
ウェブデザインにおける「4つの基本原則」の活用テクニック/ムラマツ ヒデキ(QUOITWORKS) #ノンデザ25周年
『ノンデザイナーズ・デザインブック』25周年記念、特典PDF「Missing Pages 2023」からの抜粋です。

『ノンデザイナーズ・デザインブック』には“耐久力が高い”基礎が書かれています。基礎を重んじないプロはいません。ノンデザイナーズ(非デザイナー向け)とは書かれていますが、ディレクター、エンジニア、マーケターはもちろん、これからプロになろうという人にも役立つ、一生モノのノウハウです。
4大原則はルールと秩序を作り、情報を理解させやすくためのコツといえますが、ウェブデザインでの活用について解説します。
近接
近接とは、情報のグループ化です。さらに、大・中・小分類で近づける距離をルール化して近接をコントロールするとより綺麗な情報の塊になります。
ウェブデザインでは構成要素を構造化し、重み付けを行います。このヒエラルキー(重要度の段階)に応じて、間隔(アキ量)をコントロールします。
グループごとの間隔が同一だと情報が“塊”に見えにくい
ヒエラルキーが下がるごとに間隔を狭くすると、情報の入れ子状態が理解しやすくなる

整列
『ノンデザイナーズ・デザインブック』は、〈センター揃え〉を安易に使うことを厳しく戒めています。
フォーマル、静か、普通という印象を与える一方、退屈で平凡、初心者にもっとも一般的に使われる整列方法。
その根拠として挙げているのが要素を結びつける〈線〉が弱いこと。見えない線の扱いがデザインの秩序において大きな差となります。
レスポンシブにおけるテキストの〈センター揃え〉
ウェブデザインはPCだけでなく、スマートフォン、タブレットなど複数のデバイスで閲覧されます。一言でスマートフォンといってもデバイスによって物理的な大きさが異なるだけでなく、縦置き/横置きによっても表示領域が変わります。
そこで、同一の情報を用いつつ、画面サイズの幅を基準にして柔軟に表示を調整する「レスポンシブ(ウェブデザイン)」を採用することが一般的です。
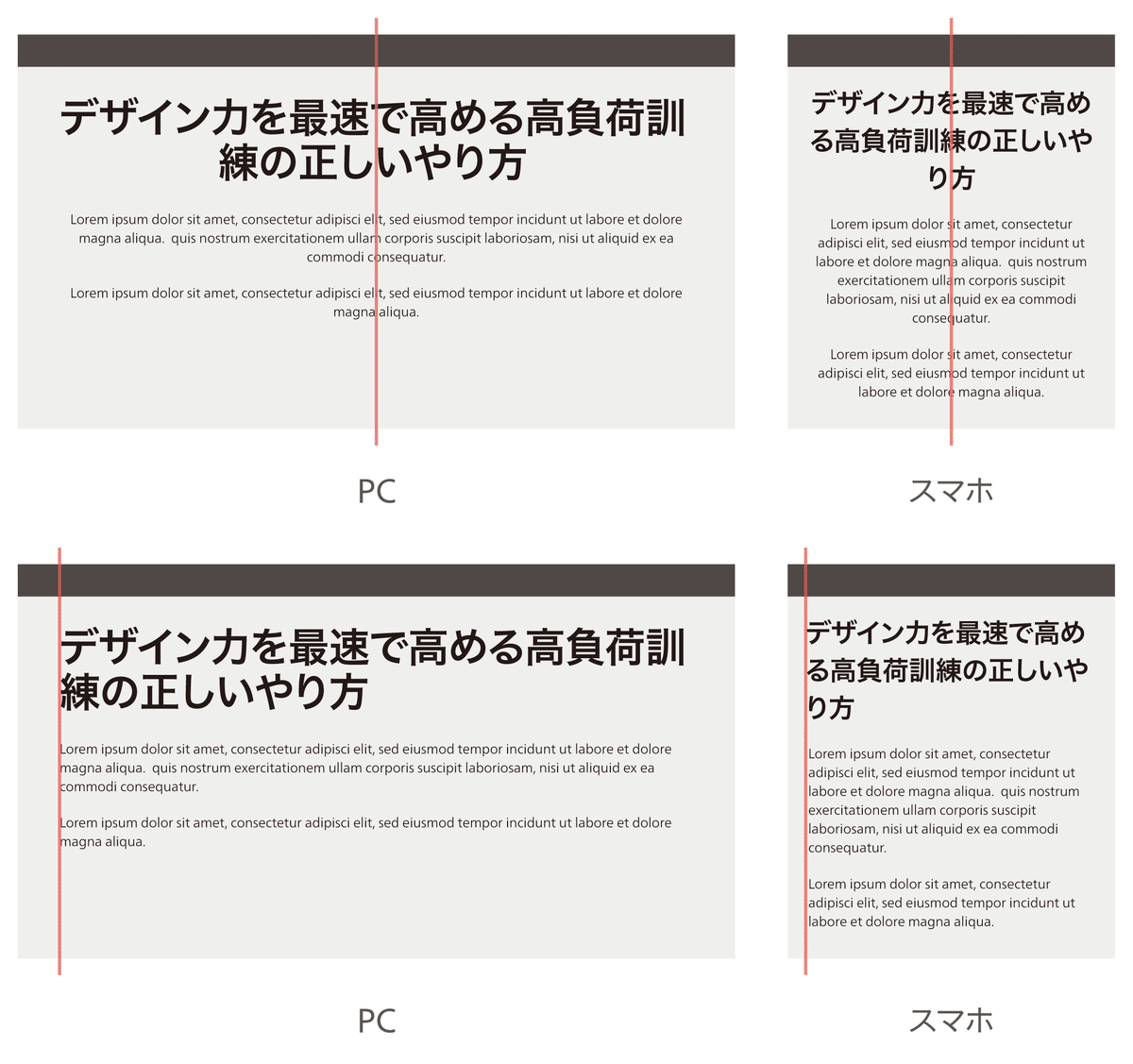
その際、複数行に渡る文章をセンター揃えすると、最終行に数文字だけ残ってしまうだけでなく、次の行頭への目線移動が一定にならず、読者への負担が増します。

1行で完結するなら問題ありませんが、複数行になる可能性がある場合、見出しも左揃えが望ましいでしょう。〈見えない線〉が強くなります。
箇条書き
箇条書きをセンター揃えにすると、項目先頭の記号の位置が泳いでしまいます。テキストを読まずとも箇条書きであることがわかるように〈左揃え〉にしましょう。

数字の扱いは例外
値段表のように縦方向に数字が並ぶ場合には〈右揃え〉にします。一方、小数点以下の桁数が揃わない場合には「.」の位置で数字を揃えます。

反復
繰り返すことでデザインに秩序を作り、理解しやすさを与えるのが「反復」。次のルールを徹底しましょう。
同じ属性の要素は意図的に同じデザインにしなければならない
逆に、別の意味を持つ要素は同じようなデザインにして反復させてはいけない

出典:ユニクロ
ウェブデザインでは、サイト内の複数ページのパーツ設計に関しても繰り返しを意識します。バリエーションを増やすのではなく、意図的に同じデザインにすることで利用者の負担が減ります。

同様の体裁になっているため、「クリックして選択する」ことを理解しやすい
出典:ユニクロ
コントラスト
デザイン初心者が陥りやすいポイントとして「伝える観点で目立たせるべき部分が中途半端にしか目立っていない」という傾向があります。逆を言えば、あまり目立たせる必要がない箇所が強調され過ぎています。似たようなサイズ感、差異のない余白感を避けましょう。
目立たせるものは、しっかり目立たせる
目立たせないものは控えめなデザインに意図的にする
いいデザインは、凄く大胆で凄くシンプル、そして主張が強いのです。つまり、強く伝えるものを取捨選択することがよいデザインを作る第一歩なのです!

同じカラーを用いていても強調の度合いが異なる

まとめ
デザイン解説の多くは「一般的には」「〜がセオリーです」のように、柔らかめのニュアンスで読者との距離感を保ちます。一方、『ノンデザイナーズ・デザインブック』ではデザインには、 そして人生にも、全般的に通用する指針は「臆病になるな」と言い切っています。
このようにデザインの範疇を超えて、ぐいぐい来るのが『ノンデザイナーズ・デザインブック』の特長であり、読みどころだと考えています。
『ノンデザイナーズ・デザインブック』 p. 85を引用して終わります。
あなたのデザインに、そして人生にも、空白がたくさんできることを恐れてはいけません。 空白は目と魂が憩うところです。 左右対称でないことを恐れてはいけません。
対称性を崩すと効果が強まることがよくあります。想定外のことをしてもいいのです。
言葉を極端に大きくしたり極端に小さくするのを恐れてはいけません。大声で話したりささやいたりするのを恐れてはいけません。どちらも、場合によっては効果的なのです。
視覚的表現を、きわめて大胆にしたり最小限にすることを恐れてはいけません。その結果があなたのデザインや態度を強化し補完するかぎり、問題はないのです。
MUUUUU.TV(ムーテレ)
本記事の内容の動画版をYouTubeチャンネル「MUUUUU.TV
(ムーテレ)」にて公開しています。ぜひ、ご覧になってください!
ムラマツ ヒデキ
QUOITWORKS Inc.代表
デザインギャラリーサイト「MUUUUU.ORG」運営。
受託制作業界経験は16年目を迎え、多くの実績を持つ。合意形成が難しい大規模組織、上場企業の案件を特に得意とする。守備領域はプロデュース、ディレクション、デザイン。
最近の主な実績として「rockin’on holdings企業サイト」「マーケットエンタープライズ」「FREEDOM」「アジアンカンフージェネレーション20周年記念サイト」「ORICO(サービスサイト/企業サイト)」「パーソルWSA2022」「ONE MEDIA」「LOFTWORK」など多数。
主な受賞歴はAWWWARDS/SOTD、CSS DESIGN AWARD/WOTD。
寄稿・出演歴:NHK高校講座出演、マイナビWeb Designing特集記事寄稿など多数。
世界最大のwebデザインアワードAwwwards審査員。
YouTubeチャンネル「ムーテレ」を運営。
<実績紹介>
— ムラマツヒデキ|QUOITWORKS Inc.|デザイナー (@muuuuu_chang) September 11, 2023
データ活用におけるリーディングカンパニーの東証プライム上場企業、株式会社ブレインパッド様が手がける「データを戦略的に活用する自動接客プラットフォームRtoaster」のサービスサイトをQUOIWORKSで制作致しました
関係者の皆様お疲れさまでした!
⚫︎URLhttps://t.co/lKaYxrXbXL pic.twitter.com/k397YpYTFF
