
デザインにおける写真の効果的な利用/黒葛原 道 #ノンデザ25周年
『ノンデザイナーズ・デザインブック』25周年記念、特典PDF「Missing Pages 2023」からの抜粋です。

デザインの魅力を最大限に引き出し、デザインにおいて写真は欠かせない存在です。言葉では想起しにくい世界観を伝えられるだけでなく、情報伝達という意味においても、テキストに比べより効率的に意図を伝えられます。
レイアウトや他の要素との関係性でデザインのクオリティが左右されますので、写真単体だけで考えず、総合的に判断する必要があります。
被写体の向きと視線の誘導
デザインで使う写真には、説明的な写真のように写真だけでその役割が完結するものだけではなく、写真と文字を組み合わせたり、他の要素との関係性で成り立つものも多くあります。
特に人物の写真を入れる場合には、人物の向きや視線の方向と、キャッチコピーをはじめとした他のコンテンツとの組み合わせ方によって、わかりやすくしたり、特定の情報を目立たせられます。
被写体の向きをデザインの要素やテキストに向ける
写真や映像を見る人にとって、最も意識が向くのは人の顔、特に目といわれています。さらに、人は人物の視線の先に何かがあると感じて、その方向に意識を向けます。
この性質を利用して、人物の視線の先に訴えたい要素やキャッチコピーを配置すると、自然と視線を誘導できます。

逆に人物の視線とは反対方向に重要な要素やキャッチコピーを配置すると、少し気持ち悪く感じてしまいます。
次の画像を見てください。被写体の顔の向きとは反対側に文章が配置されています。最初の画像と比べると、どこか落ち着かない感じがしませんか? 単純な写真と文章のレイアウトでも、被写体と文章の向きが合っていないと不自然に感じてしまいます。

互い違いのレイアウト
写真の主題とテキストを“互い違い”に配置することで閲覧者を上から下へと視線誘導を促す効果があります。特にウェブコンテンツでは閲覧者のスクロールを促すことで、しっかりと閲覧してもらえる可能性が高まります。

それぞれ関連性のない写真だが、被写体の大きさを合わせることで統一感が出て、
テキストへとうまく誘導できている
同じレイアウトで複数の写真を使用する場合のポイント
写真には最も見せたい「主題」があり、当然そこに意識が集中します。「視線の向き」 と同様、写真の主題とテキストなどの要素との関係性を考慮してデザインやレイアウトを行います。
写真の主題にテキストなどが重ならないようにする
複数枚の写真を使うときには主題の大きさをある程度そろえる
主題を意識したレイアウトをすることで、それぞれの被写体に関連性が薄くても、ちぐはぐな印象を与えず統一した世界観をつくることができます。
使い勝手のいい写真を準備するためのディレクション
写真自体のクオリティも大事ですが、写真もデザインの大事な要素としてしっかりとディレクションが必要です。撮影する場合も写真をセレクトする場合も考え方は同じです。制作物のコンセプトを踏まえ、最終的なアウトプットを想像し、あらかじめデザインやレイアウトを考慮した上で写真を準備することを心がけましょう。
使い勝手のいい写真
デザインにとって「使い勝手のいい写真」には次の3つが考えられます。
試行錯誤しやすい
他の要素と合わせやすい
作業しやすい
完成例のデザインでは、パスタの写真と文字がバランスよくレイアウトされています。でき上がったデザインを見ると、はじめからこのように撮影された写真のように感じるかもしれませんが、実際の写真はそうではありません。

元の写真は余白が多く、単体の写真としては少し間延びしたような印象です。これは失敗した写真ではなく、デザインをする上での試行錯誤を考慮していわゆる「引き」で撮った写真です。

「引き」で撮ることで、トリミングをデザイナーに委ねます。
デザイナーは文字や他の要素とのバランスを試行錯誤しながら、写真のトリミング位置を決定できますので、デザインのバリエーション制作にも役立ちます。

「引き」で撮ることで、写真のトリミング位置が変更しやすくなり、
デザインのバリエーションを制作しやすくなる
知っておきたい写真の構図
写真における構図とは、画面内の要素を構成するレイアウトのこと。具体的には被写体や背景といった各要素の配置や向きなどを決めることです。
印象的な写真を撮るには構図が重要になり、良い構図であれば、たとえ機材がイマイチでも写真自体は良く見えます。写真関連の技術のなかでもクオリティに影響する度合いが高いといえるでしょう。
定番といわれている構図のうち、最低限覚えておきたい3つの構図を紹介します。
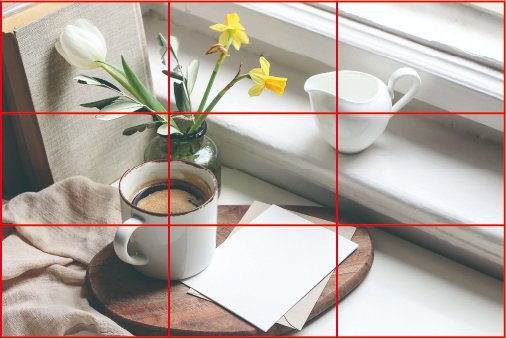
三分割構図
写真を縦横三分割にして、その分割線が交わる交点に被写体を配置する構図です。
交点に主被写体を配置するので、画面上のどこかに必ず余白が生まれます。余白は何もないスペースというよりは「余白という物体がある」と考えるとよいでしょう。
余白と被写体のコントラストによって、自然と被写体に目が向くような絵作りができます。

交点にメインとなる被写体を配置することで、バランスのよい構図になる
三分割構図は被写体をバランスよく配置でき、難易度も低いので、迷ったら三分割構図を試してみてください。
日の丸構図
日本の国旗のように画面の中央に被写体を配置する構図です。シンプルに被写体を目立たせることができる一方で、魅力的な写真に見せるのが難しいという特徴があります。

退屈な印象になりがちなので、写真のようなアレンジも考えてみよう
撮影自体は被写体を真ん中に配置すればいいので難しくはないのですが、あまり動きやコントラストがないため、退屈な写真になりがちです。真ん中の被写体以外の背景に気を使う、背景や前景をボカすなど、立体的に感じさせることで表現としてのつまらなさを回避しましょう。
対角線構図
画面の対角線上(斜め)に被写体を配置したり、形や色による切り返し部に被写体を配置する構図です。必ずしも対角線上にないといけないわけではなく、斜めのラインを意識するだけでも効果が出ます。

対角線構図のメリットは写真に「動き」が生まれること。退屈さを回避できるだけでなく、斜めの線の延長線上に意識が向きますので、視線の誘導にも役立ちます。
「ストックフォト」活用時のTips
撮影が困難な場合などに利用する「ストックフォト」。豊富な写真からセレクトできるのは便利ですが、構図や余白など意図通りの写真を見つけるのは困難です。
しかし、あらかじめ文字や他の要素が入ることがわかっていれば、それを意識した検索をすることで、膨大な点数から目的に合った写真を見つけやすくなります。
例えばアドビが展開するストックフォトサービス「Adobe Stock」では「コピースペースのある画像」という条件設定(フィルター設定)を行えます。「コピースペース」とは文字を入れるためのスペースのことで、写真と文字を組み合わせたデザインを作る際に重宝します。



Adobe Stockに限らず、ストックフォトの各サービスではさまざまなフィルター設定ができるようになっているので、ぜひ活用してみてください。
著者:黒葛原 道
(つづらはら・とおる)
Webデザイナー/アートディレクター
ECサイト「quote」 アートディレクター
1999年にデザイナーとしてのキャリアをスタート。広告代理店、広告制作会社を経て、2004年に大阪から宮崎へ移住。Webデザインを軸に、サイト構築に係る業務全般、それに伴うディレクションやコンテンツプランニング、撮影、などを手がける。ECサイトの立ち上げ、運営を通してマーケティングやブランディングを経験。実際に「売る」ことを経験してるのが強み。「作って終わりにしないWeb制作」がモットー。
2021年からAdobe Japan Prerelease Advisor、2022年からAdobe Express アンバサダーを務める。
著書に『ネットショップ初心者でも売れる商品写真の基礎知識とつくり方』(玄光社)、『Webデザインの現場ですぐに役立つ Photoshop仕事術』(共著/ソシム)
#ノンデザ25周年 セミナー、参加いただいたみなだん、ありがとうございました!
— 黒葛原 道(つづらはら・とおる)|EC×商品写真の本・発売中 (@armytoru) July 5, 2023
参加者は最終的に2900名超えたそうです。平日にもかかわらず、ありがとうございました。
クロダヌキも「良かったにゃ〜」って言ってます🐈 pic.twitter.com/d8jLOYFz3c
切り抜き前提の撮影やエッジを強調したい場合
— 黒葛原 道(つづらはら・とおる)|EC×商品写真の本・発売中 (@armytoru) February 16, 2023
「黒締め」
という、被写体に「黒」を写し込む手法を使います。
ワイングラスやボトルなどは被写体の形に沿った「黒」を作って対応しますよ〜
「売れる」ための商品写真の基礎知識をお伝えします。
↓https://t.co/fAMkBjSmRG#cssnite pic.twitter.com/zqeIUYwUo5
8月22日にセミナーを予定されています。
