XD で覚えておくと幸せかもしれないショートカットと操作
Adobe XD 初心者です
独特な操作感やできることの多さにまだまだ使いこなすまでが遠いなぁ、と日々感じているのですが、最低限の操作がちょっとわかった気がする?ので、備忘録として残しておきます
ので、今回は Adobe XD のお話です
絶対覚えるべきショートカット
V:選択
オブジェクトをつかむためのショートカットです
間違いなく一番使います
たとえば、テキスト入力状態だとどこを押しても入力モードになってしまい煩わしいため、それを回避するためにも、あらゆるモードを使い終わったら V で選択状態に戻す、といった使い方をしています
R:四角
コンテナとしてしょっちゅう四角を描くのでこれもよく使います
shift + R で正方形になります
E:円
shift + E で真ん丸の円が描けます
L:直線
ラインの他、中央にパスを置くことでくの字のアイコンも作れます
shift + L で垂直、並行、45度の線を引くことができます
T:テキスト入力
テキスト入力状態になります。大変よく使います
Cmd (Ctrl) + G:レイヤーのグループ化
たとえばボタンを作る時、四角とテキストが必要になりますが、これでグループ化しておくとドラッグして移動する時などにばらけることなく移動できます。大変よく使います
便利な基本操作
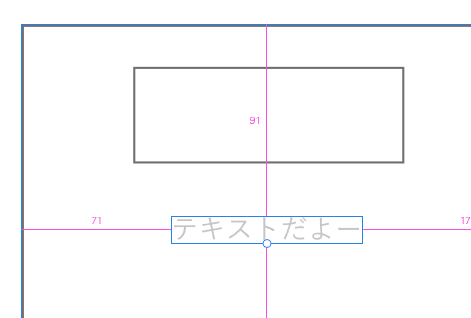
opt で距離を測る
オブジェクトを選択した状態で opt を押すとその他のオブジェクトとの距離を表示することができます

テキストから外枠の線までの距離がピンク色で表示されています
配置を考えるとき大変便利なので、しょっちゅう使います
shift で値を 10 ずつ変更する
オブジェクトの幅や高さ、フォントサイズなどの値は、直接入力に加え「↑」「↓」キーで 1 ずつ変更することもできますが、この時 shift を同時に押すと 10 ずつ値が変更されます
例)元々のフォントサイズが 13

shift + ↑ で一発で 23 に変更されました

コピペしたオブジェクトを移動する時など、大きく位置を変えたい、でも横軸縦軸ずらしたくないからマウスでやりたくない、みたいな時によく使います
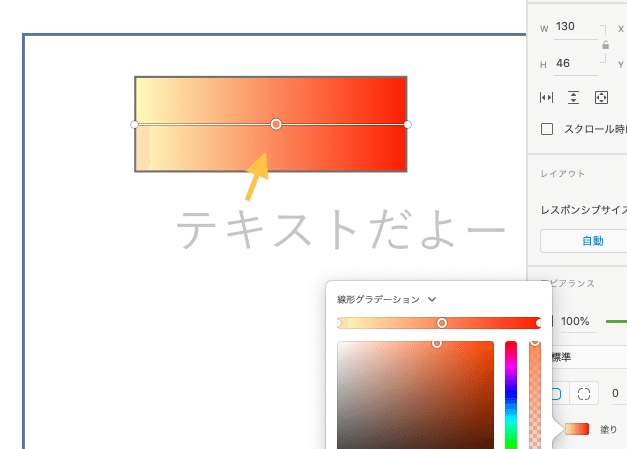
横グラデーション
オブジェクトを塗りつぶす際、デフォルトのべた塗りから線形グラデーションに変更することで、上から横にかけてのグラデーションで塗りつぶすことができます

これを横グラデーションにする方法がわからず右往左往しました
開始と終了のパスをオブジェクト上で左右に移動するだけです!
すごい楽ちん・・・

また、グラデーションの中間色を設定したい時は、置きたい場所をクリックしてパスを設置し、

設定したい色を選択するだけです。すごい色だな・・・

超基本操作編でした
初めて使った時は都度都度テキストの状態にしたり、つかむ状態にしたり、を切り替えるのが煩わしいな、と感じていたのですが、慣れてしまうと本当に楽で、他のアプリでも同じ操作をしようとしてしまうくらい馴染みました
XD の便利なところは当然まだまだこんなものではないので、また慣れてきたらまとめようと思います。お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
