秒でinstaのARエフェクトをヤる
書く雰囲気になったので書く。
非エンジニアの忘備録的な内容なので期待しないでください。
コード打たずにサクッと作れて動けばOKです。
今回使うもの
・時間
・Mac
・3Dモデル
・iPhone(確認で使う)
・instagramアカウント(申請で使う)
・Facebookアカウント(申請で使う)
個人的には想像の50倍簡単だった。
3Dモデルを用意する
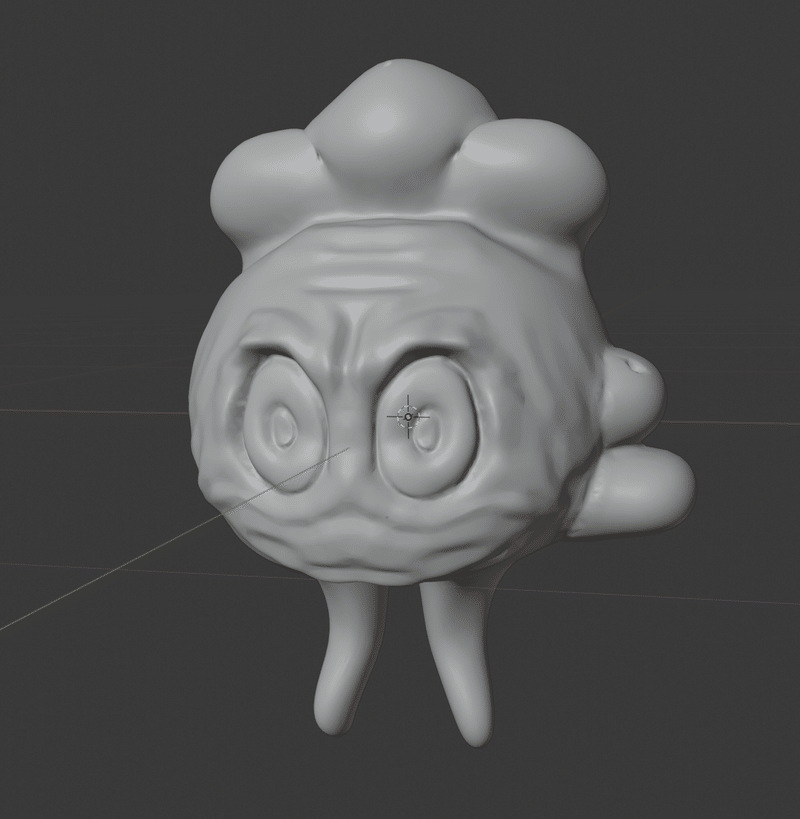
顔を任意の3Dモデルに置き換えるヤツを作ります。
今回は国民的人気を誇る鳥を使います。
blenderで作りました。

出来上がったらglTF形式で書き出しましょう。
ここまで10秒。
Spark AR Studioを使う
ここからダウンロードする
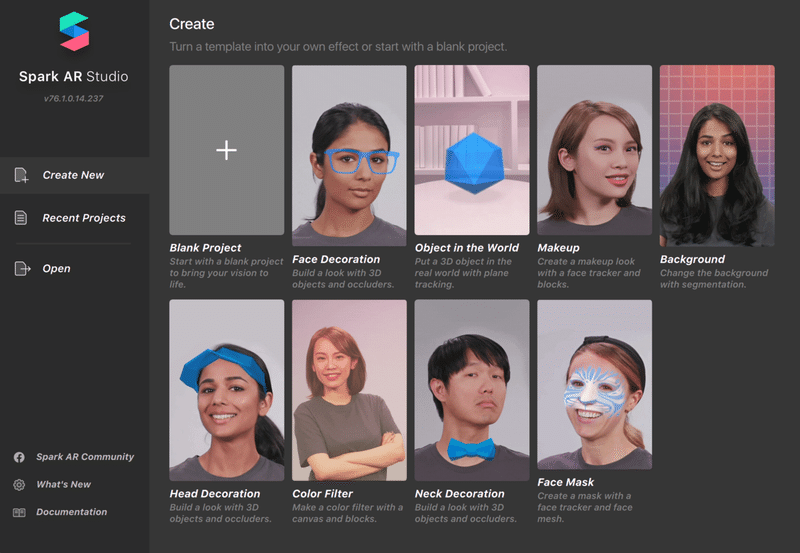
立ち上げるとこんなのが出る

やりたいことに近いものを選ぶ。
今回は左下のヘッドデコレーションでやってみる。
ここまで20秒。

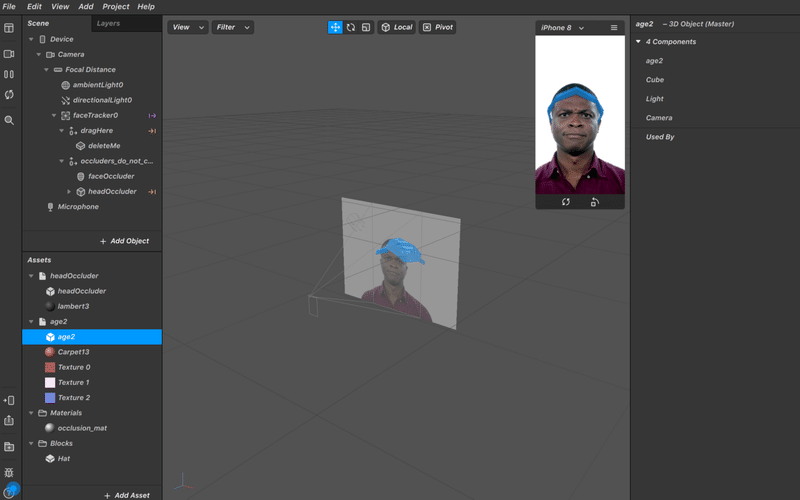
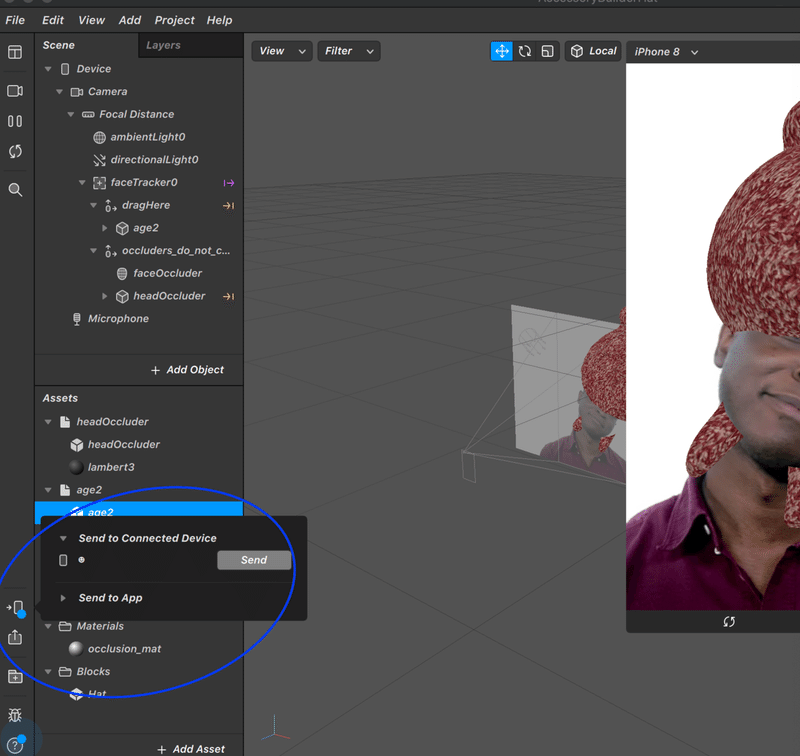
サンバイザーをつけた陽気な兄ちゃんが表示されるので、左下のAsettesにさっき書き出した.glbファイルをドラッグする。
そうするとモデルデータとマテリアル、テクスチャが読み込まれる。

SceneにdeleteMeというオブジェクトが配置されているので、それと置き換える。
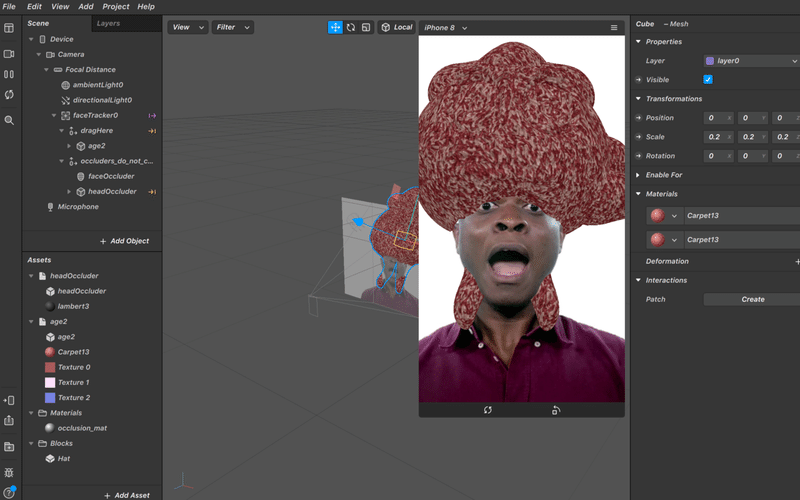
陽気な兄ちゃんが寄生される。僕も想定していたマテリアルと違うものが出力されていてびっくりしている。(読み込むファイルを間違えた)
口を開けたら回転するとかパーティクル追加したりとか色々できるけど割愛。
詳しくないしな!
ここまで30秒。
端末で確認する

作ったフィルタをプレビューするアプリがあるのでインストールする。

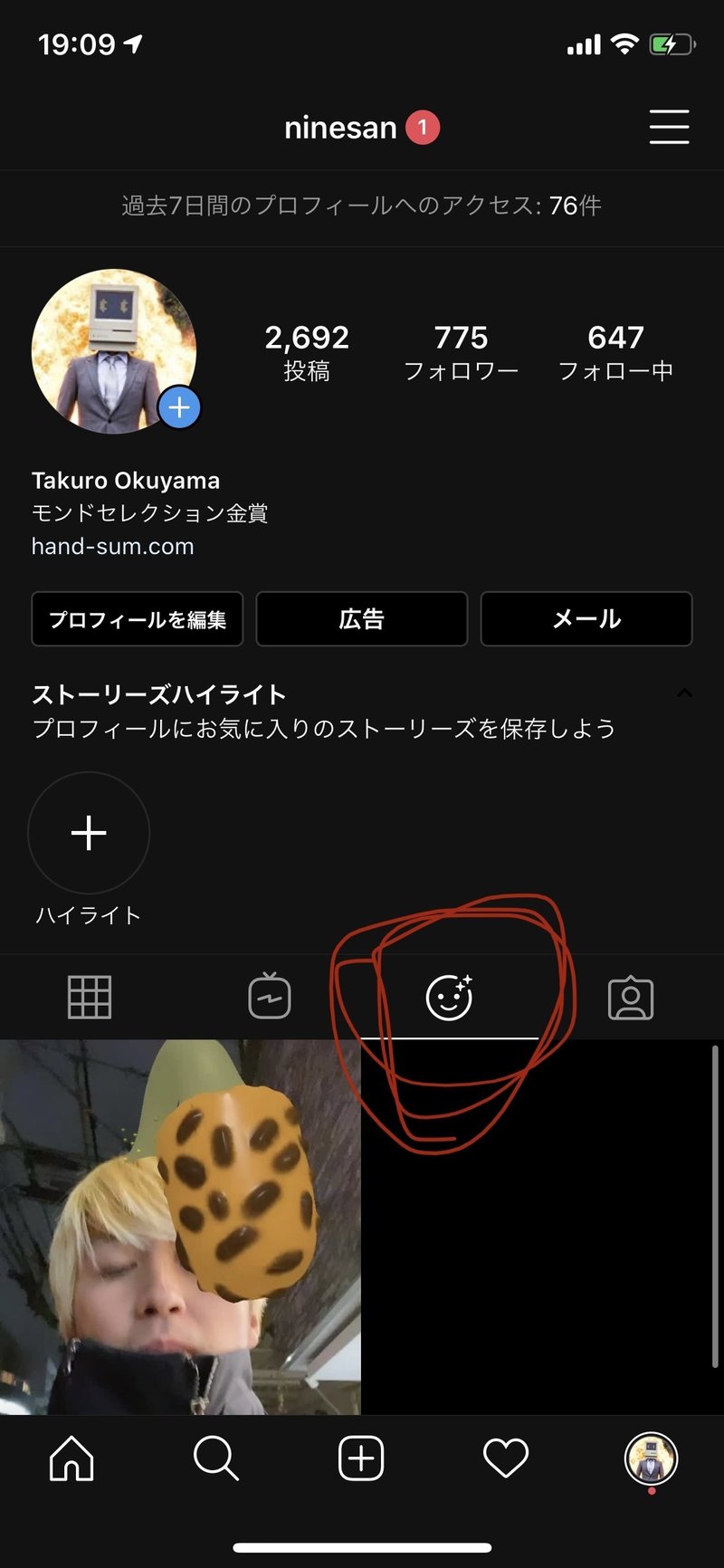
繋ぐとこういうのが出る、青丸めっちゃ見にくい。
Sendを押すとiPhoneで確認ができる。この時点で8割満足する。

満足がいったので申請する
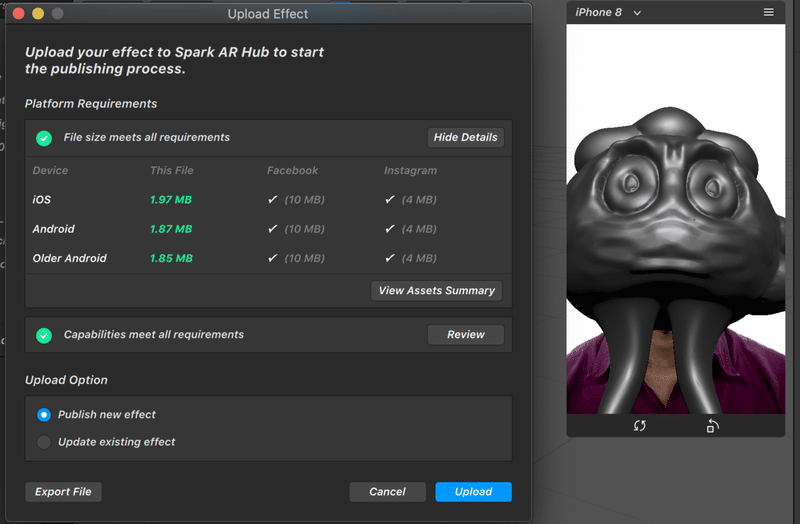
File > Upload を選択する。
今回間違えてテクスチャ込みにしちゃってるので古いAndroidに厳しい様子。

そもそも予期しないデータだったので、シンプルなものに差し替え。
緑色なので安全だと思います。
青いボタンは押すと大体いい事があるので、Uploadを押します。

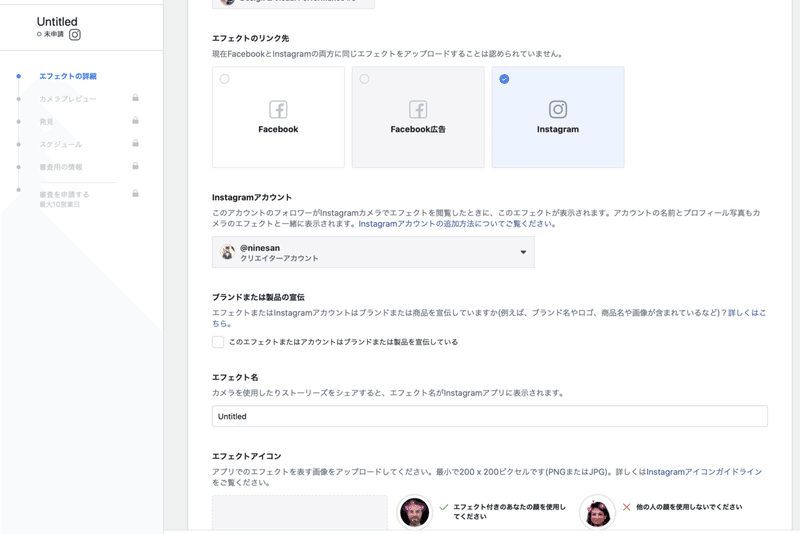
ブラウザが立ち上がって申請のヤツが表示されるので適当に。
"適当"が一番難しいって父が言っていました。
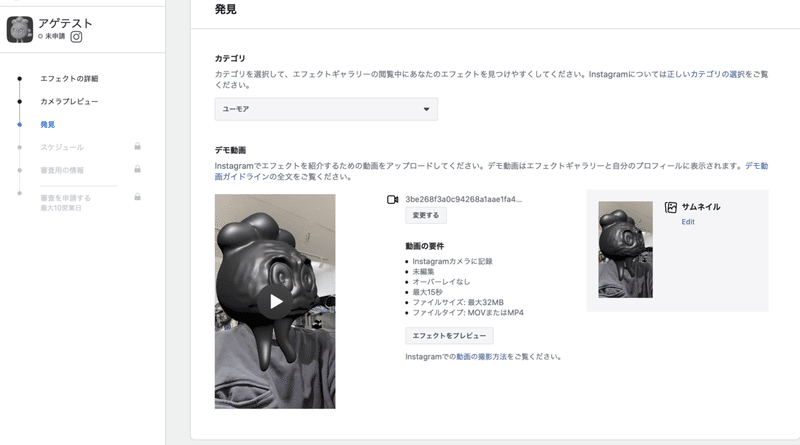
サムネの設定と入力が済んだら次へ進む。

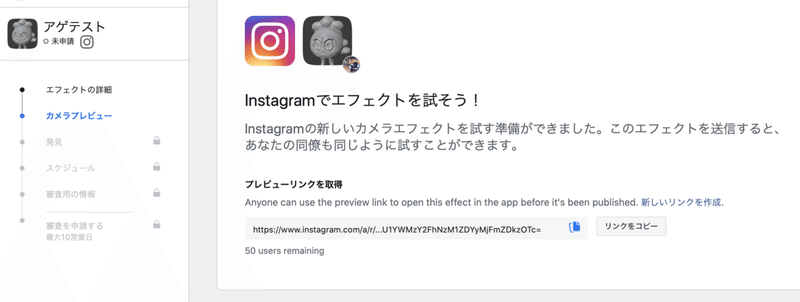
この時点で、誰かに使ってもらったりできるようになります。
50人まで、ここから使って。
使えるけどシェアは出来なかった気がするので、申請を続けましょう。

こんな感じ。


そのままプレビューとなる動画を撮影し、アップ。
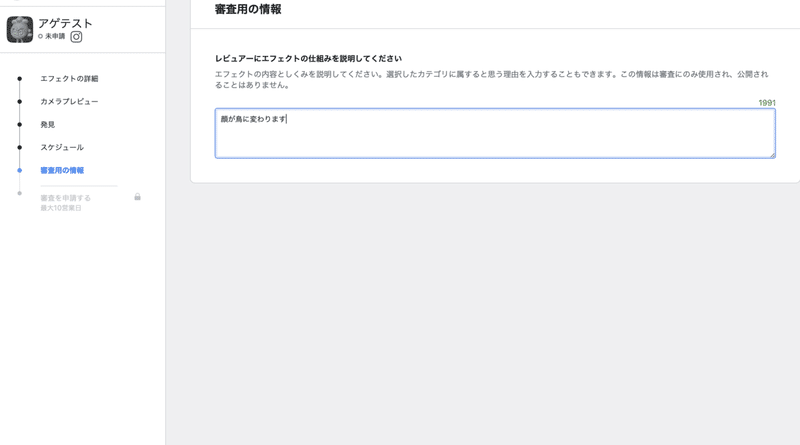
レビュアーにエフェクトの説明を書く。わかってくれ。

これでおしまいです。最大10日らしいけど、1-2時間でOK出たりする。
注意点として、プレビュー様にアップした動画はinstagramのマイページに登録されてしまうのでちゃんと顔面を整えて撮影するべし。

ここまで45秒ぐらいで進めたと思います。
あと15秒で僕をフォローしましょう。
しなくてもいいです。59秒、以上。
※追記
ちなみに申請通りませんでした。インタラクションを追加して再申請中...
Your effect doesn't follow some of the Spark AR policies. Please resolve the points below and resubmit it:
The effect contains a mask, but doesn't track the face or respond to expressions, movements or other interactions. (Policy 2.9.a)
Reviewer's notes: Please make sure that your mask must have facial interaction with the person on the demo video.
この記事が気に入ったらサポートをしてみませんか?
