
素人がLINEスタンプを作る!其の三
こんにちは。よねです。
今回は其の三です。(其の一、其の二をご覧になっていない方はぜひ見てみて下さい。すると私のモチベーションも上がるので...ぜひ!)
其の三は、其の二で予告したことではなく(予告は度々かわります...)、スタンプを描くときに知っておきたい技を書いていきたいと思います。
(描く前に読むべきガイドライン と 審査ガイドラインはこちら!二種類あります!)
レイヤーとはなんだろう
まず、スタンプを描いていく時に使うと良い技があります。それはまずレイヤーを使うことです。なにそれ難しそう...。
いえいえ、レイヤーと言うのは簡単に言うと「食品ラップ」です。どういうことなの?
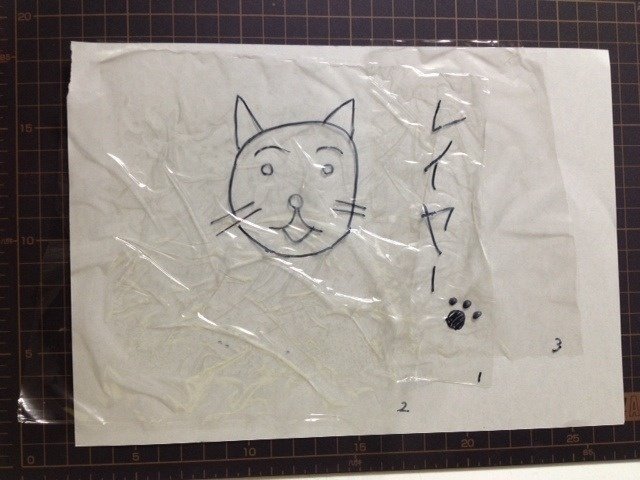
例えばここに一枚の絵があります。↓


この絵はなんと、顔のパーツ、輪郭、文字がそれぞれ別々の3枚のラップ=レイヤーに描かれていました。そして、白い紙=キャンパスが背景となっています。なぜこんなことをするのでしょうか。それには様々な利点があるからです。

上の写真、背景の色が変わっているのがわかるでしょうか。直接キャンパス自体には線を描いていないので、背景の色を変える時、いちいち余白部分を塗りつぶす手間がありません。

また、文字の位置を変えたくなったら文字の書いてあるレイヤーだけ動かせばよいのです。更に一部分を消したいときにも便利です。上の絵で言うとヒゲを描き直したいとき、レイヤーの無い状態だと、顔の輪郭も消してしまいます。ところがレイヤーがあるとヒゲだけを消すことができるのです。
デジタルな絵だからこそ可能な技なのです。参考までに下の絵は実際にPCで描いてみたものです。


ちゃんと背景とレイヤー3枚で構成されているんです。
レイヤーの基本的なことをわかって頂けたでしょうか。
僕の場合レイヤーは、猫の絵、影、文字、背景色の4つを基本にやっていました。これはおそらく他のクリエイターさんに比べると少ないと思います。ですが、私のような素人はコレでも良いと思います。自分にあった形を探してみてください。
もうひとつ透過について
レイヤーの話が出てきたので、それに関連するワードとして背景の「透過」があります。ガイドラインを読んでいると「キャラクターなどの背景は透過でお願いします。」という部分があります。
透過?なにそれ?

上の写真を御覧ください。右と左でどこか違っているところがありますね。そうです、猫ちゃんの体の色です。左側はグレーなのに、右は何か背景が透けて見える!そうです。その、透けている部分を「透過」であるといいます。

アナログ的にはこんな感じ。下の紙の色が見えているすべての部分=みどりの線の右側は体と、余白が透過になっています。
なぜLINEスタンプの周りが透過なのか。おそらく四角いスタンプだらけだとトークで使った時に見づらいからではないでしょうか。正直私もわかりませんが、コレをしないとスタンプはOKされないでしょうから、余白は透過にしておきましょう。

GIMPの場合、新しく画像を生成するときや、レイヤーを追加するときに塗りつぶし色の中に「透明」の選択肢があります。大抵のソフトで同じような選択肢があると思います。
かなり長くなっていますので、其の三はこのへんで。次回その四こそ審査に関することを書いていきます。
最後まで読んでいただきありがとうございます。励みになります!
ちょい書き(あとがきのようなもの)
スタンプ作りに関して簡単にまとめようとしていたのですが、なんだかどんどん書きたいことが出てきてしまい、長くなってしまっています。ですが、自分の頭の整理がつくまでこのシリーズは続けます。ほかの話題も書きたいことがあるので、それも近々。PCにもまだまだ不慣れで、ブラインドタッチの練習にもなるかなとおもってます。ああ、ちょい書きまで長くなってる笑
twitter:@oboekirenai やってます
ぼくのnoteを読んでいただきありがとうございます!写真、カメラ、美術などいろんな記事を書いていきますので、すこしでも面白いと思っていただけたならサポートをお願いします‼
