情報リテラシー論05
こんばんは。
今回も情報リテラシー論で学んだことを記録していきたいと思います。
第5回のテーマは「スマートフォン普及と課題」でした。
講義の前にこちらの動画を視聴しました。
大まかな内容をまとめるとこんな感じです。
・若者のパソコン離れが進んでいる(特に女性)
・スマホはコミュニケーションや消費に向いている
・パソコンは生み出す、提供することに向いている
(理由)画面が広い、入力が速い、マルチウィンドウでの作業が可能etc...
・政府のGIGAスクール構想→学校にパソコンを配布→創造の重要性
・好きなことは消費だけでは物足りないはず→パソコンを使って自ら創造しよう!
動画にはありませんでしたが、補足として子供のパソコン使用率が低下しているのは世界中で日本だけだそうです。
動画の内容はデザインを学ぶ私にとっては特に身近に感じられました。
経験を積んでパソコンを使いこなせるようになりたいです。
では、ここからは若者をパソコンから遠ざけたスマートフォン(以下スマホ)について、学習したことをまとめていきます。
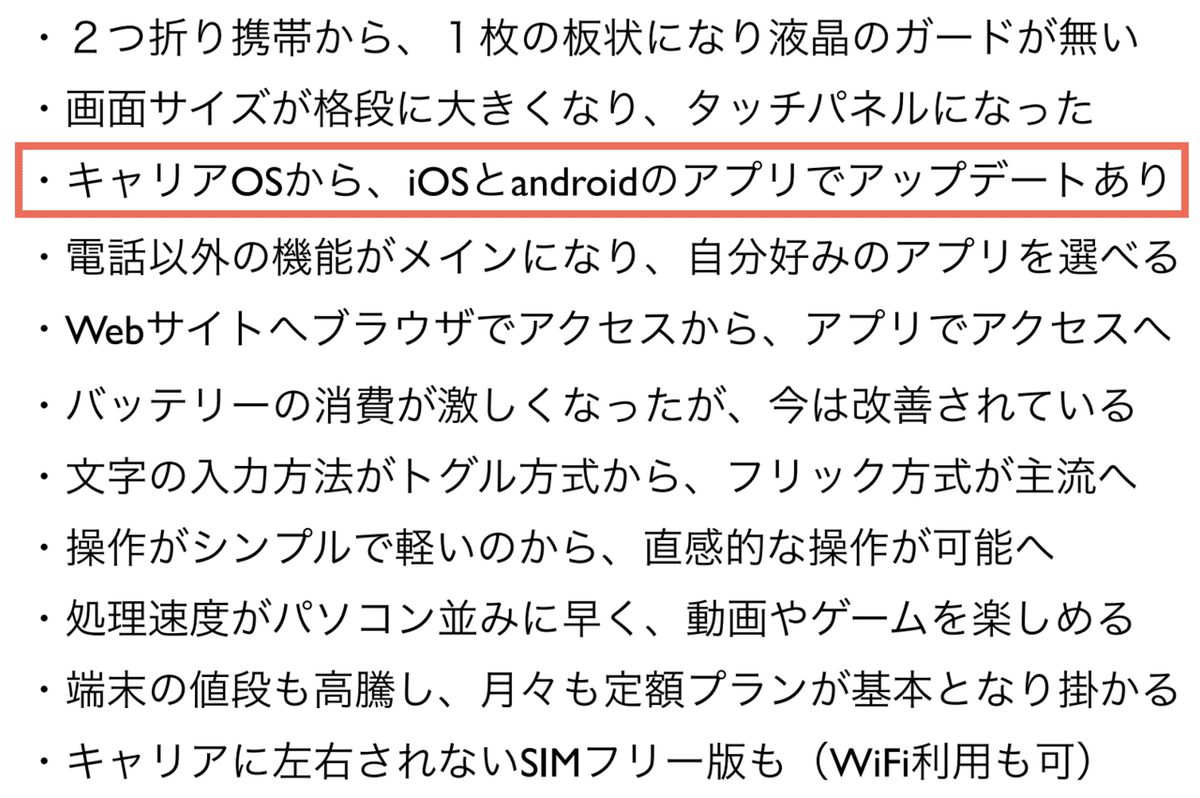
□ガラケーとスマホの違いとは?

明確な定義はないそうですが大きな違いは上記の通りです。
注目したいのが赤で囲った項目です。
ガラケーではOS(=オペレーションシステム)が携帯キャリア(通信サービスの会社)によって異なっていたのが、スマホではApple端末専用のiOSとその他のAndroidに変わりました。
これによってキャリア縛りや端末縛りがなくなります。つまり古い機種でも最新のOSにアップデートすることで買い換えることなく長く使えるようになりました。
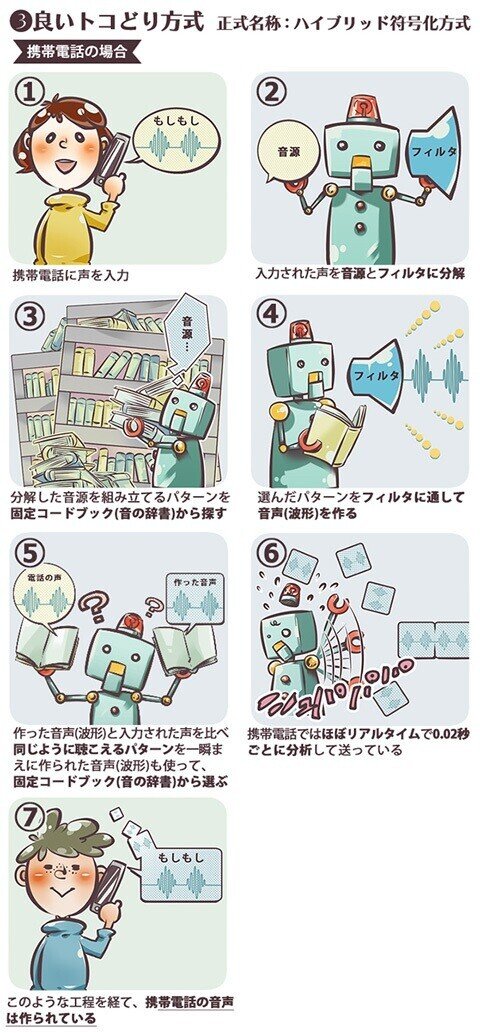
□通話相手の音声は本物ではない!?
その仕組みはわかりやすいイラストがあったので引用させていただきます。

引用元↓
音声を一度分解しているのは、スマホなどを用いた通話は無線通信なので通信速度が遅くならないように情報量を少なくするためです。
通話相手の声は機械が作って再生しているということは、AIにあたかも本人であるかのように喋らせることも可能なのだそうです。
□各端末の出荷台数~コロナがもたらした変化~

スマホの出荷台数がパソコンを追い抜いたのは2011年です。
その後新型コロナウイルスの流行の影響でスマホの売れ行きは頭打ちになりますが、最近は復活傾向にあるようです。
逆に、パソコンはテレワークや遠隔授業が増えたことによって需要が急増しています。また、日本に限ると前述のGIGAスクール構想も関係しています。

日本国内のデータを見てみましょう。
日本では2012年にスマホの出荷台数がガラケーを追い抜いています。(左上)
一方で、シニア世代をに注目するとスマホがガラケーを追い抜いたのは2017年です。(右上) 若者とシニアの間では携帯電話の世代交代に5年の差があったという面白い事実を知ることができました。
もうひとつ興味深いのは、女性の若者はiPhoneの使用率が高いということです。(左下)
この世代に当てはまる私もiPhoneユーザーです。
私がiPhoneを選んだ理由は「なんとなくかっこいいから」だったのですが、他の若い女性の方々には何か理由があるのでしょうか。
ここでは割愛しますが、その理由についての分析をしているサイトのリンクをひとつ貼っておきます。確かに私もスマホはiPhoneが圧倒的に主流なのだと思っていました。この講義で実際にはAndroidが多いと聞いて意外でした。
タブレット市場における注目ポイントはこの2点です。(右下)
①Microsoft製品が出荷台数を伸ばしている
②OSのシェアではiOSの次にWindowsが来ている
□携帯大手のスマホ商戦
iPhoneは2007年に発表され、その1年後に日本に入って来ました。
実は、最初はiPhoneはSoftBankが出していました。
そのため、当時の世間のイメージはiPhone=SoftBankだったのです。
では、他社はどのようなイメージ戦略でスマホを売り出していたのでしょうか。
docomoは「スマホ」という言葉を、auは「Android」という言葉を使って宣伝を行なっていました。
しかしこれでは機種名やOS名が混用されていますよね...。
各社がスマホを売り出すために熱心に差別化を図っていたことが伺えます。
このように各社がスマホを宣伝していたのですが、日本では最初の3年間くらいは根強いガラケーの人気が続いていました。
その理由は「ガラケーを開くときに新たな世界(=インターネット?)に行くことができる感覚」にあったと言われているそうです。
他にもあるそうですが、なんだかロマンチックな理由で驚きました。
□安全なアプリを見分けるには?

2014年、Google PlayがApp Storeのアプリ登録数を追い抜きました。
このようになった理由は、Google Playにはアプリ審査がないからです。
(最近ではGoogle Playでもアプリ審査が始まったようです。)
よって、Google Playのメリットはアプリが多いこと、デメリットは危険なアプリをインストールしてしまう危険があることです。
Androidユーザーはセキュリティアプリを入れると安全なアプリを見分けることができます。
グラフを見て、Amazon Appstoreという文字に気づいた方はいますか?
実は、AmazonもFire Phoneというスマホを出していました。
しかしこれは1年で終了という大失敗に終わってしまいました。
詳しくは下記の横田先生の記事を参照してください。
□Androidは会社名だった!?
AndroidといえばOS名の印象が強いですが、実は元は会社名でした。
Android社を2005年に買収したのがGoogleです。
GoogleはYouTubeや広告関連の会社、端末を作っている会社などを買収し、そのノウハウを得てビジネスを展開しています。
聞いたことのあるような流れですね...。
まさに、Facebookと同じです。
大きな会社は買収をしてさらに大きくなるというのはお決まりの流れなのかもしれませんね。
□スマホ操作の傾向とデザイン
2014年、各WEBサービスでスマホアプリの利用者がパソコンを上回りました。
どんどん人々の生活に根付き今では必要不可欠になったスマホですが、みなさんはスマホをどのように持って操作していますか?

2014年のデータによると、右手片手持ち親指操作の人が多いようです。
横田先生によると、利き手と反対の手でスマホを持っている人はスマホ依存の可能性が高いそうです。理由は、空いた利き手で他のことをしているからです。いわゆる「ながらスマホ」ですね。

このように、日本で人気のSNSのスマホアプリでも右手親指が届きやすい位置によく使うメニューを配置しています。

端末でも、電源ボタンや画面横のメニューが右に配置されています。
様々なデザインを分析していくと今でも右手片手持ち親指操作の人が多いことが予想できますね。
ちなみにiPhone5Sの電源ボタンが上にあるのは、サイズが小さく人差し指が届いたためです。
□スマホのWEBデザインで注意すること

パソコンと比較したスマホの弱点は、リンクかどうかの判断がしにくいことです。
上の画像のようにスマホにはカーソルがないため、タップしてみないと他のページに飛ぶかがわかりません。下線がただの装飾の場合もあります。
この弱点はワンクリック詐欺の増加につながりました。
スマホ用のWEBページをデザインするときにはタップできる場所を明確にする意識が必要です。

スマホでタップできる場所を明確にするデザインの例です。
立体感を持たせたり矢印や指のマークをつけたりすることでユーザーに「その先に何かある」と意識させることができます。

WEBデザインをするときの注意点をもうひとつ。
日本人を主にデザインをしないことです。
たとえば日本人は外国人より指が細いです。
日本人の指の太さに合わせてWEBページをデザインすると、外国人がタップしにくいという問題が発生します。
上の図のようなことにを意識して、グローバルなWEBページをデザインすることを心がけたいですね。
□届かなかったジョブズの想い
実はAppleのホームページがスマホ対応したのは2014年、iPhoneは第6世代になってた頃でした。
この意外な事実には、スティーブ・ジョブズの意思が関係しています。
ジョブズは「画面に小さく表示されたものを自由に拡大縮小することができるのがスマホの醍醐味」としていました。
そんなジョブズは拡大縮小の必要がなくなるスマホ対応には猛反対。
そして2011年にジョブズが死亡、その後Appleのホームページがついにスマホ対応したという説がささやかれているそうです。
□スマホ時代の変化~家族・検索の観点から~
2015年夏、モバイル端末の検索数がパソコンの検索数を上回りました。
この逆転の一因に下のような利用方法の変化が考えられます。
パソコン時代
いつでも・どこでも・だれとでも
↓
スマホ時代
今だけ・ここだけ・あなただけ
たとえば、パソコン時代は家族みんなで一つの画面を見るというような場面があったのに対してスマホ時代は個々の端末を使って共有することが多いです。
パソコンはみんな用、スマホは自分用というのが大きな違いです。

また、スマホを入手した人は1人あたりの検索数は2倍以上に増加しているというデータがあります。
さらに読み解くと、スマホはパソコンに代わったのではなく、パソコンを補っているということがわかります。

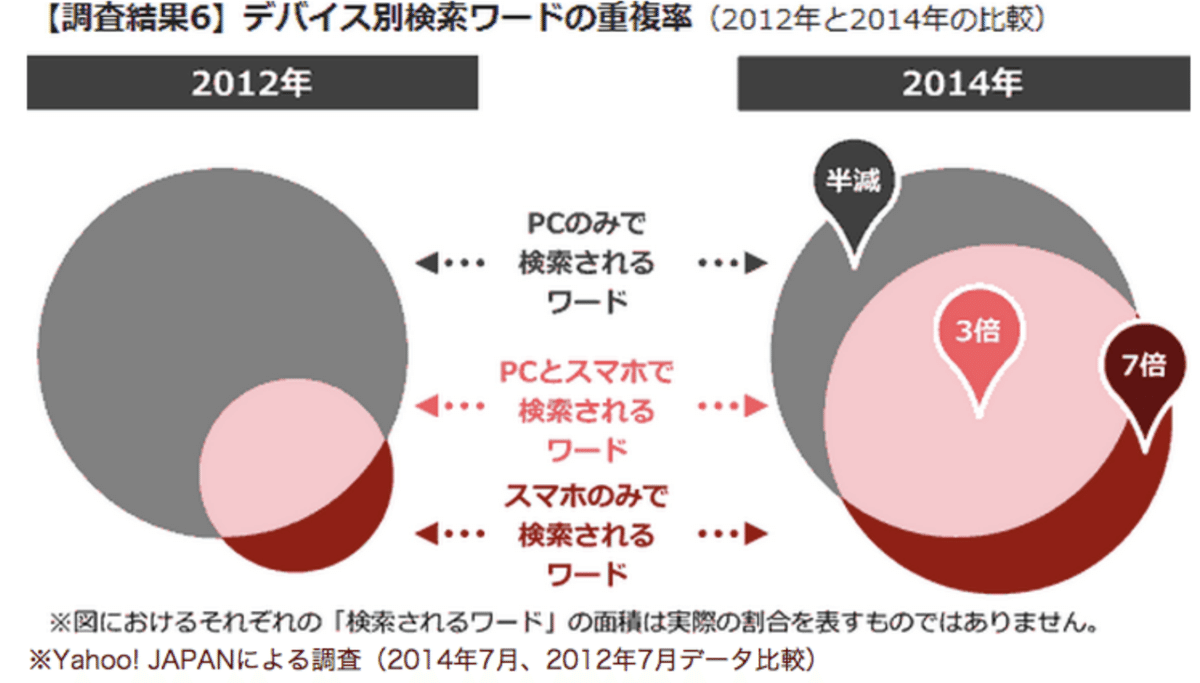
もうひとつ面白いデータがあります。
パソコンのみの検索キーワードが半減しスマホのみが7倍に増加しているのです。
では、スマホだけで検索される言葉とは何でしょうか。
そのカギは音声検索です。その特徴をまとめました。
・Googleの判断でカタカナになる
例 まつエク(パソコンで正しく変換)→マツエク(音声検索)
・長い文章で検索しがち
・形容詞、擬音語、話し言葉を使いがち
例 入力の場合→ダイエット 音声検索の場合→痩せたい
次に、講義では触れなかったパソコンだけで検索される言葉を考えてみます。
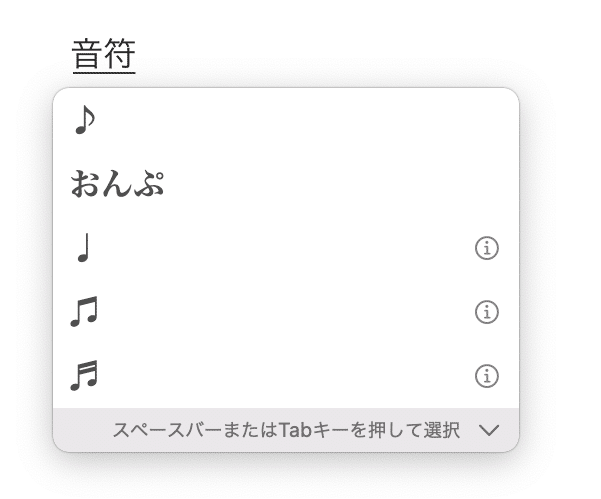
私の予想は記号です。
記号は音声検索ではうまく変換されないのではないかと思います。

たとえば「音符」と打ってみても色々な音符が出てきます。
自分の入力したい記号を選ぶなら直接打ち込んだ方が早い気がします。
□スマホ特有の文化!ハッシュタグ
SNSではすっかりお馴染みのハッシュタグ。
これはスマホだからこそ普及した文化と言えるのです。
まずは、リンクとハッシュタグの違いを理解しましょう。
リンク→ひとつのページに移動する
ハッシュタグ→そのワードに関連するページ一覧(=検索結果)が表示される
このハッシュタグがスマホユーザーのとって便利だった理由、それは「スマホでは検索が面倒だから」なのです。
一方パソコンではキーワードをコピペして簡単に検索することができます。
実は、ハッシュタグはTwitterの1ユーザーの提案によって生まれたということをご存知でしたか?
その提案を受けてTwitterがハイパーリンク化しました。
Instagramもサービス開始後すぐにハッシュタグを導入しました。
ハッシュタグの導入はTwitterの方が早かったという事実を意外に思う方もいるかもしれませんね。
□スマホ普及の影
スマホが大々的に普及したことによって様々な問題もあります。
1つ目は、スマホで代用が可能になったため、売れなくなったモノやサービスがあることです。
2つ目は、スマホ依存の人が増えていることです。

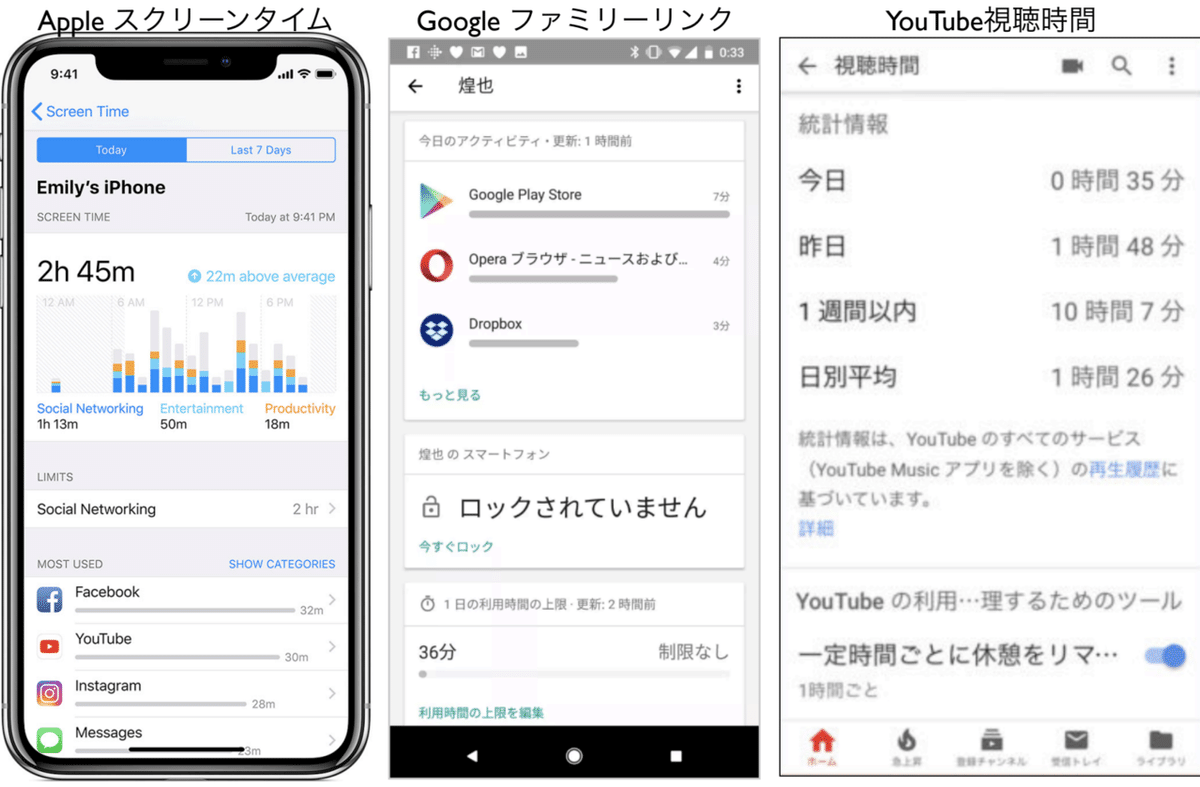
端末メーカーやアプリもスマホ依存対策のための機能を作っています。
また、家族や自分でルールを作ることも大切です。
3つ目は、長文を書けない人が増えていることです。
Twitterは人類初の自分の思考を言語化するツールなのだそうです。
これまでは何かを発信しようと思ったら手紙やブログなど、長文を書く必要がありました。その機会がTwitterの普及によって減ってしまったのです。
私もTwitterをよく使うので、このレポートは長文を書く感覚を取り戻すいい機会になりそうです。
今回の講義まとめはこれで終わりです。
過去4回で昼の投稿よりも夜の方が読んでもらいやすいこと、意外に深夜でも読んでもらえることに気づきました。
今回は過去最長になってしまい、読みづらいかもしれないのですが誰かの参考になれば幸いです。
次回もよろしくお願いします。
講師・横田秀珠(よこたしゅうりん)先生のHPはこちらから↓
この記事が気に入ったらサポートをしてみませんか?
