
アイコン 小話 音MDM天
大リファレンス
大乱闘スマッシュブラザーズ SPECIAL ストックアイコン

『スマブラ』は色の境界は線で区切られず外側だけが黒輪郭。
こちらは紆余曲折を経て、色の境界は外側にある色のちょっと濃い色で描画することになった。

制作手順
下描き、仮着色

刺身の描き方とか前髪の描き方とか、
コマケーとこ以外は大体ここから変化がない…はず。
左右対称の部分のみ線画

中央の位置がぶれないようにするためのパーツ。
左右対称でない部分の線画

100%左右対称のものはこの手順を飛ばせて便利。
線画を合体

色を分ける部分は全部レイヤーが分かれているので
プロジェクトファイルは常に重たい。
細い線画の作成

小さくしたあと離れている部分をつなぎ合わせるだけ。
色境界を描画するか否かが決まっていなかったとき、
色をきれいに塗るために境界を限りなく細い線で引く必要があった。
着色

線画と着色を合成

ここで運営チェックがはいりますよ
パーツが細かくなりすぎていないかのチェックが行われる。
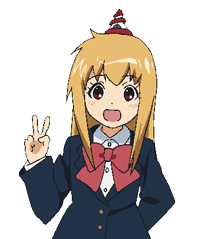
ここで例として出しているXimcoさんアイコン(杠葉雨音)は一番最初に制作を始めたものだったので、実際に作ってみてアイコンのレイアウトそのものも同時に検討した。

元デザインを損なわせずかつフラットな形になる塩梅を模索。
ここで線画を「線の強弱をつける」パターンで試す。
模索、のち決定

この時点ではまだ線に強弱が残っている。
最終版は上の通り、線に強弱がのこらなくなった。
完成、裏カラー作成

色のついたレイヤーにマスクと塗りつぶしを行い裏カラーを作成。
使われた場所は少なく、完全に私の自己満足に付き合わせてしまった形となる。
そして量産

直接太い線画で切り分けた色境界で塗りつぶしを行う。
時短ですよ時短
参考元
各アイコンは基本正面を向いているので、立ち絵で正面を向いていないキャラクター・人物も正面画を取り繕う必要があった。
立ち絵が正面を向いていた方たち

しかしながらデフォルメ加減模索のため、原作絵や元ネタ画像の確認は怠らない。
正面絵が存在するキャラクターたち
超助かる。いっぱい検索して平均値をとった。

正面かどうか悩ましくても、多少のブレは模写力でどうとでもなる
立ち絵準拠がファーストなので、正面が存在しても資料にならないキャラクターもいくらかいたりした。

某園児と同じくしもぶくれ状態の正面があまりに見つからなかった。
正面画像が存在しないキャラクターたち
存在しないものはしゃーないので「正面向いたらどうなるか」を想像、創造。鬼の模写力がものを言う。
立ち絵ファーストとは言ったが、唯一アイコンが立ち絵に準拠してなさすぎるものが存在。

顔の緑で隠れてしまうYボタンを補完だ。
これらのアイコンはコミケでのグッズ化を想定で制作していたため、「ポケモンの原型は権利が危うい」という話が会議で浮上していた。
そこで今回はシンプルなフライゴンを用いず、ニコニコのアイコンを基にしたステンドグラス風デザインで構成することになった。
スーパーファミコン要素を背景に当てはめられたので、結果は一石二鳥。
この記事が気に入ったらサポートをしてみませんか?
