自分のドット絵で3Dカードを作ろうず
裏ドット絵 Advent Calendar 2021、14日目の記事となります。
ドット絵とはちょっと外れた内容になってしまいましたが、
もしも同じような物を作りたい場合に少しでも参考になれば幸いです。
あいさつとか導入部
はじめまして。ドット絵歴は今月で丁度2年、きれいな陶濬と申します。
ドット絵を描くことに少し慣れてきたある頃、自分の絵を使って何かしら
形に残るものを作りたいという欲求がふつふつと湧いてきました。
即売会等でよく見かけるのはキーホルダーやバッジ等なのですが、
せっかくなら他の人があまりやってない物を作ろうと思いました。


『仏滅に開催されるレースへの出馬が
— きれいな陶濬 (@niri002) October 26, 2021
決まってしまったマチカネフクキタル。
レース当日までにラッキーアイテムを集め、
凶日に打ち勝つ事が出来るのか・・・!?』
的な内容の多分GBA辺りで発売されてそうな
ウマ娘スピンオフのゲーム#ドット絵#pixelart#ウマ娘#マチカネフクキタル pic.twitter.com/i33H9fSkFw
一番最近の奴。 21年10月
皆さんはレンチキュラーというものをご存じでしょうか
有名どころで言うとお菓子のおまけで付いてくるカードとかでよくある
なんか表面がギザギザしてて、見る角度を変えると立体的に見えたり絵が切り替わったりするアレです。
市販品としては見かける事が多い物ですが、個人で作ってる人は余り見た事が有りません。
自分のドット絵で作れたらユニークですし、名刺として人に渡せば一発で覚えて貰えそうだなぁと思い奮起。
1から全て自分で作る事も可能と言えば可能ですが、印刷に関しては企業に依頼した方が楽で綺麗に仕上げてくれます。
今回印刷をお願いしたのは株式会社マル・ビ様。
名刺代わりに知人にばら撒く事を考えていた為、100枚1セットの「名刺・はがきパック」にて依頼しました。1枚辺り82.5円。※22年7月以降99円に
このパックはリーズナブルに印刷をお願いできますが、入稿日が決まっており、試作校正は別料金となっております。
スケジュール表に入稿日が表記されているので自分の都合にあった日を選んで絵を描いていきましょう。
①テンプレートの用意
レンチキュラーカードには3つの表示種類があり、
3Dデプス:見る角度を変えると立体的に見える
チェンジング:2種類の絵が見る角度を変える事で切り替わる
アニメーション:動画のように動く
みたいな違いがあります。
今回は3Dデプスの例で進めていきます。
以下のURLから3Dデプス用のテンプレートをダウンロード。
裏面の印刷もしたい場合は裏面用のテンプレートもダウンロードします。
入稿データテンプレート
②絵のサイズ
3Dデプスで名刺サイズのカードを作る場合、
縦長なら81mm×97mm(今回はこっちで説明します)
横長なら117mm×61mm
のサイズに合うよう絵を用意する必要があります。
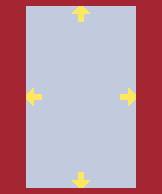
なお上下3mm、左右13mm分は実際に印刷はされない余白分の為、
ここに重要な絵を載せないよう注意してください。

比率とか考えるのが面倒であれば単純に縦81px、横97pxのドット絵を用意すればおkと思います。その2倍の縦162px、横194pxとかでも。
最終的に入稿用テンプレートに張り付ければ問題ないので、ドット絵を描くツールは何でも大丈夫ですが、レイヤー管理できるソフトだと作りやすいと思います。
③レイヤー構成
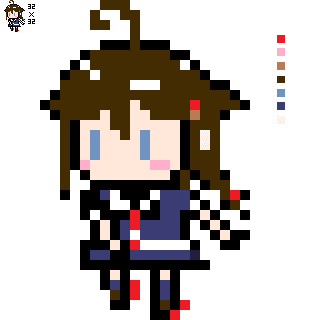
今回は縦162px、横194pxで作成。
3Dカードに使われる基本のレイヤー構成は以下の通りとなってます。
+3:手前3
+2:手前2
+1:手前1
0 :中央。メインでクッキリ見せたいレイヤー
-1:奥行き1
-2:奥行き2
-3:奥行き3
+-4以降のレイヤーを追加する事も可能らしいですが、中央レイヤーから離れるほどボヤけて見えるので注意。
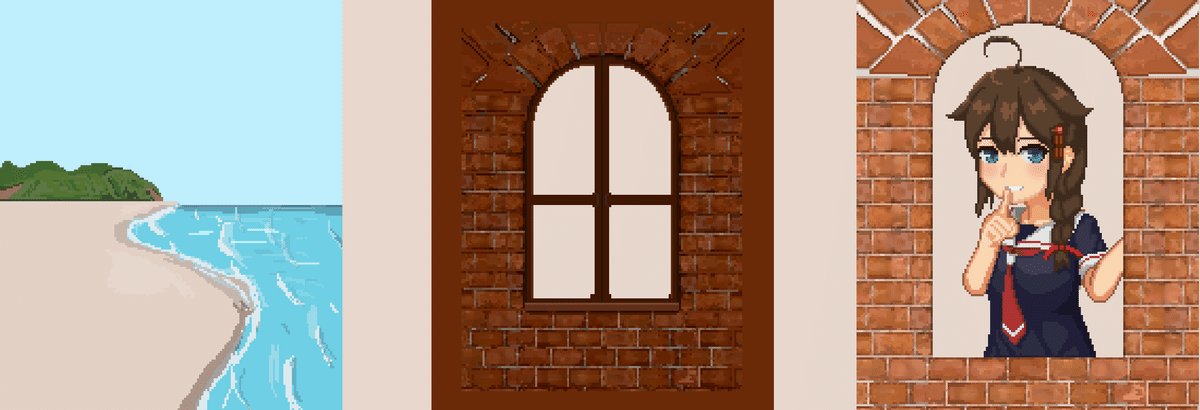
今回は中央・奥行き1・奥行き2の構成で作成しました。

奥行き2はほぼ隠れてしまう為あまり描き込んでません
イメージとしては見る角度を変えると奥行き1と奥行き2が動いて立体に見えるような形を目指しました。中央の絵は動きません。
ちなみに中央より手前にレイヤーを設置することも可能です

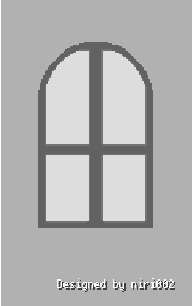
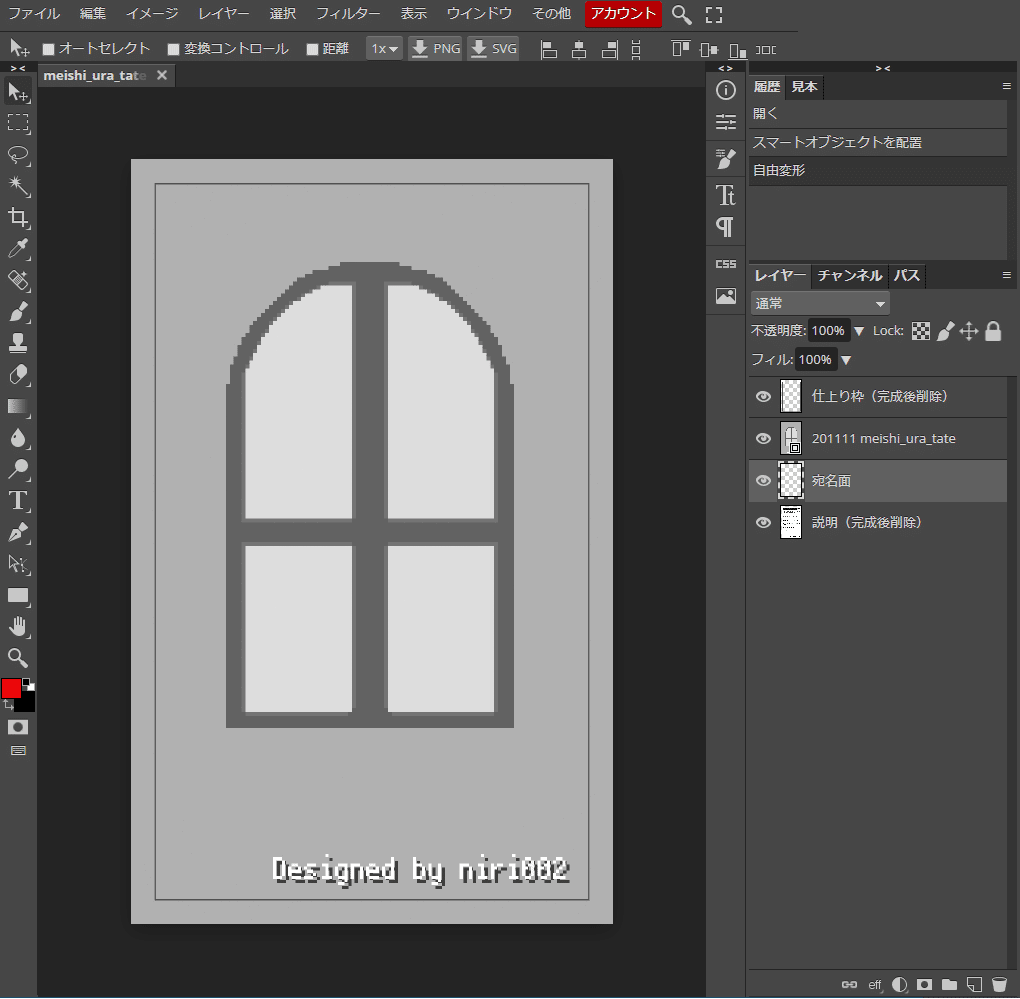
この調子で裏面も描いていきましょう。
裏面は61mmx97mmのサイズで描いていきます。
グレースケール(K一色)だけの対応なので注意しましょう。

思いつかなかったのでざっくり作成
カードの厚みが結構薄い為、裏面に派手なデザインを採用すると光の当たり具合で表側から透けてしまい見栄えが悪くなる場合があります。なるべくシンプルに行きましょう。
(本デザインも完成品を少し光に当てると、裏面の窓枠が表側から透けて見えてしまってます。)
④入稿用データの作成
表3種+裏1種の絵を用意できたので、DLしたテンプレートに貼り付けていきます。
PSDファイルなのでphotoshop又はphotopeaでも多分開けると思います。
以下photopeaでの解説ですが、内容はphotoshopでも変わりません
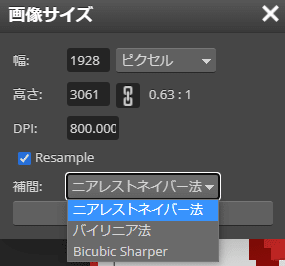
テンプレートをドラッグ&ドロップで開いて上のメニューから「画像」→「画像サイズ」を選択します。
下図のような画面が出るので「補間」を「ニアレストネイバー法」に変更。

画像を貼り付けてサイズを合わせます。

+側の素材も用意すると更に立体感が増します
裏面も同じ要領で貼り付けていきます。

仕上がり枠とか説明のレイヤーは削除しましょう
⑤完成
内容を何千回か確認して問題がなければ保存した後、
注文フォームに必要な情報を記載して送信しましょう。
最終的に入金してからおおよそ1週間ちょっとで完成品が届きました。
3Dカードにした。
— きれいな陶濬 (@niri002) November 20, 2020
動画じゃ微妙だけど実物で見ると結構立体感 pic.twitter.com/FEnFXXSdEj
手間は結構かかりましたが、おおむね満足のいく出来になって良かったです。
これを作ってから1年経つので、そのうち新しいデザインも作成したいですね。
この記事が気に入ったらサポートをしてみませんか?
