
ShopifyのテンプレートがURLとどのように対応しているか?
今回はShopifyのURLとテンプレートの繋がりについて書いてみようと思います。
URLとテンプレートのつながり
Shopifyにはユーザーが入力したURLに基づいて、どのテンプレートを表示するかを決める独自のルーティングテーブルがあります。
人気のある開発フレームワークを使ったことがある人なら、URLルーティングの概念は馴染み深いものかもしれません。簡単に言うと、要求されたURLに基づいてブラウザに送信するテンプレートを決める方法です。
必要なテンプレートが幾つかあれば、Shopifyのストアを運営することができます。これらのテンプレートはそれぞれ1つ以上のURLに対応しており、同じテンプレートを複数のURLで利用できるということです。
デザインの観点から見ると、これは新しいストアを構築する際の余分な負荷(オーバーヘッド)を減らすことができます。下記の図はURLに基づいて、どのテンプレートがレンダリングされるかの簡単な概略です。


↑ WordPressを学び始めた時に必ずと言っていい程に出会う下のテンプレート階層図です。
WordPressのテンプレート階層と概念的に似ている部分があるので、
WordPressのテーマ開発に馴染みがある方だったら、ShopifyのURLとテンプレートの繋がりについて理解が早いかもしれません。
個人的にはShopifyの方がシンプルだと思います。
password.liquid テンプレートについて
password.liquid テンプレートが上の概略図に含まれていない事にお気づきになられたかもしれません。このテンプレートは、ストアをパスワード保護することを選んだ場合のみ表示されて、他のすべてのURLを上書きします。
またストアがパスワード保護されていて、テーマにpassword.liquidテンプレートがない場合はShopifyは代わりにデフォルトのパスワードログインページをレンダリングします。
代替テンプレートについて
上記のルーティングテーブルは代替テンプレートの影響を受ける可能性があることも併せて覚えておきましょう。
URLパラメーター
上で見たように、いくつかのルートにはURLパスの要素が{ }で囲まれています。これはテンプレートに読み込まれるデータに影響を与える変数を表すために含めています。
例えば、/collections/{collection-handle}を使用した場合 URL パターンの場合、/collections/vegetables の代わりに /collections/fruits をリクエストした場合、異なるデータセットがテンプレートに読み込まれ、ブラウザに送信されます。
また幾つかの異なるURLパターンが同じテンプレートファイルを共有していることにもお気づきになるでしょう。
/products と /collectionのURLパターン は両方とも list-collections.liquid テンプレートをレンダリングします。
同じように、/collections/ , /collections/{collection-handle}/ および /collections/{collection-handle}/{tag} はすべてcollection.liquid を使用しています。
どのテンプレートがレンダリングされているか分からなくなってしまったら?
どのテンプレートがレンダリングされているの分からなくなってしまったら、とても簡単な方法で確認することができます。
theme.liquidファイルに{{ template }}を追加するだけです。
このShopifyのグローバル変数は、現在レンダリングされているテンプレートから.liquidの拡張子を除いたものを出力します。これはテンプレートが期待通りに動作していることをダブルチェックするのに便利な方法です。
Shopifyのテーマ開発の際に使うことが出来るコードを以下に貼っておきますので、ご自由にお使いください。
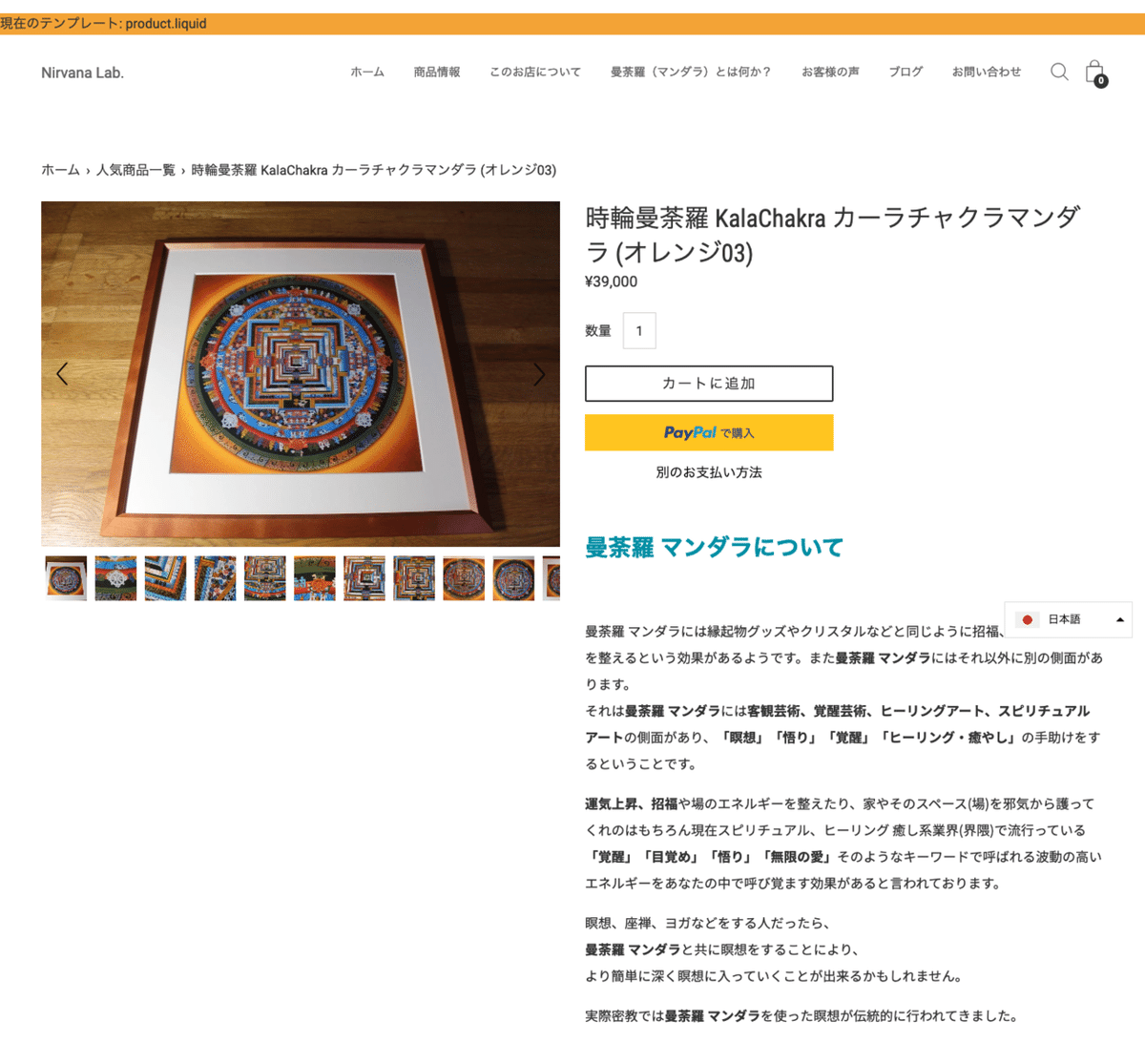
<p style=background:#f3a337; padding: 1em; font-weight: bold;>現在のテンプレート: {{ template}}.liquid</p>
theme.liquidファイルの<body>タグの直後に上記のコードを挿入すれば、下のスクリーンショットようにどのテンプレートが使われているのが分かるようになります。





今回はShopifyのURLとテンプレートの繋がりについて簡単に書いてみました。
「Liquid」と「Shopify」テーマのフォルダ構造 については↓に書きました。
こちらもShopifyのテーマの基本を理解する上で参考にしてもらえたら嬉しいです。
Twitterでも軽くですが、発信しておりますので
自由にフォローしてください。
Nirvana Lab.ではShopifyでのECサイトの制作・構築、Shopifyのテーマカスタマイズ、他社ECプラットフォームからのShopifへの移行だけでなく
翻訳・ローカライゼーションもに対応しておりますので、まずは何でもお気軽にご相談くださいませ。
https://nirvana-lab.com/portfolio/
この記事が気に入ったらサポートをしてみませんか?

