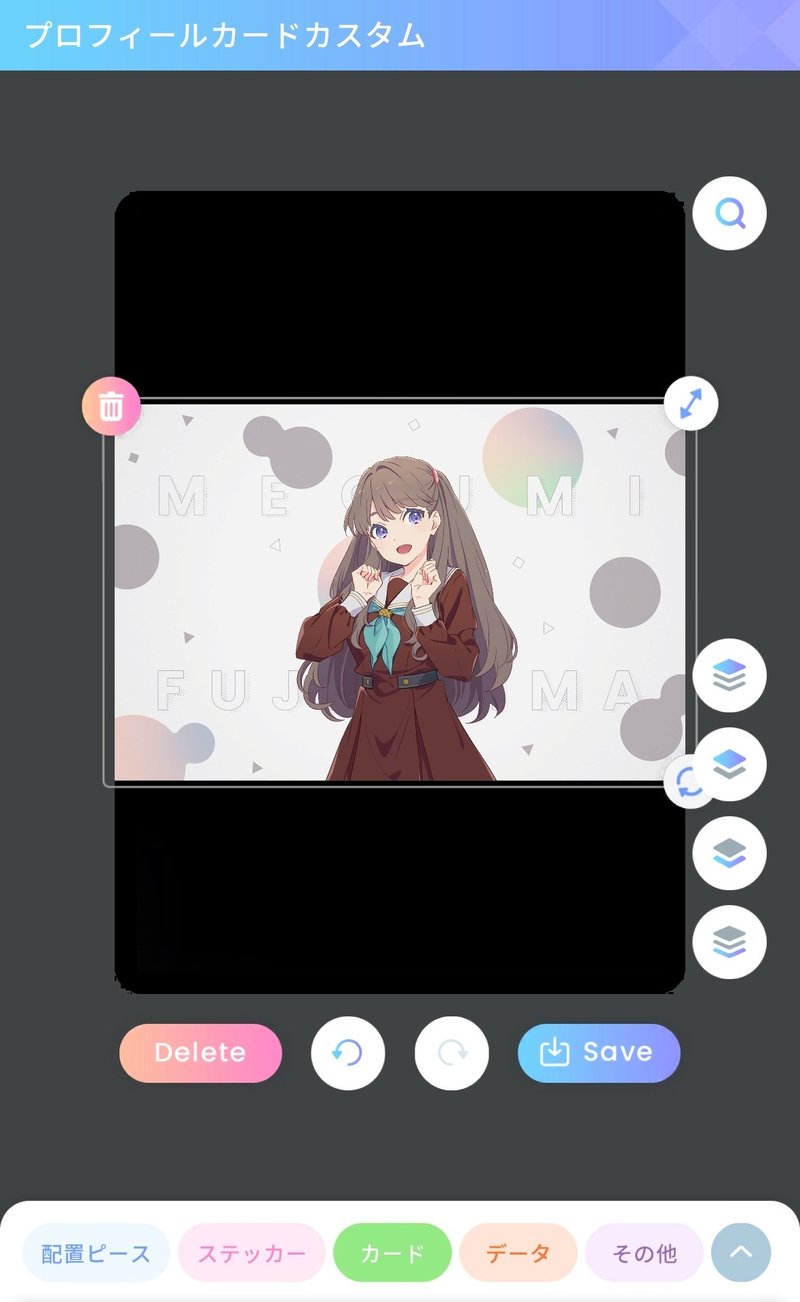
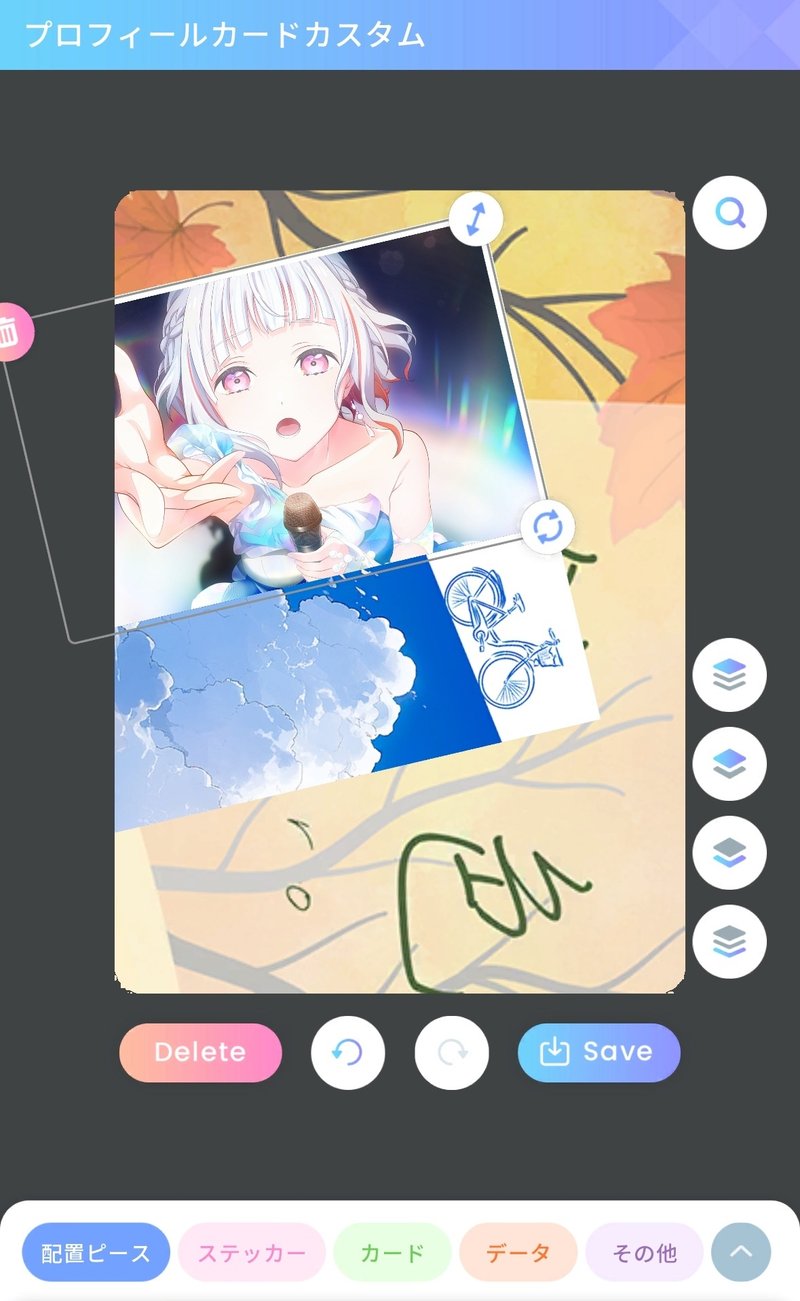
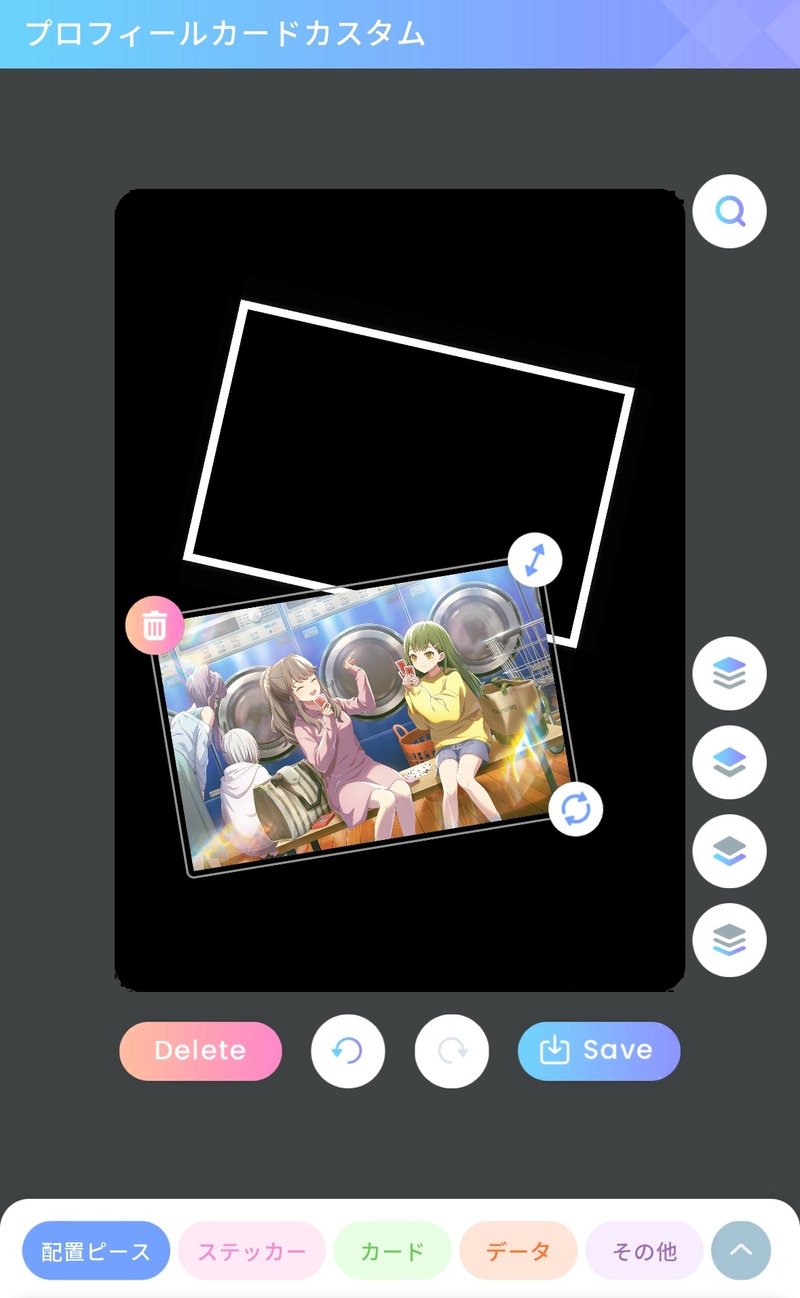
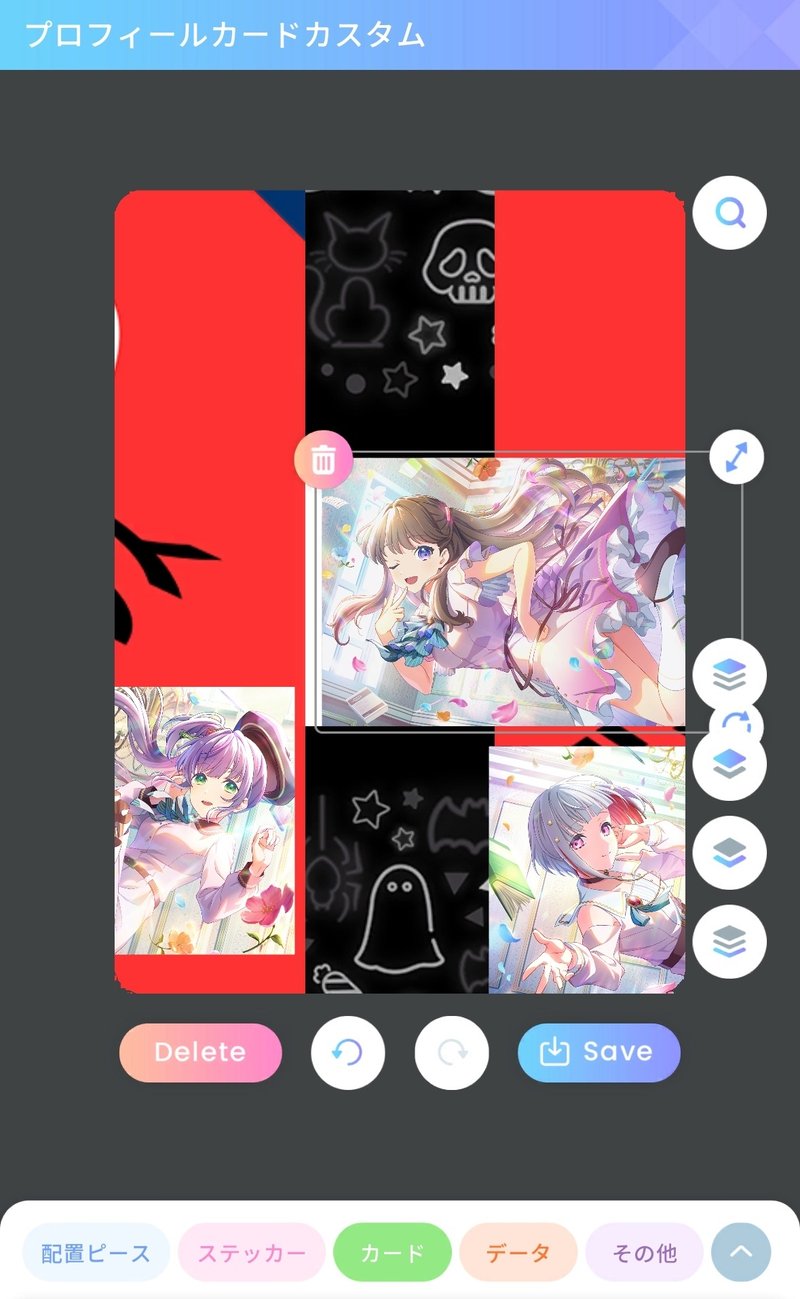
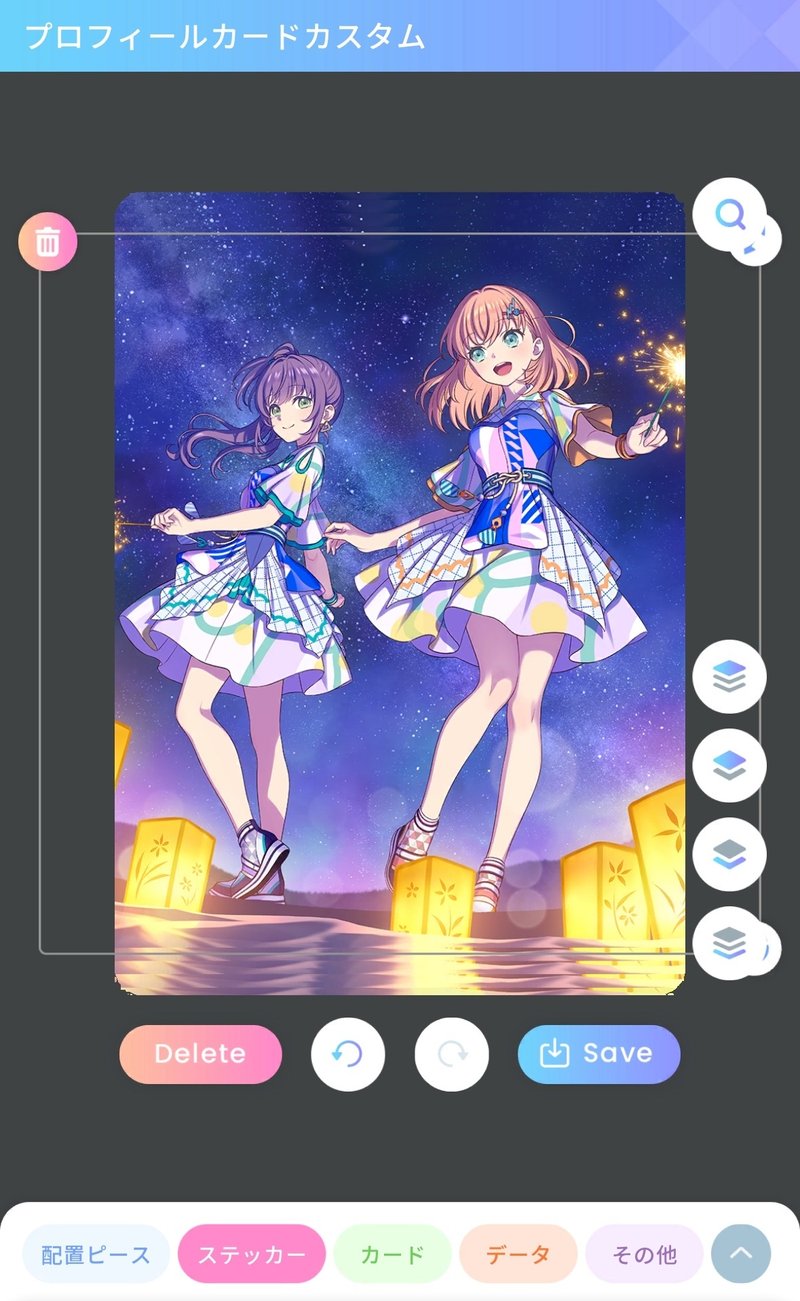
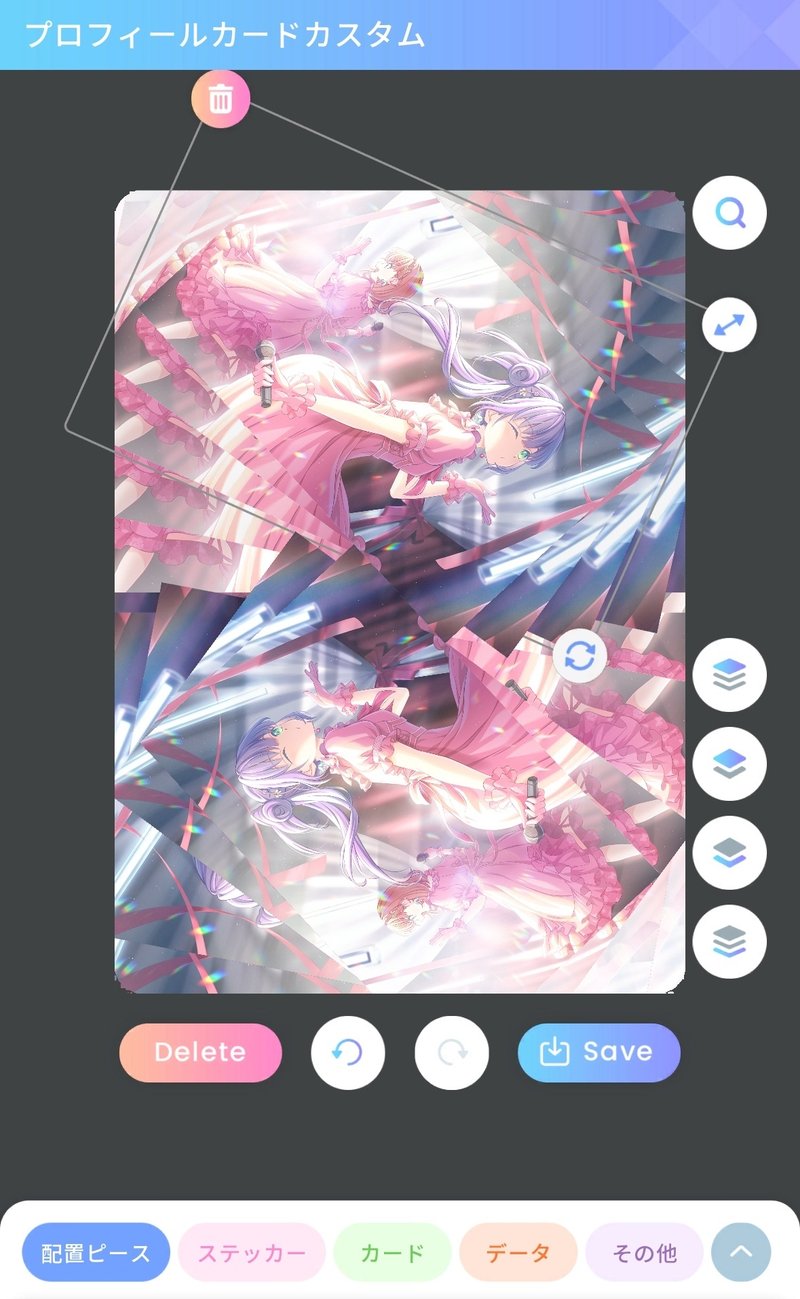
6. 操作中のピースにだけ表示される3種類のボタンとピース範囲を示す枠線
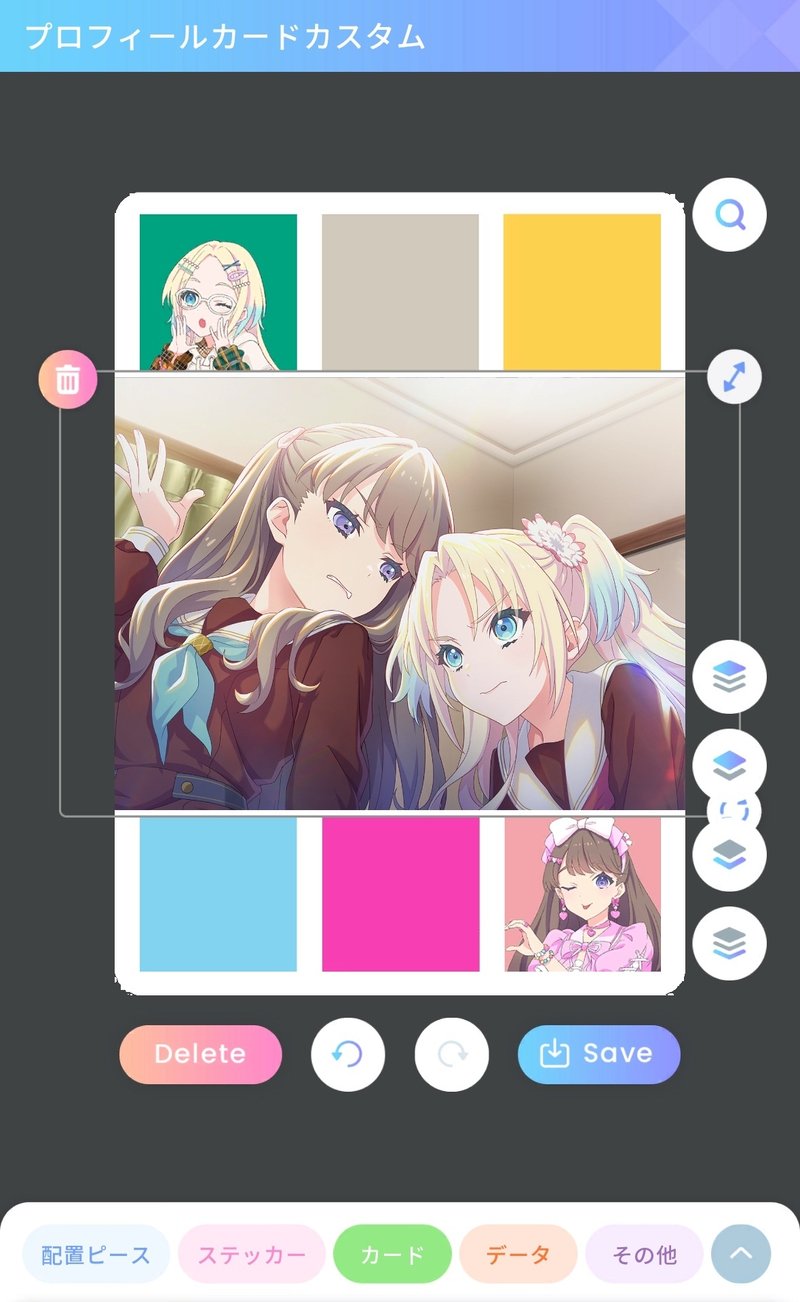
⑴ ゴミ箱マーク (ピースの左上)
ピースを削除出来ます。
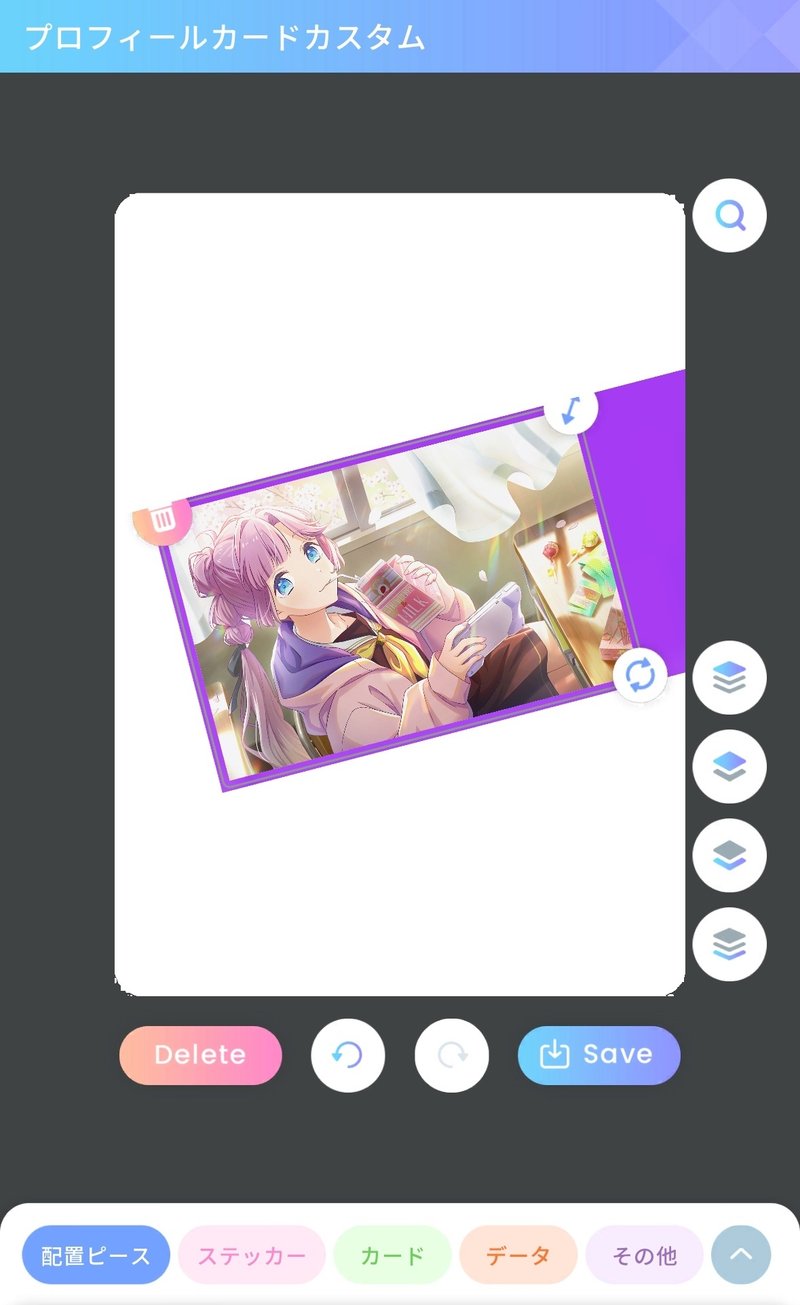
⑵ 矢印マーク・直線 (ピースの右上)
ピースのリサイズが出来ます。
⑶ 矢印マーク・回転 (ピースの右下)
ピースの角度調整が出来ます。
上記⑴から⑶までを3種類のボタン(※1)としています。
⑷ グレー色の枠線 (ピースの周り)
ピース周りに付随した枠線です。
ピースを操作する機能がある訳ではありませんが、私個人としてはとても重要な役割(※2)を果たしてくれるガイドだと思っています。
※1 ピースのリサイズや角度調整をした場合、必ず元の配置に付随してボタンも移動します。
(例:ピースを180°動かして上下左右が逆転している場合、ゴミ箱マークは右下に移動する)
※2 ピースのリサイズや配置調整をする際に定規のような役割を果たすことがあります。
後述するnote内で独特かも知れない使い方をする場合には説明を入れます。

3種のボタンも見えています

ボタンの位置も変わっています
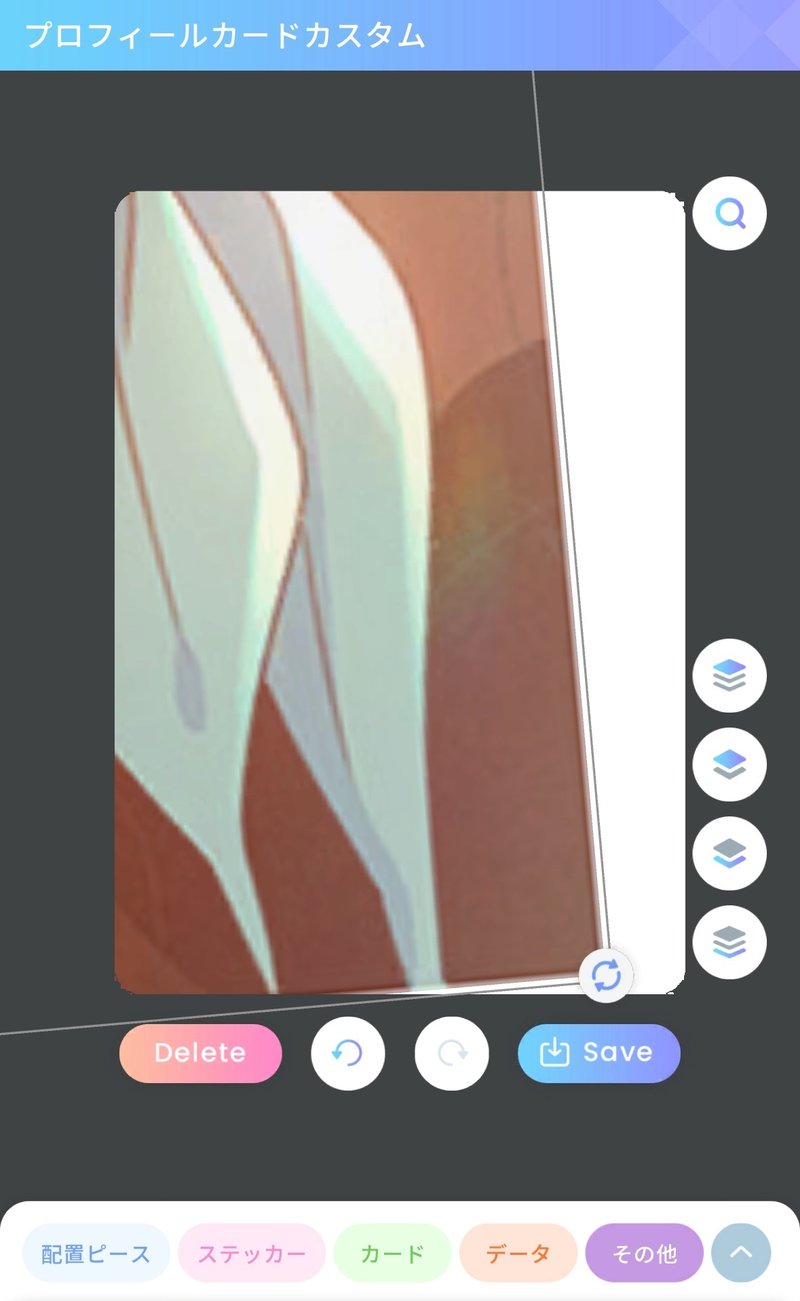
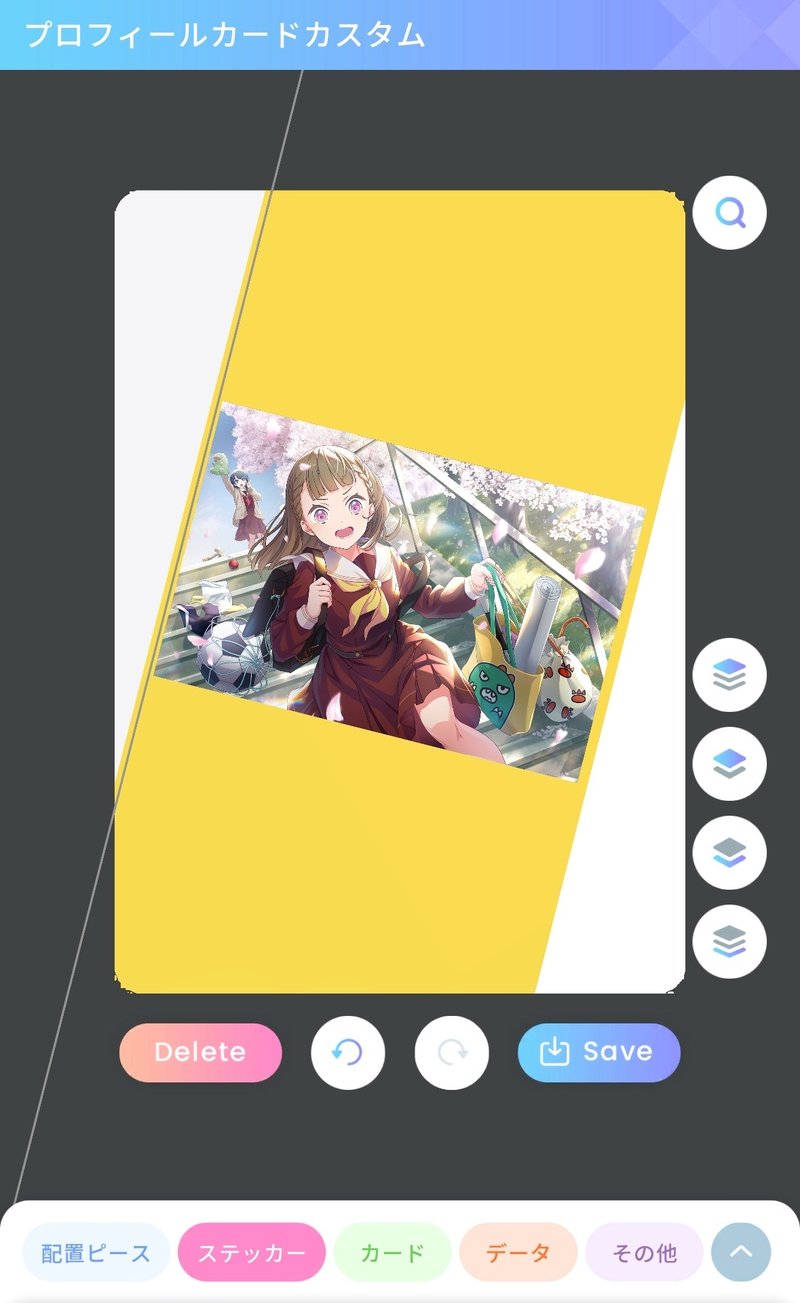
リサイズについて(基礎編②)
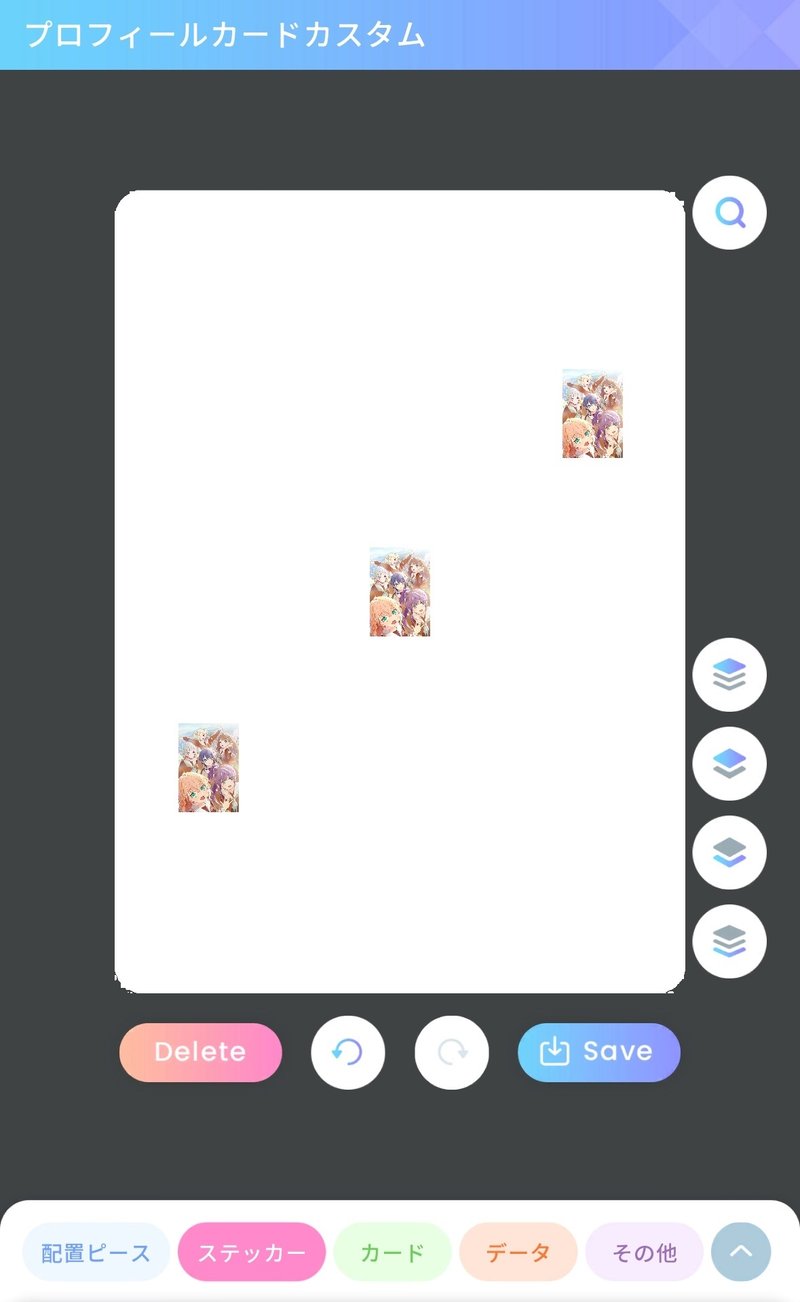
ピースのリサイズについてです。
ここから先はプロカ作りに関する本格的な操作説明となります。
1. はじめに
ピースのリサイズと角度調整は前述したボタンによる操作とは別に、2本指でのピンチイン・ピンチアウトによる操作も可能です(※)。
それぞれの操作方法でメリットが異なるため、それぞれ説明をしていきます。
基本的に2本指での操作の方が難易度が高いと考えて良いと思います。
ピースをどう使用したいのか、状況に応じて使い分けていきましょう。
※ このnote内ではボタンによる操作を「ボタン」、2本指による操作を「2本指」と表現する場合があります。
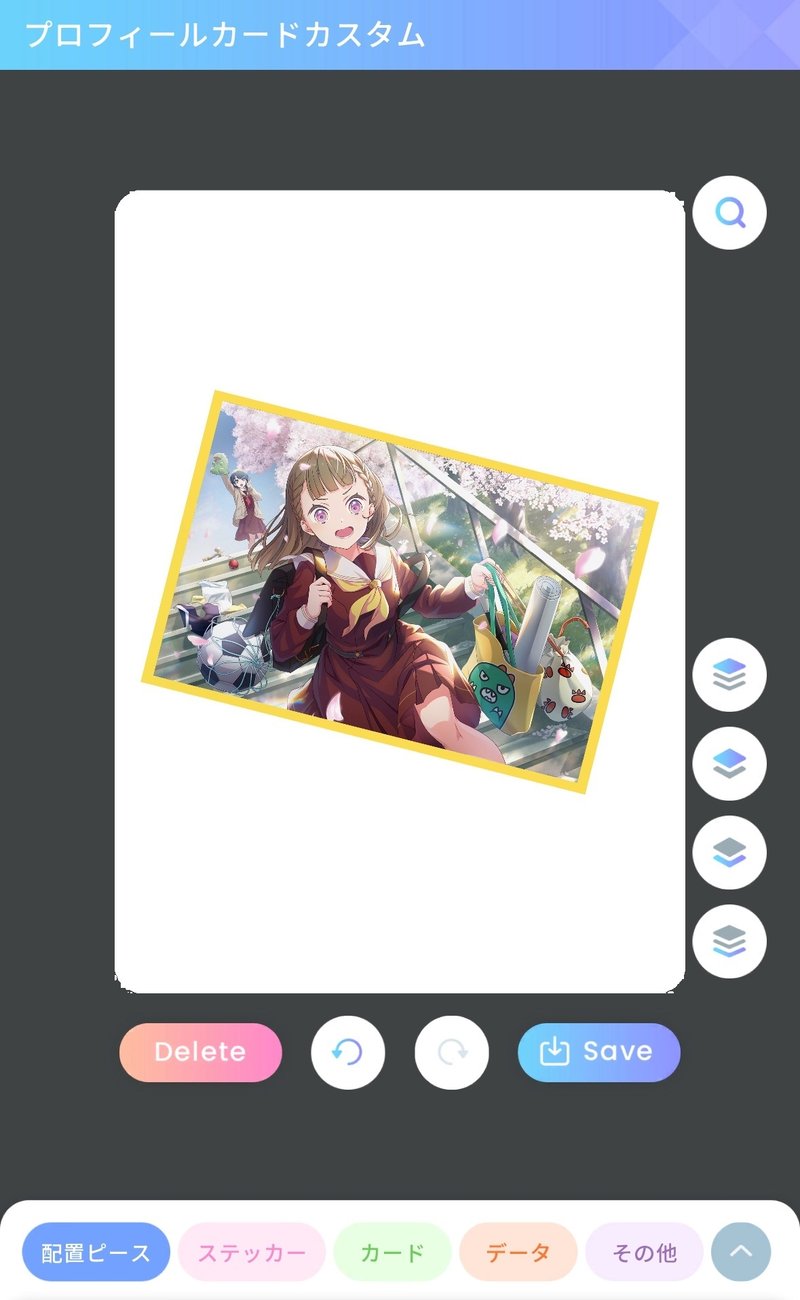
2. ボタン操作によるリサイズ
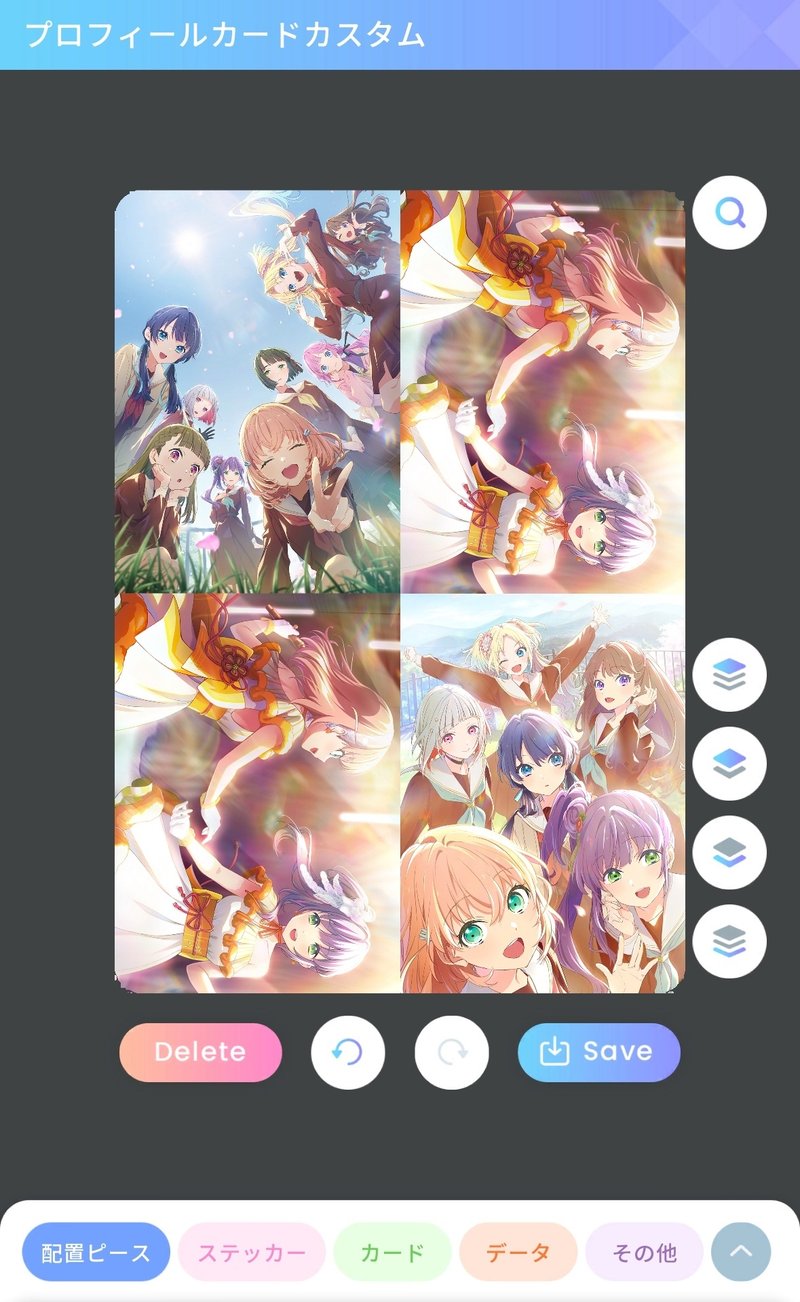
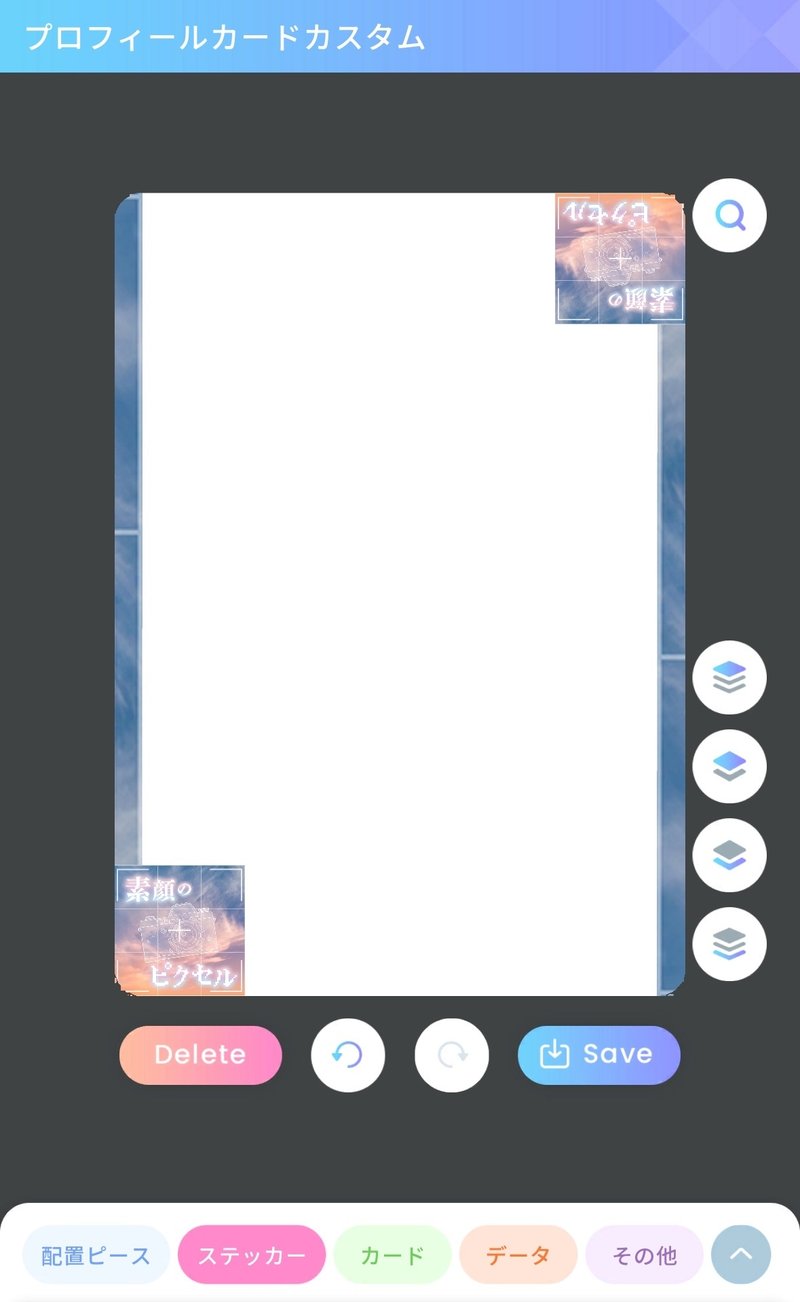
⑴ ステッカー・データ・その他 (メンバー以外)
ピースを初期配置から動かさなくてもリサイズボタンが見える位置にあります。
そのまま任意の大きさにリサイズしましょう。

カスタム画面内に全て収まっています
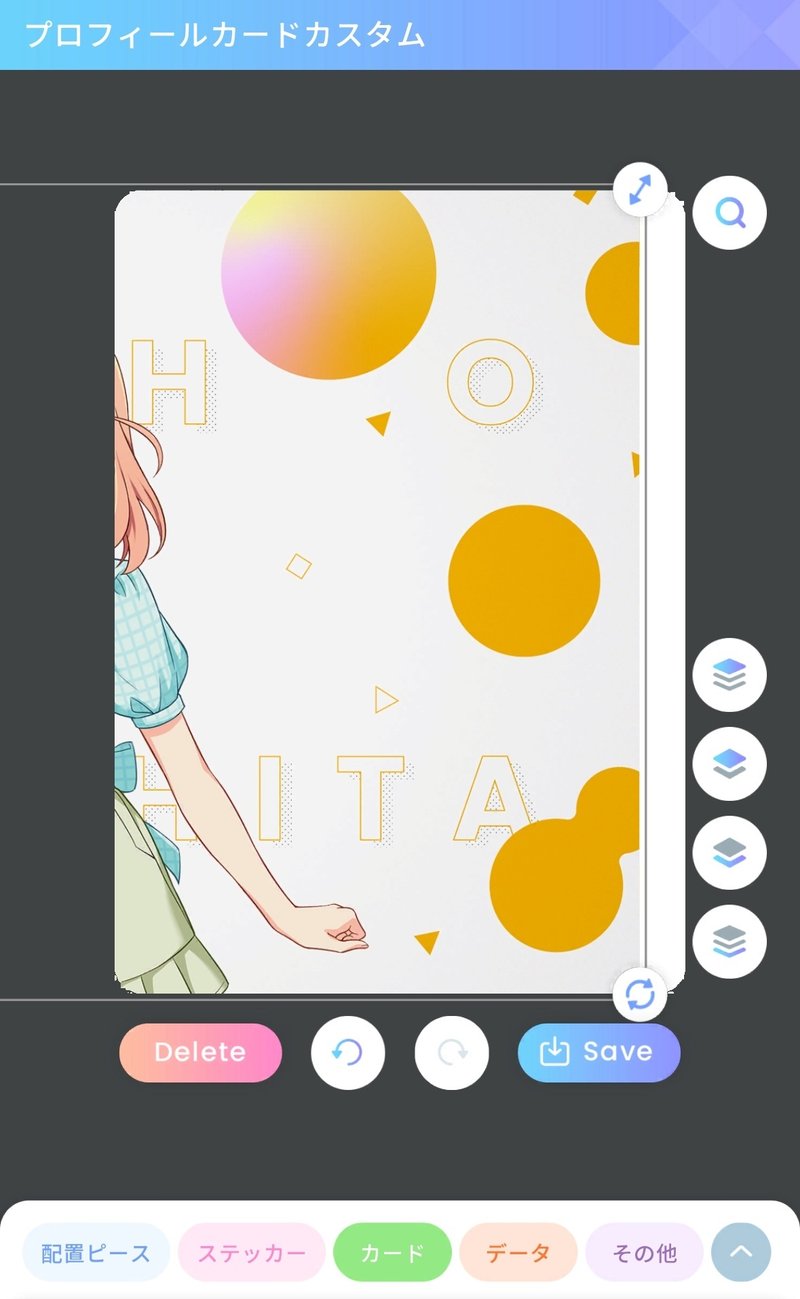
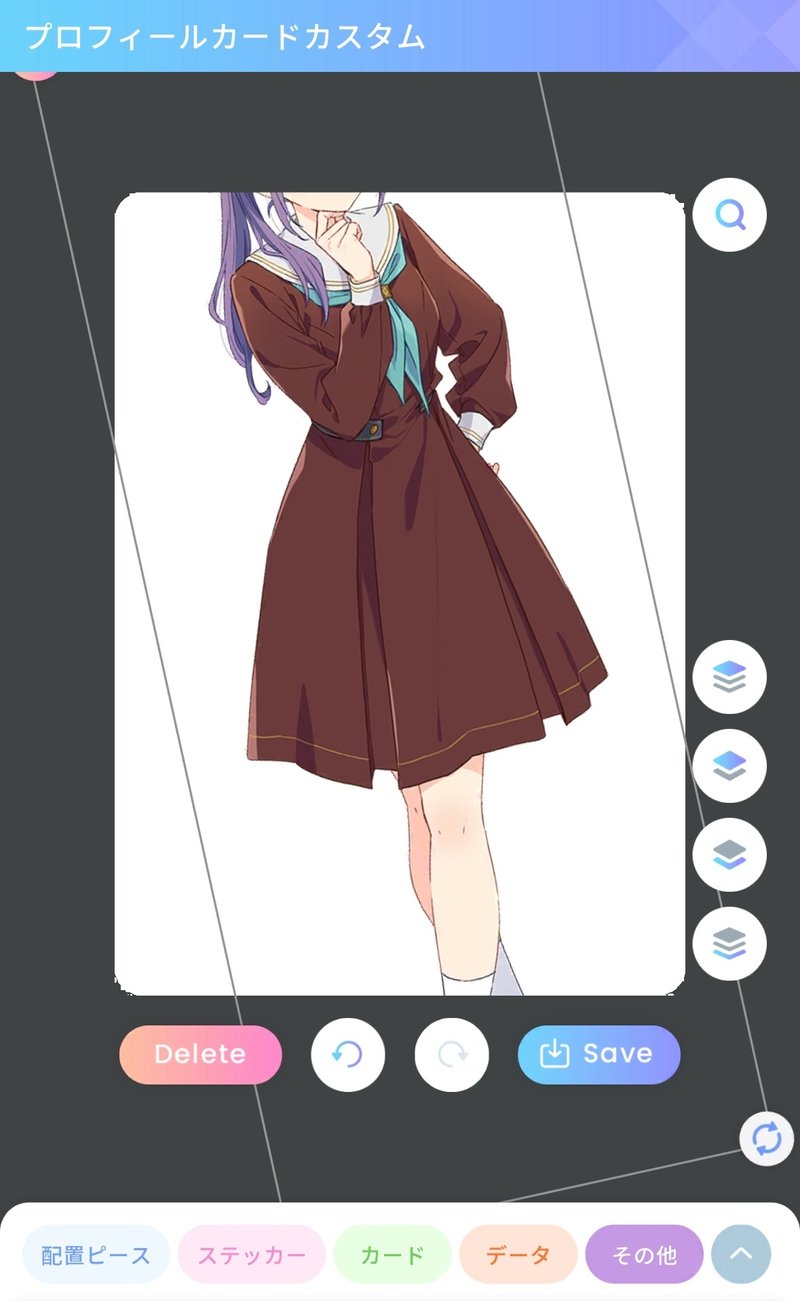
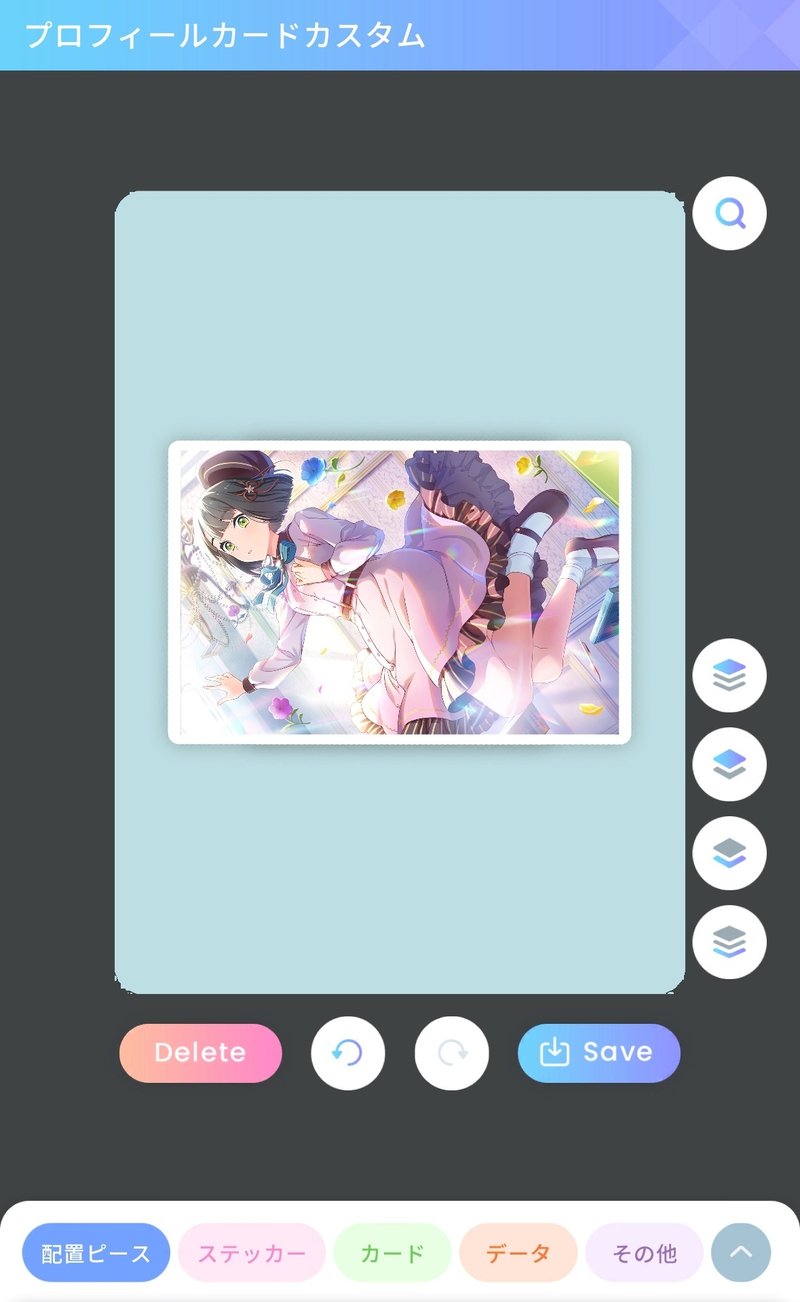
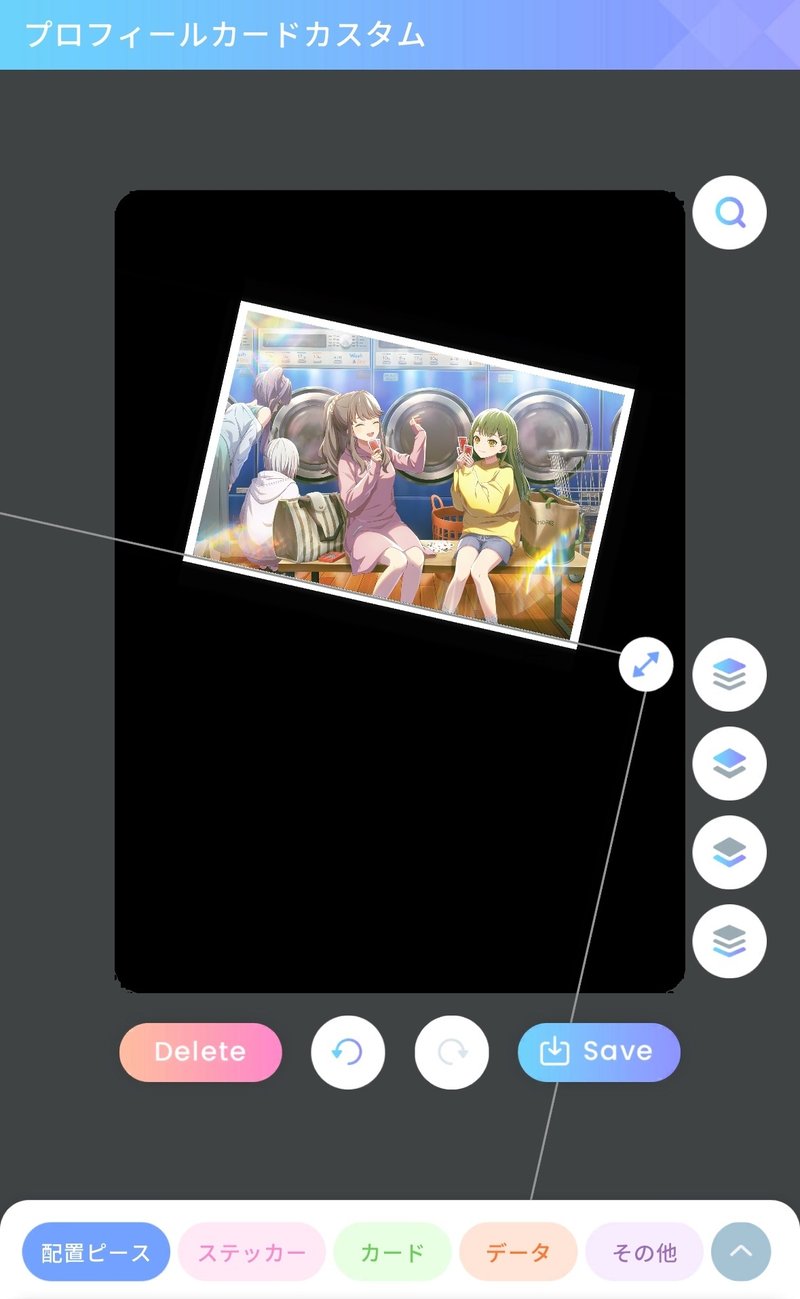
⑵ カード・その他 (メンバー)
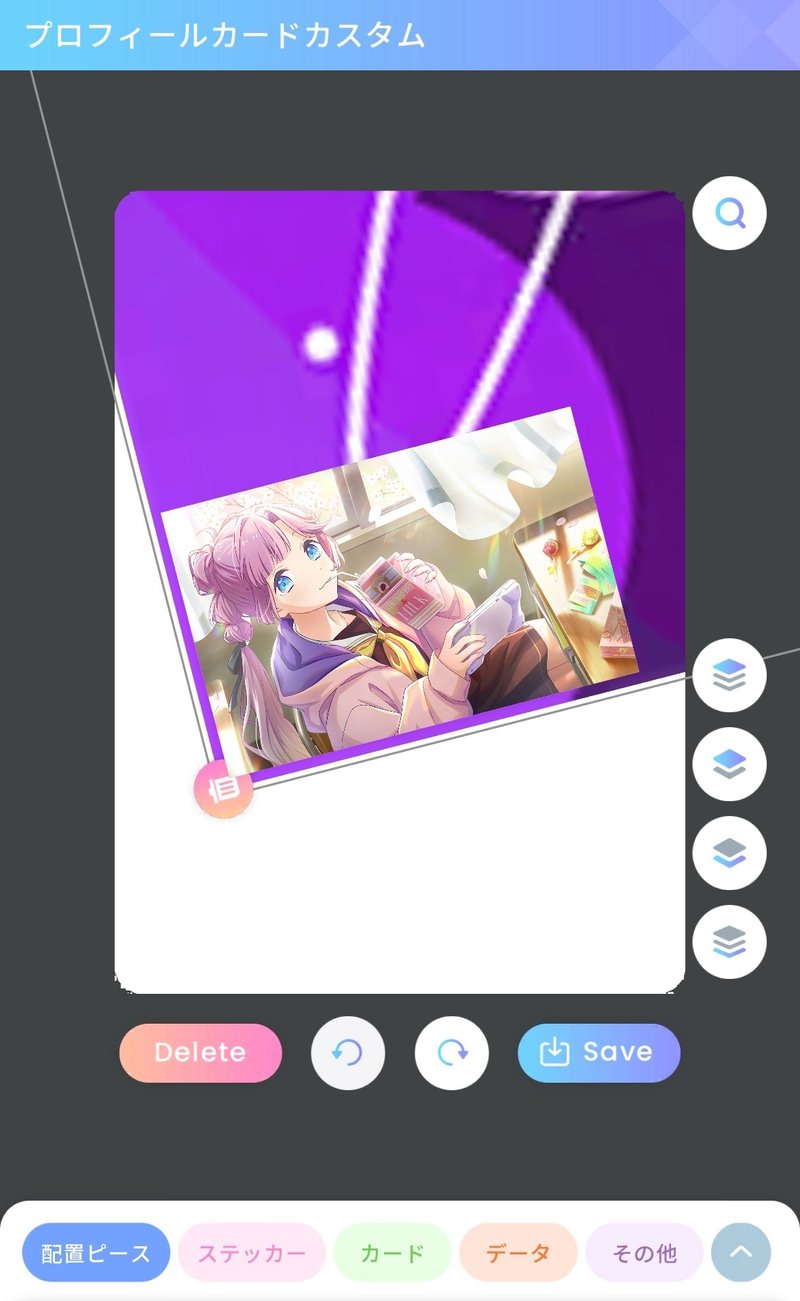
ピースを初期配置から動かさなければリサイズボタンが見える位置にありません(※)。
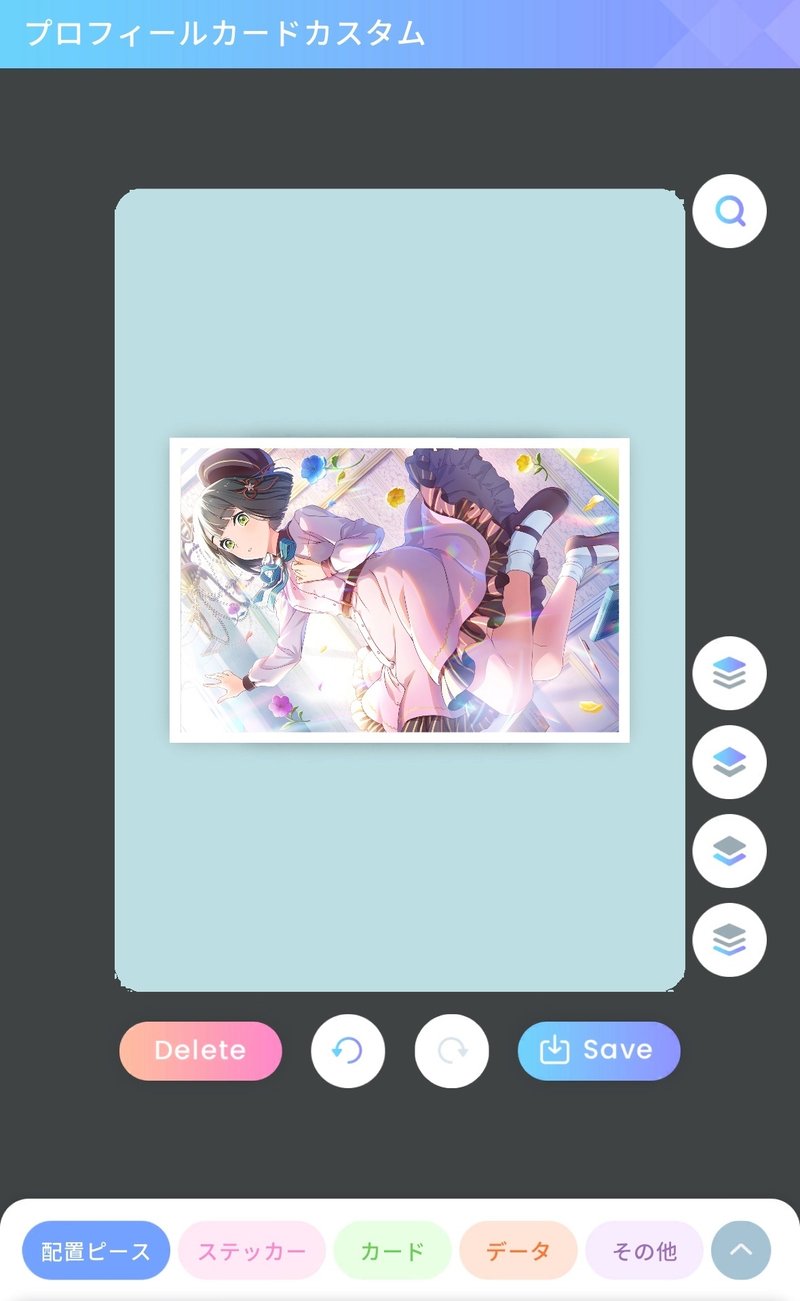
イラストや枠線を頼りにリサイズボタンを画面内まで手繰り寄せてからリサイズをしましょう。
※ その他(メンバー)に関してはボタンがギリギリ画面外に隠れているだけなので、厳密に言えばその場でのリサイズも可能です。
そして、その他(メンバー)は初期倍率にボタン操作をすると違和感のある縮小をして、そこから初期倍率まで戻すことが出来なくなります(103期と104期など、立ち絵によるサイズ差をなくすための調整だと思います)。
カスタム画面のセンターで使うことが少ないパーツだと思い、今回はこのようにまとめています。

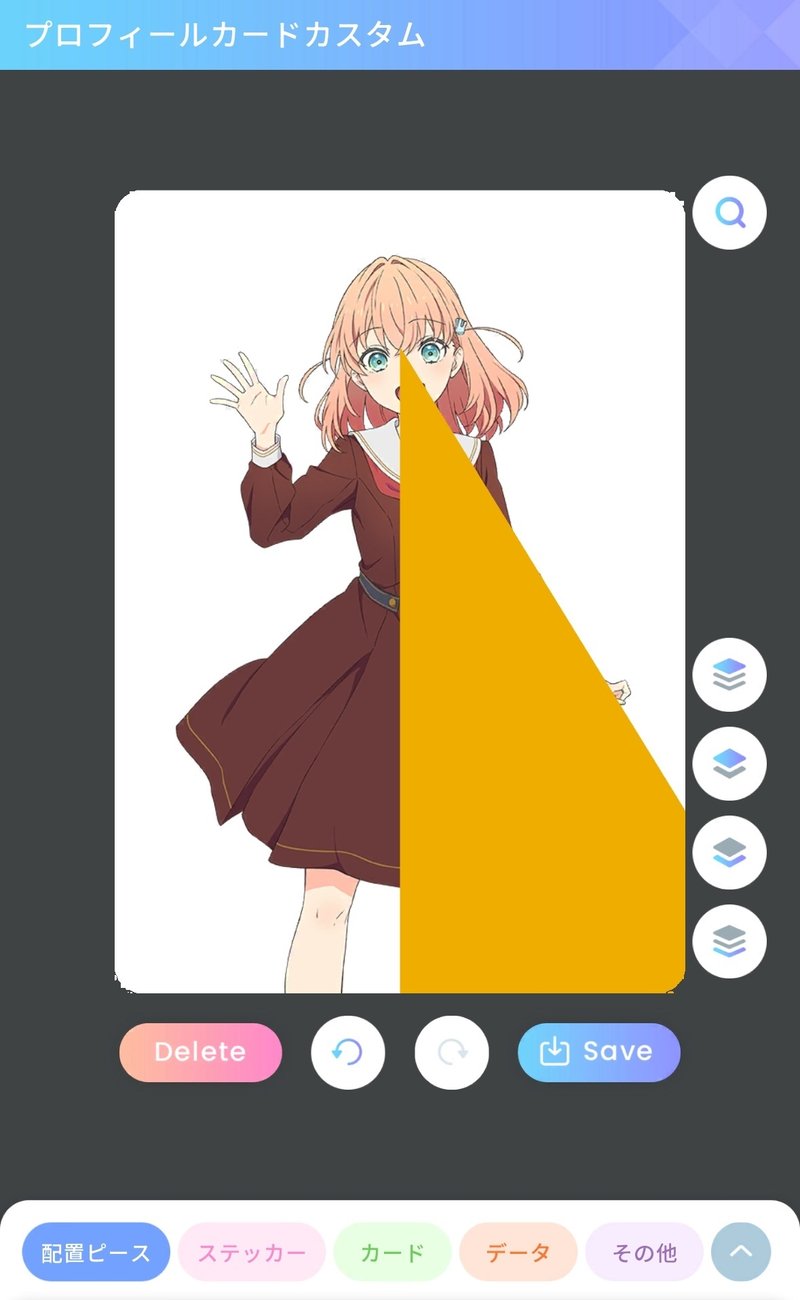
初期配置では枠線しか見えていません

⑶ メリット
ピースの角度を維持したままリサイズが出来る。
2本指よりも高い精度でのリサイズが出来る。
ピースを小さく使いたい場合に有効。



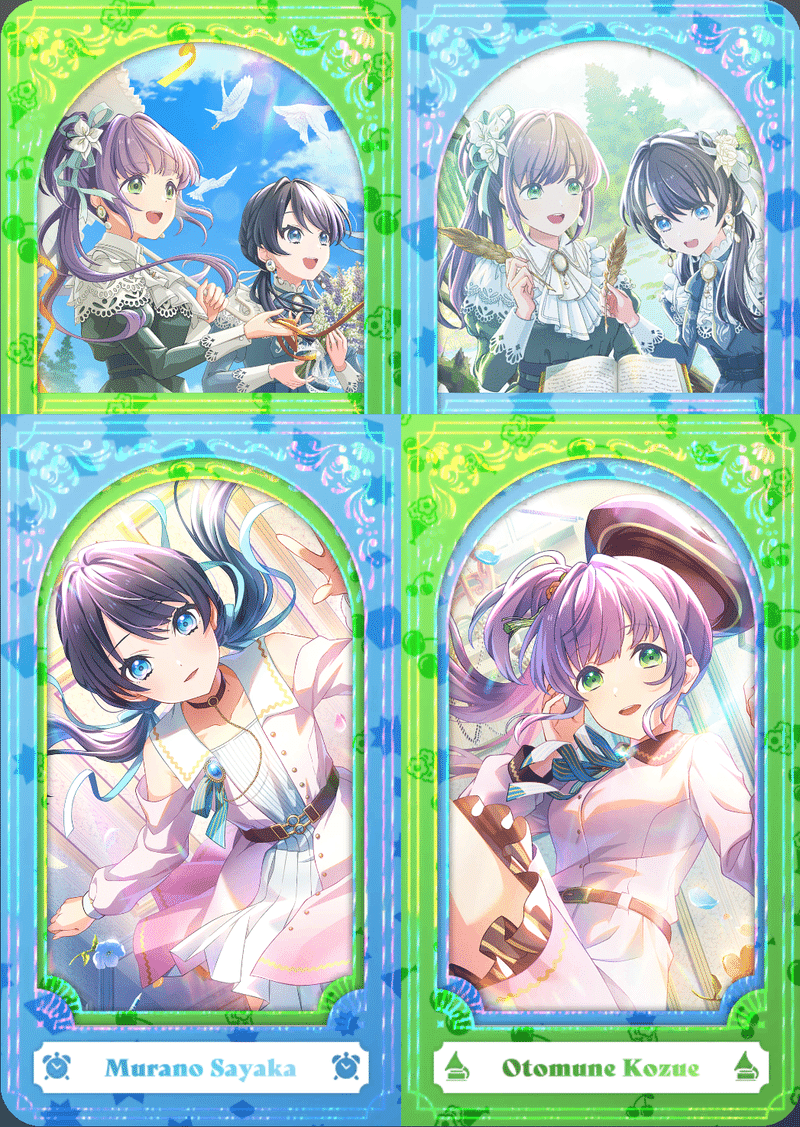
全てサイズが均等になっていると思います

2本指での再現はかなり難しいと思います
⑷ デメリット
カード・その他(メンバー)は初期配置から動かさなければリサイズ出来ず、初期配置であるカスタム画面のセンターに戻すのが難しい。
2本指よりもリサイズ出来る倍率の範囲が狭い。

サイズ感はちょうどいいかも知れません
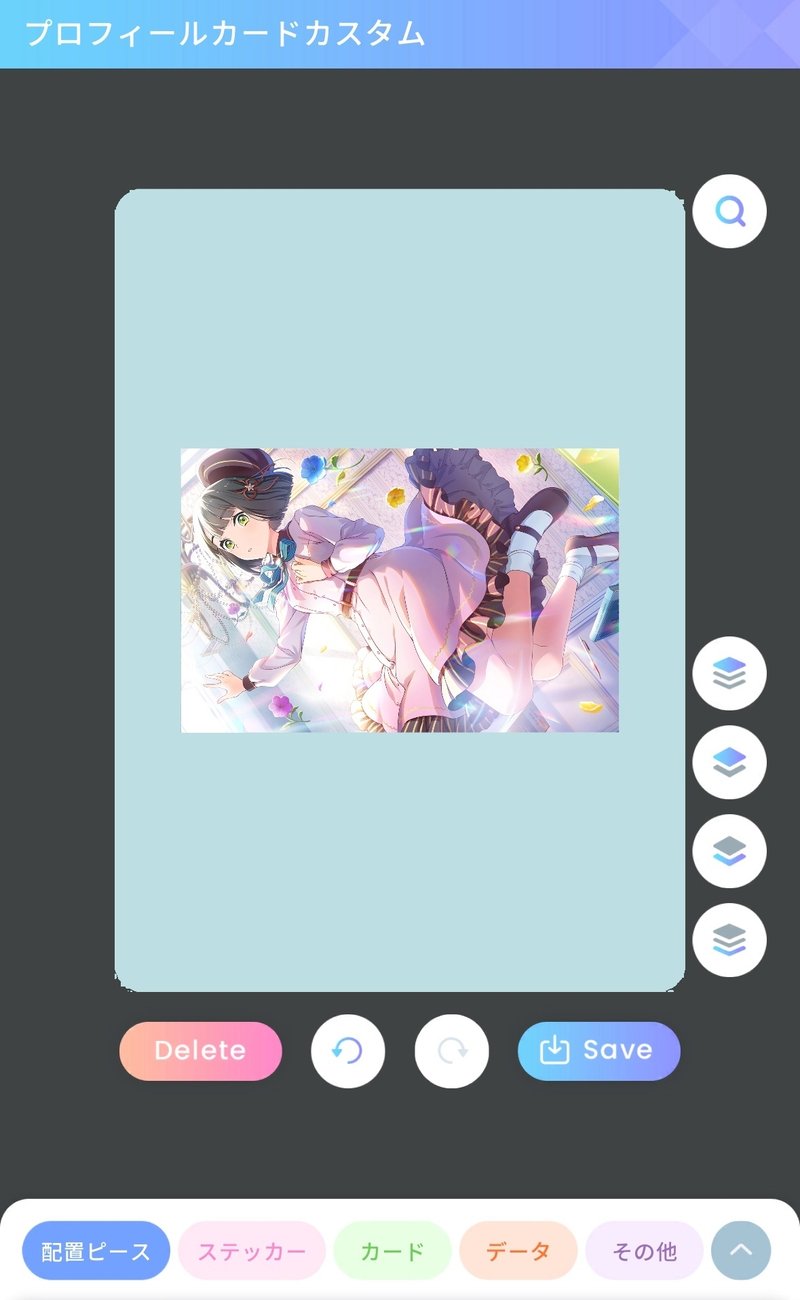
3. 2本指での操作によるリサイズ
⑴ メリット
ピースを移動せずにリサイズが出来る。
ボタンよりもリサイズ出来る倍率の範囲が広い。
ピースを大きく使いたい場合には必須の操作。

サイズ差は一目瞭然ですね

分かりにくいですが2本指の方が小さくなってます
⑵ デメリット
ピースの角度を維持したままのリサイズは難しい。
感覚でのリサイズとなるため精度はボタンに劣る。
ボタンでの拡大倍率を超えて拡大を行ったピースにボタン操作をした場合、一瞬で初期倍率に戻ってしまうためピースが行方不明になる。


この状態でボタン操作を行うと

戻るボタンなどでやり直しましょう
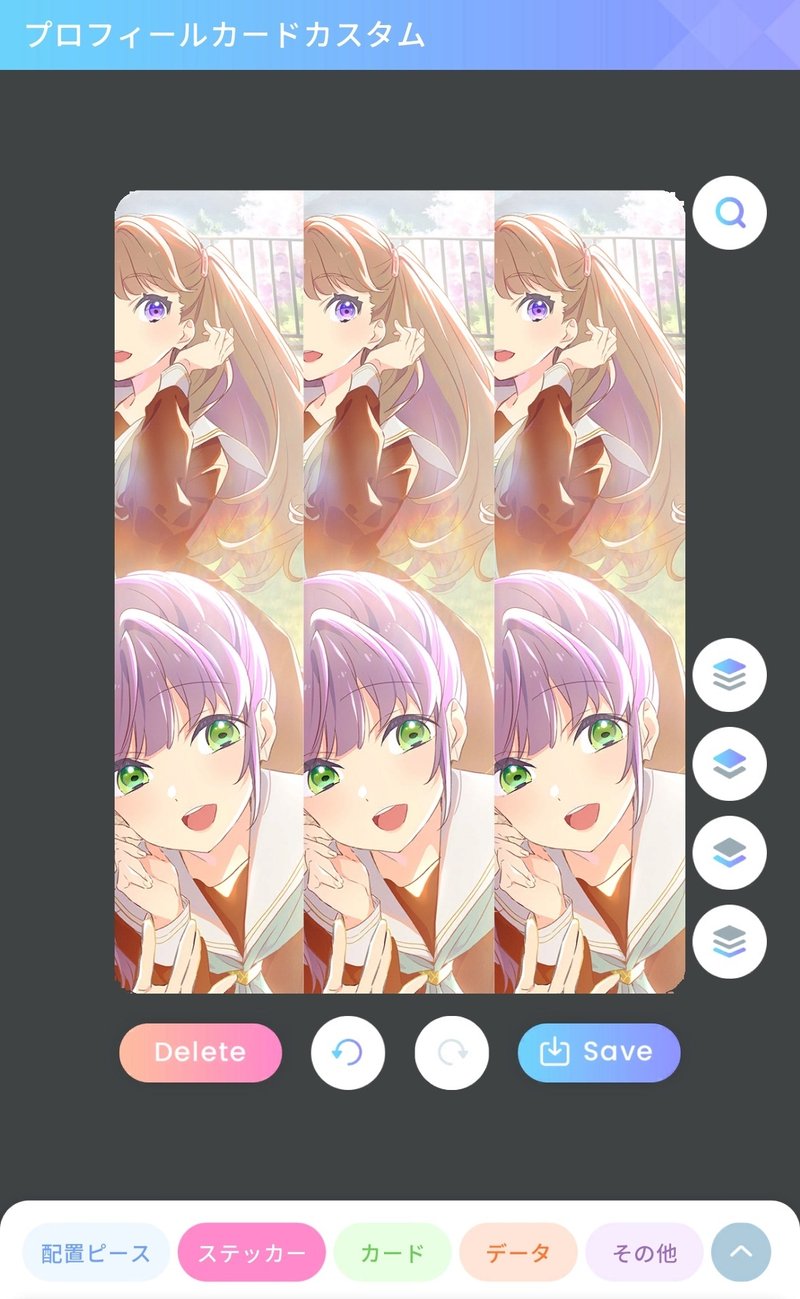
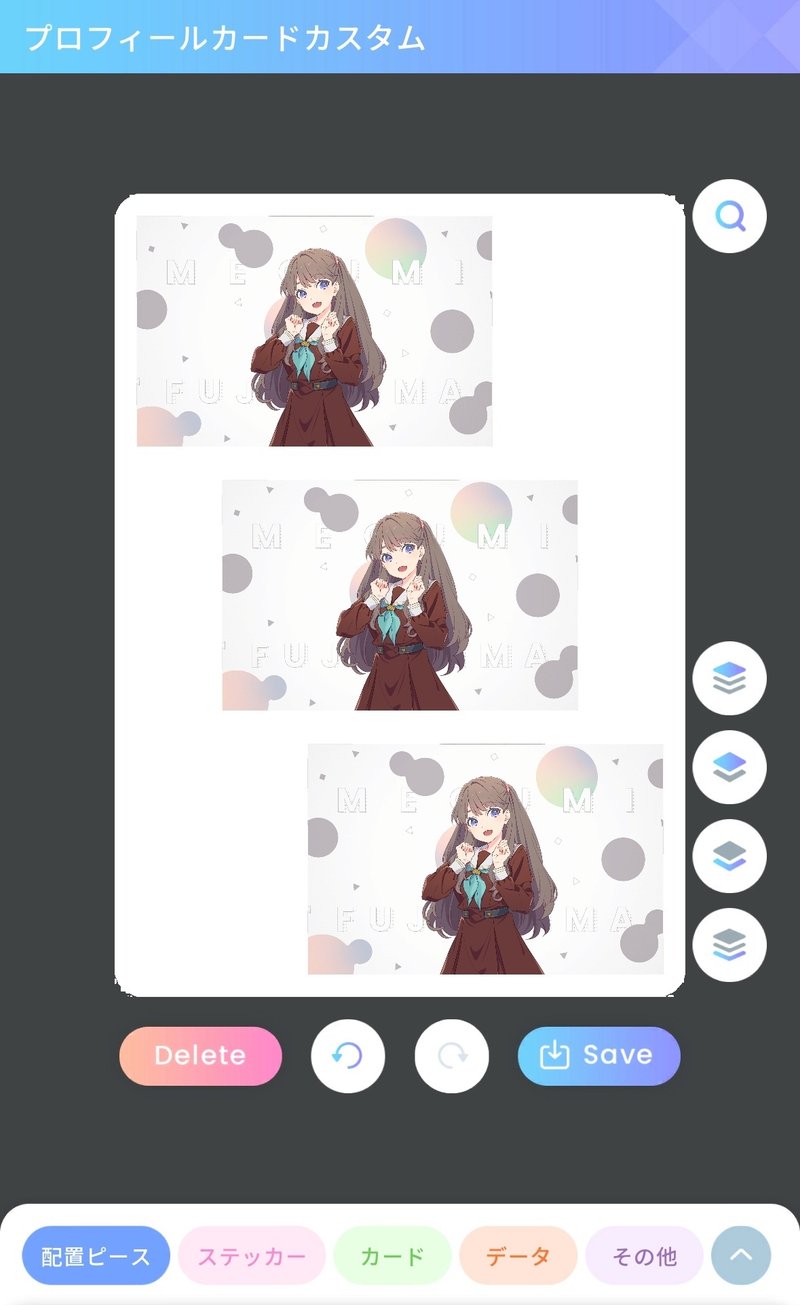
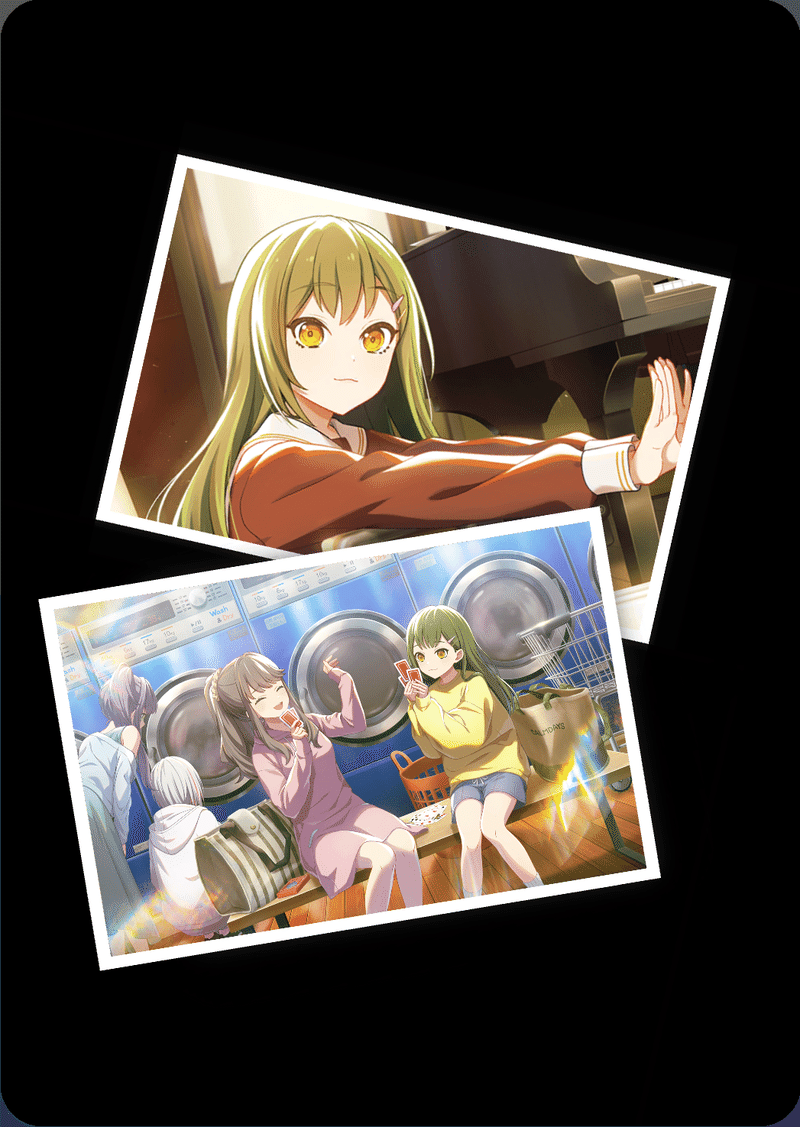
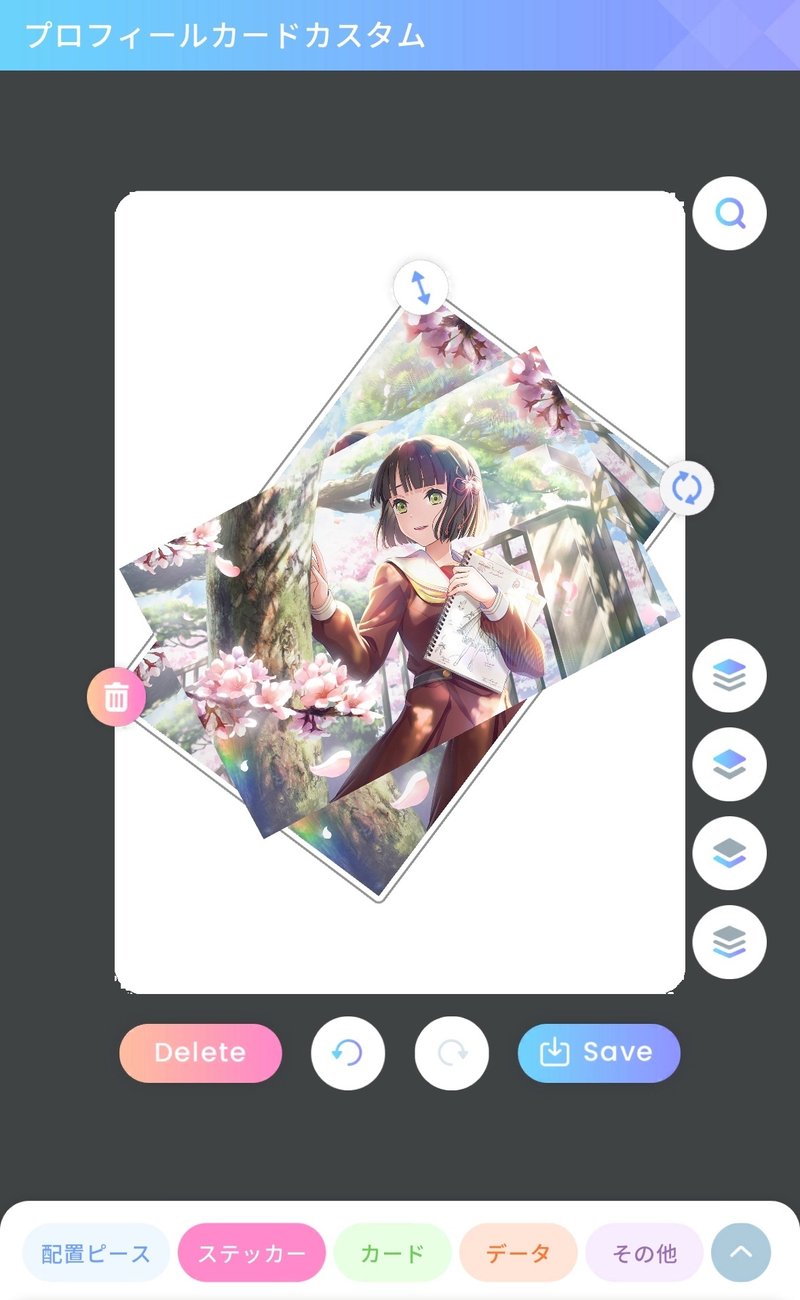
4. リサイズでの作例 ・ 要点

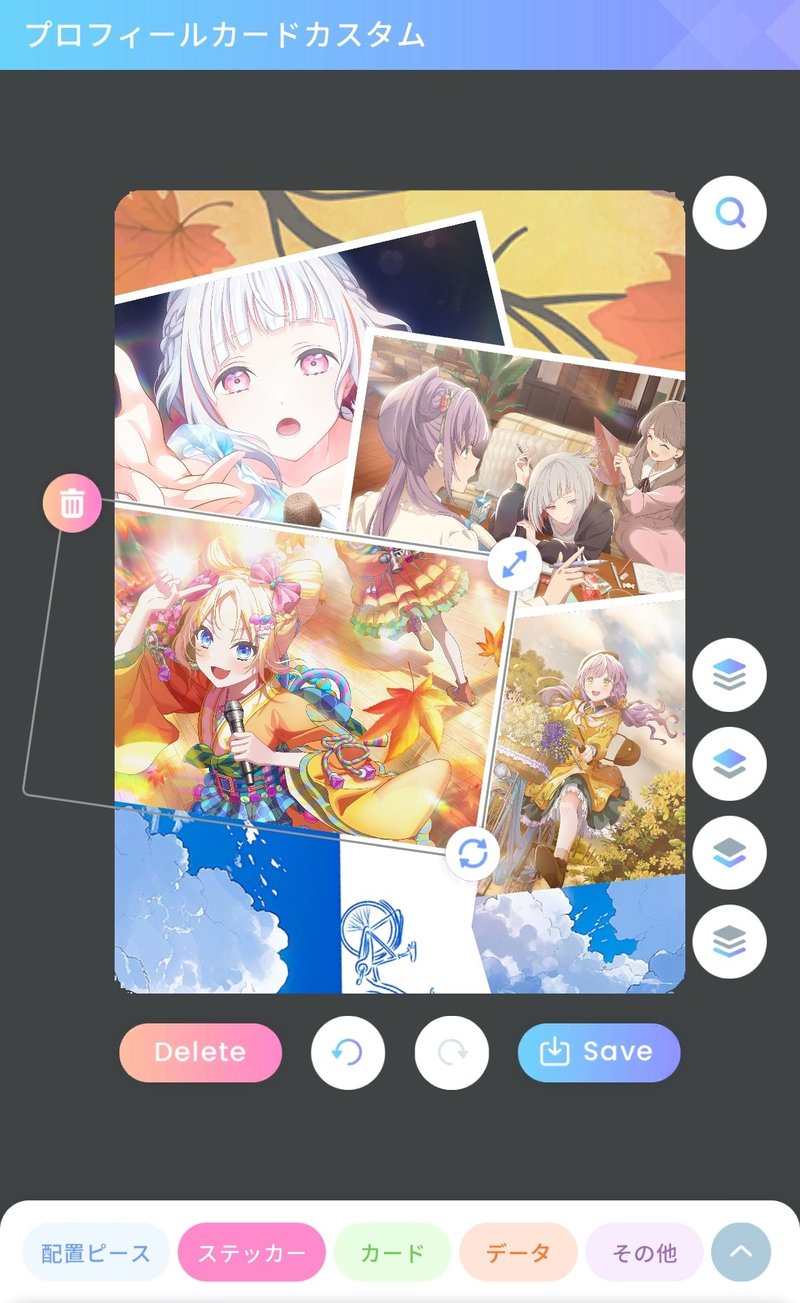
枠線を基準にピースをリサイズをして重ね続けました
リサイズの要点
ピースのリサイズは私がプロカ作りをする際に、最も大切にしている操作と言っても過言ではありません。
同じ形をしたピースを複数使用する場合、全てを同じサイズに調整して扱うだけでも、見映えが良くなったりします。
プロカ作りに慣れていない方はピースを初期配置から動かす前に、初期配置でリサイズをしてから任意の配置操作をすることをオススメします。
複数のピースのリサイズにおいて、ピースのサイズが均等になったか不安な時には、ピースの層を何度か上下させてみて、はみ出している部分の有無を確認するようにましょう。

私はこのレベルでのリサイズを常に意識しています
初期配置以外でのリサイズはやり方も様々です。
グレーの枠線やプロカの端部を基準にしたり、時には自分で配置したピースを基準にしたりすることもあります。
ピースがどの位置にあってもどの角度でも、リサイズすることが出来るよう、一緒に頑張りましょう。

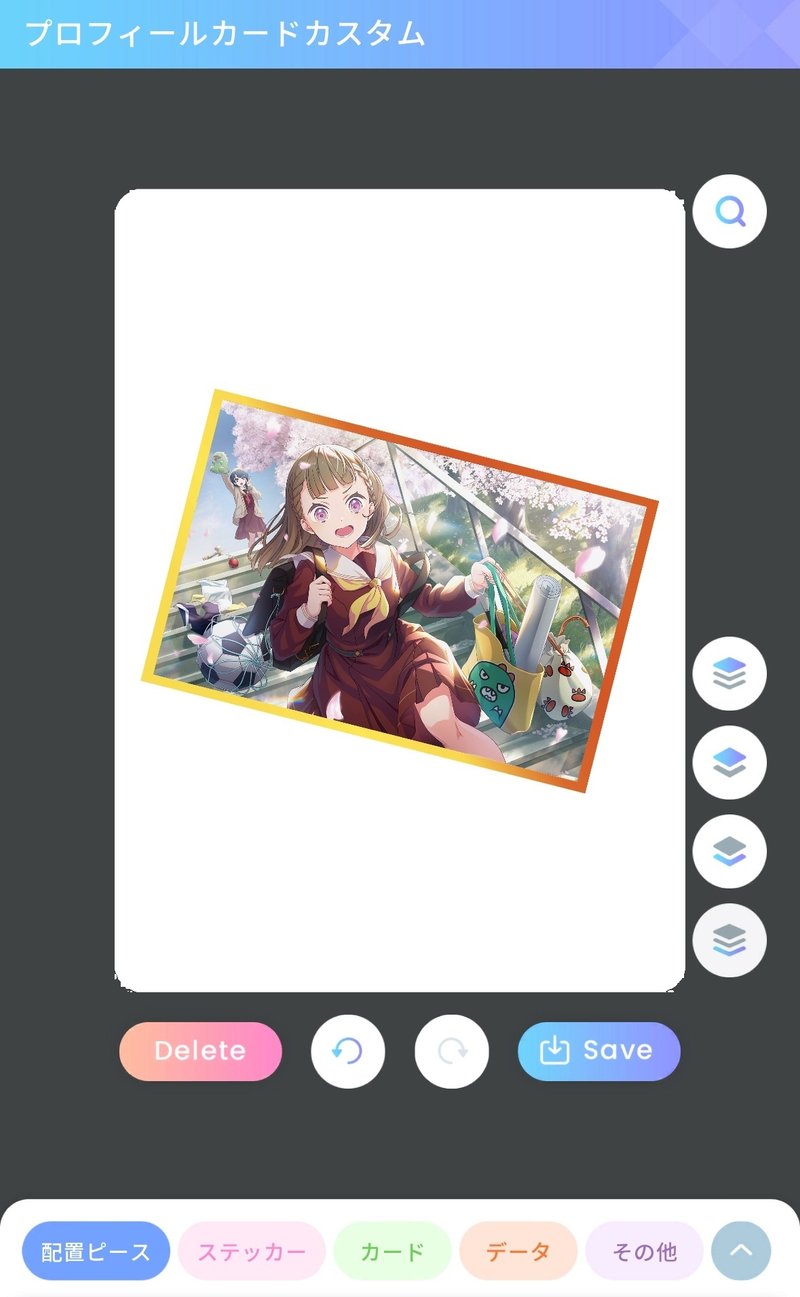
角度調整について(基礎編③)
ピースの角度調整についてです。
リサイズとは異なりボタンと2本指による差が少ない操作だとは思いますが、ピースの拡大状況に左右される操作でもあります。
ピースの使用したい位置によってはボタンが遠すぎるという状況に陥るため、2本指の方が楽だったりもします。
1. ボタン操作による角度調整
⑴ カード
カードはリサイズ同様に初期配置でボタンが見えないので、そのままではボタンでの角度調整は出来ません。
カードを移動するか、2本指で縮小をしてボタンがみえるようにしましょう(※)。
※ 少しでも移動させたピースをカスタム画面のセンター(初期配置)へ戻すことは困難です。
センターに配置したいピースがある場合には、2本指で縮小することを推奨します。



⑵ メリット
ピースのサイズを維持したまま角度調整が出来る。
2本指よりも高い精度での角度調整が出来る。
ピースを小さく使いたい場合に有効。
2本指で拡大したピースにも使用することが出来るので、精度を出すため強引に使うことも出来る。


画像の状態では直角になっていないことが分かりますね

⑶ デメリット
2本指で拡大したピースに使用する場合、ボタンを探すことになるので手間がかかる(※)。
ピースの拡大倍率が大きくなるほど、2本指よりも角度調整に手間がかかる。
※ ピースで使用したい位置とボタンの位置が近いのであればデメリットにはなりません。

2. 2本指での操作による角度調整
⑴ メリット
ピースを移動せずに角度調整が出来る。
ピースのサイズや使用位置に関係なくスムーズに角度調整が出来る。

イメージ的には円を描くコンパスですね
⑵ デメリット
ピースのサイズを維持したまま角度調整をするのは難しい。
感覚での角度調整となるため精度はボタンに劣る。

私は2本指でピースをタップし、ピンチアウトしながら角度調整をしています
3. 角度調整での作例 ・ 要点

連続した角度調整をする場合、イラストの中に基準を設けることで綺麗に捻ることが出来ます

ボタン操作だけでも簡単に作れるのでオススメです
全てのピースを先にサイズしてから、角度調整をするように気を付けましょう
角度調整の要点
角度調整もリサイズ同様、私がプロカ作りをする際にとても重要視している操作です。
角度調整をしなくても良い場面もあるので、リサイズよりは一段下のイメージですが、どちらの操作も精密であればある程、プロカ作りが楽しくなると私は考えています。

2つを中央で合わせていますが、ほんの僅かに角度がズレているため、画面右側に隙間があります
複数のピースの角度を合わせる際は十分に注意しましょう
リサイズとは切っても切れない関係であり、作例のようにピースの初期配置を維持して作る場合、全てをリサイズしてから順番に角度調整をしていきますが、配置を変更した先で複数のピースをリサイズなどする場合、角度調整をしてからリサイズと順番が逆転(※)します。
これはピースが大きい時の方が、角度が一致しているかどうかの判断が簡単に出来るからです。
しっかりと角度を整えてからピースのリサイズをすることが、プロカの精度に繋がると私は考えています。
※ これは最終的にピースを小さく使用する場合の話です。
ピースを大きく使う場合は、使い方によって適した順番あります。
臨機応変なピース操作が出来るよう、一緒に頑張りましょう。
ピースの配置調整(基礎編④)
私がプロカを作る上で重要視しているのがピースの配置調整です。
位置の取り方は人それぞれだとは思いますが、このnoteでは私が普段から使っている配置調整の方法を紹介していきます。
1. はじめに
私が配置調整に使うステッカーを紹介します(※)。
入手難易度の低いものや無課金の方でも入手可能なものになっているとは思います。
※ この項目で紹介するステッカーのように、ピース配置の目的で使用するステッカーのことを総じて「定規」と表現する場合があります。
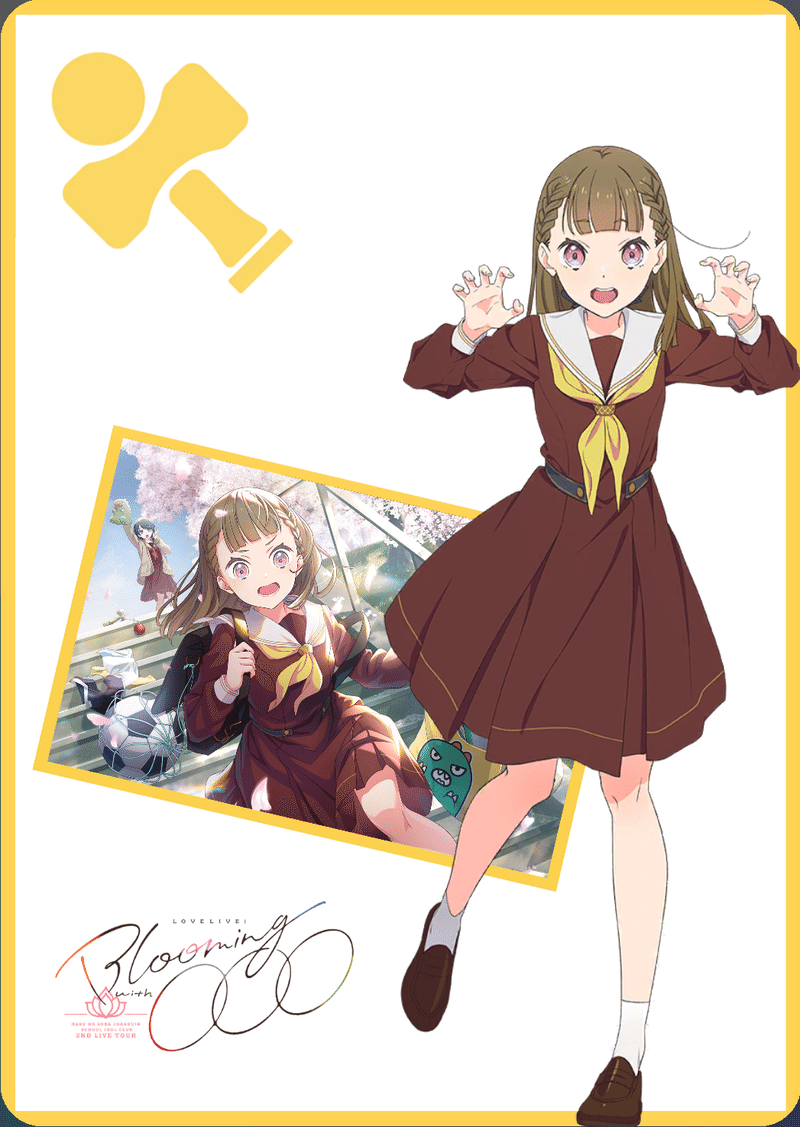
⑴ オーロラスカイ(R)解放ステッカー
複数を並べてカスタム画面の等分、直線の出ているピースとこのステッカーの線を組み合わせることで様々なピース配置が出来ます。
どのメンバーのステッカーでも問題ありません。
以後、オーロラと省略します。

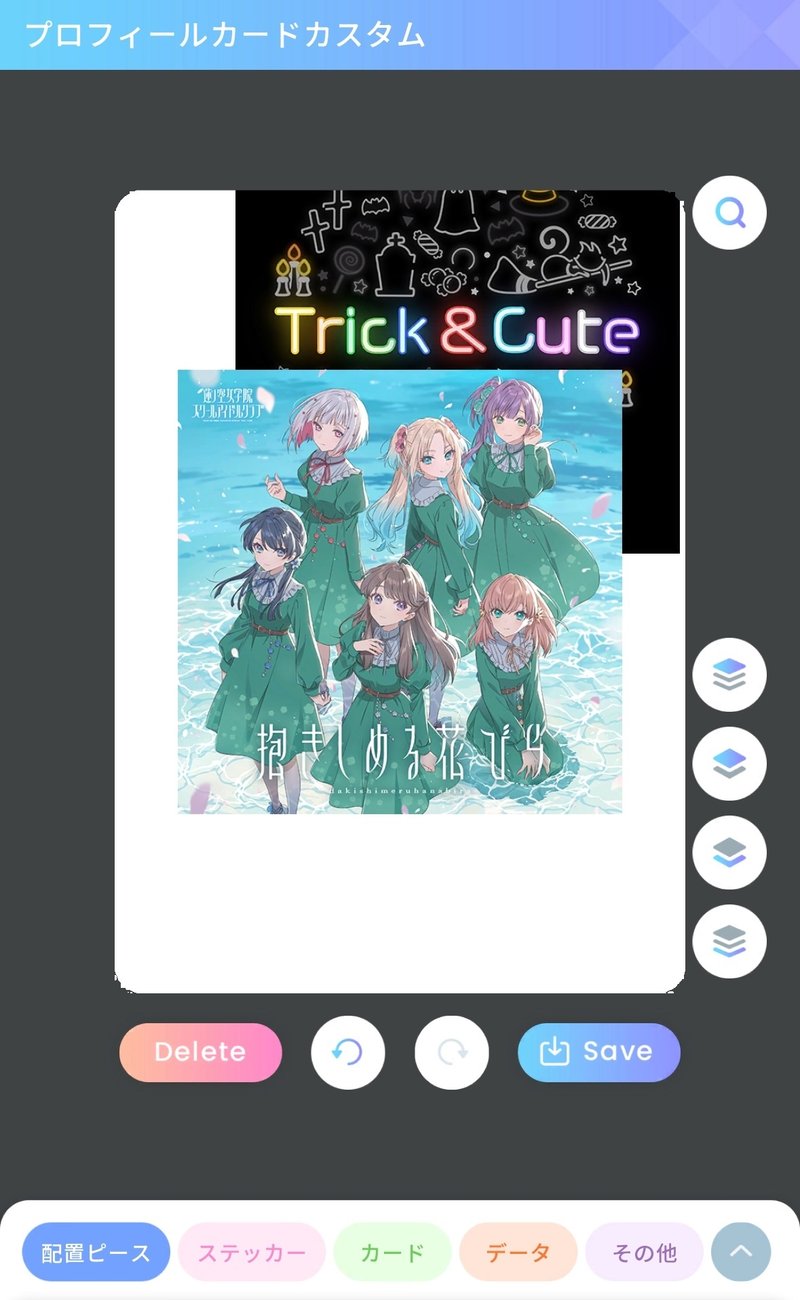
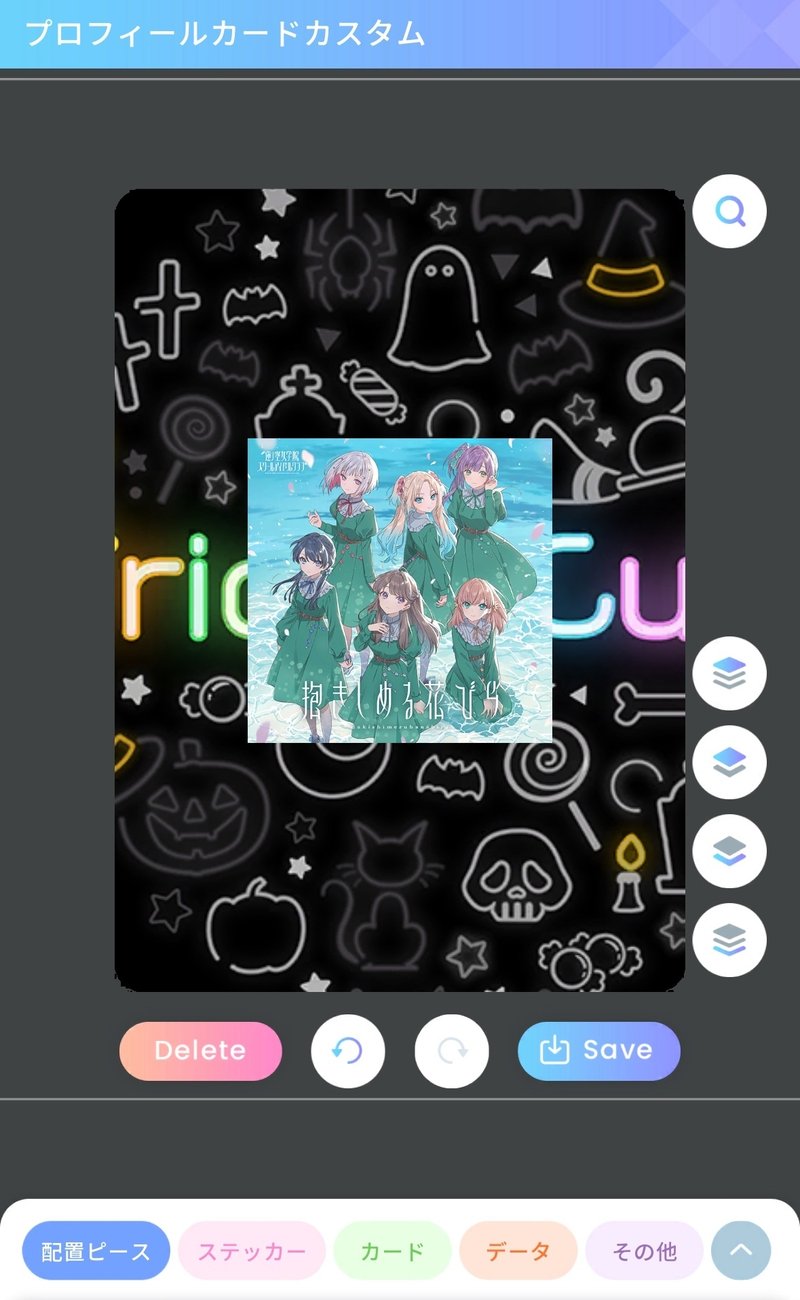
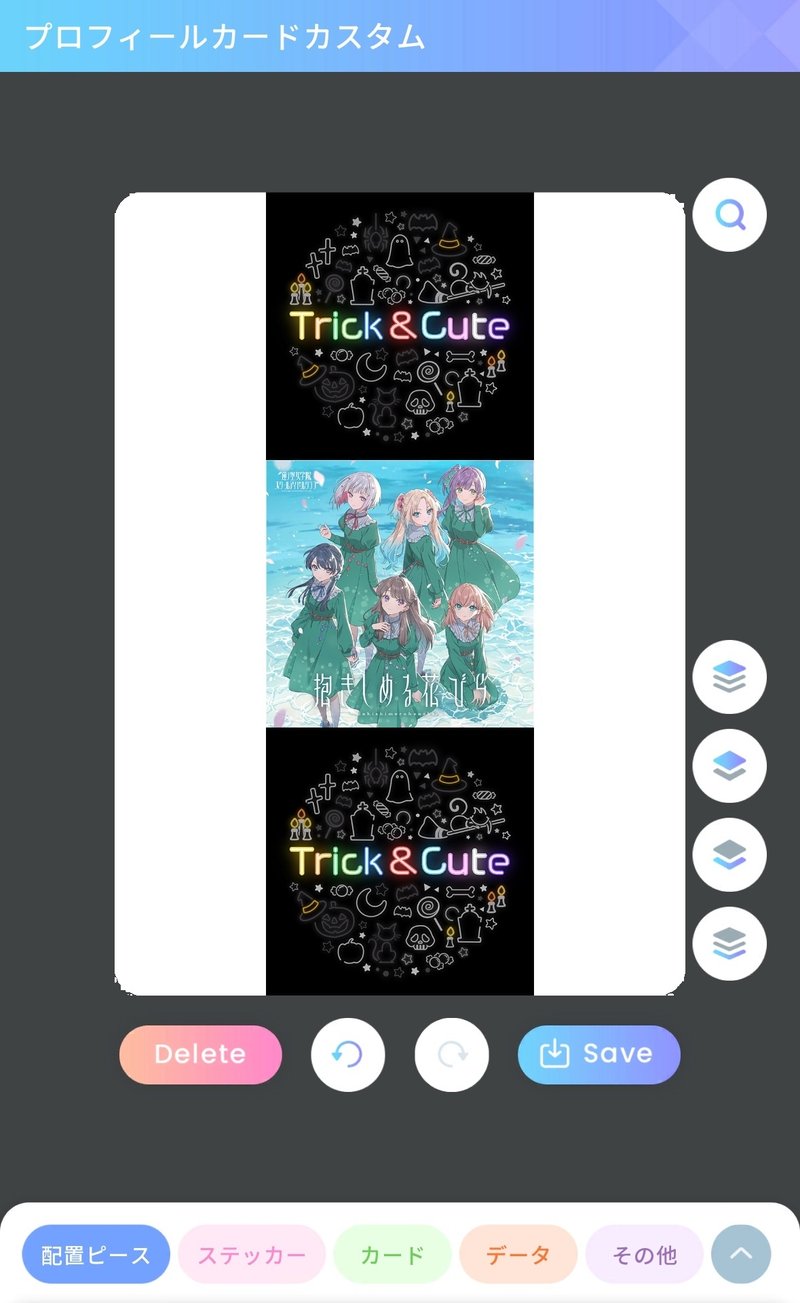
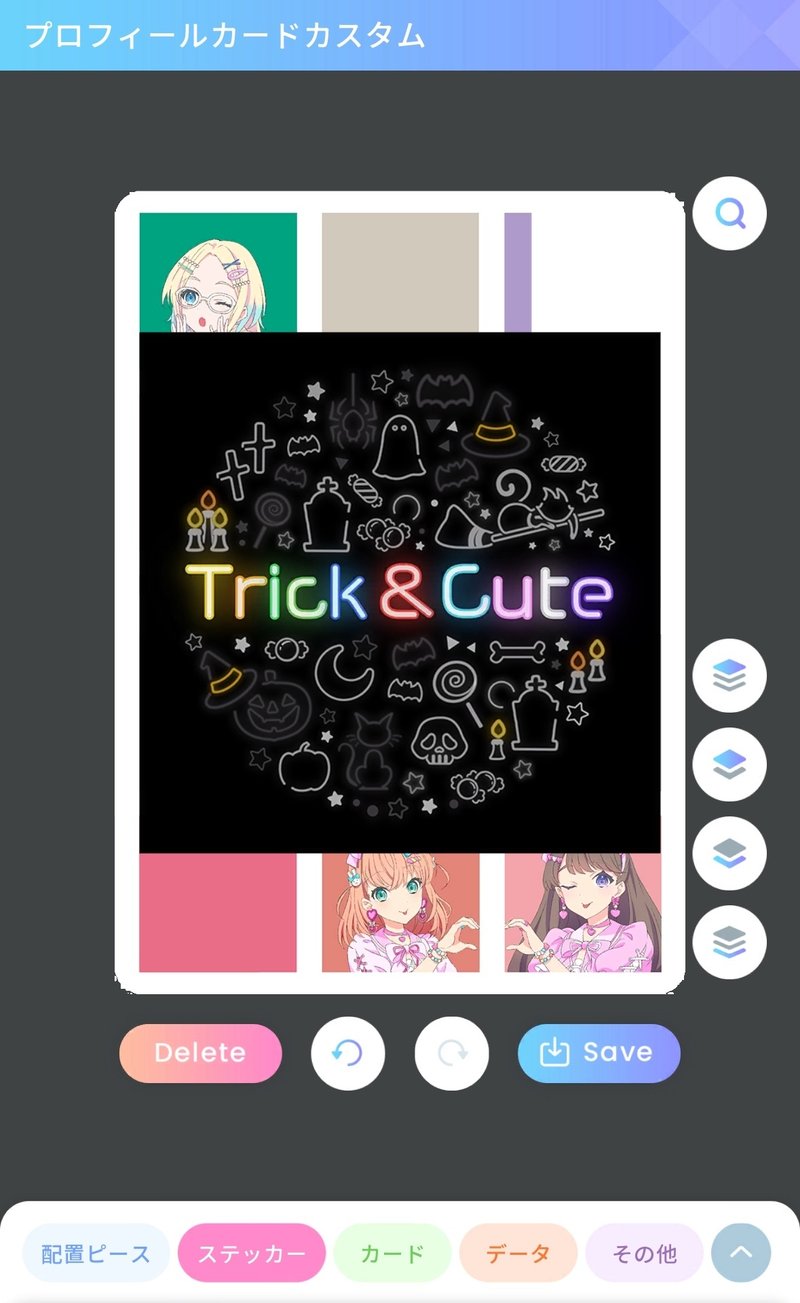
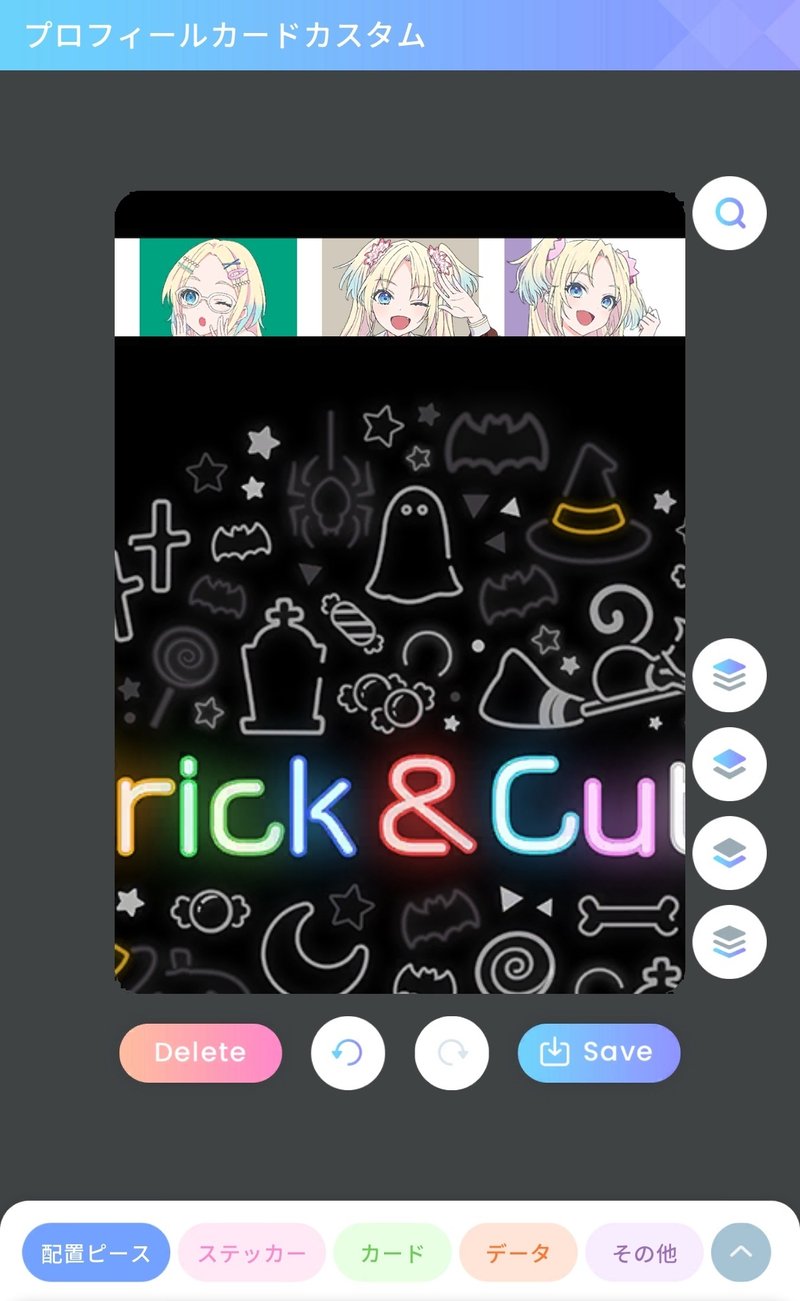
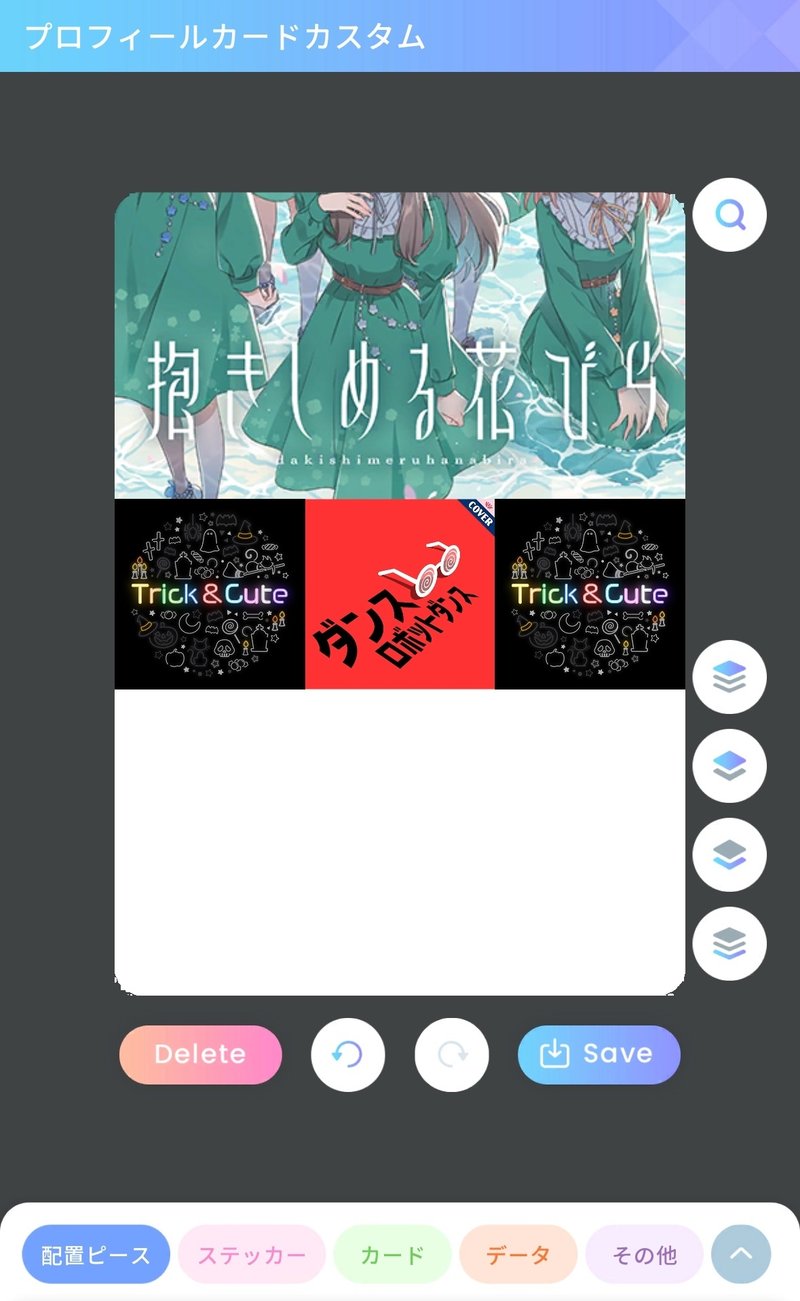
⑵ Trick&Cute マエストロステッカー
複数を並べてカスタム画面の等分、オーロラとの組み合わせによって様々なピース配置が出来ます。
このステッカーは黒色をした部分が多く、カスタム画面の背景が白いため、拡大して最下層に配置することによって、色の淡いピースを使う場合の視認性を上げる効果(※)もあります。
以後、TCと省略します。
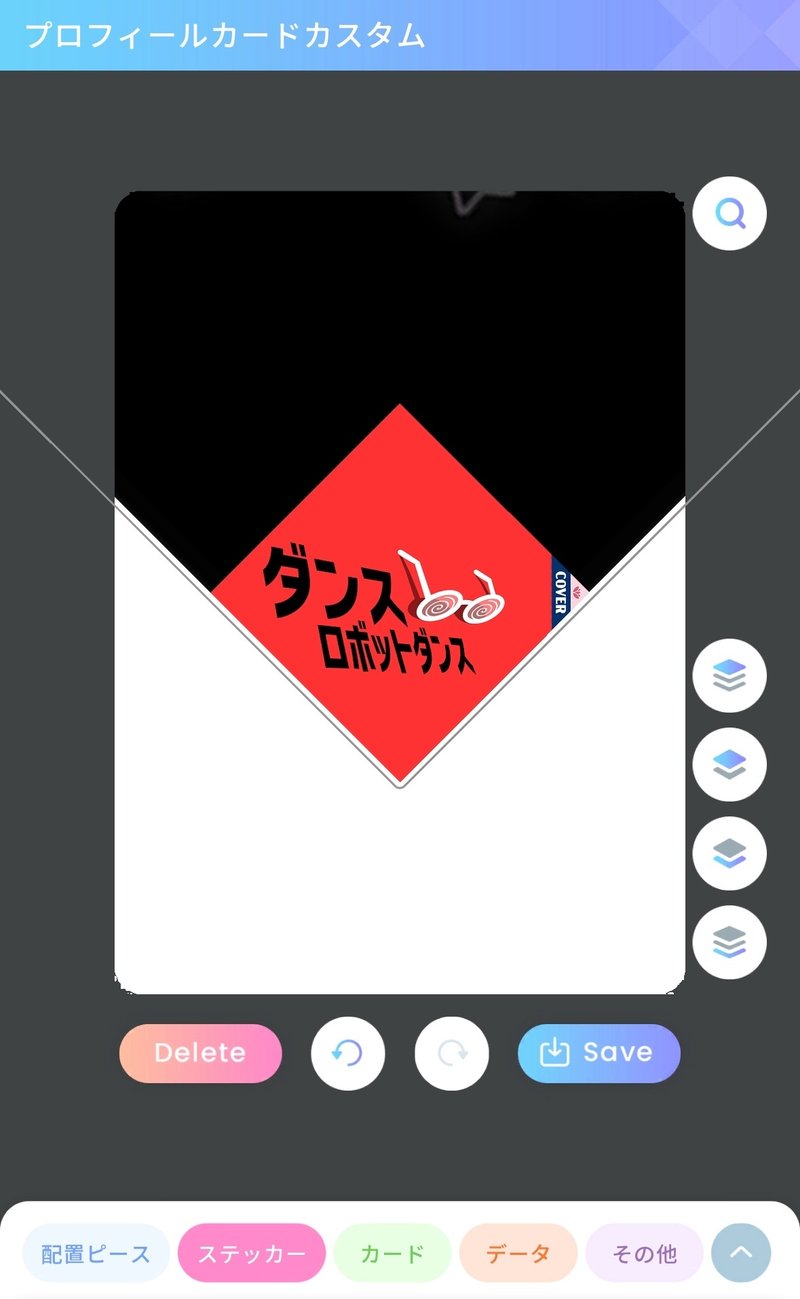
※ 後述する全てのnote内の画像において、カスタム画面の余白が突然真っ黒になっていた場合は「TCを拡大して下層に使用している」と考えてください。
プロカ作りではとても有効な手法だと思います。

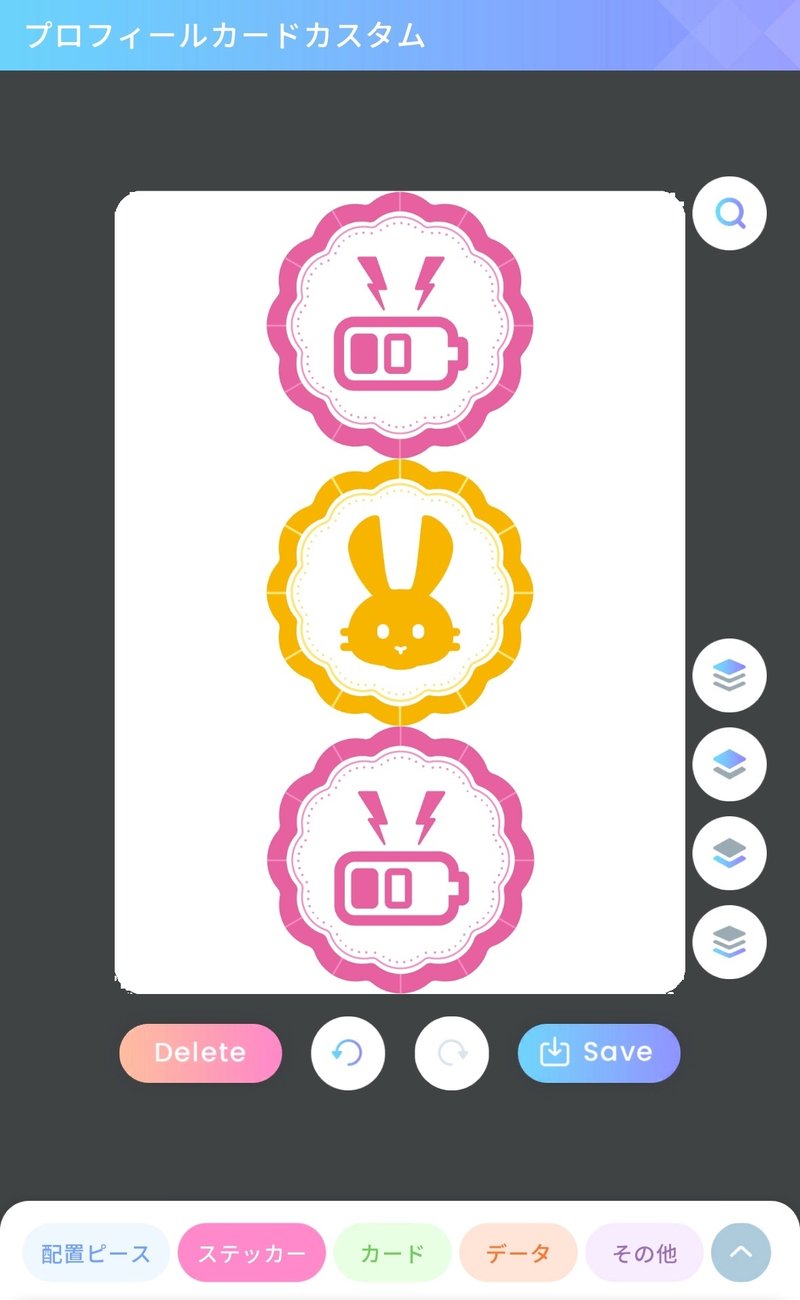
⑶ 任意の正方形をしたステッカー
TCだけを使うと境界線が見えにくくなる可能性があります。
四辺が白黒でなければ何でも大丈夫です。
TC&異なる色の正方形×2の3つ併用が理想です。
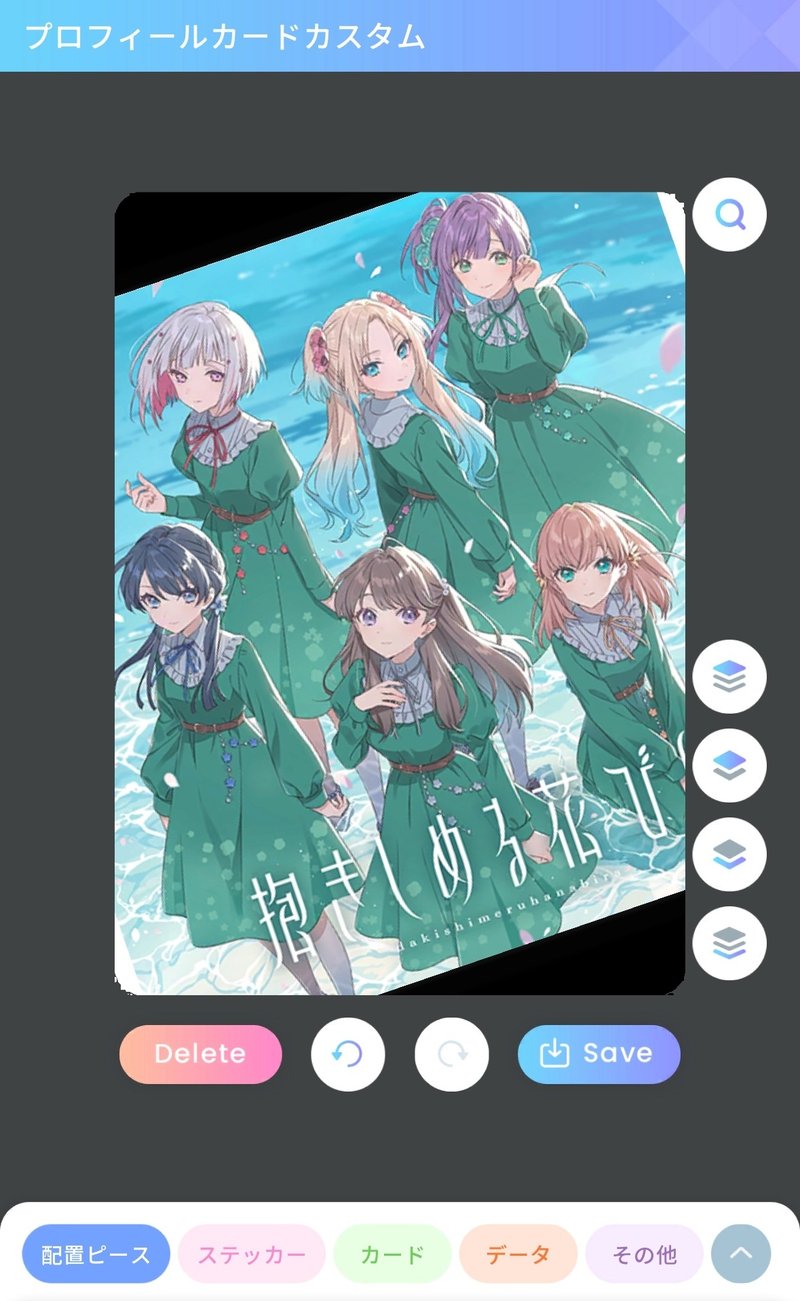
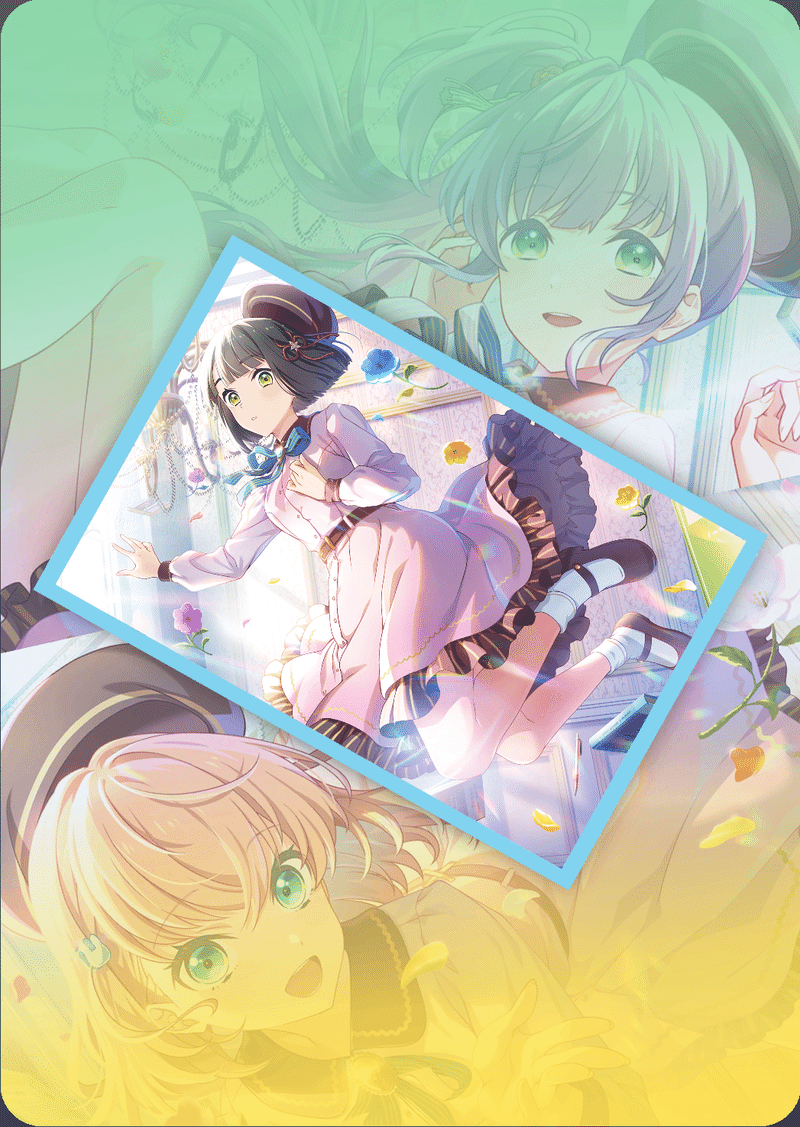
今回は「抱きしめる花びら マエストロステッカー」を使用します。
何故このステッカーなのかと言いますと、素敵なイラストに惑わされず、直角直線のための定規と認識する練習になると考えたからです。
以後、抱花と省略します。

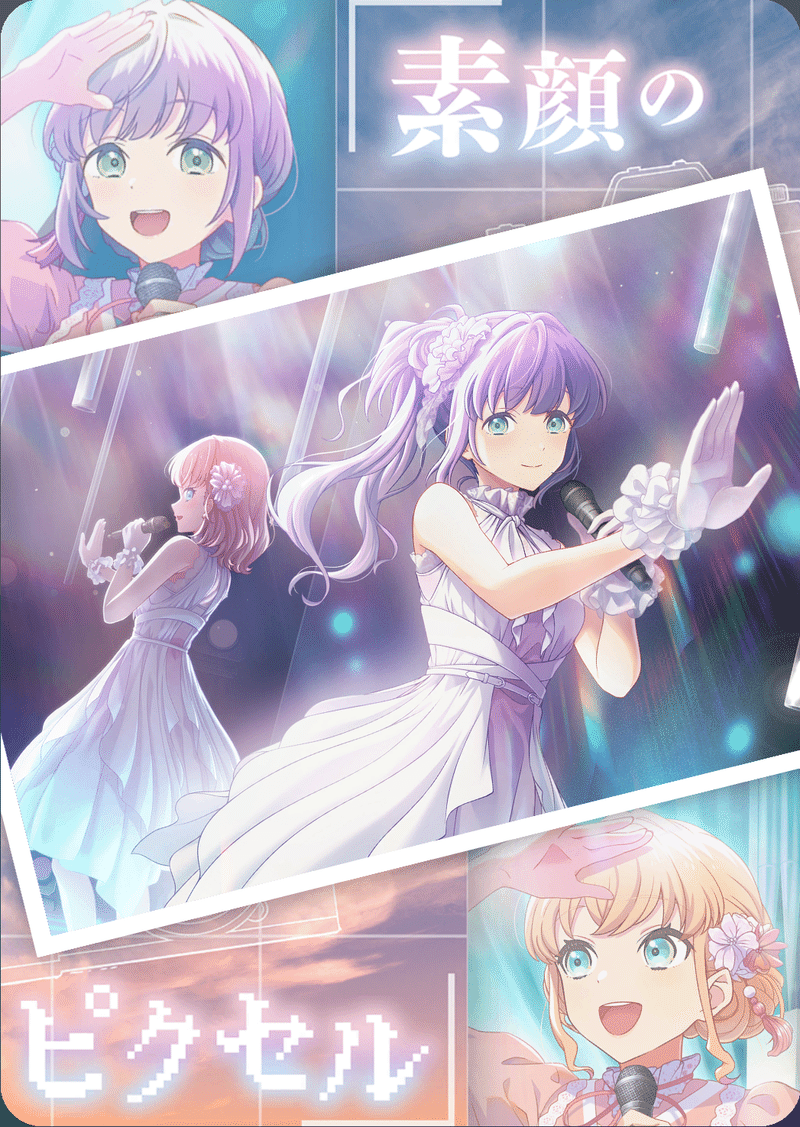
⑷ 素顔のピクセル マエストロステッカー
9等分されたの格子状の白線(縁も白線)があり、センターに十字もあるため、これ1つで①と③を組み合わせたような使い方が出来ます。
後述する等分配置において、非常に効果的なステッカーです。
ただし、縁にまで白線があることによって、一部の操作が上級者向けになってしまうと私は考えたので、今回は使用するのを控えています。
とても便利なステッカーであることは明らかなので、こちらで紹介だけさせてもらいました。
私が紹介している方法で苦戦した方は、一度使用してみることをオススメします。

ワンピクセルのかけがえの無いピース操作が出来るよう、日々精進しています

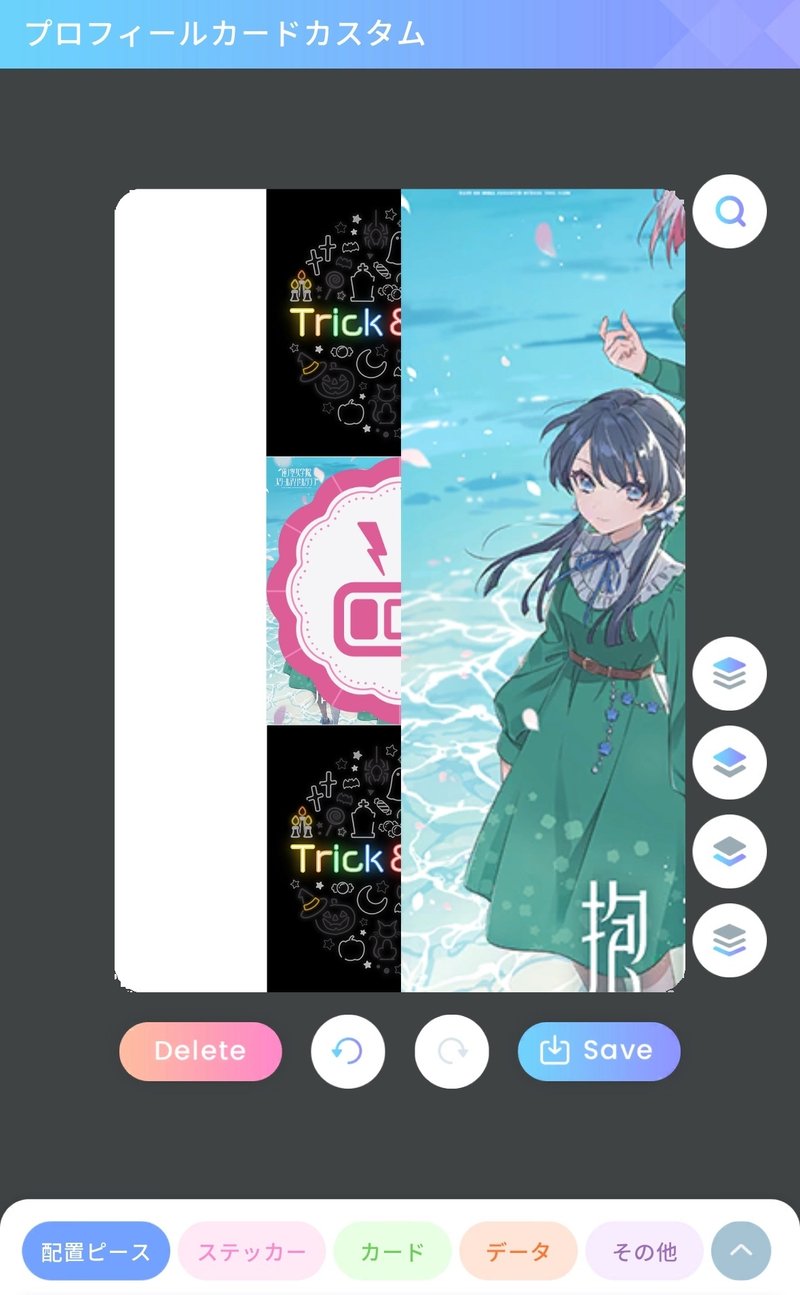
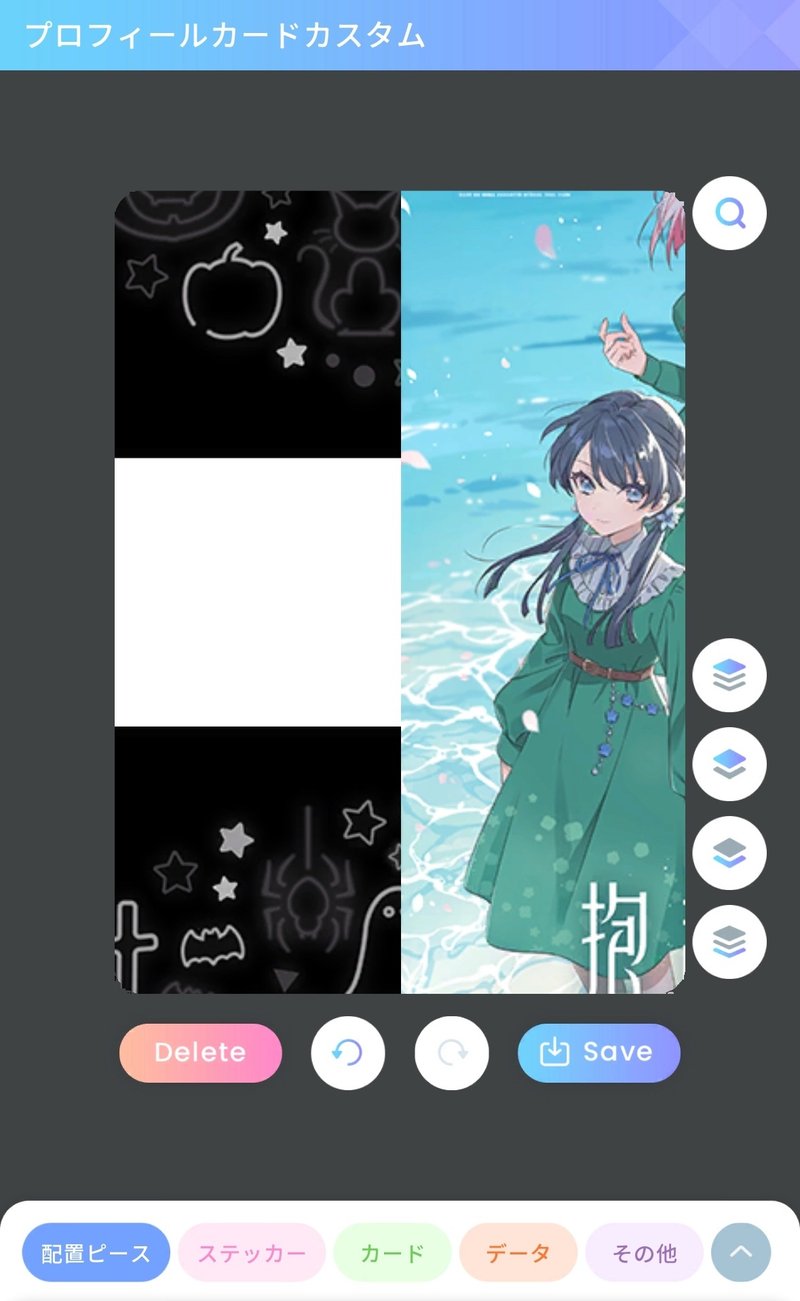
2. 直線=定規

TCを定規役にして抱花を移動させていきましょう





TCと抱花の境目がピッタリ埋まるサイズを目指しましょう


今回のTCのように、直線は便利な定規であることを覚えておきましょう
3. 等分配置
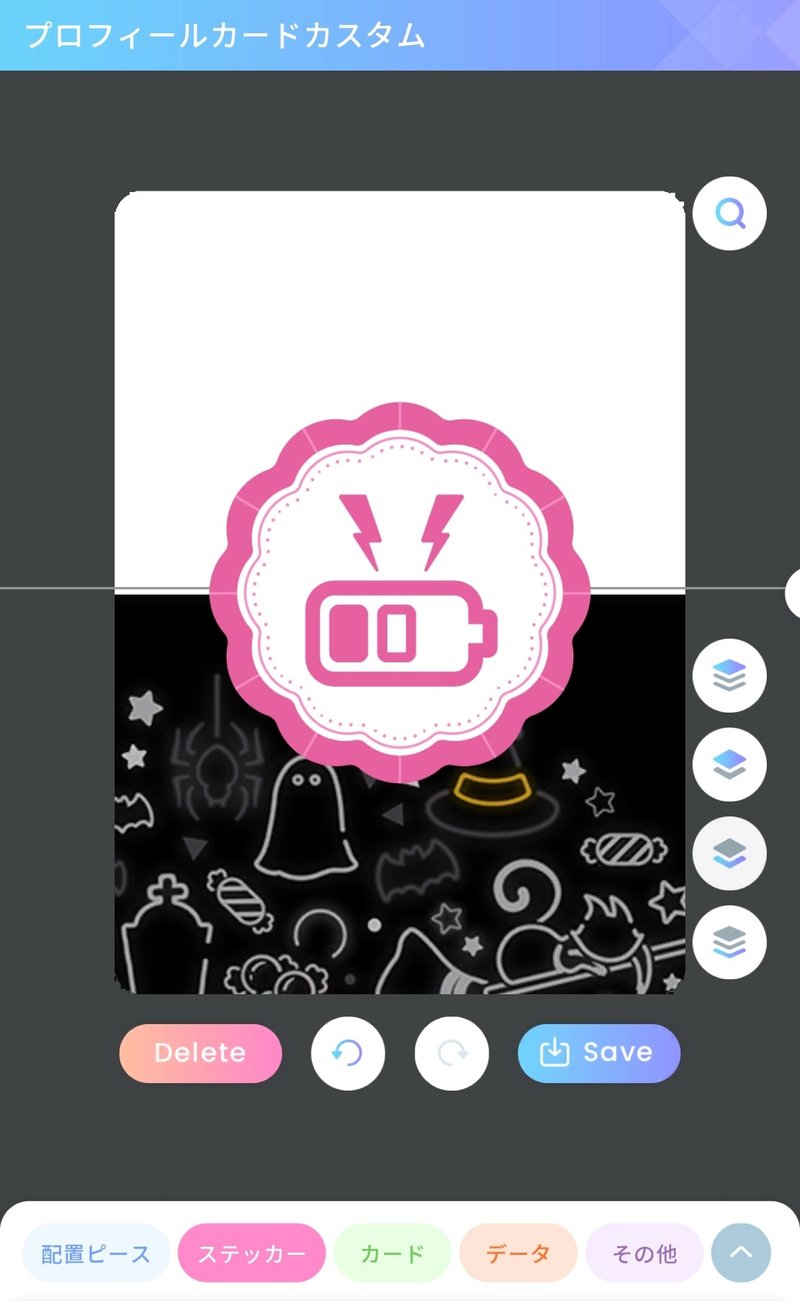
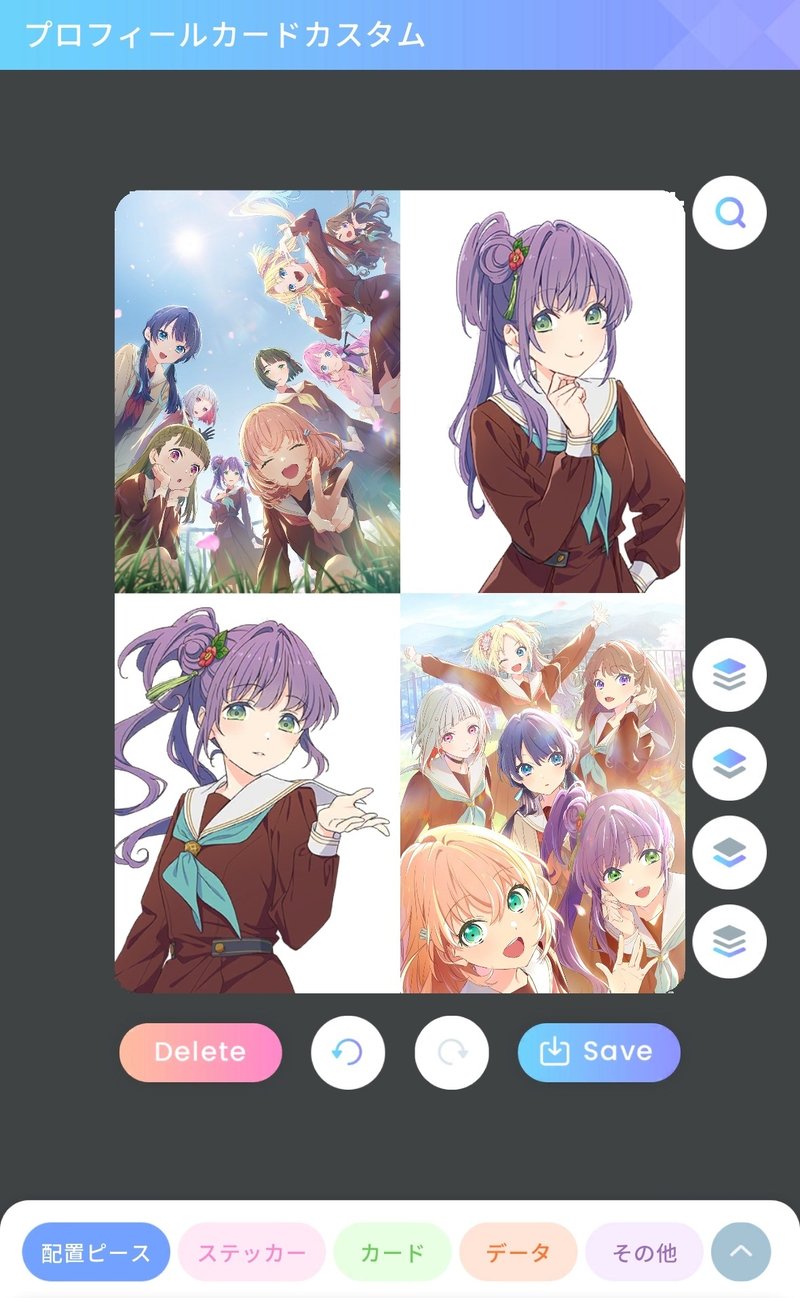
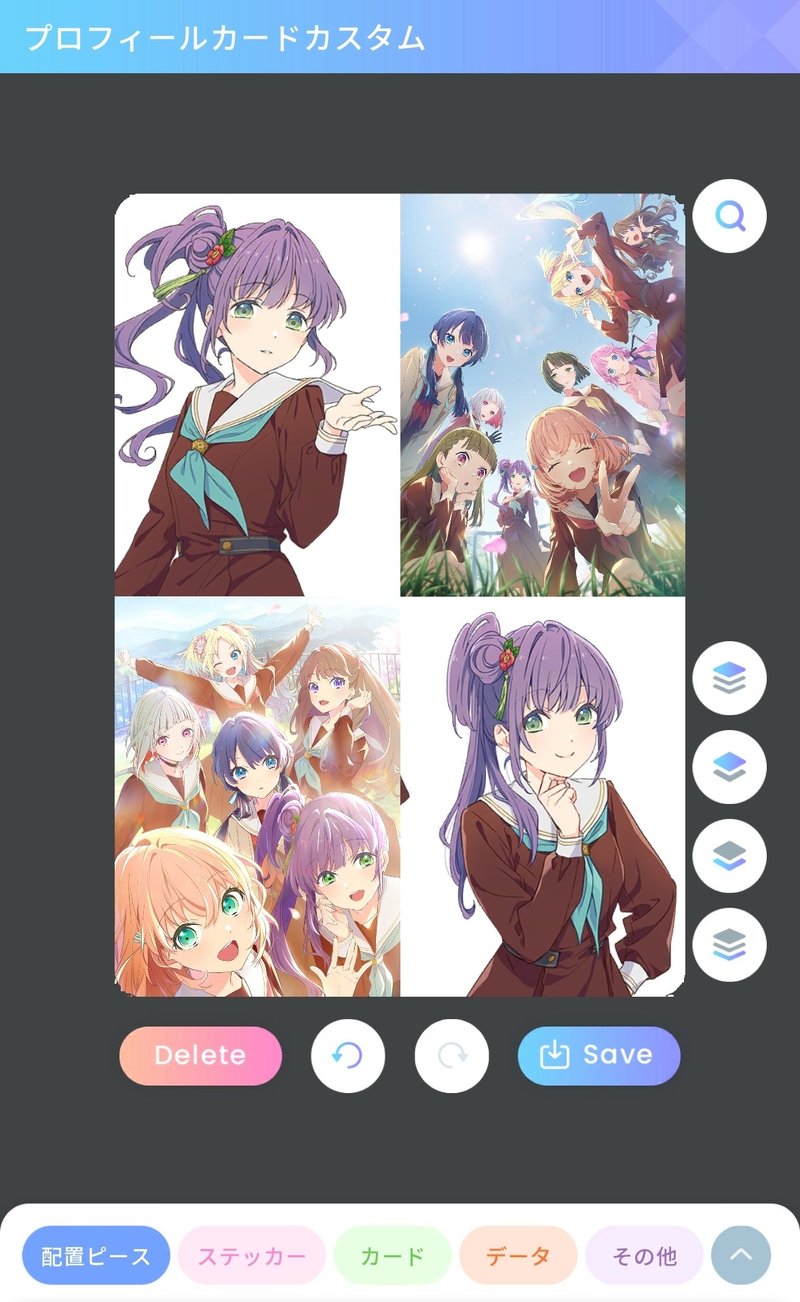
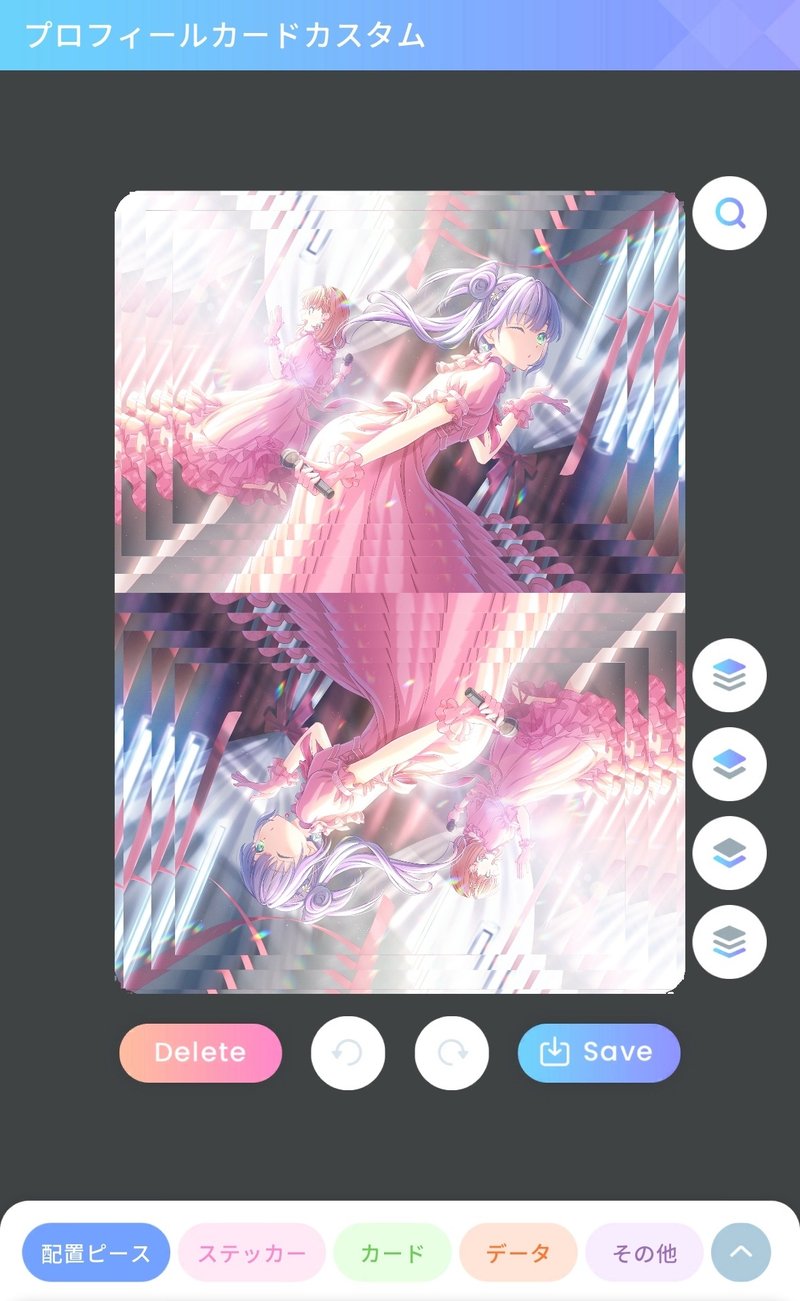
⑴ 上下左右の2等分

オーロラの線がとても重要です



私はオーロラ下で合わせた後にどちらかを上下させて、オーロラの横線とTCの端部がズレていないかの確認をしています






ピースの配置は特に個人差が出る部分だと思います
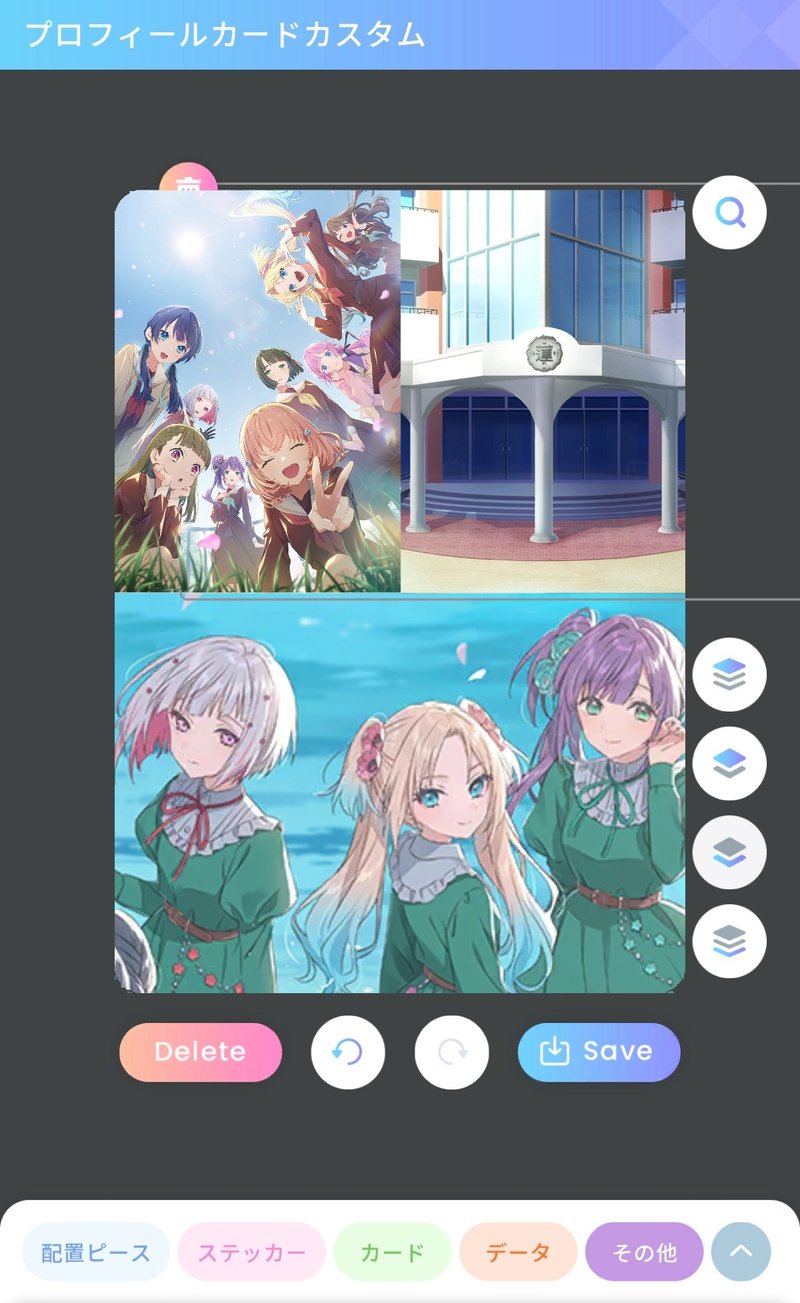
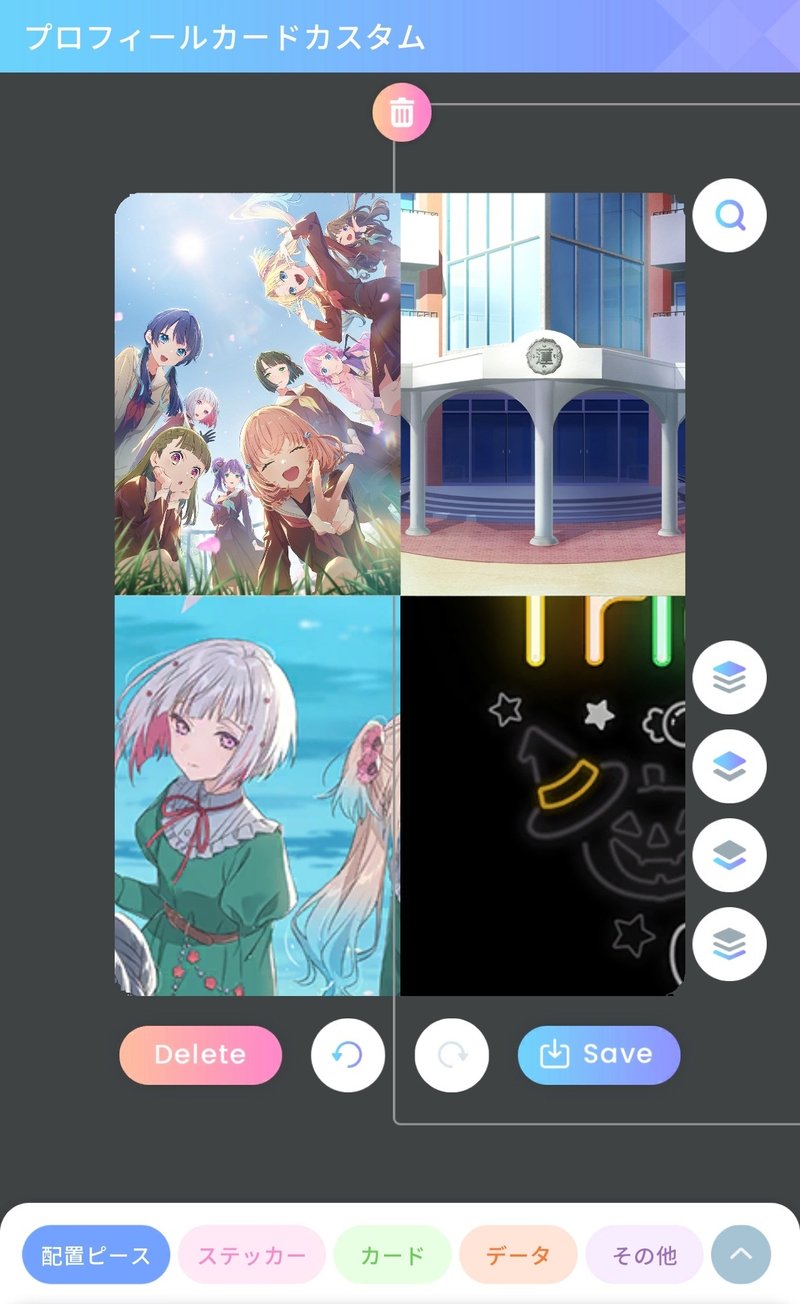
⑵ 4等分




既に4等分されてるのが分かると思うので、一気に進めます



ワンピクセルのかけがえの無いピース操作です
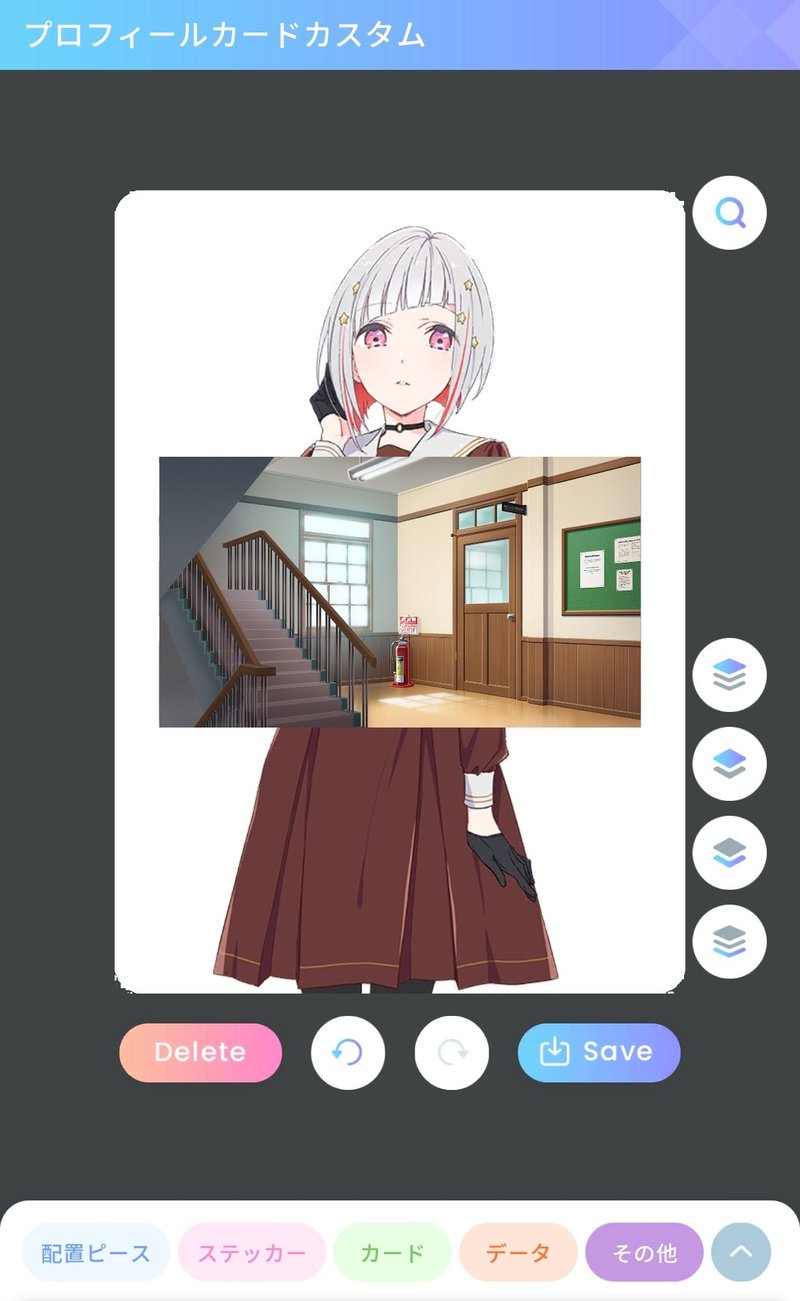
⑶ 空間を活用する
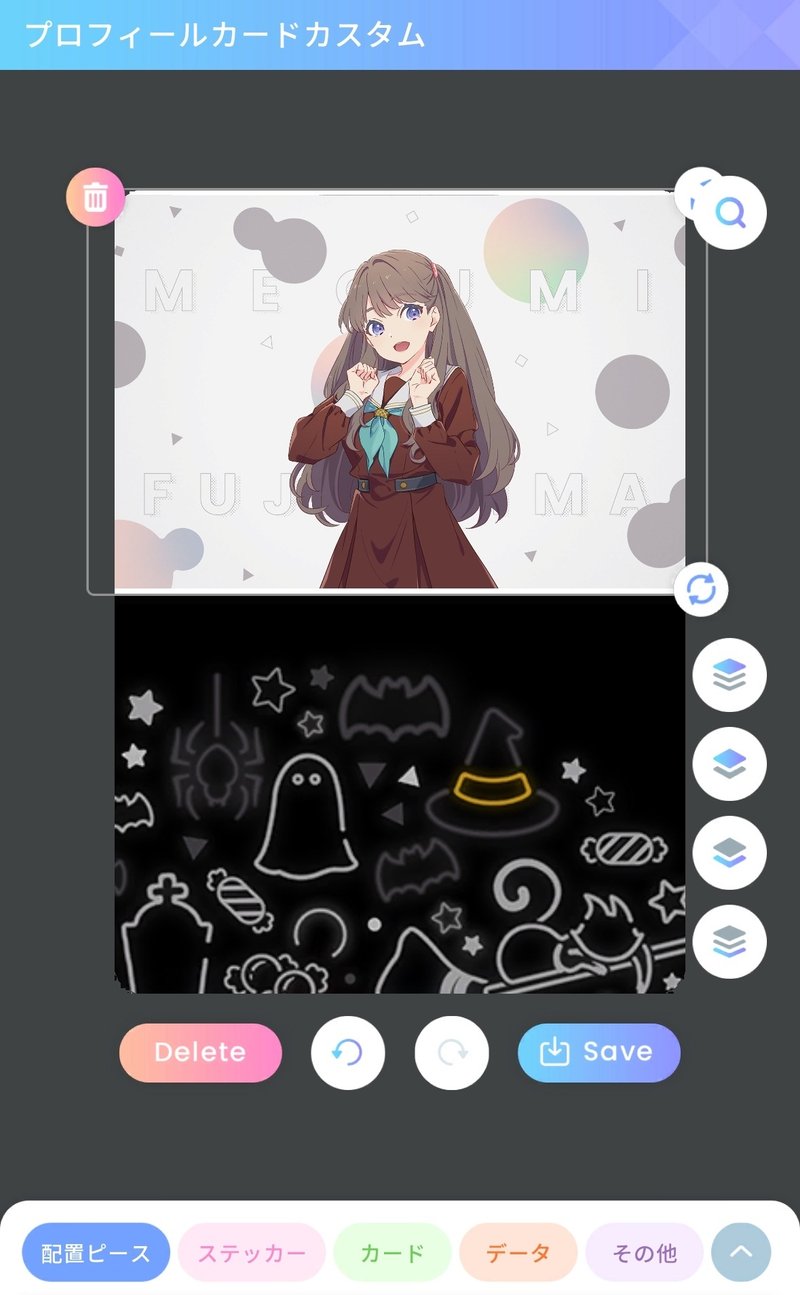
位置調整と密接な関係があるので、ここで説明していきます。
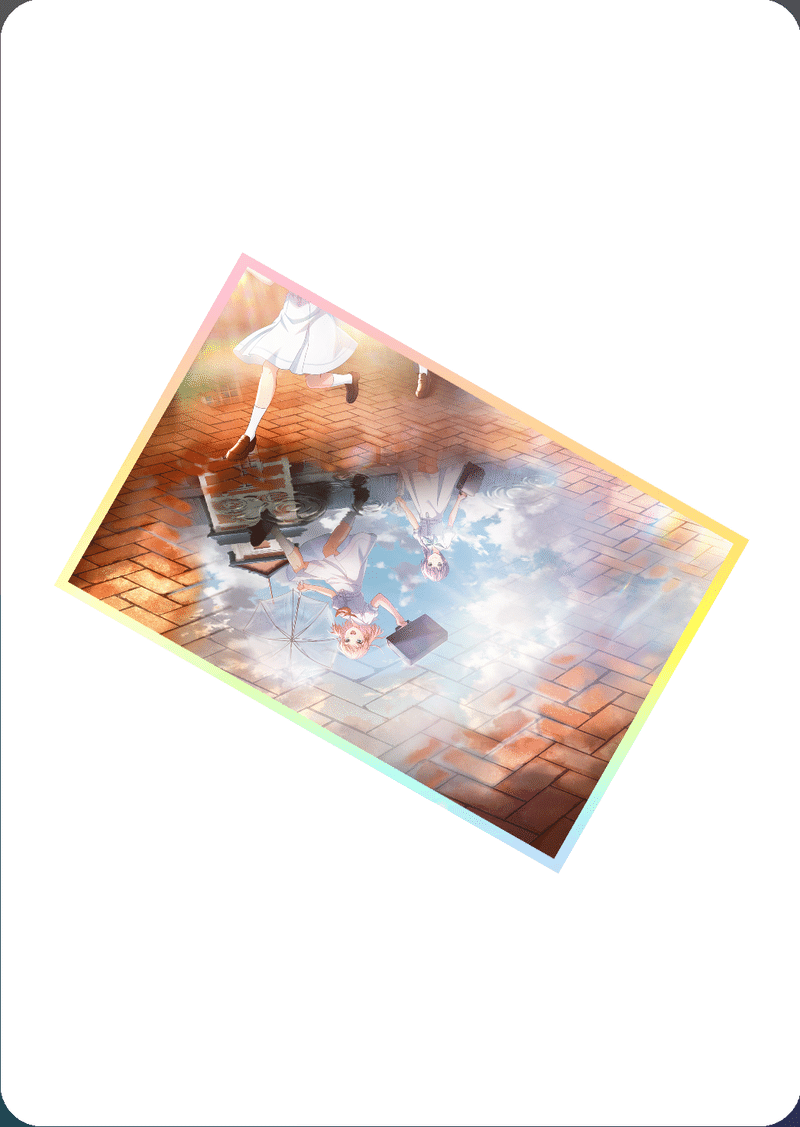
⑴での梢ちゃんのスカート、⑵での校舎と部室のように意図的に下層に配置して他のピースで隠すことにより、誤魔化せる構図があります。
なので、配置ピースの上下の順番はとても大切です。
しかし、無理に下層に配置をしなくても、カスタム画面の黒い部分(プロカの枠外)を活用すれば同じことが出来ます。
これらの空間活用はプロカ作りにおいて、とても重要なポイントとなります。
空間を活用したトリミングと言っても良いかも知れませんね。

校舎と部室は削除しました


これではスカートが103期の方にはみ出てしまっていますね


しかし104期を上にしたい人は困りますよね

104期のスカートは難敵ですね

104期だけ小さくなってしまいました

こんな具合に色んな操作を試してみて、プロカカスタムの空間に慣れることが大切です。
千里の道も一歩から、ですね。
次はカードを使って説明をしていきます。

色んなやり方で花帆ちゃんと梢ちゃんを配置していきます







横向きにしたピースだけを使用することで、横向きのプロカを作ることも可能です◎
このように同じピースを使用していても、バリエーション豊かなプロカを作ることが出来ます。
改めてにはなりますが、プロカ作りにおいて空間活用はとても重要です。
⑷ 3等分と6等分

TCと抱花のように色の異なるステッカーを配置し、ボタンリサイズで均等なサイズになるように調整をしましょう
センターに残しておくステッカー(今回は抱花)は、ボタンリサイズ以外の操作をしないように注意してください
正確な位置が出せなくなってしまいます

画像の状態ではTCが大きすぎるので再調整です
戻るボタンをフル活用して、センターまで戻しましょう

この操作をひたすら繰り返していきます
センターの抱花をリサイズする度、定規とする抱花の配置も調整するのを忘れないようにしましょう


上側だけだとピースの配置ミスでズレている可能性が拭えないので、下側も同様に配置して確認するようにしましょう

私が作る時はこちらのパターンを使いがちです

続けて6等分を作っていきましょう





早速6等分しましょう

TCを使って白い直線が出来ているかを確認しています


常に空間を意識したプロカ作りがしたいですね
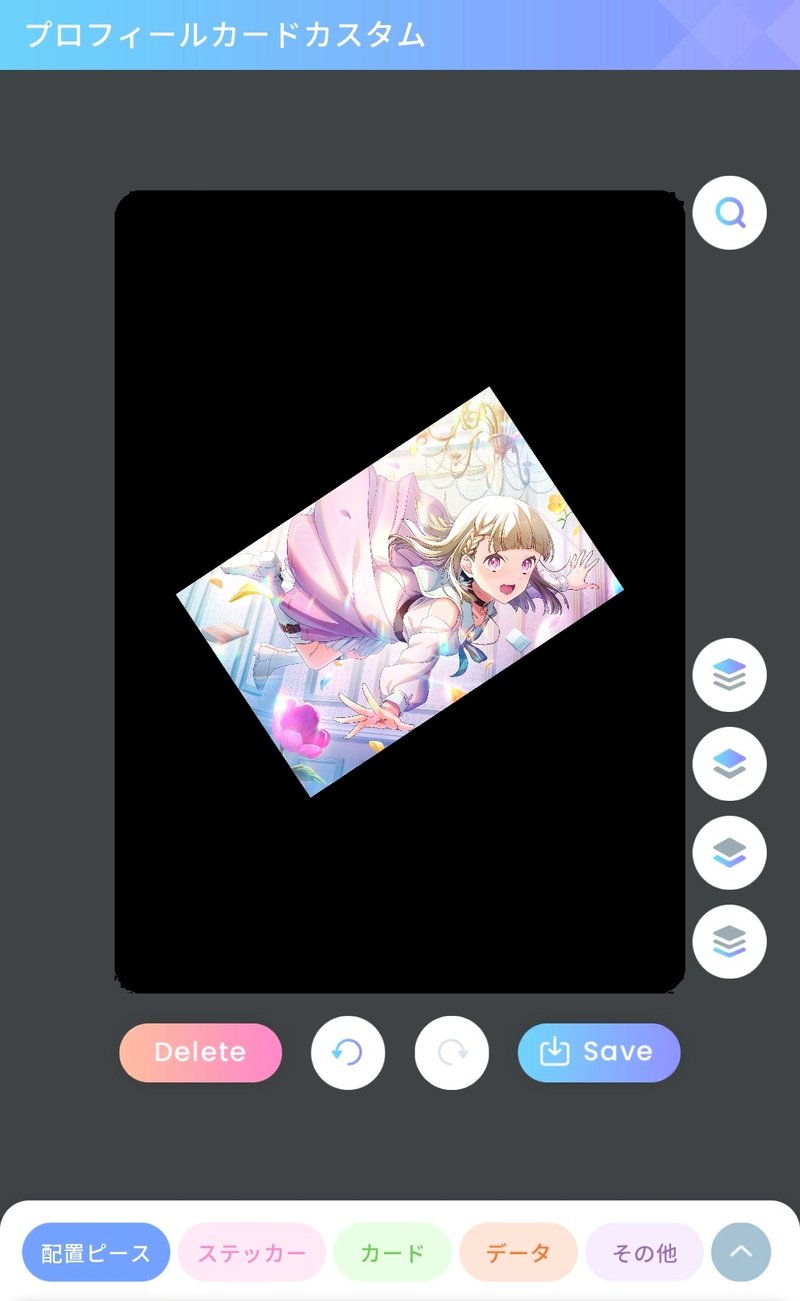
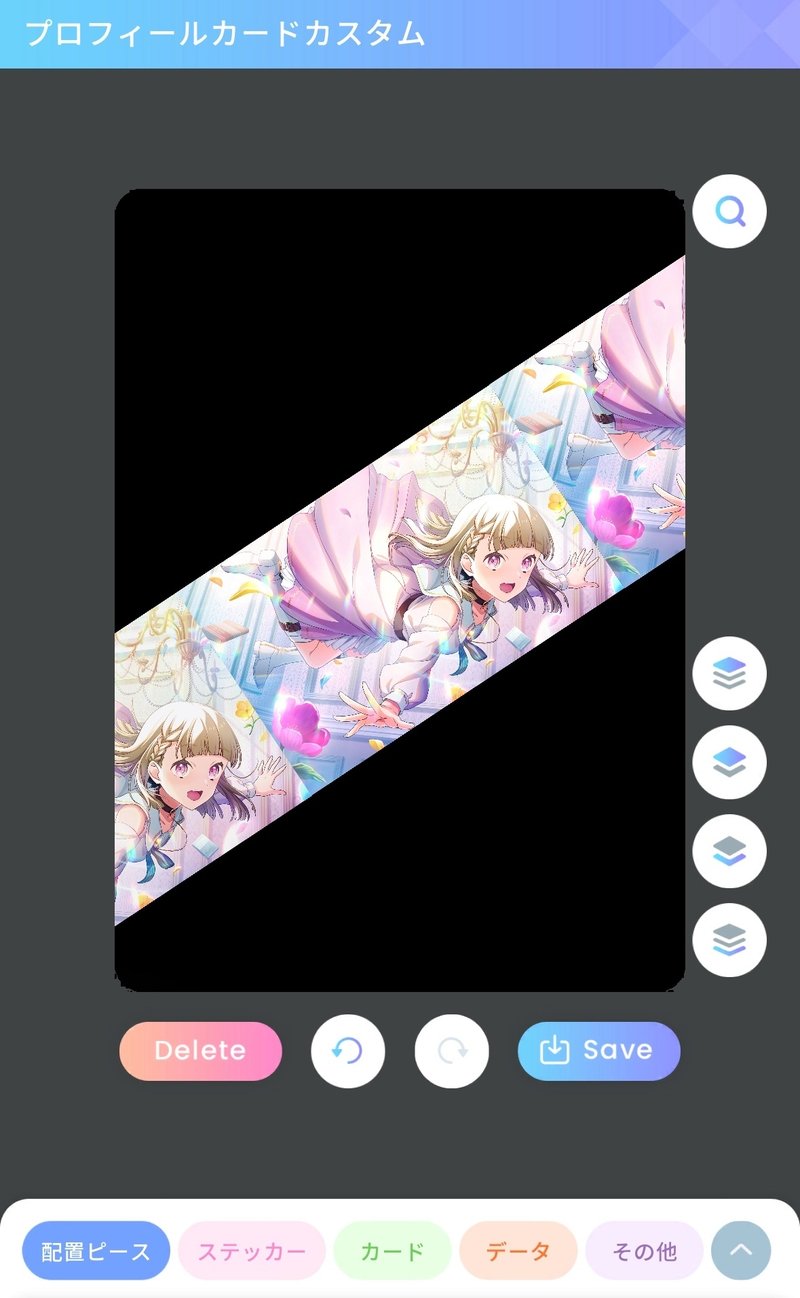
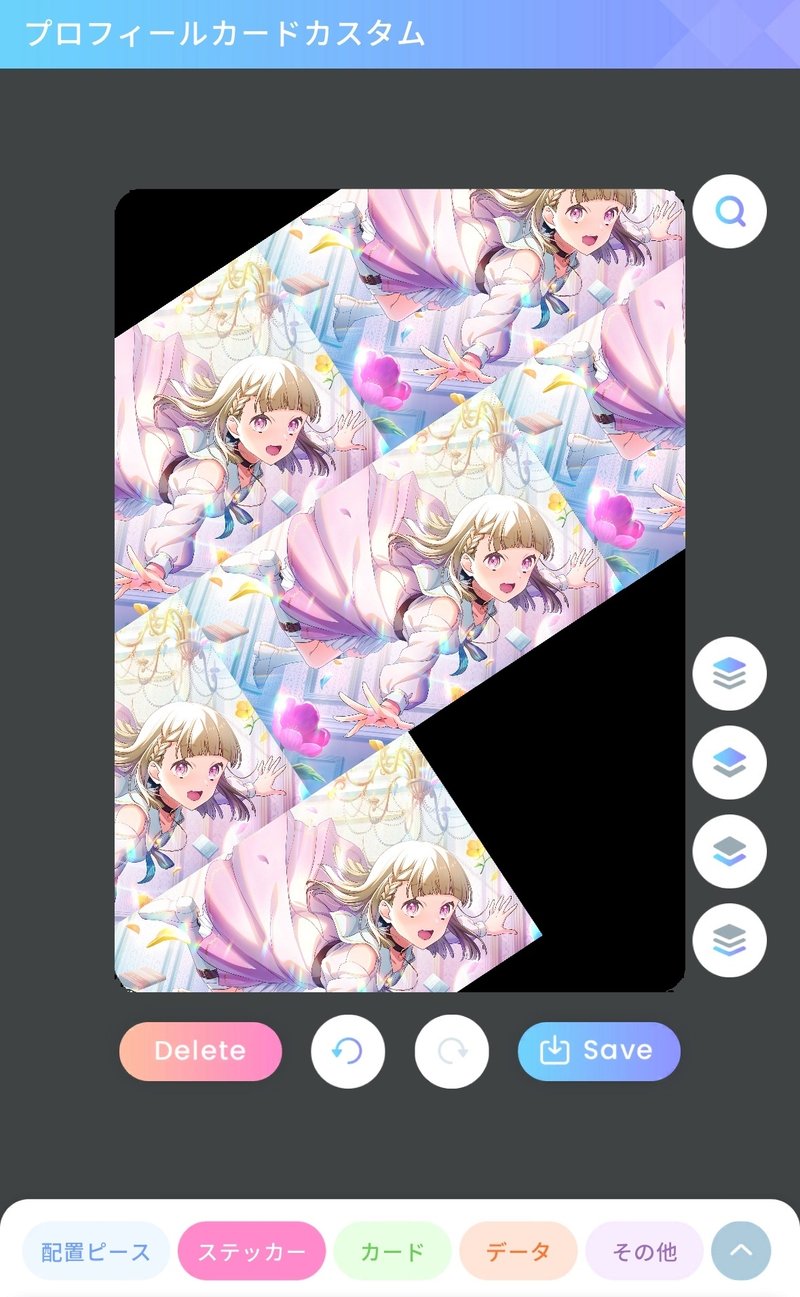
4. 斜めの配置
⑴ 斜めの分割

リサイズは不要です

配置すると画像のようになります

⑵ 任意の角度による斜め分割


このようにオーロラを活用すれば、好きな角度での斜めの分割をすることが出来ます

5. 外側からの配置
この項目での拡大は、センターに配置したステッカーを除き、全て2本指での拡大をします。
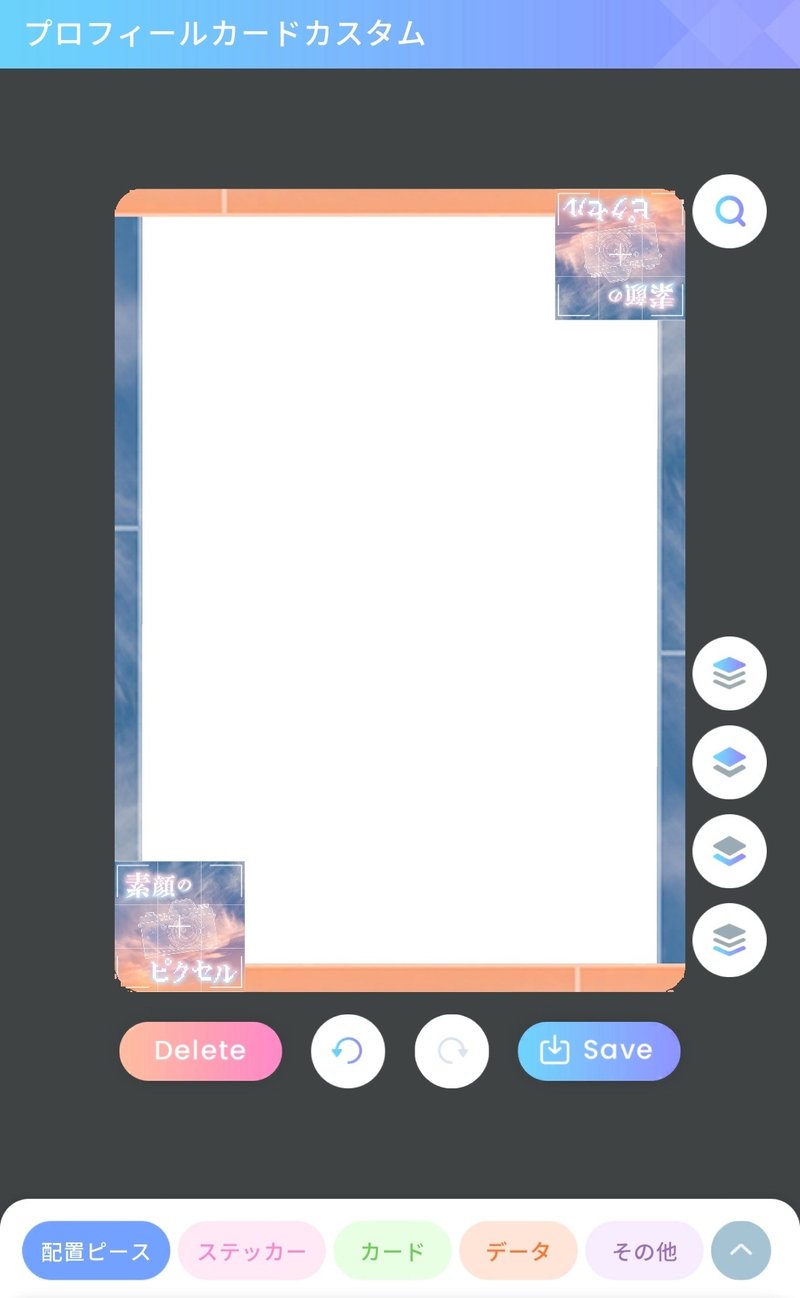
⑴ 上下・左右・斜めからの配置(フレーム化)





ここに斜めのフレームも付け加えましょう


フレームによって一層カードらしくなりました
⑵ 上下左右のフレームを活かしたピース配置

使用するピースがカードの場合は平行を出します
二本指での縮小後、ボタンで角度調整をしましょう

リサイズをしたらフレームで出来た直角に合わせてピースを配置します

どこかで使うことがあるかも知れませんね
6. 配置調整の要点
ピースの配置調整は直線をどこまで活用出来るかが重要だと思っています。
また、配置が終わったピースも重要な基準となる状況も発生します。
カスタム画面で見えている全ての直線が、基準となる可能性を秘めていると考えましょう。
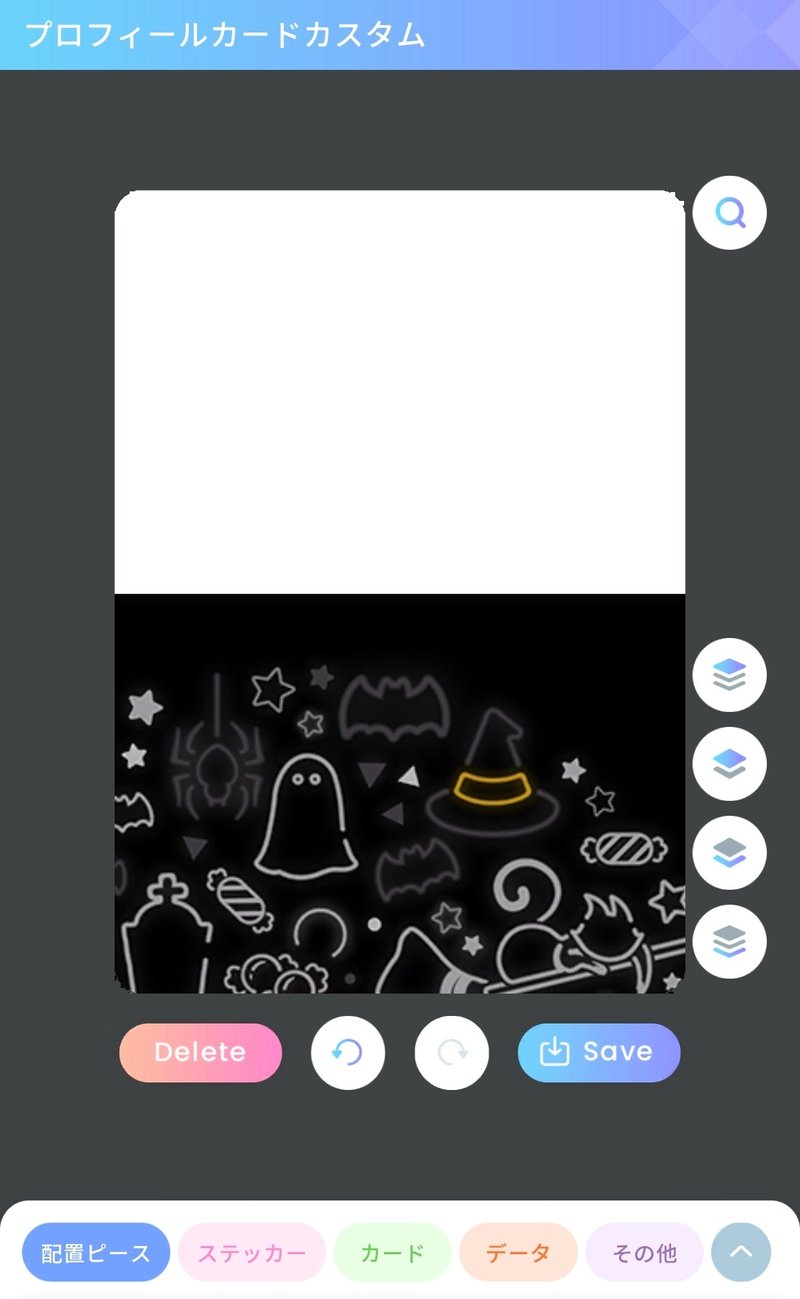
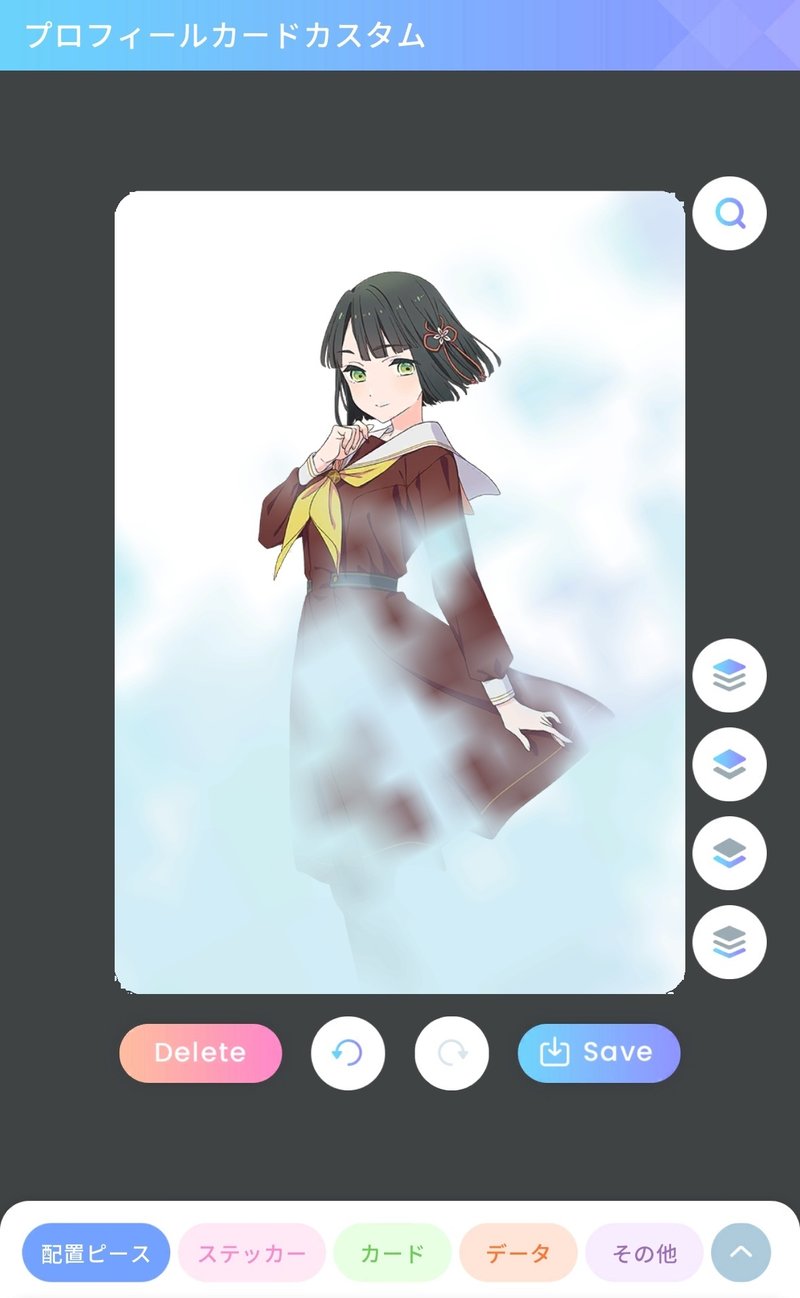
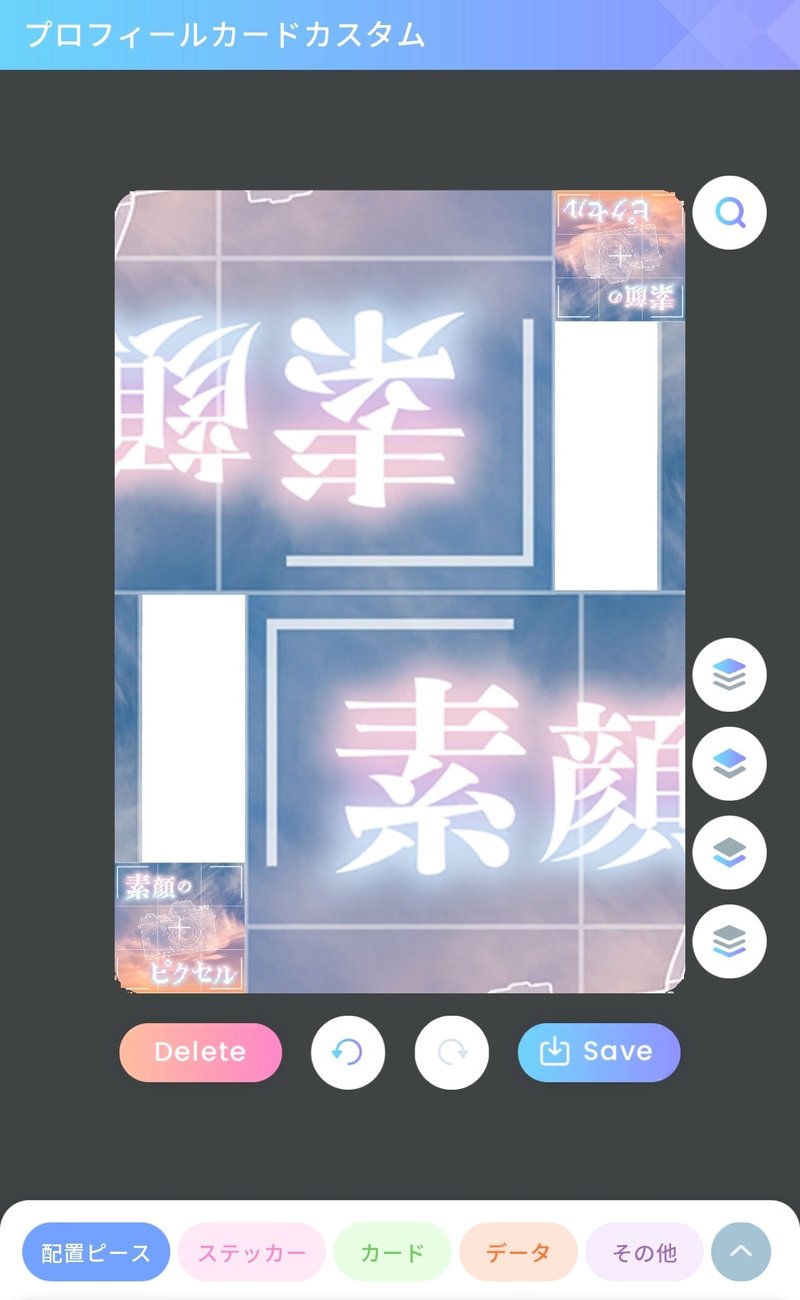
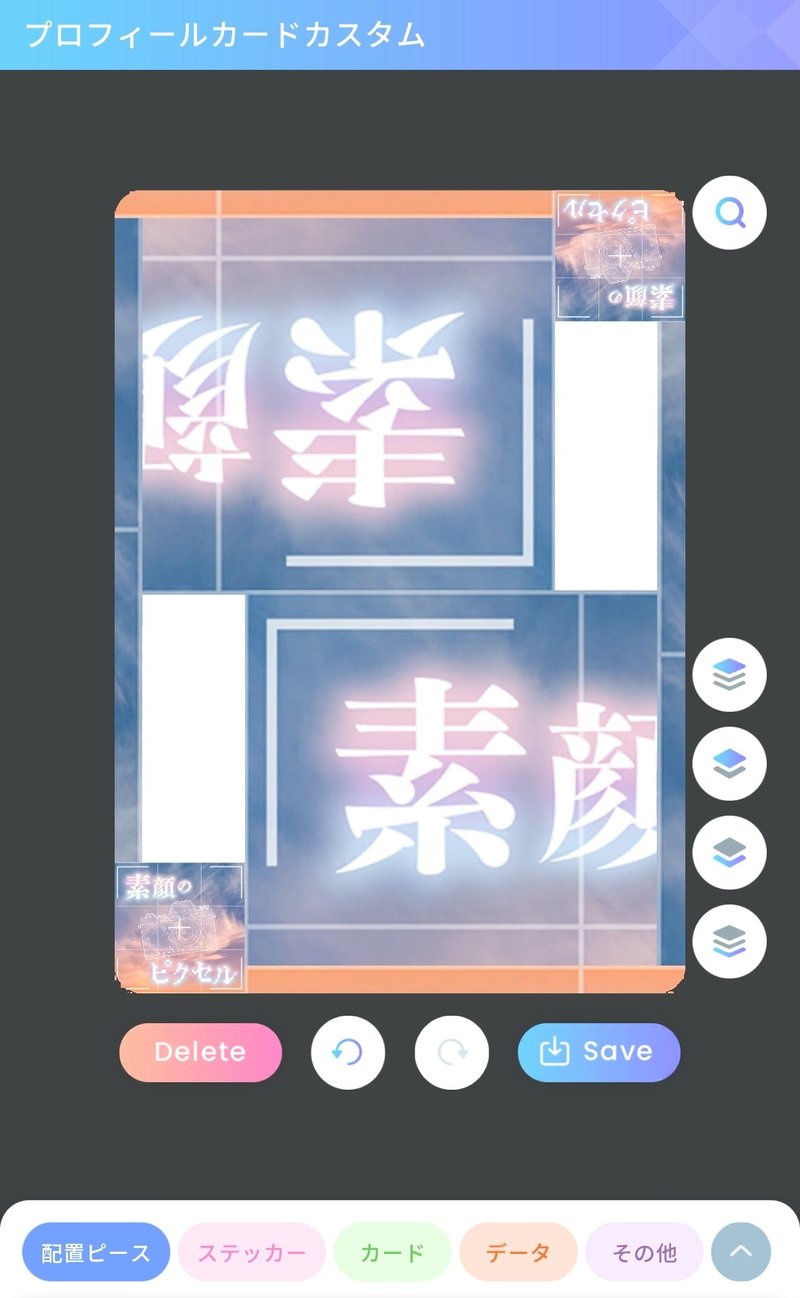
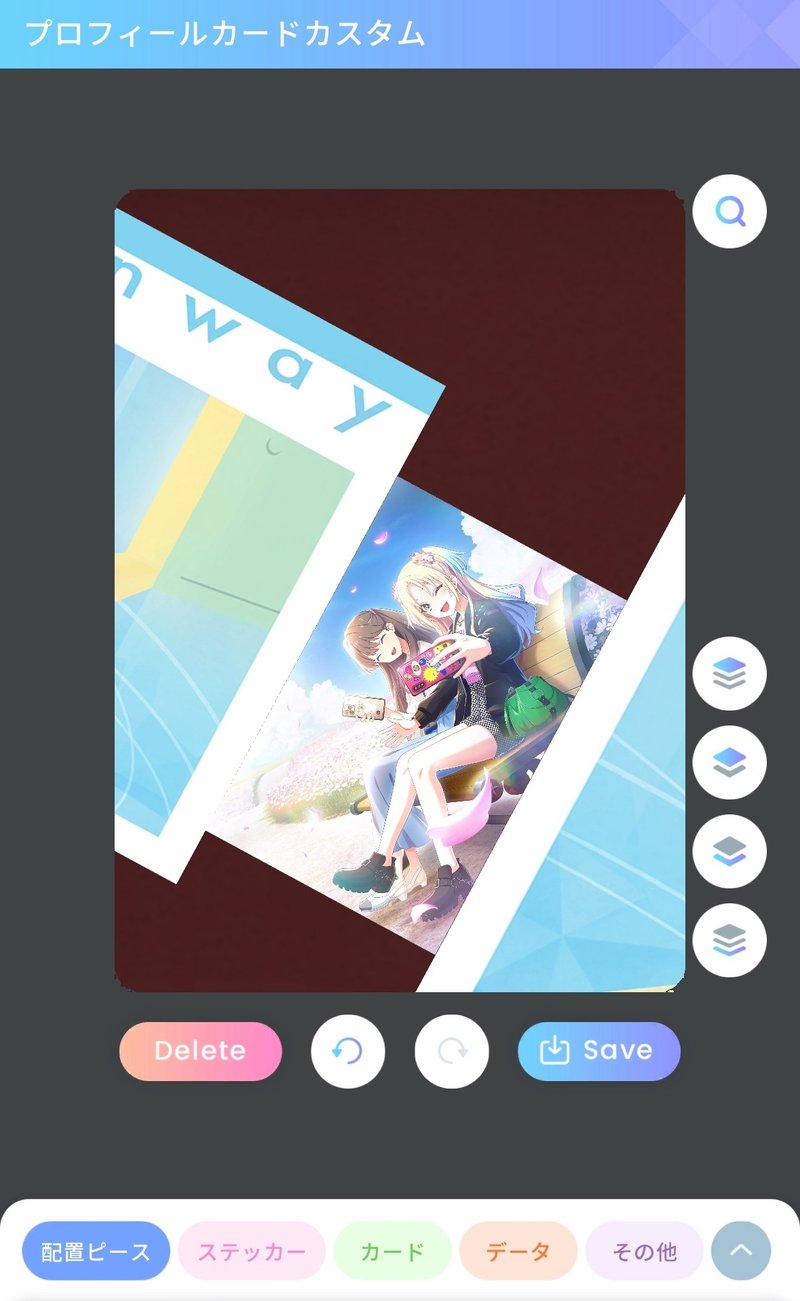
白消し(基礎編⑤)
1. 白消しとは
カスタム画面の背景が白色なのを利用した技法です。
理屈はシンプルで簡単ですが、特に可愛らしいプロカ作りには役立つと思います(※1)。
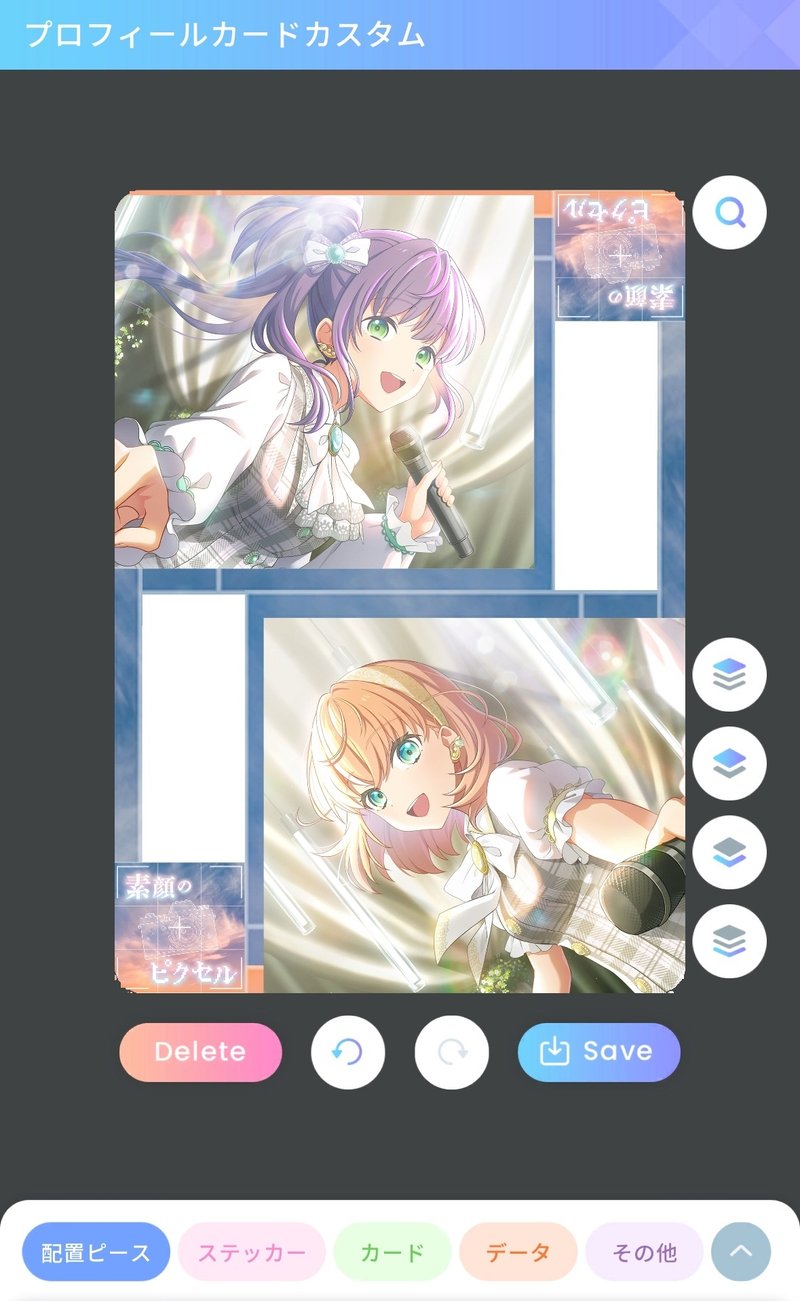
背景の色と同じ白い色のピースを配置することで、ピース配置しているのに配置していないかのように見えます。
ピースの不要な部分を背景と同化させる訳ですね。
ピースによるトリミングと言っても良いかも知れません。


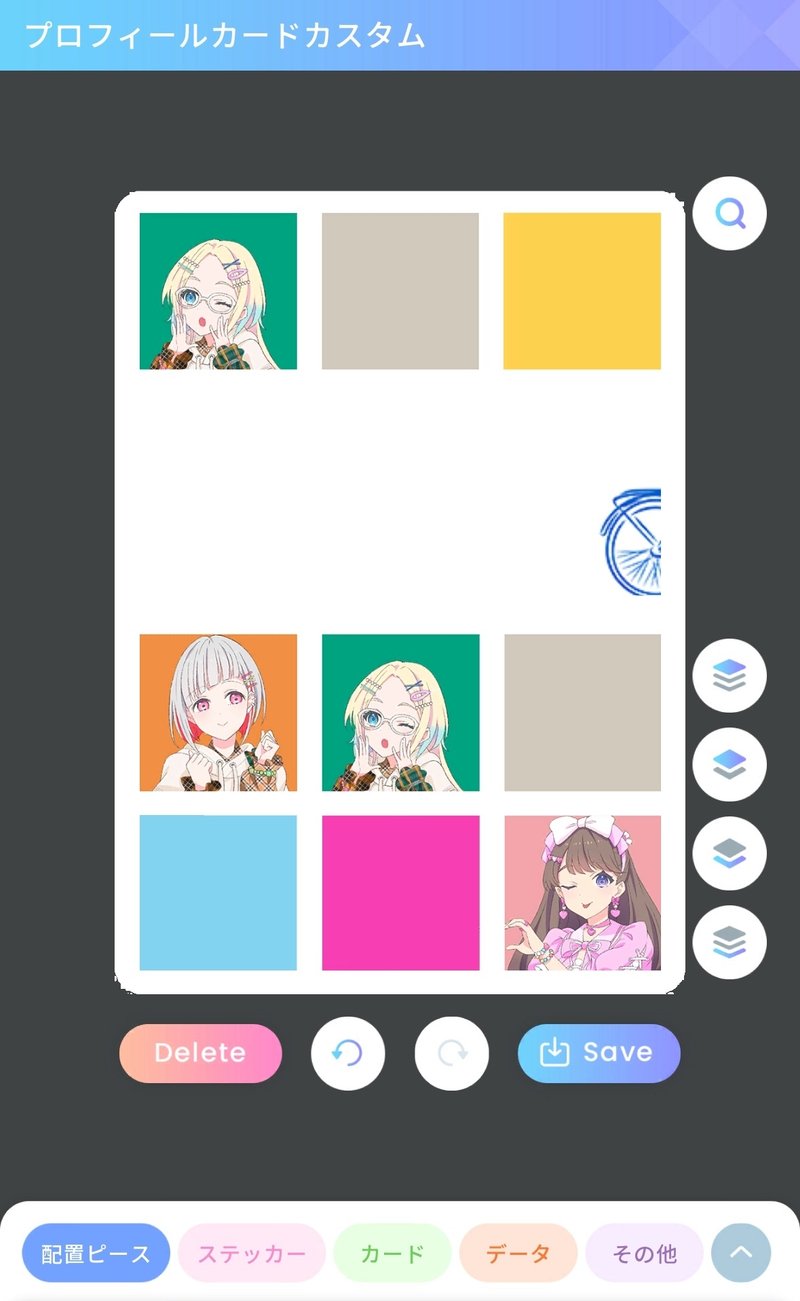
配置したピース、あなたには見えていますか?
白消しをする際に重要なステッカーを紹介します。
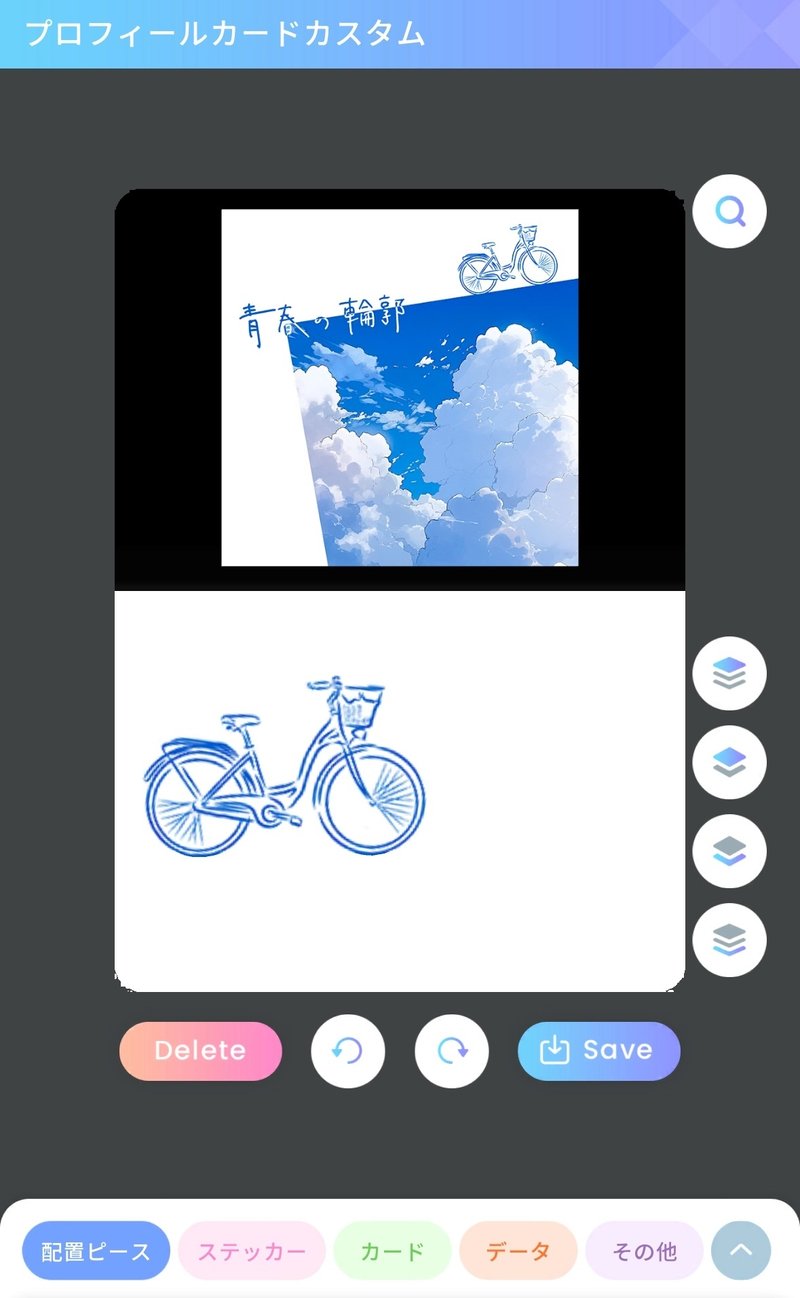
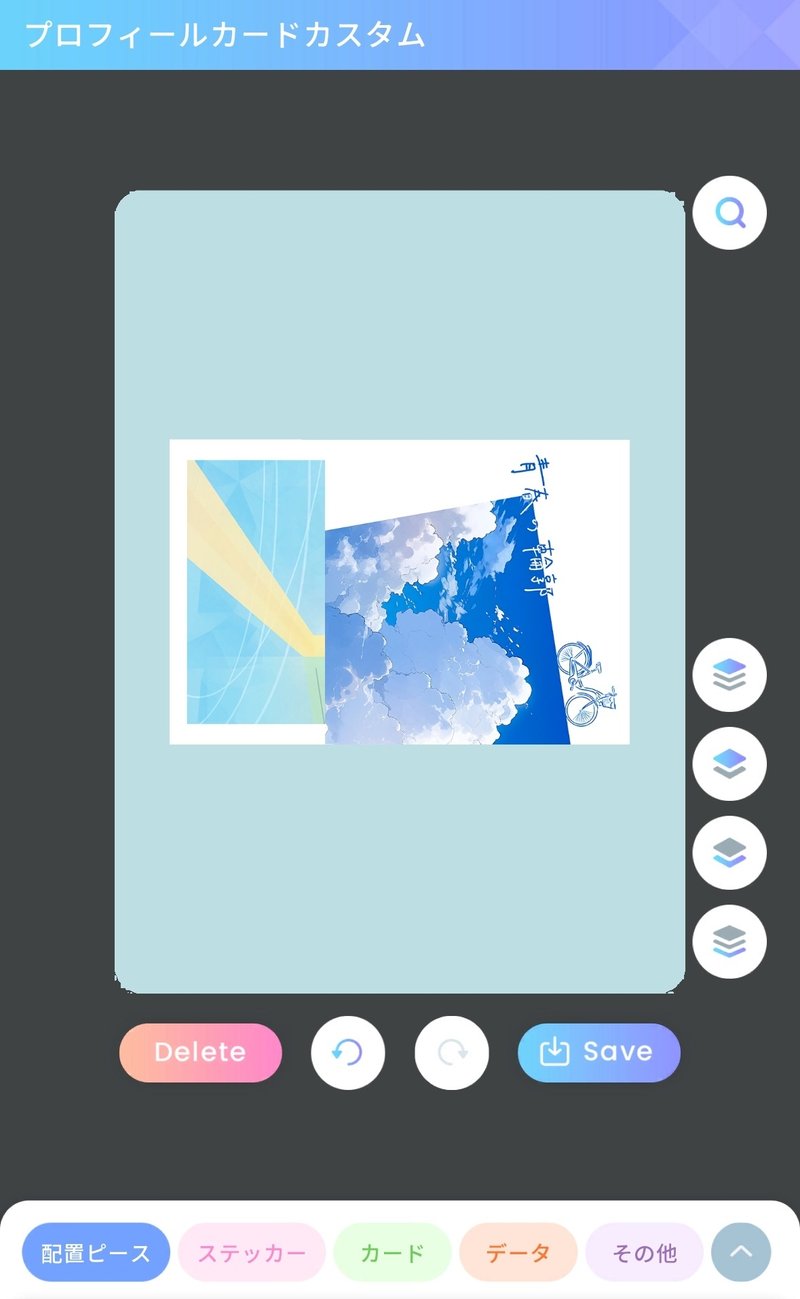
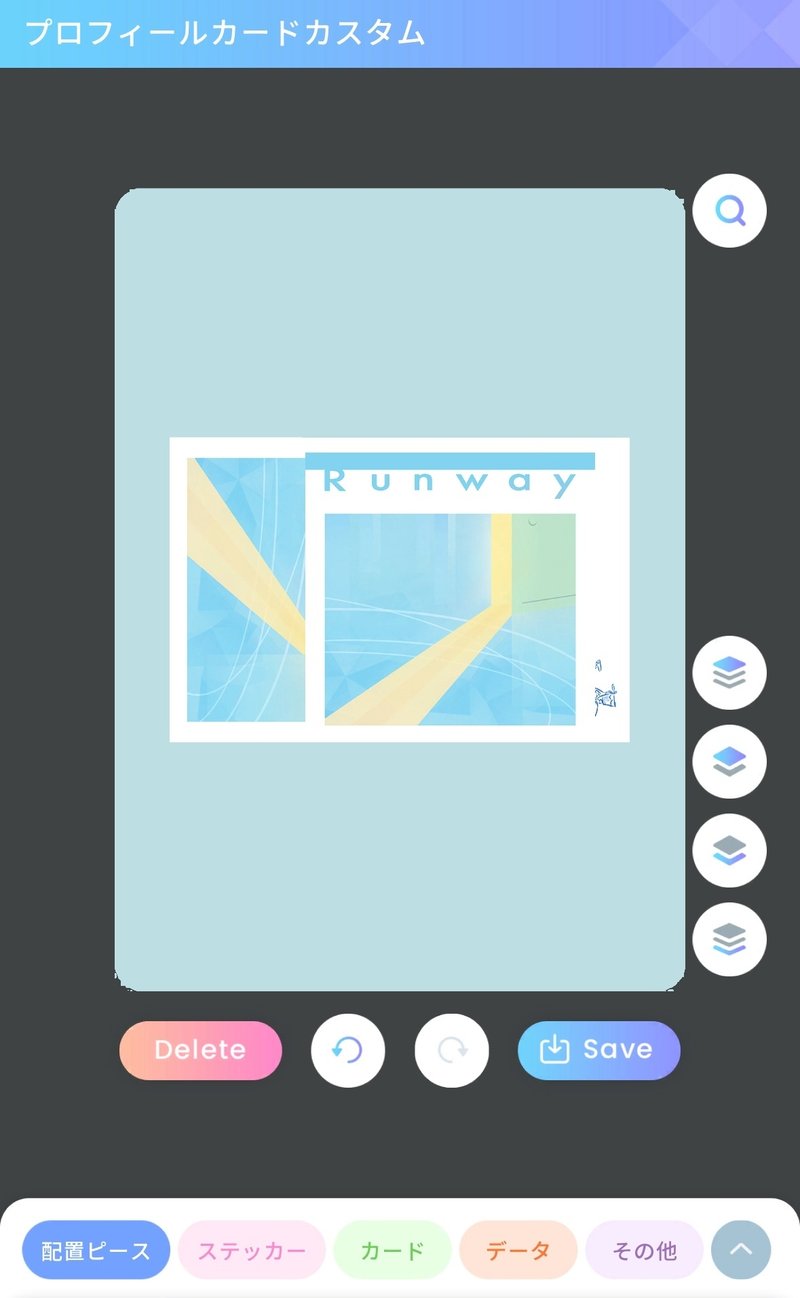
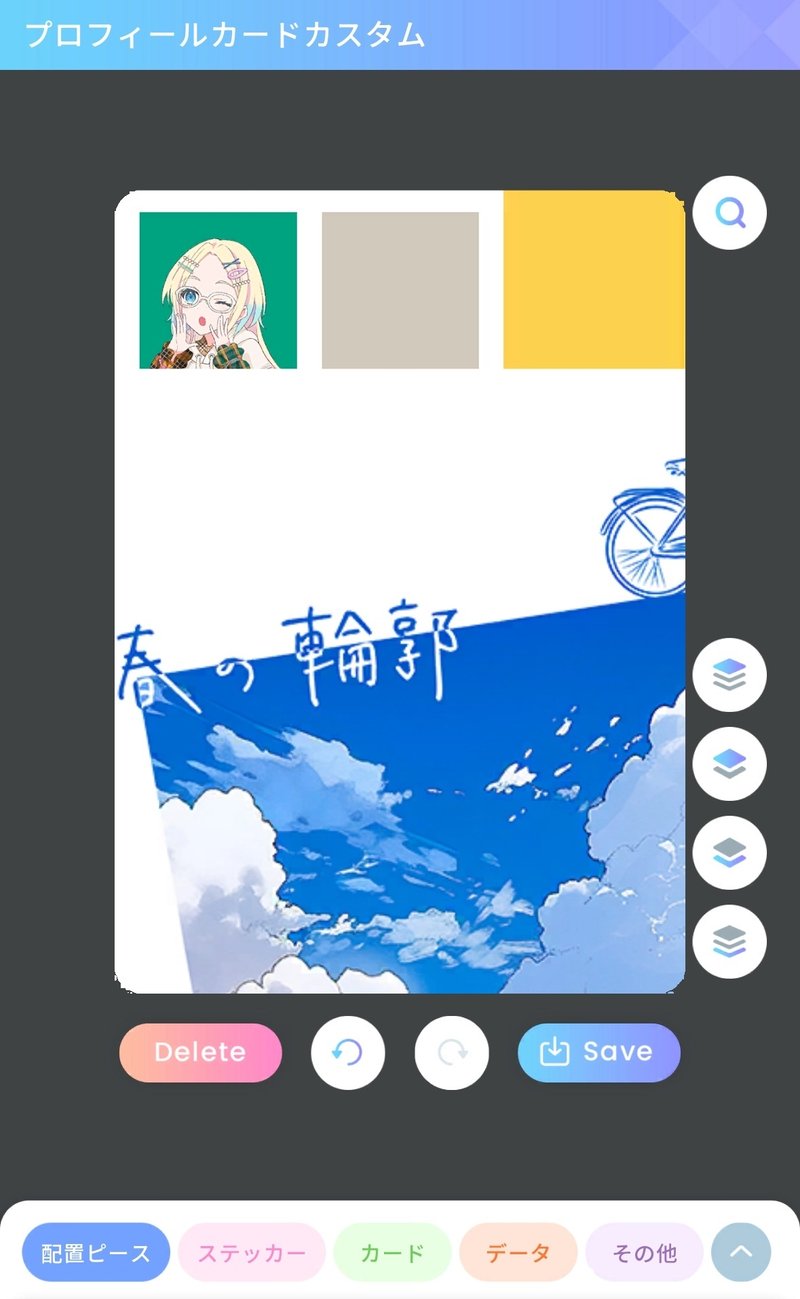
Runway または 青春の輪郭 マエストロステッカー
どちらも綺麗な白色の直角を持つステッカーです。
先述した画像ではRunwayを配置していました。
この技法ではどちらか片方でも大丈夫ですが、プロカ作りにおいてはどちらも取得する価値が非常に高いステッカーです。
獲得を目指してスクステも程良く頑張りましょう。
今回は青春の輪郭を使用していきます。
以後、輪郭と省略します。
※ 技法の特性として現時点(2024年4月)では、もう入手不可能なステッカーが数多く登場してしまいます。
リンクラ内に取り逃した方たちの救済措置…ステッカー交換所などを設置してみても良いのではないでしょうか?
ODD No.様、なにとぞ…!

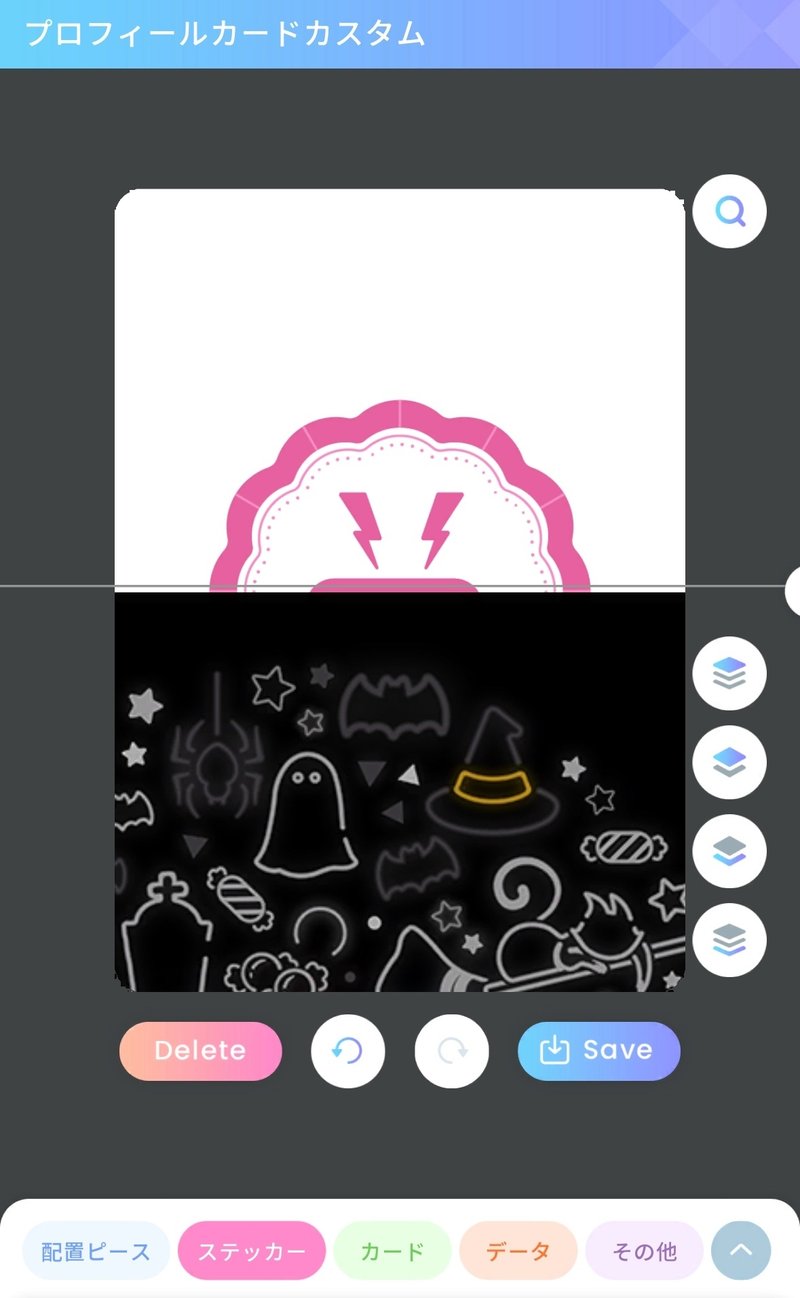
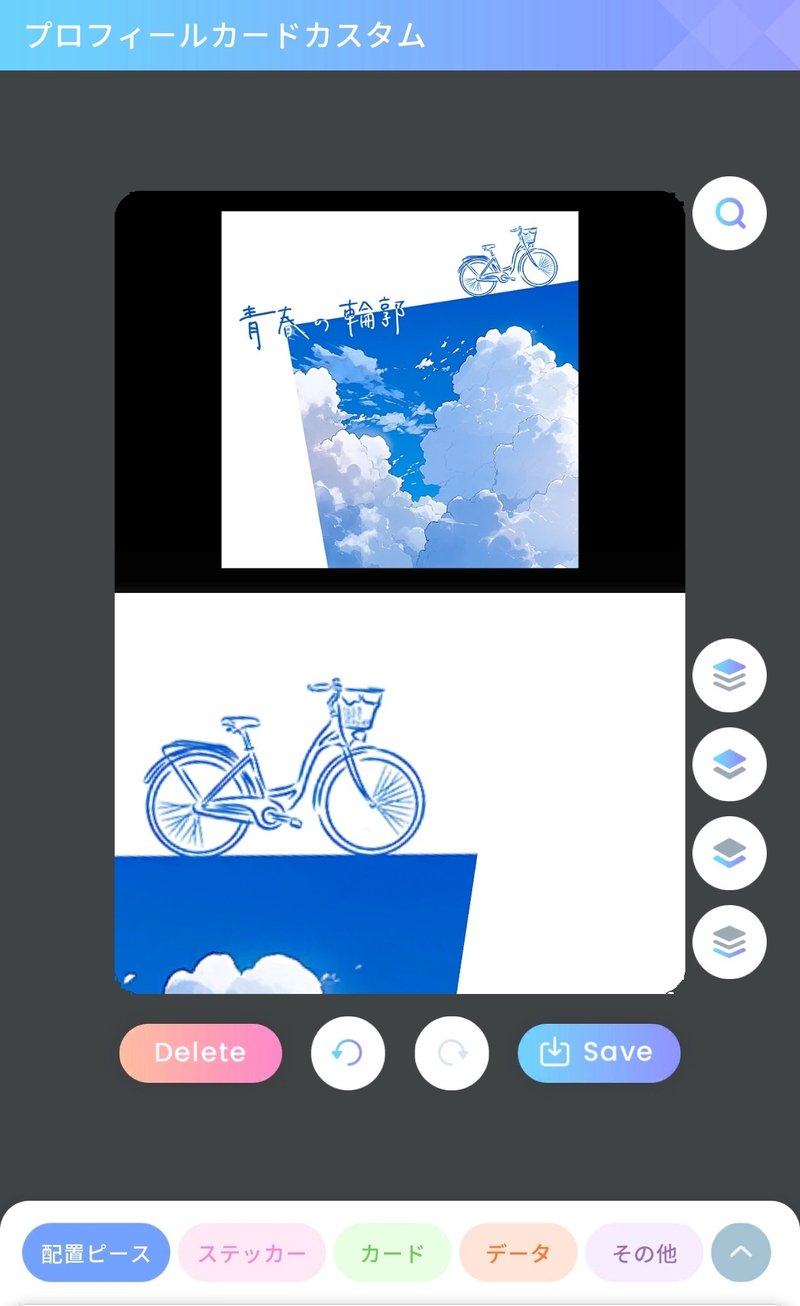
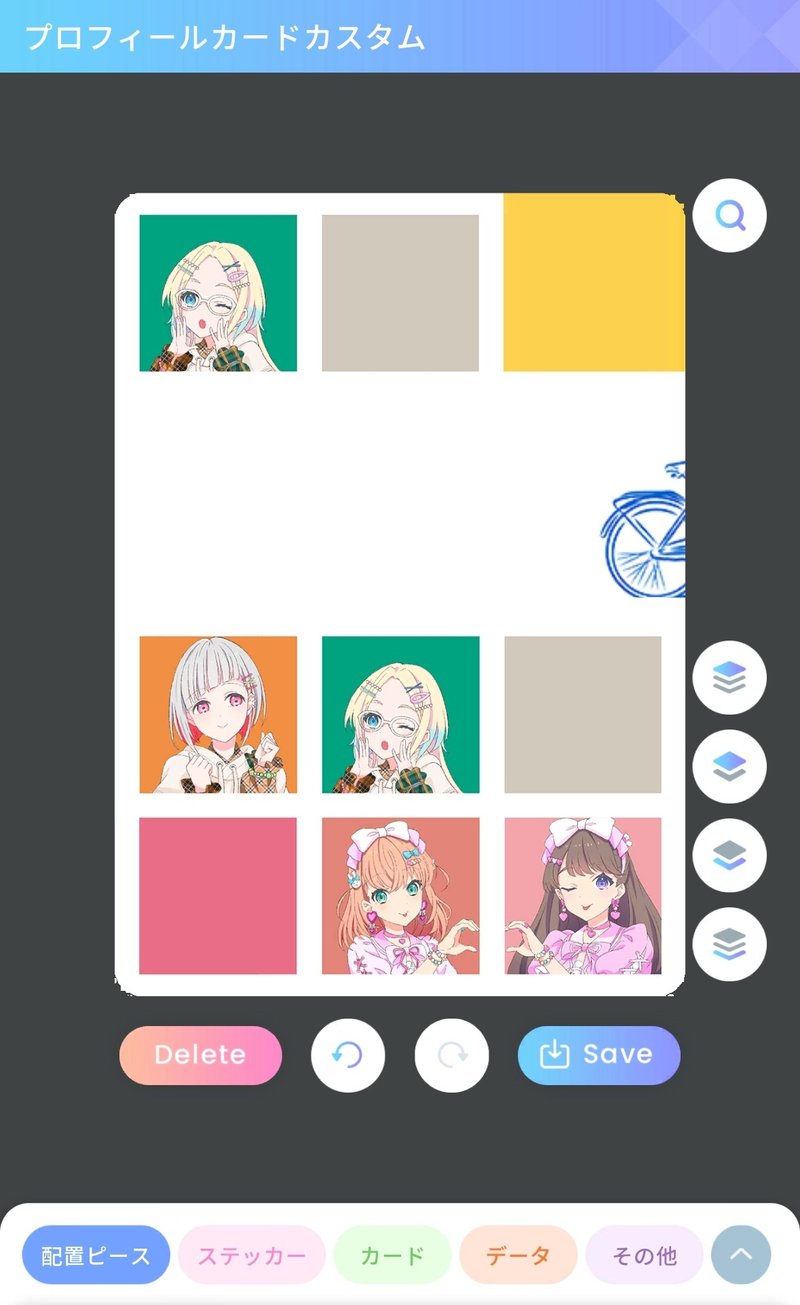
2. やり方
比較用にカスタム画面の上半分にTCを配置し、輪郭を元の状態で配置しました。
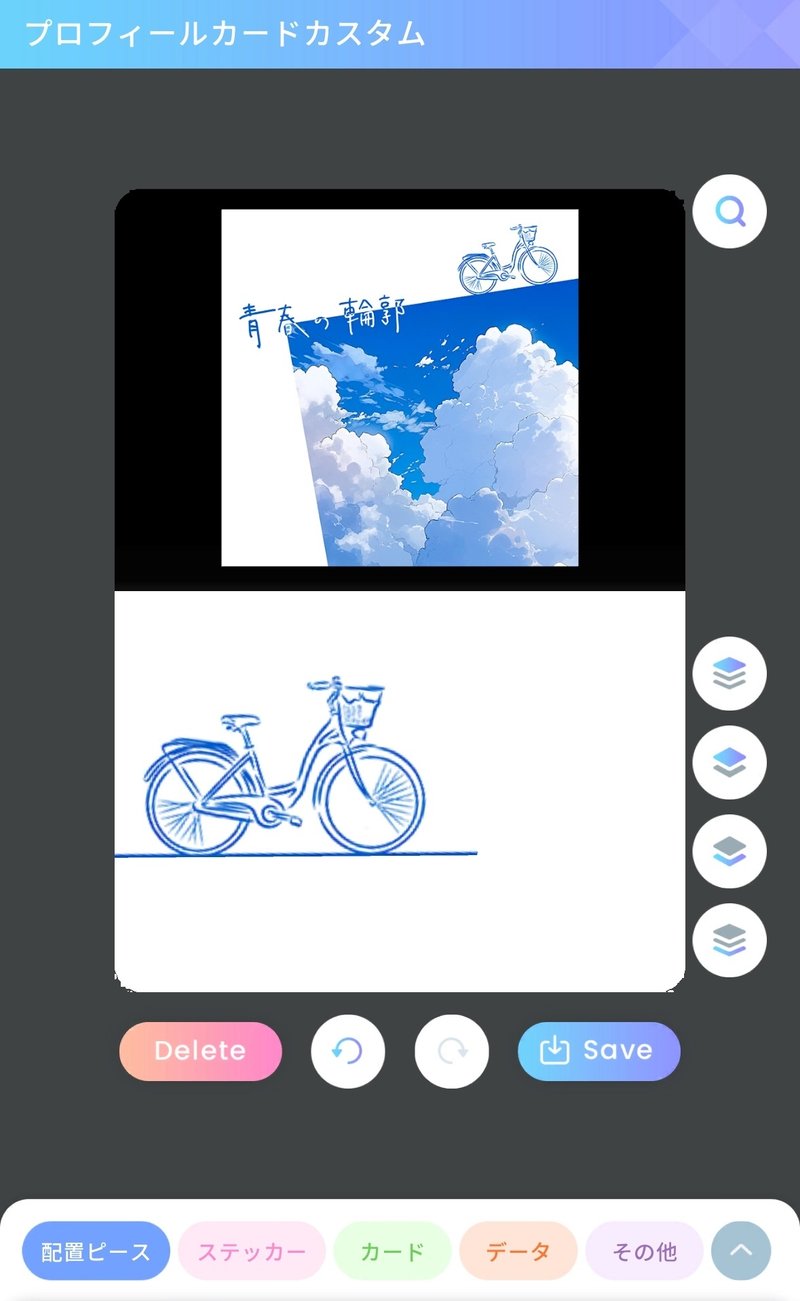
今回は輪郭の「青い自転車」だけをカスタム画面に残していきます。
私は白消しでも精度を重要視しているため、今回は説明なのもあって使用ピース数が多くなっています。



この下に他のピースを隠しながら、飛び出した部分での白消しを連続して行うからです

比較的大きく使うピースから白消しをすると、後続ピースの隠し場所が増えます◎


このように色々なサイズの輪郭を使います

今回は余地があるのでそのまま進みます

下層に隠すため、右側の青(漢字)は問題ありません

似たような画像が続いてしまい、申し訳ありません
白消しに大事なのはこのコツコツ操作です

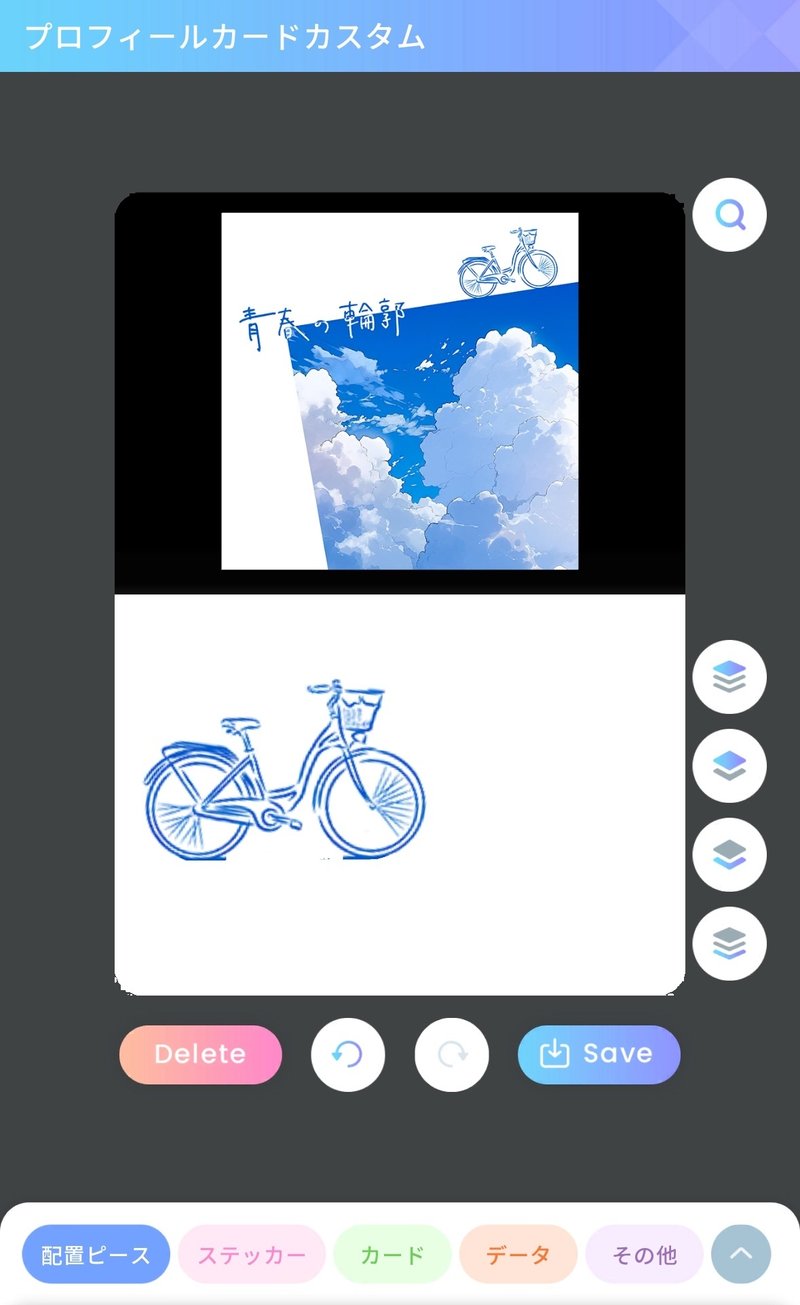
もう終わりでいいよと言われるかも知れませんが、私はタイヤに更なる丸みを求めるので続行します
同じ操作の連続なので割愛し、次は完成画像になります
ここから4~5くらい輪郭を追加して調整します

3. 作例
白消しの作例を掲載していきます。
登場するステッカーの正式名称や説明を省く代わりに、上半分の黒背景に白消しを行う前のステッカーを配置します。
操作内容は先程と全く同じです。






色々と試してみてください
4. 同色同化の概念

この状態だと背景が黒色に見えますね

これも白消しではありますが、スケール感が違いますね
このようにプロカ作りでは、白色ピースを使用して他の色を覆い隠すことで、背景から独立した何かを作り出すことが可能です。
これは白色だけでなく、任意の色を下層に配置して、同じ色のピースで覆い隠すことも有効になると覚えておくと便利です。
超拡大について(基礎?応用?)
プロカを作る上で私が多用している技術です。
超拡大を使用するとピースが通常倍率の限界値を超え、更なる拡大をすることが可能になります。
非常に汎用性の高い技術であり、これを知っているだけでも表現の幅が増えるのは間違いないと思います。
後述する超拡大のやり方で紹介している方法で、超縮小をすることも可能です。
1. やり方
⑴ カスタム画面で超拡大したいピースを限界まで拡大する



⑵ 1度セーブしてカスタム画面から移動する


⑶ カスタム画面に戻ると通常の限界値を超えて拡大することが可能になっている



2. 超拡大で出来ること
超拡大を活用して出来ることを紹介していきます。
現在も研究中の技法であり、ここに記載されている内容が全てではありません。
汎用性の高いものから、私以外に使おうとする方がいるのか怪しい技まで、思い付く範囲で紹介していきます。
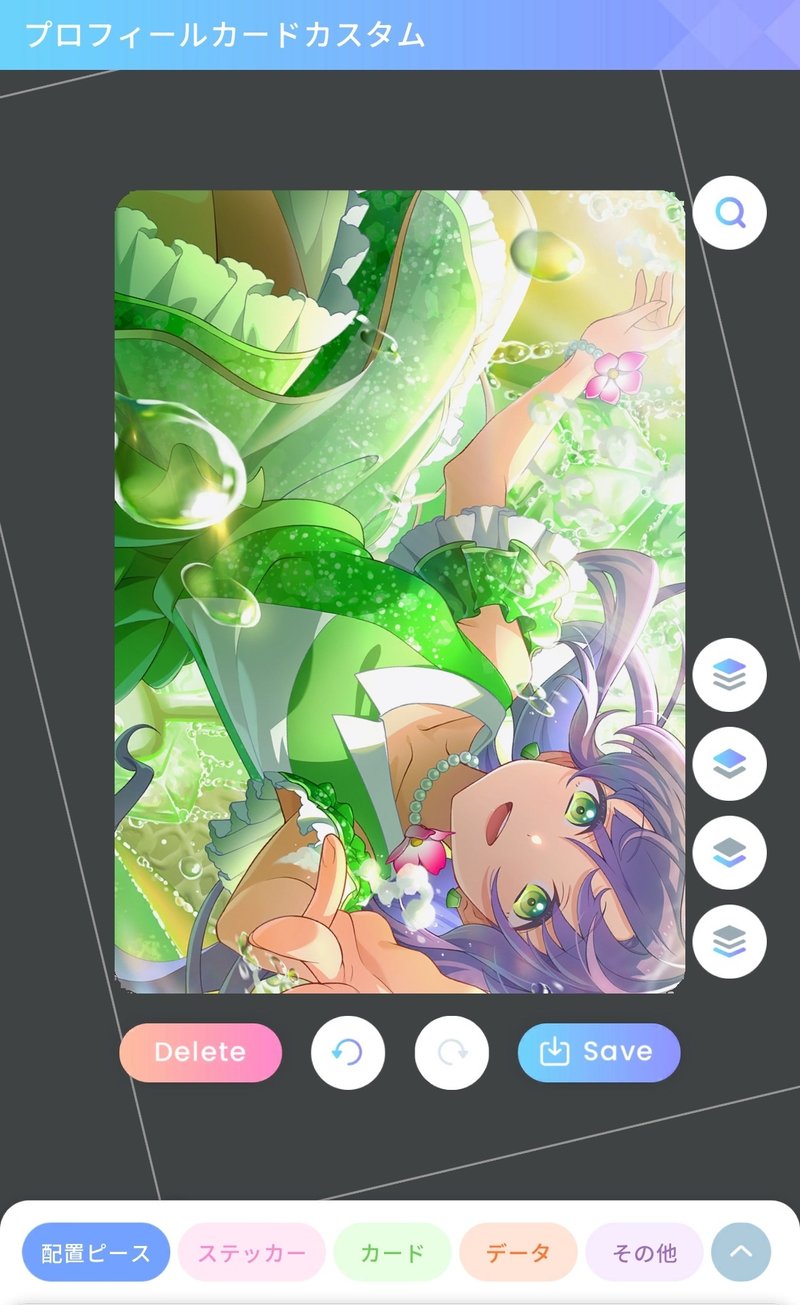
⑴ 半透明のステッカーを使用することでぼかしフィルターを作れる





⑵ どんなに小さいピースからでも好きな色を使って背景が作れる






⑶ ノイズ・透過した端部などの活用




色々なステッカーで試してみてください
吟子ちゃん可愛い
⑷ ノイズのぼかしフィルター化

可愛いですね

髪の毛の外枠に僅かな紫色のノイズが見えます



まだ透過部分が少ないのが分かりますね



超拡大を使用し続けると、このようにノイズの透過に対する嗅覚が鍛えられます
⑸ ピースの破壊





タップした際の軌跡が画面に残るレベルです
※マネしないでください(ODD No.様、申し訳ありません)
3. 注意点とデメリット
⑴ 恐らくはバグ技だと思われる
そのままです。使用した際の一切の責任は負えません。
⑵ 通常倍率よりもピースの角度調整が難しくなる
ピースが大きくなりすぎるので、角度調整の難易度が上がります。
⑶ 拡大しただけで自分の位置が分からなくなる
超拡大の2回目以降に突入すると発生しがちです。
拡大時はピース初期配置を基準とした、中央に引き戻されるイメージなので、それを頭で理解していれば対処は可能です。
プロフィールカードの技法について(応用編)
ここから先は多種多様なカードやステッカーを使用して、技法の概要とざっくりとした操作手順を説明していく項目になります。
要するに、プロカ作りを少なからず経験している方向けの内容ですね。
画像キャプションにて、ステッカー名にも触れたりするとは思いますが、最初から自己流の略称を使ったりしています。
基礎編と違い、操作内容を説明する際に私の使うワードが独特な表現(※)になります。
要点の画像は載せるため、言葉による説明ではなく、画像を見てどんな動作をしたかを重視していただけると幸いです。
また、どうやって作っているのかをひたすらに紹介していく項目になるので、これまで紹介した基本的なピース操作に関しては一切触れません。
このnote全般に言える内容となりますが、あくまでも私がプロカ作りに用いている技法と言うだけなので、誰が使い出したのかなどは詳細不明とさせていただきます。
プロカ作りは基礎が全てであり、どんなに変わった構図に見えたとしても、基礎の組み合わせでしかないと私は考えています。
私の操作が何をしているか分からない時には、基礎編を振り返ると答えがあると思います。
※ 独特な表現の例を挙げておきます。
下層・最下層に配置→落とす
上層・最上層に配置→上げる
ピースAをピースBの下層に配置→BをAで拾う など
1. 単体フレーム系
プロカ全体ではなく、ピースとして配置したカード単体を縁取る技法です。
私が最も好んで使用している技法となります。
フレーム系全般に言えますが、フレームの幅は自分の好みで調整をしてください。
ただし、縁取りに使用するステッカーと構図の組み合わせ次第では、幅の調整が出来ない場合もあります。

100blockをガン無視した超コストオーバーですね
⑴ 直角フレーム
配置したカードを直角のあるピースによって拾い、それをフレームとする技法です。
複数のカードを重ね合わせられるのと、使い勝手の良さが魅力です。
一部がカスタム画面外にはみ出しているカードに使うのが基本となります。

グレーの枠線で角度やフレームの幅の確認をしましょう
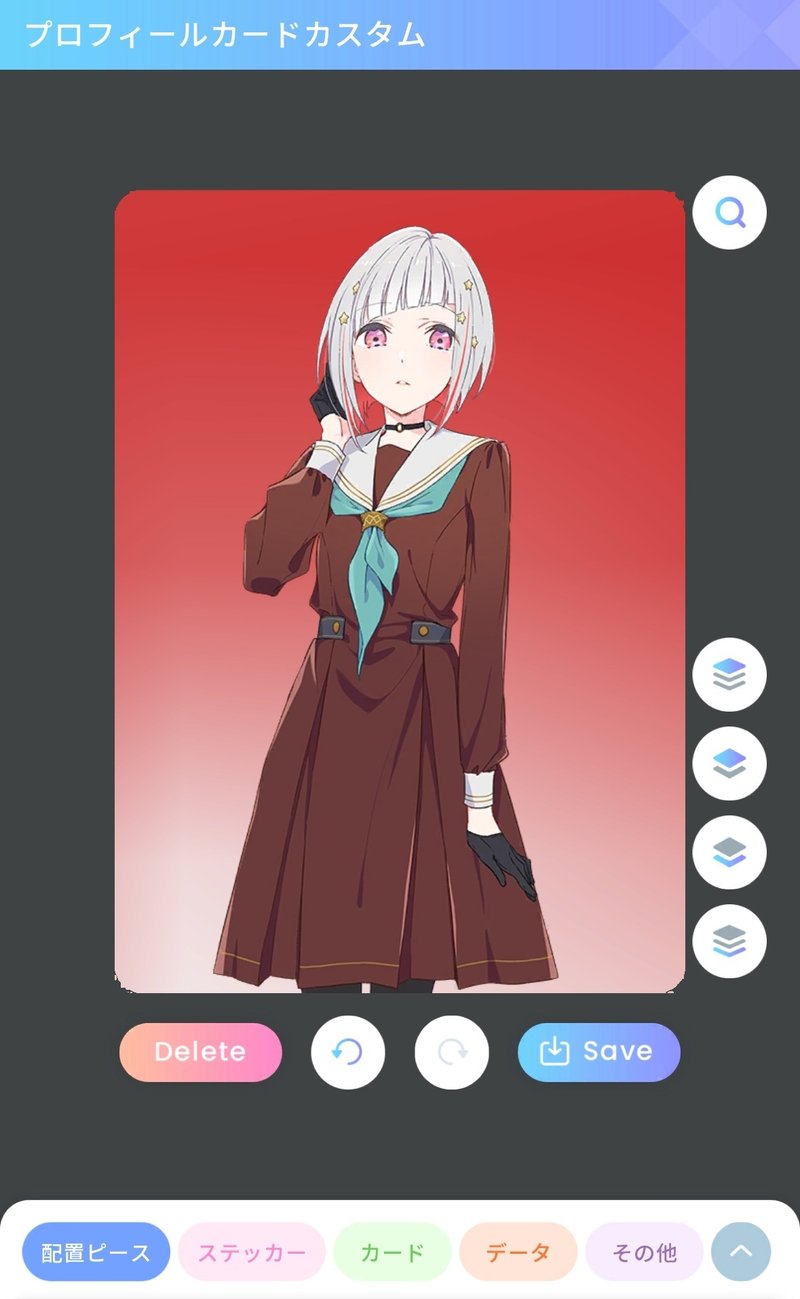
背景には飴色を使用しました

下に配置するカードで隠していくのがポイントです

⑵ 直角2面カット
直角フレームの応用となる技法です。
カード全体を直角で拾い、不要な部分を背景と同色のピースでトリミングすることによって、カード単体に完全なフレーム付けをします。
全ての直線は配置したカードを基準にしましょう。



カードをタップしてズレの有無をチェックします

以上が2面カットになります
⑶ 背景4面カット
配置したカードを基準に四方向から背景をトリミングし、背景をフレームにする技法です。
性質上、フレームは白色になりますが、背景の色を変更することによって、直角や直線では有り得ない色のフレームを作り出せるのが魅力です。

使用したのはアイデンの三角です
上下左右を白消ししましょう

白消し側のグレー線を見てフレーム幅を調整しています


このようにフレームの色は自由度が高いです

以上が4面カットになります
⑷ 完全単体化
配置したカードを基準とした複数の正方形ステッカーを用意し、それらでカードを拾うことによってフレームとして成立させる技法です。
先述したフレーム系とは異なり、カードの配置や構図は関係なく、どこでも完全な単体フレーム化が出来る圧倒的な汎用性の高さが魅力です。
ただし、単色の綺麗なフレームを目指す場合、端部の大部分が単色になっている正方形のステッカーが必要となるため、フレームの色に関しては選択肢が少なくなります。

背景は超拡大CHANGEです

横向きにしたRwと輪郭


試しに背景をガッツリ変更してみましょう

背景とは関係なく、フレーム付けしたカードが成立しているのが分かります
⑸ 丸フレーム+影付け
角が丸いフレームを作る技法です。
上述した⑴と⑷の技法をR's瑠璃乃ステッカーを使用して行います。
また、R's瑠璃乃ステッカーには影が付いているので、作ったフレームごとカードを拾うことでフレーム付けしたカードに影を付与出来ます。
純粋にカードとしての立体感が増し、黒色以外のフレームであれば、同色で重なったことによるフレーム 同士の同化を防ぐ境界線の役割も果たせます。
私の場合はステッカーの汎用性を加味してこのやり方で影付けをしていますが、影を持つステッカーは他にも存在します。
未所持の方でも別のステッカーで色々と試してみることをオススメします。

この時点で影があるのが分かりますね


どちらか片方でも良いですが、併用で角度調整をサボれます


これが影付けとなります
丸フレームは影が標準装備されている訳ですね


大小の直角と丸フレーム(直角には影付け)
直角か丸か、大きく使うか単体化するかはお好みで
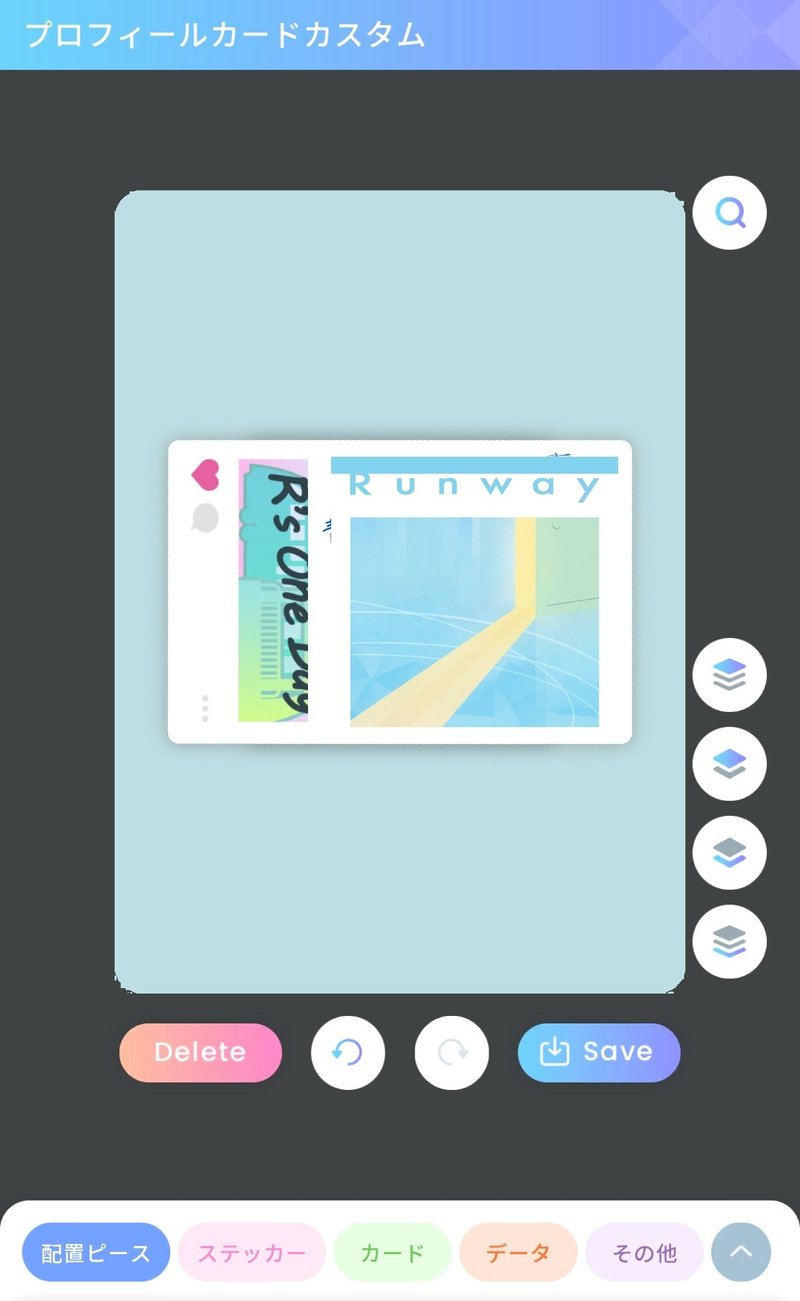
2. 全体フレーム系
プロカ全体を1つのカードとしてフレーム付けを行う技法です。
構図が限定的だったりもしますが、空間を利用したトリミングによって、自分が好きな絵柄の好きな箇所だけを際立たせることが出来ます。
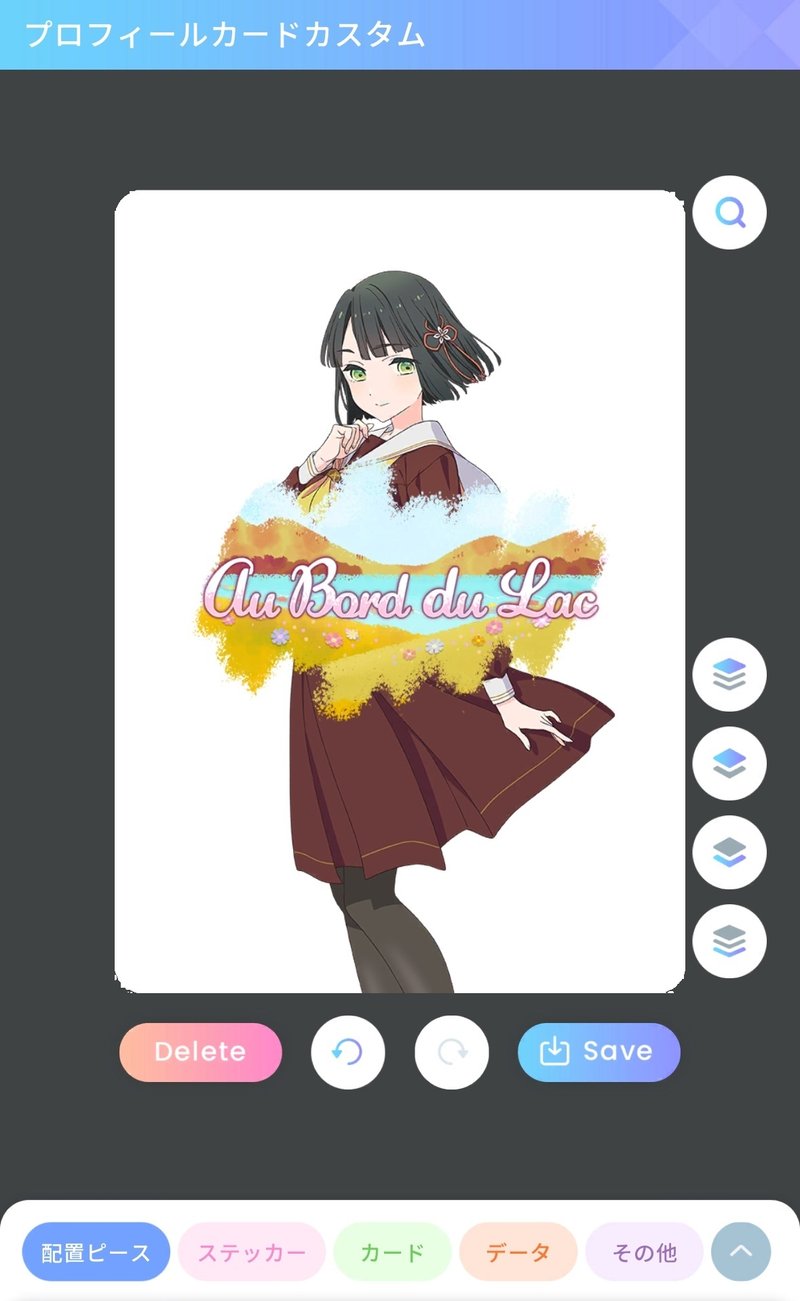
⑴ シンプルフレーム
名前の通りにシンプルなフレームを作る技法です。
上下左右に枠を設置して、自分の好きなイラストのピースを拡大して下に落とせば完成です。
直線があるピースなら何でもフレームとして使えるので、必然的に自分の好みに合わせた色のフレームになることと、簡単に見映えが良くなることが魅力です。
縁の上に別のピースを配置することで、立体感があるような構図にすることも出来ます。
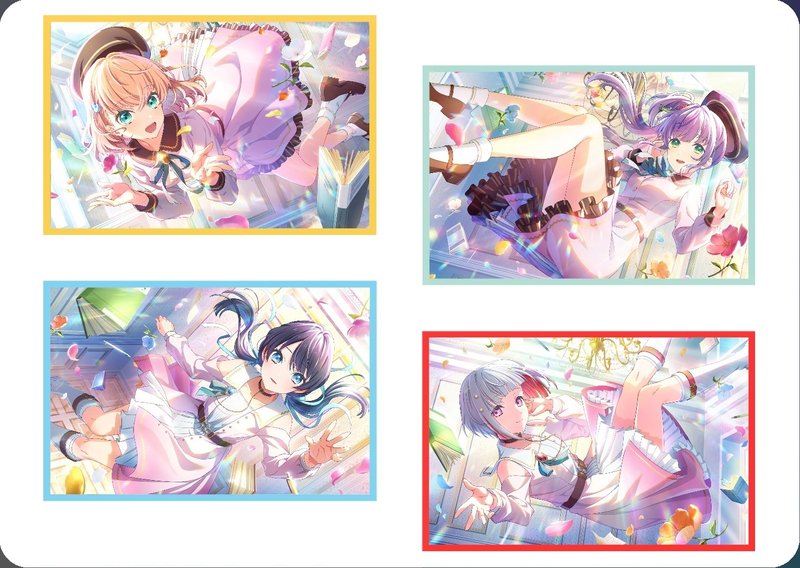
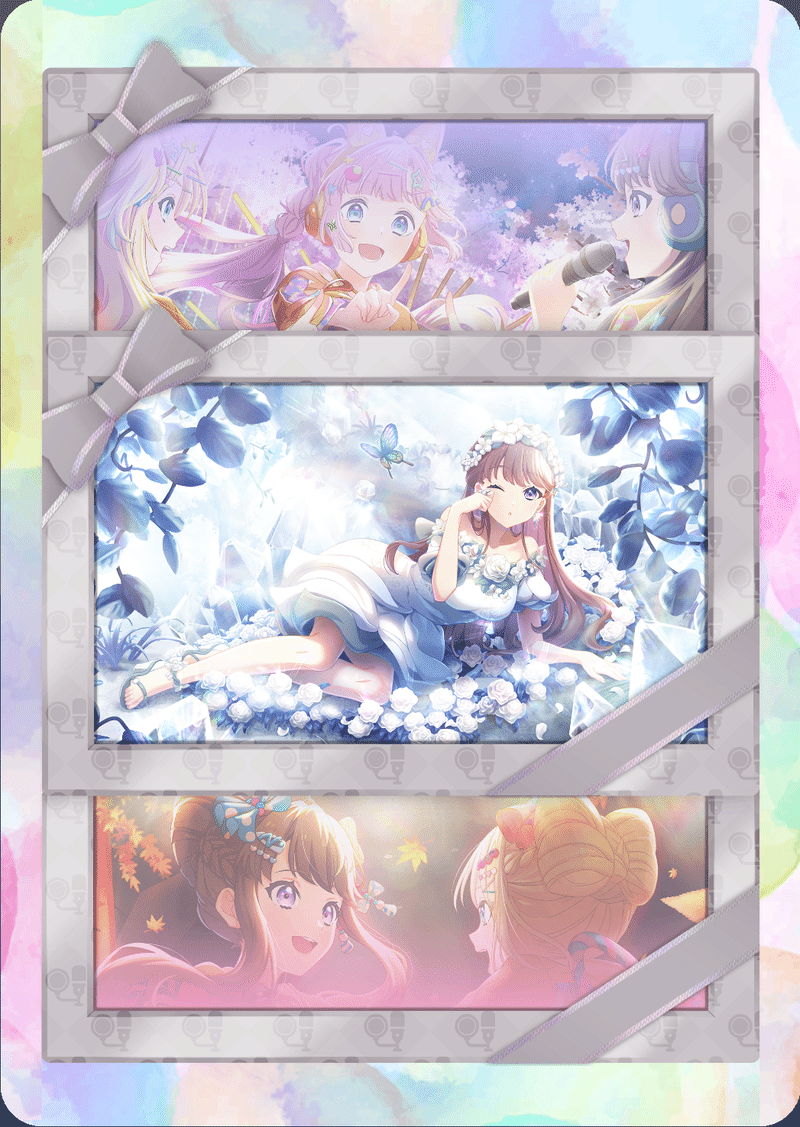
作例だけ数点載せておきます。



⑵ 楽曲フレーム
楽曲推しプロカを作りたい方にオススメの技法です。
対角に配置した楽曲のステッカーを起点として、フレームを拡張していくのが楽しい技法でもあります。
最下層まで通じる小さなトリミングスペースを設置しているので、カスタム性も高いです。

今回はピクセルで作ってみます
単色でもない限り、上側はひっくり返しましょう

色を合わせて延長するイメージで


小さなステッカー部分とも端を合わせましょう


上側は左と上、下側は右と下がフレームによってトリミングすることが出来ます
そして、白い部分は自由なトリミングスペースなので

推し楽曲で試してみてください
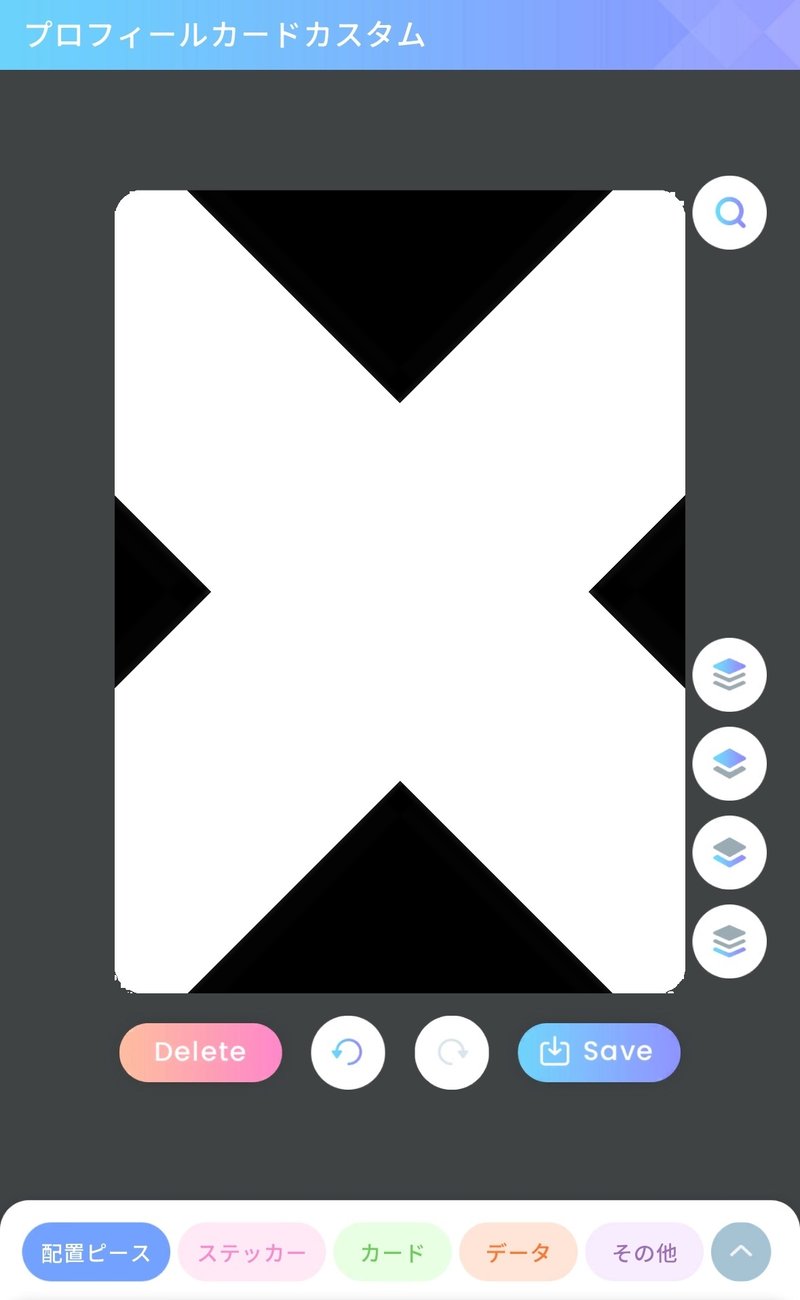
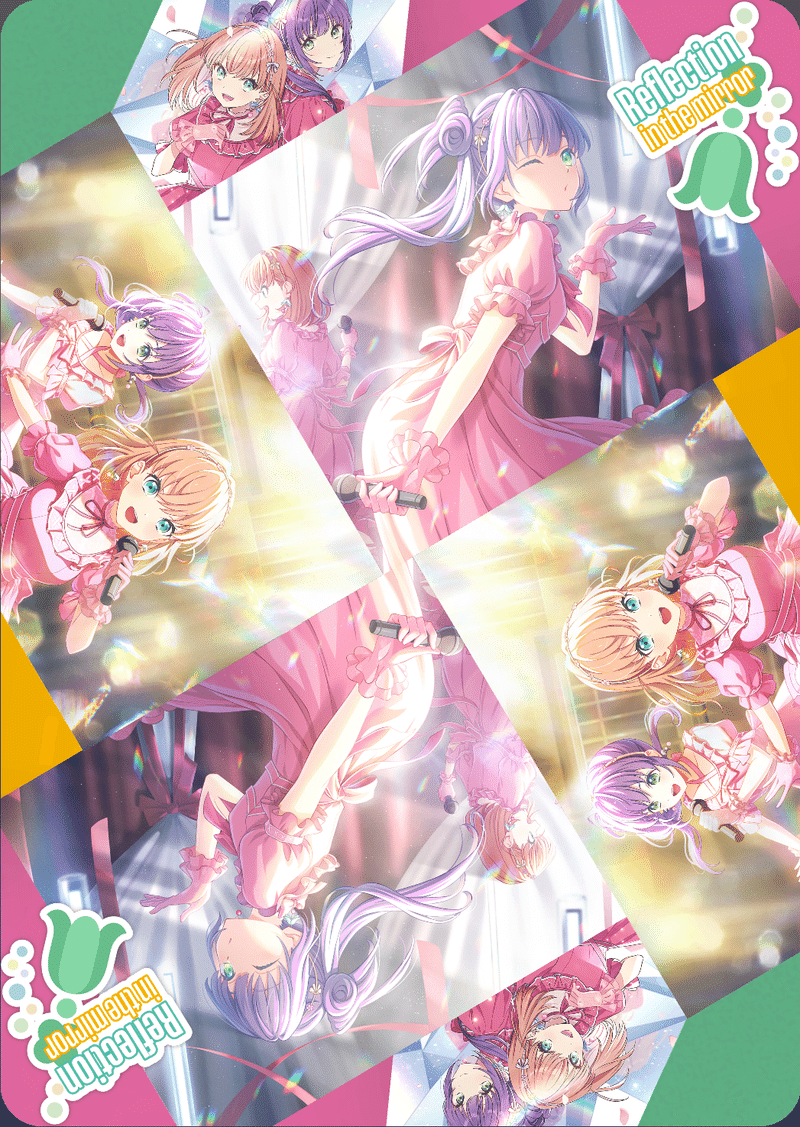
⑶ クロスフレーム
異なる学年&異なるユニット…そんな2人の推しを抱える方にオススメの技法です。
3等分配置を応用してプロカ画面内にXの形になるようにフレームとなる直角を配置、向かい合う配置によってどんなメンバーの組み合わせでも強引に成立させることが出来ます。
見た目も割と派手なので、単純に見映えも良いです。


画像のようにオーロラを少し拡大すると調整しやすいです

対角線がズレている場合はここで調整しましょう



この操作を上下左右で行います

配置した定規がズレている可能性もありますが、基本的には拡大定規を信頼して位置の再調整をします
再調整はこの画面ではせず、中央の定規を再表示しましょう



フレームや配置するカードがそれなりの平行を出せていない場合、全体的にガタガタしてしまうので注意しましょう
中央にあるトリミングスペースはご自由に

⑷ シャッフルフレーム
シャッフルユニットCDのジャケット絵から着想を得た技法です。
性質上、シャッフルユニットCDに付属する特典シリアルのステッカーが必須、コスト関係でCHANGE!!!!メンバーステッカーが必須級となっています。
構図の幅はかなり狭いですが、シャッフルされたユニットを自分の手でリシャッフルするのも面白いかも知れませんね。

イラストが強いのにカラフルな直線が多数あるため、ステッカーとして滅茶苦茶強いです

同じサイズで2つ用意します

メンバーのいるマスを基準にして定規で確認しましょう

直列でも可能ですが、組み方が大幅に異なります
どちらかが作れれば仕組みは理解出来るので、今回は対角のみを紹介します

対角のメンバーの位置が調整出来ます

私の場合はグレーの枠線が四角形の端部と合っているかどうかで確認をしています

厳密には花帆ちゃんの隣にある赤い四角形が怪しいです
位置調整やリサイズしてもズレるだけなので進めます
完成時の白枠の太さが左右でワンピクセル異なるか、白枠を基準にして慈ちゃんをワンピクセルトリミングするか…どのみち調整は可能なので問題はありません
唐突な長文コメント失礼しました

次はメンバーが入る四角形の確保をしていきます
瑠璃乃ちゃんの横の四角はそのまま活用しましょう

私の場合はシャッフル基準でお顔をリサイズしてます

めぐるりはポージングが元気いっぱいなので、中央で上下交代をする事態に…この件は完成時に補足説明をします

Rwで右下の慈ちゃんに被らないよう、上中の四角の真横を白消し
配置したら一旦非表示にします

私的にはワンピクセル分の隙間があると視認が楽です

今回の右上は黄色にしました
使用しているのはシャッフルステッカーです

ワンピクセルをわざと残している場合、輪郭でそこまで隠すように狙いましょう



他の技法でも輪郭とRwを使い分けていますが、基本的に上方向は輪郭、下と左右はRwを使えば角度調整が楽になります

輪郭の自転車は最終的に隠れるので問題ありません
Rwも忘れずに表示しましょう

次は下を攻めます

このピンクはMix shake!!ステッカーです
上とは違って四角が残っているので、定規はなくても大丈夫です

その後にピンクと輪郭を非表示にして、左下の四角を復活させます

今回はRwを水色の直角として使用しました
続けて下と右に白枠を配置しますが、上と左と手順は同じなので一気に進めます

中央に任意のカードを配置していきましょう

今回は非表示にしているだけで配置済みのため、カードは気合いでほぼ平行に戻しましたが、周りが定規だらけなので何とかなると思います



トリミングの方向的に飛び出すことが確定していました
このように構図はかなり限定的ではあります

小鈴ちゃんはどっちの向きでトリミングしようと腕が飛び出してしまうので、開き直って斜めにするのがオススメです
パズルのように楽しいので色々試してみてください
3. 単体トリミングフレーム
フレーム付けされたカードの形を保ったまま、設置したトリミングスペースによってイラストの構図を変更することが出来る技法です。
単体だと何をしているか分かりにくいかも知れないので、フレーム付けをした同じサイズのカードと併用することをオススメします。
⑴ 単体4面カット
配置したカードをフレームにしたいピースで四方から囲い、その上から更に四方から囲いつつ、フレームに見える幅を意図的に残すことで下層にカード型のフレームを作る技法です。
カードに10、フレームに40のコストを使うのでピース効率は非常に悪いです。
しかし、全方位からのトリミングとなるので、フレーム内のピースの自由度に関しては最上位だと思います。

適当なサイズ、適当な位置にカードを配置しました
今回のフレームの色は白、背景の色は黒にします

カードの四辺をフレームにしたい色で囲います




⑵ 単体2面カット
左右のどちらかにメンバーが寄っている構図の場合に使える技法です。
四方からの完全トリミングではないので、上下の平行を維持しなければなりませんが、10blockを減らしつつ、左右をトリミングしたフレーム付きカードが作れます。

背景を活用するため白を使いますが、直線と同じ色を背景に落とせば任意の色でも可能です
ただし、その場合は全方位と比較して5blockしか節約出来ないので注意してください

焦茶色の部分がトリミングしていない箇所です

その後、基準としたカードを単体フレーム化します


このように平行移動での配置調整だけで、違うカードのように見えるのが特徴です
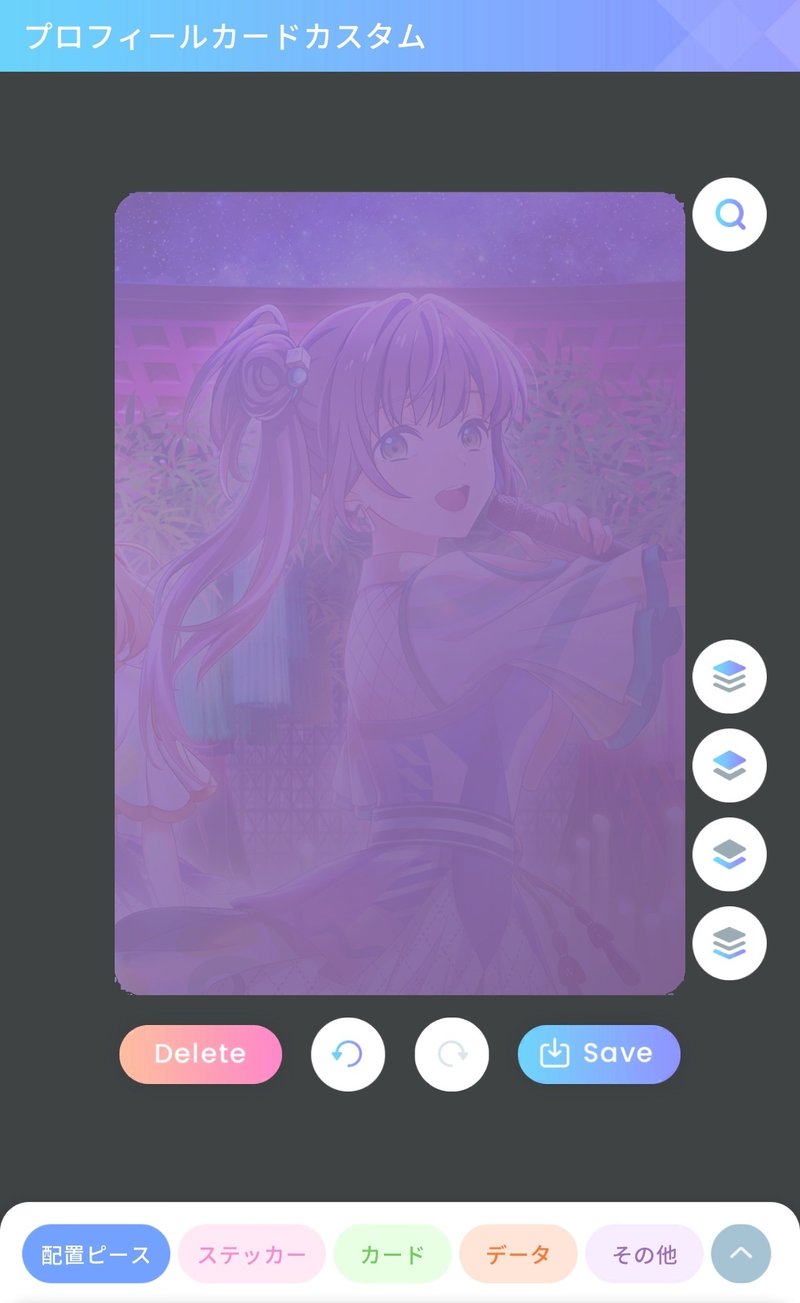
4. フィルター系
超拡大によるぼかしフィルターを活用する技法です。
フィルター自体が汎用性の塊なので、5blockさえ残っていれば、全てのプロカにフィルターを取り入れることが可能です。
ここではフィルター使用が必須となる技法を紹介していきます。
⑴ 複数フィルター・フレームの着色
名前通りに複数の色のフィルターを使う技法です。
私は主に単体フレーム化と併用をして、カードとフレームの間にフィルターを挟んで使っています。



宴梢フィルターを落として背景のトーンダウンもしました
フィルターの組み合わせは色々と試してみてください


⑵ シルエット
主にメンバーの立ち絵に使う技法です。
フィルターの上と下とで少しだけ立ち位置を変えた立ち絵を配置すると、シルエットのような構図に出来ます。


手軽にオシャレですね


フィルター外も立ち絵を重ねて、輪郭を強調してみました
吟子ちゃん可愛い
⑶ 調色
フィルターの透過を活かして、任意の背景色を作り出す技法です。
汎用性は低いですが、バースデーステッカーの文字だけを際立たせることが可能にもなります。

最下層に色が濃い節分梢フィルターを落とし、そこから色が薄いバースデー梢フィルターを追加して調色していきます

上側のフレームに使ったTCは真っ黒なので、フィルター5枚で着色してもはっきりと見えています

文字周りの線もフィルター内なら白消し出来ます◎
⑷ レインボーフィルター
まだ完全には確立出来ていない技法です。
異なる色のフィルターをズラしながら連続配置しつつ、そこへ折り重なるようにピースを配置して何か出来ないか…執筆時点ではこの程度の段階です。
上述の作例(と言えるかも怪しい)だけ掲載します。


まだまだ発展途上の技法です
5. 配置系
フレームなどは特に使用せず、カードやステッカーを精密に配置する技法です。
複雑な技法ということはなく、単なる基本操作の連続となります。
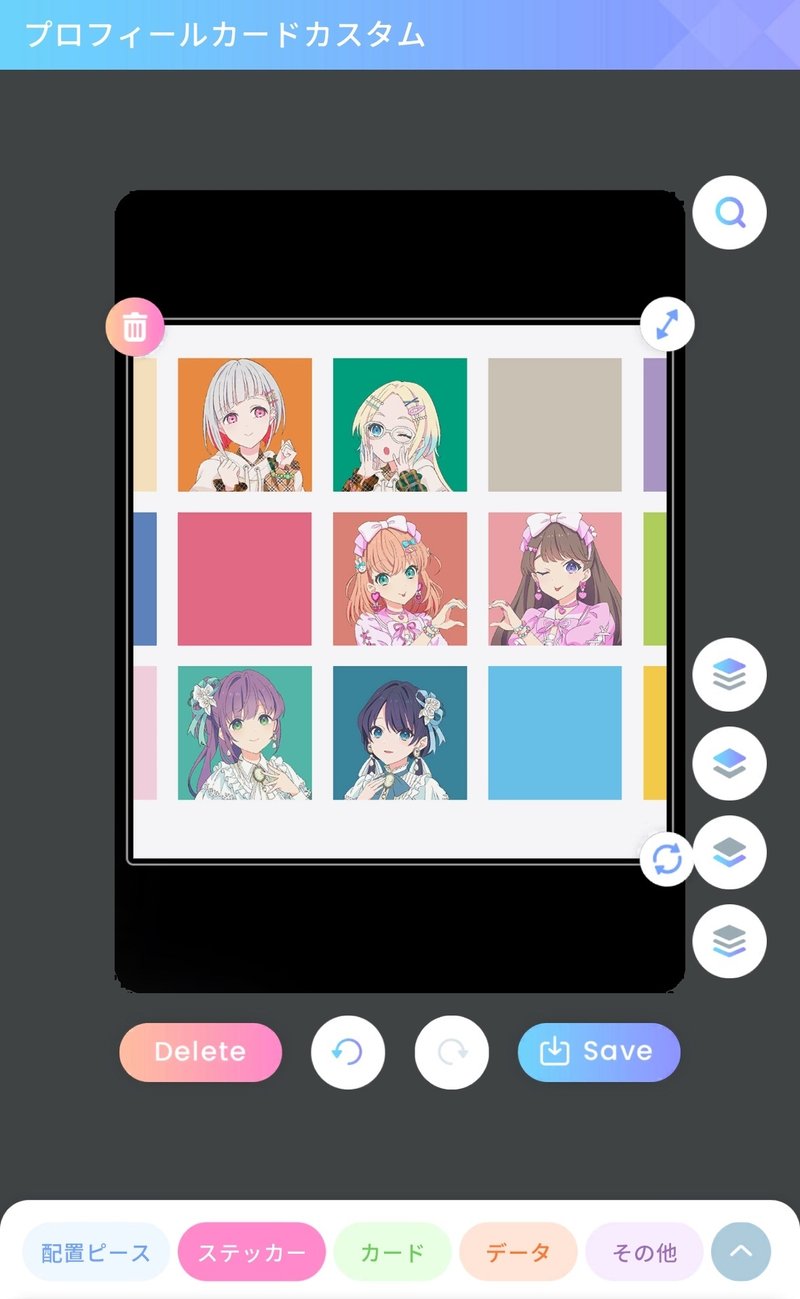
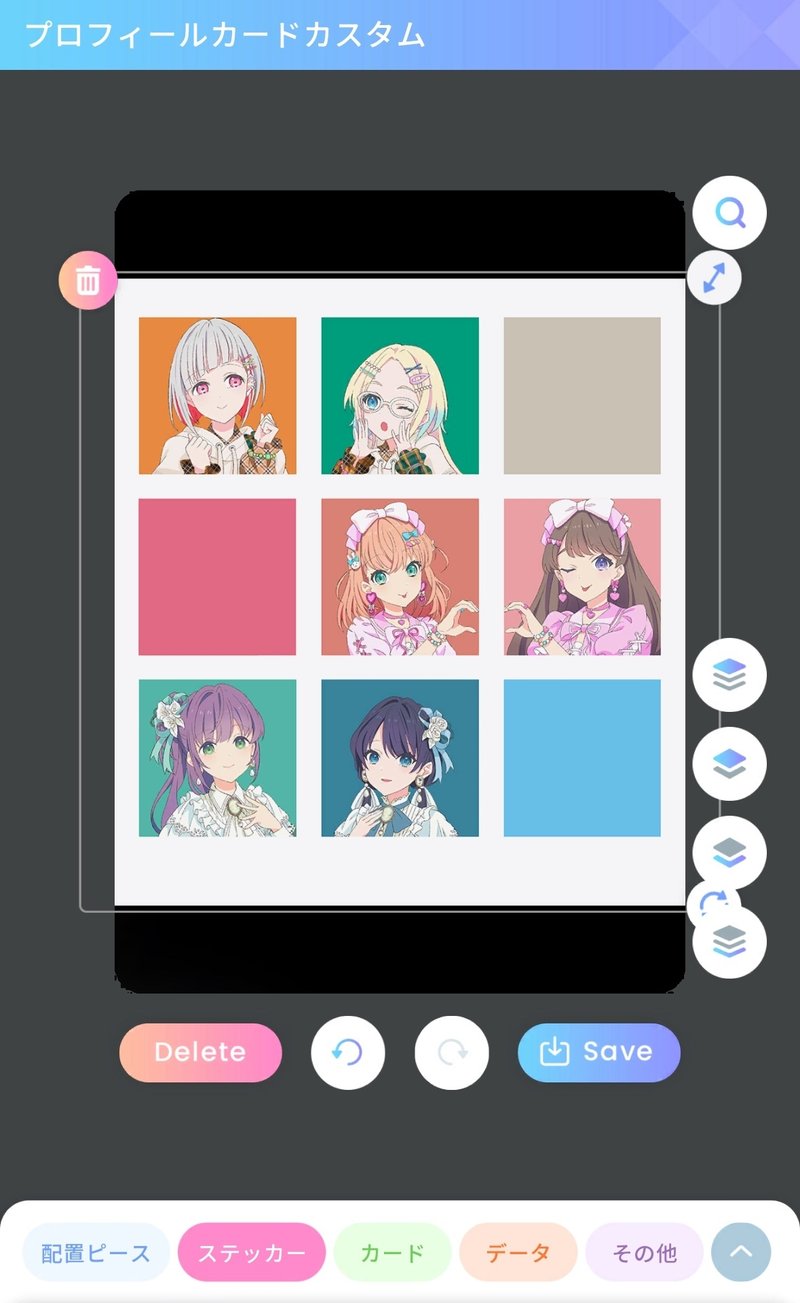
⑴ 9等分
名前の通りに9等分で配置する技法です。
104期でスクールアイドルクラブは9人になりましたし、可能であれば同じ衣装のイラストのプロカは作ってみたいですよね。
基本的に縦横の3等分にするだけなので、カードイラストの構図との戦いになります。




1マスが縦長なので基本的には左か右はトリミングになる感じですね

定規を使って縦幅を合わせました

梢ちゃんと綴理ちゃんで慈ちゃんをトリミングしています
2年は後回しにして1年から配置します

配置が上下でズレていないかどうか、1人配置する毎に確認しながら進めます

縦列で見た時、各列3ユニット1人ずつのバラバラ配置なら作れるかも知れません
上下が基準だらけなので一気に進めていきます

上下でトリミング出来るのにも関わらず、2年組の横並びが構図的に最高難易度でした
⑵ 総柄
全部同じピースを使って背景を作る技法です。
今回はカードでの紹介なので9等分と同様の作業となりますが、どのピースでも定規によってまず画面を分割、その後同じサイズにしたピースをひたすらに等間隔配置するだけなのは変わりません。
カードに関しては構図によって向き不向きがあるので注意しましょう。

今回はカードの縦幅を画面半分と同じサイズにしています
左と上を基準とし、3等分定規を使うとこうなります


9等分の応用ではありますが、9等分より簡単だと思います



横に3等分した後、ひたすらに並べただけです
⑶ 斜め総柄
総柄の斜め版の技法です。
中央のカードを基準に同サイズのカードを敷き詰め、タイルや煉瓦のように見えるピース配置が特徴となります。


2枚の長さでカスタム画面を横断出来ていれば続行、寸足らずならばリサイズをしましょう


一気に進めます


6. 回転系
同位置に配置したピースの角度を調整して、螺旋を描くようなプロカを作る技法です。
カードなどは最大10枚、ステッカーは最大20枚なので回転力が異なります。
基本的にピースを初期配置の中央から移動しないまま作ることが出来るのも特徴です。
⑴ 回転
ピースを螺旋状に回転させる技法です。
回転力は後述する応用技法よりも高いです。
回転力の差をお伝えするためにステッカーとカードを紹介します。

左上の星を枠線の基準にして縮小したピースを可能な限り重ねます

回転系はこの指標決めが重要です
一気に進めます

上2枚以外を全て非表示にしましょう

一気に進めます


縦向きに配置しつつ、リサイズの指標となる位置を決めます
今回は縦にした時に左下に来る桜を指標にしました



上の2枚以外を非表示にしましょう

一気に進めます

回転している最中に指標が隠れてしまった場合、反対側で連続している部分を新たな指標としましょう
⑵ 2重カード回転
カードの回転を上下の2枠で行う技法です。
回転前にカードを中央から動かして配置調整する必要があり、配置がズレてしまうと綺麗な螺旋状にならず、通常回転よりも難易度が高くなっています。



カードは上下で同じじゃなくても大丈夫ですし、ひっくり返すかは構図次第です
このやり方で同じサイズのカードを10枚作りましょう


画像の状態になったらこの2枚は固定して、通常回転のよう角度を変えてみましょう

いつでもやり直せるように1枚前の画像の時点でセーブ、そこからは一気に仕上げるように頑張りましょう

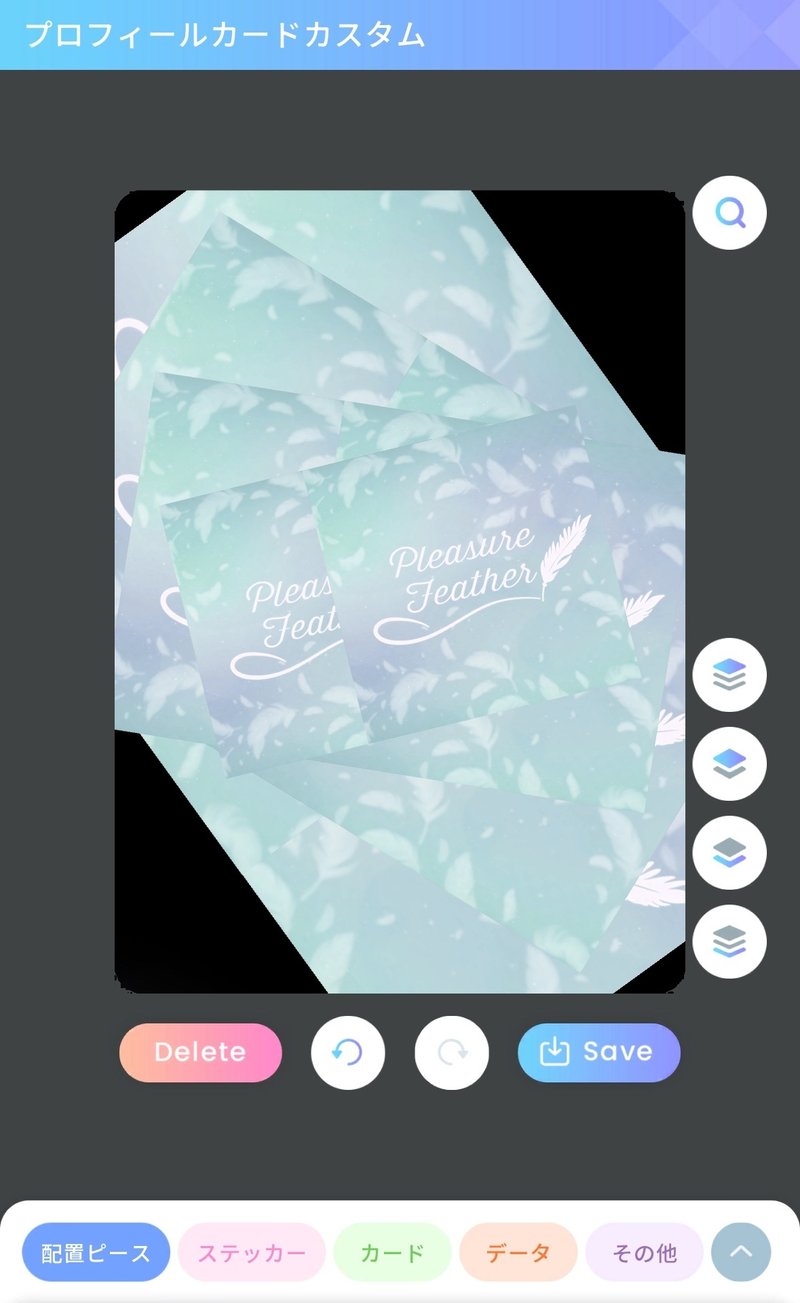
⑶ フレームカード回転
まずカードを回転させ、回転した先でフレーム付けを行う技法です。
それぞれの技法説明を読めば理屈は分かると思いますが…恐らく見た目よりも難易度は高いと思います。
性質上、カードは最大5枚でフレームは完全単体化&10コスト限定になります。


今回は1番下のカードが制御不可能なサイズになっているので、回転させながら指標を設置することによってリサイズも成立させます

これはあくまでも目安なので、それぞれのサイズを見比べた時にイラスト内の基準を複数設定しましょう

続けてフレームを付けます

今回のパターンだと1番下にフレームは付けません
今回はPleasure Featherを使っているため、サイズ差による幅が比較的自由なので、全体に細いフレームを付けます



気合いと根性で頑張りましょう
このnoteで伝えたいこと
「プロフィールカードにここまでする人間がいるのか」と、そう思われても仕方ないかも知れません。
このnoteがきっかけとなって、1人でも多くの蓮ノ空のこと好き好きクラブのみなさんのプロカ作りが捗るように願っています。
私は私自身のプロカに対して、異常なまでに精度を求めてしまっている自覚がありますが、これを他の方に強要する気は全くありません。
Xでは、私には考えつかないような構図や技法を用いたプロカを投稿している方も多く、私自身がプロカ作りは得意になる途中です。
それでも、プロカは自由だと思っています。
やりたいからやる、作りたいから作るで十分です。
そこに優劣は存在しないと私は考えています。
どう考えてもメインの遊び方じゃないのは分かっていますが、こんなに楽しんでる奴がいるんだぞってアピールをしたかったのも多少ありますね。
スクステは苦手でもプロカなら楽しめるかも、なんて方が居るかも知れないですから。
104期は始まったばかりですし、これからの展開には益々目が離せません。
蓮ノ空のこと好き好きクラブの一員として、彼女たちを応援して行きたいと思います。
…以下、プロカに関する要望まとめです。
⑴ カスタム枠を増やして欲しい(20~104枠希望)
⑵ 使用block数の上限変更(200block希望)
⑶ 選択中ピースを90°動かせる角度調整ボタン実装
⑷ ピースを上下するボタンの反応が明らかに悪くなる時がある点の改善
⑸ 全体表示(虫眼鏡マーク)をした時の選択中ピースのガイドやボタンも非表示にして欲しい
:nanitozo:













































































































































この記事が気に入ったらサポートをしてみませんか?
