Affinity2 プロシージャルテクスチャで水玉模様
トーンフィルタだと大きさと間隔が自由にできないし、斜め配置したかったので書きました。
※この方法はAffinity Designer単体ではできません。最初だけはAffinity Photoが必要です。(Photoでしか使用するレイヤーの生成ができないため)
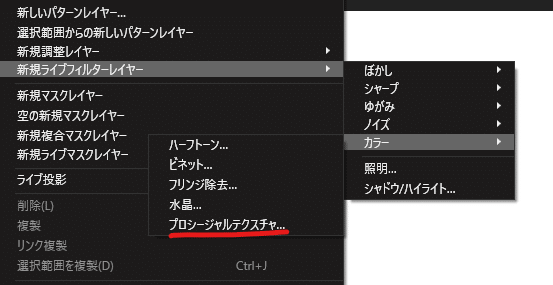
Affinityにはプロシージャルテクスチャという、数式でテクスチャを作れる機能があります。
3DCGツールでプロシージャルテクスチャというと、ノードをつなぐ形式で視覚的に数式を表現できるようですが、Affinityは数式そのものを書きます。
Affinityのドキュメントが適当すぎてどれが何をする関数なのかわからないのはどうにかしてほしいですね・・・
水玉の式はボロノイノイズのspreadを0にすれば良いようです。
こちらの記事を参考にしました。
さらに、斜めに配置したいので、ベクトルを回転させます。
たぶん、xをxcosθ+ysinθに、yをycosθ-xsinθにすればいけるんじゃなかろうか。
出来上がった数式がこちら。
var x2=x*cos(c)+y*sin(c); var y2=y*cos(c)-x*sin(c); floor(cellnoise(x2/a,y2/a,b)+d)Affinity Photoでプロシージャルテクスチャを作って

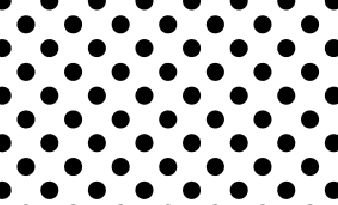
さっきの式を書いて、RGBをオンに。aが拡大、bはばらつき、cは角度、dは大きさ(0~1)。
下に塗りつぶしレイヤーを入れます。

これでいつでも背景にきれいな水玉がつけほうだいになりました。
別の方法でタイル的なループ
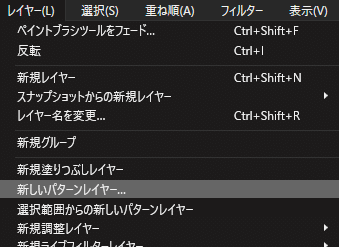
Photoを使える環境だと「パターンレイヤ」を作れます

これを作ってDesignerに張り付ければパターン描き放題です

真ん中に見えてる四角を拡大縮小すると拡大縮小も可能です。プロシージャルテクスチャはもともとあるものに対して別座標の色情報を参照できないので、フィルター的な用途や0から模様を生成するのには向きますが、何かをタイルのようにしたい場合はこちらのほうが便利です。
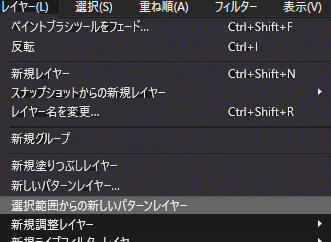
「選択範囲からの新しいパターンレイヤー」もできます。

この記事が気に入ったらサポートをしてみませんか?
