
4原則を応用・発展させて考えるウェブデザインの7つの機能性/金 成奎(SOMPOホールディングス) #ノンデザ25周年
『ノンデザイナーズ・デザインブック』25周年記念、特典PDF「Missing Pages 2023」からの抜粋です。

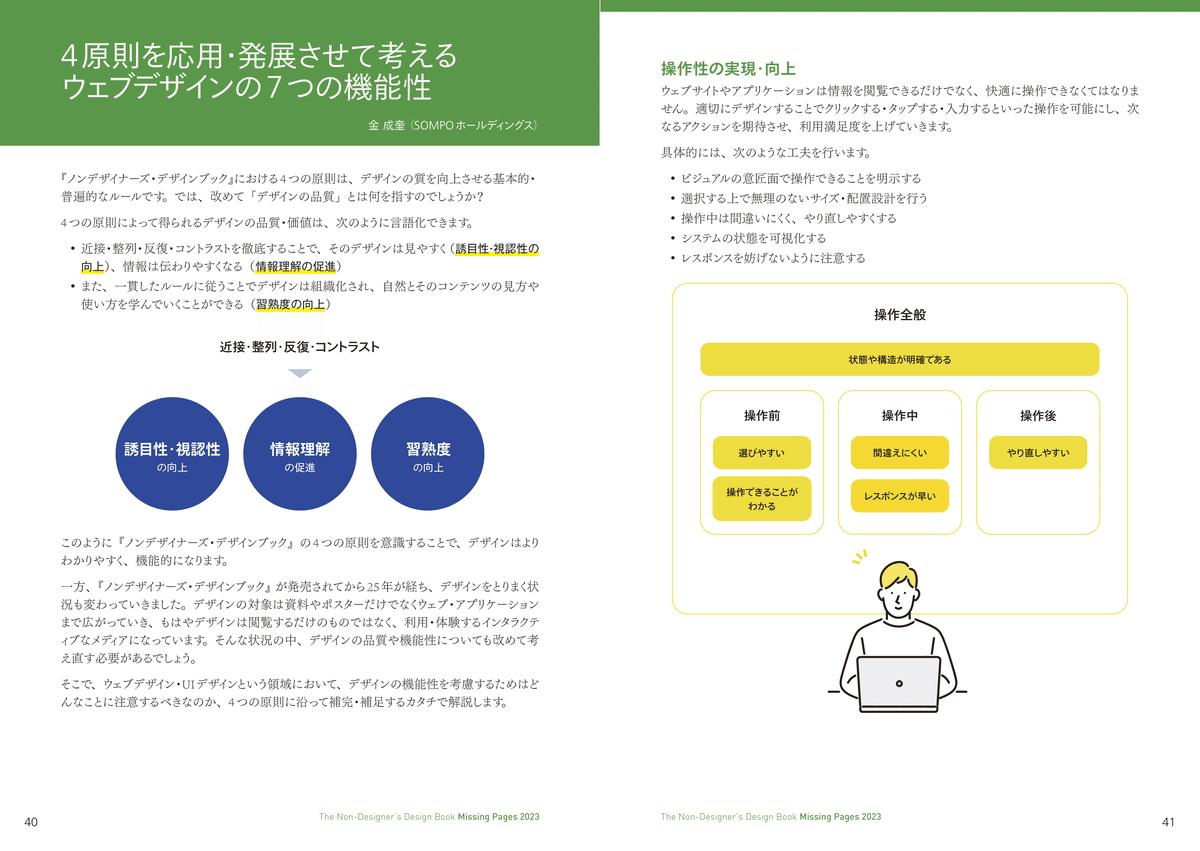
『ノンデザイナーズ・デザインブック』における4つの原則は、デザインの質を向上させる基本的・普遍的なルールです。では、改めて「デザインの品質」とは何を指すのでしょうか?
4つの原則によって得られるデザインの品質・価値は、次のように言語化できます。
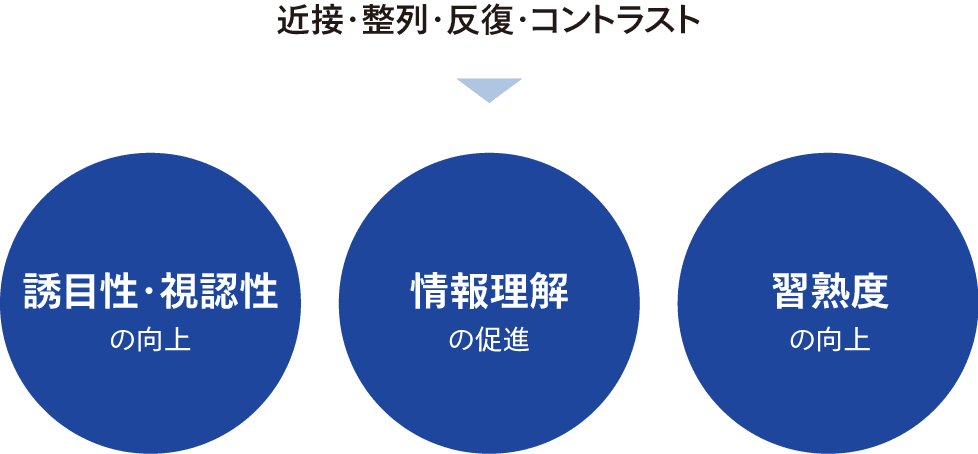
近接・整列・反復・コントラストを徹底することで、そのデザインは見やすく(誘目性・視認性の向上)、情報は伝わりやすくなる(情報理解の促進)
一貫したルールに従うことでデザインは組織化され、自然とそのコンテンツの見方や使い方を学んでいくことができる(習熟度の向上)

このように『ノンデザイナーズ・デザインブック』の4つの原則を意識することで、デザインはよりわかりやすく、機能的になります。
一方、『ノンデザイナーズ・デザインブック』が発売されてから25年が経ち、デザインをとりまく状況も変わっていきました。デザインの対象は資料やポスターだけでなくウェブ・アプリケーションまで広がっていき、もはやデザインは閲覧するだけのものではなく、利用・体験するインタラクティブなメディアになっています。そんな状況の中、デザインの品質や機能性についても改めて考え直す必要があるでしょう。
そこで、ウェブデザイン・UIデザインという領域において、デザインの機能性を考慮するためはどんなことに注意するべきなのか、4つの原則に沿って補完・補足するカタチで解説します。
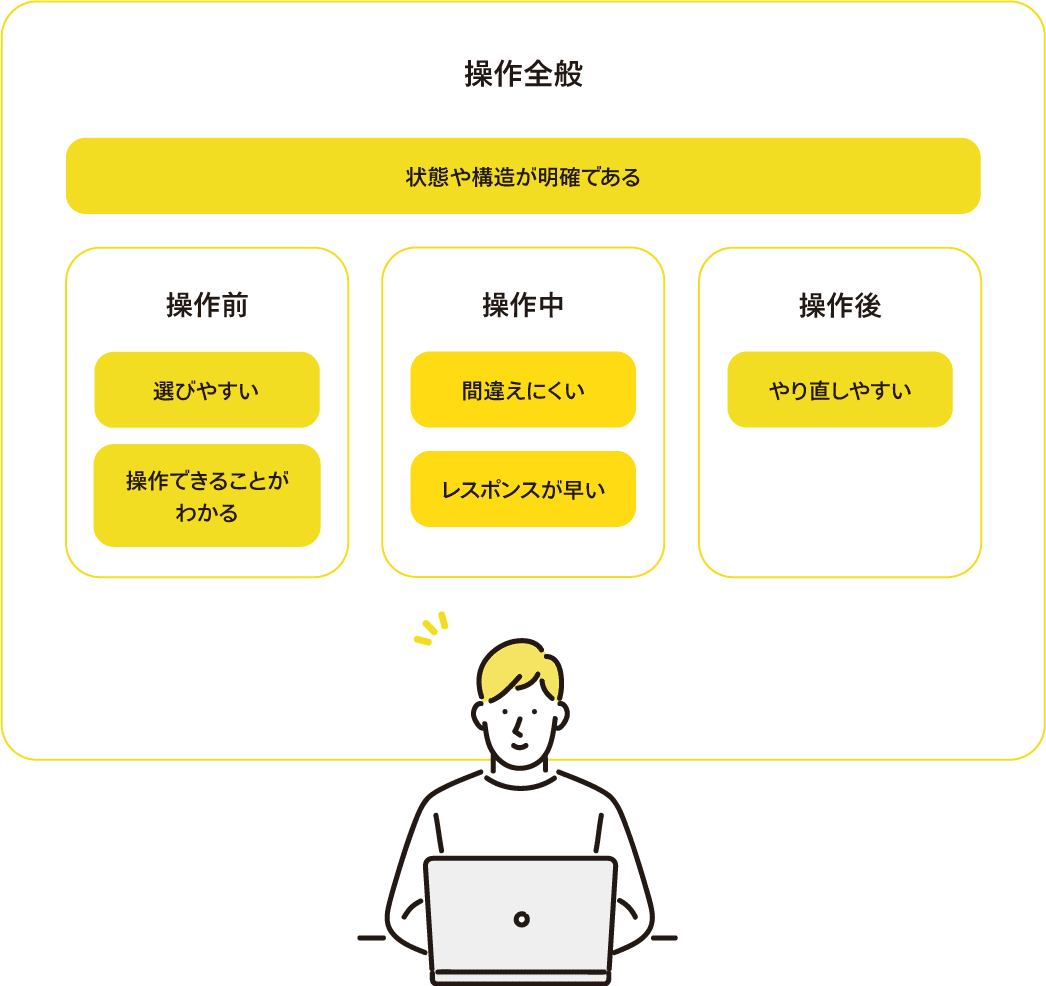
操作性の実現・向上
ウェブサイトやアプリケーションは情報を閲覧できるだけでなく、快適に操作できなくてはなりません。適切にデザインすることでクリックする・タップする・入力するといった操作を可能にし、次なるアクションを期待させ、利用満足度を上げていきます。
具体的には、次のような工夫を行います。
ビジュアルの意匠面で操作できることを明示する
選択する上で無理のないサイズ・配置設計を行う
操作中は間違いにくく、やり直しやすくする
システムの状態を可視化する
レスポンスを妨げないように注意する

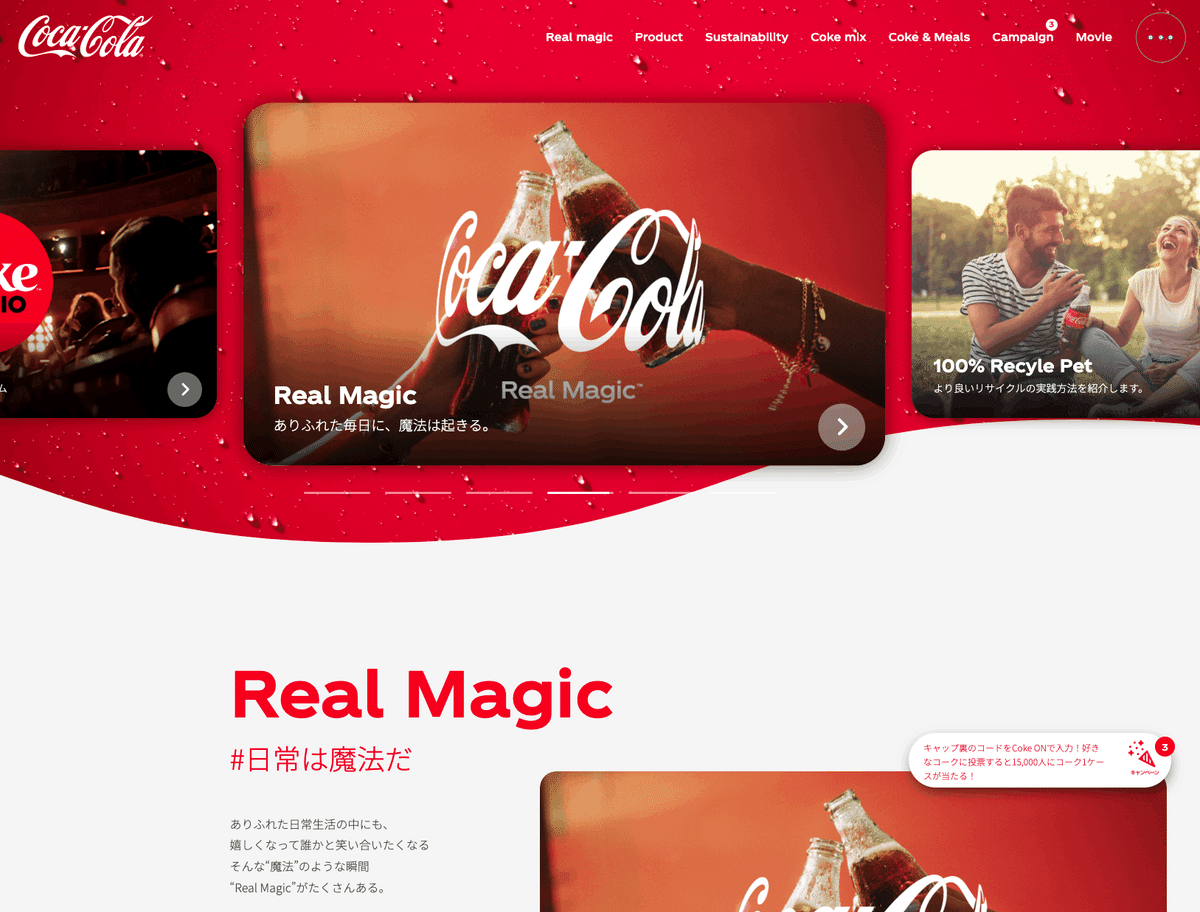
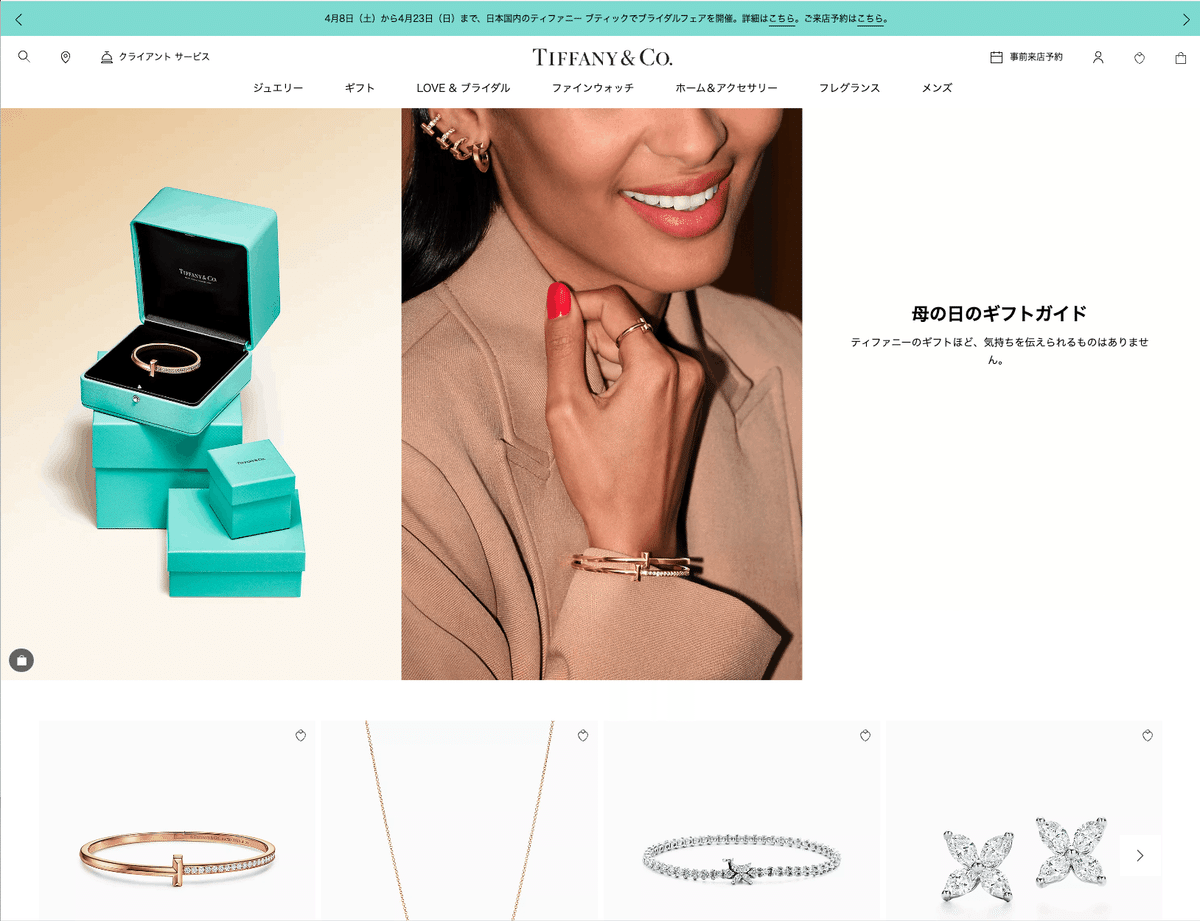
アイデンティティの体現
アイデンティティの体現とは、端的にいうとそのデザインに「らしさ」を加えるということ。クライアント・プロダクト・ブランド固有のクリエイティブ、もしくはそのルール・レギュレーション・トーンを取り入れることでそのデザインにオリジナリティを与え、他社(他者)と差別化します。
そのデザインの所有者が明確になることは、所有者・利用者ともに他(例えば同業他社のウェブデザイン)との識別が容易になり、より効率的にそのデザインを選別・使用できます。また、そのブランドに愛着をもつユーザーにとっては、ウェブデザインにもそのブランドらしさが表現されることで所有・利用する上での満足度はより向上するでしょう。
ブランドカラーやレギュレーションを取り入れたり、キャラクターの配置やサービス・理念・イメージのモチーフ化などを検討・意識しましょう。


一般常識・社会的習慣への準拠
例えば、次の行為は、我々が社会生活を営む中で、概ねそうである・そのほうが好ましいと認識している慣習や常識を拠りどころとしています。
検索アイコンは虫眼鏡を採用する
アラート表現には赤を使用する
有名なサービスのUIパターンを参考にする
多くの人がそれに慣れ、自然だと思っている表現については積極的に取り入れることで、そのデザインは広く受け容れやすく、違和感のないものになります。


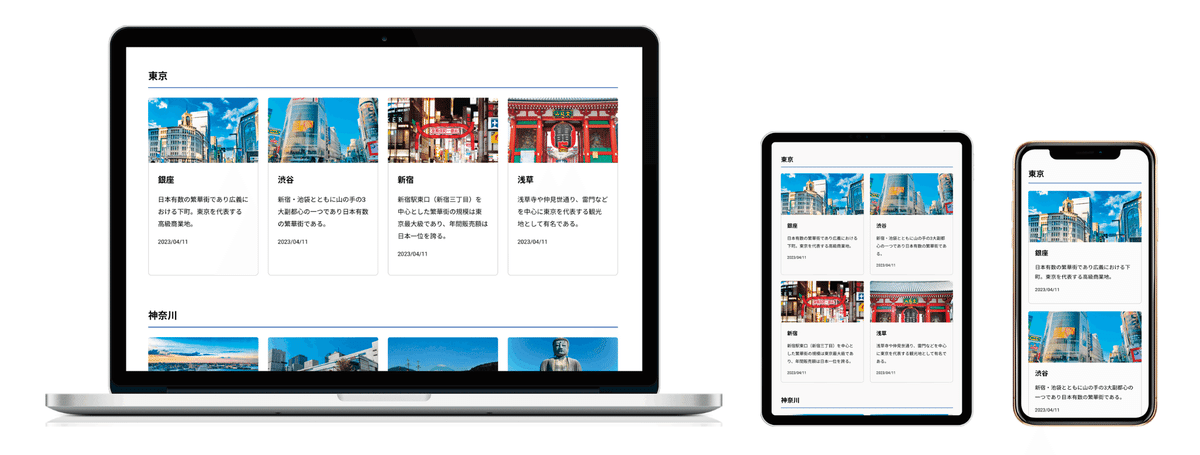
可変性の維持
可変的であること。それこそがウェブデザインの最大の特徴といえるでしょう。
ウェブデザインは作った時点で終わりではなく、その後の開発・ 運用工程において変更・複製・展開が頻繁に発生します。また、ブラウザやデバイスのサイズや種類など、閲覧・使用の環境もさまざまで、コンテンツ(写真や原稿など)が変更・削除されることも少なくありません。
そのような状況になってもデザインが破綻しないよう、柔軟性・汎用性を保持しておくことはウェブデザインならではの特性を生かす上で重要です。

閲覧するデバイスやそのサイズによって、コンテンツのサイズやレイアウトも最適化される
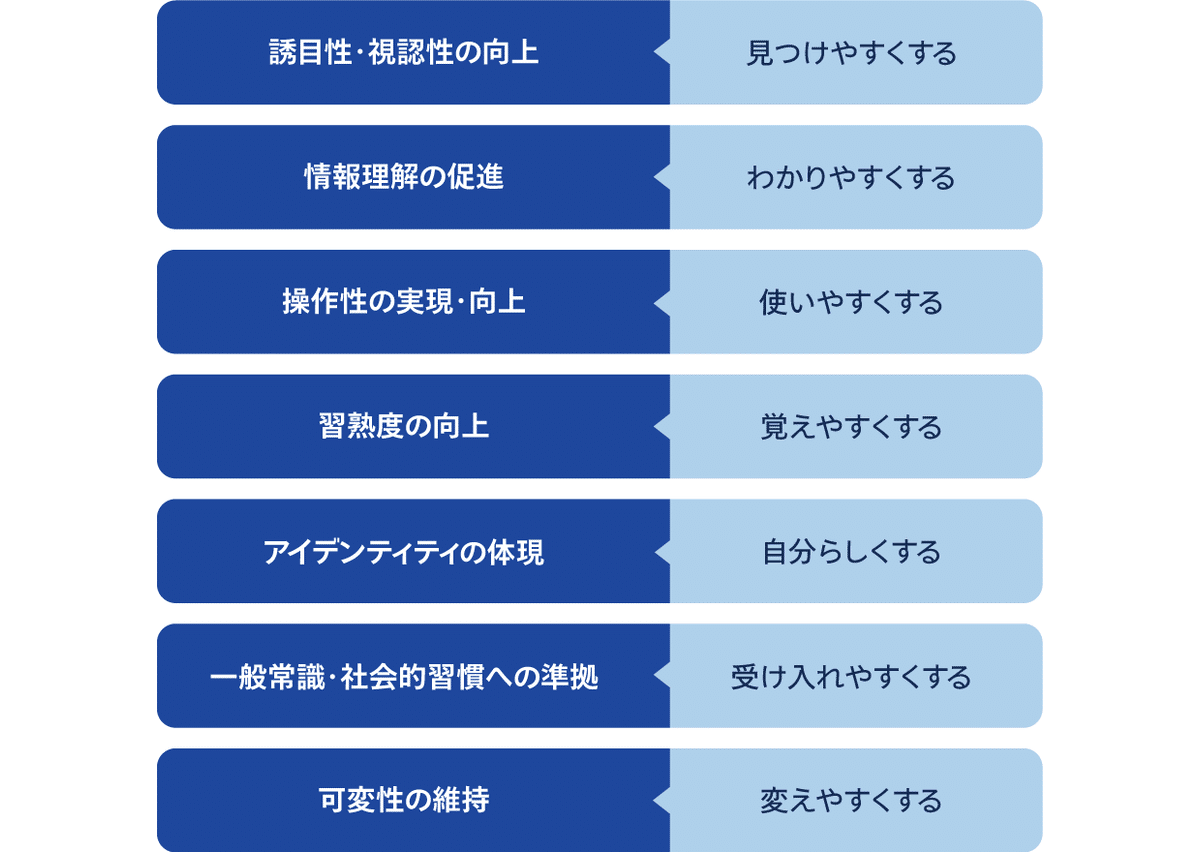
以上、4つの基本原則によって得られる3つの機能性に加えて、ウェブデザインに特に求められる4つの機能性について解説しました。これらをまとめると以下になります。

この7つの機能性を意識することで『ノンデザイナーズ・デザインブック』の思想をウェブデザイン・UIデザインにも踏襲・拡張し、デザインをより使いやすくする手がかりにしてみてください。
著者:金 成奎
SOMPOホールディングス
1978年生まれ。大学卒業後、ウェブデザイナー/アートディレクターとして事業会社や制作会社などで経歴を重ね、2021年からSOMPOホールディングスデジタル・データ戦略部に参画。グループ内のさまざまな事業部門と協力しPoC(および本番化)プロジェクトのUIデザイン・ウェブデザインを担当。
ウェブデザインやアートディレクションのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版、2019年)を執筆。
Figmaブログで紹介されているデザイントークンの図。
— 金 成奎 / SOMPO Digital Lab デザイナー (@seikei_kin) July 31, 2023
Global(数字や値など)トークンがSemantic(目的とか使われ方とか場所など)トークンに引き継がれ、それが合わさってComponent(部品)トークンになる......という流れ。
The future of design systems is semantic https://t.co/dm6HYrPrxS pic.twitter.com/QSZ2DpkZfR
