
イラスト×システム 誰でもイラストを創れる! #DesignMatters 2021 レポ Vol.2
先日参加した DesignMatters では、各国のさまざまな分野で活躍しているデザイナーたちが集結し、これからの時代に活用できるデザインの知識や見解を共有してくれました。
こちらはそのレポートの第2弾にあたる記事です。
他の記事については下記を参照ください。
1. 彼はそれをアトミックイラストレーションと呼ぶ
今回の記事は、イラストレーションとシステムの融合で「自分でカスタマイズできるイラスト」=「アトミックイラストレーション(Atomic Illustration)」というシステムを構築したデザイナーのお話です!(ちなみにアトミックは「原子」という意味です。)
プレゼンテーターはパブロ・スタンリー(Pablo Stanley)さん。メキシコ出身のスペイン人の方でした。彼は以前UXデザイナー(*1)として inVision(*2)など、さまざまな企業で働いていました。
パブロさんが作った「アトミックイラストレーション」とは、パーツごとにシステム化されたイラストを組み合わせることで自分だけのイラストを作れるサービスのことです。例えば、いろんなシチュエーションに合わせて頭+胴+脚でイラストをカスタマイズでき、イラストを使う側が求める各々のニーズに合わせ使えるようになっています。イラストを提供する側の労力も減りますし、組み合わせ方は多岐にわたるので汎用性がとても高いです!
この後は実際に、彼が製作した「アトミックイラストレーション」の例を3つ紹介していきます!(どれも有料です。)
*1)UX”ユーザーエクスペリエンス”デザインとはエクスペリエンス=経験、デザイン=設計、という意味を持ち、簡単に言えばユーザーが商品を通して得る全ての経験を設計すること。
*2)inVision とは WEB や APP のプロトタイプを作れるウェブサービス。
2. 三種のイラストシステム
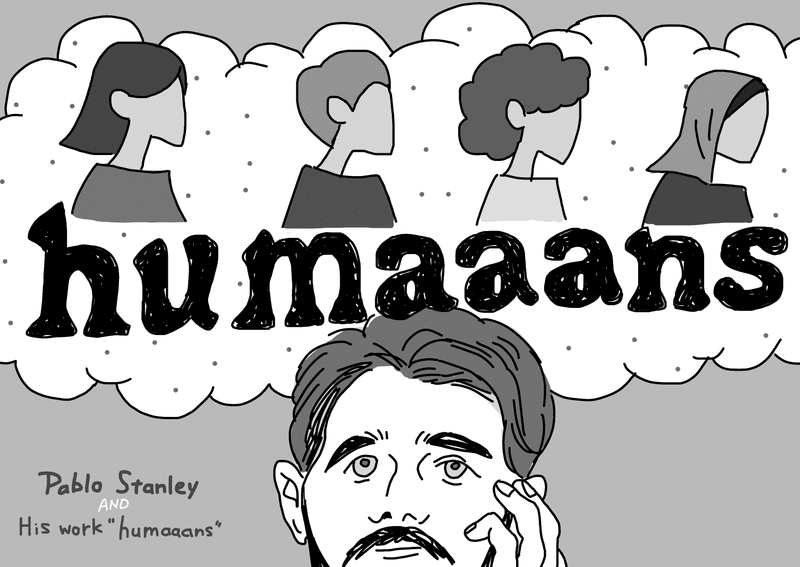
彼の作ったイラストシステムの1つ目が『Humaaans』。こちらは横を向いている人物がフラットなテイストで描かれているシリーズのアトミックイラストレーションです。このシリーズの最大の特徴は「あえて顔に表情が描かれていない」ということです。見ている人に余分な情報や主張を与えることがなく、様々なシーンやデザインに幅広く使えるよう考えられています。
実際に、様々なwebサイトやアプリに活用されているようです。
情報量が多い世の中で、爽やかなタッチのイラストは需要が高いのではと個人的には思います。イラストに大事なのは「装飾性」だけではないということを教えてくれます。

「あえて顔に表情が描かれていない」ということで汎用性が広がる
2つ目に紹介するのが『Avataaars』。こちらは先ほどの『Humaaans』とは少し異なったポップなテイストです。iOSの絵文字にありそうな雰囲気を感じさせます。こちらのシステムでは胸から上の人物アバターの表情や髪の毛、肌の色をカスタマイズすることで、多様な国の人や、多様な特徴を持つ人々のイラストをデザインすることができます。『欧米版カスタム式いらすとや』みたいな使い方ができそうです!
最後はNFTart(*3)型の「アトミックイラストレーション」のシステムを応用して制作された、『ROBOTOS』のシリーズが紹介されていました。
こちらのサービスは、前述したデザイン向けのイラストシステムとは異なります。ROBOTOS では、ロボットたちがアート作品として売買されているんです。サイトを見る限り、ロボットによってはクマの帽子を被っていたり、かなりヤンチャでファンキーな印象です。ここではいろんなロボットの電子絵を購入できるらしいのですが、なんと $3,000 ほどで売られているものもあって、しかも購入済みなんです!!こういった電子アート作品が売り買いされていることを知らなかったため、購入者がいるという事実に驚きました。
*3)NFTartとはiPadなどで書いた電子絵の固有のコードを証明することによって、電子絵に絵画同様の唯一性を持たせ電子マネーで売買取引可能にしたもの。
最近、Adobeがポートフォリオサイト Behance 上で、NFTストアと連携しクリエイターが電子アートを紹介できるような環境を整えた。このことによってクリエイターは自身の作品やその舞台裏をサブスクリプションとして販売することが可能になった上、自分のポートフォリオをみて気に入ってくれたクライアントから仕事の依頼を受けることが可能になった。

3. パブロの展開力
イラスト+システム
今回紹介した「アトミックイラストレーション」。誰もがWebデザインやアプリ制作にイラストを使用したくなると思いますが、そのイラストにシステム化という展開を与えることにより、イラストを使う側が各々求めているニーズに臨機応変に対応できるようなシステムに落とし込んでいます。またそれ自体がアート作品にもなっていることで、「アトミックイラストレーション」の今後の展開にも注目です。
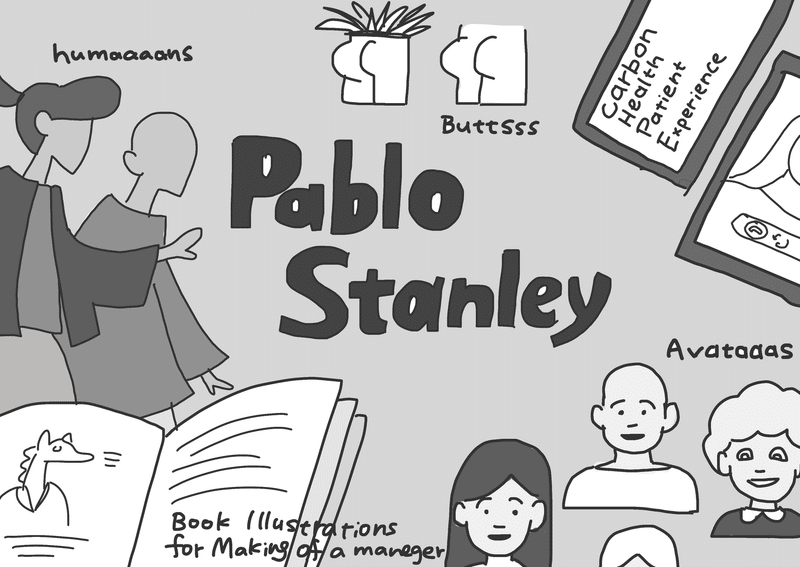
そして、パブロさんのデザインの幅は多岐にわたります。
イラスト+デザイナーの経験を踏まえた漫画家
彼はもともとイラストを描くのが小さい頃から好きだったそうで、漫画家としての一面も持ち合わせています。Pablo Stanley のウェブサイトで閲覧できる漫画 には、彼の生活やデザイナーの裏技などが描かれていて非常におもしろいうえに勉強になります。
医療+システム
彼はほかにも遠隔医療を可能にするためのシステム構築にも携わっているそうです。医者と患者が離れていても繋がっているという安心感は、コロナ禍の世界や高齢社会が進んでいる国にはぴったりなシステムデザインではないでしょうか?
4.まとめ
このセッションで非常に興味深いと感じたのは、彼がイラストにシステムを掛け合わせたことだと思います。掛け合わせの相乗効果は想像以上で、このサービスの名前を知らなかった人でも、このイラストを見たことがある人は多いのではないでしょうか。
そして何よりすごいのは彼のこのイラストレーションシステムのおかげで、絵があまり得意でない人でもイラストを使った表現がしやすくなり、文章だけでは伝わりづらかった情報を効果的に、多くの人々に伝えることが可能になりました。それは国境を超えて人々を繋ぐ表現手段になっています。
もし、あなたも何か得意なスキルがふたつ以上あったら、それらをどうにかして組み合わせてみるといいかもしれません。すると今まで自分の中だけで完結していたものが予想だにしない成長をして誰かに愛されたり、役に立つようになるかもしれません。もちろんそれは必ずしも良い結果になるとは限りませんが、面白い使い方ができれば、それは社会に良い影響を与える現代ならではの素敵な連鎖になるのではないでしょうか。

ニアカリ Magazine / 2022.2.14 発行
文:紺野嶺、永井美蘭(ニアカリ インターン)
イラスト:永井美蘭
#ニアカリ #niacari
#ニアカリMagazine #niacariMagazine #ニアカリマガジン
この記事が気に入ったらサポートをしてみませんか?
