Web系講師が学生さん用のフィードバックを画面収録して共有する方法
Webデザイン・コーディングを教えているみなさん、課題のフィードバックって大変じゃないですか?
対面授業でその場でフィードバックできるのならまだしも、宿題のフィードバックを文章で対応しようとなると、テキストを考える時間がかかるだけでなく、「この言い回しってキツくないかな?」なんてことを考えていると、時間がめちゃんこかかってしまいます。
そんな皆さんには、画面キャプチャ+声を載せた「動画形式」をおすすめします!
動画形式を準備するにあたっての環境設定、手順の話をまとめました。
基本的にはMac環境の話ですが、Windowsでの補足もほんのり入れています
手軽に画面収録ができるスクリーンショットのツールバー機能
Macの機能のスクリーンショットのツールバー経由で、画面キャプチャ+音声収録ができます(macOS Mojave以降)。
スクリーンショット撮影とほぼ同じ操作となるので、その点でも手軽な手法です。
まず、[shift] + [command] + [5]のショートカットキーを押します。すると、以下のUIが出てきます。

この中の「画面全体を収録」または「選択部分を収録」を選ぶと、マウスポインタがカメラアイコンになるので、収録したいディスプレイ上でクリックすることで、画面収録が開始されます。
声を入れる場合は、「オプション」からマイクを選んでください。
録画を停止する際には、再度 [shift] + [command] + [5] を押すと、ツールバーが表示され、そちらの「画面収録を停止」ボタンを押します。
収録した動画データは、スクリーンショットの保存場所と同じフォルダに保存されます。(デフォルトではデスクトップ)
WindowsではWindows 10以降で利用可能な「Xbox Game Bar」を使うと画面収録ができそうです。
また、macOS Mojave以前のOSの場合は、QuickTime Playerでの画面収録がよいでしょう。
OBS Studioで画面収録する
前述の手法でもよいのですが、より高機能なOBS Studio(以下OBS)もおすすめです。
学習コストはややかかりますが、以下のようなメリットがあります。
画面レイアウトが自在
生放送にも使える
Windows版もあるので移行しやすい
無料で使える(オープンソースソフトウェア)
OBS Studioをインストールし、アプリケーションを立ち上げてください。
画面キャプチャの設定
「ソース」パネル下部の「+」アイコンをクリックします。

表示される一覧の中から、「画面キャプチャ」を選択します。

どのディスプレイの映像をキャプチャするのかを選べますので、今回収録したいディスプレイを選びます。
4Kモニターなど、フルHDよりも大きい解像度のモニターを使っている場合
4Kモニター等で「画面キャプチャ」を選ぶと、画面に収まらないような表示となってしまいますので、「基本(キャンバス)解像度」を調整します。
ウィンドウ右下の「設定(「終了」のすぐ上の項目)」から設定ウィンドウを表示させ、「映像」のタブを開きます。
以下の例は4Kモニターのものですが、「基本(キャンバス)解像度」で4Kの数値を選び、「出力(スケーリング)解像度」をフルHDの数値としましょう。

音声の設定
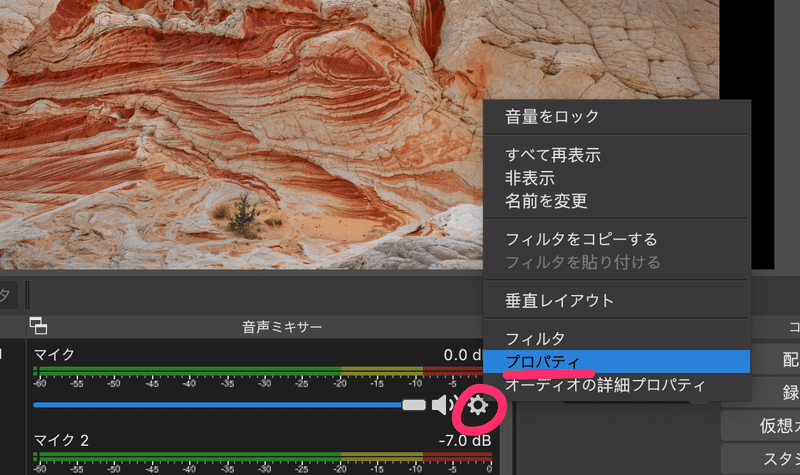
「音声ミキサー」パネルに「マイク」の項目がありますので、そちらの歯車アイコンをクリックします。

プロパティを選ぶと、接続中のマイク一覧が表示されますので、適切なものを選びます。
マイク、ディスプレイのハードウェアについて
ハードウェア面についても軽く確認しておきましょう。
マイク
マイクは、Mac本体のものだと音質がよくないので、別途購入することをおすすめします。
USB接続のコンデンサマイクで、6000円〜のものであれば問題ないです。
マイクは形状やマイクスタンド、マイク用アームを使うか使わないかなど、自分のデスク周りにあわせて選んでみてください。
また、Macでは、USB接続でないマイクやヘッドセットの場合は注意が必要です。というのも、3.5mmジャックからの入力に対応していません。
USB接続のマイクかどうかを確認して購入しましょう。
ちなみに、もし3.5mmジャックのマイクを使いたい場合、別途変換できるケーブルを用意することになります。
変換ケーブルの追加費用がかかることを考えると、6000円〜1万円くらいの予算であれば、USB接続のマイクのほうがコスパがよい印象です。
ディスプレイ
事情がない限りは、デュアルモニター(またはトリプル)を推奨します。
OBSのアプリケーション画面と、収録する画面を分ける際には必須です。
ディスプレイが1枚のみだと、OBSの撮影開始直後が「合わせ鏡」になってしまうためです。
撮影した動画データをアップロードする
動画データは重たいので、YouTubeにアップロードし、そのURLを共有する方式がよいでしょう。
※YouTubeは、「有料会員限定動画」といったかたちでの利用は禁止していますので、その点注意です。
アカウントがない場合は作成し、YouTube Studioに移動します。
撮影済みの動画をアップロードする場合は、右上の「↑」矢印アイコンを押します。

表示された項目のうち、必須項目のタイトルを入力し、右下の「次へ」をクリックします。

「動画の要素」と「チェック」のステップを完了させます。
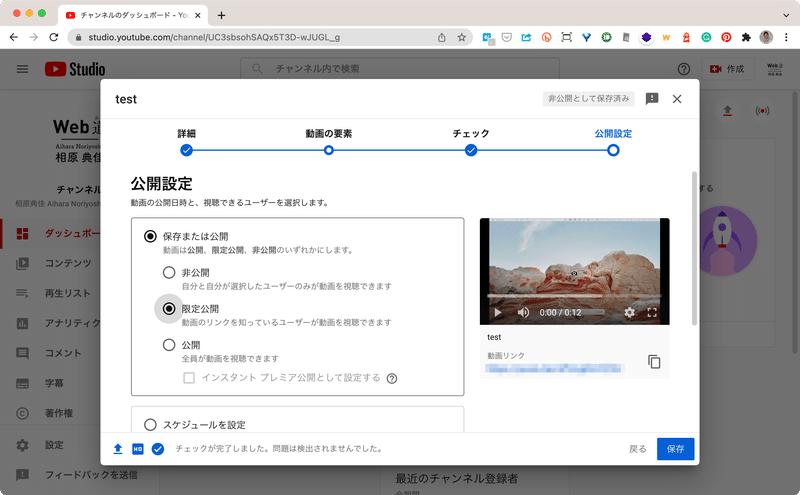
最後の「公開設定」では、必ず「限定公開」とします。

動画のURLは、「動画リンク」のURLとなりますので、そちらをコピーしつつ右下の「保存」をクリックして完了です。
コピーしたURLを共有しましょう。
このとき、動画アップロード直後にURLにアクセスすると、変換中となり視聴できないので、少し時間を置いてもらうように伝えます。
YouTube以外の方法
YouTube以外だと、以下の2つが選択肢として挙げられます。
Vimeo
Google Driveにアップロードし、そのURLを共有する
Vimeoは、無料プランだとプライバシー設定ができない点が厳しいですが、有料プランを使うのであればアリです。
Google Driveは容量に余裕がある場合はよいかもしれません。
この記事が気に入ったらサポートをしてみませんか?
