
明度を用いて配色を直感的に行うコツ/たじま ちはる(HUMORE) #ノンデザ25周年
『ノンデザイナーズ・デザインブック』25周年記念、特典PDF「Missing Pages 2023」からの抜粋です。

配色を直感的に行うための明度の使い方を3つのステップで紹介します。
このテクニックは、『ノンデザイナーズ・デザインブック』の第5章で説明されるコントラストに関連しています。
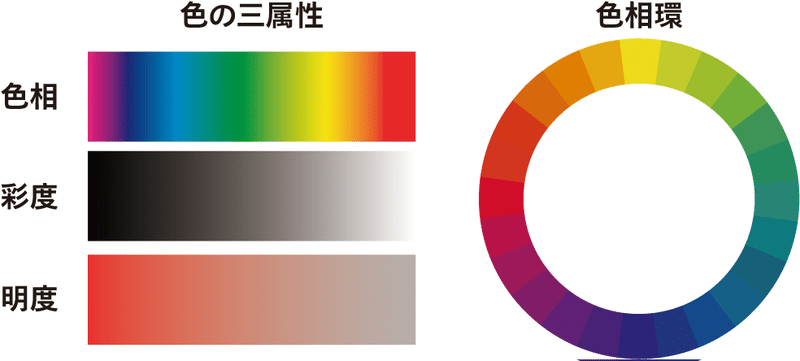
色の三属性と色相環
本題に入る前に、配色の基礎知識として色の三属性と色相環について説明します。
色の三属性とは、「色相(色味)、明度(明るさ)、彩度(あざやかさ)」を指します。これらの属性を調整することで、扱える色の幅が広がります。
色相環とは、色を円環状に配置して表したもので、色相を体系的に捉えられます。

Step 1 | 色の選択に役立つ明度チェック
1-1. 印象をコントロールするコツ
色の組み合わせを考えるコツのひとつに、色相環上の距離を利用した配色方法があります。この方法は、軸となる色からの距離で印象を調整するものです。


実際に黄色と青緑のそれぞれを軸に、隣接補色配色を行ってみましょう。黄色を軸にした配色はすっきりしていますが、青緑を軸にした配色は背景と文字が重なる部分が読みにくく、不自然です。

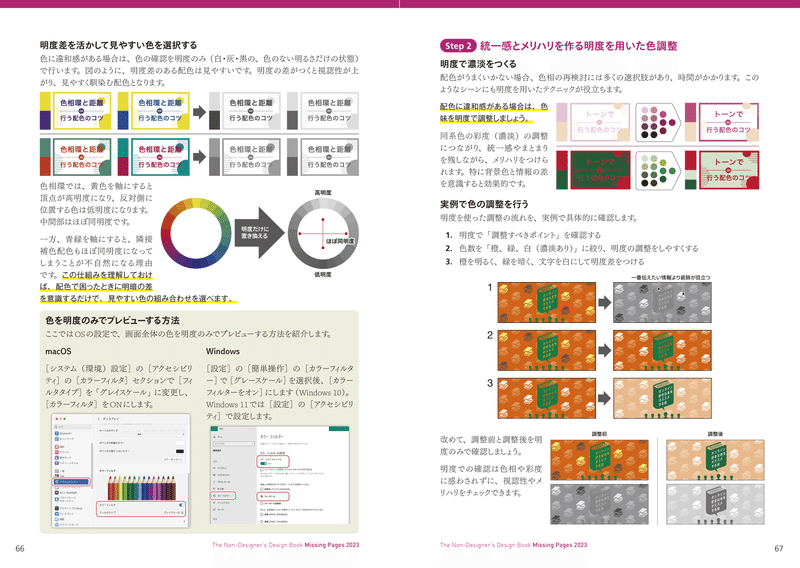
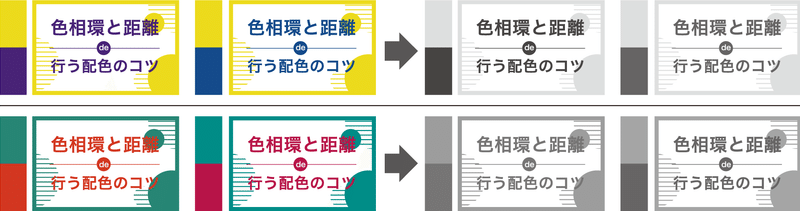
1-2. 明度差を活かして見やすい色を選択する
色に違和感がある場合は、色の確認を明度のみ(白・灰・黒の、色のない明るさだけの状態)で行います。図のように、明度差のある配色は見やすいです。明度の差がつくと視認性が上がり、見やすく馴染む配色となります。

色相環では、黄色を軸にすると頂点が高明度になり、反対側に位置する色は低明度になります。中間部はほぼ同明度です。一方、青緑を軸にすると、隣接補色配色もほぼ同明度になってしまうことが不自然になる理由です。この仕組みを理解しておけば、配色で困ったときに明暗の差を意識するだけで、見やすい色の組み合わせを選べます。

Step 2 | 統一感とメリハリを作る明度を用いた色調整
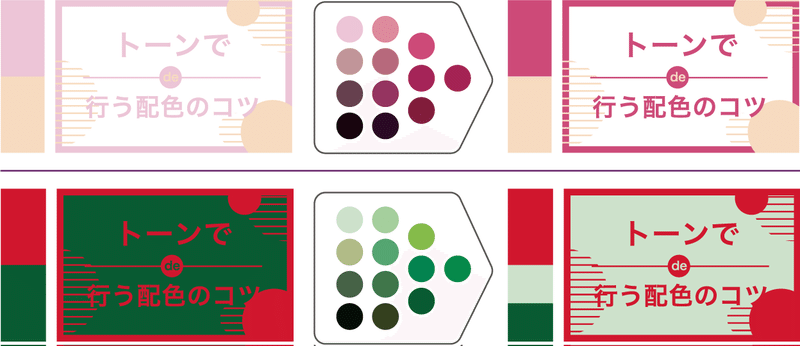
2-1. 明度で濃淡をつくる
配色がうまくいかない場合、色相の再検討には多くの選択肢があり、時間がかかります。このようなシーンにも明度を用いたテクニックが役立ちます。
配色に違和感がある場合は、色味を明度で調整しましょう。

同系色の彩度(濃淡)の調整につながり、統一感やまとまりを残しながら、メリハリをつけられます。特に背景色と情報の差を意識すると効果的です。
2-2. 実例で色の調整を行う
明度を使った調整の流れを、実例で具体的に確認します。
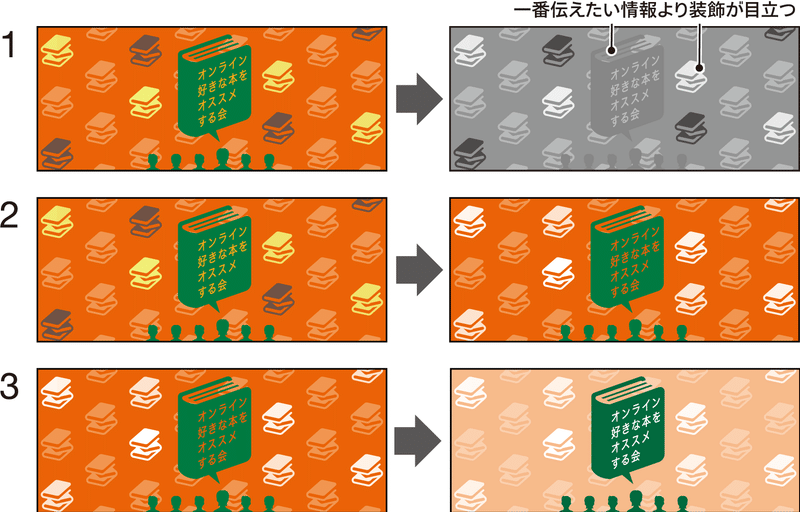
明度で「調整すべきポイント」を確認する
色数を「橙、緑、白(濃淡あり)」に絞り、明度の調整をしやすくする
橙を明るく、緑を暗く、文字を白にして明度差をつける

改めて、調整前と調整後を明度のみで確認しましょう。
明度での確認は色相や彩度に惑わされずに、視認性やメリハリをチェックできます。

Step 3 | 色数を絞って明度差で情報をまとめる
配色が苦手な方がつまづく理由のひとつが「色を差し色で足してしまう」ことです。
Aのように差し色を足していくことでまとまりがなくなり、調整も難しくなってしまうのです。
Bは「1色の濃淡+白・灰・黒」に配色し直したものです。色数を「1〜2色(濃淡)+白・灰・黒」にまとめる意識をすると誌面がスッキリします。

色を多数使うよりも、情報を色でまとめて、明度でメリハリをつけることで情報量が多いもの(チラシや資料など)もまとまりが出てきます。
3-1. 明度を用いると配色はシンプルになる
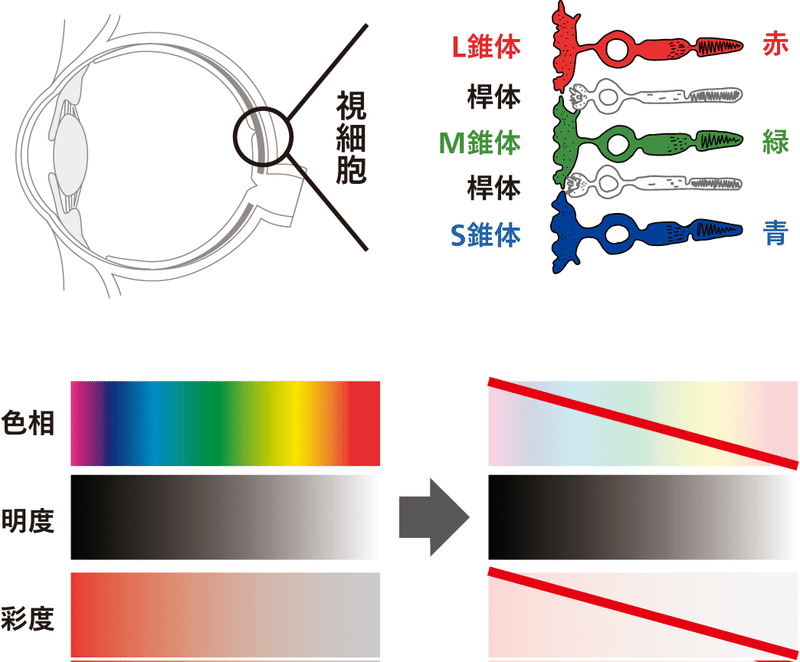
人間が色を捉える際に働く視細胞は「色を捉える細胞:錐体(3種)」と「明るさを捉える細胞:桿体(かんたい)」の2種類です。
明度のみの確認は桿体だけで見ることができます。つまり、人間の目の構造上、明度の確認はシンプルです。

また、色の三属性である「色相・明度・彩度」のうち、明度だけで確認する方がすべてを合わせて見るよりもシンプルです。
3-2. 国際規格でも明度を数値でとらえ、見やすさを示している
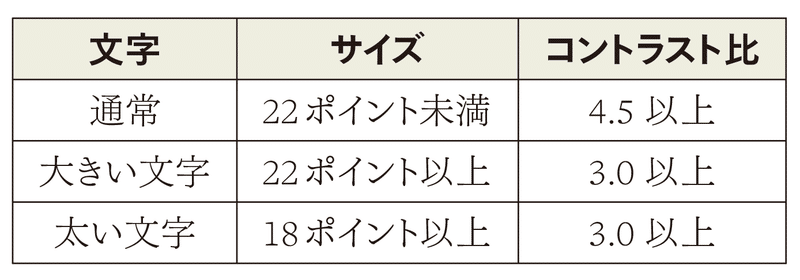
下記の表はユニバーサルデザインの解説にも取り上げられるアクセシビリティの規格(JIS X 8341-3:2016)を元に作成しています。明度やコントラストの差は数値で表すことができ、情報の見やすさを守るための一定の基準値も決まっています。
コントラスト比は背景色と情報の色の差を 1〜21 で示します。

情報を読み取るために必要なコントラスト比の目安は「4.5 以上」です。

ここまで、明度を使って「色の選択」「色の調整」「色でまとめる」配色のコツを解説してきました。この配色方法は自然で見やすい配色を直感的に行えるだけでなく、明度差でコントラストをつけることにより、理論的にも見やすい配色を行えます。ぜひ、配色を楽しんでください!
コントラストをチェックできるウェブサイト
コントラスト比をチェックするためのツールやウェブサイトは多数存在しますが、ここでは2つ紹介します。
カラーコントラストチェッカーアナライザーツール | Adobe Color
https://color.adobe.com/ja/create/color-contrast-analyzer
Contrast Ratio
https://contrast-ratio.com/
たじまちはる
HUMORE
デザイナー・ディレクター
大阪芸術大学を卒業後、制作プロダクション、広告代理店、企業内のデザイナーを経て、2017年に独立。グラフィックデザインとウェブデザイン双方の分野で、「目的を達成するために、誰に何をどんな手段で届けるか」というマーケティング段階から制作に携わっている。
実務で得た知識を「デザインの考え方」として業界に向けて発信することにも意欲を持ち、数百人規模のイベントに登壇するかたわら、大学や社会人向けスクールにて教鞭を執る。
近著は『配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集』(SBクリエイティブ)。
「きみは何をされている方なの?」というご質問に答えるべく、資料をつくりました!
— たじま🍑マーケティングとデザイン (@DesignHumore) August 12, 2023
ご依頼を検討中の方はリプライもご確認ください。
※資料はリアクションを見つつ時折ブラッシュアップするつもりです。 pic.twitter.com/eUPKAUUdOk
