
【Adobe Photoshop】不要なモノを簡単に消そう!
最近、画像編集ソフト(アプリ)が面白いですよね。
Google Oneの特典の1つに、Google フォトに『消しゴムツール』があり、いとも簡単に不要なモノを消してくれます。
パソコンにはないのかな?というと、あります。
Adobeの『Photoshop』でも、簡単に不要なモノを消すことができます。
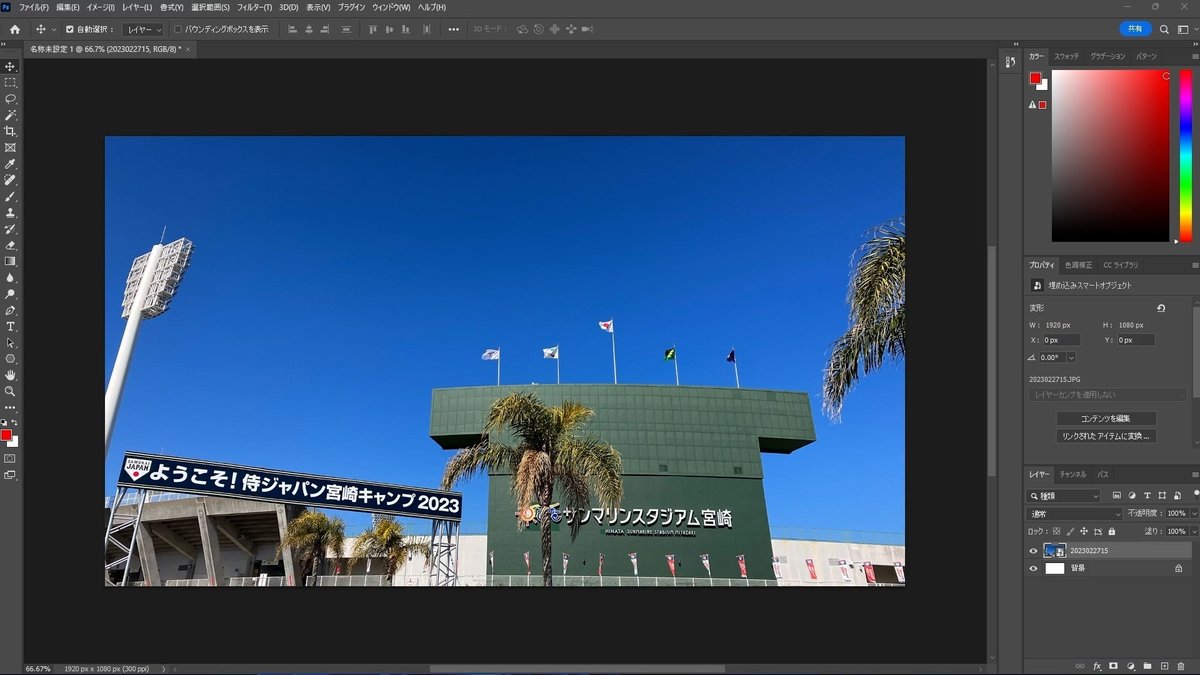
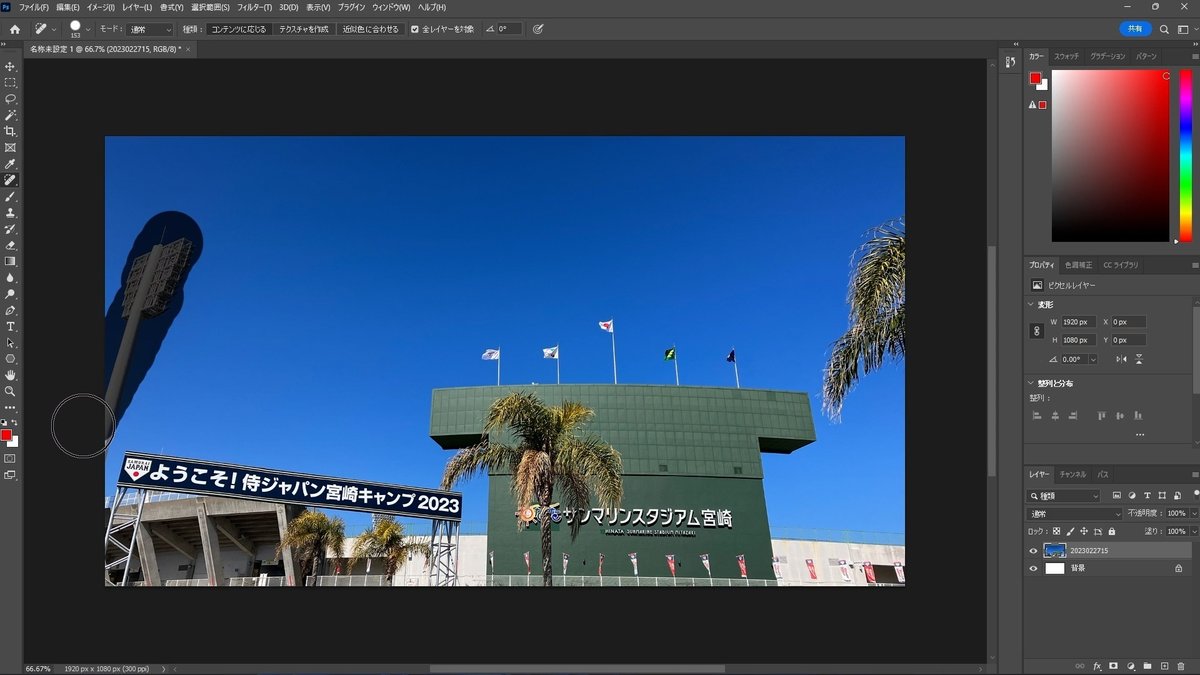
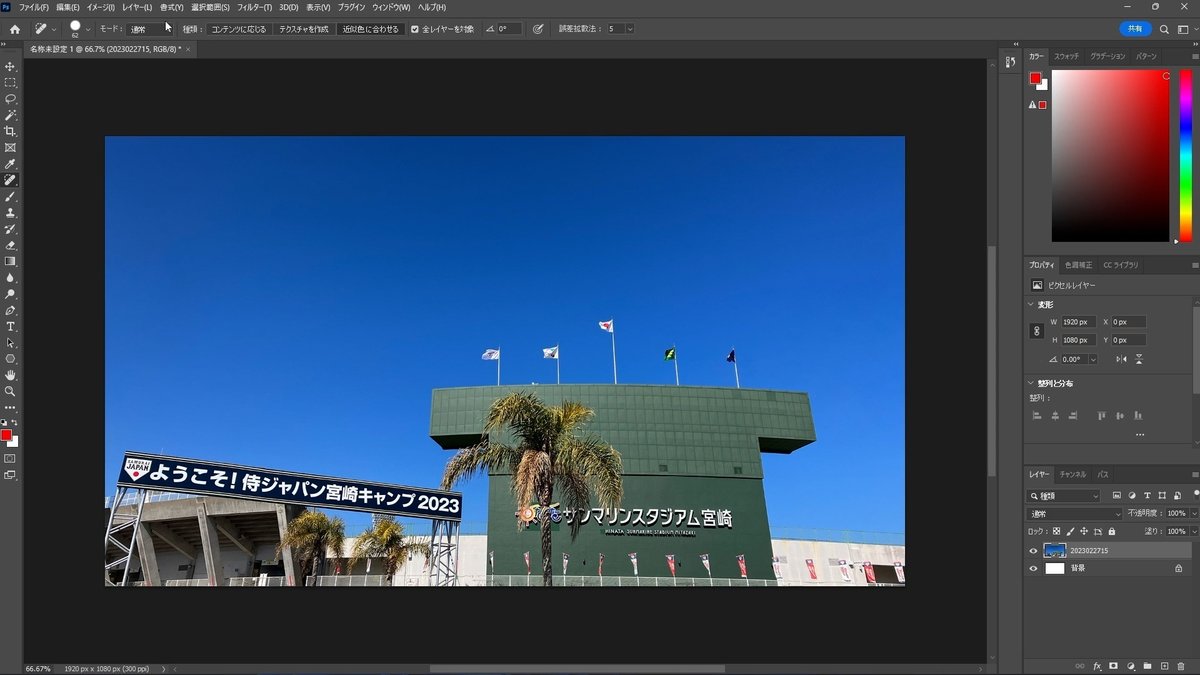
例えば、下の写真。
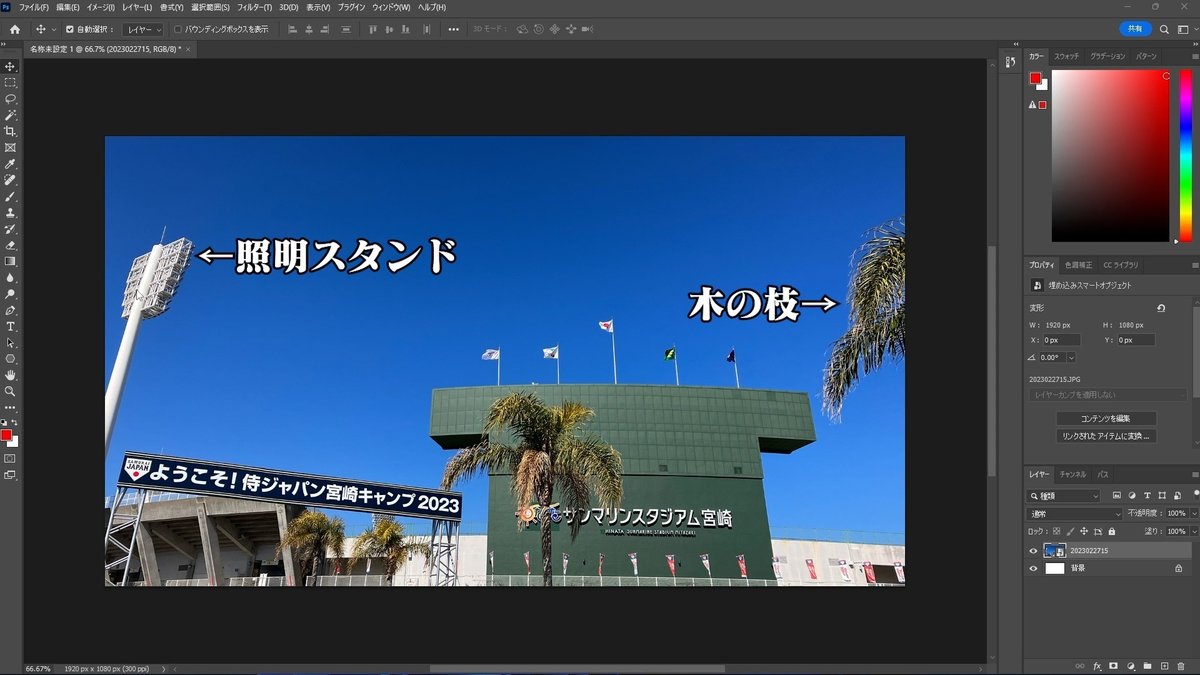
左側の照明スタンド、右側の木の枝、これちょっと邪魔だよねーということで・・・


はい、このようにして照明スタンドと木の枝を消すことができました。
今回は、AdobeのPhotoshopを使って、簡単に不要なモノを消す方法についてお話をしたいと思います。
Photoshop
Photoshopを起動して、不要なモノが写り込んだ写真を読み込みます。

左側の照明スタンド、右側の木の枝を消します。

ラスタライズ
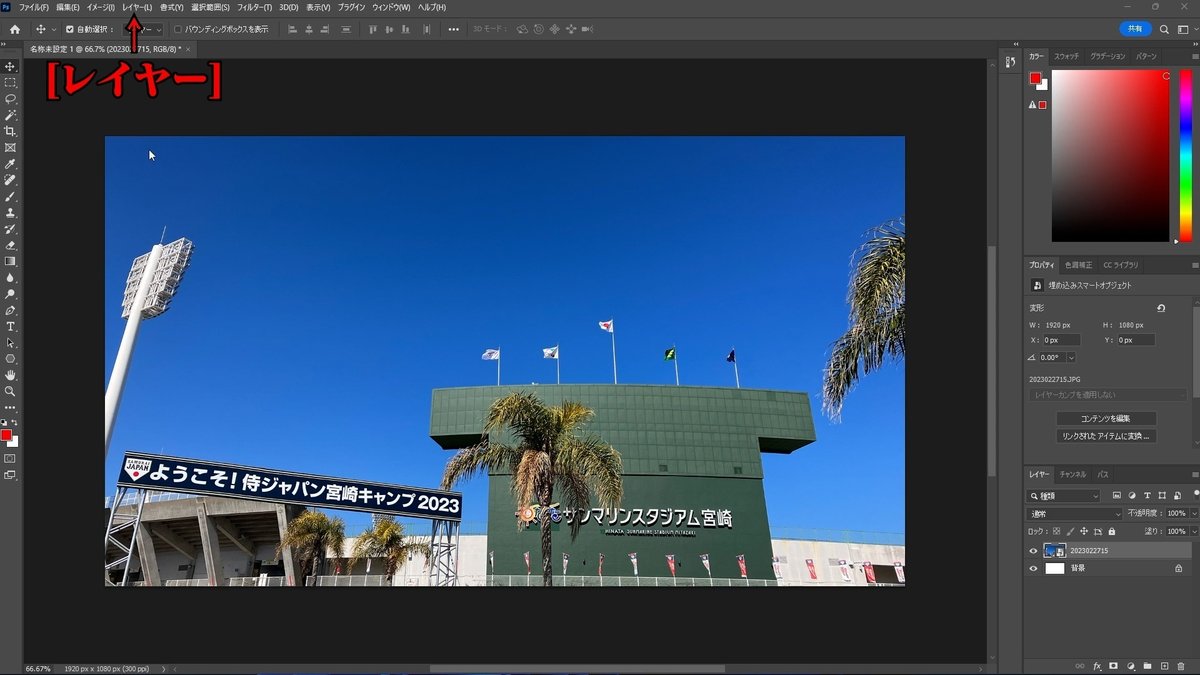
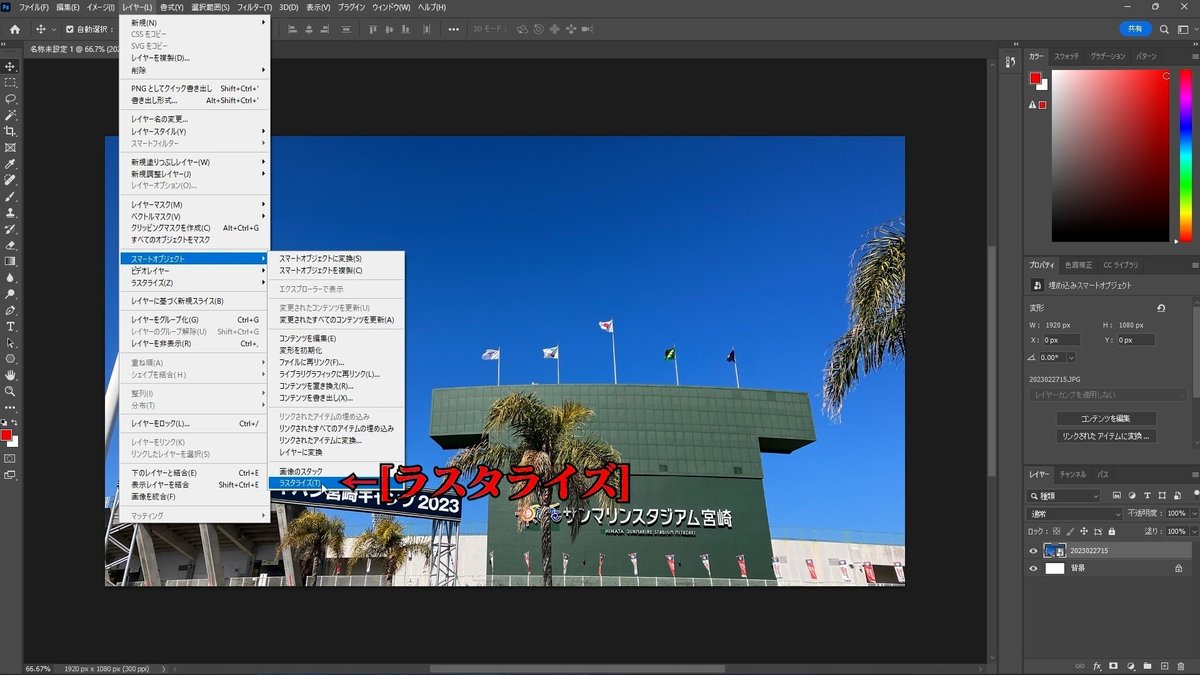
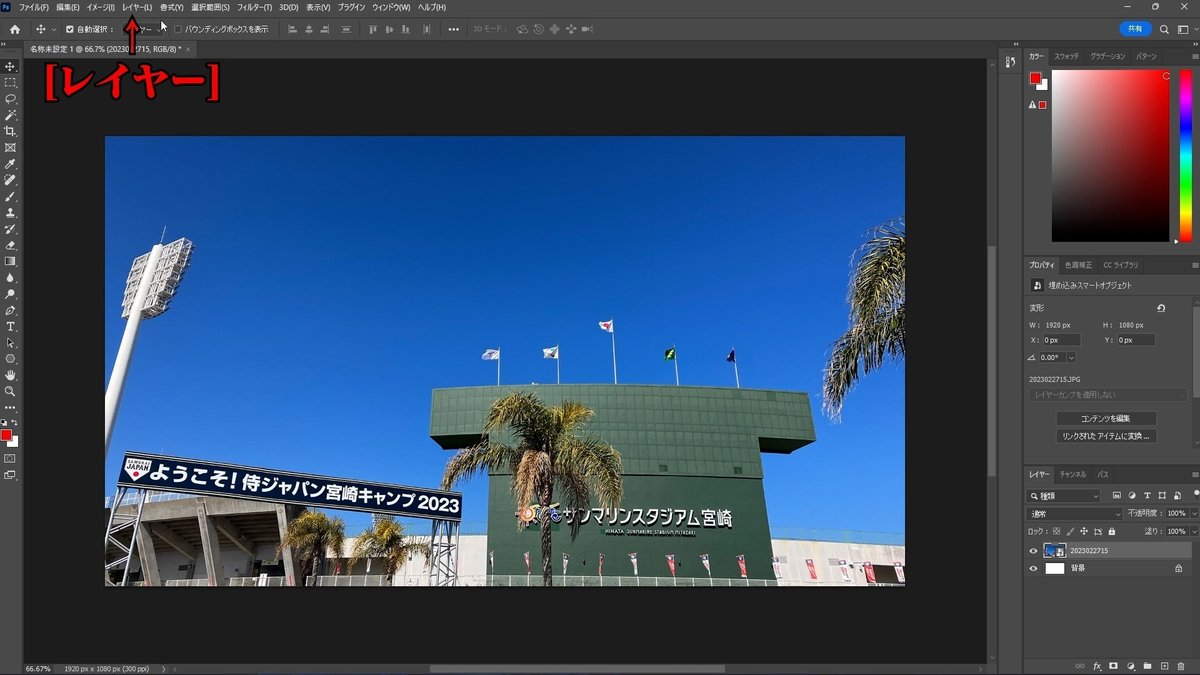
[レイヤー]をクリックします。

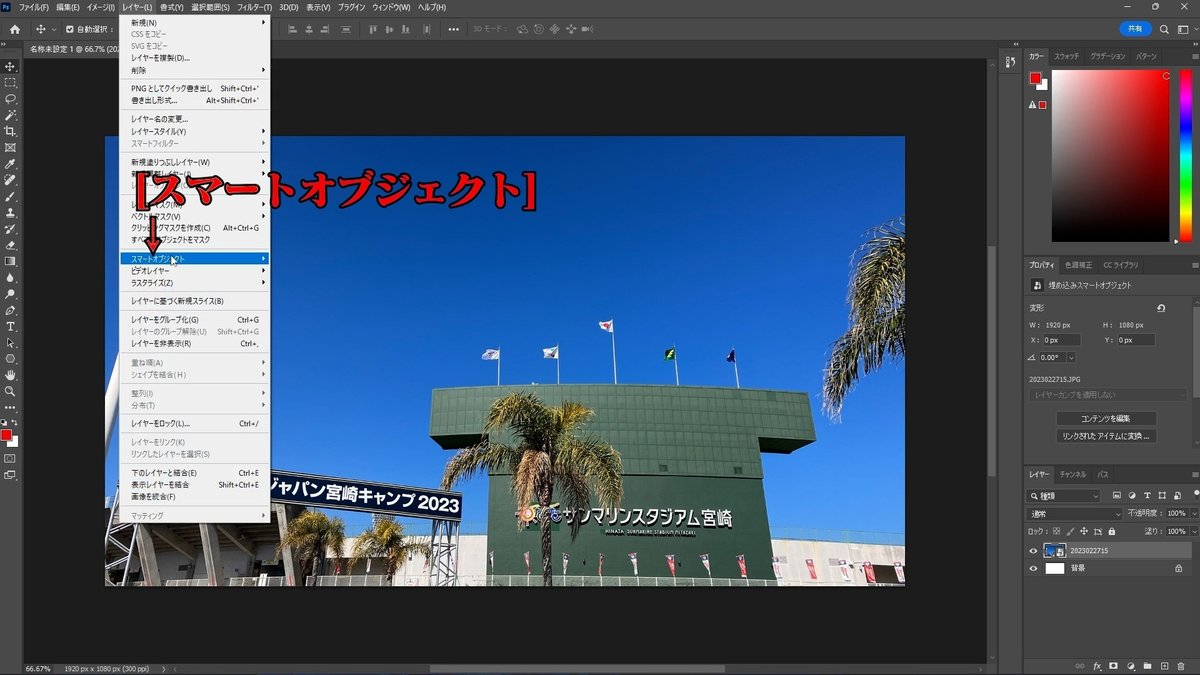
メニューが表示されますので、[スマートオブジェクト]にマウスを置きます。

[ラスタライズ]をクリックします。

または、以下の方法でもOKです。
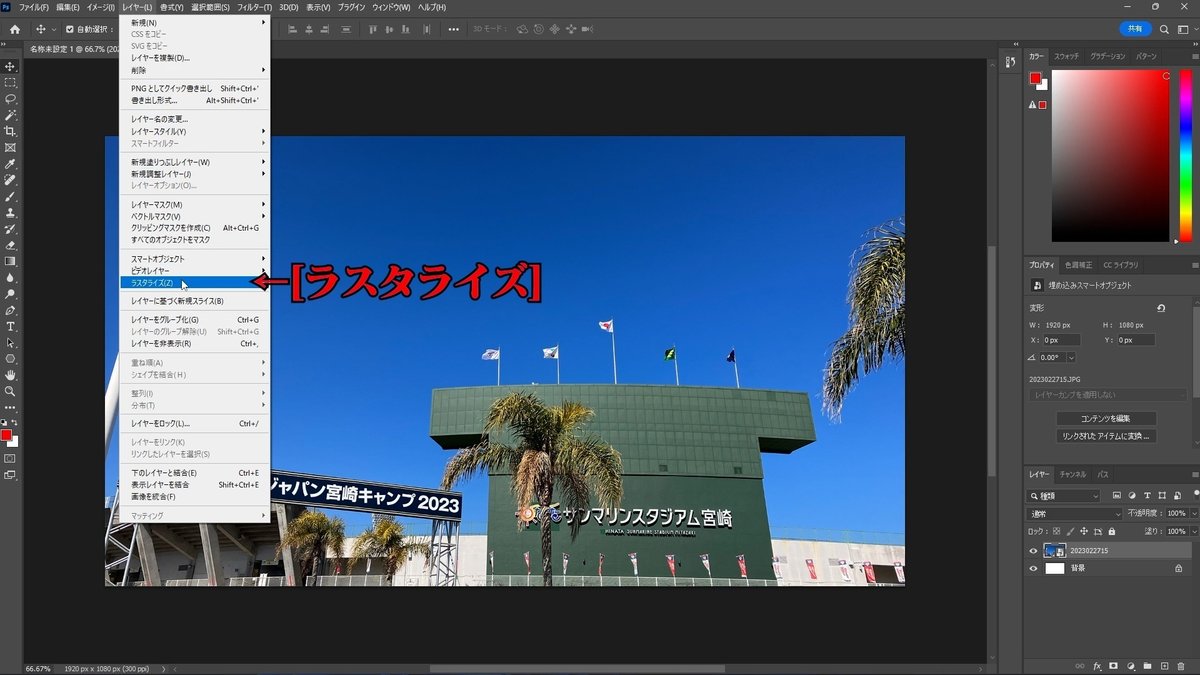
[レイヤー]をクリックします。

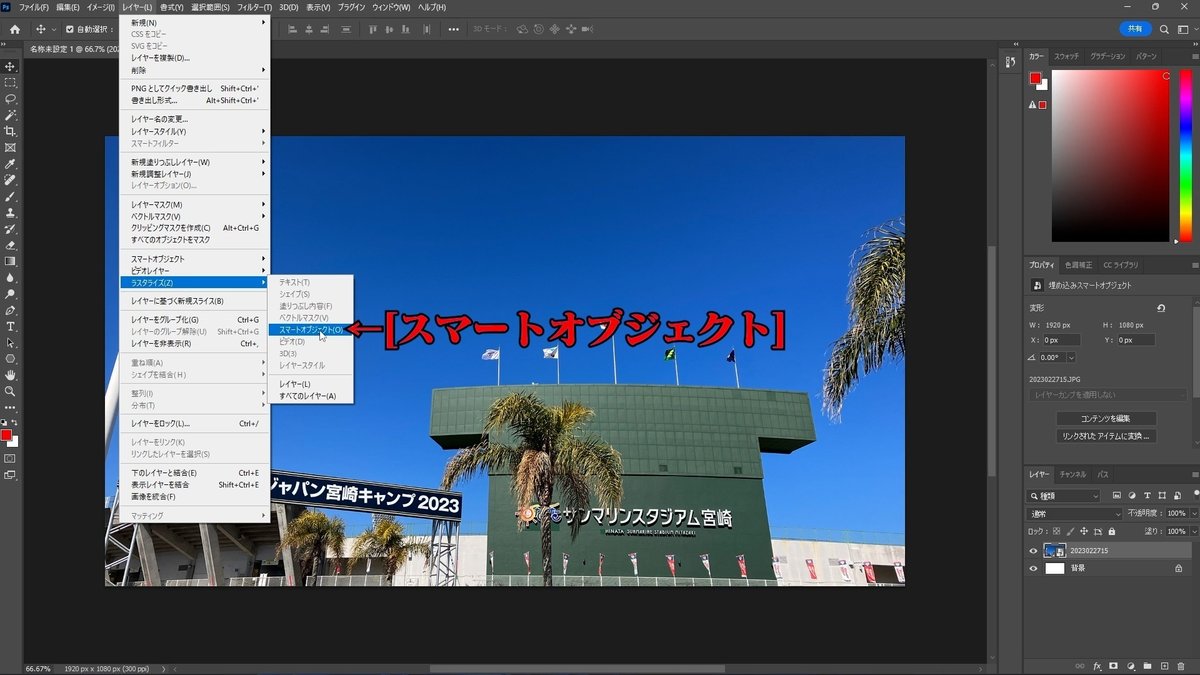
[ラスタライズ]にマウスを置きます。

[スマートオブジェクト]をクリックします。

スポット修復ブラシツール
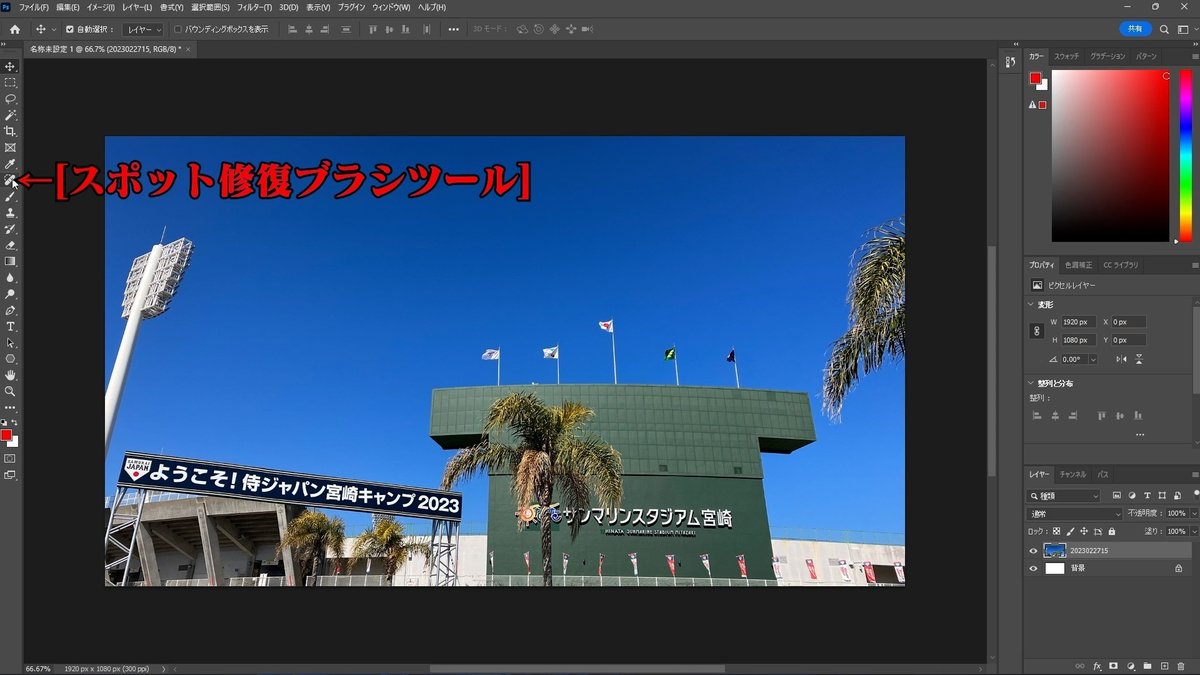
左側のメニューから、[スポット修復ブラシツール]をクリックします。

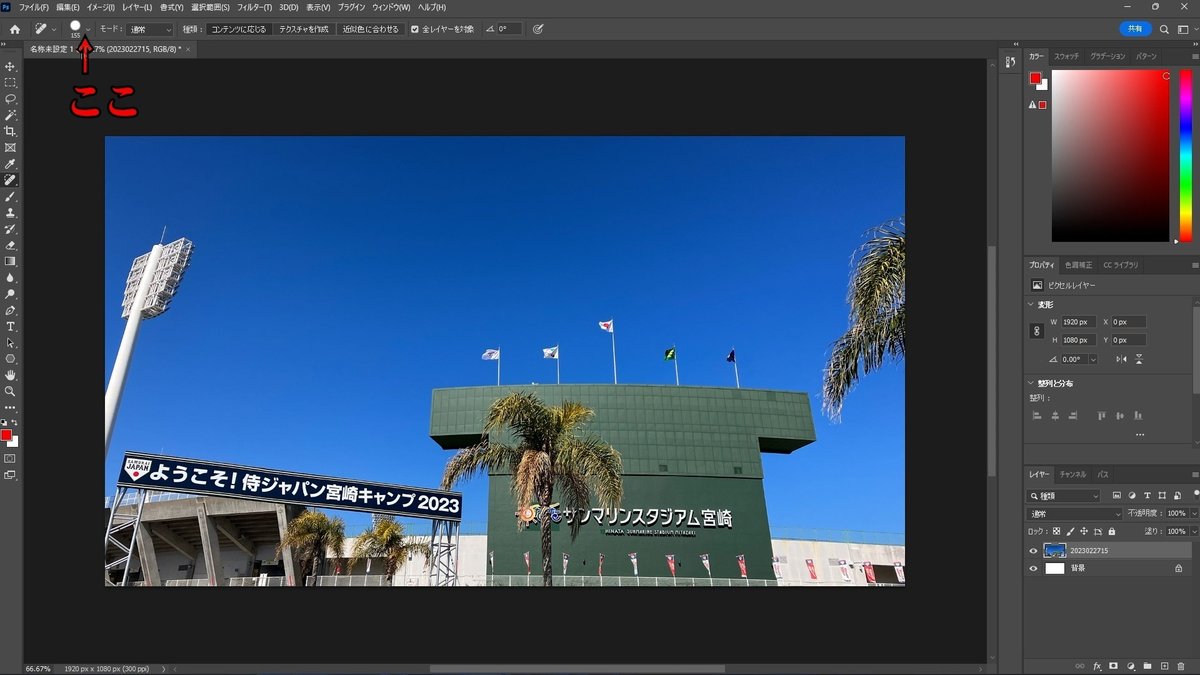
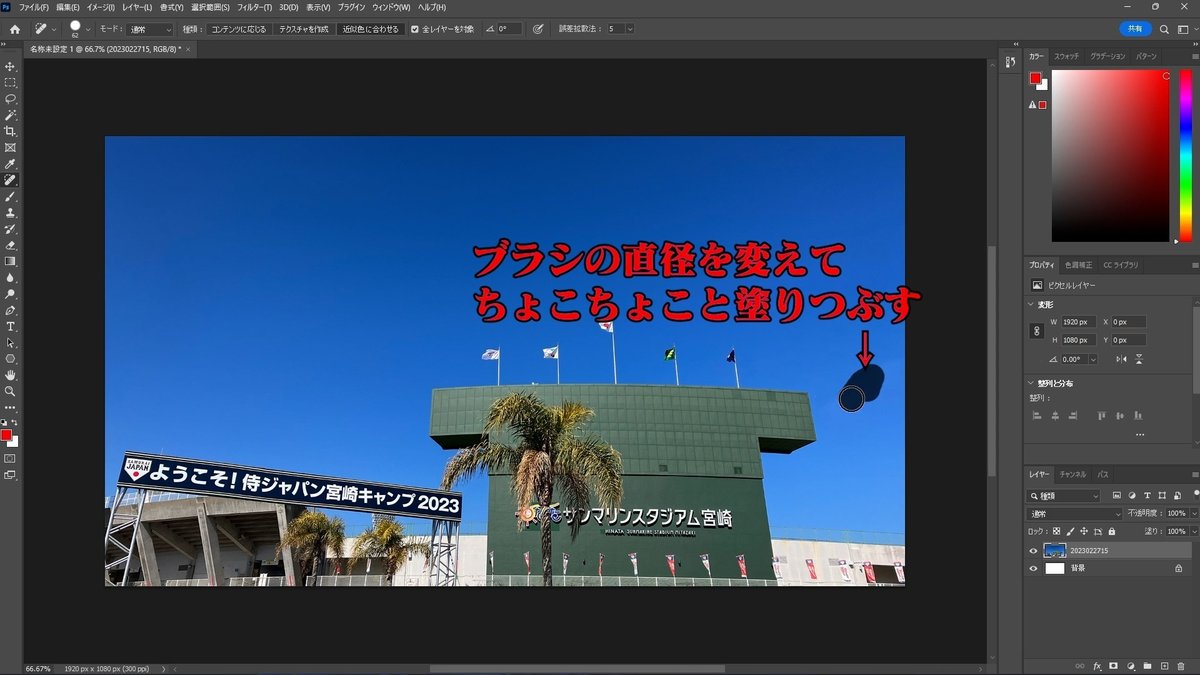
ブラシの直径を変更します。

ここで直径を調整します。

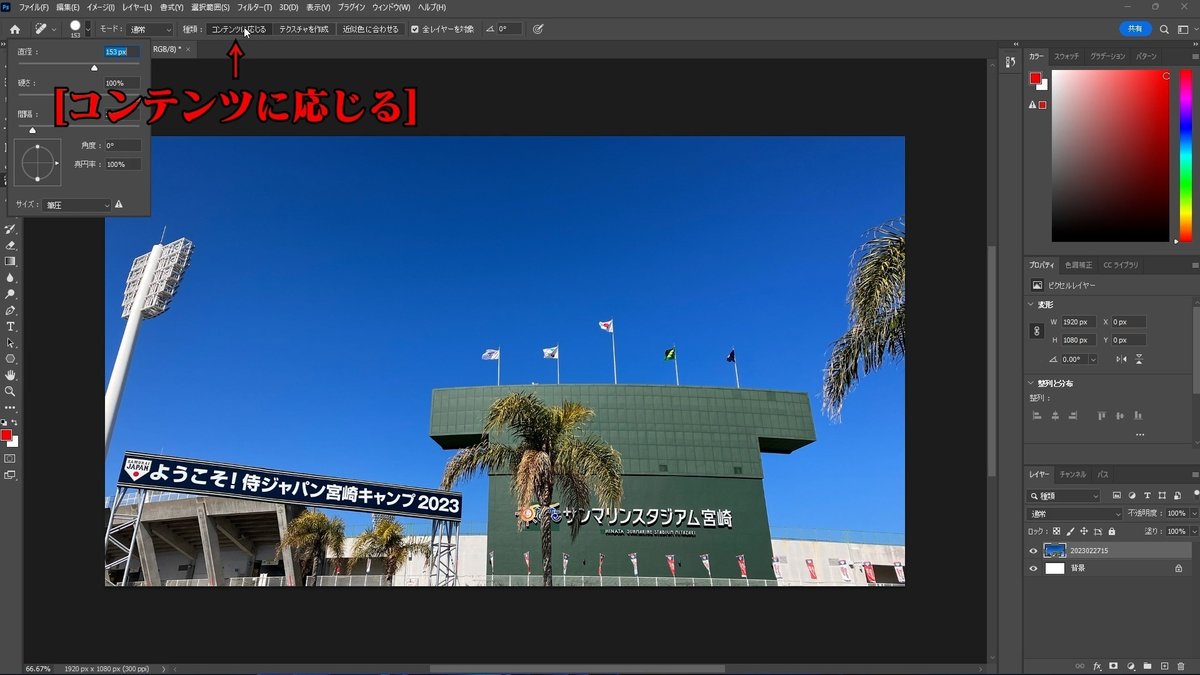
次に、[コンテンツに応じる]をクリックします。

対象物を消す
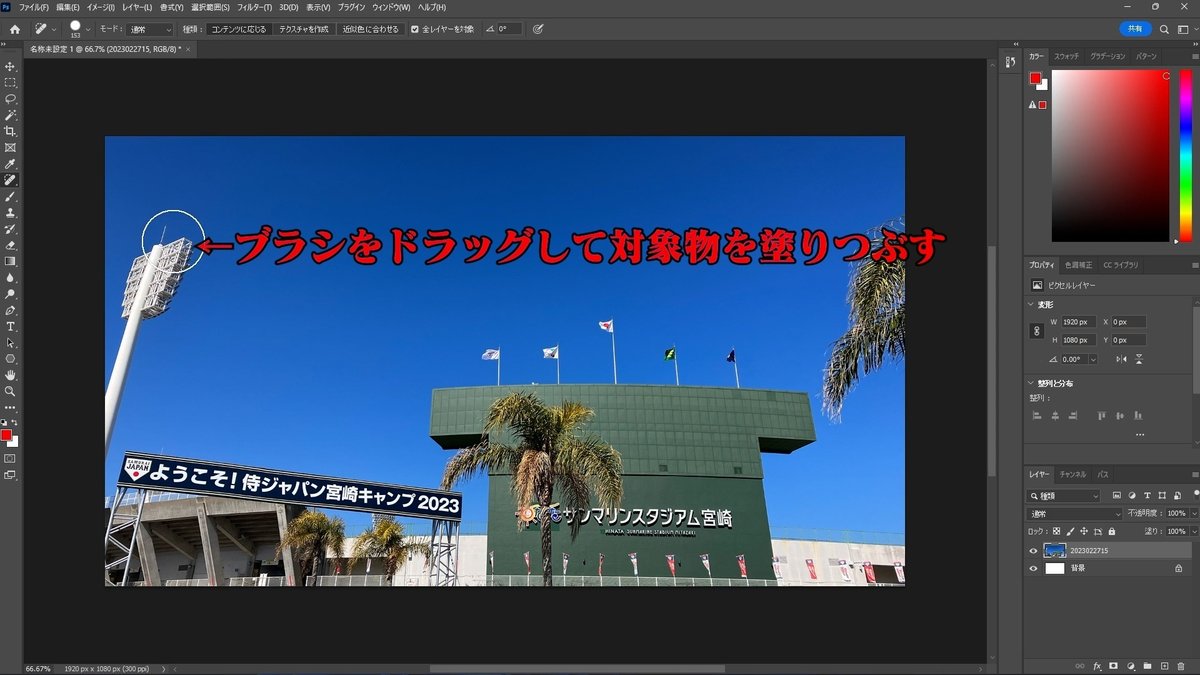
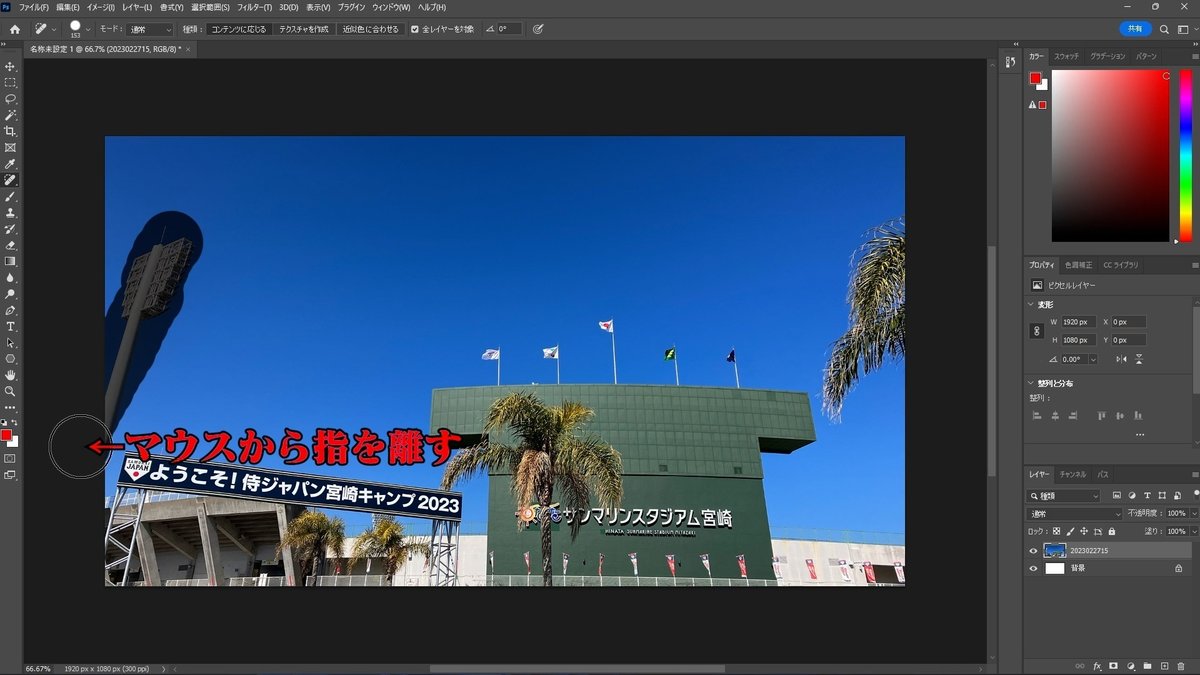
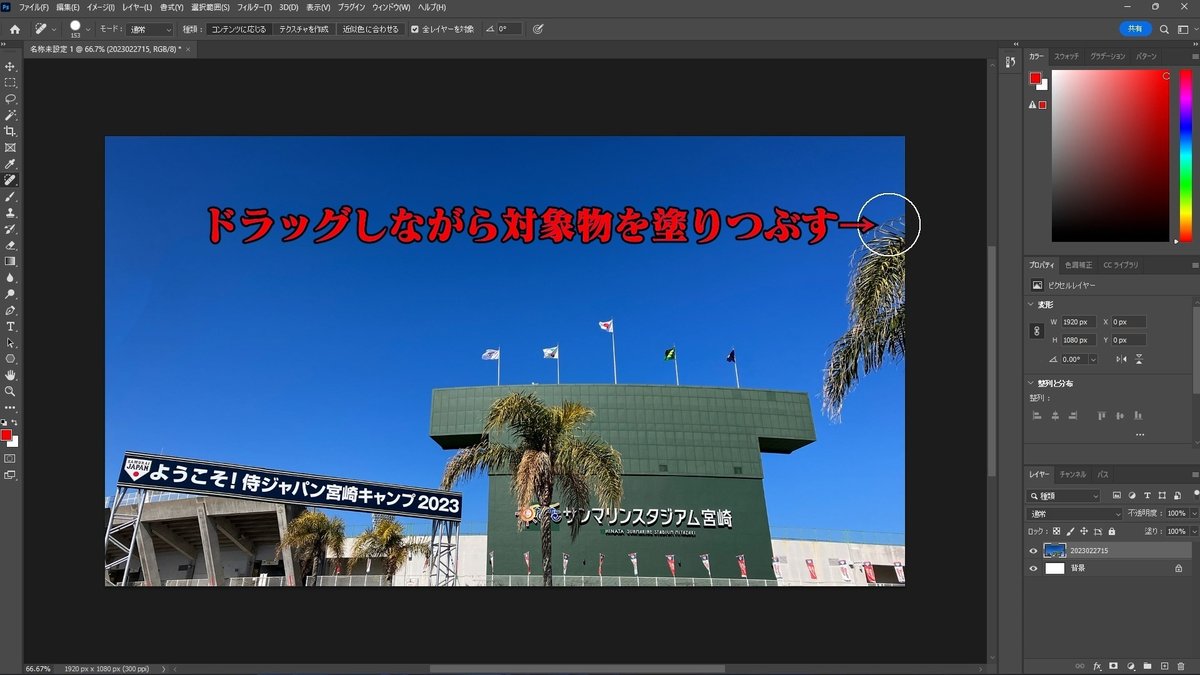
まずは、左側の照明スタンドから消していきます。
ブラシをドラッグしながら塗りつぶしていきます。

照明スタンドよりも少し大きい範囲を塗りつぶします。

マウスから指を離します。

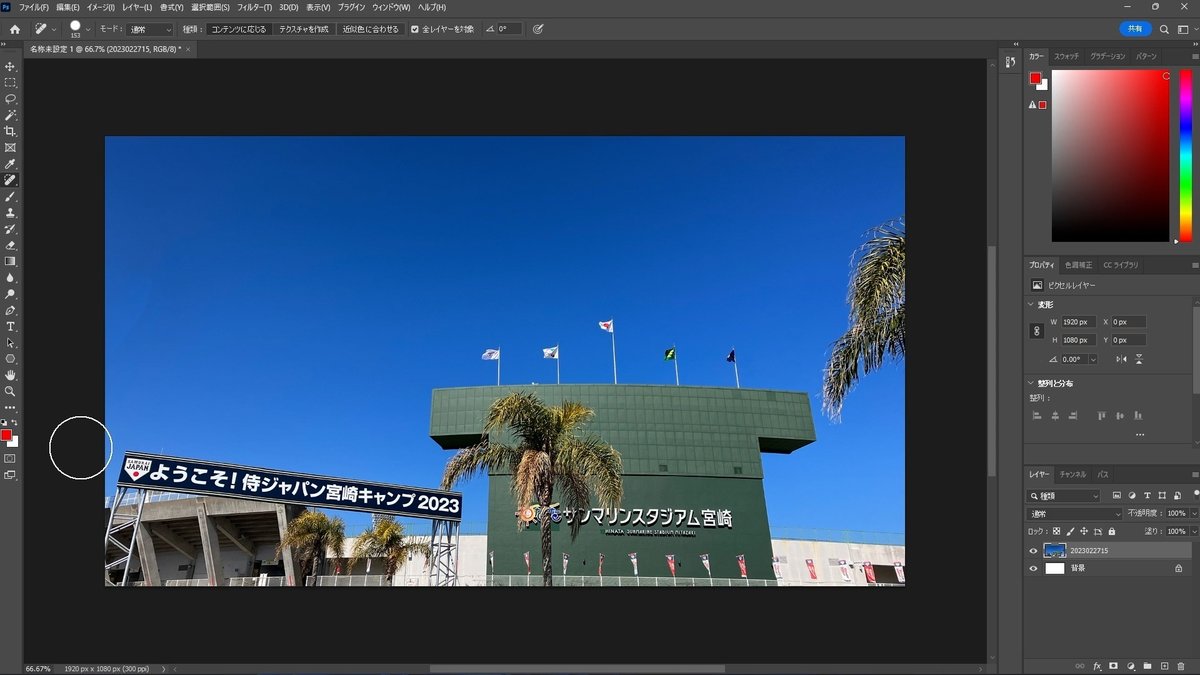
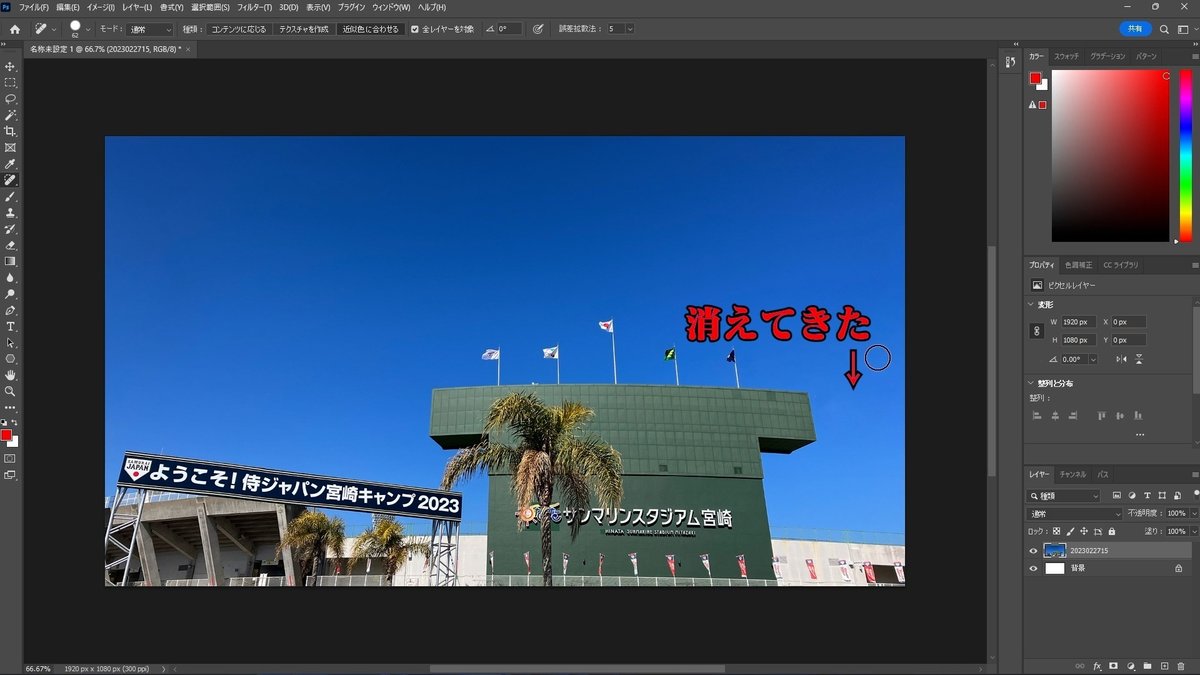
はい、消えました。

すごいですね。
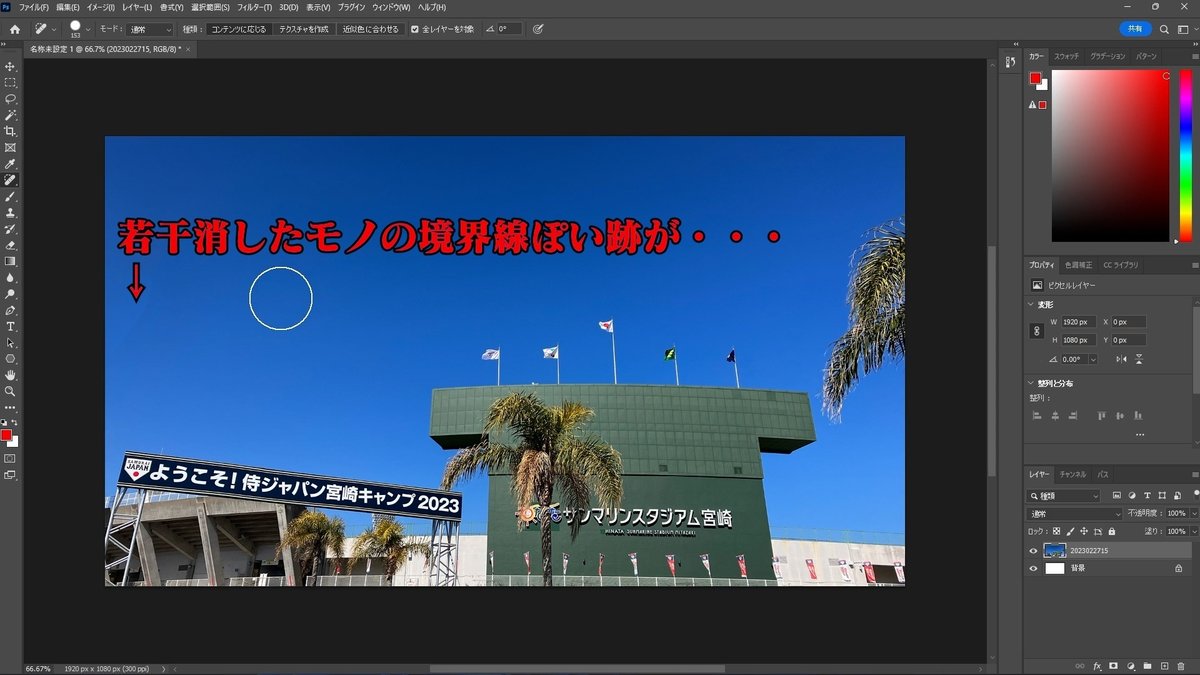
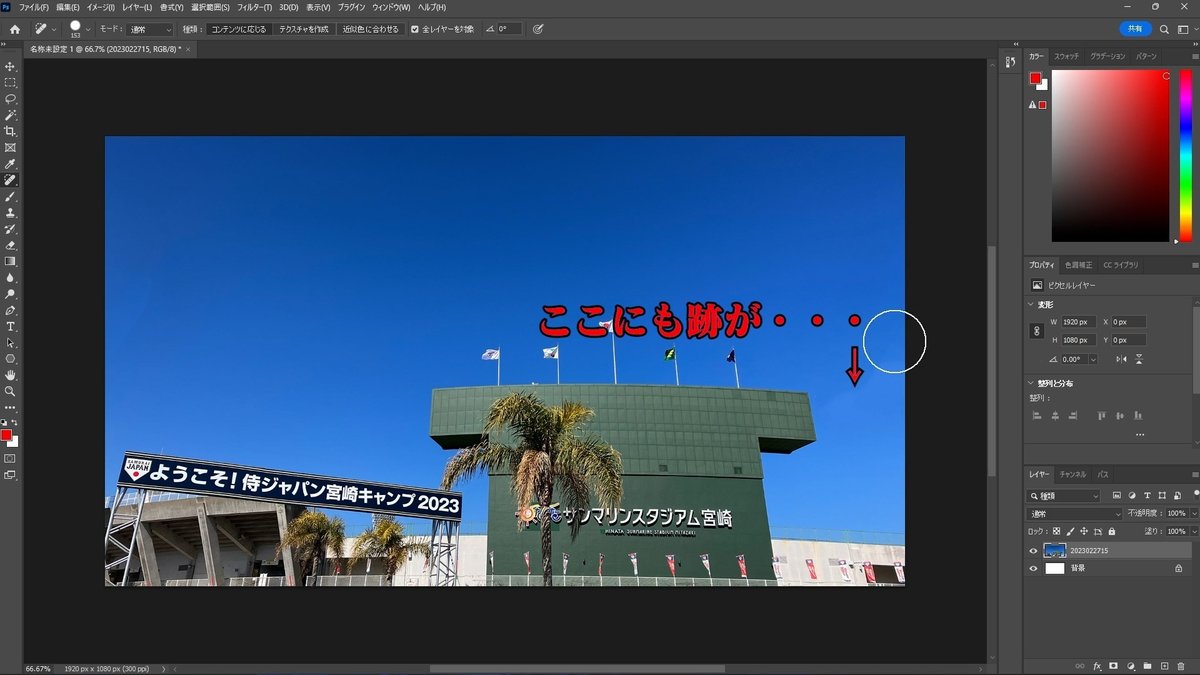
でも、よく見ると、「ここに何かありましたー!」みたいな色の違いというか境界線ぽい跡があるので、ここはあとで修正します。

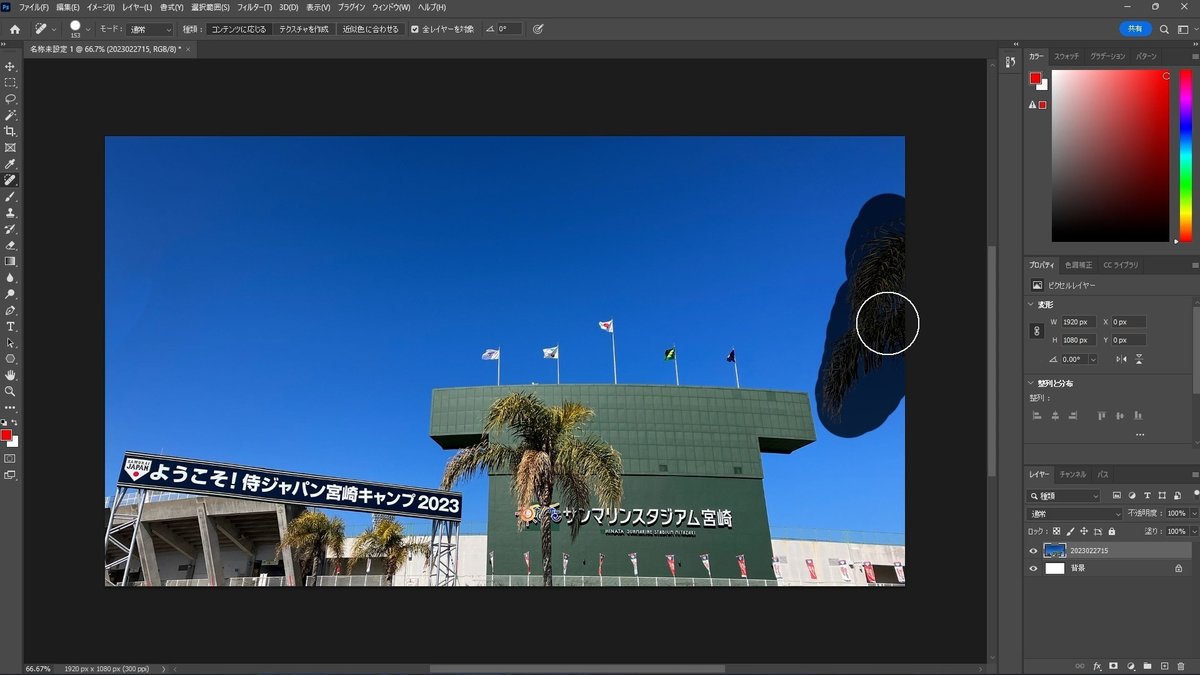
次に、右側の木の枝です。
ドラッグしながら木の枝を塗りつぶします。

ここも木の枝よりも少し大きめに塗りつぶします。

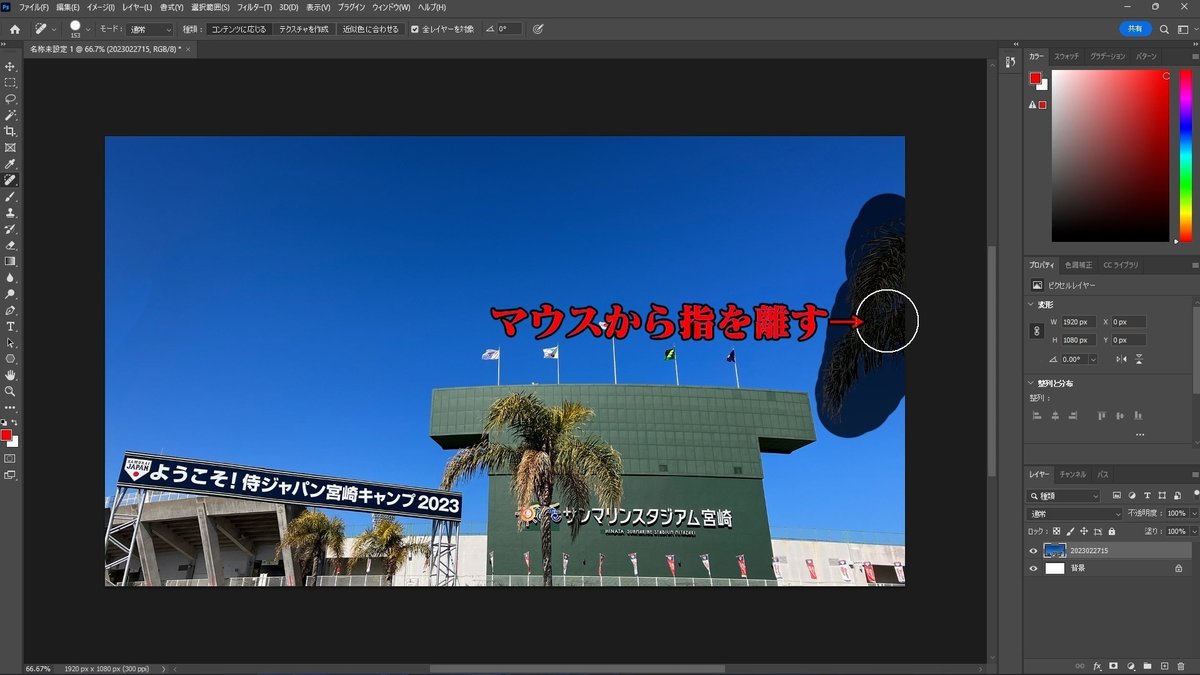
マウスから指を離します。

ここにも境界線ぽい跡がありますね。

修正する
境界線ぽい跡を修正していきます。
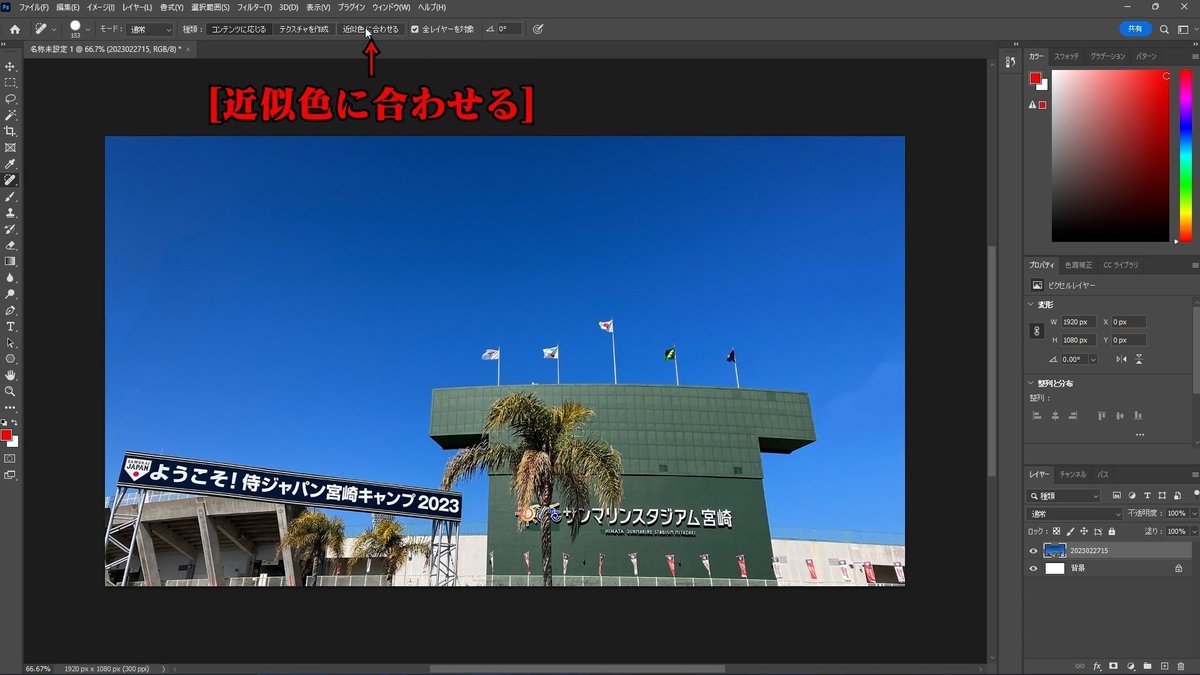
[近似色に合わせる]をクリックします。

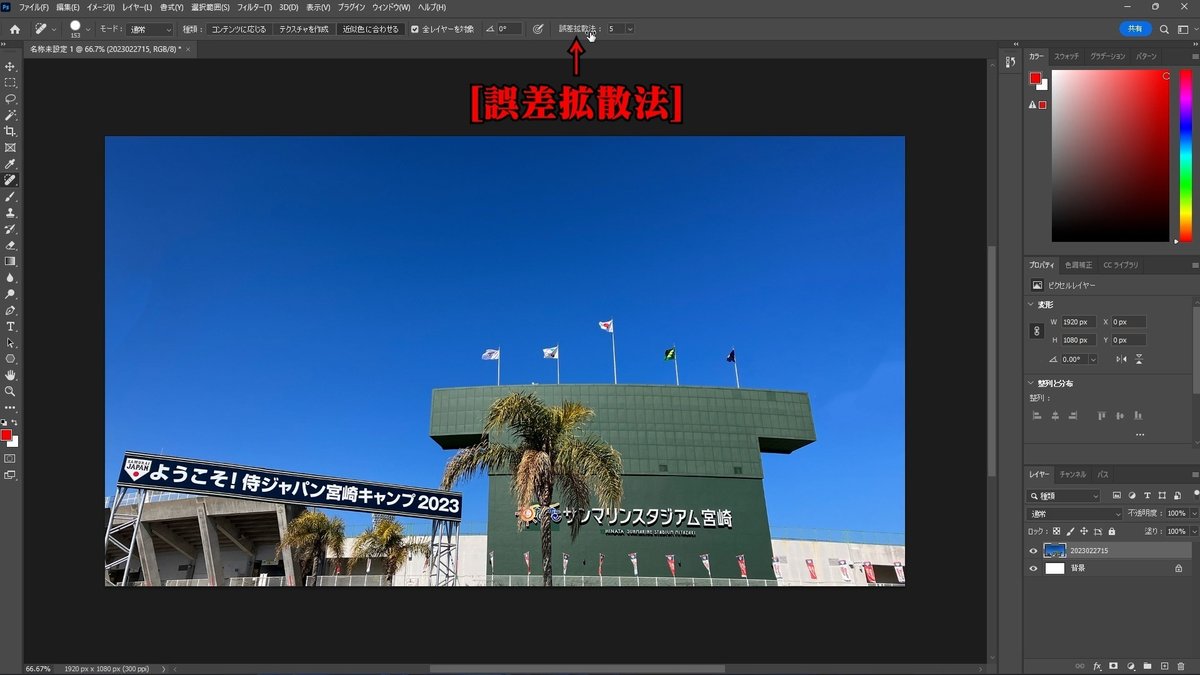
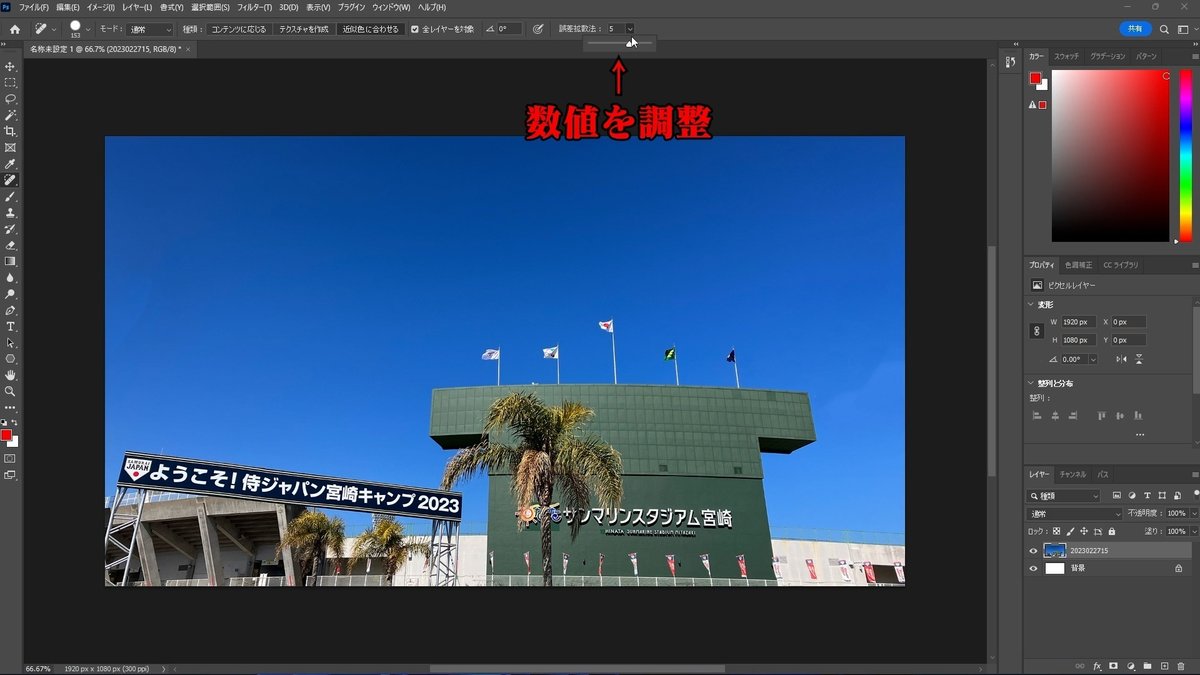
[誤差拡散法]で、数値を設定します。
ここは、作業をしながら数値を変更してもOKです。


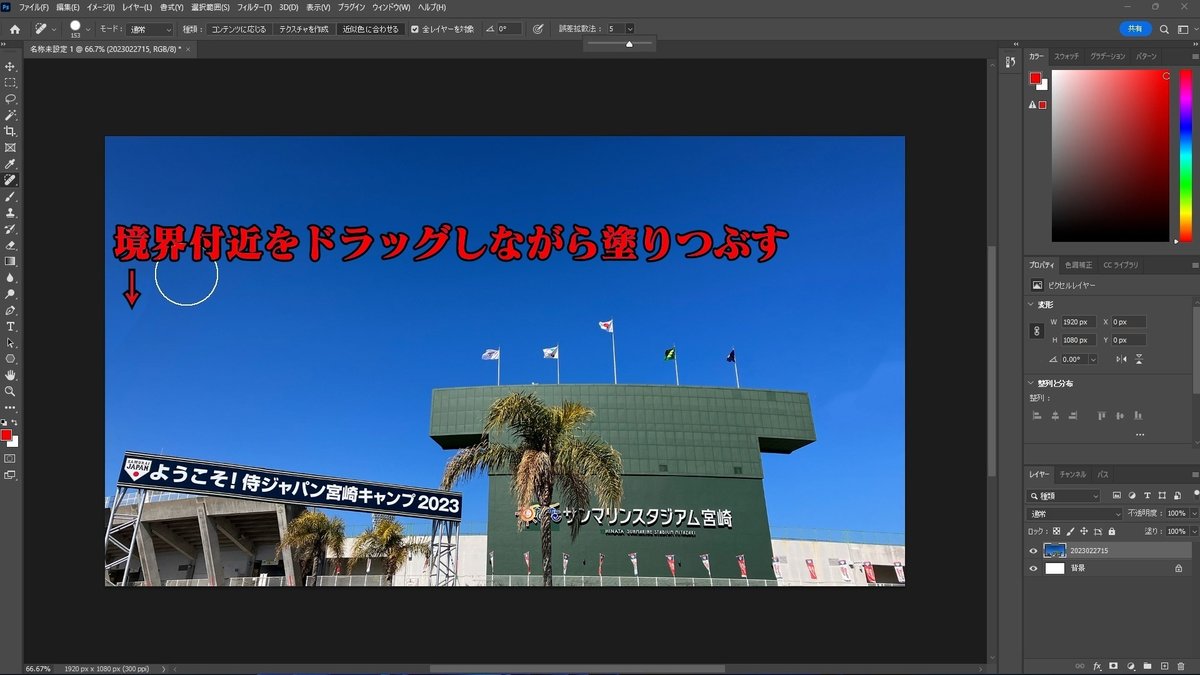
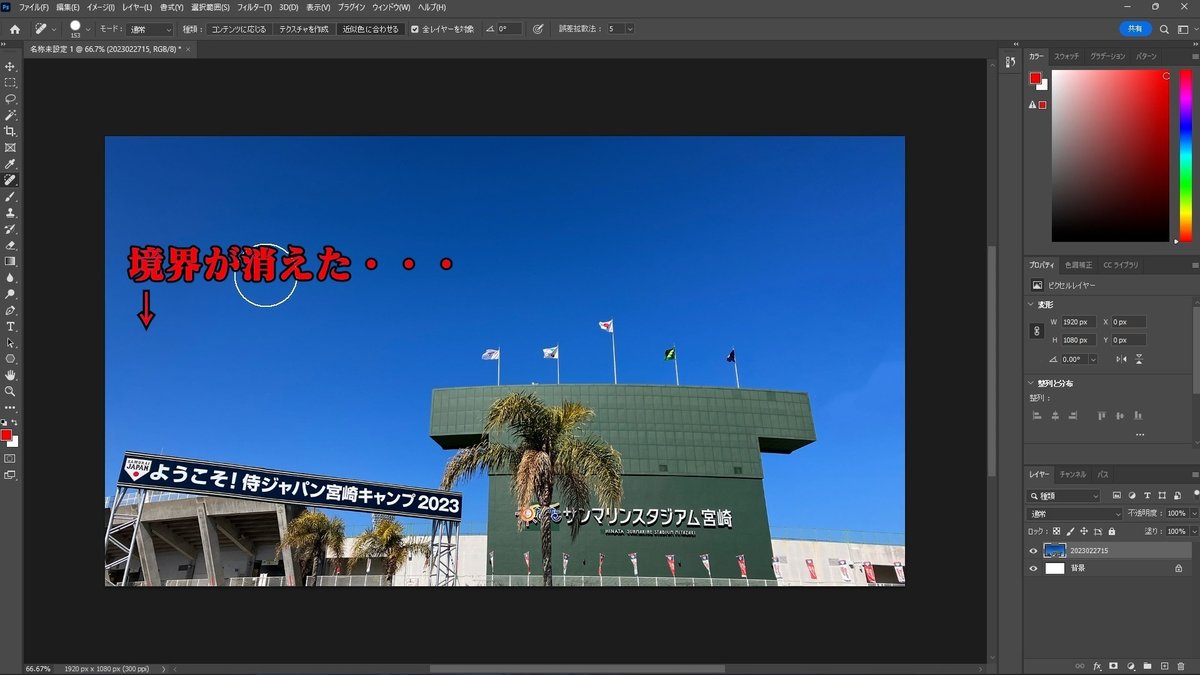
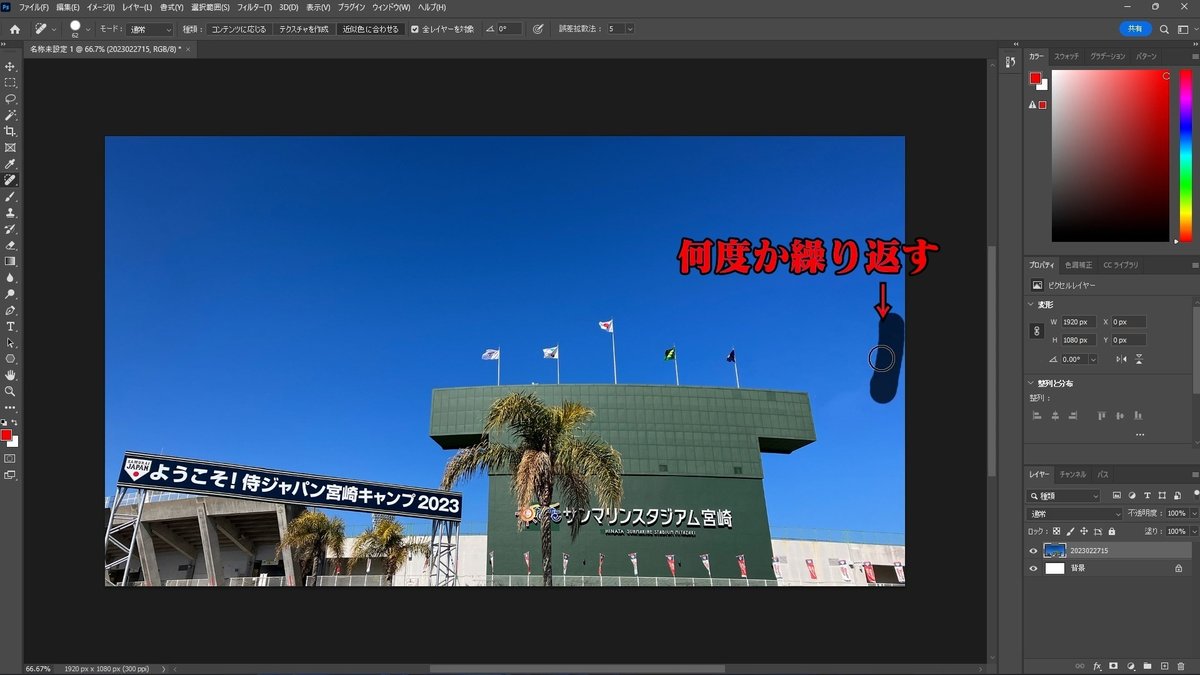
対象物を消した色が違う境界付近をドラッグしながら塗りつぶします。

一度の塗りつぶしで境界が消えなかったら、何度か塗りつぶしを行います。
すると、境界が消えます。

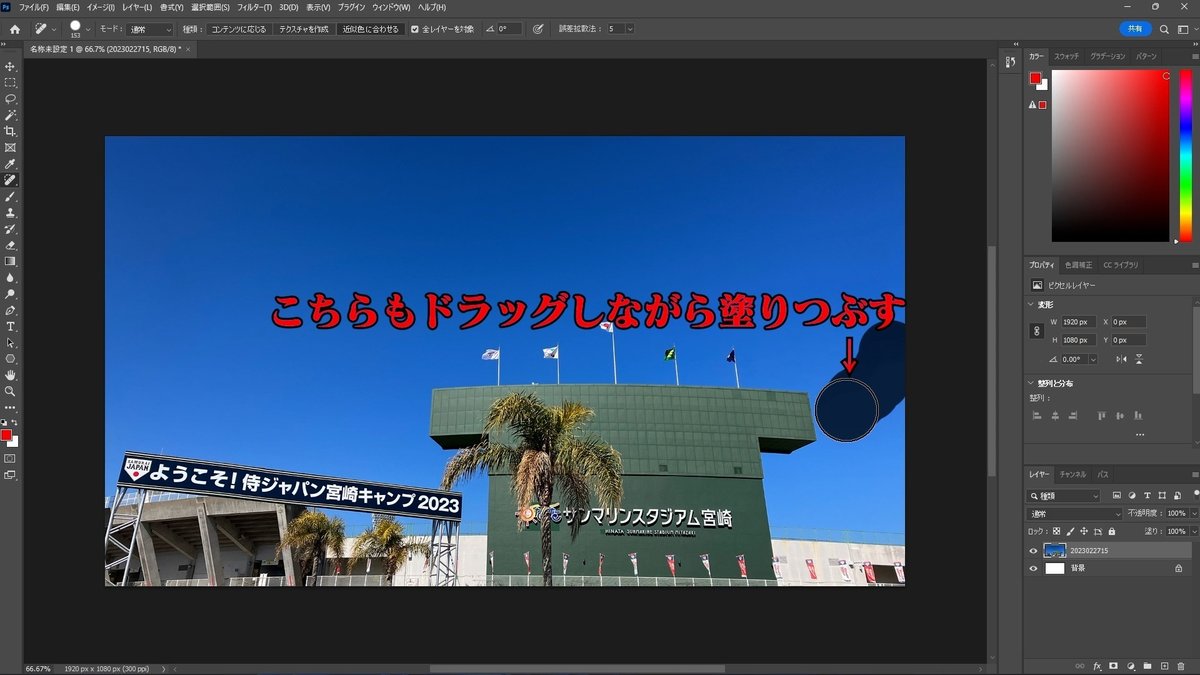
同じように、右側の消した木の枝付近もドラッグしながら塗りつぶします。

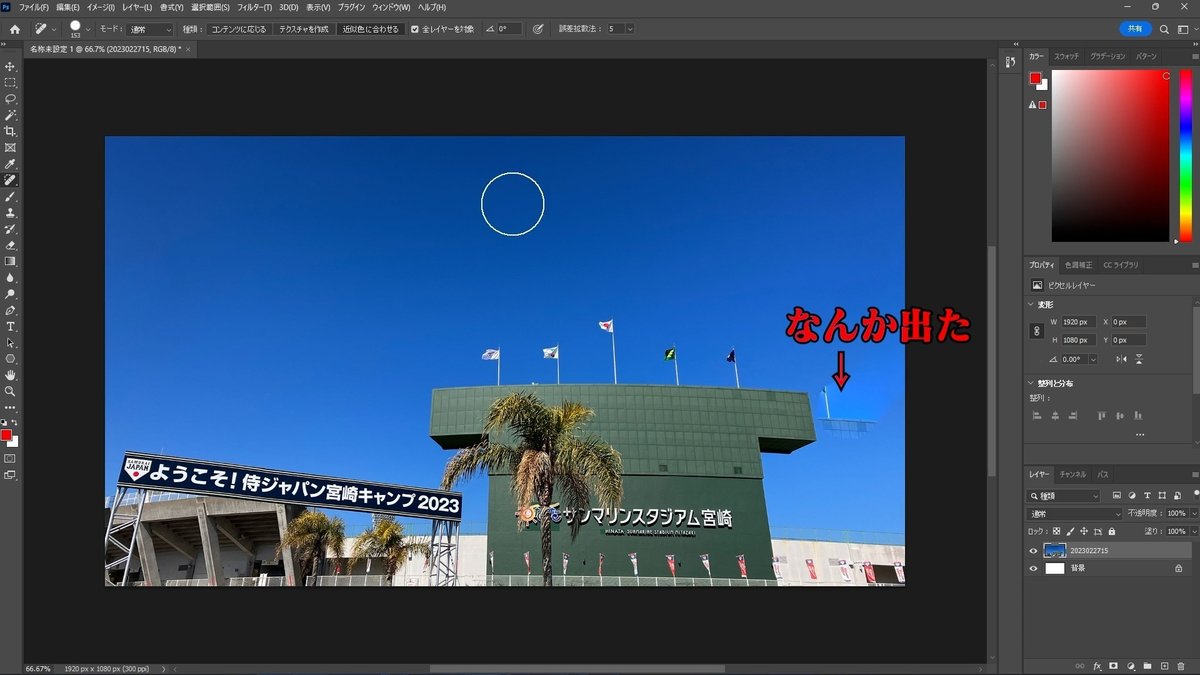
繰り返して塗りつぶしていると、写真の一部が表示されることがあります。

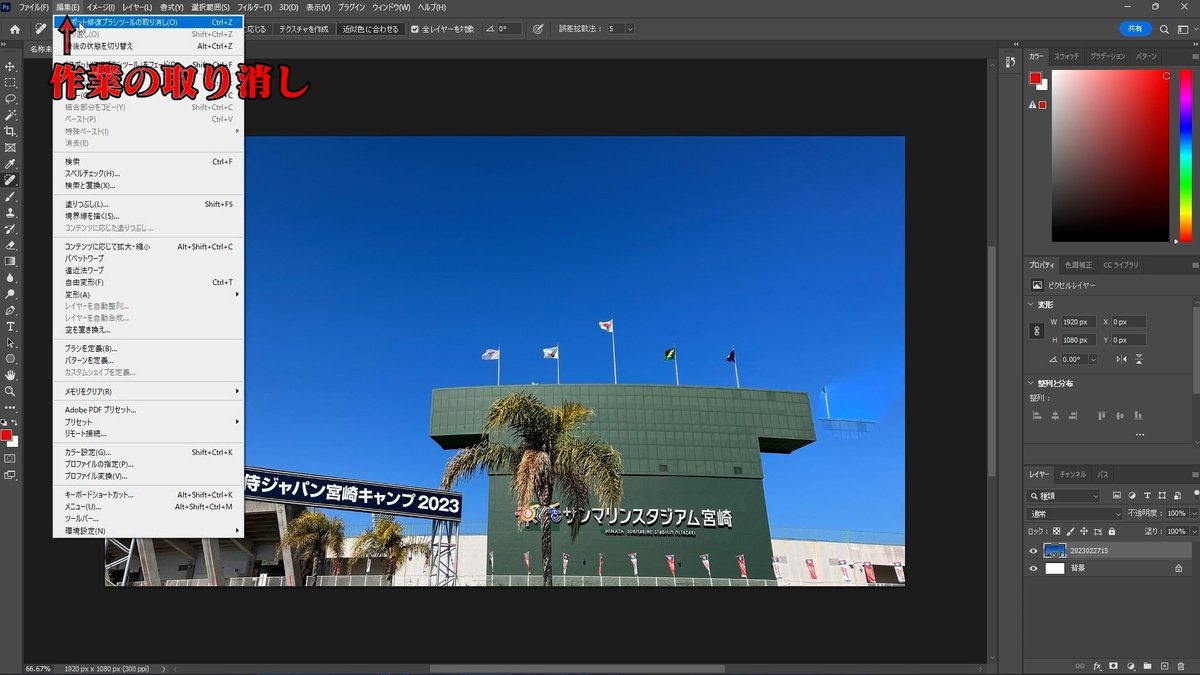
メニューの[編集]から[取り消し]をクリックします。

何度か繰り返してもあまり変化がない時は、ブラシの直径を変更します。

再度、境界線ぽい跡が消えるまで、ブラシで塗りつぶしていきます。



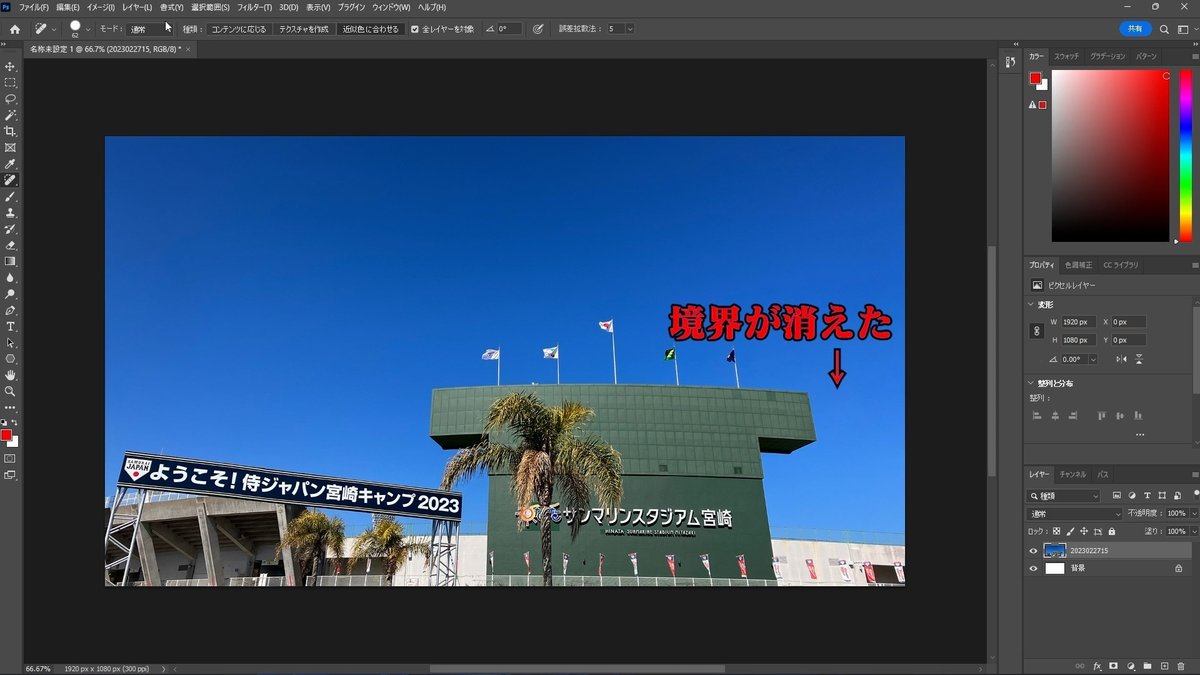
境界線ぽい跡が消えました!

作業完了
はい、これで作業完了です。
対象物が消えました。

あとは、写真を保存すればOKです。
元の写真と比べてみましょう。


いかがでしょうか?
良い感じですよね。
作業に慣れれば、ものの数分でできるかと思います。
まとめ
今回は、AdobeのPhotoshopで、写真に写り込んだ不要なモノを削除してみました。
スマートフォンのアプリでできることは、もちろん、パソコンでもできます。意外と簡単ですよね。
写真を撮るだけではなく、その後の編集も楽しくなりますね。
Photoshopをお持ちの方、ぜひ、試してみてください。
下記の解説動画もご覧ください。
解説動画
いいなと思ったら応援しよう!

