クリスタでキーフレームを使ったかんたん動画を作る
ココフォリアでのTRPGセッションで使用するのを主な目的とした動く立ち絵…動く装飾…あるとかわいいよね なによりフォロワーの絵が動いてるところが見たい気持ちで制作した説明 をまとめたものです。
元は身内向けなので説明がざっくりしています。動画制作には詳しくない人が書いています。もっと効率の良い方法をご存じの方もいらっしゃると思いますが、なんらかの手助けになれば幸いです。
0.完成品

今回作ったものです。こういうのができます。
1.事前準備

■使用ツール:CLIP STUDIO PAINT PRO ver.1.9.11
今回は羽をパタパタさせるGIF(apng)を作ります。
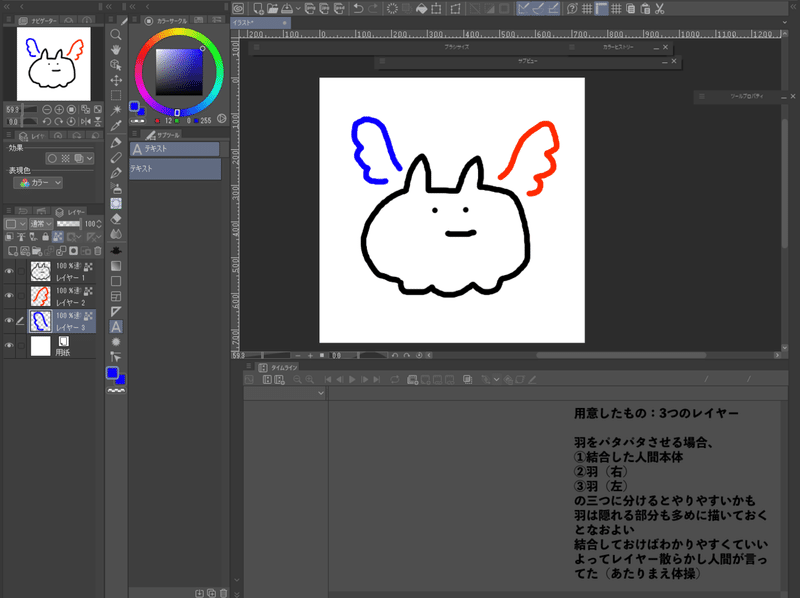
レイヤーは【身体/羽(右)/羽(左)】の3つに分け、独立して動かせるようにしています。
2.タイムライン設定

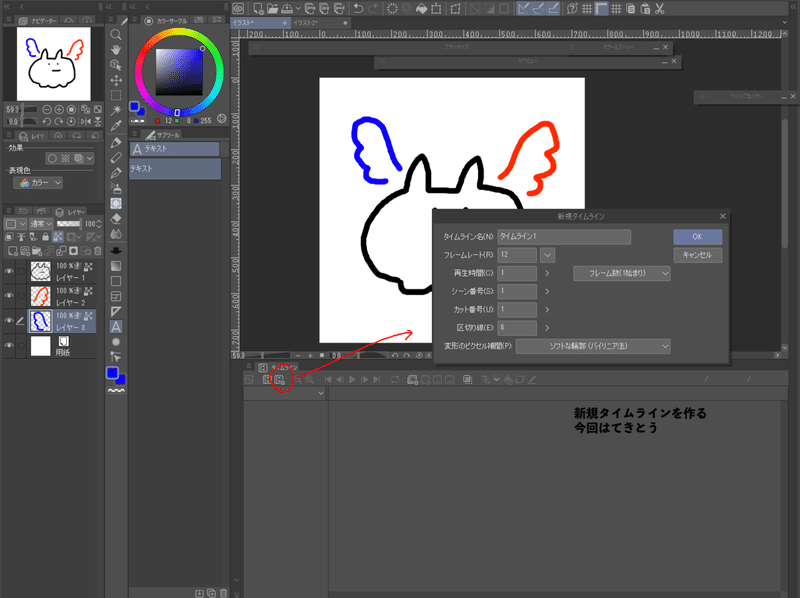
新規タイムラインを作ります。適当です。フレームレートが大きいほどぬるぬる動くんだったと思います。
*下のウインドウはメニューバー【ウインドウ】→【タイムライン】で表示。

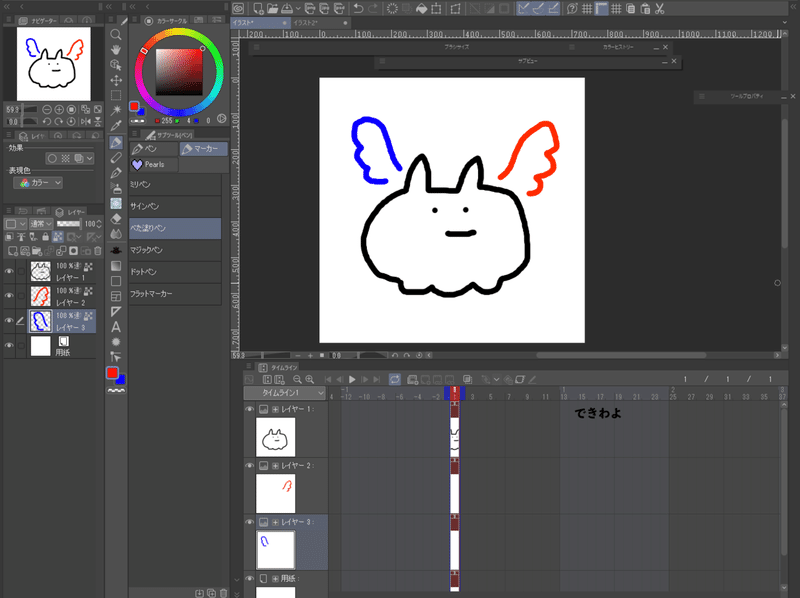
タイムラインができました!しかしこのままでは静止画のままなので、再生範囲を決めます。

右側の青いバーを引っ張ると再生範囲(と言っていますが動画の長さの事です)を決められます。pro版では24フレームまでしか設定できません。
スクリーンショットでは省いていますが、青いバーを動かしても各レイヤーの表示範囲は追随しないので個別に伸ばしてあげてください。
今回は本体と羽をずっと表示させるので最初から最後まで伸ばしています。
3.キーフレーム設定
便利な奴です。(私はこれを書いている前日に覚えました)

レイヤーを選択して「レイヤーのキーフレームを有効化」ボタンを押します。右から二番目のスライディングするひし形みたいなアイコンです。

キーフレームを有効化した状態で「キーフレームを追加」を押すとタイムライン上にひし形のマークがつきました。これはざっくり言うと「そのフレームでのレイヤーの状態」を記憶してくれる良い子です。

次に5フレーム目に移動してオブジェクトツールでレイヤーを変形させます。回転角だけ変えています。
変形させると自動的にキーフレームが追加されます。この状態で再生すると「1フレーム目のキーフレームの状態」から「5フレーム目のキーフレームの状態」まで自動で補完して動いてくれます。スゲー!

このままでは羽が下がった状態で途中で止まる・これは12フレームある動画かつ自然なループをさせたいので12フレーム目で初期状態に戻します。
このときすこしずらしておく(今回は回転角を-1.0)と動きに弾みがつくのでイイナーと思っています イイナ
あとからはじめから最初と最後にキーフレーム作っておけばよかったなと思いました。

同じ要領で全レイヤーを動かしました。同じ位置にキーフレーム設定をしていますがバラバラに設定できるしあとから移動・調整もできます。
4.出力
できたぞ~!
【ファイル】→【アニメーション書き出し】から用途に合わせてGIFなりapngなりで出力して完成!
うっかりしていましたがapng(透過有動画ファイル)として出力する際は背景レイヤーを非表示にするのを忘れないようにしてください。
また、出力の際表示される保存設定で画像サイズ・フレームレートが元ファイルから変更されているので、プレビューそのまま出力したい場合はご注意ください(特にフレームレート)

わーい
5.おわり
以上です。同じことをしたら大体同じことができると思います。
これ違うよ!ここおかしいよ!という点がありましたらそっと教えていただけると嬉しいです。後学のために……
ありがとうございました!フォロワーの動く絵が見たいです。
2020.07.31 タイトル修正
