
Canvaで作る記事見出し画像のポイント②▶︎「見えない線をつくる」
今日は、
【記事見出し画像のポイント②】▶︎見えない線をつくる
という内容です。
・これからKindle本デビューしようかな。
・表紙は命だから、外注したらいいよね?
・デザインよりライティングレベルを磨いてきた!
こんな人向けの記事です^^
記事の背景やポイント①は、
こちらをご覧ください↓
分かりやすい画像づくり
1秒で内容が分かる画像
僕が毎日、
目指している画像のコンセプトです。
理由は、3つです。
・読者さんは、忙しい
・読書さんは、日々目を酷使している
・読者さんは、情報過多で頭の整理が大変
忙しく、目や頭をフル稼働している
読者さんには、分かりやすく記事の存在を
伝えたいですよね^^
では、
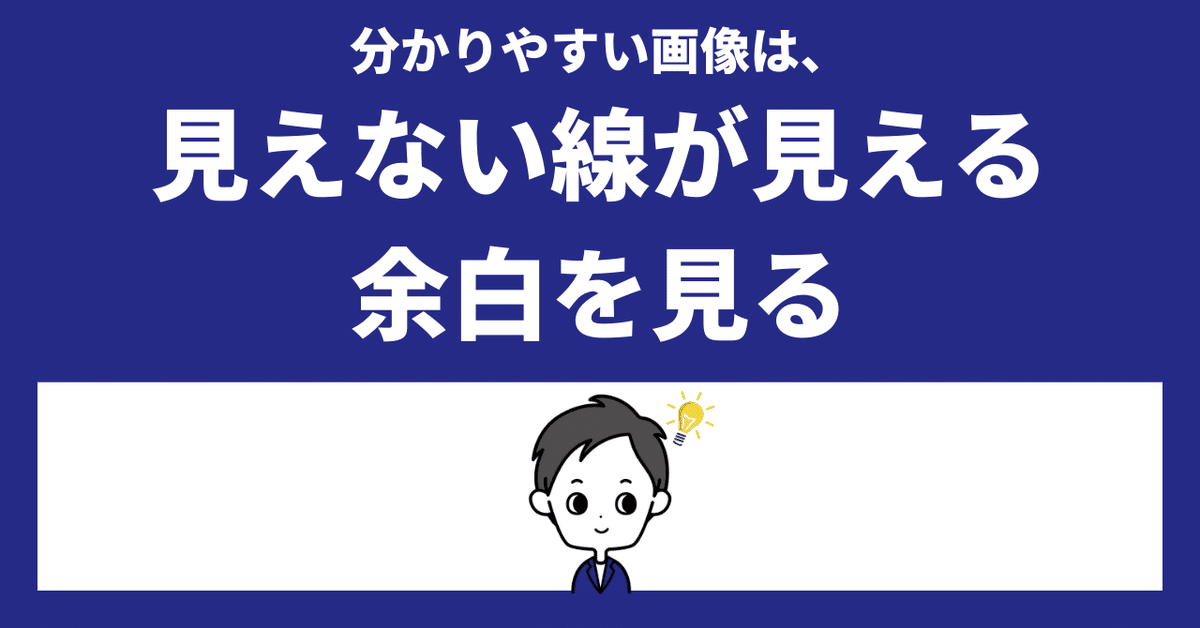
僕が思う分かりやすい画像とは、
こんな画像です。
見えない線が見える画像
ここからが今日のポイントです。
見えない線とは、
素材をルールを持って揃えることで、
生まれる線のことです。
ここからは、
今日の記事見出し画像を使って、
少しだけ解説します。
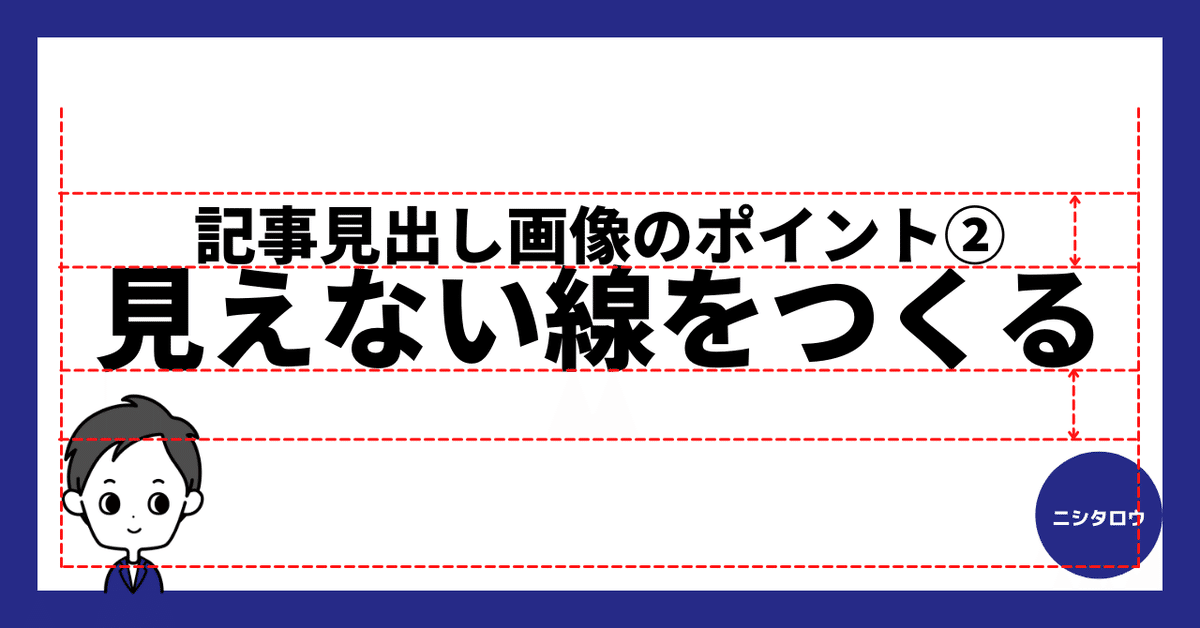
今日の記事見出し画像

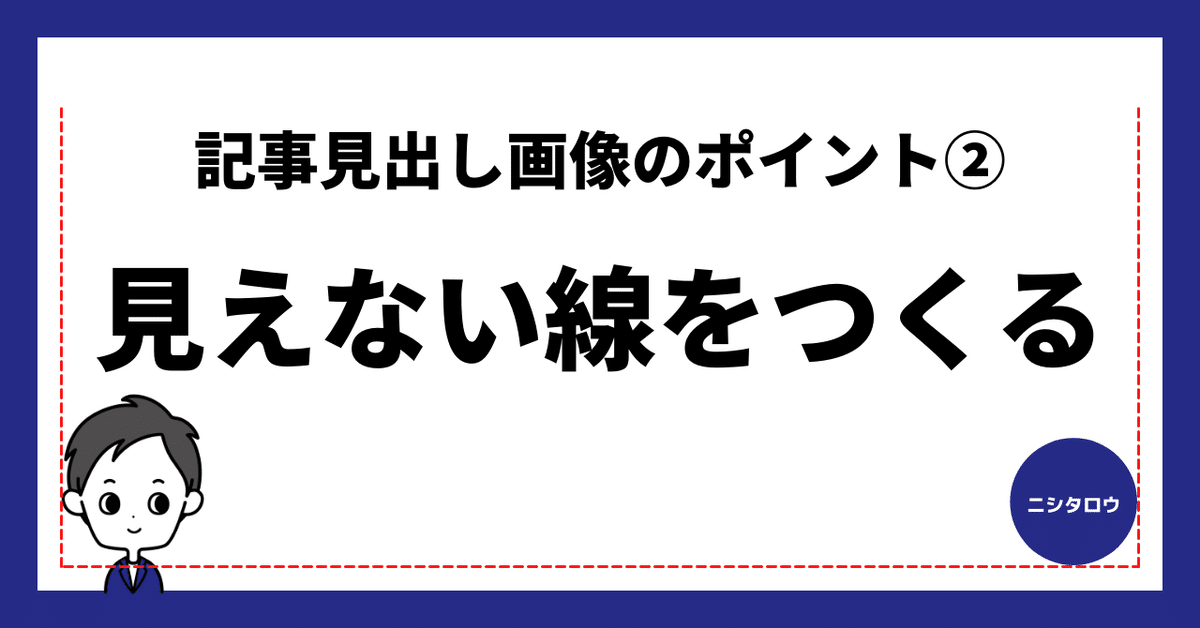
ルールをつくるオレンジの点線①

ポイント
・画面左、ニシタロウの耳から外枠までの余白
・画面右、丸いロゴと外枠までの余白
→この余白は等間隔です。
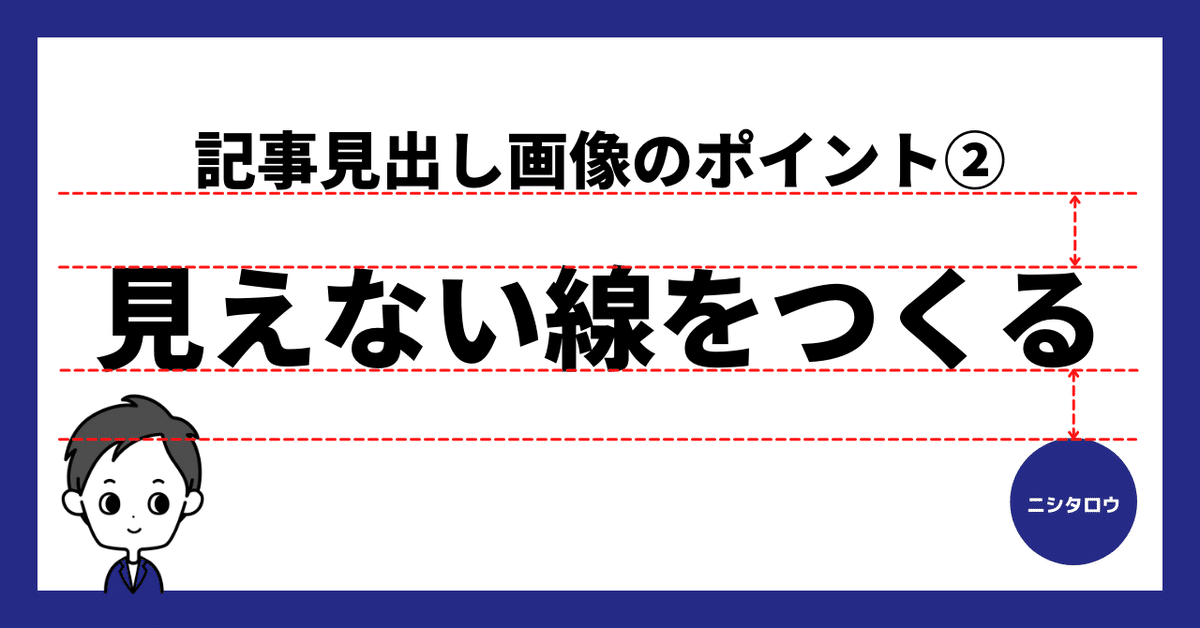
ルールをつくるオレンジの点線②

ポイント
・「記事見出し〜」と「見えない線を〜」の余白
・「見えない線を〜」と「画面右のロゴ」の余白
→この余白は等間隔です。
どうでしょうか?
オレンジの線が入ることで、
「見えない線のルール」が
少し伝わったでしょうか?
次は、
ルールを無視した
画像も見てみましょう!
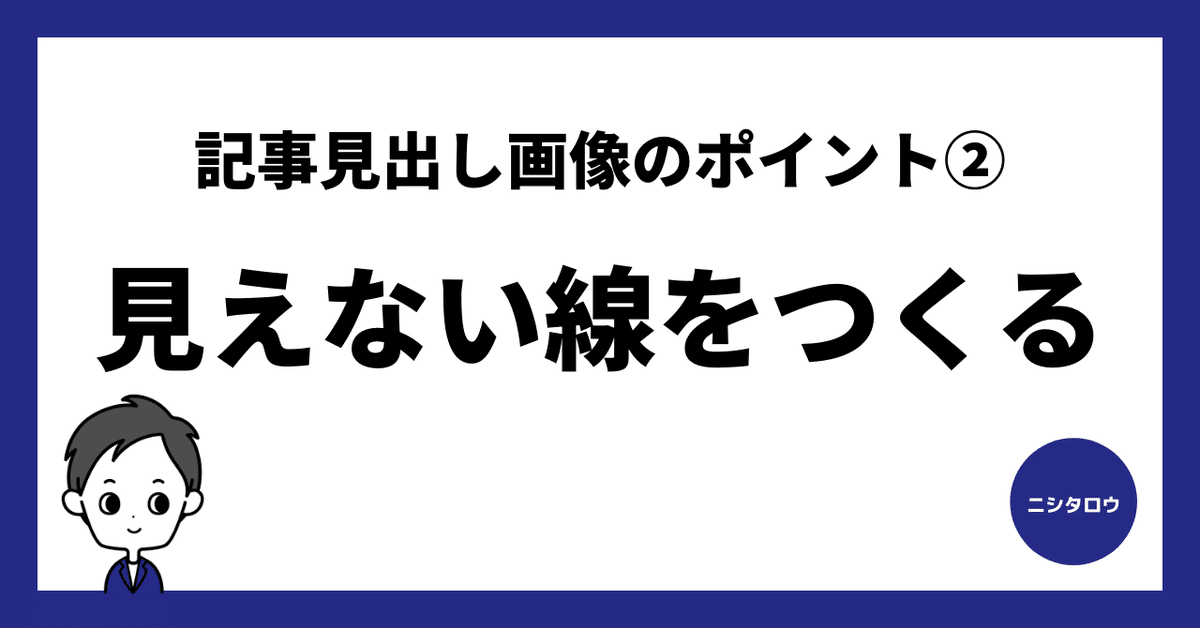
ルールを無視した画像

どうでしょうか?
どこか先程と違う違和感がないでしょうか?
上の画像に先程の線を入れると、、、

ポイント
・「記事見出し〜」から「見えない〜」の余白
・画面右のロゴと外枠の余白
→この2箇所の余白がなくなりました。
どこか狭そうな、
まとまりがないような
画像になりましたね。
では、最後にもう一度、
完成形の記事見出し画像と
見比べてみてください。
最後にもう一度こちらの画像を!

オレンジ色の線、
見えてきましたか?^^
実際には
オレンジ色の線はありませんが、
どうして線が見えてきたのでしょう?
ピントが変わったからです。
今、見ている箇所はおそらく
素材ではなく「白い部分」だからです。
「余白」です。
余白の幅や高さを揃えることで、
見えない線を作ることができます。
文章と一緒です。
「余白」が、命を吹き込みます。
画像作りでも、
余白にピントを合わせて
一度見てみてください^^
noteの街には、
余白が綺麗な画像が溢れています♪
さて、
今日の内容は以上になります。
デザインのプロではない。
けど、クリエイターとして、
デザインの基礎はわかるぞ〜
こんなクリエイターを目指して、
一緒に向上していきましょう^^
まとめ
・見えない線は、ルールを作る線
・見えない線は、余白から生まれる
・余白の幅、高さを揃える

今日は、
【記事見出し画像のポイント②】▶︎見えない線をつくる
という内容でした^^
記事予要約はTwitterにて
分かりやすい見出し画像には、
— ニシタロウ|つくる力を向上 (@nishitarouuu) June 25, 2021
「見えない線」が存在します。
線は「余白」から生まれます。
画像も、文章と一緒です。
余白が命を吹き込みます。
自分の目のピントが、余白に合った時、感動しました。目に入る広告の「白い所」を観察すると、画像のまとまりがよく分かります。#note #canva pic.twitter.com/HJsKiqNTbG
今日の記事はここまで。
ニシタロウでした。
いつも「スキ」と「コメント」で充分サポートしてもらっています^^おかげで「やる気」と「発見」に満ちた毎日です。いつもありがとうございます🙇♂️次の記事もどうぞお楽しみください!
