
ノーコードツール「Webflow」を徹底解剖!
Webflowとは
ノーコードでwebサイトを制作できるツールとなります。
普段目にするインターネット上のWebサイトは、基本的に「HTML」と「CSS」という言語で作られており、コードを入力することで文字が表示されたり、背景が設定されたりする仕組みとなっています。
これをコードの入力なしに文字の箱やイメージの箱(要素)をドラッグ&ドロップするだけで
簡単にWebサイトが作れるツールです。
Webflowの特徴

Webflowは2013年アメリカ発のツールで、現在に至るまで世界で200万人以上に利用されている人気のノーコードツールです。
日本ではまだ浸透していないツールではありますが、世界でこれだけ利用されているのであれば安心ですね。
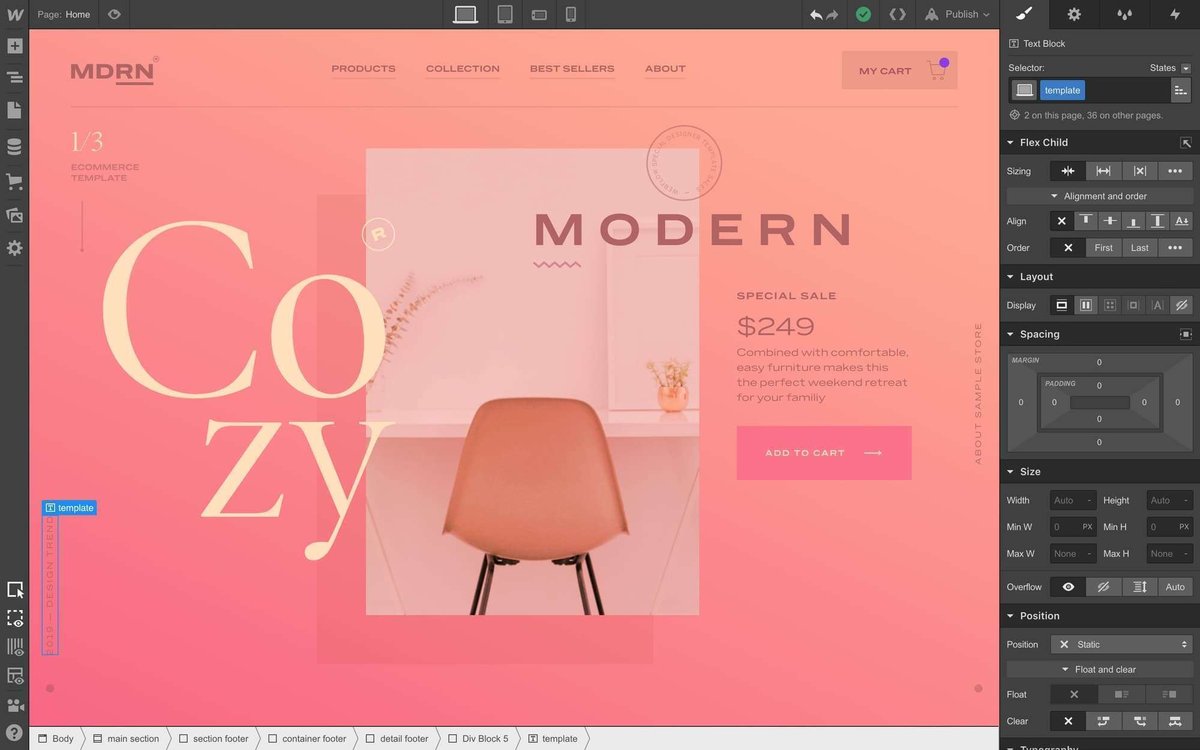
またWebflowが人気な理由の一つとして、ブロックやテンプレートからwebサイトを制作するのですが、すべてHTMLの要素でページを組み立てることができます。
そのため、決まった型ではなく自由にカスタマイズすることができるのが特徴です。
Webflowでできること

Webflowではあらゆるサイト制作が可能です。
例えば商品やサービス紹介のLP、会社ホームページ、ブログにイーコマースサイトなど多種多様なWebサイトが制作できます。
世界中で利用されていることもあり、世界のデザイナーやWebflowユーザーが作成したテンプレートが豊富にあるので、そちらを利用することでもすぐに作ることができます。
CMSも備えているので、ブログ記事や、社内ニュース等の投稿も簡単に行うことができます。
また、アニメーションも豊富で簡単に設定できるので、動きのあるサイトを手軽に作ることができます。
Webflowを使うメリット

1.コードのエクスポートができる
他のノーコードツールではできないWebflow ならではのメリットかと思います。
Webflowの設計はHTML、CSSで構築されるので、すべてコードとして出力することができます。
もちろんアニメーションもそのまま出力できるので、Wfebflowで作ったページを保有しているサーバーにアップロードして運用といったことができるのが強みですね。
2.Webサイトをすぐに制作することができる
テンプレートを使えば、1日もかからずに自分のWebサイトを作ることができるので、思い立ったその日からサービスを紹介したり、ブログを運営したりできるのが特徴です。またいままで依頼を複数社に分けて、デザインやコーディング、運用をお願いしていた場合もすべてWebflow一つで完結できるのも魅力の一つです。
3.サーバーの準備が不要
Webflowはデザインからサイト公開までワンストップでできるツールになります。そのため、いままで必要だったサーバーは不要でサーバーを運用するために必要だった費用がかからないのは大きいですね。
今日本でも大人気で多くの方が利用されているWordPressですが、こちらはサーバーがどうしても必要で、サーバーのアップデートやサーバー自体の更新に手間取っていた方もいるかと思いますが、これらがすべて不要になるので、コストだけでなく時間も節約できそうですね。
Webflowのデメリット
・海外製のため、英語での制作となる
日本語のサポートがないので、すべて英語で制作を行う必要があります。
英語は苦手。。という方は障壁が高いかもしれません。
ただ最近はブラウザにある翻訳ツールがかなり高性能になっているので、そちらを使えばある程度のことは分かるので、これらを利用して機能の理解が進めば、翻訳なしに制作もスムーズに進めることができるかと思います。
・学習コストがたかい
HTML要素でページを構成していることから、要素の調整についてはCSSの言語が利用されております。たとえば、文章の上下の余白を広げたい場合は、padding,marginを調整する必要があります。
全くweb言語の知識がない方にとっては、一つ一つの単語と機能が何かわからないところからスタートするため、苦労する部分があるかと思います。
しかし言い換えれば、Webflowを使っていく中で、HTML,CSSの知識が勝手についてくるようになるので、気が付いたら言語も学べている状態になり一石二鳥です。
料金について

料金については、無料プラン、サイトプラン(独自ドメインを適用できるプラン)、ワークスペースプラン(複数のwebサイトを制作できるプラン)があります。
それぞれのプランからさらに細かいプランがありますので、こちらは別記事でご紹介しておりますので、ぜひそちらをご一読ください。
まずは無料プランから利用してみて、自分に合っているツールか感じてもらった後に、適切な料金プランで制作を進めていくのが良いかなと思います。
最後に
今回はノーコードツール「Webflow」の概要を紹介をさせて頂きました。
日本ではまだまだ知名度が低いツールですが、一度使っていただければ、こんな簡単にwebサイトが作れるんだ!というのを実感してもらえると思いますので、ぜひお試しください。
この記事が気に入ったらサポートをしてみませんか?
