ChatGPTにコーディングさせてみた⑥ チャットボット作成
UIデザインのアップデート
前回はWEB上でチャットできるところまで持っていきましたが、UIが味気ない感じだったのでそのところをアップデートしていきたいと思います。もちろんコードを生成するのはChatGPTです。
質問
さっそく綺麗似てもらえそうな質問を投げてみます。

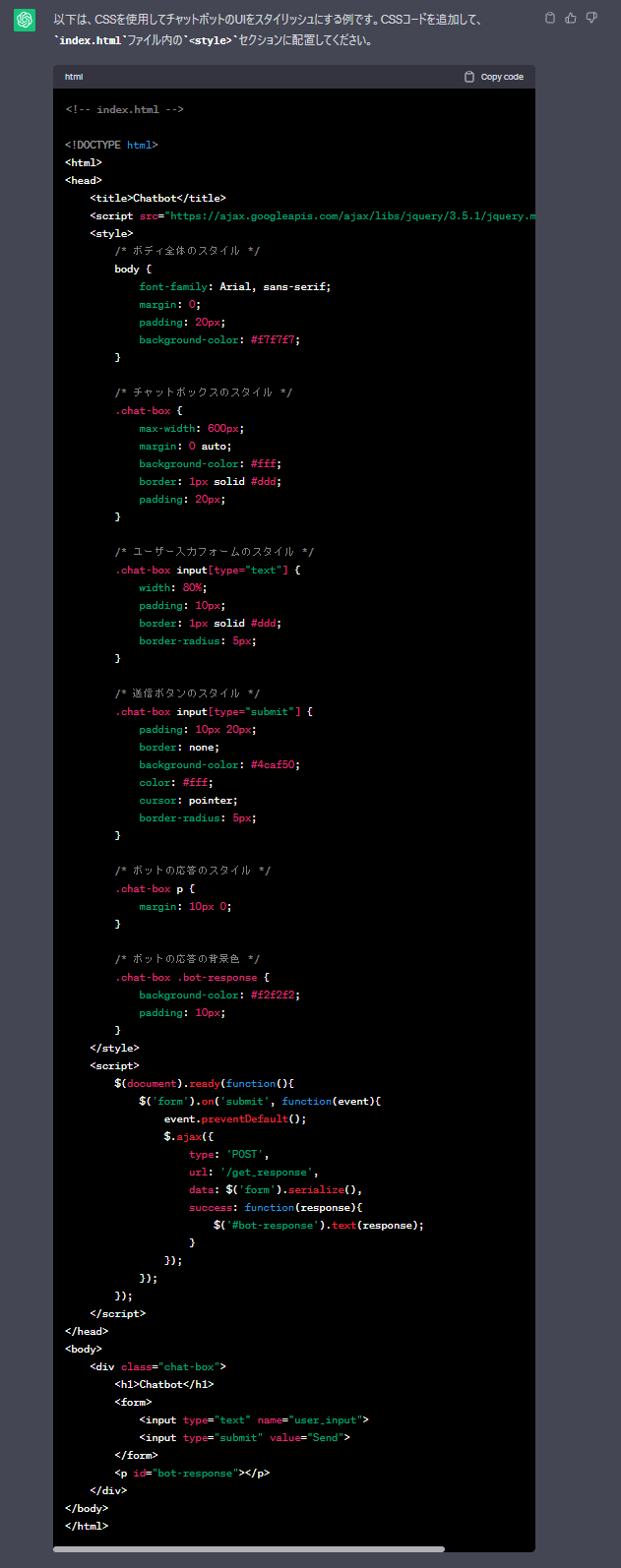
回答がこちらです。

実行
さっそく上記コードを試してっ見ようと思います。
(CSSでと頼んだのに普通にhtmlで出力されてきた。。。とりあえず出力の通りにやってみる)

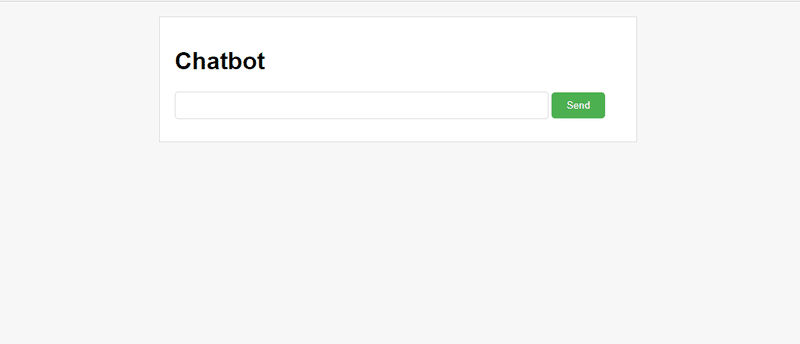
チャンと綺麗になっている。。。。
すごい。。。
裏側で何が起きているのか全く分からないけど。。。
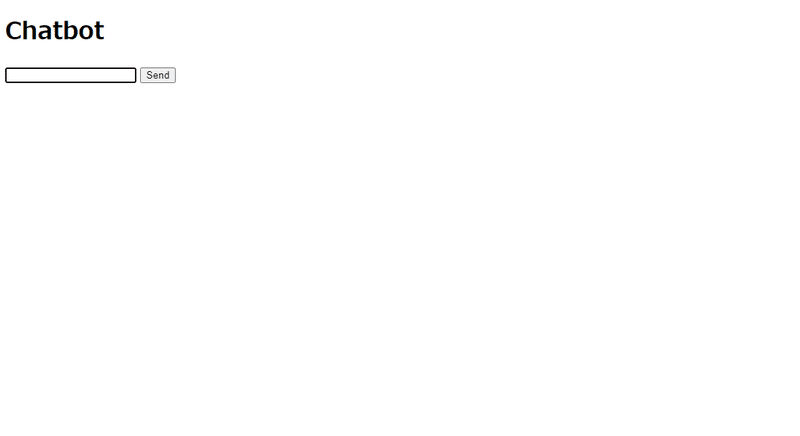
ちなみに前回のUIはこんな感じでした。

これもたった一回の質問で解決してしまいましたね。。。。
最後に
プロンプト作成するよりコーディングさせる方が意外と簡単なのでは?と思ってしまうほど、トントン拍子でやりたいことができるので怖いくらいですね。
と言っても、まだド素人の域を出ない範囲での検証しかできていないと思います。引き続きいろいろ試していこうとおもいます!では!
この記事が気に入ったらサポートをしてみませんか?
